Закони композиції
Коли ви створюєте графічну композицію, то досить часто в процесі інтуїтивно відчуваєте, в правильному напрямку ви рухаєтесь, чи щось в макеті працює некоректно. Цей елемент завеликий. А цей взагалі не на своєму місці. А оцей от зайвий.

Щойно ж ви знаходите для елемента композиції відповідне місце, форму та розмір, одразу ж відчуваєте — є, це воно. На ранньому етапі творчий процес в дизайнерів часто відбувається інтуїтивно. Ви радше відчуваєте вірність рішень, ніж розумієте її. Комусь може видатись, що вірне положення та розмір елементів в макеті в інший спосіб взагалі неможливо визначити. Але на щастя, це не так.
Насправді, пошук відчуття довершеності композиції відбувається на основі законів композиції. Їх три:
- Закон ієрархії (його ще називають законом супідрядності).
- Закон цілісності.
- Закон рівноваги.
І щоб ваша графічна композиція сприймалась цілісною та довершеною, вам необхідно зробити так, щоб всі три закони були дотримані.
Познайомимось з ними ближче! І почнемо із закону ієрархії!
Закон ієрархії
Закон ієрархії можна описати так:
В композиції має бути визначена та дотримана візуальна та змістовна ієрархія.
Зараз пояснимо, що це означає.
Слово «ієрархія» має грецьке коріння. Слово ίερσς (ієрос) означає «священний», а άρχή (архі) — це «влада». Колись «Ієрархією» називали управління верховного священнослужителя. В цьому управлінні визначався порядок підлеглості священнослужителів. До речі, верховних священнослужителів і зараз називають ієрархами.
Саме слово «ієрархія» сьогодні означає упорядкування будь-якої структури та визначення взаємної підпорядкованості елементів в її межах.
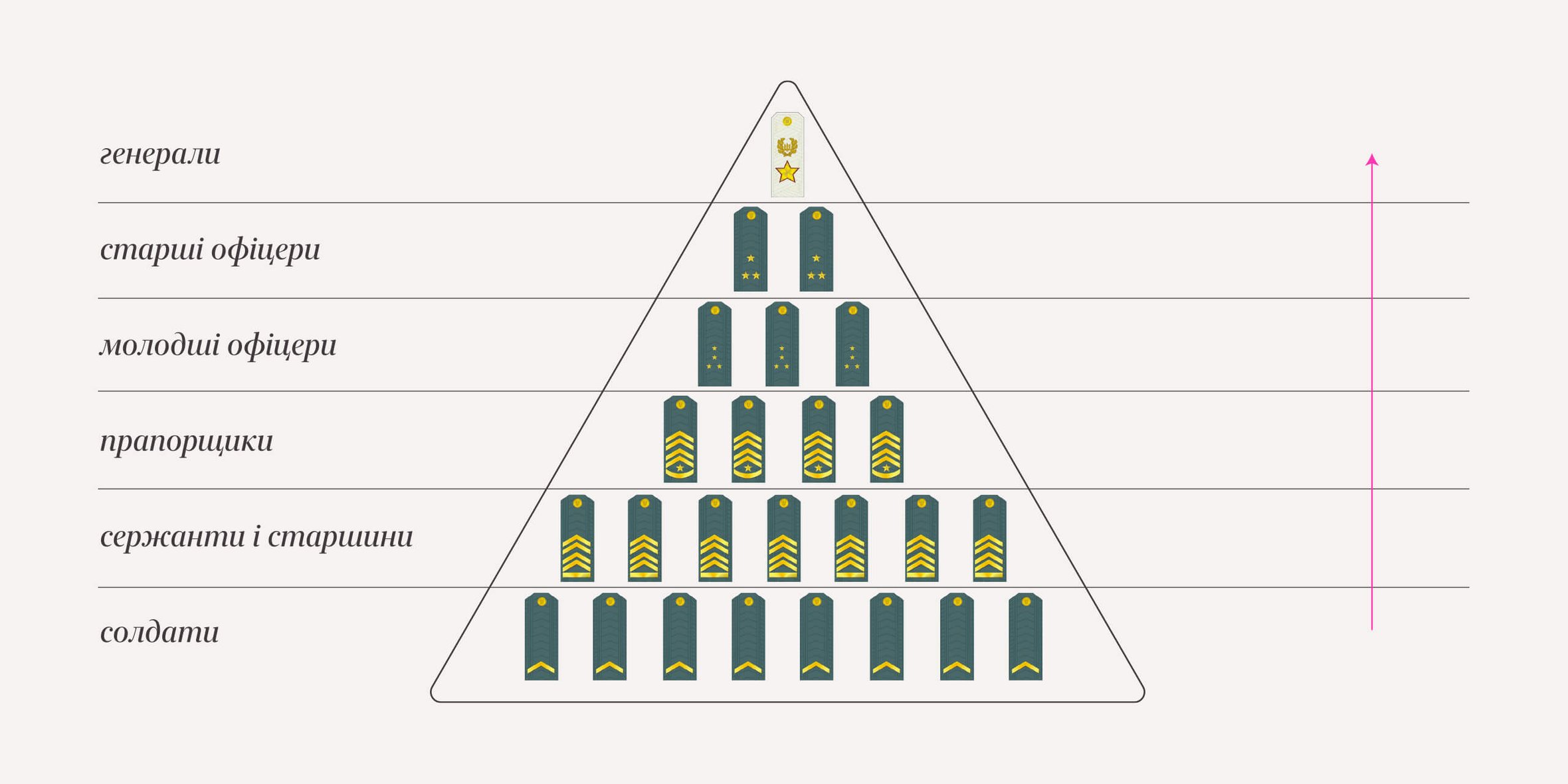
Наприклад, в армії ієрархія надважлива, адже вона дозволяє досить швидко зрозуміти, хто саме має приймати рішення в тій чи іншій ситуації, а у випадках виникнення спірних питань — чиє рішення матиме більшу вагу.

В дизайн-студії ієрархія також дозволяє визначити рівні підпорядкування. Наприклад, на оцій схемі ієрархія влаштована так, що стажер підпорядковується дизайнеру, дизайнер — старшому дизайнеру. А той своєю чергою звітує артдиректору, який відповідає перед креативним директором.
І якщо з ієрархією колективу концепція більш-менш зрозуміла, то як влаштована ієрархія в композиції?







