Правило внутрішнього та зовнішнього
В попередньому матеріалі ми розповідали про ієрархію змісту в дизайні. Ми говорили про те, як задати той чи інший розмір і те чи інше положення в макеті, щоб забезпечити зчитування ієрархії змісту.
Ми зазначили також, що в межах формату завдяки своєму конкретному розташуванню та оформленню елементи об’єднуються в групи та взаємодіють між собою. Одним з важливих інструментів, що допомагає врегулювати цю взаємодію, є так зване «правило внутрішнього та зовнішнього».
Саме йому ми присвятили цю статтю.
Суть правила
Правило часто формулюють так:
внутрішнє ≤ зовнішнє
Більш розгорнуто правило може звучати так:
Зовнішнє поле елемента має бути рівним або більшим за внутрішнє поле.
Поки що, певно, не дуже зрозуміло. Але не переймайтесь, зараз ми це виправимо. І для цього нам доведеться з’ясувати, що ми називаємо елементом, що групою і, відповідно, що є внутрішнім, а що є зовнішнім.
Елементи, групи, «внутрішнє» та «зовнішнє»
Взагалі правило внутрішнього та зовнішнього — це окремий випадок закону близькості, про який ми розповідали в лекції про гештальт. Відповідно до закону близькості, ми сприймаємо відношення об’єктів до спільних груп завдяки відстані між ними.
Наприклад, візьмемо п’ять квадратів і розмістимо їх в просторі.

За такого розташування ці елементи сприймаються як незалежні та непов’язані один з одним. Адже вони розташовані далеко один від одного.
Давайте тепер розглянемо інший приклад, з дещо іншою організацією елементів:

Тут ми бачимо, що елементи мають спільну вісь. Але попри це, сприйняття їх як групи ще не є чітким.
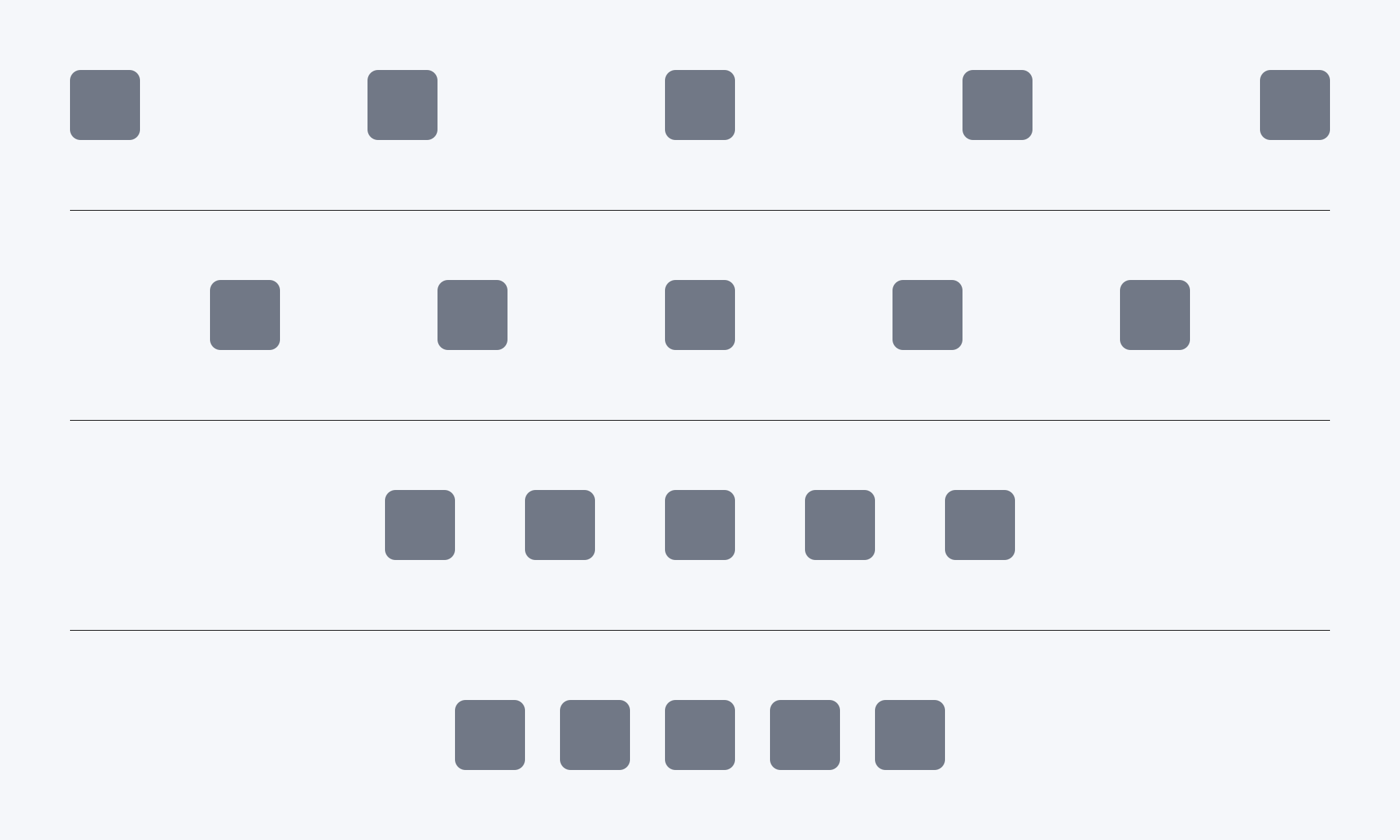
Розгляньмо ще чотири випадки наближення елементів один до одного.

У наведеному прикладі ми поступово зменшували відстань між квадратами. В перших двох рядках приналежність елементів до спільної групи відчувалась недостатньо чітко. А от в третьому та в четвертому рядках вона стала очевидною.
Чому так трапилось? Якої миті окремі елементи утворюють спільну групу?
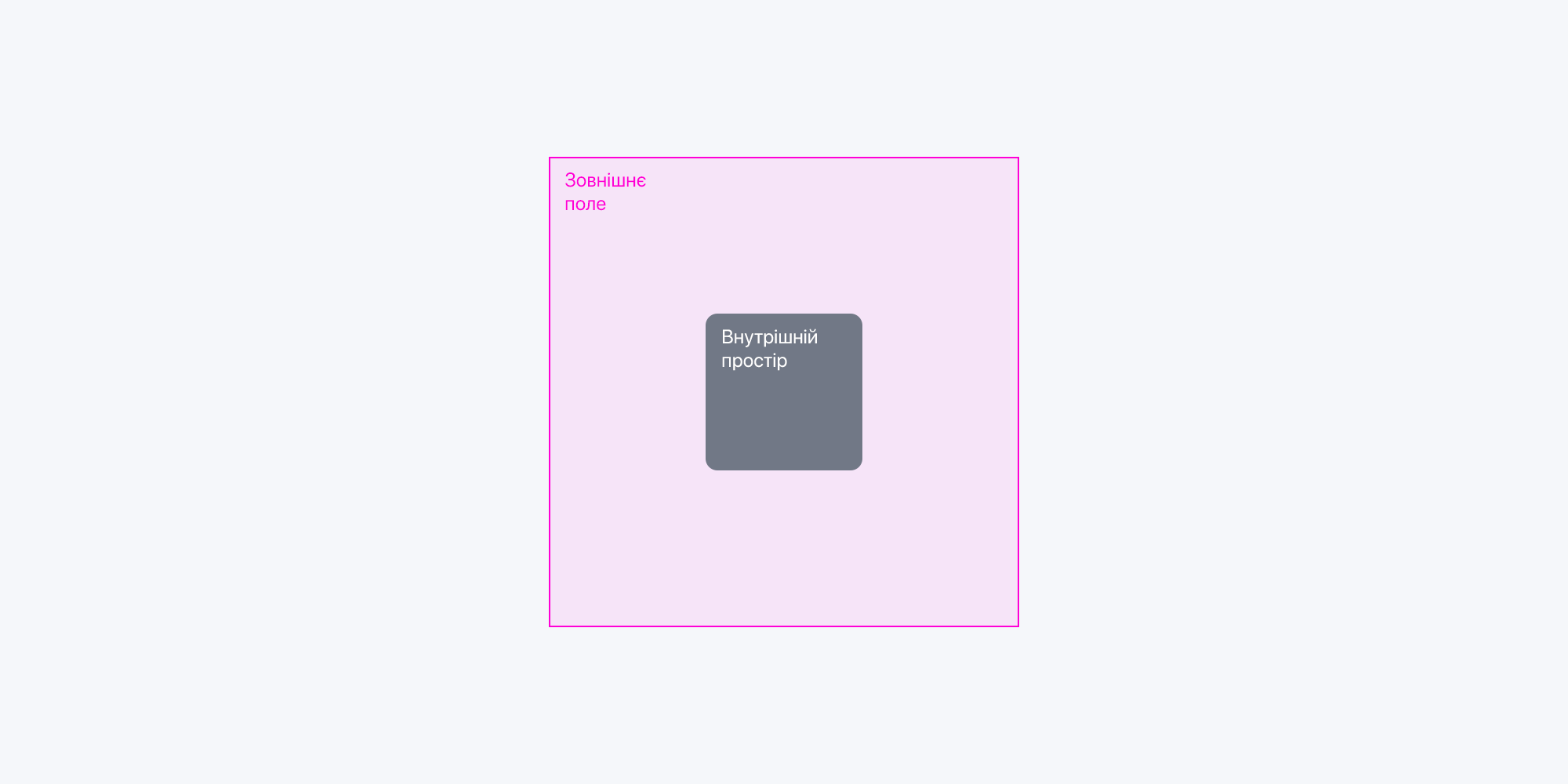
Щоб це зрозуміти, нам слід додати до нашого елементу додатковий параметр — зовнішнє поле.

Це зовнішнє поле і є тим, що в правилі називають зовнішнім. Відповідно, ширина та висота утворюють внутрішнє поле елементу — внутрішнє.
Тобто, правило «внутрішнє ≤ зовнішнє» визначає наступний принцип: елемент є самостійним тоді, коли в його зовнішньому полі немає інших елементів. При цьому розмір зовнішнього поля має бути рівним або більшим розміру внутрішнього поля. Якщо ж в межах цього поля з’являється інший елемент, формується група.
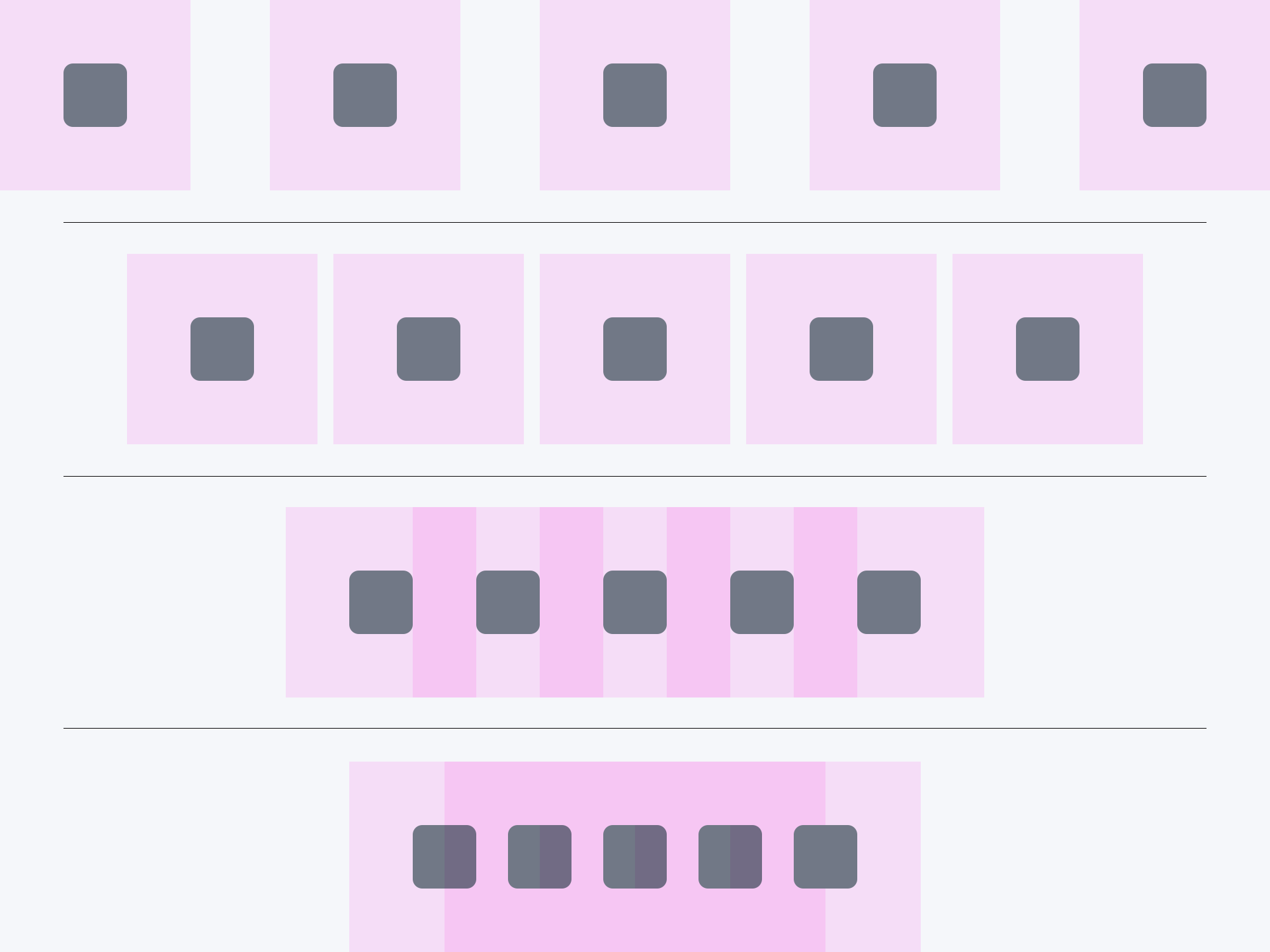
Давайте тепер подивимось на ілюстрацію з чотирма рядками елементів, але цього разу покажемо зовнішні поля, і дія правила одразу стане помітнішою.

Отже, ми сприймаємо елементи, як групи, коли відстані між елементами рівні розміру цих елементів або менші за них.
Причому кожна група має власне поле. Відповідно, дві групи взаємодіють між собою схожим чином. Чим меншою є відстань в межах цього поля, тим щільніший між групами зв’язок.
Це правило є досить важливим під час верстки текстів. Розгляньмо, як воно діє, на декількох прикладах!
Застосування правила внутрішнього та зовнішнього під час верстки текстів
Одним з контекстів застосування правила зовнішнього та внутрішнього є верстка текстів. Тут базовим елементом, як правило, є літери, а мінімальною групою, відповідно, слова.
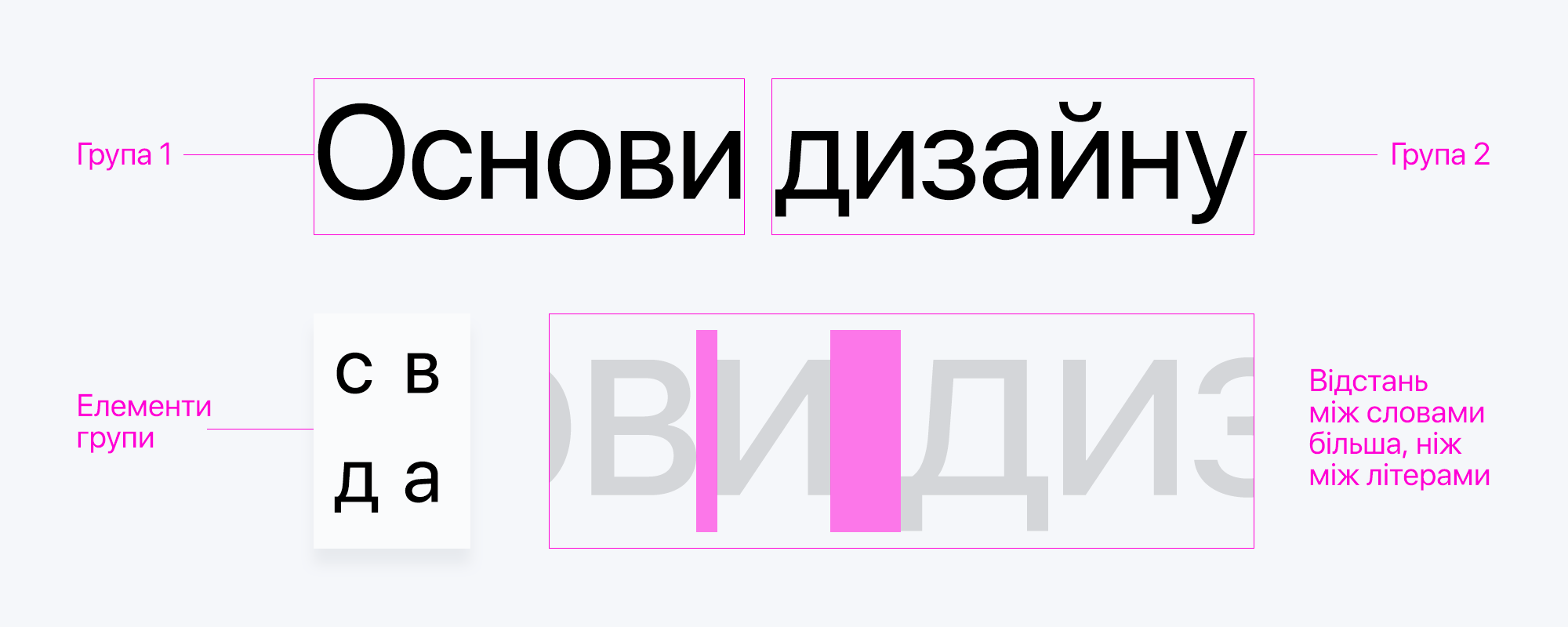
Наприклад, в словосполученні «Основи дизайну» є одразу дві групи.

Пробіл між окремими літерами незначний (його, до речі, ще називають кернінг), відповідно, взаємозв’язок літер є очевидним. Відстань між окремими словами трохи більша, але все ж незначна, і тому два слова ми також об’єднуємо в спільну групу.
Давайте до цього тексту додамо ще один рядок, і в ньому напишемо «від Креативної Практики». І одразу ще один — «деталі на сайті creativepractice.com.ua».

Зараз на ілюстрації однакові відступи між словами в одному рядку та словами в наступному. І такий текст сприймати для нас дещо некомфортно. Це відбувається тому, що підсвідомо ми сприймаємо рядок як окрему групу.
Все, що належить до окремого рядка, стає внутрішнім, а його поле — зовнішнім. Тож відстань між окремими рядками ми регулюємо таким чином, щоб кожен рядок сприймався окремо. Відповідно, відстань між рядками має бути більшою, ніж відстань між словами.
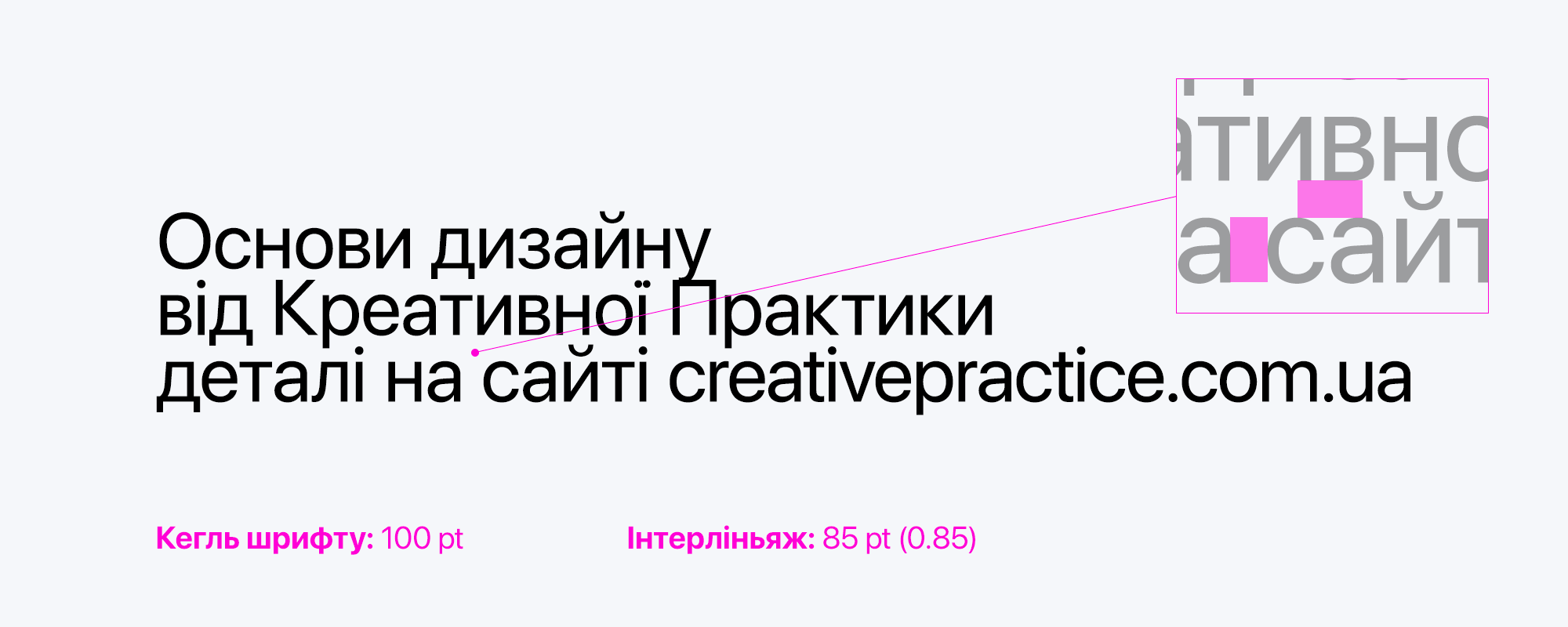
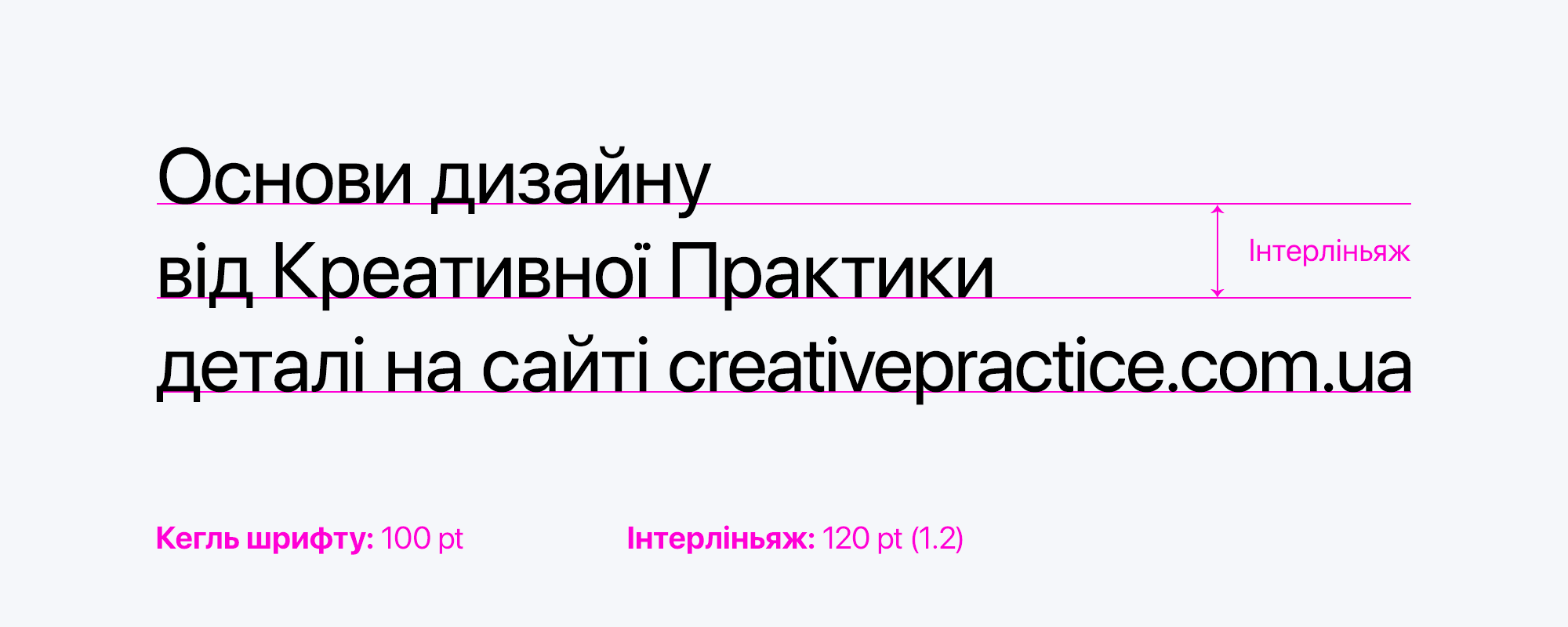
Цю відстань ми регулюємо за допомогою параметру, що має назву інтерліньяж. Інтерліньяж — це, власне, і є міжрядковий інтервал, відстань по вертикалі між двома базовими лініями рядків. В деяких комп'ютерних програмах його називають міжрядковий пробіл (англ. line spacing).
Як і кегль, інтерліньяж вимірюється в пунктах, і для комфортного читання задається інтерліньяж від 1.2 до 1.6 пунктів (або ж 120-160% від розміру шрифту).

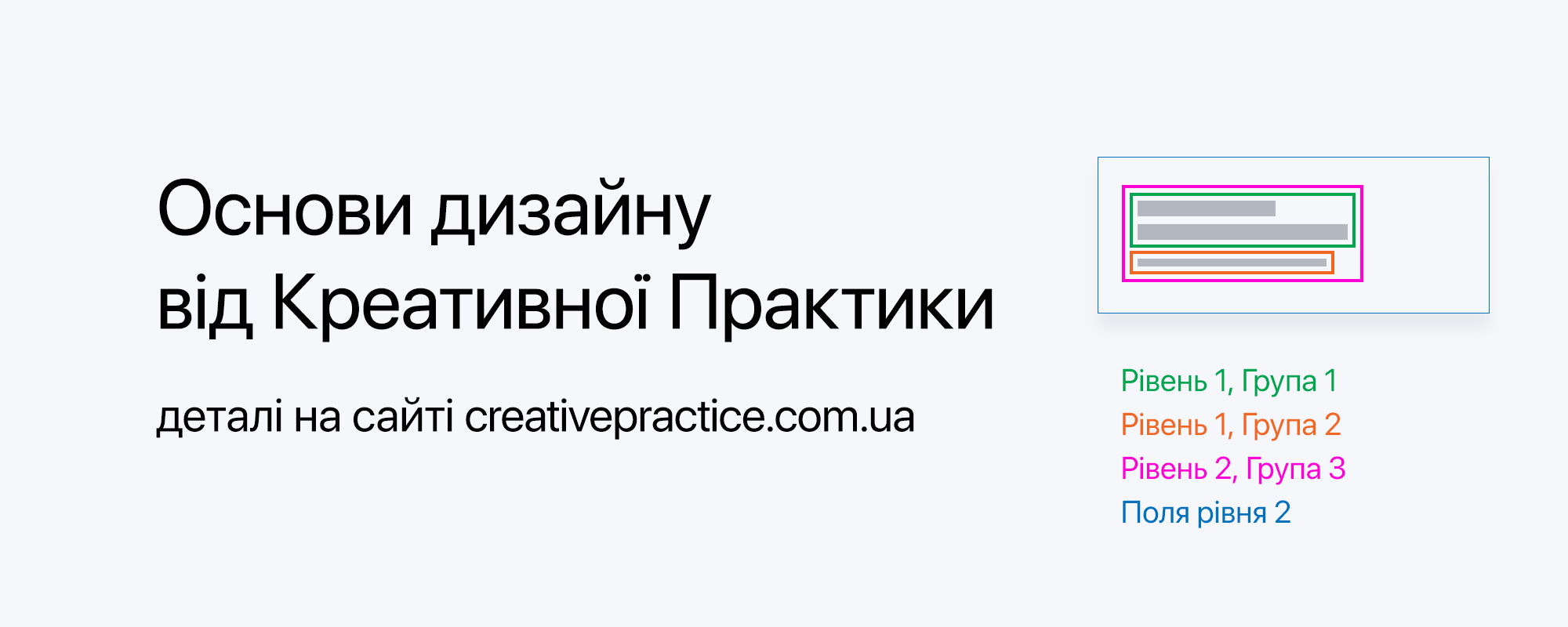
Стало краще. Але є проблема: перші два рядки утворюють цілісну фразу, тоді як третій рядок сприймається дещо невідповідним. Отже, за змістом перші два рядки утворюють спільну групу, яку було б доречно відокремити від третього рядка. А оскільки сенс написаного у третьому рядку менш важливий, його розмір можна трохи зменшити.

Тепер ми чітко бачимо, як елементи згруповані між собою.
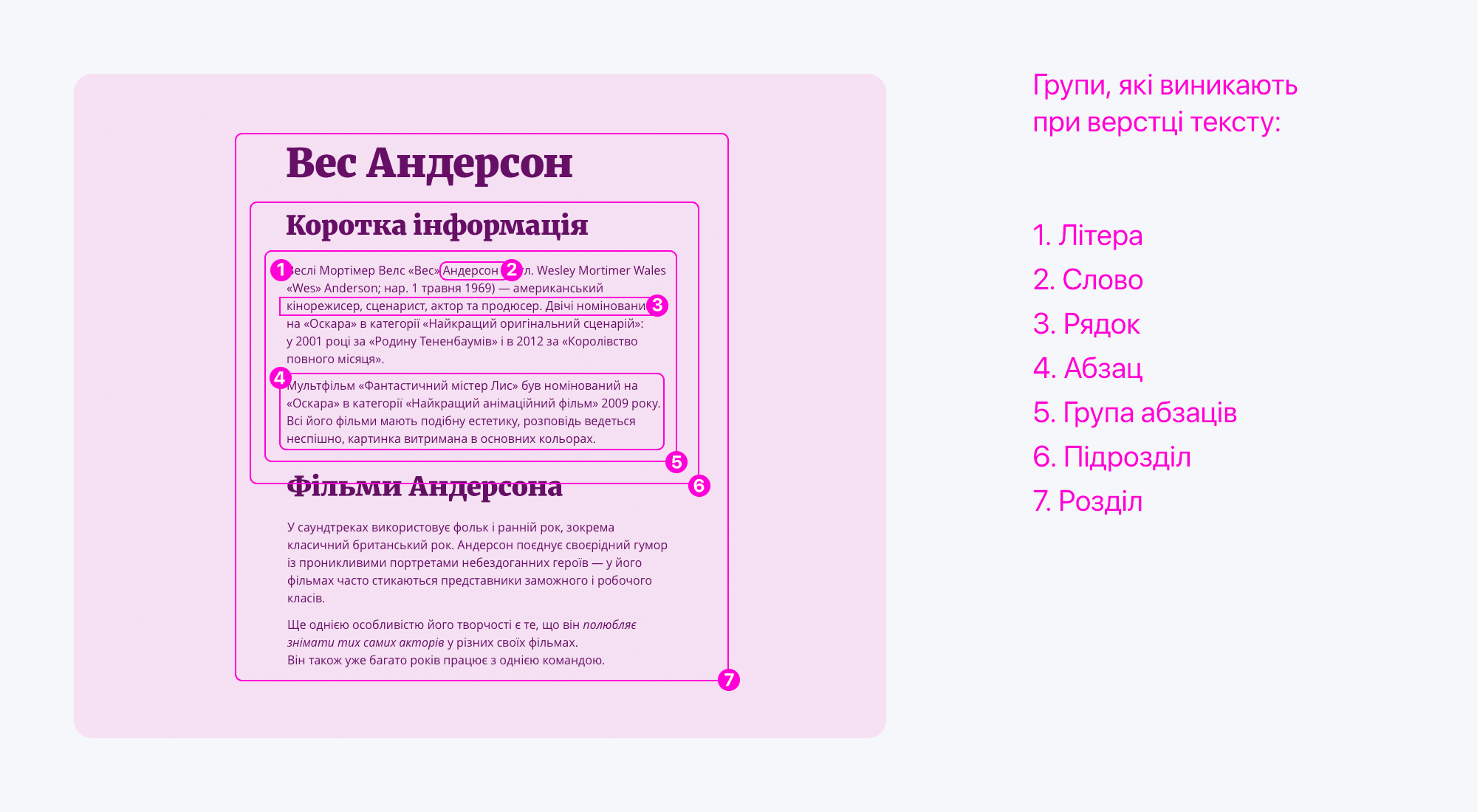
Аналогічно правило працює для об’ємніших текстових масивів. Просто в текстах, що мають підрозділи, ці самі підрозділи утворюють окремі групи, що має бути наочно показано відповідно до такої ієрархії:
літери → слова → рядки → абзаци → підрозділи → розділи

Слід також зауважити, що в дизайн-композиціях це правило стосується не лише текстового змісту, але й ілюстрацій та інших елементів оформлення макету.
При цьому тексти, як правило, існують не в абстрактному просторі, а в межах тої чи іншої форми. Про неї, групуючи елементи та налаштовуючи між ними відстані, дизайнери часто забувають. А дарма.
Правило внутрішнього та зовнішнього в контексті роботи з формою
Формою може бути будь-що: плакат, кнопка або ж вивіска.
І при розміщенні того чи іншого змісту в межах цієї форми забувати про правило зовнішнього і внутрішнього не слід.
Подивіться на ці випадки:

Коли ви дивитесь на наведені приклади, в кожному з них ви помічаєте певну невідповідність. Іноді, коли ми бачимо подібний дизайн, ми розуміємо, що з ним щось не так, але не можемо пояснити, в чому річ.
Проблема в зовнішніх полях. Давайте їх покажемо:

Як бачите, в кожному з наведених прикладів зовнішнє поле змісту просто не вміщується в задану форму, виходить за її межі.
Щоб виправити ситуацію, необхідно або збільшувати розмір самої форми (коли це можливо і доречно) або ж змінювати розмір елементів, щоб зовнішні поля змінювались пропорційно з ними.