Прототипування у Figma: користувацькі потоки та інтерактивні макети
Ця стаття створена в межах курсу «Інтерактивні прототипи у Figma». Прототипування у Figma – це ключовий етап створення якісного дизайну. Воно дозволяє тестувати ідеї, знаходити помилки та покращувати користувацький досвід.
Ефективний дизайн виходить далеко за межі простої естетики. У його основі лежить створення якісного користувацького досвіду, і саме тут на допомогу приходить прототипування.

Прототип — це робоча модель майбутнього продукту, яка дозволяє оцінити функціональність інтерфейсу ще до початку повномасштабної розробки. Завдяки йому команда може перевірити ключові аспекти взаємодії:
Зрозумілість навігації — чи легко користувач орієнтується в інтерфейсі?
Логічність переходів між екранами — чи відповідає структура очікуванням користувача?
Зручність користувацького шляху — чи може користувач ефективно виконувати потрібні завдання?
Використання прототипів дає значні переваги. Команда може швидко виявляти проблеми, експериментувати з різними рішеннями та вносити зміни без значних витрат. Це не просто заощаджує час і ресурси — це фундаментально покращує якість кінцевого продукту, роблячи його більш інтуїтивним та зручним для користувачів.
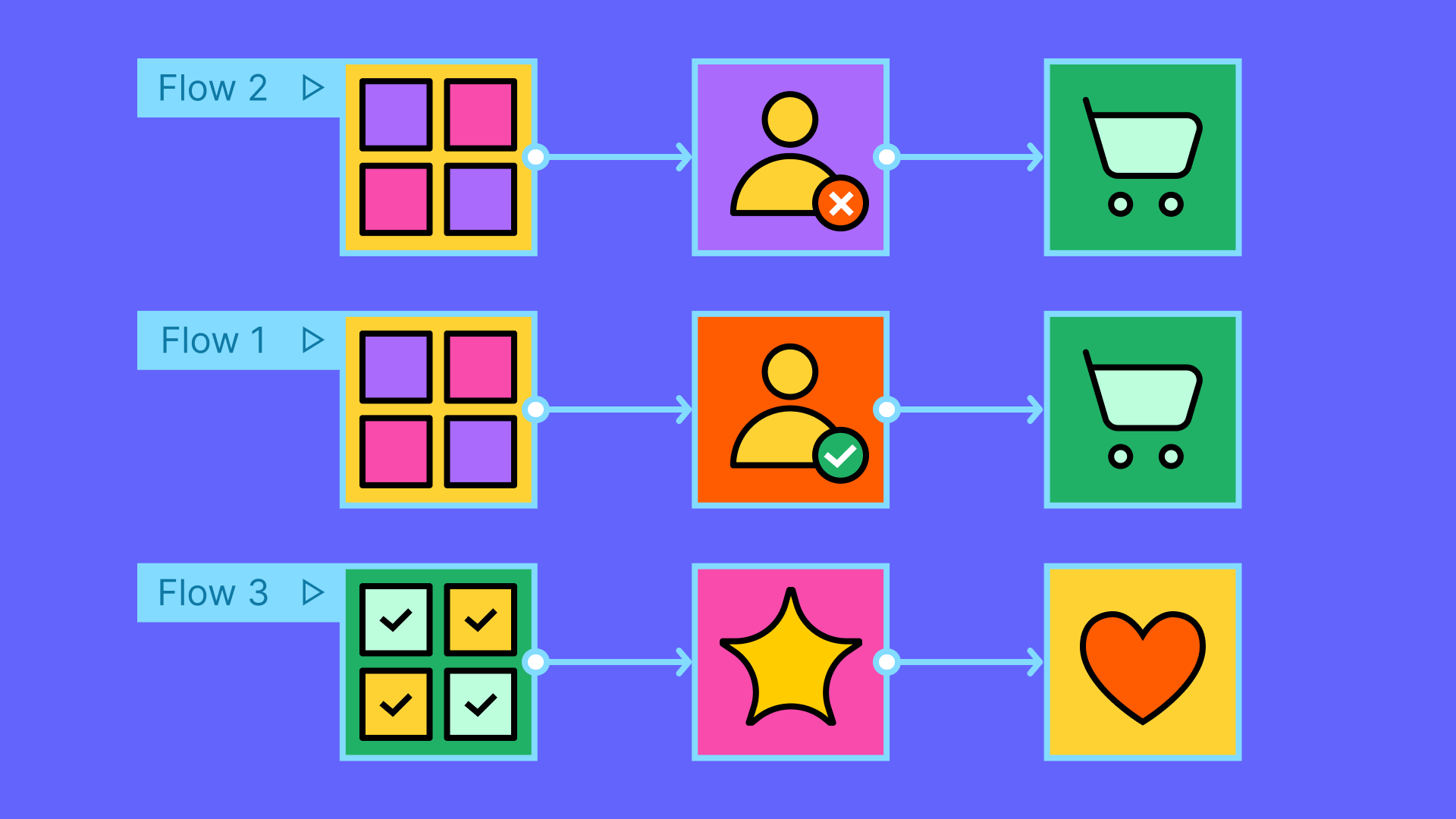
Що таке користувацькі потоки у Figma?

Ключовим елементом якісного прототипування є правильна організація користувацьких потоків, які дозволяють змоделювати реальну взаємодію користувача з продуктом ще до початку розробки.
Користувацький потік являє собою логічно пов'язану серію екранів (монтажних ділянок), що утворюють цілісний сценарій використання продукту. Особливість сучасних інструментів прототипування полягає в тому, що в межах одного проєкту можна створювати й тестувати кілька різних сценаріїв взаємодії. Наприклад, для інтернет-магазину типовими потоками можуть бути: процес замовлення для авторизованих користувачів, швидке замовлення без реєстрації та окремий шлях для залишення відгуків після здійснення покупки.
Правильне налаштування користувацьких потоків починається з визначення початкових точок. Для кожного сценарію потрібно обрати відповідний екран, що слугуватиме точкою входу, і встановити його як початкову точку потоку через відповідні налаштування у вкладці Prototype. Для ефективної командної роботи над прототипом критично важливо супроводжувати кожен потік детальним описом. Чіткий опис призначення та логіки сценарію допомагає всім учасникам проєкту розуміти контекст і очікувану поведінку користувача. Опис може включати інформацію про початкові умови, цілі користувача та очікуваний результат взаємодії.
Основа будь-якого прототипу — це зв'язки між екранами, які моделюють переходи користувача між різними частинами інтерфейсу. Створення таких зв'язків відбувається шляхом вибору інтерактивного елемента (кнопки, посилання тощо) на одному екрані та з'єднання його з цільовим екраном. При цьому дизайнер має можливість налаштувати анімацію та параметри переходу, щоб максимально точно відтворити очікувану поведінку інтерфейсу. З розвитком проєкту кількість потоків може зростати, тому інструменти прототипування надають зручні засоби для управління ними. У спеціальній секції Flows можна швидко переходити між різними сценаріями, змінювати їх порядок для логічного групування, а також видаляти застарілі потоки. Ця функціональність особливо корисна при роботі зі складними продуктами, де може бути десятки різних сценаріїв використання.
Завершальним етапом роботи з потоками є їх тестування та поширення. Режим презентації дозволяє перевірити плавність переходів та загальну логіку взаємодії, а функція копіювання посилань на конкретні потоки спрощує процес обміну прототипом з командою, клієнтами чи тестувальниками.
Таким чином, грамотне управління користувацькими потоками перетворює статичні макети на інтерактивні моделі, що дозволяють оцінити не лише візуальний аспект дизайну, але й функціональність та зручність використання продукту. Це суттєво скорочує час на ітерації та дозволяє виявити потенційні проблеми взаємодії ще на етапі прототипування, що зрештою веде до створення більш якісних і зручних цифрових продуктів.
Висновок
Прототипування у Figma — це ключовий етап створення якісного дизайну. Воно дозволяє тестувати ідеї, знаходити помилки та покращувати користувацький досвід. Використовуючи користувацькі потоки, можна структурувати навігацію, відстежувати сценарії взаємодії та оптимізувати роботу над продуктом. Спробуйте створити власні потоки у Figma, виконуючи практичні завдання, і до зустрічі у наступному уроці!





