Webflow Tutorial #12. Кастомний preloader з нативним інтерекшеном

У цьому туторіалі я розповім про те, як налаштувати кастомний preloader, використовуючи нативний функціонал Webflow. За допомогою базових елементів, моделі flex box та нативних інтерекшенів, ти зможеш створити для свого проєкту preloader та налаштувати його поведінку, тривалість показу та ефект фейдингу.
Крок 1. Підготовка структури
Для того, щоб налаштувати кастомний preloader для свого проекту тобі потрібно підготувати необхідну структуру елементів. Підготуй наступне групування з базових елементів <Div block>:
- створи батьківський <div-block> з умовною назвою CSS класу = .preloader
- всередину батьківського <div-block> помісти дочірний <div-block> з умовною назвою CSS класу = .loader-wrapper (саме цей <div block> буде містити всі необхідні елементи твого preolader, які ти хочеш, щоб відображалися для користувача)
- всередину вище створеного дочірного <div-block> (з назвою .loader-wrapper) помісти черговий <div block> з умовною назвою CSS класу = .preloader-animation; саме цей <div block> міститиме твою майбутню анімацію
- [опціонально]: у своєму прикладі я окрім анімації lottie також помістив текстовий блок <text block>, який доповнює анімацію (у мене це текст "Хвильку ..."; ти можеш замінити це на будь-який інший текст, наприклад: "Loading", "Please wait", "Getting ready" тощо)
ЗВЕРНИ УВАГУ! Текстовий блок слід помістити всередину <div block> з назвою "loader-wrapper". Прослідкуй за тим, щоб випадково текст не потрапив всередину <div block> "preloader-animation".
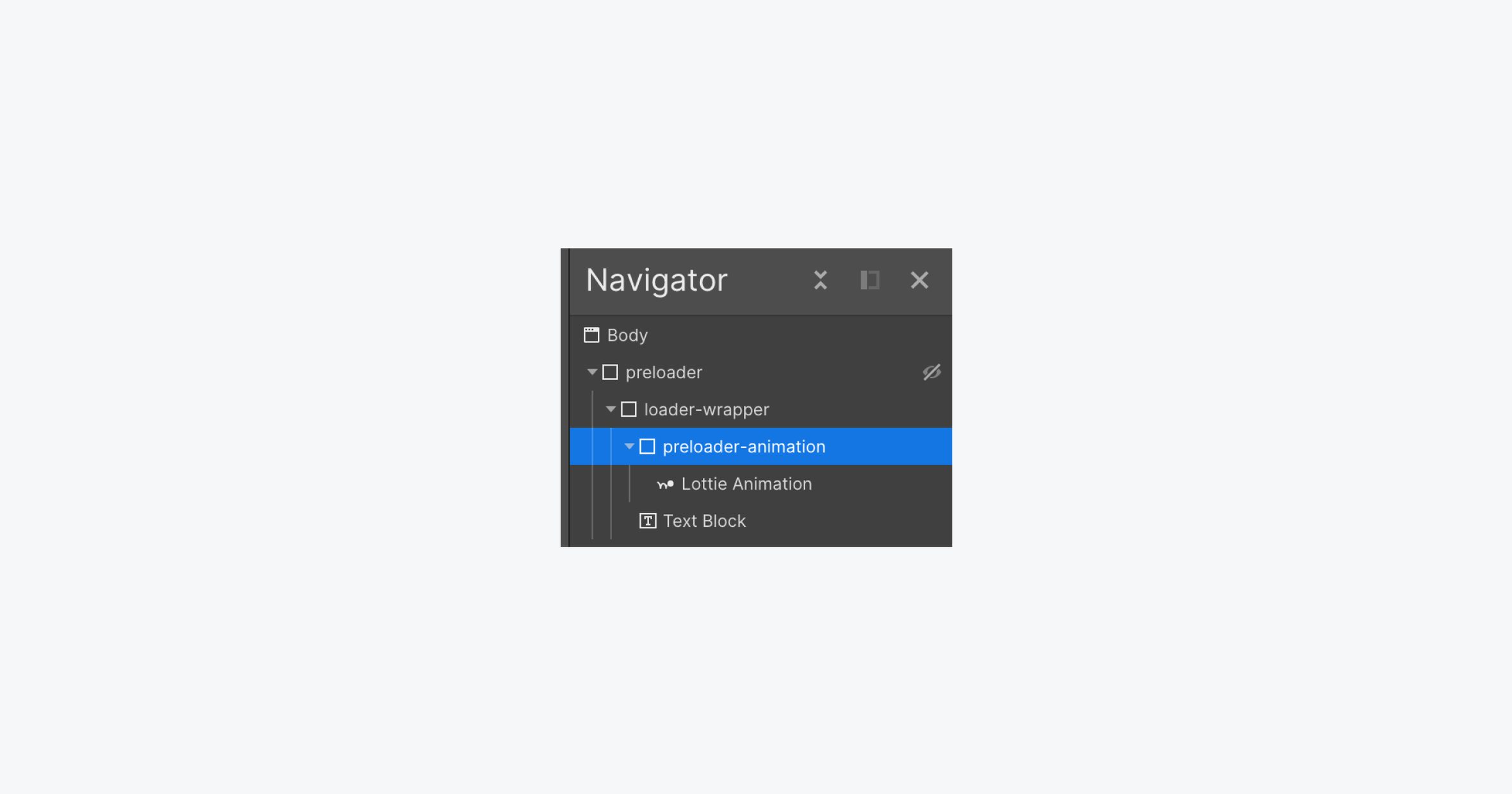
В результаті всередині Навігатора ти маєш бачити наступну структуру елементів. Дивись скрин нижче.

Крок 2. Стилізуємо елемент "preloader"
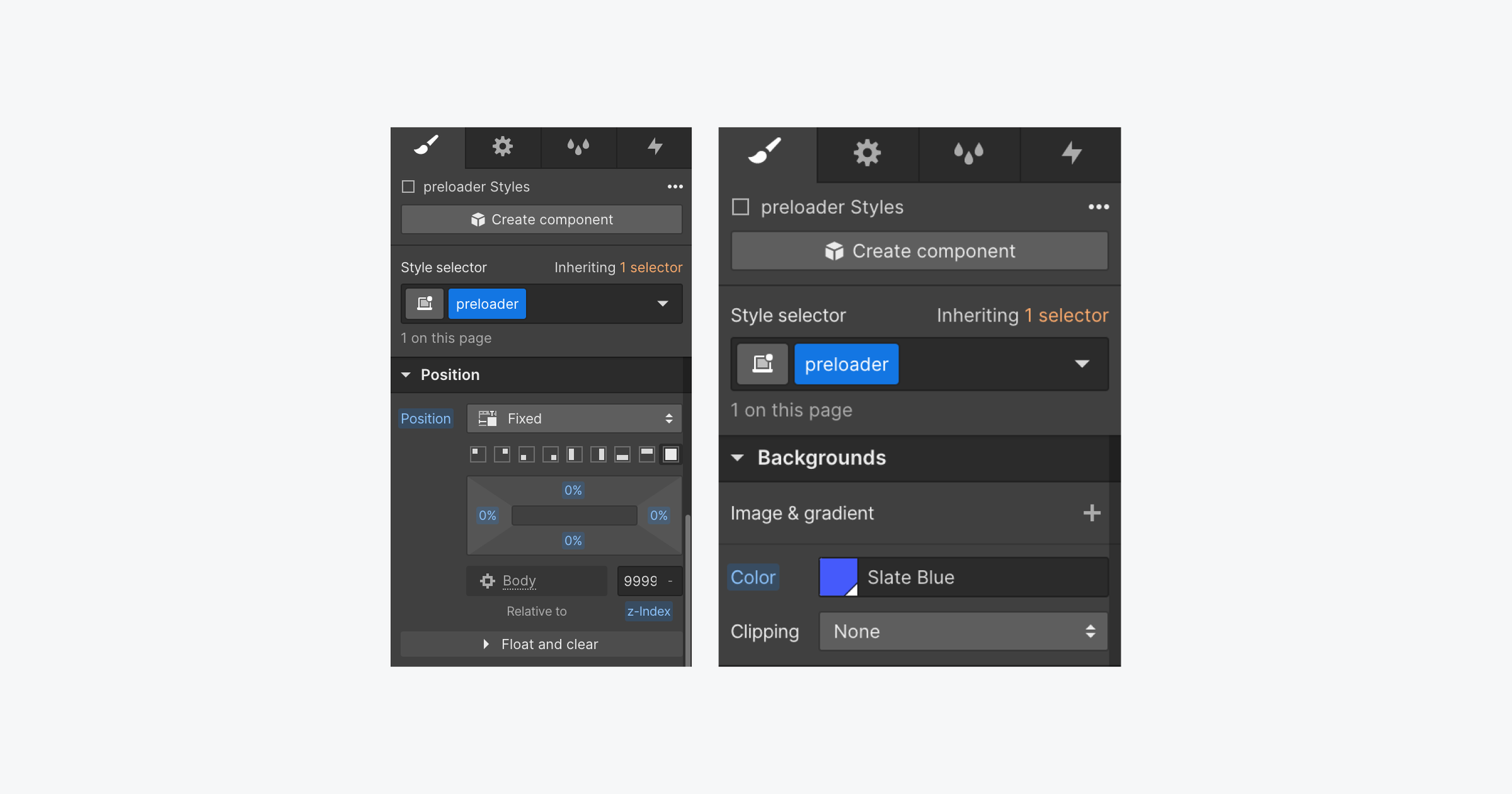
Перейди до Навігатора та обери елемент з назвою "preloader". Після цього перейди до панелі стилів та внеси всі налаштування, як на скрині нижче.
Ці налаштування забезпечать тобі правильне розташування дочірного елементу, який фактично і буде виконувати роль холдера твоїх елементів preloader. Для цього тобі потрібно:
- Змінити CSS налаштування позиції елементу; обери зі спадного списку <fixed>
- Далі тут же обери пресет з назвою <full> для того, щоб наш елемент заповнив все вікно браузеру (область перегляду); це забезпечить нам можливість демонструвати наш prelodaer на весь екран під час завантаження сторінки
- Для Z-індексу налаштовуємо максимальне значення, наприклад: 99999; таким чином, ми будемо впевнені, що жоден інший елемент нашого інтерфейсу не перекриватиме наш preloader (наприклад, зазвичай для фіксованого хедеру ми також налаштовуємо якесь максимальне значення, тож слідкуй, щоб значення для preloader було вищим за значення хедеру)
- У налаштуваннях <Backgrounds> зміни колір на необхідний (у мене це синій колір: #4353ff)

Крок 3. Стилізуємо елемент "loader-wrapper"
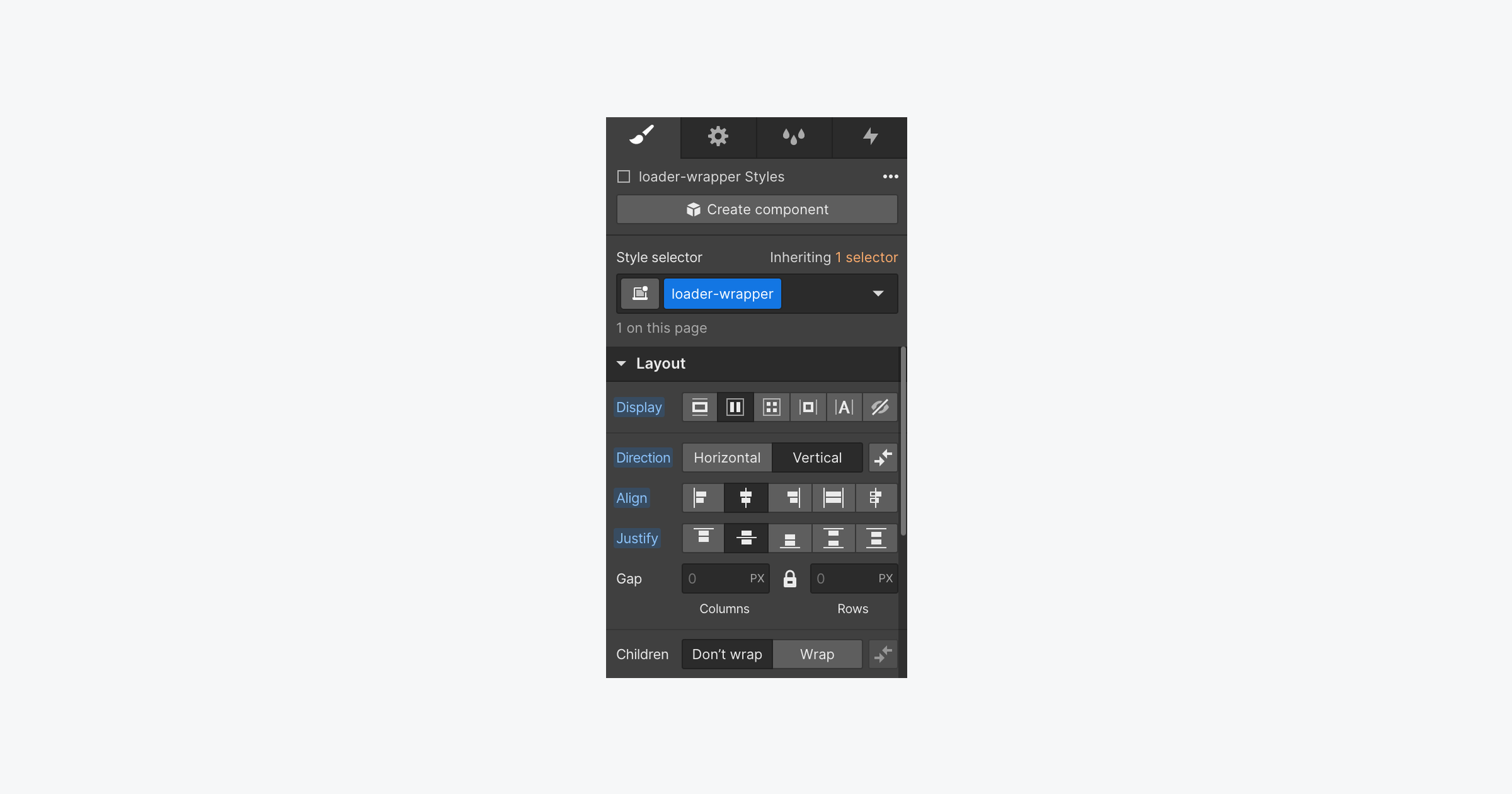
Перейди до Навігатора та обери елемент з назвою "loader-wrapper". Після цього перейди до панелі стилів та внеси всі налаштування, як на скрині нижче.
Ці налаштування забезпечать тобі правильне розташування дочірних елементів: анімованого lottie та тексту. Для цього тобі потрібно:
- Налаштуй <Display setting>, обравши модель <flex>
- Обери напрямок <direction> вирівнювання <flex>: у мене це <Vertical>
- Відцентруй всі дочірні елементи в межах <flex> по центру, налагтувавши <align> та <justify> по центру <center>
Таким чином, всі наступні елементи, які ми помістимо всередину нашого холдеру "loader-wrapper" будуть розташовані та відцентровані по вертикалі.

Крок 4. Стилізуємо елемент "preloader-animation"
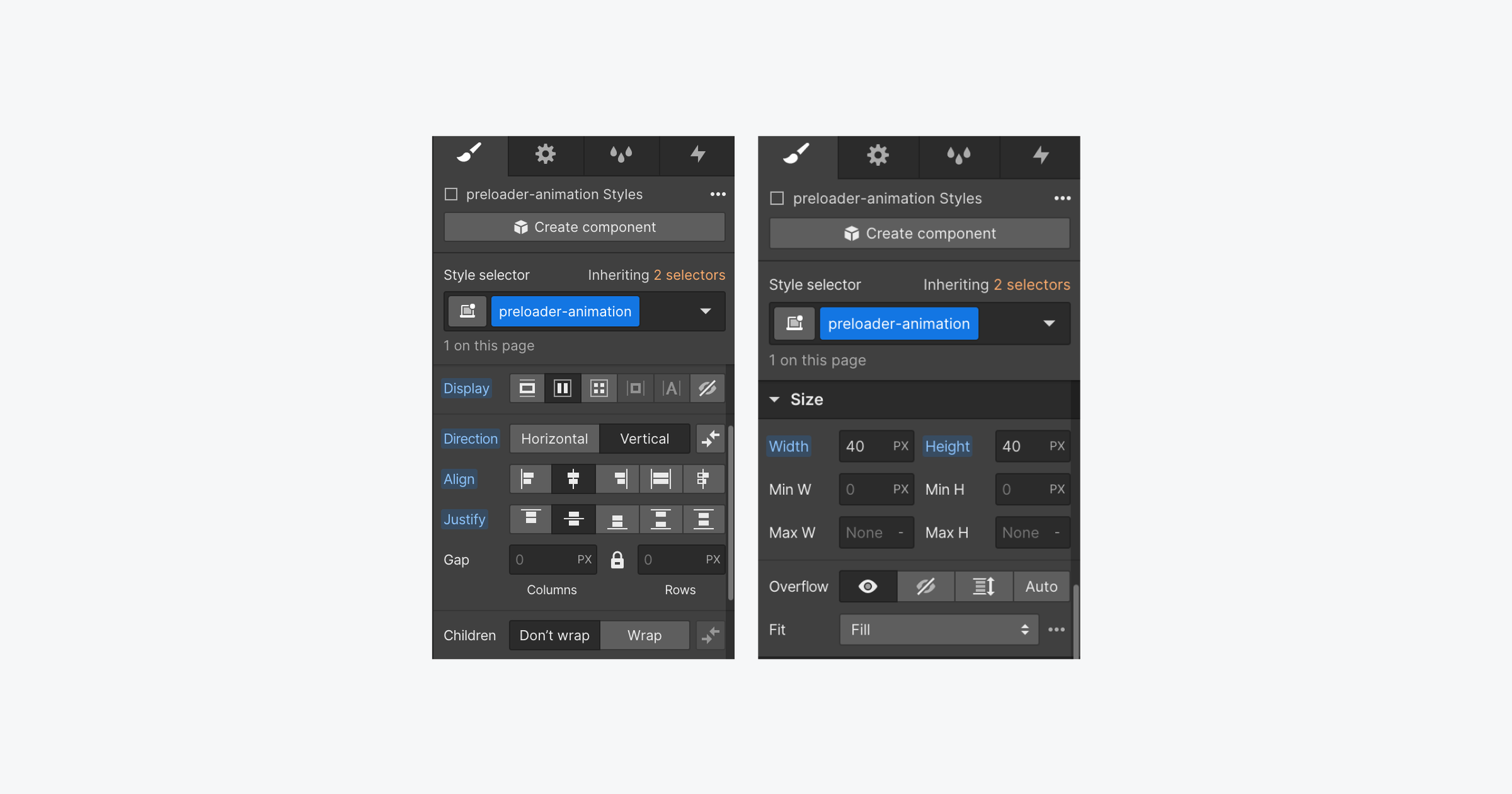
Перейди до Навігатора та обери елемент з назвою "preloader-animation". Після цього перейди до панелі стилів та внеси всі налаштування, як на скрині нижче.
- Налаштуй <Display setting>, обравши модель <flex>
- Обери напрямок <direction> вирівнювання <flex>: у мене це <Vertical>
- Відцентруй всі дочірні елементи в межах <flex> по центру, налагтувавши <align> та <justify> по центру <center>
- У налаштуваннях сайзингу задай розміри своєї майбутньої lottie анімації; у мене це 40x40 px;
Після того, як завершиш з CSS налаштуваннями, додай всередину <div block> з назвою "preloader-animation" елемент <lottie animation>. Тепер ти зможеш завантажити необхідну тобі анімацію lottie.

Крок 5. Додаємо lottie animation
Для того, щоб додати кастомний lottie файл, тобі необхідно:
- Визначитись, який саме lottie файл тобі необхідний для проєкту; пропоную ознайомитись з бібліотекою, яку пропонує lordicon.com
- Завантаж необхідний тобі файл у форматі lottie animation
- Повернись у Webflow, обери елемент <lottie animation> у Навігаторі
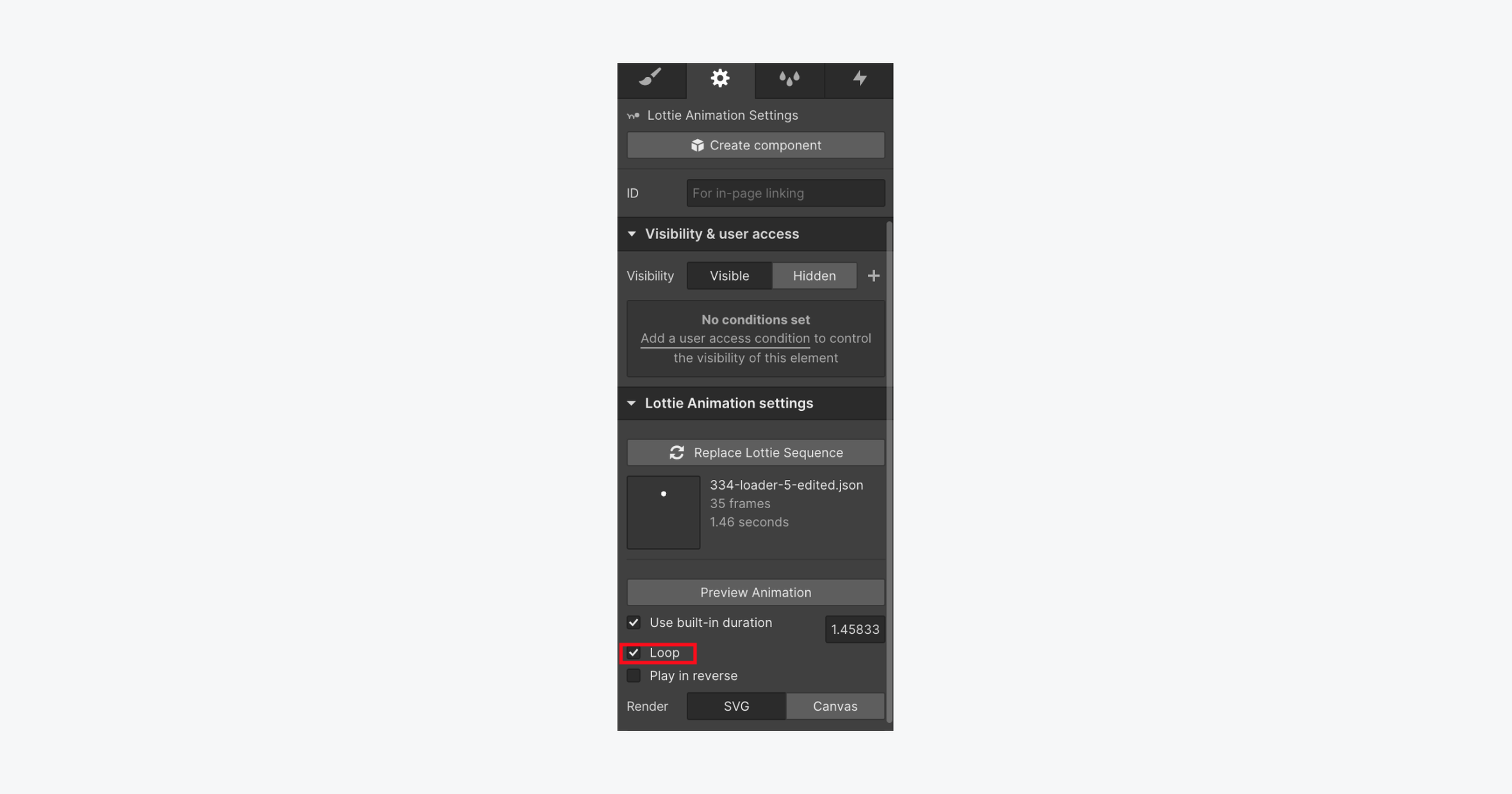
- Натисни "Replace lottie sequence" та додай свій lottie файл, який ти завантажив з lordicon.com чи будь якої іншої бібліотеки
- Після того, як ти додав свій файл lottie, обов'язково ввімкни функцію <Loop>; завдяки цьому твоя анімація буде циклічна при демонстрації користувачу
- Перейди в передперегляд і переконайся, що все працює, анімація циклічно відтворюється
Якщо у передперегляді, ти бачиш результат, який описаний у пункті 6, тоді вітаю! Ти зробив все вірно і таким чином повністю підготував структуру для свого нативного prelodaer. Тепер давай перейдемо до налаштування анімації, оберемо тригер для відображення та попіклуємось про те, щоб preloader з'являвся в потрібний час.

Крок 6. Налаштування інтерекшену
Перш ніж, ми перейдемо до панелі інтерекшенів, нам необхідно зробити одну важливу річ, а саме налаштувати видимість нашого preloader всередині Webflow Designer. Адже, якщо ми залишимо відображення цього елементу згідно <flex>, то ми не зможемо працювати над редагуванням нашого контенту, оскільки цей елемент завжди буде перкривати весь наш контент. Тому, перше що нам потрібно зробити це:
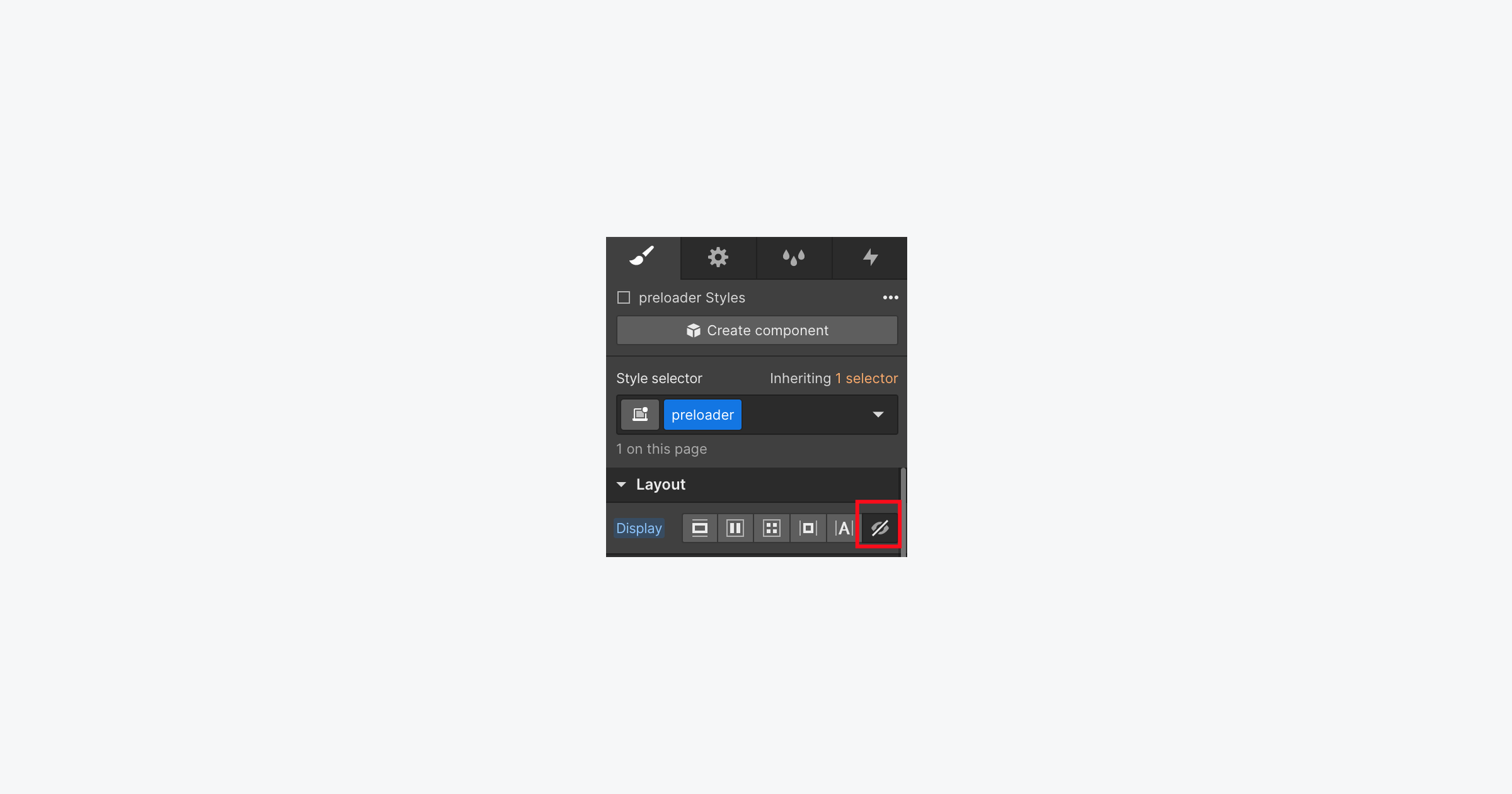
- Обери у Навігаторі батьківський <div block> з назовю "preloader"
- Перейди до панелі стилів, у налаштуваннях <Display setting> обери параметр <None> (таким чином, ми за замовчуванням приховаємо цей елемент)

Обираємо тригер та налаштовуємо поведніку
Всередині Webflow у тебе є безліч тригерів, які ти можеш застосовувати для створення приголомшливих анімацій та взаємодій всередині свого інтерфейсу. У випадку з налаштування кастомного курсору, нам знадобиться тригер з назвою "Page load".
Тож обираємо в Навігаторі наш батьківський <div-block> з назвою "preloader" та переходимо до панелі інтерекшенів, де й обираємо даний тригер зі списку <Page trigger> –> <Page load> –> <When the page finishes loading>.
Тримай покроковий гайд з наалштування інтерекшену:
- Обери елемент у Навігаторі та перейди до панелі інтерекшенів
- Зі списку обери тригер <Page Trigger>
- Серед пропонованих варіантів обери <Page load>
- ВАЖЛИВО! Після пункту 3, слідкуй за тим, щоб надалі ти обрав саме <When the page finishes loading> (оскільки, ми не хочемо, щоб наш інтерекшен запускався в період завантаження браузером сторінки; якщо ми оберемо тригер під час завантаження, то ризикуємо перформансом нашого проєкту; пошуковиками це може розпізнаватись, як делей (затримка) у демонстрації першого контенту). Тому важливо, щоб preloader з'являвся після технічного завантаження коду сторінки. Для користувача це буде непомітно, preloader буде з'являтись перш, ніж сама сторінка завантажиться, але це буде сигнал браузеру, що в першу чергу він має рендерити основний контент і тільки коли він з цим справився, то може демонструвати прелоудер. Знову ж таки, мова йде про мілісекунди, але для правильного прийняття рішень машинами це важливо!
- Після того, як ми обрали тригер <When the page finishes loading>, натискаємо на <Start an animation>
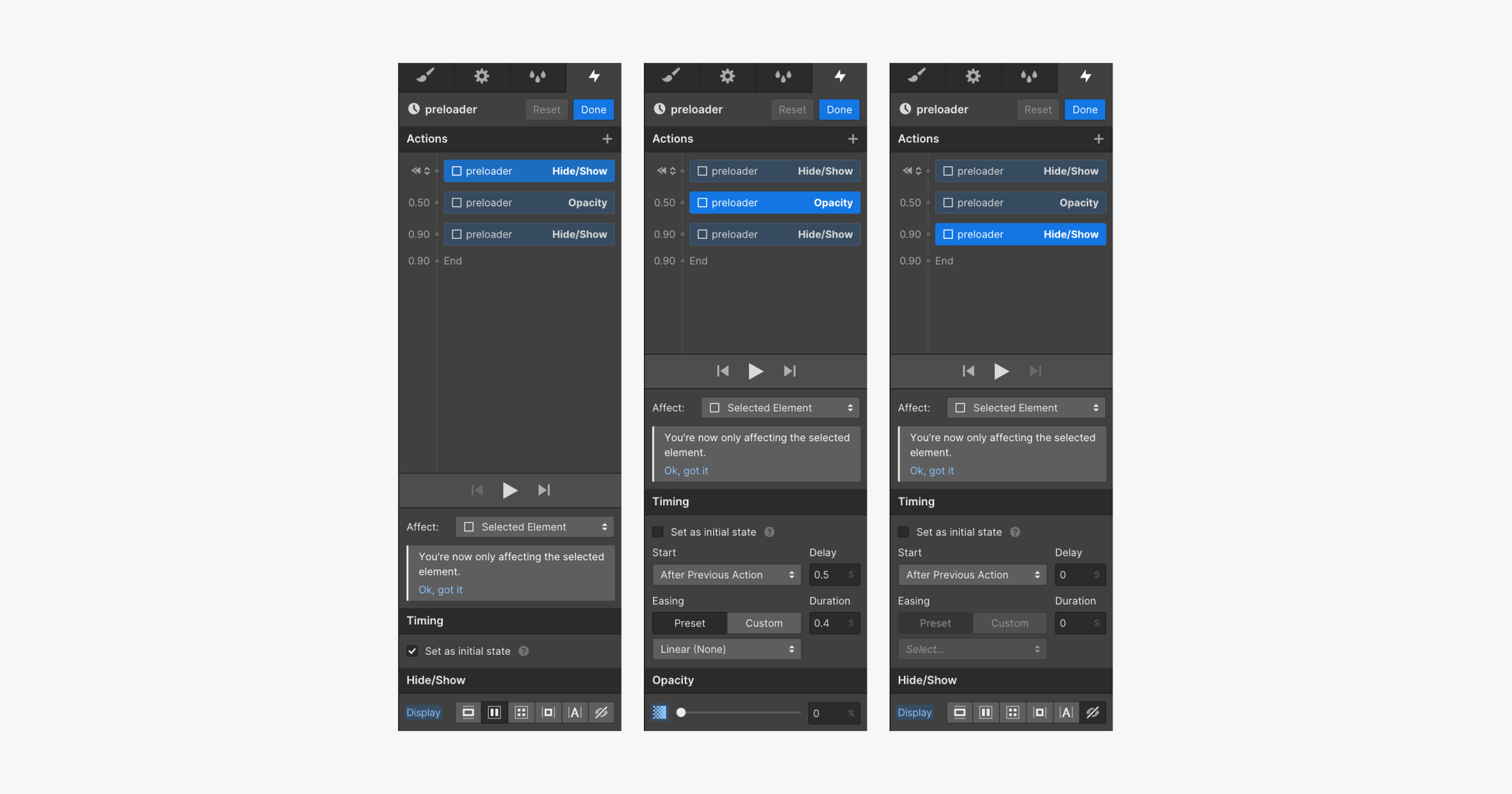
- Далі вносимо налаштування як на скринах нижче.


В результаті, наш preloader буде відображати необхідну для користувача візуальну інформацію; lottie файл циклічно повторюватиме свій сіквенс, а текст доповнюватиме віжуал інформацією про те, що завантаження триває і потрібно зачекати
Крок 7. Як керувати таймингом показу preloader?
Якщо тобі потрібно змінити базові налаштування таймингу під час якого preloader демонструється користувачу, ти можеш відійти від моїх налаштувань і задати власні. Щоб зробити це тобі необхідно:
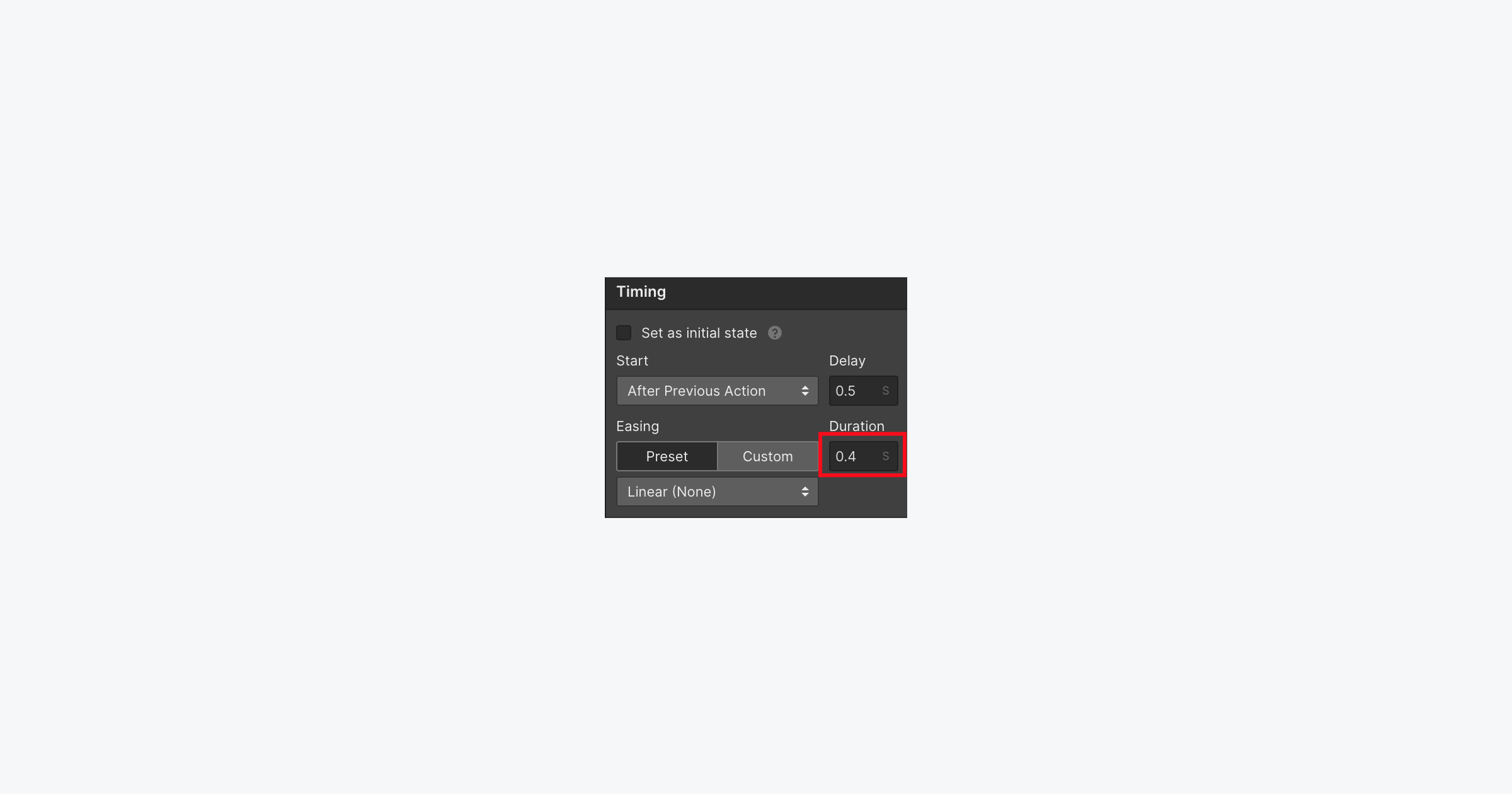
- всередині створеного інтерекшену, обери ефект <opacity>
- щоб змінити тривалість показу preloader коригуй параметр <duration>; зараз він дорівнює 0.4 s; експериментуй зі значенням, тестуй і внось свої корективи.

Підсумок
Сподіваюся тутуоріал був корисним і ти зможеш використати цю техніку для свого наступного проекту і таким чином підняти рівень мікро-анімації та взаємодії всередині проектованого інтерфейсу. Щоб бути в курсі нових туторіалів та оглядів, підписуйся на мої оновлення на Cases Media, або слідкуй за моїм персональним блогом на josephkobal.com.
Якщо матеріал був для тебе корисним, то поділися ним з друзями. А якщо маєш запитання, напиши мені. Нижче залишу свої контакти, щоб ти швидше міг знайти мене в соцмережах та поділитися своїми думками чи задати питання.
