Как сделать сайт удобнее для mobile-пользователей: Кейс о сервисе доставке еды 966.ua
Проблема клиента
966 - это онлайн служба доставки паназиатской кухни. Более 5 лет компания продает суши и лапшу в Днепре, Харькове и Одессе.
В 2018 году 60% трафика на сайт приходило с мобильных устройств, а показатель конверсии с них был низким. Огромное количество пользователей mobile версии жаловались на то, что не могли оформить заказ.
Перед нами стояла задача - собрать все требования у стороны бизнеса, изучить пользовательские данные, выявить проблемы интерфейса, оценить данные аналитики, пообщаться с разработчиками и предложить несколько вариантов решения этой проблемы. Поэтому мы начали с аудита.
UX-аудит и выявление ошибок
Мы начали свою работу с UX-аудита - комплексного анализа интерфейса на предмет ошибок.
Такая проверка юзабилити состояла из следующих этапов:
- Погружение в бизнес-процессы
- Анализ рынка и конкурентов
- Изучение аналитики
- Анализ путей пользователей
- Изучение обратной связи колл-центра
- Анализ тепловых карт и записей вебвизора
- Выявление проблемных зон сайта
В результате мы составили список основных проблем и сформировали гипотезы:
- Неудобное расположение меню, которое, согласно записям вебвизора, пользователям было сложно найти.
- Высокий показатель отказов со страницы выдачи. Причиной могла быть неудобная система фильтров для подбора товара.
- Высокая нагрузка на колл-центр из-за отсутствия всей необходимой информации на сайте для осуществления заказа.
- Критические ошибки на странице чекаута, которые не позволяли завершить покупку через сайт.
Все эти и другие выдвинутые нами гипотезы мы решили проверить с помощью тестирования на фокус-группе.
Составляем портрет целевой аудитории
Перед тем как собрать фокус-группу мы составили максимально детальный портрет целевой аудитории.
Исходя из данных аналитики, колл-центра и интервью с представителем бизнеса, в 70% случаев это были девушки в возрасте 22-28 лет, которые делают заказ с мобильных устройств. Чаще всего это пользователи iPhone. При этом в покупку входит 1 суши-сет и напиток.
Пользовательское тестирование
Согласно портрету целевой аудитории мы собрали фокус-группу и провели модерируемое пользовательское тестирование.
Мы подготовили сценарий и разделили его на отдельные задания, чтобы проверить каждый из ключевых шагов в воронке продаж.
Краткое описание одного из сценариев выглядело так:
Вы возвращаетесь домой после работы. Пятница. Дома нечего есть. Вы решаете заказать еду с доставкой. 966 вам рекомендовали на работе.
Задание 1. Выбрать любой сет и любой напиток
Задание 2. Найти условия доставки и оплаты
Задание 3. Заказать выбранную еду
Задание 4. Найти номер телефона, чтобы позвонить в службу самостоятельно
Результат пользовательского тестирования:
- 75% пользователей не смогли найти меню с первой попытки.
- 50% пользователей не нашли нужной информации о товаре - вес и состав сета. А это ключевые факторы, которые влияют на добавление товара в корзину.
- 80% фокус-группы не поняли всех функций сайта, в частности, что такое расширенный заказ и как к нему перейти.
- 62% опрошенных не знали, что делать после того, как добавили товар в корзину, поэтому не смогли самостоятельно завершить заказ.
Кроме того, что мы подтвердили большинство гипотез, мы выявили ряд инсайтов о целевой аудитории, например:
- Пользователи при покупке сета часто сразу добавляют в корзину напиток,
- Пользователям неудобно проверять количество бонусов, которые они накопили. Им приходится звонить в колл-центр.
Некоторые пользователи к заказанному сету хотят добавить дополнительные роллы из сета, но не могут их быстро найти и добавить. Эти выводы мы учли при разработке нового интерфейса.
Определяемся с концептом
Теперь нам нужно было выбрать концепт, который бы смог покрыть все обнаруженные проблемы. Мы проанализировали и оценили несколько вариантов:
- Создание новой структуры сайта от mobile first;
- Создание мобильной версии сайта;
- Создание приложения на Битрикс;
- Создания отдельных приложений для Android и iOS.
В результате мы остановились на решении mobile first. При таком подходе разработка сайта ведется от мобильной версии к десктопной. Это позволяет сэкономить бюджет на разработке, т.к. вместо того, чтобы отдельно создавать приложение и отдельно обновлять веб-версию, можно реализовать mobile-first веб-версию.
Создаем динамический прототип основных страниц
С учетом всех выявленных проблем, подтвержденных гипотез и комментариев целевой аудитории, мы подготовили прототипы меню и основных страниц: главной, карточки товара, оформления заказа.

Эти прототипы мы залили в Invision и перелинковали, чтобы можно было провести тестирование на фокус-группе и проверить, решили ли мы задачу пользователей.
Тестируем прототип на фокус-группе
Мы провели новое тестирование на фокус-группе, которая подходила под портрет целевой аудитории.
Тестирование показало положительные результаты:
- Подтвердилось удобство навигации,
- Пользователи отметили простоту оформление заказа,
- Вся необходимая информация для принятия решения о покупке стала доступной.
После повторного тестирования мы презентовали заказчику проверенный на целевой аудитории концепт, основанный на показателях аналитики и данных UX-аудита.
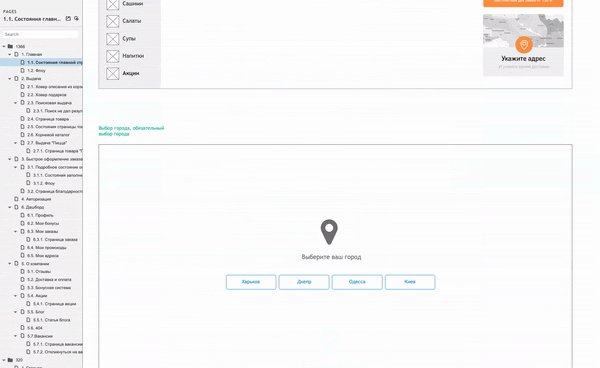
Создаем прототипы всех страниц сайта
Утвердив ключевые страницы, мы начали проектирование всех страниц, двигаясь от разрешения 320px к 1920px.
В итоге мы получили схему прототипов из 238 экранов, 76 страниц и 162 состояния.

Благодаря тому, что мы провели тестирование на пользователях и собрали все необходимые инсайты, это помогло сэкономить время UX-проектировщика по работе над проектом. У нас было четкое понимание, что нужно бизнесу, как построить навигацию и на что стоит сделать упор при каждом типе устройств. Нам удалось сократить время на разработку прототипов на 40%.
Как изменился интерфейс интернет-магазина 966.uа
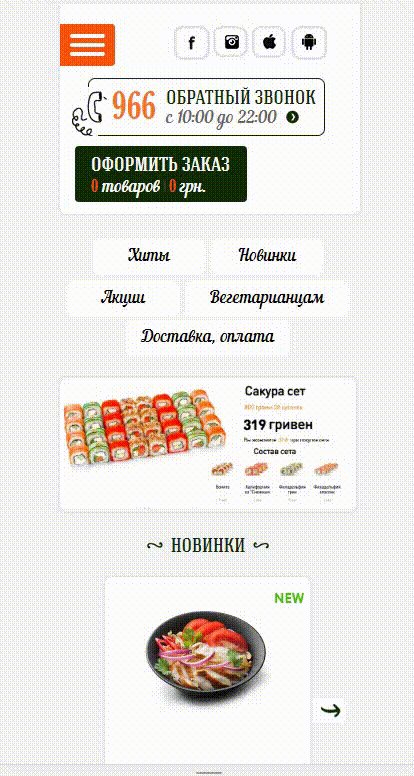
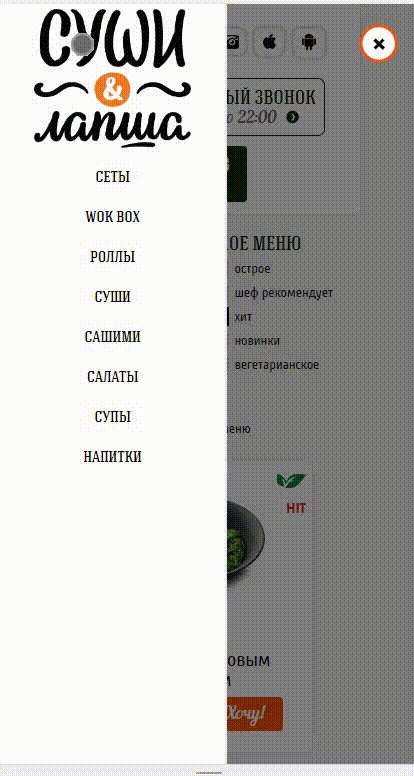
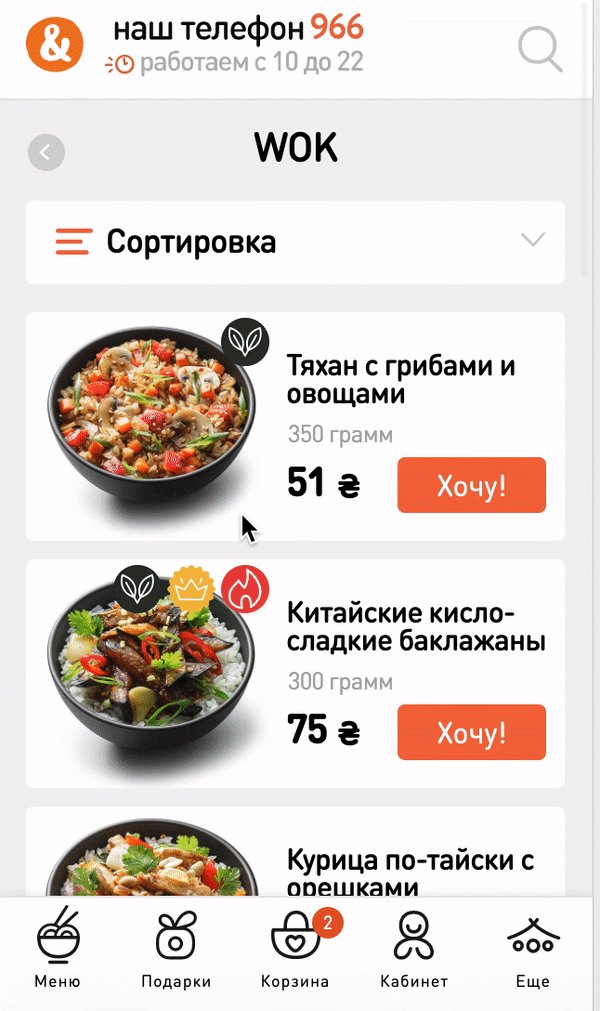
1. Нативная навигация iOS в меню
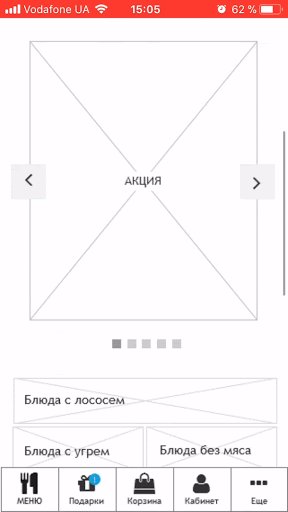
В прежней версии сайта пользователям было сложно найти меню, т.к. само меню путали с популярными категориями, вынесенными на первый экран. При скролле меню-бургер пропадало из зоны видимости. Это было критично, т.к. у пользователя пропадала возможность быстро переходить в корзину и перемещаться из одной категории в другую.
Кнопка “Меню” не была закреплена и посетителю приходилось скроллить весь ассортимент раздела, чтобы вернуться к шапке экрана.

По данным аналитики, целевая аудитория сайта использовала преимущественно iPhone, поэтому мы сделали упор на нативную навигацию iOS, расположив пункты меню внизу. Мы учли, что пользователь будет часто обращаться в меню, переходить из категории в категории и добавлять товары, а перед принятием решения захочет посмотреть количество бонусов на счету, чтобы рассчитаться ими. Поэтому нижнее фиксированное расположение пунктов меню должно было стать наиболее удобным вариантом.

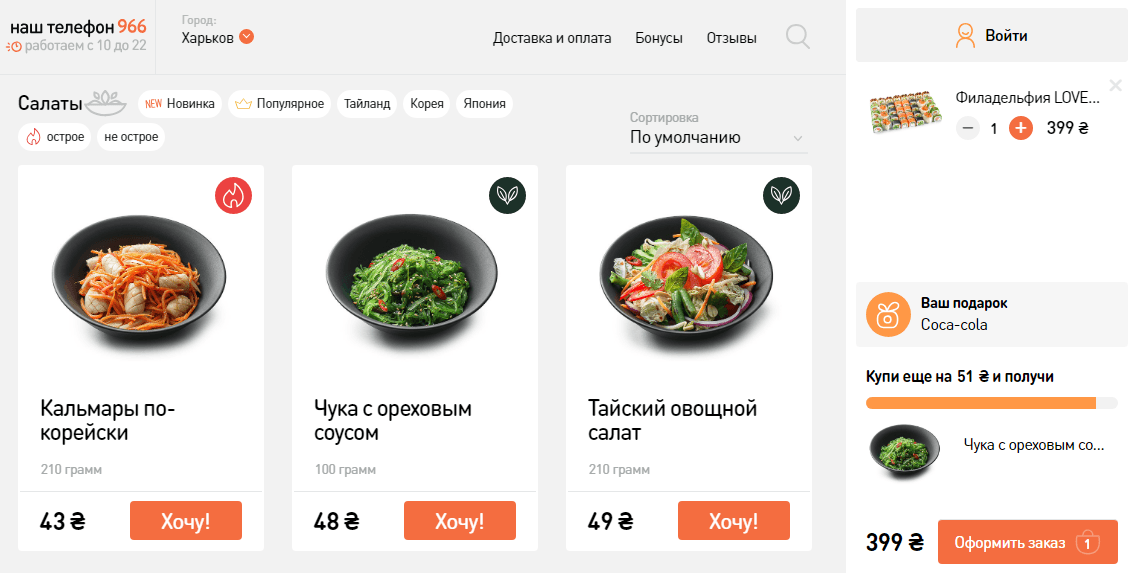
2. Корзина как сквозной элемент
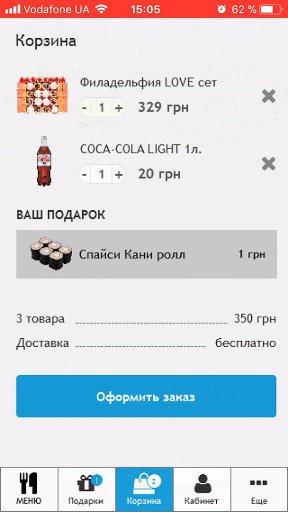
В десктопной версии старого сайта ссылка на “Корзину” располагалась в правом верхнем углу и отображала только количество добавленных товаров и общую стоимость.

Такое решение имело негативный feedback, так не отображало, какой конкретно товар добавили в корзину и что с ним делать дальше.
В новой версии сайта мы сделали сквозную корзину и расположили ее в правой части экрана. Мы отказались от отдельной страницы корзины, сократив глубину воронки. Также она стала удобной для коллективных покупок, т.к. наполнение корзины сразу наглядно видно.

Это упростило доступ к оформлению заказа и позволило пользователю в любое время просматривать свой список покупок без перехода на отдельную страницу. Т.е. пользователь получил полноценный блок для управления своим заказом и подсказку о том, что делать дальше.
В мобильной версии старого сайта после добавления товара в корзину было не очевидно, что товар добавлен, т.к. все изменения происходили вне зоны видимости экрана. Пользователи не понимали, как перейти в чекаут, т.к. кнопка оформления заказа оставалась на первом развороте мобильного телефона.

В новой версии эта проблема была решена, корзина стала доступной в нижнем фиксированном меню.

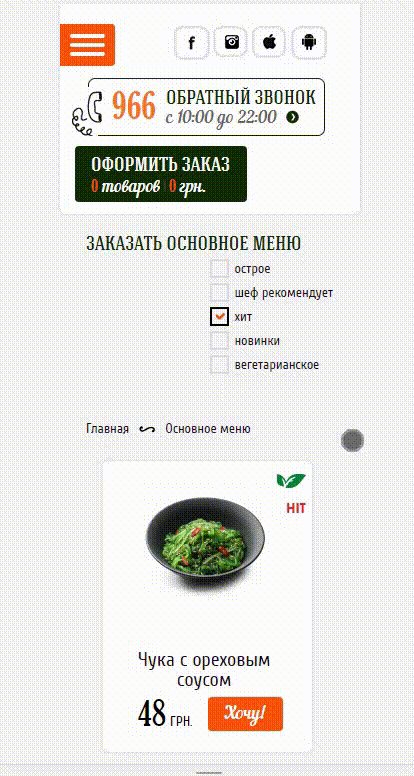
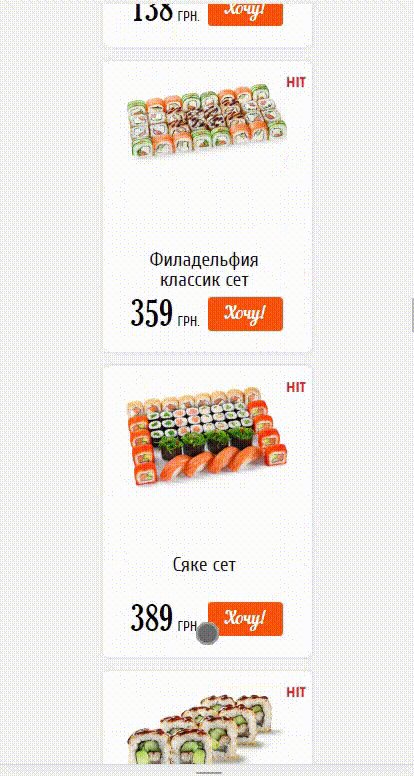
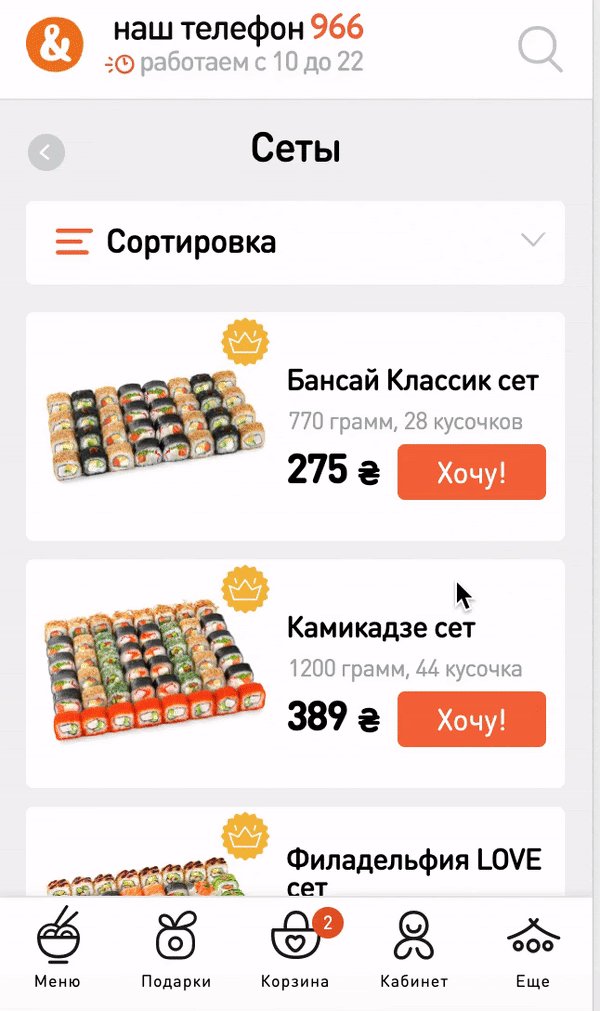
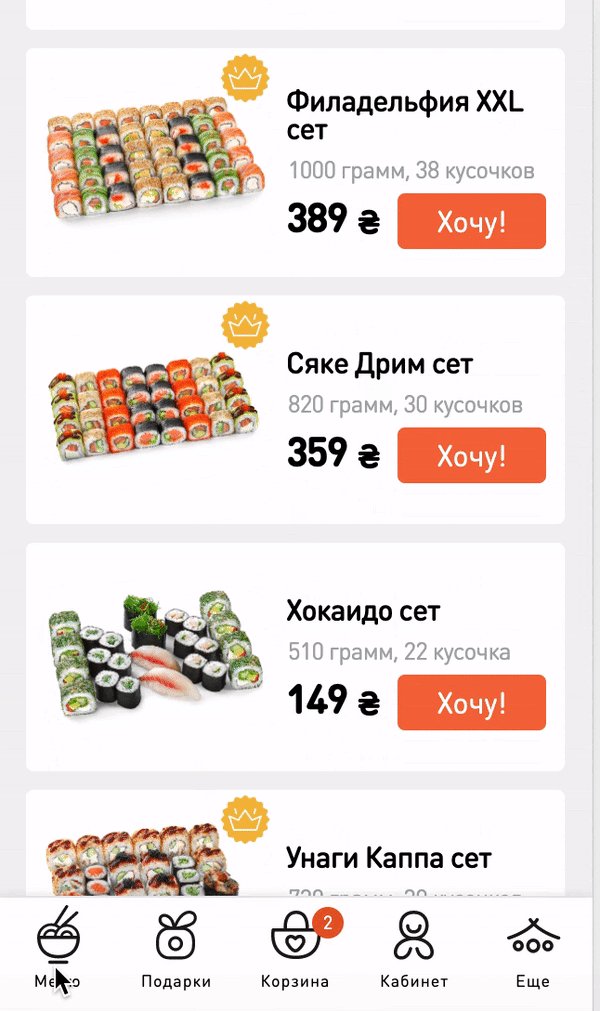
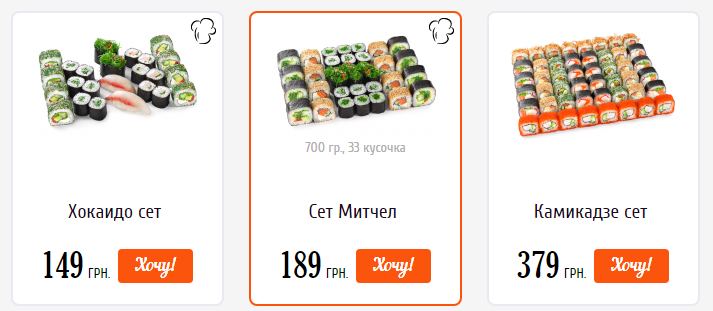
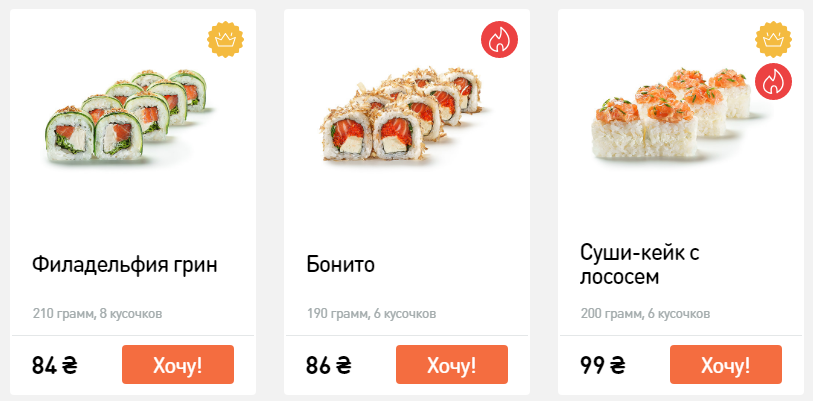
3. Доступность информации о товаре
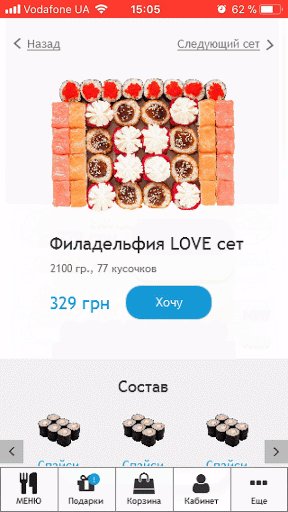
В старой версии интернет-магазина 966.com.ua информация о весе и количестве кусочков в сетах была вынесена в ховер. Из-за этого поступало много жалоб от пользователей мобильных устройств, что данная информация отсутствует на сайте в принципе, так как ховер в мобильной версии сайта не выводится.

Поэтому в новом варианте мы спроектировали карточку товара так, чтобы вся информация о продукте была доступна.

Количество товара и его вес - это ключевые характеристики, на которые обращает внимание пользователь при заказе еды.
Снабдив его всей необходимой информацией для принятия решения, мы помогаем ему с выбором и сокращаем путь к покупке.
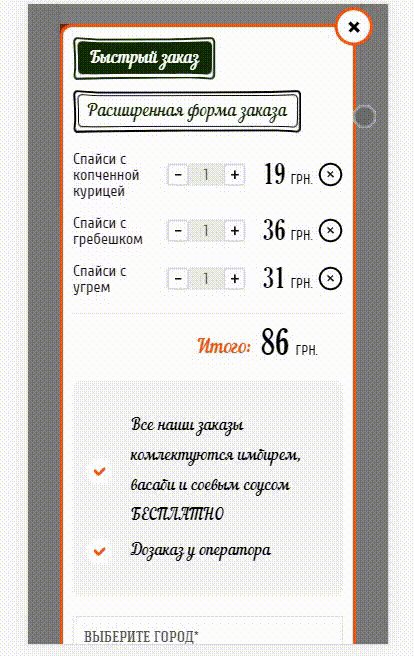
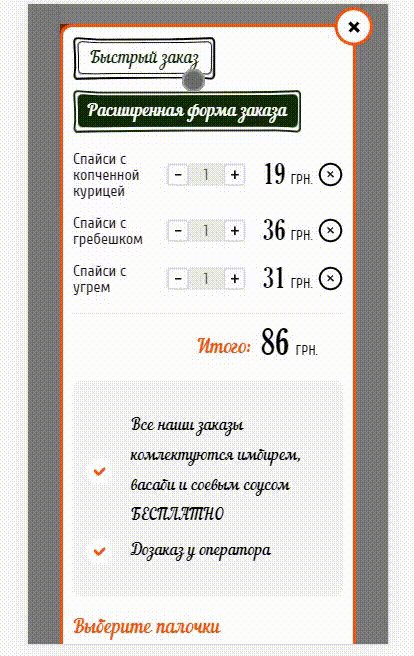
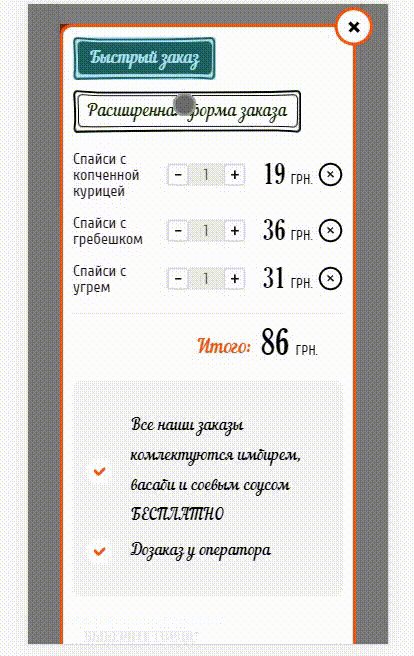
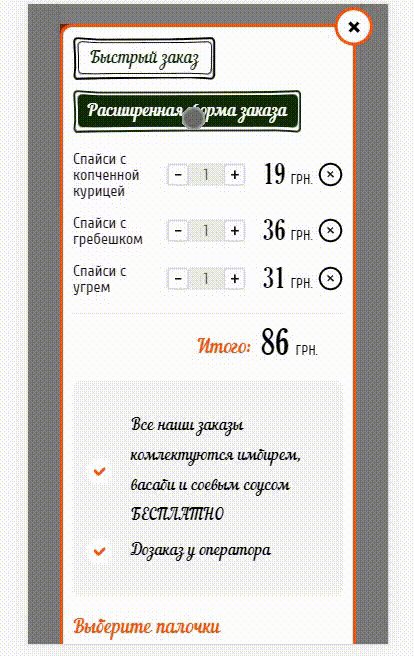
4. Оформление заказа
До редизайна форма оформления заказа содержала две вкладки: быстрый заказ и расширенная форма заказа. Как показал UX-аудит и пользовательское тестирование, пользователи не понимали разницу между этими опциями, т.к. изменения при клике проходили в нижней части экрана.

Кроме того, необходимость заполнения большого количества полей было неудобным. Также отсутствовало поле для ввода промокода.
Новый дизайн страницы оформления заказа предусматривает заполнение малой формы с ключевой информацией: телефон, имя, способ оплаты, промокод. Остальные данные можно сообщить оператору по телефону. Либо покупатель может продолжить заполнение подробной формы с указанием адреса, времени доставки, количества приборов, чтобы сэкономить время на уточнении этой информации в разговоре с колл-центром.

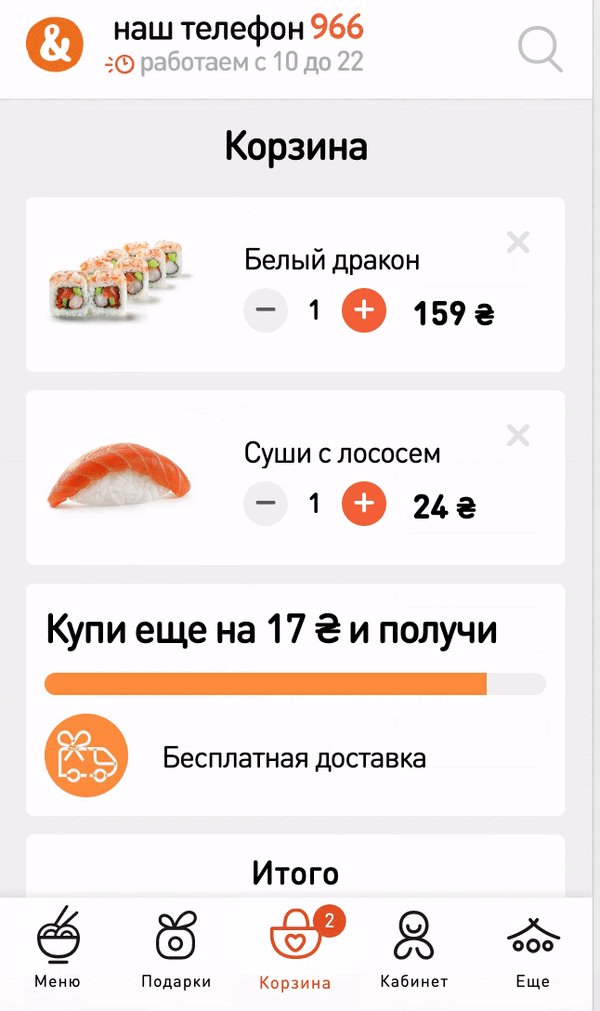
5. Мотивационная система для допродаж
В старой версии сайта не использовались инструменты cross-sell. Мы поработали это направление и сделали процесс добавления дополнительных товаров на новом сайте простым, понятным и вовлекающим.
Мы продумали мотивационную систему в несколько шагов с элементами геймификации. Заполняя шкалу можно было получить подарок от бесплатной доставки до дополнительных роллов к заказу.
Для этого в правом сквозном блоке корзины, кроме добавленных пользователем товаров, мы вывели информацию о том, какой подарок ждет клиента за выбранный заказ, а также какую выгоду он получит, если добавит еще товар на определенную сумму.

Таким образом, мы получили мотивационную систему для увеличения среднего чека.
Учитывая инсайты, которые мы получили в ходе пользовательского тестирования, мы также добавили cross-sell элементы: предложили пользователям дополнить заказ сетом из набора, напитком или десертом.
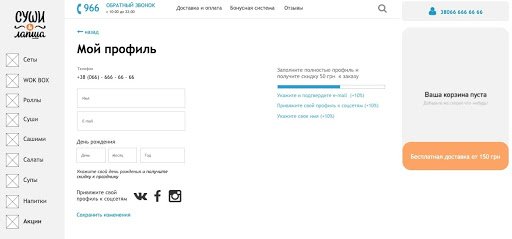
6. Личный кабинет
Ранее личного кабинета на сайте не существовало, что вызывало у клиентов множество вопросов по поводу количества накопленных бонусов, возможности их использования.
Часто покупая одно и то же, пользователи повторяют заказ через кабинет. Поэтому в процессе редизайна мы снабдили пользователя личным пространством с возможностью отслеживания статуса заказов, количества бонусов, наличия новых промокодов, истории заказов, любой из которых можно повторить в один клик.
Если пользователь заполняет профиль личной информацией, например, дата рождения, ему начисляются дополнительные бонусы и скидки. Также можно составить список адресов доставки, чтобы быстрее в будущем оформлять заказы.

Личный кабинет стал обязательным атрибутом любого интернет-магазина, так как этот функционал ускоряет и упрощает процесс оформления заказа и демонстрирует заботу о пользователе.
Результат проектирования от mobile-first
Проектирование интернет-магазина от mobile-first - это хороший вариант, если преобладает целевая аудитория с мобильных устройств, особенно для служб доставки, где покупки со смартфона растут с каждым годом. Такое решение позволяет сократить время на проектировании и разработке, т.к. создается один сайт, а не отдельно приложение или мобильная версия.
UX-аудит перед началом работ и тестирование концепта на пользователях также могут сэкономить ваш бюджет на этапе проектирования интерфейса, т.к. предоставляют исчерпывающие данные о продукте и его использовании.
Все эти взаимосвязанные процессы помогли нам создать удобный интернет-магазин для пользователей мобильных и десктопных устройств и заложить хороший фундамент для его дальнейшего развития.