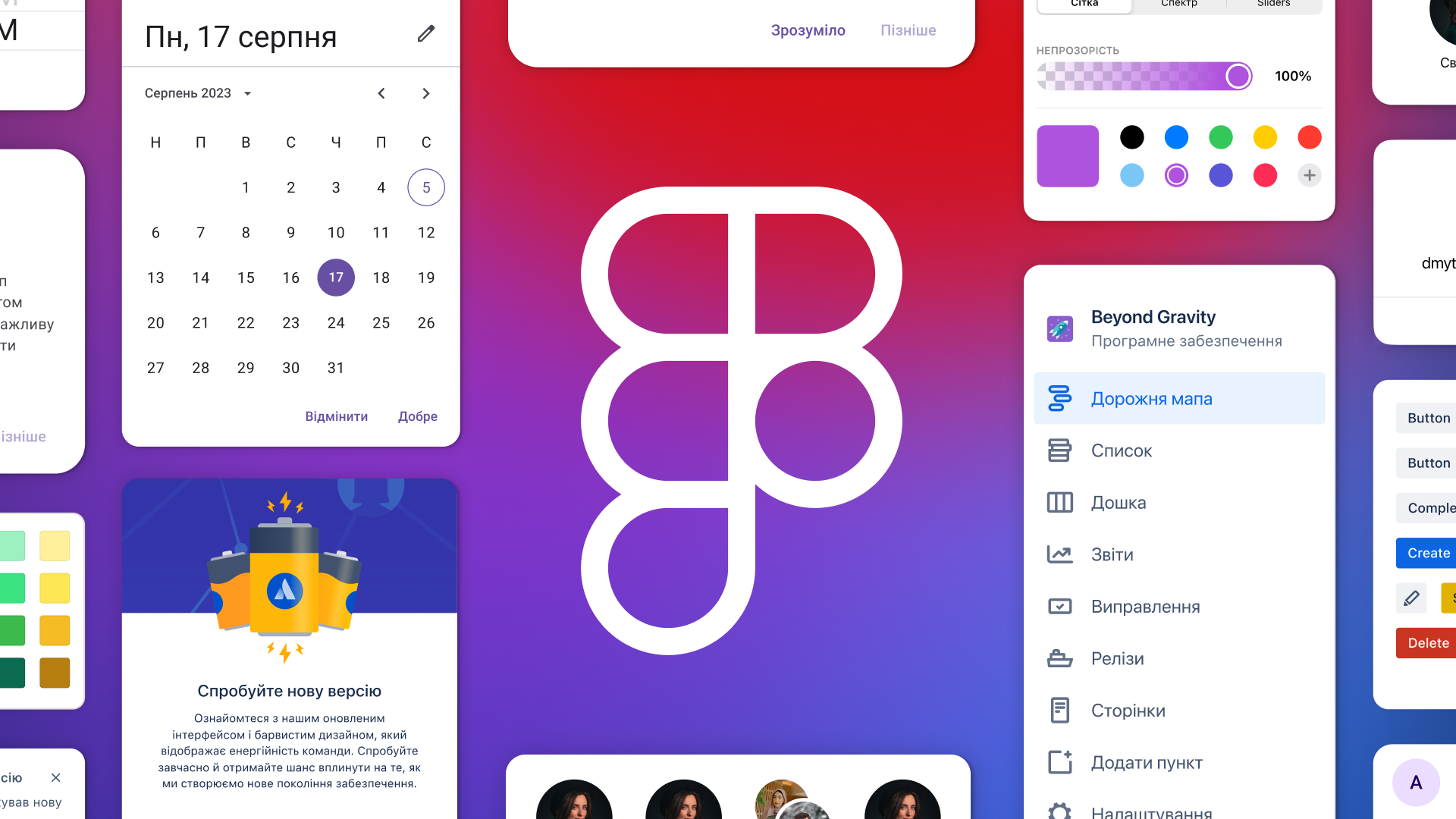
Дизайн-системи у Figma
Що ви отримаєте на курсі?








Кому стане в пригоді
Програма курсу
Курс присвячений типовим складникам дизайн-системи у Figma та ефективному процесу їхньої організації.





Our teachers

Євген Ігнатюк
Євген має понад 5 років досвіду роботи дизайнером. За цей час він працював над проєктами з айдентики, інтерфейсами та корпоративними вебсайтами для українських та міжнародних компаній.
В команді CASES Євген є лідером дизайн-команди, що створює курси Креативної Практики, і добре вміє допомагати початківцям розбиратись з основами дизайн-процесів.

This course included in a multiple learning maps
Після проходження курсу ви зможете
Досвід роботи з дизайн-системами стане фахівцям в пригоді, аби швидко створювати нові й підтримувати наявні продукти.
Сітки допомагають забезпечити в межах макета охайність, пропорційність та певний ритм сприйняття інформації.
Якісна робота з текстом допомагає досягти читабельності, привабливості та успішності передачі повідомлення проєкту.
Навичка підбору та поєднання кольорів є необхідною для кожного дизайнера, незалежно від напряму його роботи.
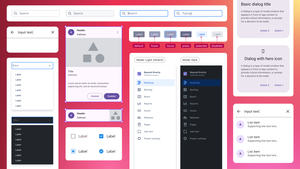
Компоненти є важливою частиною будь-якого дизайн-продукту, тож фахівцям корисно розумітися на тому, як вони влаштовані.
Дизайн-токени допомагають організувати важливі елементи дизайн-системи та уникнути плутанини з різними елементами.
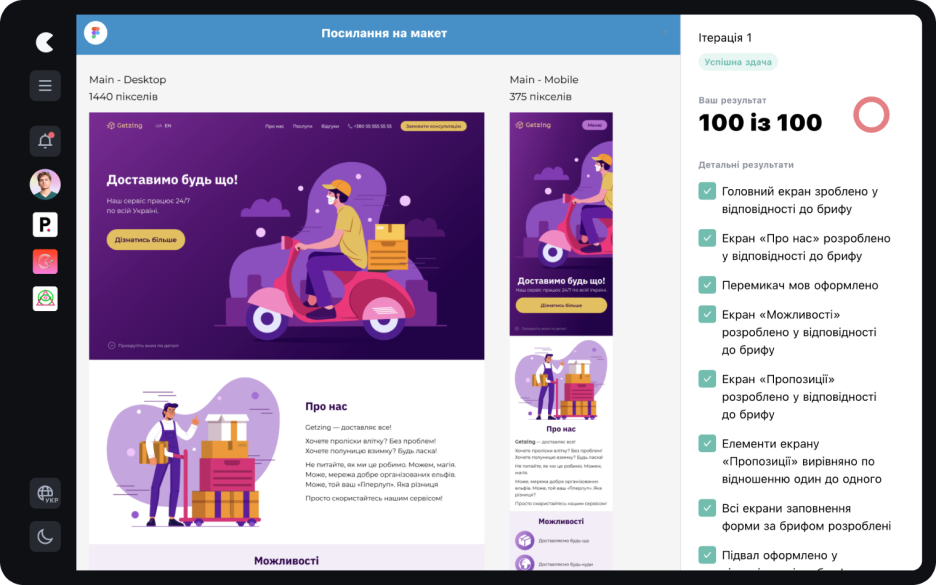
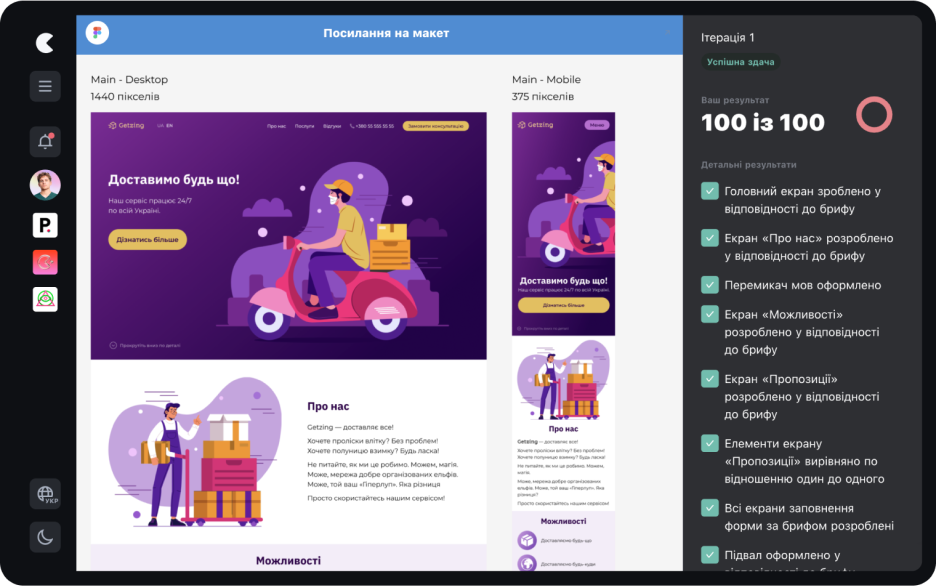
Як проходить навчання
Спробуйте можливості передплати безкоштовно


Тиждень повного доступу
Безоплатно
Цілий тиждень безоплатного користування платформою без обмежень
Отримайте повний доступ до десятків онлайн-курсів з бібліотеки CASES: з графічного дизайну, вебдизайну, UX/UI, фронтенду та креативного підприємництва. А ще — знижки від партнерів та підтримку нашої чудової спільноти!
Придбати курс назавжди
Оцінка курсу та відгуки студентів

Дуже все сподобалося. Але для ефективної майбутньої роботи бажано було б додати до курсу блок про Variables та токени.