Як відобразити таблицю на мобільних екранах
Вступ
В одному з останніх проєктів була задача відобразити велику кількість даних. Найкращий спосіб це безперечно таблиці.
Найзручніше їх переглядати на екранах десктопу, а ось з мобільними екранами виникає багато складнощів. Таблиця даних розтягується горизонтально і не поміщається в екранній ширині мобільного телефону.
Переглянувши декілька відео та прочитавши 12 статей (кількість точна), я виділив 3 варіанти відображення таблиці на мобільних екранах.
Бажаю приємного читання та вдосконалення ваших знань у сфері UI/UX дизайну 🧐
Набір даних
Оскільки не можу показати реальні дані таблиці з проєкту, я згенерував за допомогою Chat GPT, та буду її адаптувати

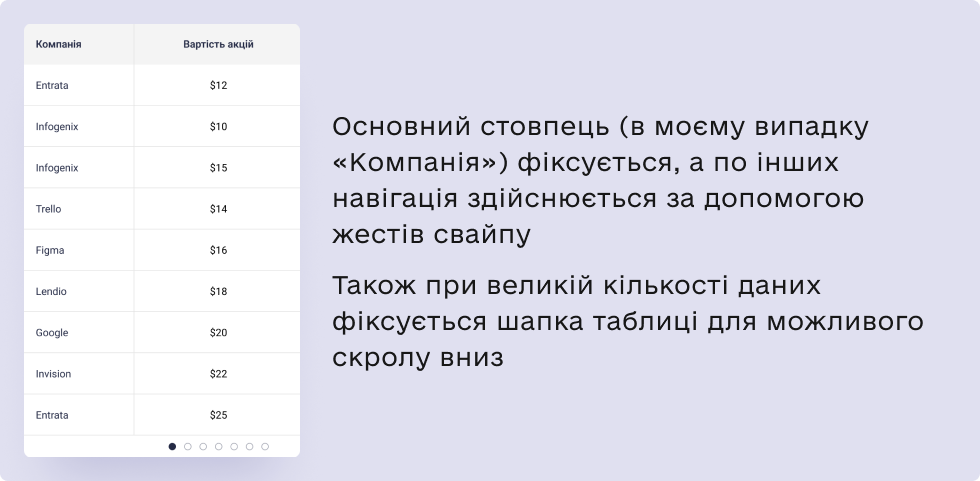
Колонки з горизонтальним прокручуванням

Плюси
- Ключові параметри, розташовані у першому стовпці, залишаються видимими завжди, що дозволяє користувачам зберігати початкові значення при перегляді інших атрибутів.
- Горизонтальна прокрутка дозволяє вміщати більшу кількість атрибутів та даних в таблицю, забезпечуючи ширші можливості для аналізу та порівняння.
Мінуси
- Я не знайшов)
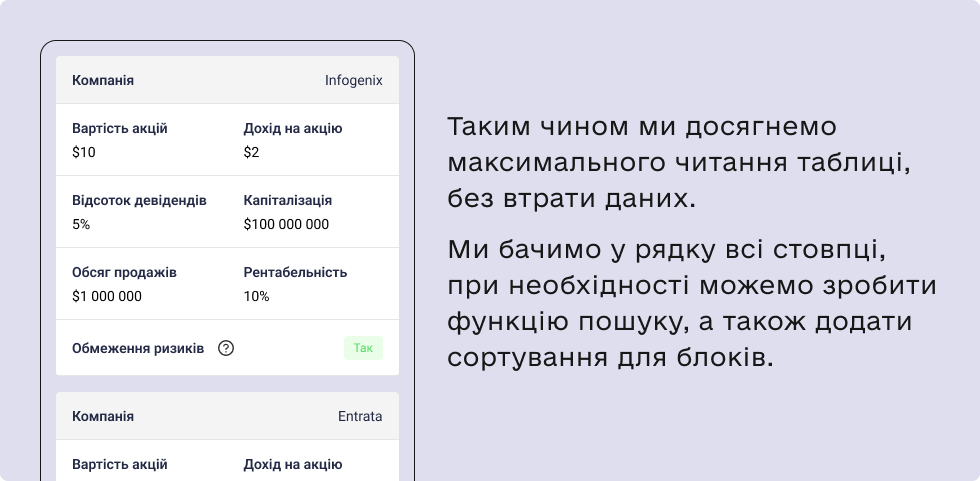
Зробити кожен рядок таблиці окремим блоком

Плюси
- Дозволяють порівнювати та переглядати всі значення одночасно, без зайвих кліків
- Користувачам не потрібно переходити між сторінками або робити прокрутку для перегляду різних записів, оскільки всі дані відображаються на одній сторінці
Мінуси
- Втрата структурної цілісності таблиці може ускладнити користувачам орієнтацію в даних
- Повторення заголовків для кожного блоку
- Збільшення розміру карток через багато значень атрибутів може призвести до необхідності прокручування сторінки для перегляду всіх записів, що може бути не зручним для користувачів, особливо якщо записів багато.
Відображення значень у модальному вікні

Таблиці потрібні не лише для порівняння значень ключових параметрів, але й для детального аналізу значень кількох атрибутів.
Оскільки одночасно неможливо відобразити всі стовпці таблиці, в мобільній версії можна відображати деякі дані в модальному вікні.
Модуль, дозволяє користувачам комфортно переглядати значення атрибута для кожного рядка таблиці.
При цьому значок «очей» використовується для того, щоб викликати дані стовпців для окремого рядка. Коли користувачі натискають на іконку, модальний аркуш спливає вгору, відображаючи всі значення атрибутів.
Висновок
Аналізуючи всі дані які я використовував для створення таблиці я дійшов висновку, що розібравшись у призначені таблиці та її інформаційній структурі, можна створити оптимальний варіант для мобільних екранів. Користувачі використовують таблиці для порівняння та аналізу даних
Тому в мобільних екранах потрібно фіксувати стовпець із ключовими параметрами, що комфортно порівнювати дані. А для більш складних можна виводити дані у модальні вікна
На цьому все)
