Mobile App (UI/UX Design)

Mobile App (UI/UX Design)
Projektbeschreibung: Dieses Projekt wurde erstellt, um das Design von mobilen Benutzeroberflächen in Figma zu erlernen und zu üben. Das Hauptziel war es, eine benutzerfreundliche und intuitiv verständliche Oberfläche zu gestalten, die durch die Verwendung von lebendigen Farben und modernen UI/UX-Design-Prinzipien unterstützt wird.
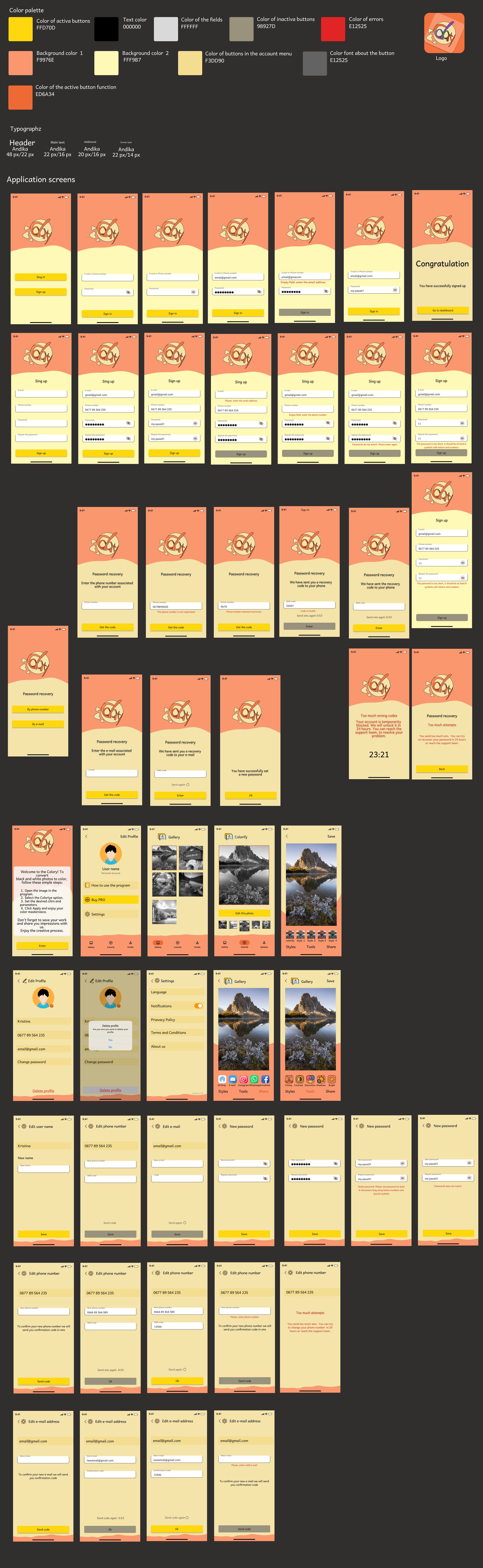
Wichtige Elemente:
Farbpalette: Kombination aus warmen Orangetönen und Gelb, um eine angenehme Atmosphäre zu schaffen, mit Grautönen für inaktive Elemente und Rot zur Darstellung von Fehlermeldungen.
Typografie: Klare und verständliche Schriftarten, mit großen Überschriften und kleinerem Text für die Hauptinhalte.
Navigation: Enthält mehrere Hauptbildschirme, wie Anmelden/Registrieren, Passwortwiederherstellung, eine Fotogalerie zum Anzeigen und Bearbeiten von Bildern sowie Profileinstellungen.
Interaktive Elemente: Schaltflächen sind in kontrastreichen Farben gestaltet, um gut sichtbar und einfach zu bedienen zu sein.
Was ich gelernt habe:
Erstellung von mobilen App-Bildschirmen unter Berücksichtigung der Benutzerfreundlichkeit (UX).
Arbeit mit einer Farbpalette, um eine angenehme und harmonische Benutzeroberfläche zu gestalten.
Beherrschung der grundlegenden Funktionen von Figma zur Erstellung von Layouts und Prototypen.
Dieses Projekt hat mir geholfen, die Bedeutung der Struktur und der Interaktion von Elementen in der Benutzeroberfläche besser zu verstehen, was ein wichtiger Schritt in meiner Entwicklung als Designerin ist.Мобільний додаток (UI/UX дизайн)
Опис проєкту: Цей проєкт був створений для вивчення та практики дизайну мобільних інтерфейсів у Figma. Основна мета полягала в розробці зручного та інтуїтивно зрозумілого інтерфейсу з використанням яскравих кольорів і сучасних принципів UI/UX дизайну.
___________________________________________________________
Ключові елементи:
Кольорова палітра: Поєднання теплих відтінків помаранчевого і жовтого для створення приємної атмосфери, з використанням сірого для неактивних елементів та червоного для відображення помилок.
Типографіка: Простий і зрозумілий шрифт, з виділенням заголовків великим розміром, а основного тексту — меншим.
Навігація: Включено кілька основних екранів, таких як вхід/реєстрація, відновлення пароля, галерея зображень, перегляд та редагування фотографій, а також налаштування профілю.
Інтерактивні елементи: Кнопки мають достатньо контрастні кольори, щоб бути легко помітними та зручними для користувачів.
Що я навчилася:
Створення екранів мобільних додатків, дотримуючись принципів зручності користувача (UX).
Робота з кольоровою палітрою для створення приємного і гармонійного інтерфейсу.
Опанування основних функцій Figma для створення макетів і прототипів.
Цей проєкт допоміг мені краще зрозуміти важливість структури та взаємодії елементів в інтерфейсі, що є важливим кроком у моєму розвитку як дизайнера.
