Основи вебдизайну
Що ви отримаєте на курсі?








Кому стане в пригоді
Програма курсу
Курс розкриває ключові поняття галузі вебдизайну, а також знайомить з фаховою термінологією та принципами розробки вебсайтів.










Цей курс входить в декілька карт навчання
Після проходження курсу ви зможете
Знання анатомії вебсайтів є необхідними для подальшого опанування складніших процесів у вебдизайні.
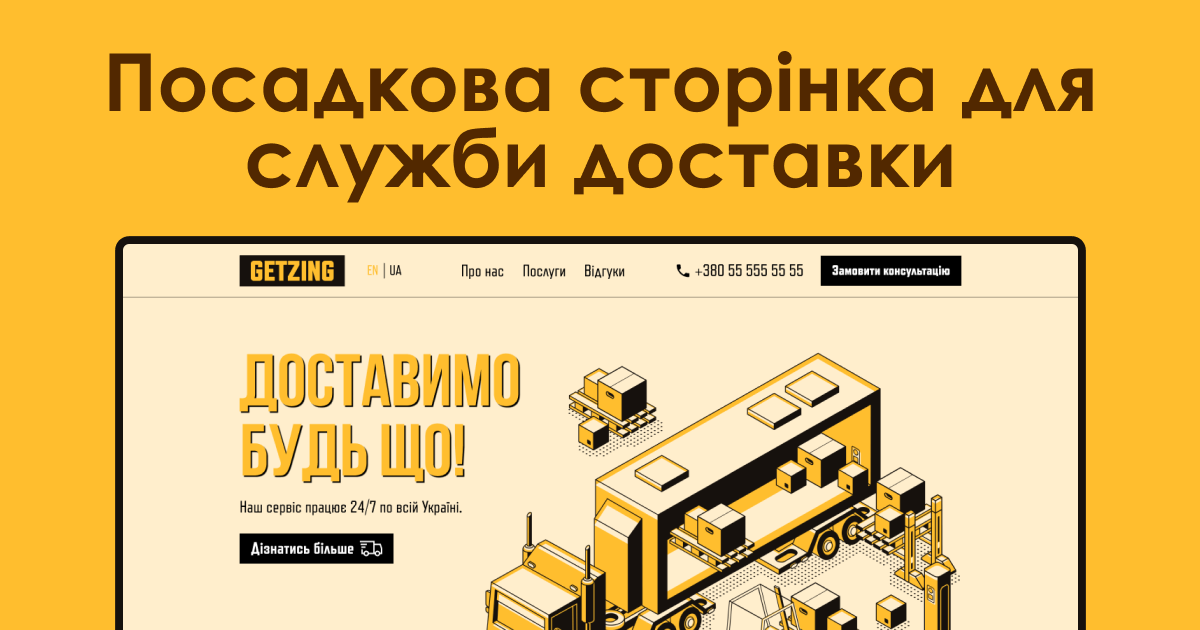
Перед початком створення об’ємних вебсайтів корисно опанувати роботу з простими інтерфейсними елементами.
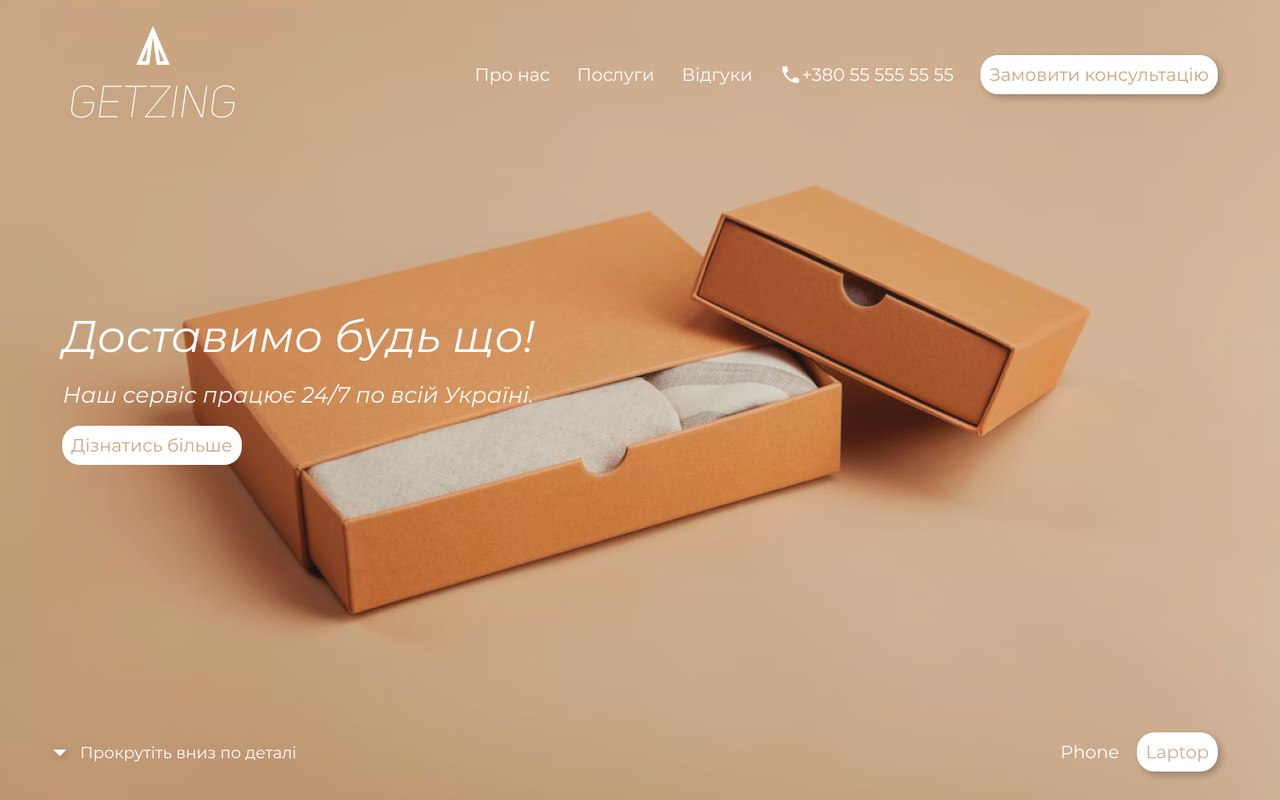
Навичка адаптувати дизайн на різні пристрої є необхідною для кожного фахівця, що створює дизайн вебсайтів.
Принципи зручності є важливими для забезпечення комфортного досвіду взаємодії користувача з вебсайтом.
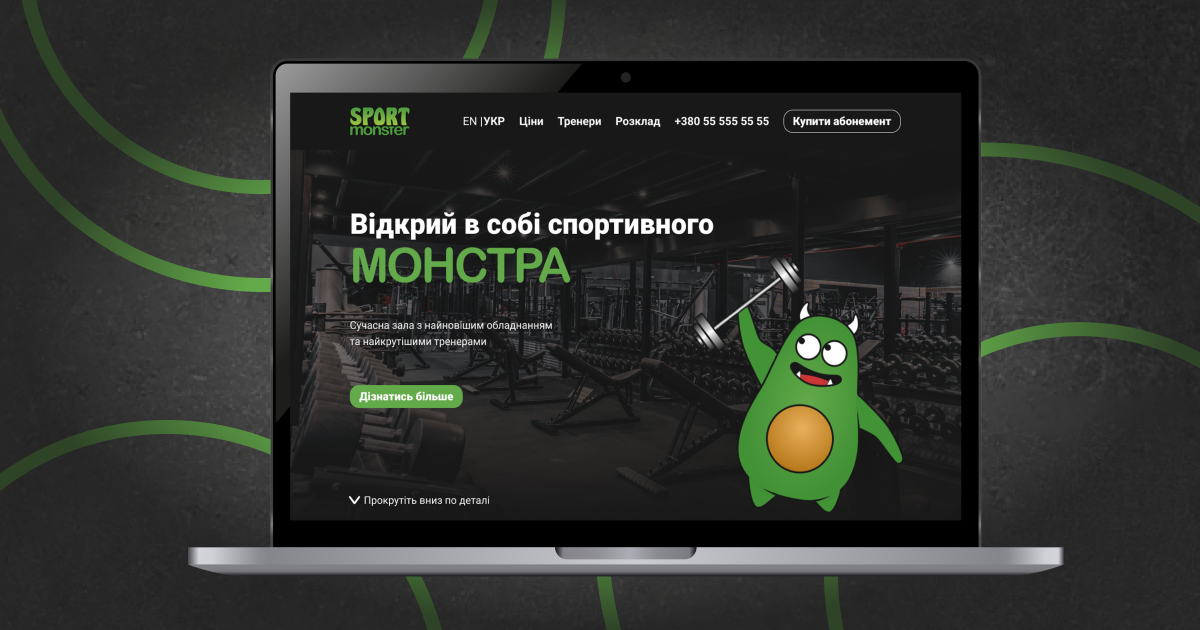
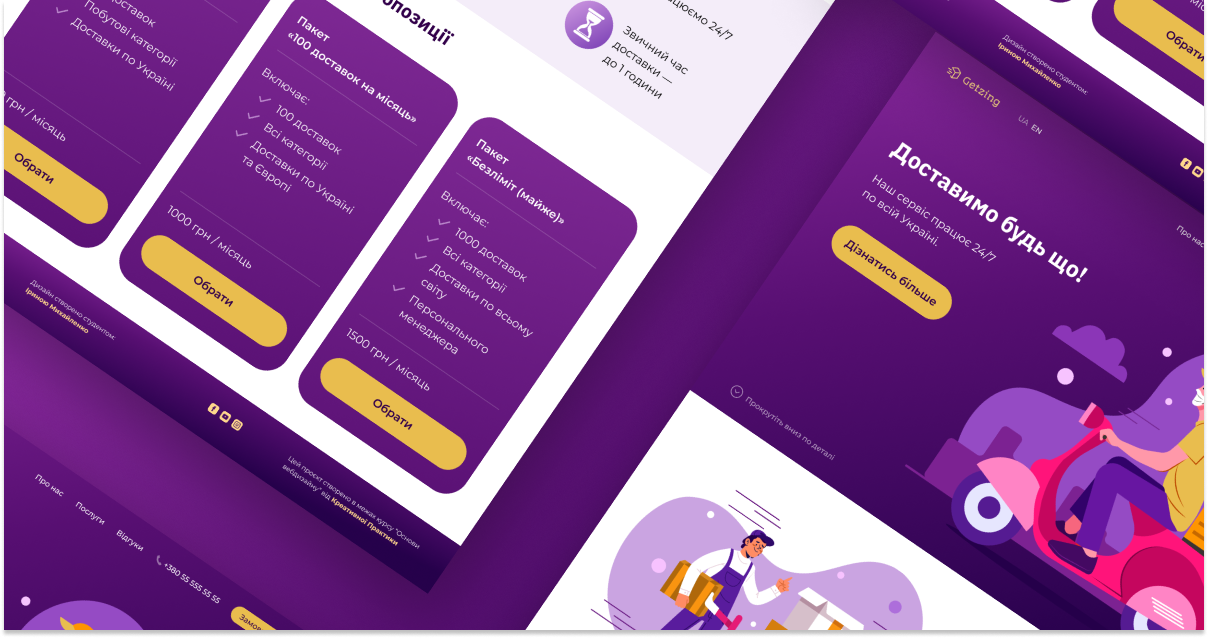
Макет застосунку стане в пригоді для візуалізації продукту та оцінки розташування усіх елементів інтерфейсу.
Прототипи потрібні для оцінки повної структури проєкту та демонстрації проміжного варіанту сторінки замовнику.
Як проходить навчання
Унікальні матеріали, що постійно оновлюються
На курсі «Основи вебдизайну» ви отримуєте доступ до відеоуроків, статей та майстер-класів. Всі ці матеріали є унікальними. Їх створює команда Креативної Практики, спираючись на досвід експертів проєкту. Створені матеріали рецензуються редактором. А ще, ми їх постійно доповнюємо та оновлюємо, щоб ви завжди отримували актуальний контент.
Прикладні практичні модулі
Спеціально для курсу ми створили серію інтерактивних майстер-класів, у яких ми детально розглядаємо принципи виконання завдання та рекомендації щодо правильного створення елементів у Figma, що відповідає запитам сучасних вебпродакшенів.


У практичній частині курсу ми працюватимемо з редактором Figma
Figma — це найбільш застосовуваний редактор для роботи як з веб-сайтами, так і з інтерфейсами. Зауважте, що в програмі курсу ми не розглядаємо роботу з інтерфейсом Figma, тож радимо заздалегідь пройти майстер-клас Михайла Самоварова — «Основи роботи з Figma».
Оцінка курсу та відгуки студентів

Об'ємний курс, який містить необхідну інформацію та практику щоб впевнено почати свій шлях у веб-дизайні. Дякую за отриманні знання!

Курс просто фантастичний! Все сподобалось, матеріал поданий дуже цікаво. Практичні модулі просто супер, все продумано до деталей, щоб всі змогли...

Дуже дякую Вам за чудовий курс! Подача інформації дуже доступна, цікава, все зрозуміло і просто.❤️

Цікавий курс, що знайомить нас спочатку з елементами сайту, а на останній практиці ми вже маємо готовий інтерактивний прототип) Теорія, відео...

Формат лекцій - кайф! Дуже сподобалося проходити курс. Особливо дякую за автоматичну перевірку відповідей, одразу видно що можна пригадати і...

Дуже класно структурована інформація, цікаво проходити практики і приємно мати покроковий довідник-провідничок до першої роботи в портфоліо....

Курс однозначно вартий того, щоб його пройти. Модулі наповнені практичною інофрмацією, без "води". Дуже дякую команді, що так відповідально ставляться...

Курс дуже сподобався. Лекційна інформація викладена лаконічно та зрозуміло. Практичні модулі дають змогу вивчити базові принципи розробки. Дякую...

Дууже сподобався курс!!! Дуже збалансовано подана інформація. Та дуже дякую за можливість безкоштовно пройти курс. Ви дуже круті!
Спробуйте можливості передплати безкоштовно


Тиждень повного доступу
Безплатно
Цілий тиждень безплатного користування платформою без обмежень
Отримайте повний доступ до десятків онлайн-курсів з бібліотеки CASES: про графічний дизайн, вебдизайн, UX/UI, фронтенд та креатисне підприєництво. А ще — знижки від партнерів та підтримку нашої чудової спільноти.