Тексты как инструмент обеспечения удобства веб-сайтов
Тексты — это, наверное, один из ключевых способов сделать сайт более или менее удобным. Они являются неотъемлемой составляющей не только содержательной, но и функциональной части страницы.
У многих веб-дизайнеров существует соблазн сказать, что тексты — не их забота, ведь они отвечают только за то, чтобы сделать красивый дизайн. Поэтому какой текст прислали, такой они и используют. Но на самом деле пользователь редко разделяет восприятие сайта на дизайнерское оформление и текстовое содержание. Заметная грамматическая ошибка испортит его общее впечатление от продукта. И от дизайна тоже.

Поэтому дизайнерам приходится иногда брать на себя задачу копирайтера. Но это не единственная причина, почему им полезно понимать, как следует подходить к текстам для веб-сайтов. Именно дизайнер видит, как подготовленные тексты выглядят в реальном макете.
Даже если вам безумно повезло, и у вас в команде есть собственный копирайтер, который готов оперативно исправить ошибку или отправить дополнительные материалы по запросу, полезно, когда вы можете подсказать коллеге, на что обратить внимание, чтобы ваш общий результат вышел надлежащего качества.
В этом материале мы подготовили подборку полезных советов по подготовке текстов для веб-сайтов, которые помогут сделать проект более удобным.
Прежде всего вы должны определить — какую стратегию взаимодействия дизайна и текста планируете применить.
Стратегии взаимодействия текста с дизайном
Существуют две основные стратегии взаимодействия текста с дизайном:
- Дизайн, ориентированный на содержание
- Содержание, ориентированное на дизайн
Если говорить максимально просто, каждая из этих стратегий определяет, кто является главным во взаимоотношениях текста с композицией.
Познакомимся с ними поближе!
Дизайн, ориентированный на содержание
В дизайне, ориентированном на содержание, главным является содержание. Это означает, что какой бы ни была длина заголовка, каким бы ни был абзац, какими бы ни были изображения — дизайн все равно должен восприниматься гармонично.
Соответственно, веб-дизайнер должен сосредоточиться не на верстке конкретного содержания, а на создании системы, в рамках которой любое содержание будет восприниматься максимально гармонично.
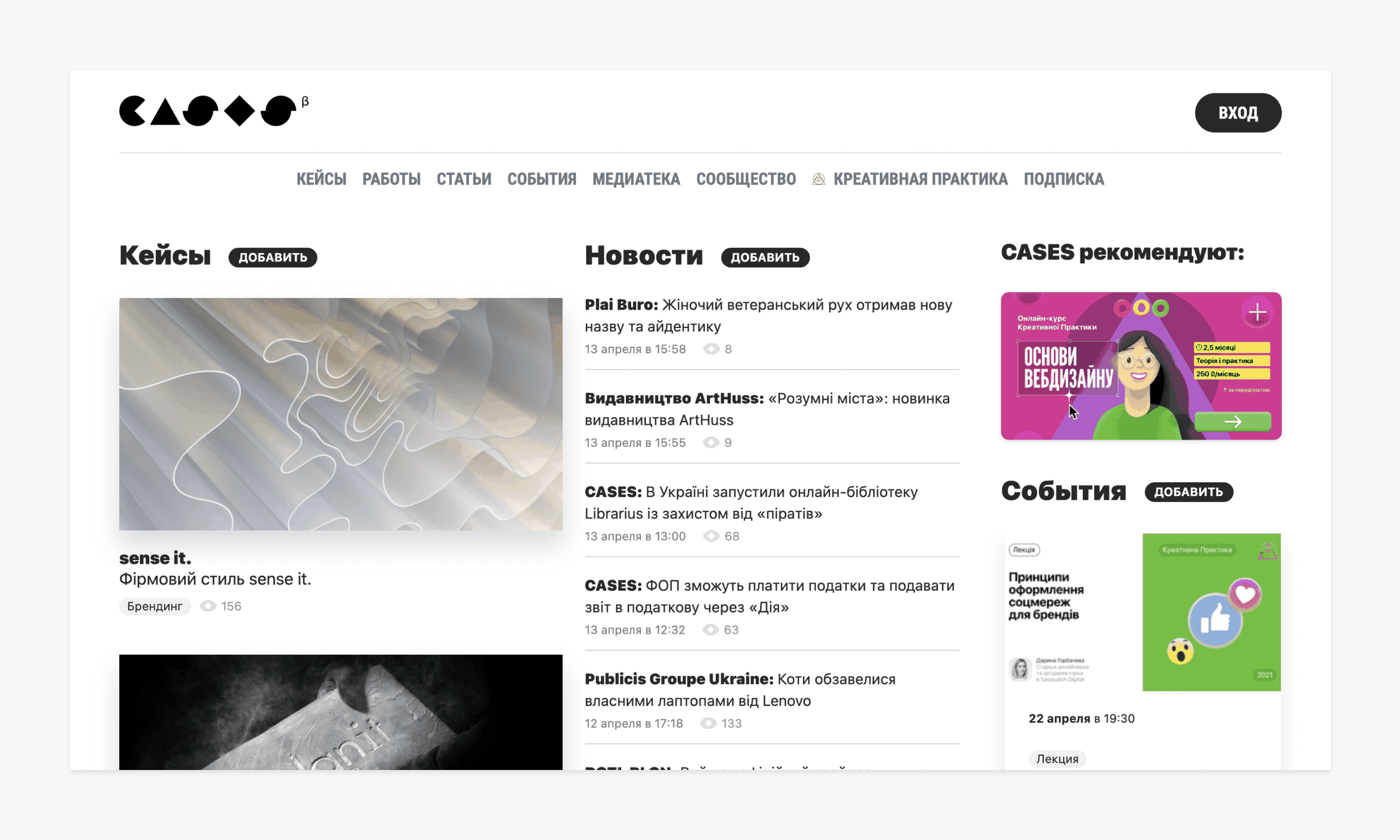
Простейший пример сайтов, к которым применяется эта стратегия, — это медиаресурсы или новостные порталы. В них авторы сайта не знают заранее, какие именно материалы будут публиковаться. Но они знают типы материалов, которые могут размещаться — статьи, новости, рецензии и так далее — поэтому проектируют сетку, подбирают общий принцип оформления текстов и других типовых элементов.

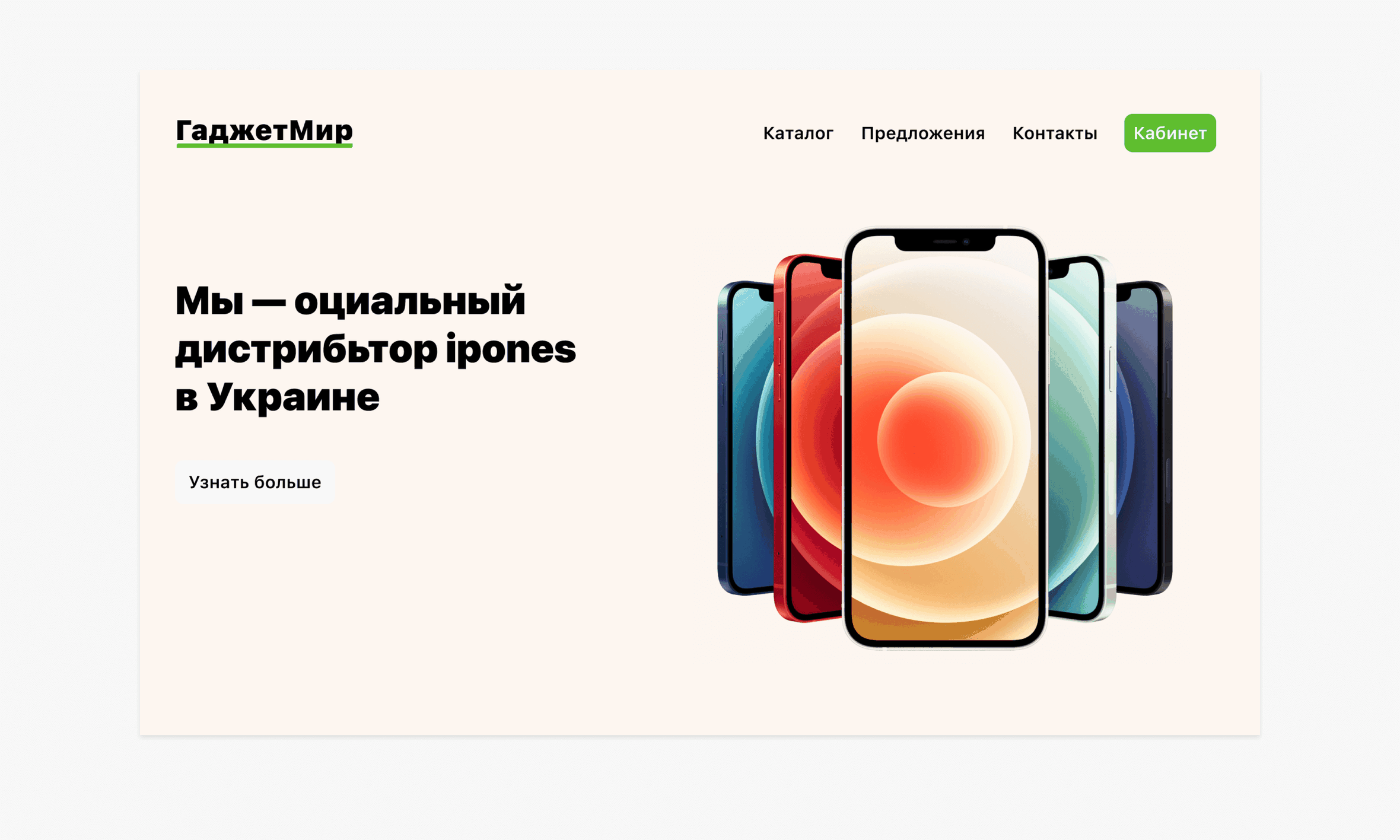
Эта стратегия используется и для проектирования интернет-магазинов, блогов и, часто, онлайн-сервисов.
Конечно, даже в случае применения этой стратегии дизайнеры и контент-менеджеры часто пытаются обеспечить эстетичность готового проекту. Но это требует дополнительных усилий.
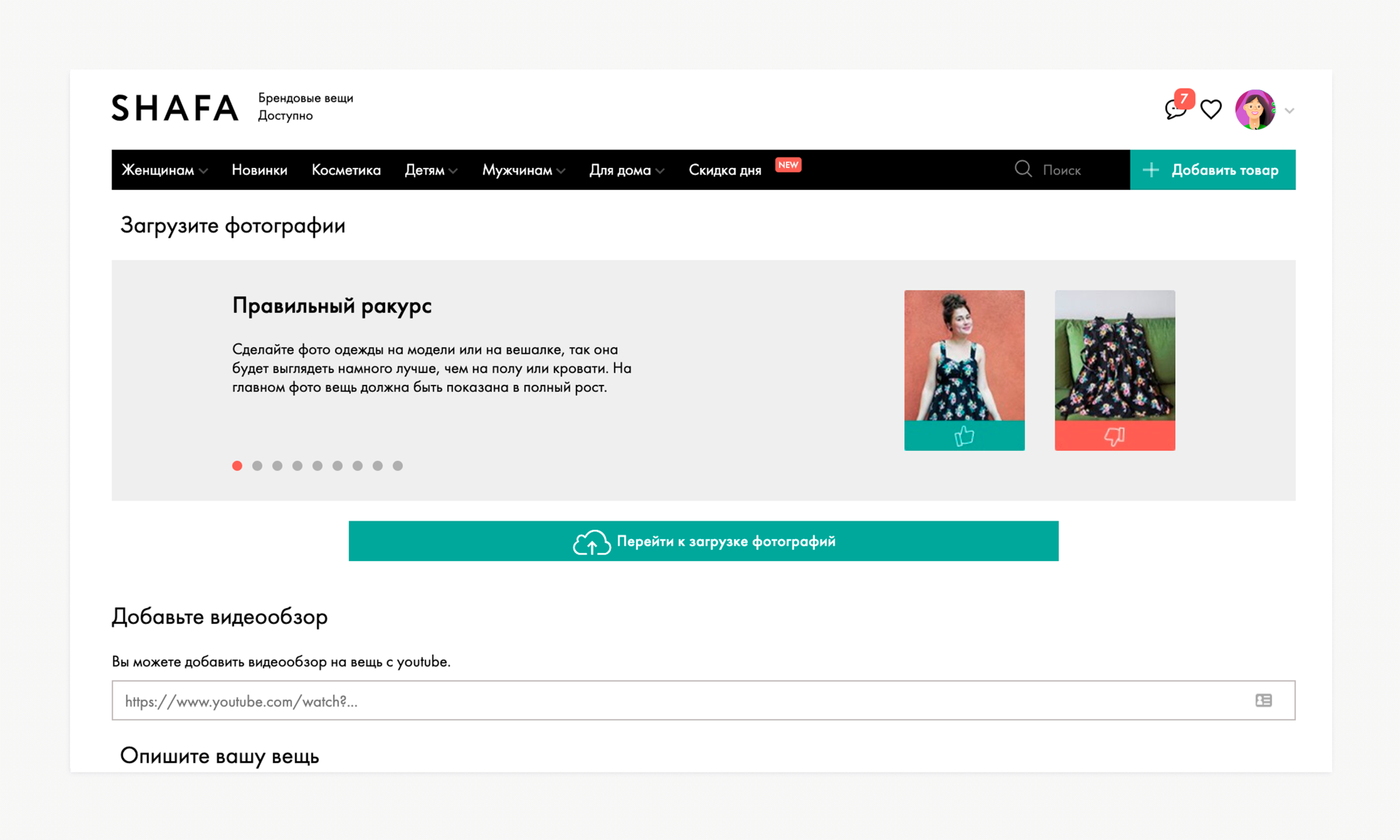
Например, сервис shafa.ua, на котором пользователи могут размещать объявления о продаже одежды и аксессуаров, непосредственно в редакторе прописывает подсказки и требования к фотографиям и описанию товаров.

Содержание, ориентированное на дизайн
В этой стратегии содержание сайта подстраивается под его композицию. Заголовки должны быть конкретного размера, изображение — оформлены определенным образом, количество символов в абзаце определяется тем, сколько символов позволяет применить данная композиция.


