Як можна покращити дизайн сайту за допомогою використання анімації?
Куди б не пішли споживачі, компанії завжди змагатимуться за їхню увагу. Від реклами автобусних зупинок до стікерів на ноутбуках - все це створюється для того, щоб їх помітили та запам’ятали. А утримати увагу так само важко. Ті самі фактори стосуються і такої сфери як дизайн сайту, де вам можуть стати у пригоді анімаційні ефекти. Сьогодні вебдизайнери мають спеціалізовані інструменти анімації та цілі набори навичок для їхнього створення. А сучасна анімація розкриває себе в анімаційній графіці, переходах вебсторінок, спеціальних сповіщеннях та багатьох інших варіаціях. Вони відрізняються за складністю, часом і метою, але якісна анімація завжди має певну мету. В цьому матеріалі ми поговоримо про те, яким чином анімаційні ефекти можуть зробити ваш сайт більш приємним у користування та привернути увагу багатьох відвідувачів.
Типи анімацій, які варто включити у ваш дизайн сайту
Parallax-ефект
Parallax-ефект у вебдизайні означає створення штучного 3D-ефекту. Кілька об'єктів, які найчастіше накладаються один на одного, рухаються з різною швидкістю під час прокручування або руху миші, створюючи відчуття глибини. Це може чудово працювати, наприклад, для презентацій продуктів. Користувачі відчувають, що об’єкти можуть оживати прямо з екрана, створюючи бажання доторкнутися до них або побачити їх особисто.
Цей ефект існує на ринку вже багато років, а його основною формою є Parallax-фони. Більш просунуті приклади його використання обмежені лише креативністю дизайнера та навичками веброзробника.
Анімація при скролі та навігація вебсайту
Різні типи анімаційних ефектів (таких як переміщення, згасання, морфінг чи зміна кольору) потребують тригера, аби розпочати своє виконання. Одним із найпопулярніших тригерів є анімація при прокрутці.
Він є абсолютно логічним, адже показ анімованих об’єктів починається тоді, коли користувач досягає їх. Ймовірно, кілька мільйонів вебсайтів використовують цей ефект, але ми з вами не збираємося вигадувати велосипед, якщо це не є необхідним. Ключовим тут є креативність у пошуку цікавих комбінацій ефектів і плавності їхньої спільної роботи.
Анімовані курсори та взаємодія з мишею
Така анімація створює емоційний зв’язок із користувачами та тримає їх залученими протягом тривалого часу. Таким чином, вони краще запам'ятають ваш сайт. Хіба це не те, у чому зацікавлена більшість із нас? Є лише одна дрібниця, яку вам варто запам‘ятати. Цей ефект підходить лише для невеликої кількості вебсайтів, переважно для якихось творчих проєктів. У багатьох випадках навіть незначна анімація курсора може відволікати й дратувати.
Морфінг і плавні переходи
Морфінг - це ефект безперебійного та плавного перетворення одного об’єкта в інший. Це виглядає доволі-таки захоплююче та привертає увагу, а також створює відчуття, що вебсайт добре продуманий і розроблений з натяком на витонченість. Будь-що, від ілюстрацій, логотипів і навіть фотографій, можна змінити, але головне - збалансувати кількість об’єктів та інтенсивність.
Плавні переходи також є чудовим варіантом, адже вони не створюють відчуття, що вебсайт працює повільно.
Переваги використання анімації
Репутація
Анімаційні сайти для настільних або мобільних пристроїв є дуже креативними. Вони чудово виглядають у портфоліо, показують загальний рівень компанії та покращують її репутацію.
Залучення аудиторії
За допомогою анімованої графіки для вебсайтів ви можете покращити будь-який елемент свого інтерфейсу користувача. Таким чином, логотипи стають сучаснішими, яскравішими та залучають користувача з перших секунд і надають необхідну інформацію про вашу компанію. Вдалі логотипи несуть не тільки певну інформацію, але й емоційний заряд, який залучає аудиторію.
Покращення UX
Звичайно, UI/UX анімації не тільки приємні для очей, але і є функціональними елементами пошуку, навігації, підписки чи інших елементів. Всі вони допомагають створити яскравий користувальницький досвід для найвибагливіших відвідувачів вашого онлайн-проєкту.
Чи ваш дизайн сайту дійсно потребує анімаційних ефектів?
Отже, чи варто використовувати анімацію у вебдизайн 2023? Вся відповідь зводиться до взаємодії з користувачем, яку ви можете та хочете надати.
Подумайте над цими питаннями, перш ніж додавати анімацію на свій сайт.
- Яке буде його призначення?
- Чи спрямує вона користувачів у правильному напрямку?
- Чи принесе вона користь користувачам? Чи допоможе краще передати ваше повідомлення?
- Чи відволікатиме вона, чи зашкодить зручності використання онлайн-проєкту?
- Чи можемо ми використовувати її без шкоди для таких елементів як адаптивний дизайн сайту та швидкість завантаження?
До того, як анімаційний дизайн вебсайту захопить вас, намітьте шлях свого ідеального користувача та подивіться, чи можете ви зробити його взаємодію із сайтом за допомогою бажаних ефектів. У цьому випадку важливо пам‘ятати, що анімація має балансувати з іншими елементами дизайну та не вибиватися з цілісної картинки.
Приклади вебсайтів, які ефективно використовують анімацію

Marie Weber | Відкривши вебсайт, ви одразу бачите просту та елегантну анімацію логотипа компанії взуття ручної роботи. На кожній сторінці вас буде вітати та сама анімація, яка відповідає розкоші бренду. Коли ви продовжите подорож сайтом, то побачите ще більше анімованих елементів, наприклад, зображення взуття чи назви колекцій.

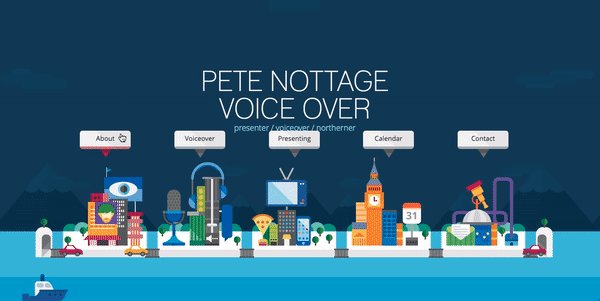
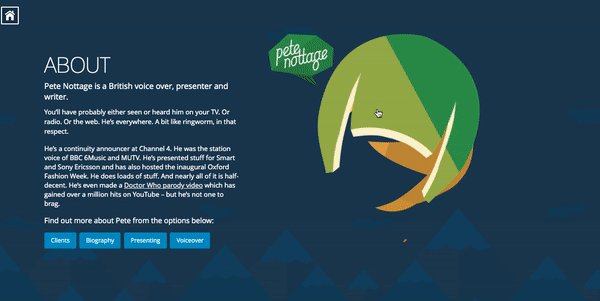
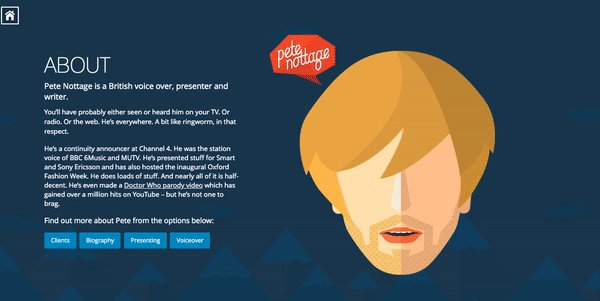
Pete Nottage | Коли ви вперше завантажуєте сайт, з’являється логотип з легким червоним рухом, який є вірним натяком на те, що бренд прагне додати кольору до того, що колись було нудним та одноманітним. Потім з’являється море, а за ним невеликий міський пейзаж. По місту їздять автомобілі, навколо моря пливуть човни, літають літаки, а кожна будівля має свою власну анімацію, коли ви натискаєте на неї.
Висновки
Так, зараз анімація є одним із найбільших трендів, але це не означає, що ви не можете зайти занадто далеко. Якщо ви використовуєте занадто багато анімацій для вираження своїх творчих ідей можете швидко переборщити й отримати щось, що відштовхне відвідувачів. Тому не забувайте дотримуватися всіх правил, з якими ми поділилися з вами у цьому пості. До речі, ви також можете скористатися нашим промокодом cases та отримати 7% знижку на всі продукти від TemplateMonster діджитал маркетплейс. Тут ви також можете отримати шаблони сайтів безкоштовно. Дякуємо за прочитання!
