Динамические и интерактивные элементы и объекты на веб-сайтах
Введение
Все элементы, из которых создаются веб-сайты, можно разделить на три типа: статические, динамические и интерактивные.
- Статические — это неподвижные элементы, с которыми не предусмотрено взаимодействия пользователя. К ним относят, в частности, тексты, изображения, декоративные элементы.
- Динамические — это подвижные или анимированные элементы. Это могут быть, например, облака, движущиеся на фоне сайта, или другие анимированные элементы, цель которых, как правило, декоративная. Сами по себе они не представляют значительного интереса, поэтому в этом материале мы в большей степени сосредоточимся на третьем типе элементов — интерактивных.
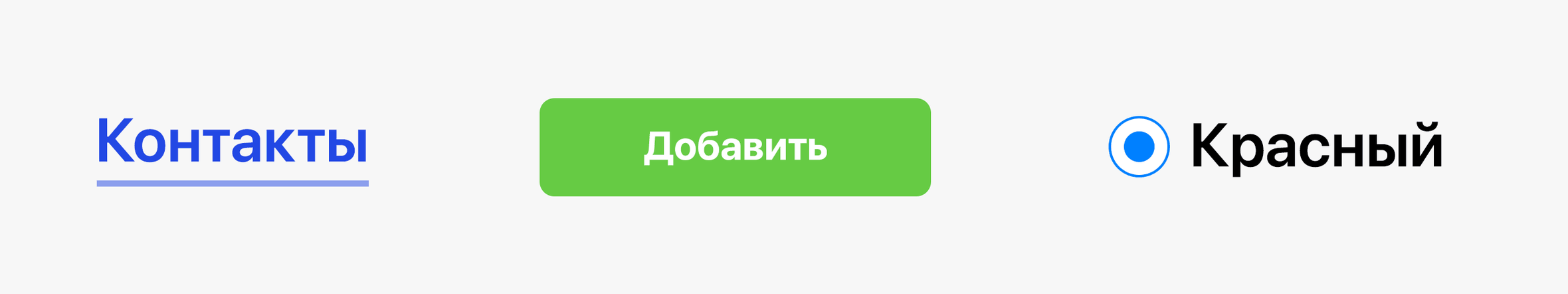
- Интерактивными называют элементы, которые так или иначе реагируют на действия пользователя. Собственно, слово «интерактивные» буквально означает «взаимодействующие» (от англ. interactive). Базовыми интерактивными объектами являются ссылки, кнопки и элементы форм.

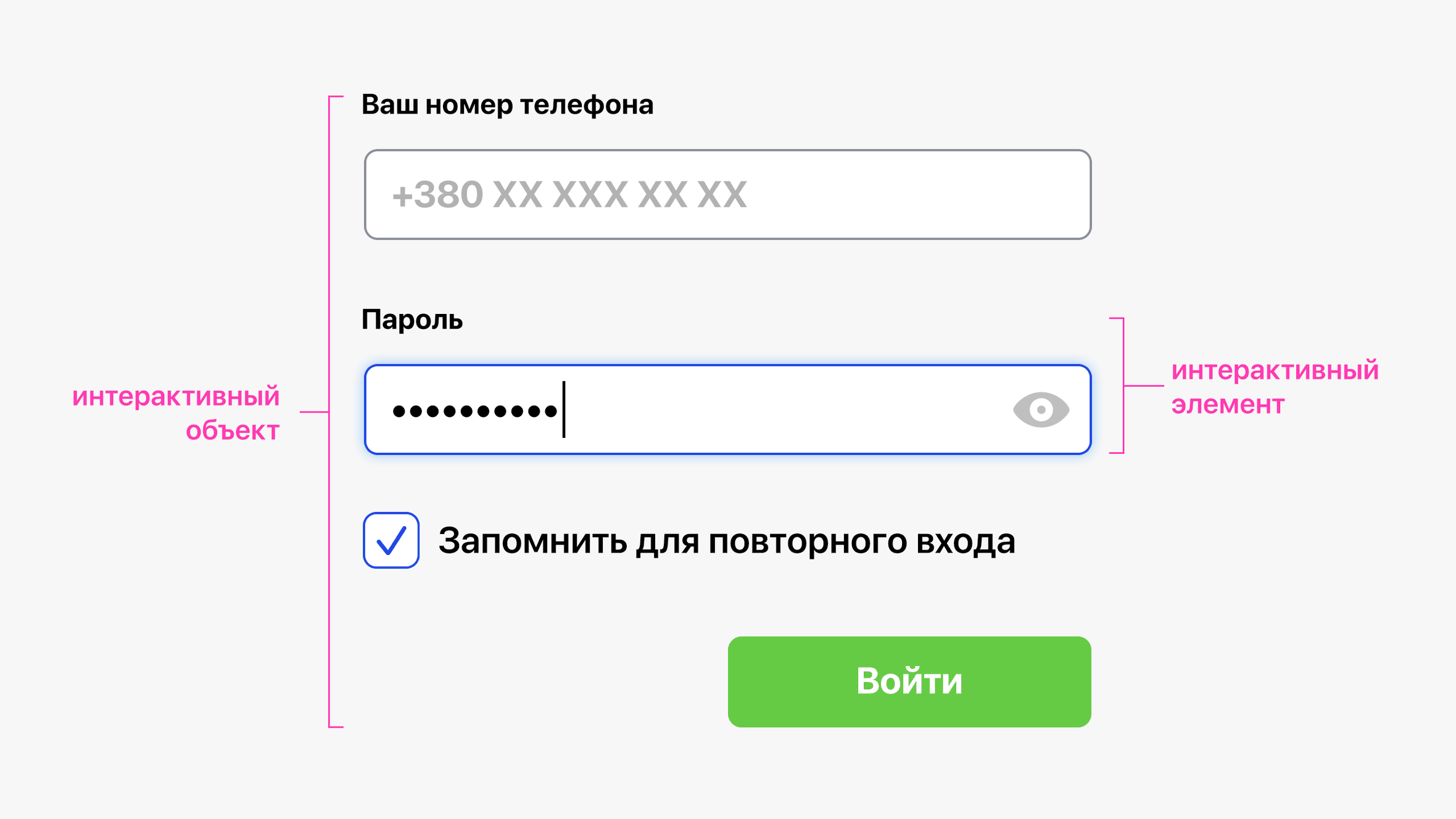
Отдельные интерактивные элементы могут объединяться в более сложные интерактивные объекты. Например, поля ввода и кнопка — это элементы. А форма — объект.

Форма — это, наверное, один из самых типовых интерактивных объектов на сайте. Но на самом деле разновидностей и способов воплощения интерактивных объектов в современном веб-дизайне множество, и ограничены они только вашим воображением. И еще, конечно, бюджетом проекта. Например, игра с динозавриком в Chrome, которая становится доступной, когда исчезает интернет — это тоже интерактивный объект. Трехмерное вращение товаров в интернет-магазинах — тоже. Видеоплееры — аналогично.
Учитывая такое разнообразие, мы решили в этом материале рассмотреть типичные средства и возможности взаимодействия сайтов, которые лежат в основе большинства интерактивных объектов, какими бы они ни были. А некоторые наиболее популярные интерактивные объекты мы рассмотрим подробнее.
Начнем с того, что лежит в основе любых взаимодействий на сайте — сценариев взаимодействия.
Сценарии взаимодействия
В кино сценарий — это документ, описывающий последовательность событий, ракурсы съемки, диалоги персонажей. Он связывает между собой многочисленные сцены фильма и может занимать сотни страниц. Часто просто читая сценарий, вы можете представить себе, что будет происходить в кадре и с какой интонацией должны говорить герои.
На веб-сайтах сценарии работают похожим образом. Они описывают, что и при каких условиях будут делать те или иные элементы сайта. Как правило, сценарии сайтов очень просты. Настолько, что для их описания может быть вполне достаточно одного предложения. Например, такого:
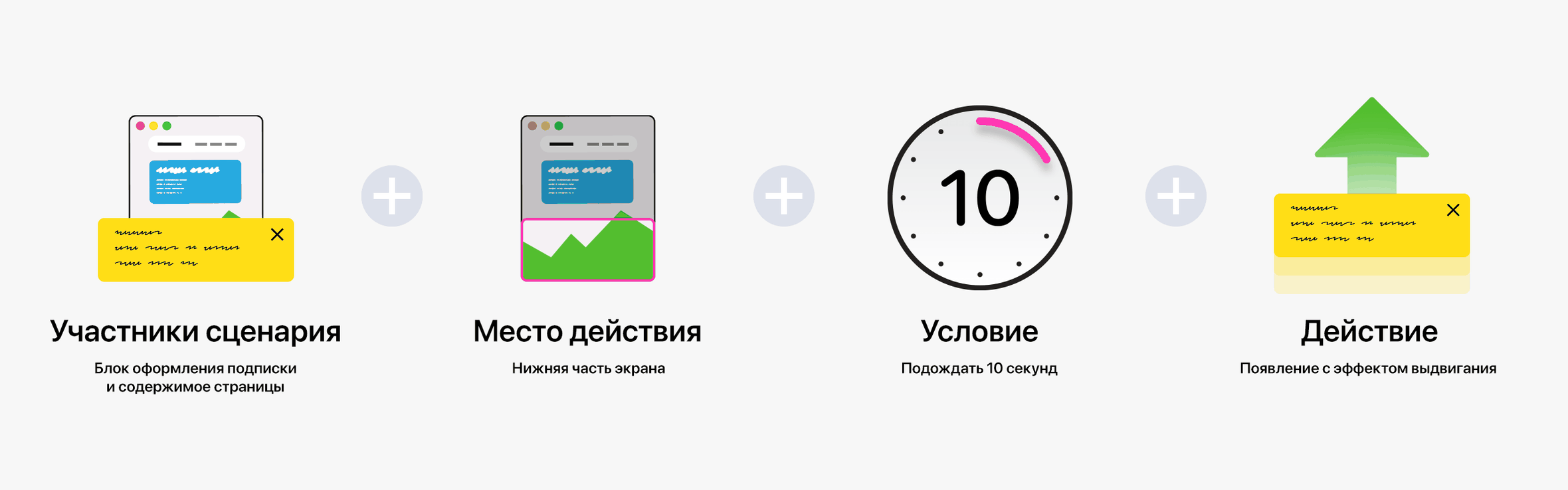
Через 10 секунд пребывания пользователя на сайте в нижней части экрана с эффектом всплывания появляется блок оформления подписки, который перекрывает содержание страницы.
На самом деле даже этот простой сценарий содержит несколько базовых составляющих веб-сценариев:
- Участники сценария (блок оформления подписки и содержание страницы)
- Место действия (нижняя часть экрана)
- Условие (подождать 10 секунд)
- Действие (появление с эффектом всплывания)

Одна веб-страница может содержать десятки отдельных сценариев.
Участником сценария может быть любой элемент или объект на веб-сайте.
А вот условиям взаимодействия мы предлагаем уделить немного больше внимания.


