Цвет как средство обеспечения удобства веб-сайта
Цвета в интернете — еще один важный инструмент обеспечения удобства. Собственно, именно они берут на себя ключевую роль в передаче ощущения пространства интерфейса, контекста использования того или иного элемента и, конечно, в создании положительного эстетического восприятия дизайна.
Немало важных принципов работы с цветом в графическом дизайне мы описали в материале «Работа с цветом в дизайне».
А в этой статье сосредоточимся на важных особенностях работы с цветом в веб-дизайне и выясним, на что стоит обращать внимание, чтобы обеспечить с его помощью комфортное восприятие продукта.
Начнем с того, с чего приходится начинать и веб-дизайнеру при создании палитры — с работы с фоном.
Выбор цвета для фона сайта
Цвета фона сайта — это всегда важная составляющая палитры.
Ведь то, насколько удачно (или неудачно) дизайнер выбирает цвета для фона, существенно влияет на опыт пользователя. И решение о том, какие цвета фона являются комфортными для восприятия, близко связано с тем, какие цвета дизайнер выбирает для содержания. Ведь фон и содержание всегда работают вместе.
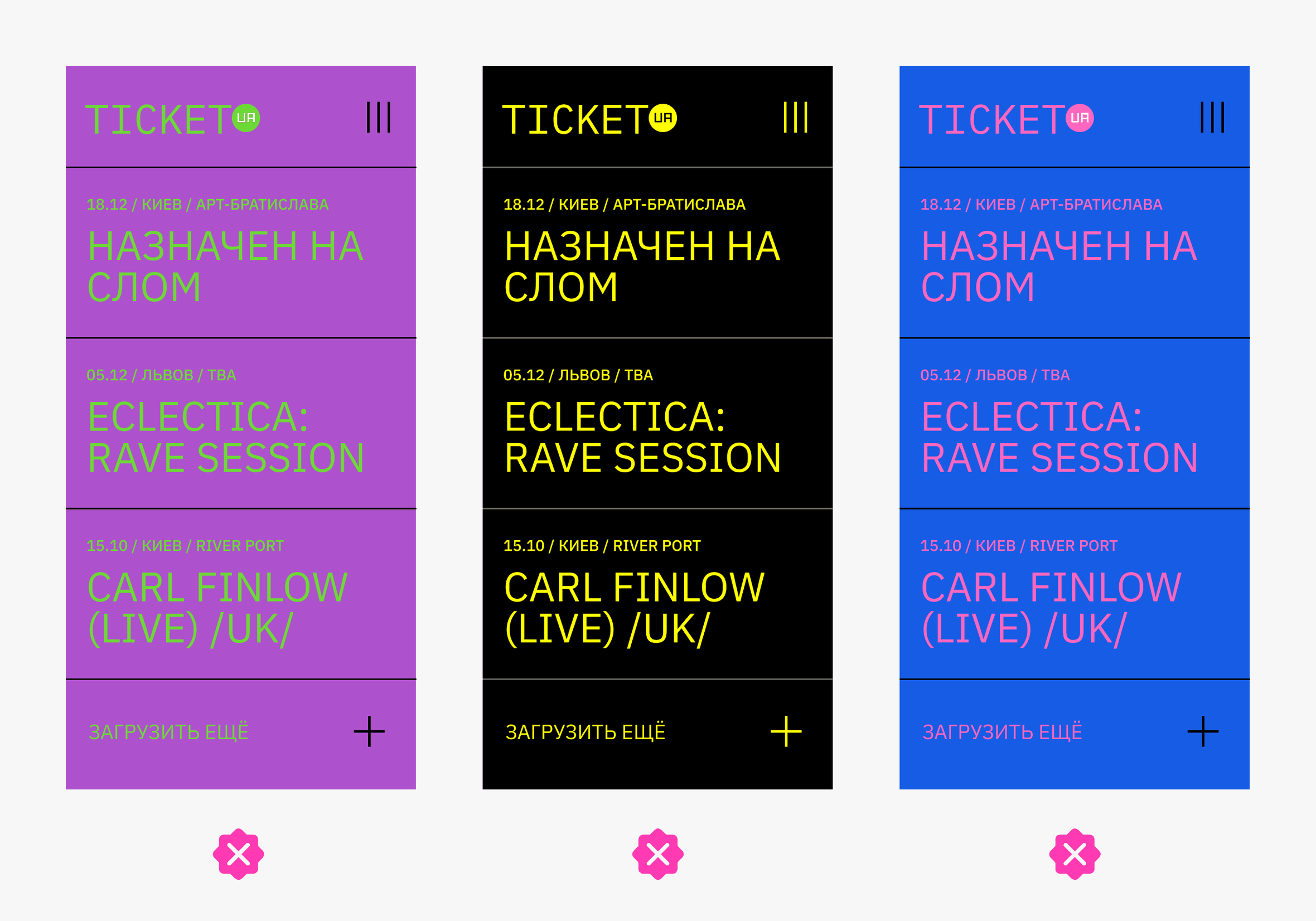
Часто дизайнеры, подбирая цвета, стремятся достичь яркости. Они выбирают «небанальный» цвет фона и «яркий» цвет содержания. Получается что-то вроде:

Возможно, непродолжительный взгляд на макеты и передает ощущение смелости и свежести. Но веб-сайты преимущественно ориентированы на длительное взаимодействие, и в таком случае пестрые цветовые сочетания начинают вызывать ощущение мерцания цветов и физический дискомфорт. Поэтому подобные контрасты для сайтов лучше не использовать.
При этом цвета вполне могут подходить друг другу в соответствии с цветовым кругом Иттена, но для комфортности этого недостаточно.
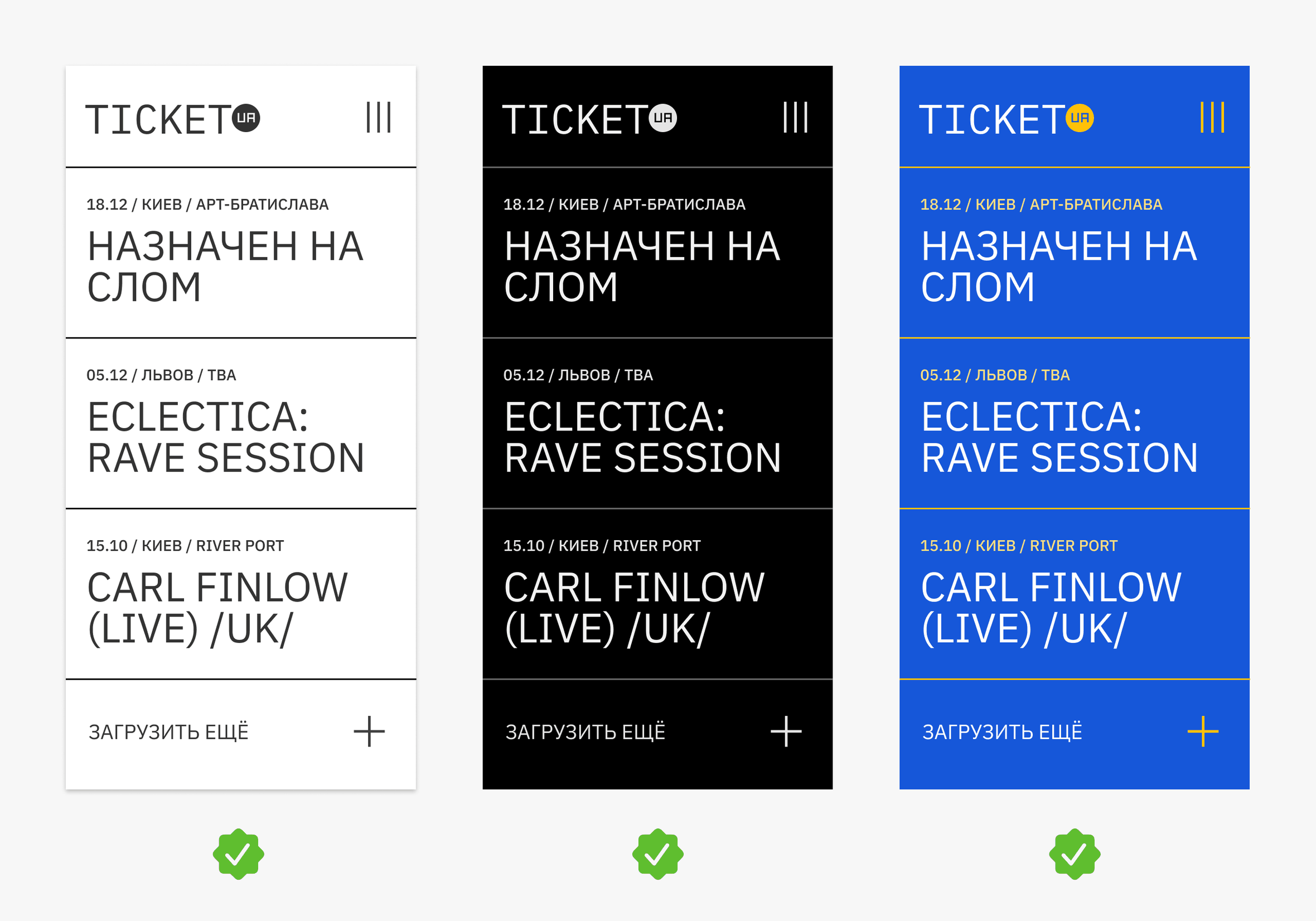
Чтобы контраст содержания и фона стал комфортным для восприятия, следует выбирать пары цветов, имеющих высокий контраст по освещенности (это параметр Brightness в модели цветов HSB).
Чем этот контраст сильнее, тем комфортнее будут восприниматься пары цветов.

Как выбирать изображения для фона
Иногда дизайнеры хотят для лучшей иллюстративности добавить на фон изображение.
Конечно, это можно делать. Но сюжет на фон следует выбирать сознательно.


