
Mobile-first та UX/UI-дизайн: як створити вебсайт для великого ритейлера — кейс «Турум-бурум» Новый проект (1).jpg
Співпраця VARUS та "Турум-бурум": особливості та цілі проекту
VARUS — це мережа супермаркетів, що налічує 116 фізичних магазинів (шість з них — невеликі «to go» магазини) по всій Україні. Заснована у 2003 році, зараз компанія входить до ТОП-10 торговельних мереж за обсягом товарообігу.
У 2020 році VARUS вирішив посилити свою онлайн-присутність на ринку та запросив нас взяти участь у тендері на розробку вебсайту, який ми й виграли.
Нашою метою було розробити зручний вебсайт для великого гіпермаркету з нуля, враховуючи наступні вимоги:
- проста та змістовна стилістика;
- продумана архітектура сайту;
- зручна та інтуїтивно зрозуміла навігація;
- максимально функціональний пошук з фільтрами.
UX/UI дизайн для VARUS: ключові етапи розробки та рішення
Отже, якими були ключові етапи розробки?
1. UX-аудит: постановка цілей і розробка ефективної UI & UX-стратегії
Будь-яке рішення повинно базуватися виключно на даних аналітики та аналізі поведінки користувачів конкретного проекту, а не на здогадках. Тому ми провели комплексний UX аудит сайту VARUS та проаналізували взаємодію відвідувачів з інтерфейсом.
З’ясувавши, що більшість людей переглядають сайт зі смартфонів, вирішили розробити новий дизайн сайту за mobile-first підходом, який передбачає створення вебпродуктів спочатку для мобільних пристроїв, а потім вже їх масштабування під інші гаджети та екрани.
2. Прототипування, CJM та структурування
Прототипування та створення Customer Journey Mapping (CJM) є критичними етапами в процесі розробки проєкту. Прототипування дозволяє перевірити функціональність продукту та вдосконалити його ще до релізу, а якісно спроектована CJM допомагає глибше зрозуміти потреби користувачів, спрямовуючи дизайн і розробку на найбільш значущі функції, що є 70% успіху проєкту.
Тож на основі аналітики опрацювали всі можливі сценарії взаємодії користувачів з інтерфейсом та розробили високорівневий прототип сайту, з урахуванням наступних особливостей проекту:
- фізичні магазини VARUS можна знайти в різних містах: асортимент товарів може відрізнятися;
- компанія пропонує 3 варіанти доставки: самовивіз, доставка за розкладом та експрес-доставка;
- різноманітність продукції: споживачі мають швидко знаходити необхідні товари;
- кафе VARUS: доставлена готова їжа має бути ще теплою.

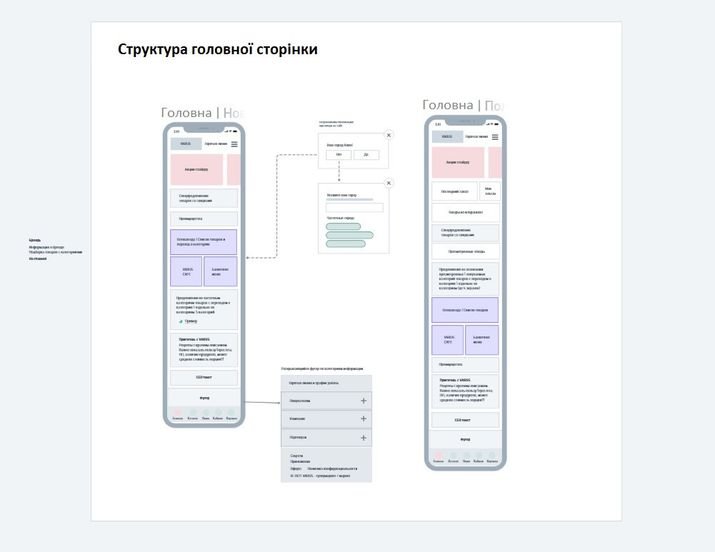
Прототип головної сторінки сайту з урахуванням взаємодії користувача з інтерфейсом

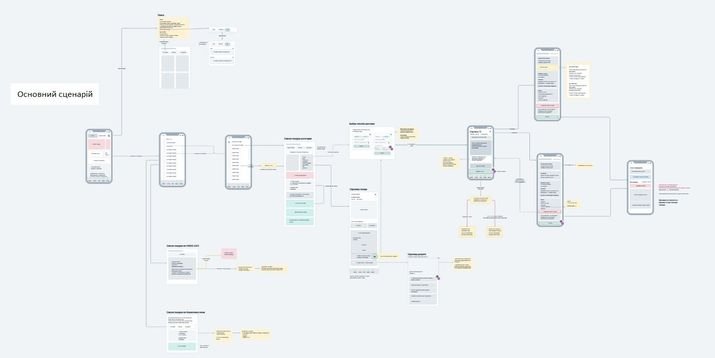
Приклад опрацювання сценарію та алгоритму взаємодії користувача з сайтом
3. Від концепції до ефективних рішень: адаптивний дизайн ключових сторінок сайту VARUS
Головна сторінка: UI & UX дизайн з візуально виділеними та структурованими блоками інформації
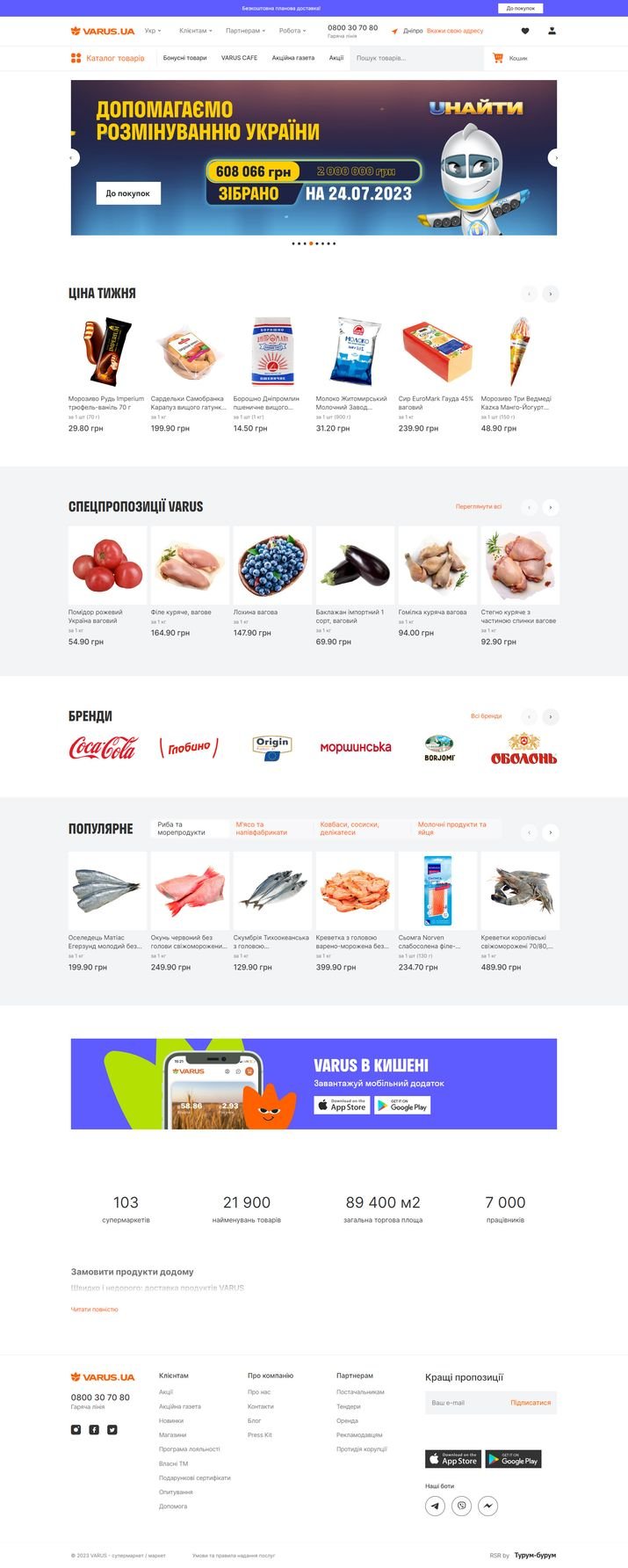
Головна сторінка слугує візитною карточкою компанії, де користувачі мають змогу познайомитися з брендом, його послугами та перевагами. Саме тому нашою головною метою було зробити дизайн головної сторінки не тільки привабливим, але й інформативним.
Сторінка має містити різні інформаційні блоки, щоб користувачі одразу розуміли, що пропонує сайт. Водночас ці блоки мають виконувати функцію точок входу для просування користувачів по воронці продаж. Чим точок входу більше, тим краще.
Так проаналізувавши поведінку користувачів мережі VARUS та їх вподобання, ми визначили пріоритети та послідовність для всіх блоків на головній сторінці. Зробили акцент на вигідних пропозиціях, які можуть зацікавити користувачів і мотивувати їх зробити покупку в магазині VARUS:
- Яскраві банери з актуальними акціями та пропозиціями на першому екрані для залучення користувачів та демонстрації основних послуг компанії.
- Блок «Ціна тижня» та спецпропозицій компанії, де відображаються найвигідніші пропозиції компанії.
- Блок з інформацією про партнерів та демонстрацією переваг компанії.
VARUS — велика мережа продуктових магазинів в Україні. Працюючи майже 20 років на ринку, компанія співпрацює з найпопулярнішими брендами та має гарну репутацію серед споживачів. Тому важливо було це продемонструвати на сайті, додавши інформацію про кількість фізичних магазинів, співробітників, як основні переваги над іншими магазинами.

Головна сторінка сайту VARUS

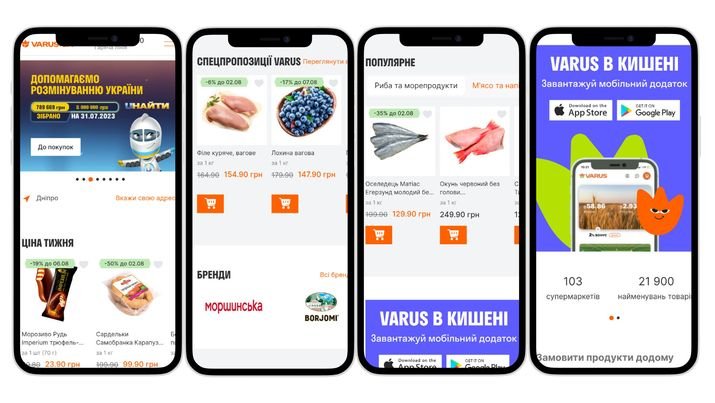
Вигляд головної сторінки VARUS після редизайну на мобільних пристроях
Каталог товарів: детальний аналіз та впровадження необхідних змін
Для інтернет-магазину з великою кількістю товарів критично, щоб структура каталогу сприяла найшвидшому пошуку необхідного продукту серед безлічі інших.
За допомогою теплових карт та записів вебвізора ми проаналізували, як користувачі шукають різні товари та серії товарів, а також провели детальний аналіз каталогів 10-ти основних супермаркетів-конкурентів. Це допомогло виявити моделі поведінки користувачів і розробити найефективнішу структуру каталогу.

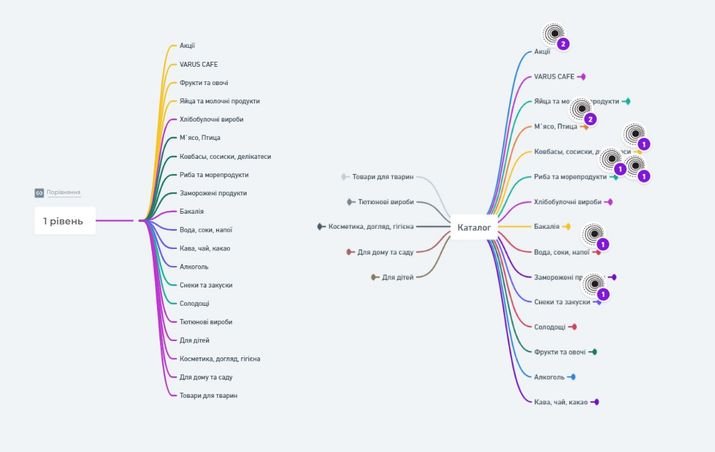
Ми визначили категорії 1 і 2 рівнів відповідно до їхньої популярності. Кожна категорія також складається з підкатегорій, які розміщуються відповідно до кількості кліків, зроблених клієнтами.
Змінили архітектуру та категоризацію на основі патернів поведінки, що дозволило створити зручний та інтуїтивно зрозумілий каталог, щоб при пошуку необхідного товару вони його знаходили саме там, де очікують.
Наприклад, дослідження показало, що клієнти часто шукають яйця в категорії молочних продуктів, тоді як раніше VARUS розміщував їх у категорії м'ясних продуктів.
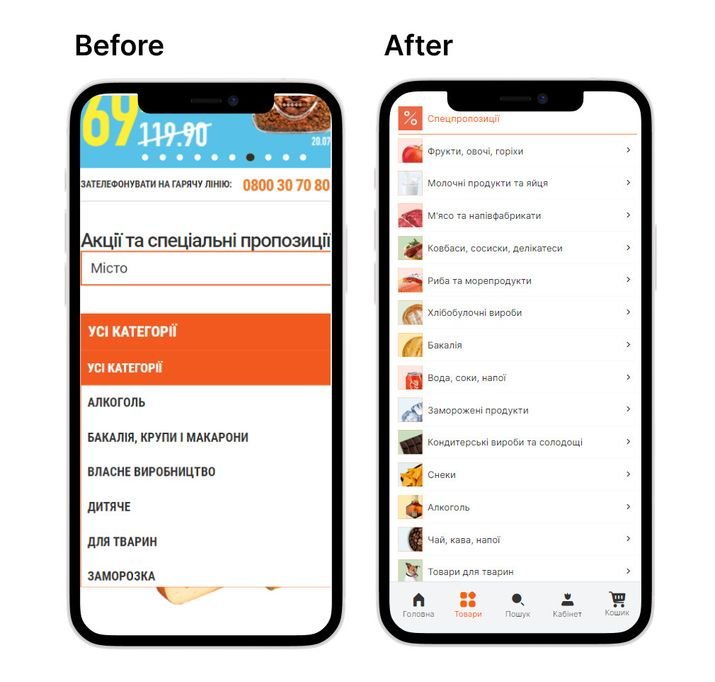
У мобайлі реалізували швидкий доступ до каталогу через спеціальну кнопку у панелі нижньої навігації.

Каталог товарів до та після редизайну
Сторінка товару: дизайн зручного інтерфейсу, що полегшує прийняття рішення про покупку
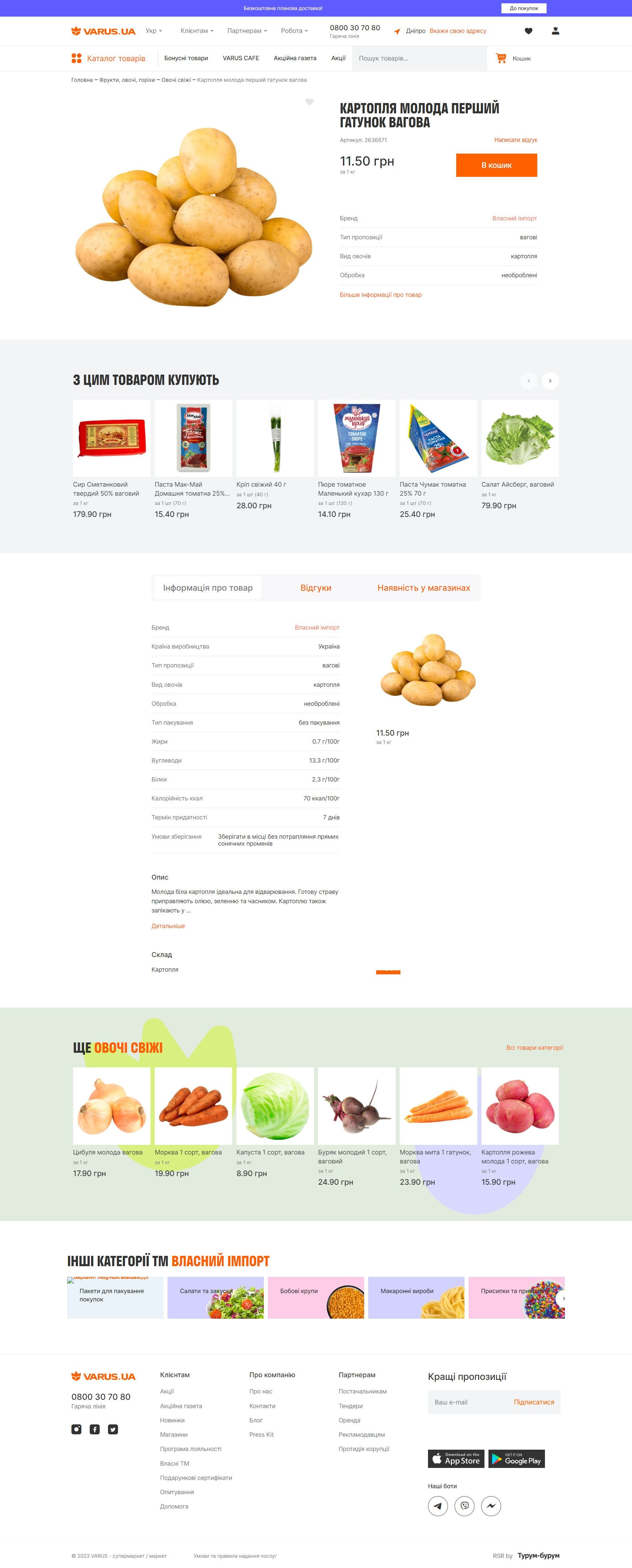
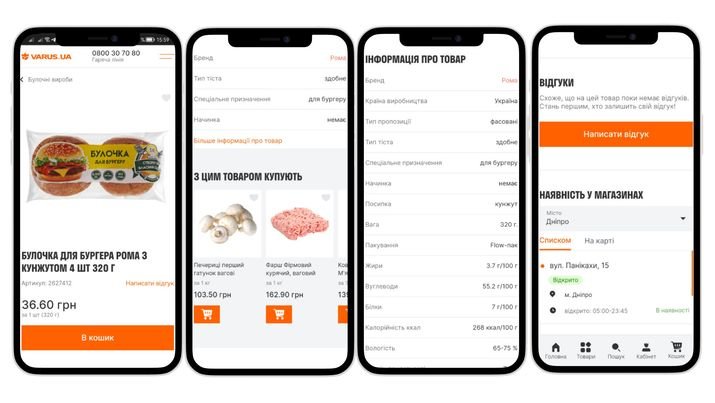
Сторінка товару — це місце прийняття рішення про покупку. Якщо говорити про харчові продукти, то фотографії можуть пробуджувати апетит у покупців, що мотивує їх зробити покупку. Тому ми виділили більшу частину екрана сторінки картки товару під фотографію продукту.
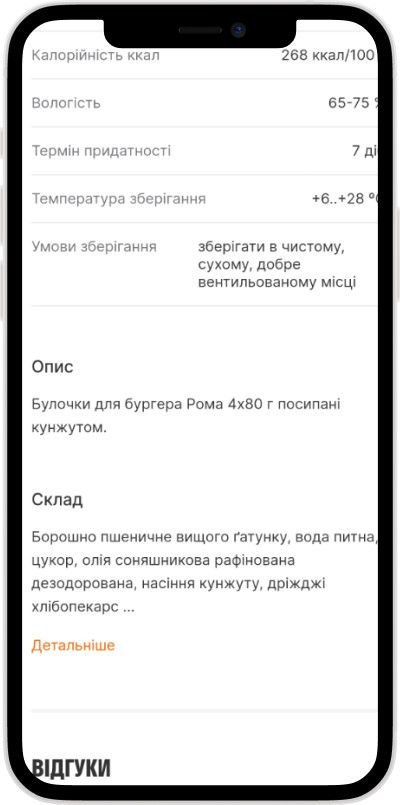
Крім того, додали основні характеристики продукту, такі як вага, ціна та артикул пропозиції, й приділили велику увагу складу продукту, піклуючись про людей з алергією, непереносимістю лактози тощо.

Приклад сторінки товару з зазначенням інформації про склад продукту
Окрім того, ми додали блоки cross-sale та upsell «Зазвичай разом з цим товаром купують» та «Інші товари цієї категорії». Ці інструменти не тільки допомагають користувачам знайти найкращу пропозицію, порівняти доступні варіанти та дізнатися про інші товари, які їм можуть знадобитися, але й збільшують кількість товарів, доданих до кошика, що сприяє збільшенню середнього чека.

Сторінка товару сайту VARUS

Сторінка товару в адаптивній версії сайту VARUS
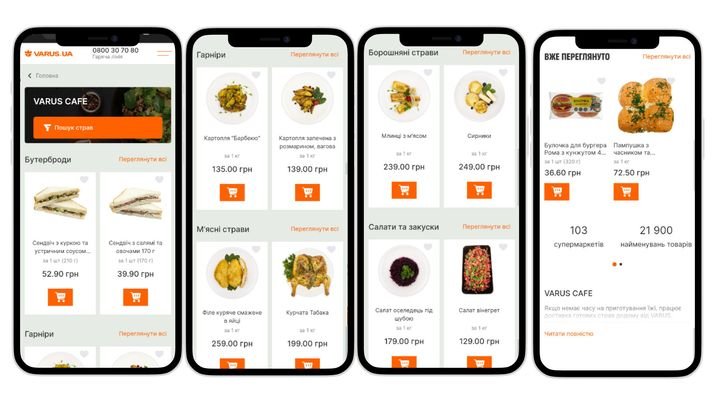
VARUS Cafe: підвищення рівня залученості клієнтів до продукції
VARUS має власне виробництво готових до вживання страв, відоме як VARUS Cafe, де клієнти можуть придбати страви офлайн та онлайн. Це важлива перевага над конкурентами, тому нашою метою було продемонструвати цю послугу.
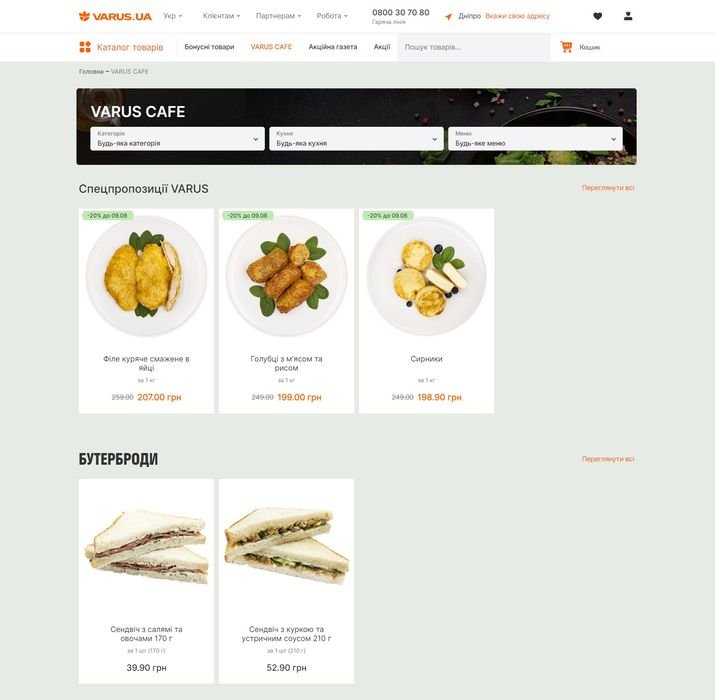
Щоб привернути увагу та забезпечити швидкий доступ до категорії, ми додали VARUS Cafe в горизонтальне меню та створили додаткову сторінку з усією необхідною інформацією.
На основі результатів UX-аудиту ми розробили структуру сторінки, зосередившись на таких елементах:
- фільтри для прискорення пошуку за певними параметрами;
- прев'ю товарів за основними категоріями;
- додаткова інформація про VARUS Cafe.

Сторінка VARUS Cafe у десктопній версії

Сторінка VARUS Cafe у мобайлі
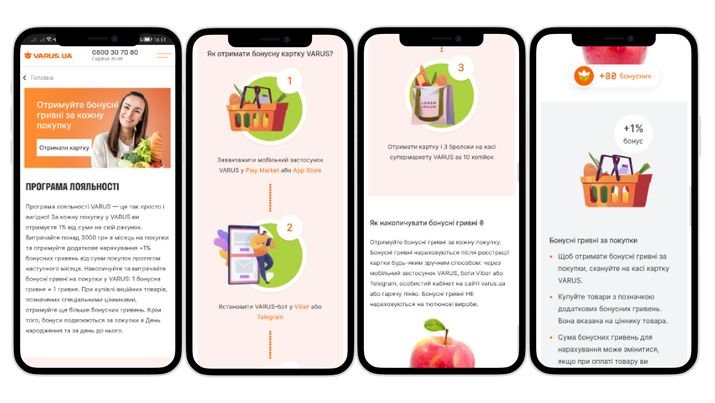
Програма бонусів та вигідні пропозиції: демонструємо переваги для ефективного утримання клієнтів
Програма лояльності — чудовий інструмент утримання клієнтів і заохочування їх повернутися. Тому нашою метою було проінформувати користувачів про політику бонусної програми, підкреслити її основні переваги та відповісти на всі можливі питання користувачів.
Для цього ми розробили окрему сторінку легко доступну з шапки сайту, де детально висвітлили бонусну систему VARUS. Таким чином ми привернули увагу користувачів, а також надали швидкий та легкий доступ до вичерпної інформації про програму лояльності.

Сторінка бонусної програми VARUS
Результат: оцінка переваг mobile-first стратегії UI/UX дизайну для VARUS
Після редизайну VARUS отримав візуально та технічно вдосконалену онлайн-платформу, яка вирішує бізнес-завдання компанії та відповідає потребам клієнтів. Для досягнення поставленої мети, ми:
- провели комплексний UX-аудит сайту;
- проаналізували подорож користувачів та створили CJM та високорівневі прототипи;
- розробили просту та інформативну стилістику для оптимізації інтерфейсу;
- створили дизайн, що відповідає очікуванням як десктопних, так і мобільних користувачів.
В результаті отримали користувацько-орієнтований інтерфейс, який демонструє всі послуги та переваги бренду, пріоритезує основні функції продукту та демонструє цінність для покупців. Зважаючи на складність та масштабність проекту, в цій статті ми змогли висвітлити лише невелику частину реалізованих UX/UI рішень. Tурум-бурум займається цим проектом вже два роки та продовжує активно працювати над ним, тож усе найцікавіше ще попереду.