Формы в веб-сайтах
Введение
Да. Интернет объединил миллионы цифровых документов в цифровую сеть. Но что еще более важно, он объединил людей и дал им возможность загружать в интернет тексты, фотографии и видео. Он дал нам возможность общаться в цифровом измерении. Именно возможность общения, обмена мнениями, создания и распространения информации была одним из ключевых факторов роста популярности Всемирной паутины, когда она появилась.
И поэтому элементы, которые позволили сайтам обеспечить возможность общения, крайне важны в цикле материалов об анатомии веб-сайтов. Речь идет, конечно, о формах.
Формы и их составляющие
Что такое форма
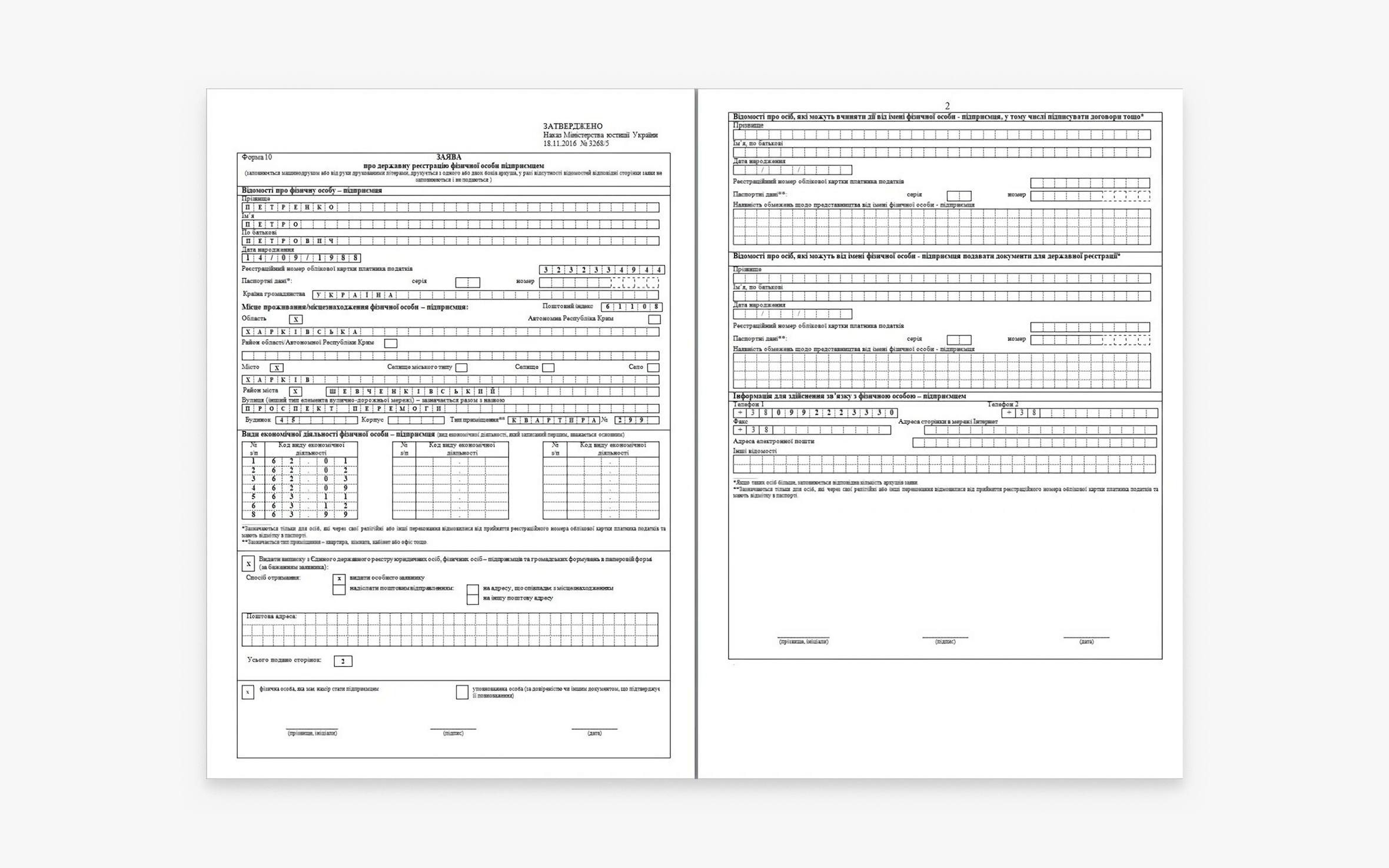
В физическом мире, когда мы в контексте документа говорим слово «форма», то представляем что-то вроде такого:

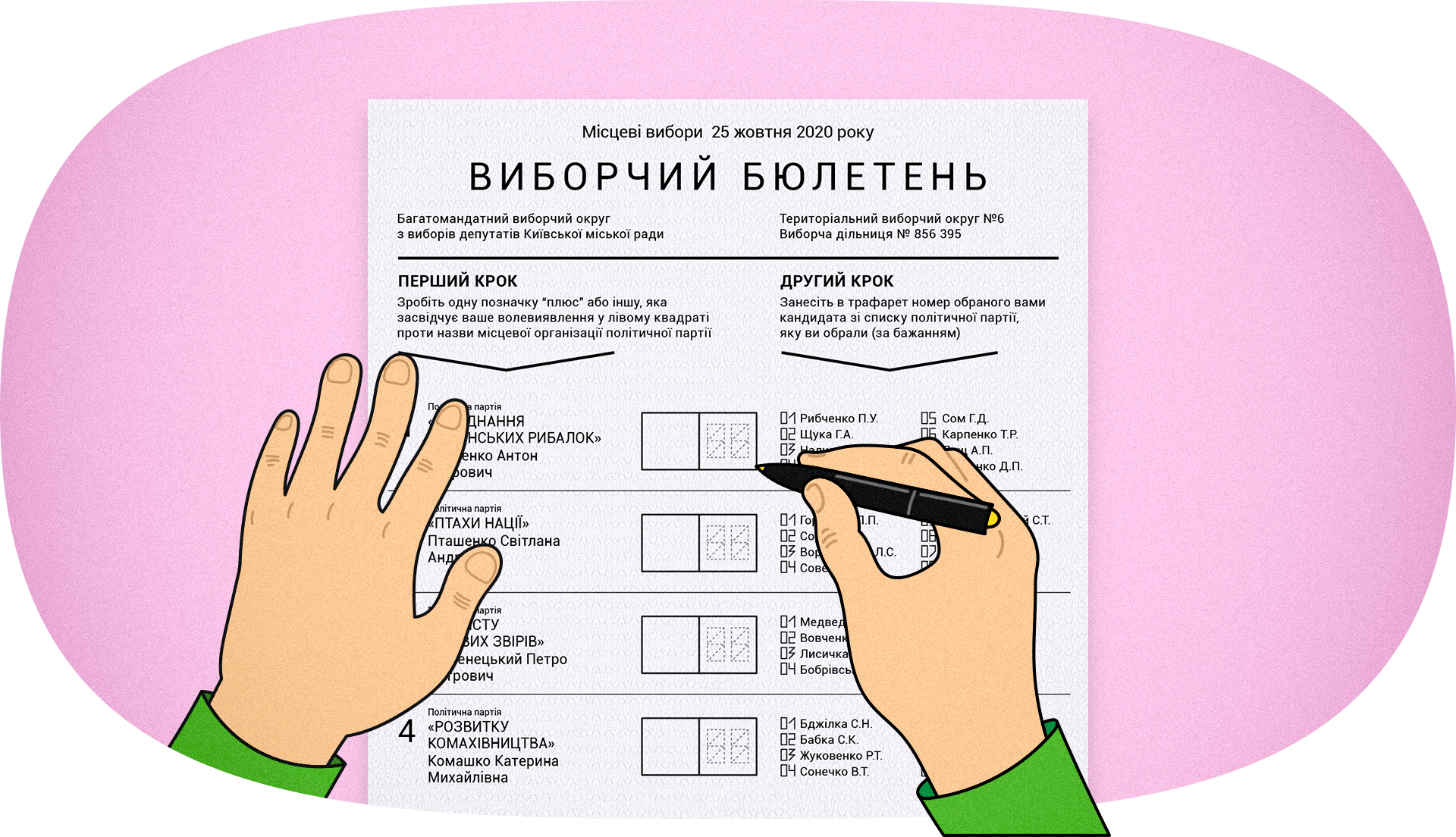
Как правило, форма — это скучный, объемный, написанный формальным языком бюрократический инструмент интеллектуальных пыток. Но вместе с тем, это способ собирать типичную информацию в структурированным образом. Идея формы определенного стандарта заключается в том, что в ней будет определенное количество полей, все они будут всегда одинаковыми и расположены в установленном порядке. То есть, бумажная форма — это совокупность полей информации. Кстати, избирательный бюллетень — это тоже бумажная форма, но проще.

Стандартная структура форм позволяла впоследствии специалисту, к которому эти бумажные формы поступали, переносить их содержание в бумажный каталог, в котором информация, собранная из всех форм, сохранялась в виде таблицы. Впоследствии, с появлением компьютеров, бумажные таблицы превратились в цифровые, но суть процесса не изменилась — стандартная форма помогала собирать данные в таком виде, чтобы их было легко переносить в таблицу. Эти вот таблицы с данными еще называют базами данных.

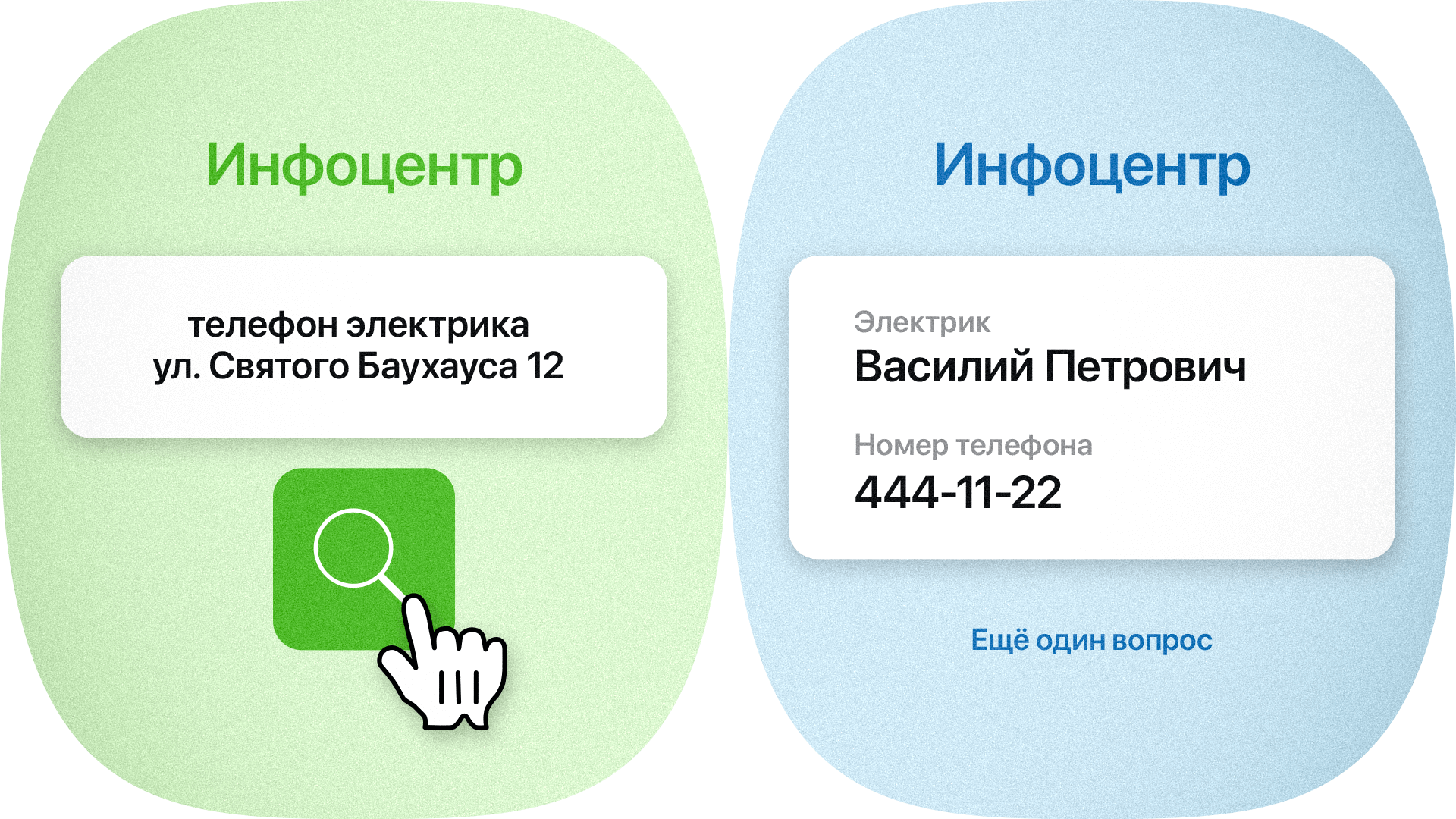
Такие структурированные базы данных позволяли облегчить работу с большими массивами информации, упорядочить ее. И несмотря на бюрократизм процессов, сопровождавших заполнение форм, в случае обращения в справочную службу за информацией относительно адреса какого-то учреждения или о конкретном специалисте, можно было довольно быстро все выяснить.

Именно бумажные формы были предками форм цифровых.
Общая идея здесь сохранилась, форма — это совокупность стандартных полей информации. Но в цифровых формах в дополнение к процессу заполнения есть еще и отправка формы. Она происходит, когда вы нажимаете на связанную с формой кнопку.
То есть, если раньше какой-то специалист переносил заполненные формы в бумажную или цифровую таблицу вручную, то формы веб-сайтов с помощью средств программирования позволяли делать это автоматически.

Причем автоматизация этого процесса позволила существенно облегчить и ускорить не только процесс наполнения баз данных, но и процесс получения данных из этой базы.
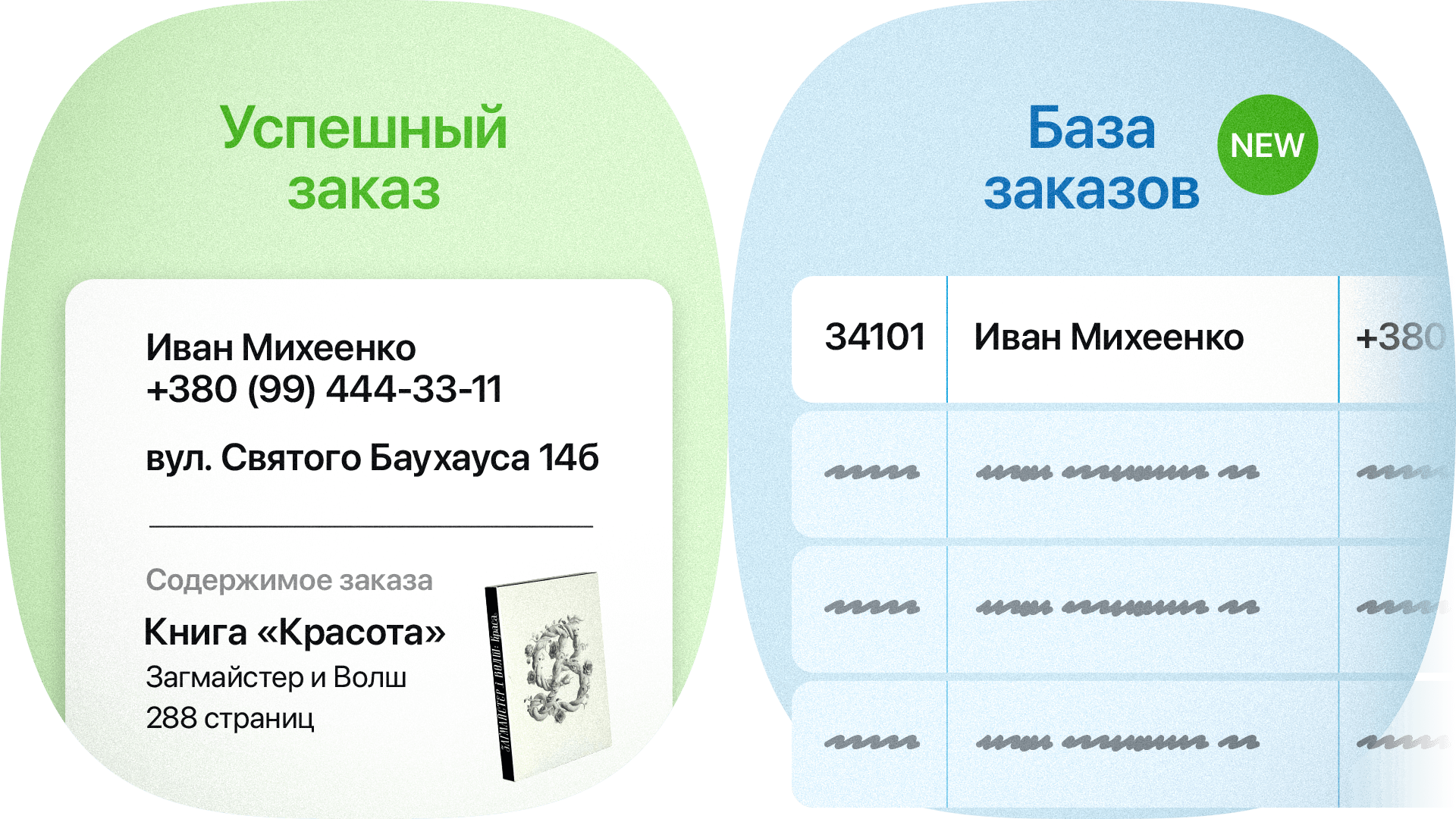
То есть цифровые формы могут служить как для передачи какой-либо информации, так и для ее получения. Например, форма заказа на сайте интернет-магазина передает информацию о заказчике, товаре, который его интересует, адресе доставки товара и статуса оплаты. После отправки этой формы указанная информация сохранится в базе данных интернет-магазина.

Еще один пример формы — это поле ввода на сайте Google. В нем вы указываете любую информацию и получаете соответствующий запросу результат.

Если обобщить, можно сказать, что цифровые формы — это средство для передачи и получения информации. Собственно, общение с веб-сайтом или с другими интернет-пользователями.
В веб-сайтах все формы заворачиваются в тег <form>.
Теперь попробуем выяснить, из каких элементов состоят формы.


