Сетки на веб-сайтах
Введение
В предыдущих материалах цикла «Анатомия веб-сайта» мы рассказывали, какие элементы могут размещаться в пространстве веб-страницы. В завершающей статье цикла мы с вами исследуем еще одну составляющую анатомии сайта, которая отвечает за то, как размещаются эти элементы на сайте. Речь, конечно, о сетках.
Что такое сетки и зачем они нужны
Ключевая задача сеток — обеспечить в пределах макета опрятность, пропорциональность элементов и определенный ритм восприятия информации. Новичкам понятие сетки может казаться незнакомым, а принцип их организации — сложным для восприятия. Но на самом деле, всем вам сетки очень хорошо знакомы. Причем с детства.
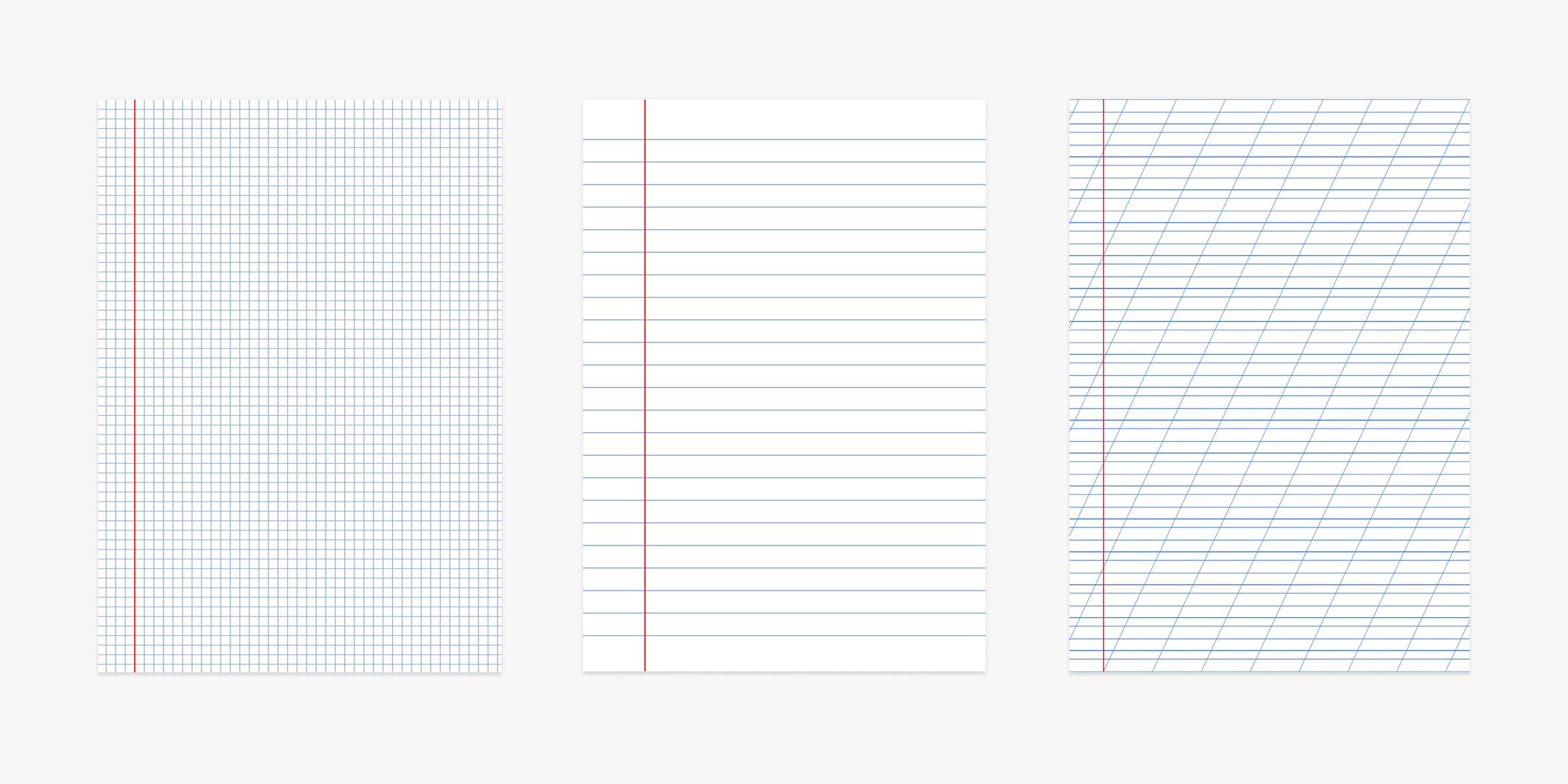
Вероятно, одними из первых сеток, с которыми вам приходилось иметь дело, были листы ваших тетрадей — в линейку и в клетку. А в младших классах используются еще тетради с полями и диагональными линиями.

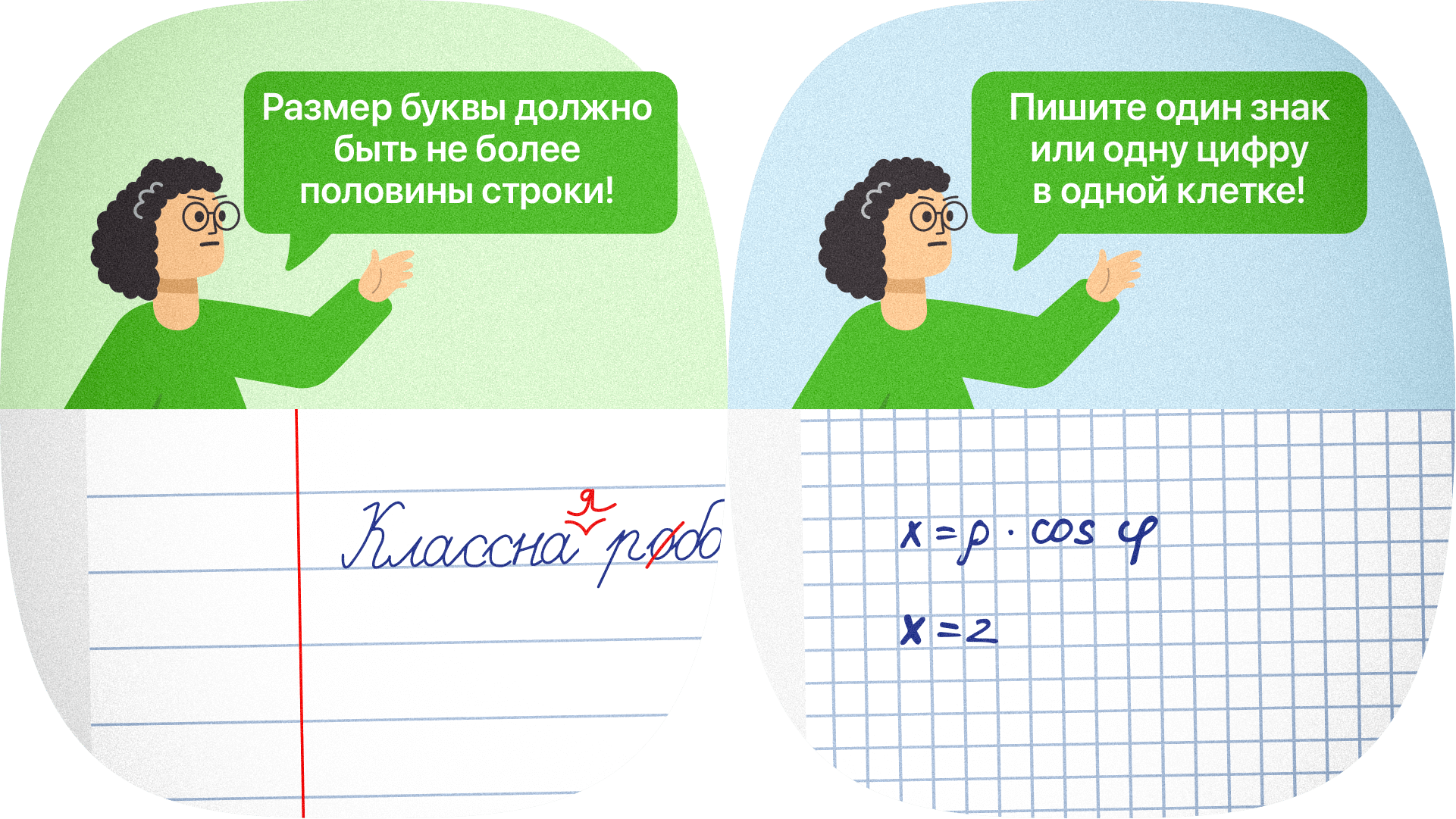
Собственно, эти вот все разметки и есть примеры сетей. Благодаря им вам удавалось придерживаться определенных размеров букв, писать их вдоль базовой линии и сохранять межстрочный интервал. А в тетрадях по алгебре была своя система.

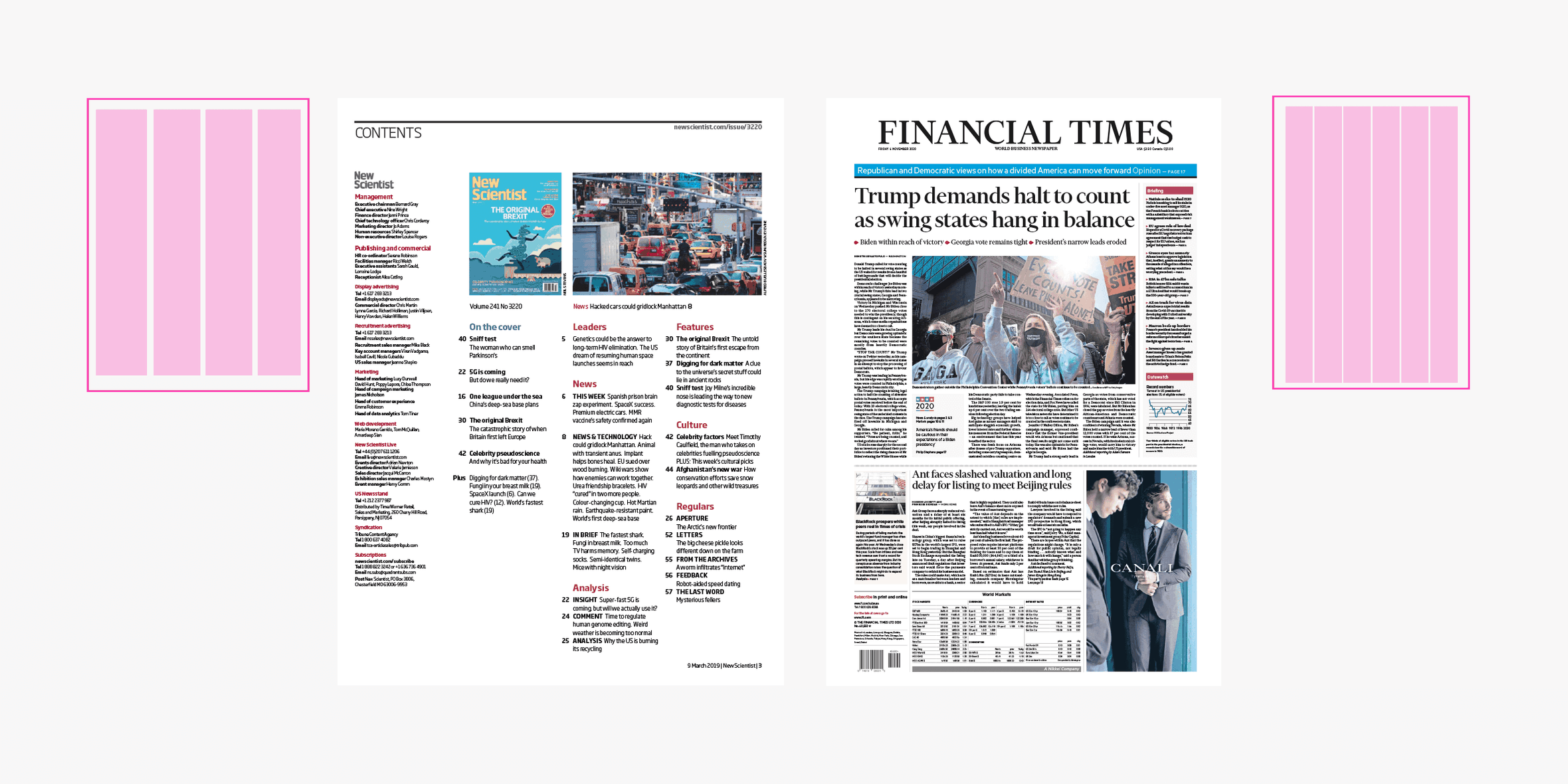
Буквально во всех профессиональных работах графических дизайнеров используются сетки: в газетах, в журналах, в плакатах, в буклетах и так далее. И, как и в школьных тетрадях, они выполняют ту же задачу: помогают продукту выглядеть опрятно, его элементам быть пропорциональными по формату, а наблюдателю — воспринимать информацию в определенном ритме.

Конечно, сетки для журнального разворота часто более сложные по своему строению, чем сетка в тетради. И разновидностей сеток и их организации существует немало.
Но для веб-сайтов и для графического дизайна все же используются, как правило, прямоугольные линейные сетки. Этому способствует то, что пропорцию в сетках легче строить в соответствии с форматом, в рамках которого вы ее создаете. А в графическом дизайне и на сайтах вы имеете дело, как правило, с прямоугольными форматами — А4, А3, B5, 16:9 и тому подобными.
Поэтому именно на линейных прямоугольных сетках мы и сосредоточимся в этом материале.


