ТОП-5 ошибок в адаптивном дизайне
Когда-то мобильный интернет можно было сравнить с движением улитки по брусчатке. Сегодня ситуация изменилась. Современные технологии и покрытие связи позволяет с легкостью выполнять любые действия с телефона.
По данным BRAB, в 2018 году 65% пользователей посещали сайт именно с мобильного.
Об этом говорит и мировая статистика:
52,2% общемирового трафика в 2018 году составляли мобильные пользователи (Statista, 2018).
40% онлайн-транзакций в 2017 году проводились с телефона (Google, 2017).
70% покупателей, которые приобрели продукт, сначала искали его в интернете с помощью телефона (Google, 2017).
Сегодня надо работать над корректным отображением сайта с мобильных устройств. А обеспечивает это адаптивная верстка.
Адаптивная верстка – это дизайн сайта, обеспечивающий правильное отображение всех его элементов как на компьютере, так и на мобильном телефоне.
Разберем основные ошибки, которые совершают веб-дизайнеры на этапе проектирования адаптивного сайта.
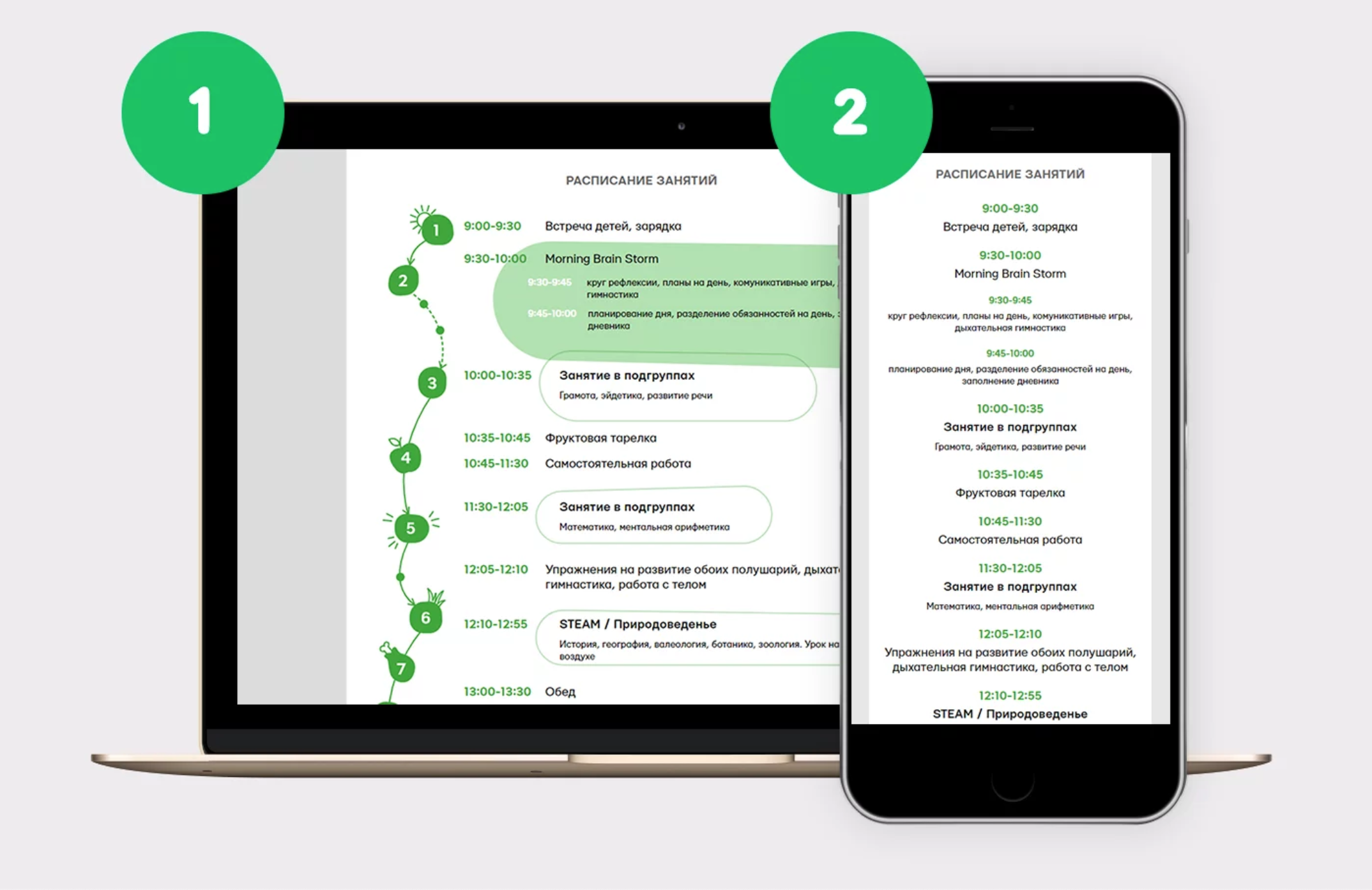
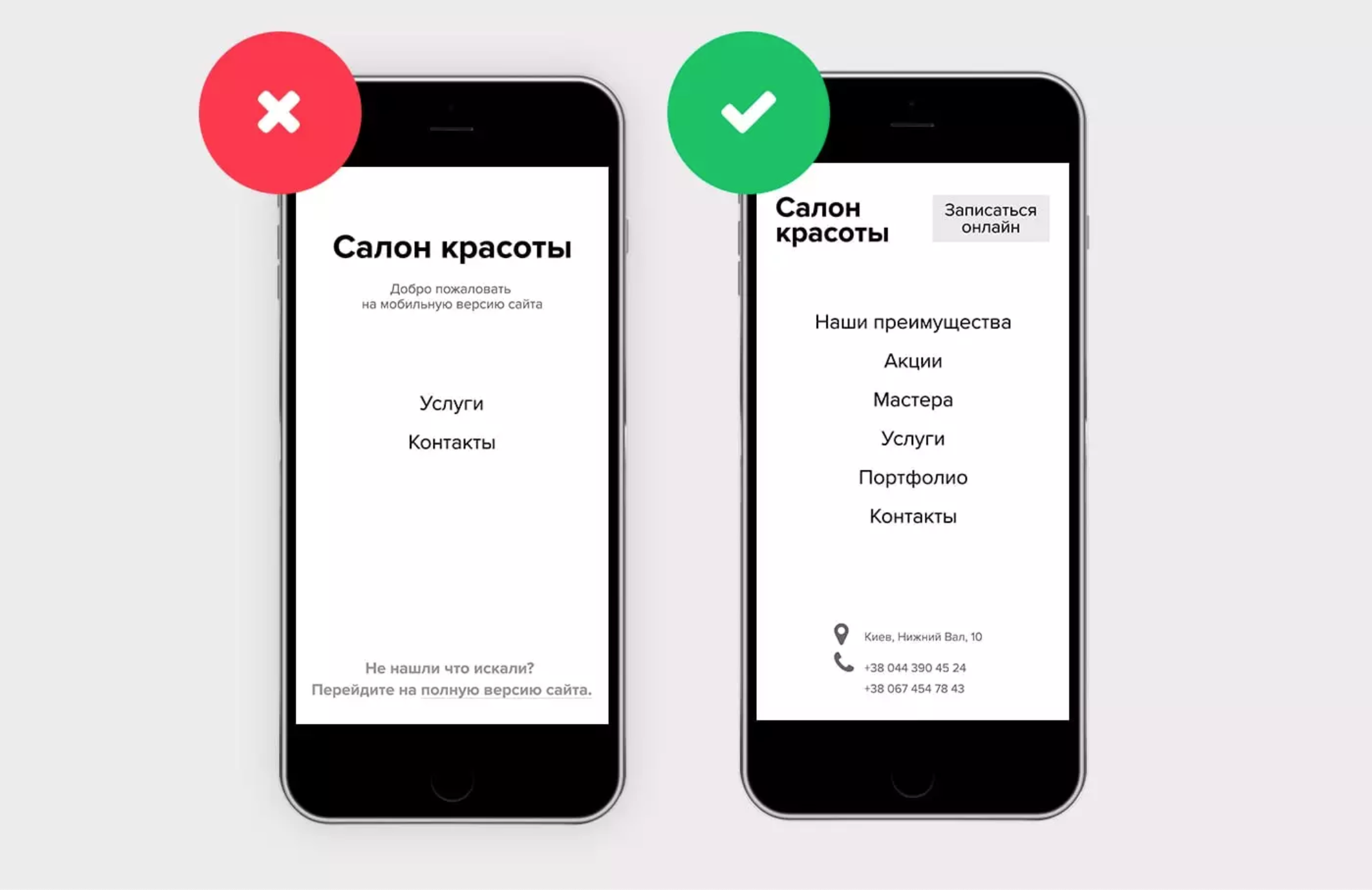
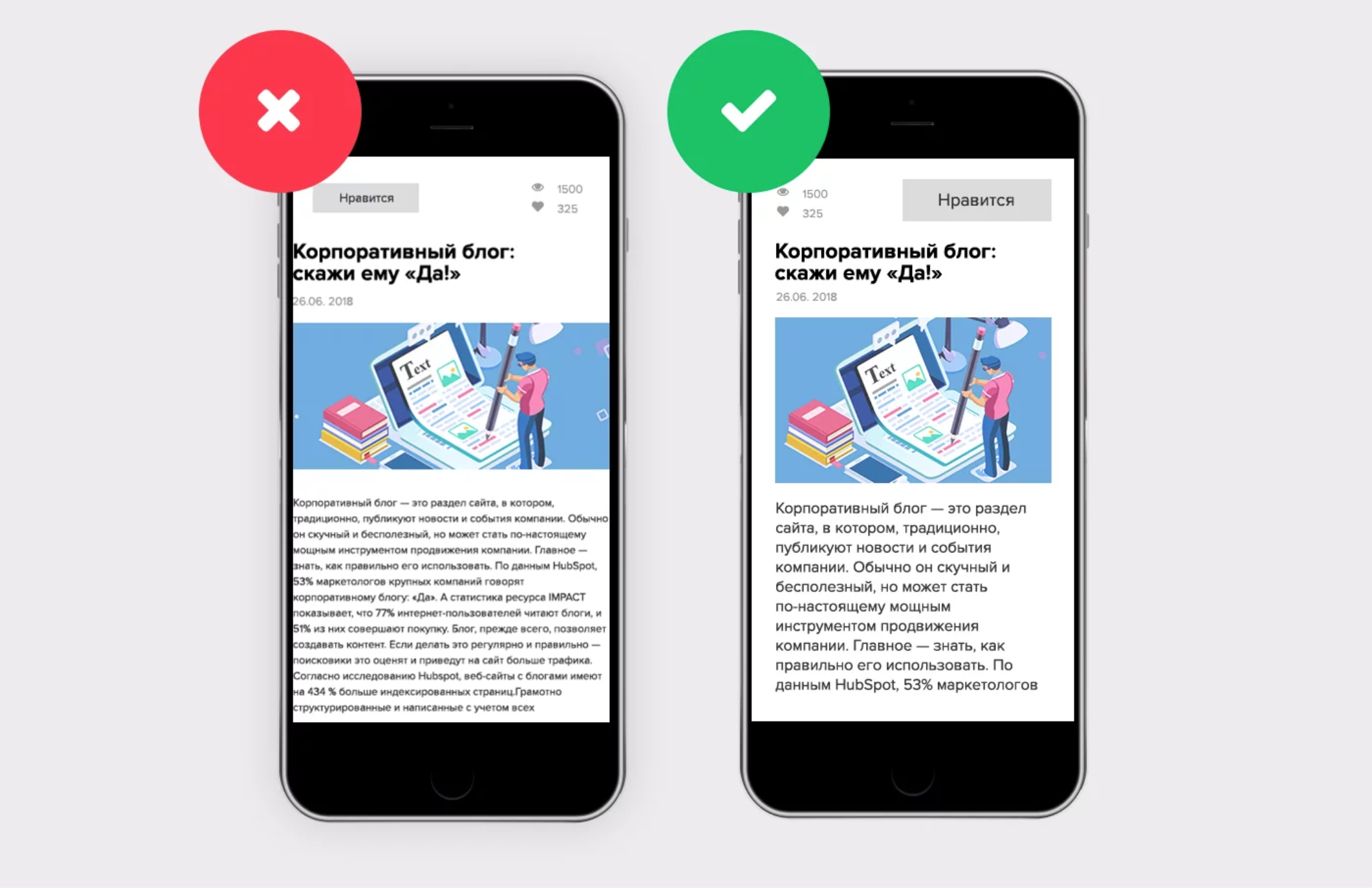
1. Сокращение контента.
Не стоит просить пользователей перейти на полную версию сайта. Сегодня это считается дурным тоном. Мобильный сайт должен содержать абсолютно всю информацию и функционал, которые есть на десктопной версии. Не оставляйте ничего «за кулисами».

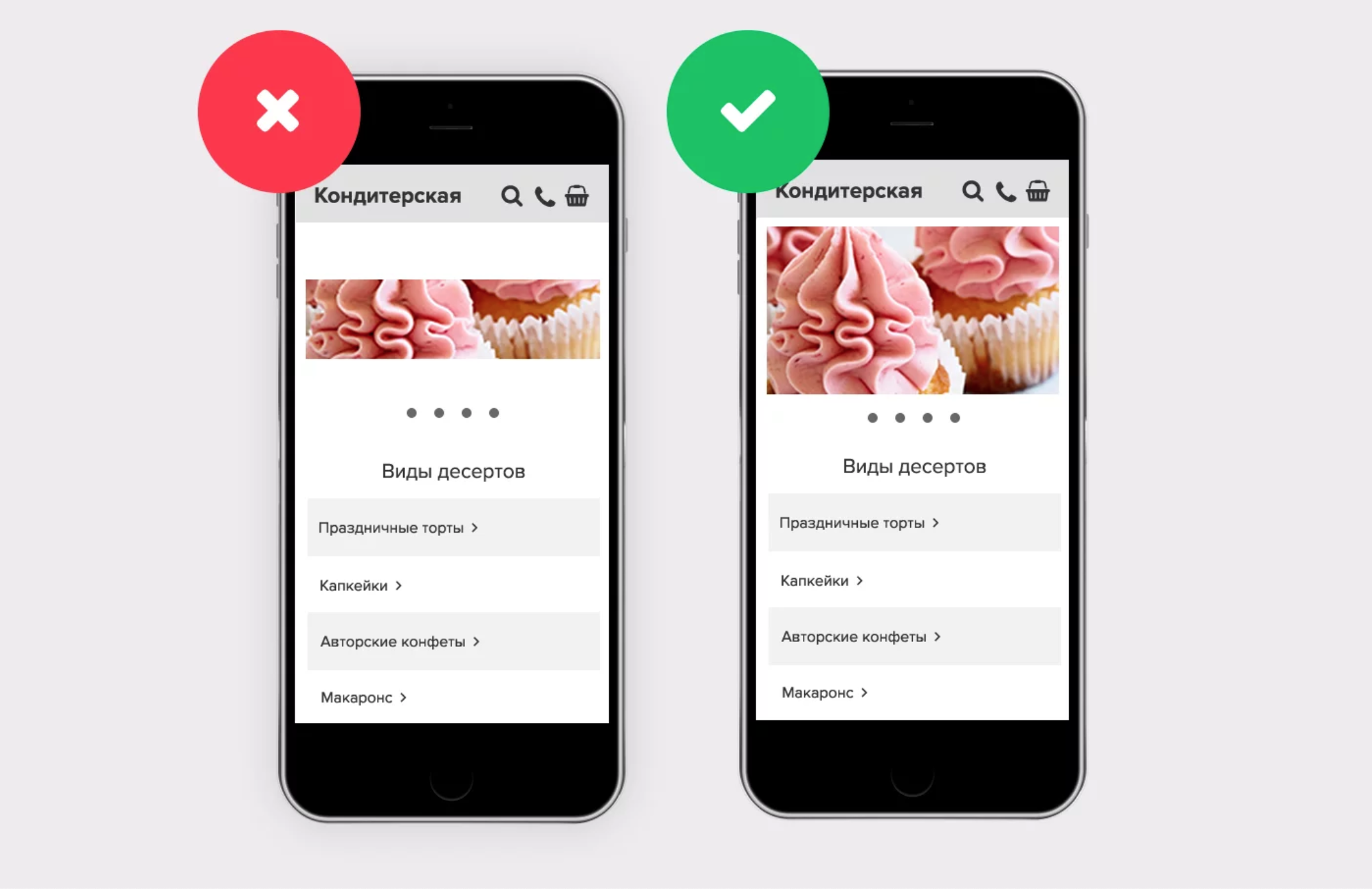
2. Большой вес изображений.
Да, у нас есть доступ к мобильному Интернету. Но, порой, он бывает очень медленным. «Тяжелые» сайты грузятся хуже других. Придают им эту «тяжесть» картинки со слишком большим весом. Так оптимизируйте их! Тем более, недавнее исследование Strangeloop гласит о том, что 57% пользователей покинут сайт, который загружается более 3-х секунд.

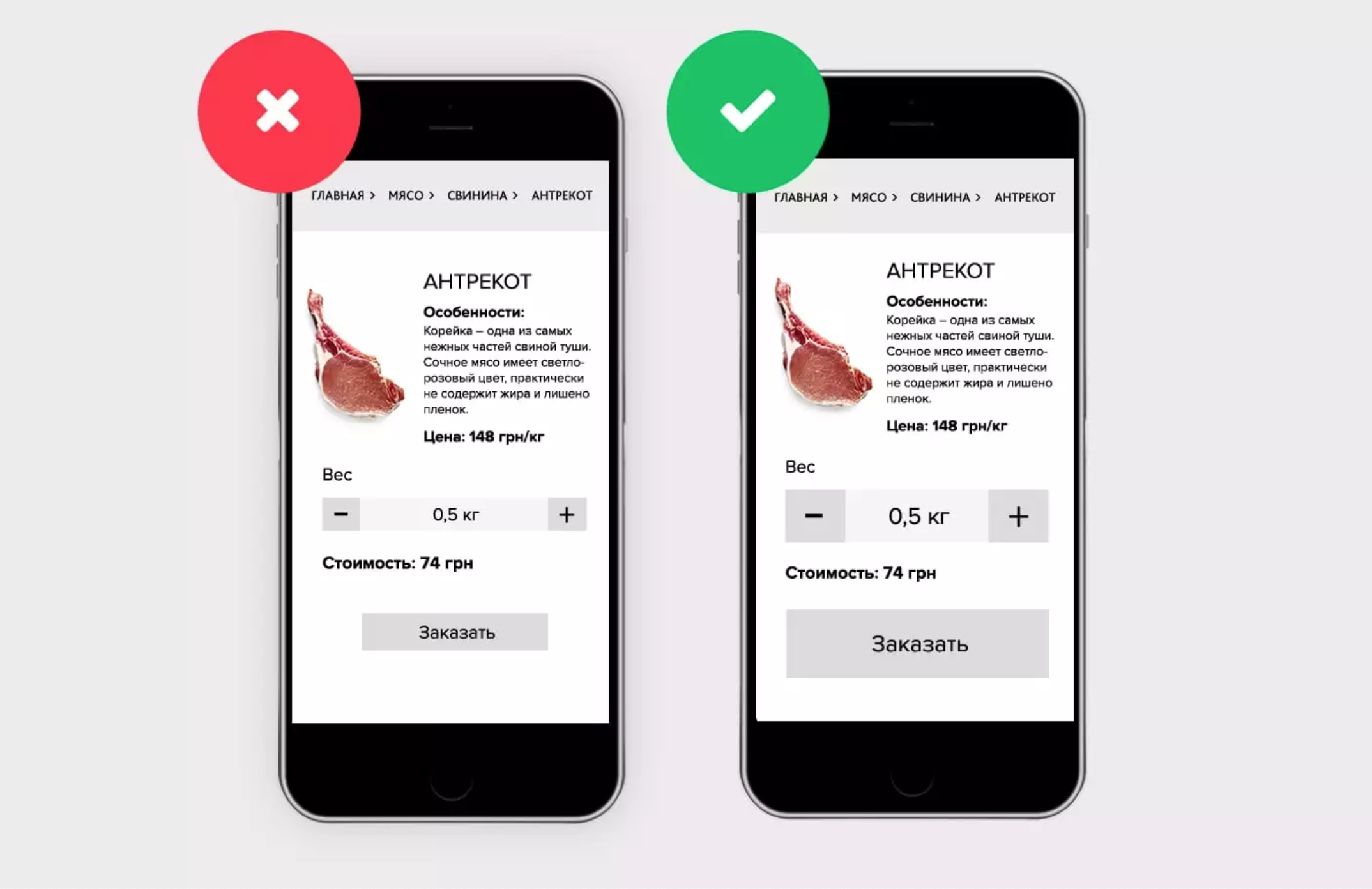
3. Мелкие элементы.
Не надейтесь на хорошее зрение пользователей. Они не должны присматриваться к элементам сайта. Сделайте все значки и шрифты достаточно крупными для их комфортного просмотра. Не надо заставлять пользователей приближать кнопку, чтобы нажать на нее.

4. Проектировать с мобильного на десктоп.
Все думают, что подход Mobile-first предполагает разработку сайта с мобильной версии. Но это не так. Разрабатывать сайт стоит все-таки с десктопной версии сайта, при этом наперед продумывая как те или иные блоки или функционал буду смотреться на мобильном телефоне. Согласитесь, упростить сложное всегда проще, чем наоборот.

5. Игнорировать привычки пользователя.
Разрабатывая адаптивный дизайн, подумайте о пользователе: в каких ситуациях он использует телефон, каким образом он вводит текст, с какого мобильного гаджета просматривает сайт. Продумайте каждую деталь. Например, современные люди часто читают «на ходу». Так организуйте навигацию таким образом, чтобы одним пальцем руки можно было дотянуться до любого его ключевого элемента.