Робота з кольором в дизайні
Незалежно від того, над яким дизайн-проєктом працює дизайнер, задача підбору та поєднання кольорів неодмінно постає перед ним. А підібрана ним колірна гама має величезний вплив як на зручність сприйняття дизайну, так і на його емоційний вплив. В цьому матеріалі ми спробуємо з’ясувати, на що має звертати увагу дизайнер, чого остерігатись і чого прагнути, коли підбирає палітру кольорів для свого проєкту.
Але перш ніж відповісти на питання, як підбирати колірну гаму, давайте з’ясуємо, для чого ми це робимо.
Завдання колірної гами
Колірна гама проєкту виконує одразу декілька задач:
- підкреслює індивідуальні риси проєкту,
- допомагає створити візуальну відмінність проєкту від конкурентів,
- забезпечує гармонійне сприйняття продукту та передачу контексту.
Давайте усі ці задачі розглянемо дещо докладніше.
Індивідуальні риси проєкту в колірній гамі
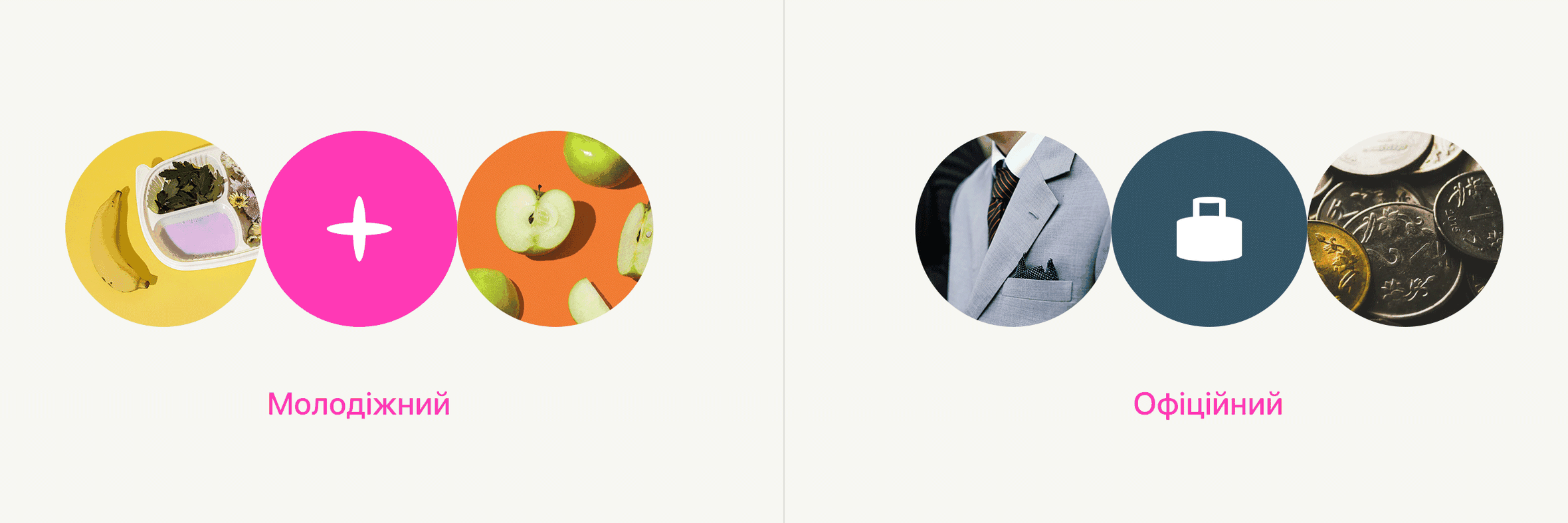
Кожен проєкт має власний характер та адресований різним людям. Це проєкт з грунтовним підходом до справ та офіційною манерою спілкування чи, може, навпаки — грайливий та дружній? Кольори здатні розповісти про це.

Візуальна відмінність проєкту від конкурентів
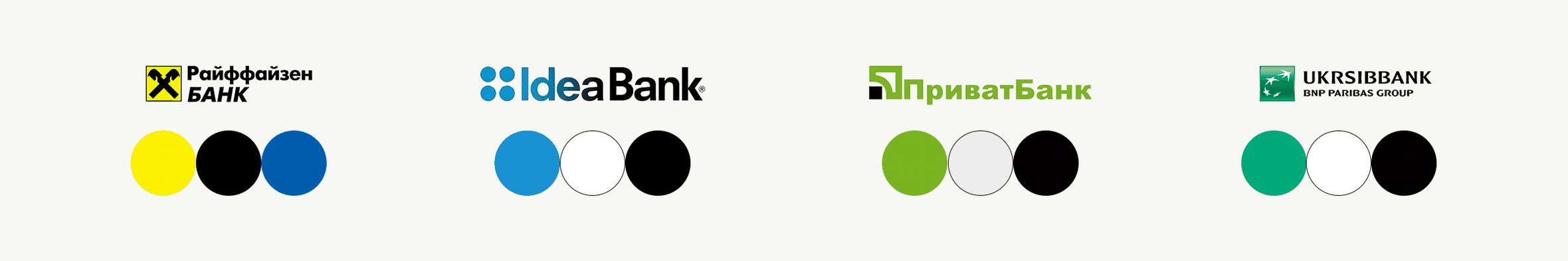
Ми, певно, і самі цього не помічаємо, але часто саме завдяки колірним гамам ми відрізняємо поміж собою банки, споживчі товари, фітнес-зали та бренди з будь-якої категорії чи галузі.

Гармонійне сприйняття продукту та передача контексту
Звісно, що кольори — це не лише спосіб вирізнити проєкт або ж передати його емоцію. На додачу до цього кольори — інструменти для створення продукту.
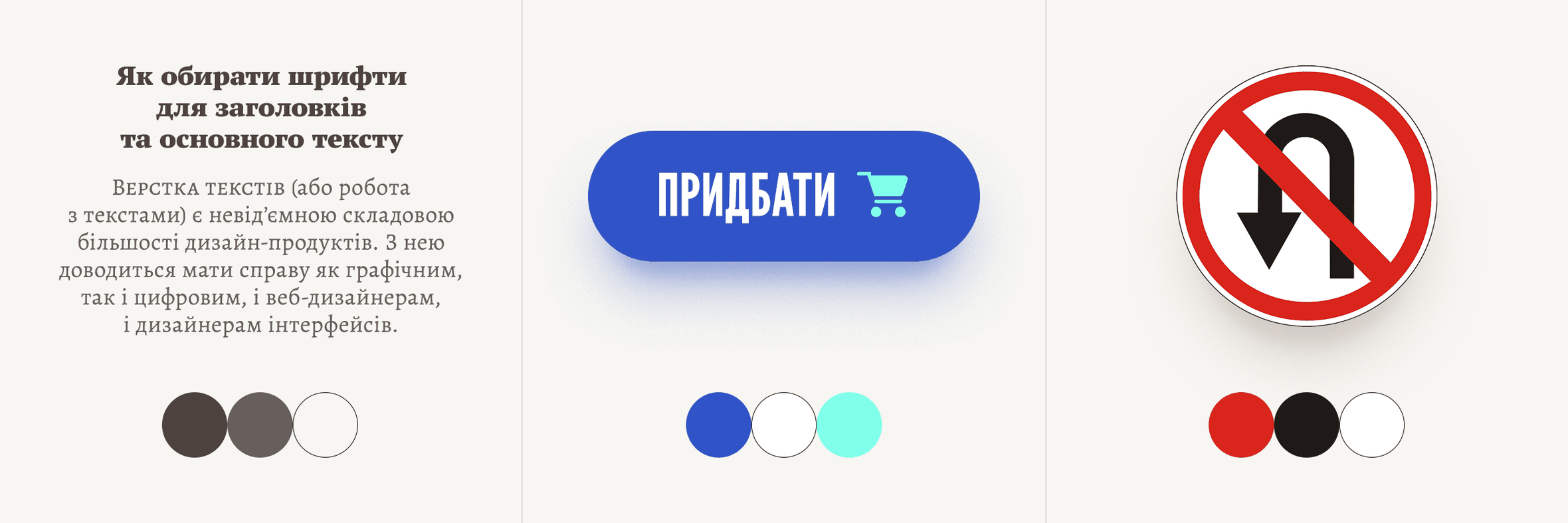
Так, завдяки правильно підібраній палітрі кольорів, тексти стає зручно читати, кнопки дії в інтерфейсі привертають до себе увагу, забороняючі дорожні знаки передають попередження водіям.

Вміст колірної гами
Чим складнішим є дизайн-продукт, тим більше кольорів може містити його гама.
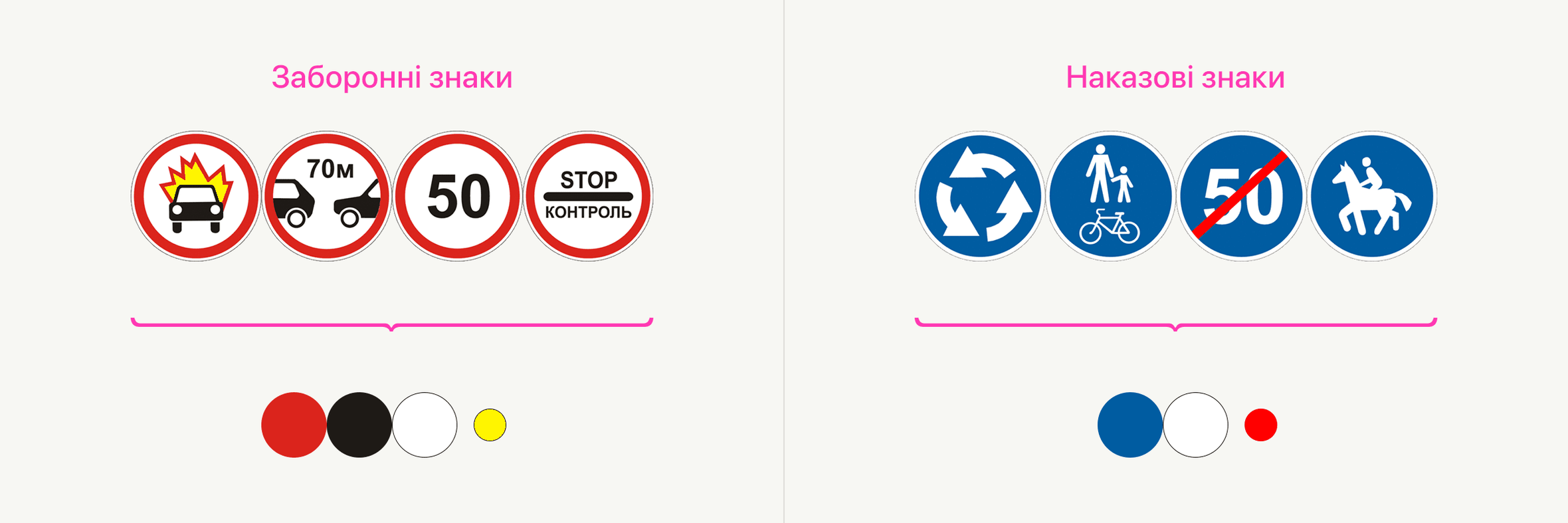
Так відбувається тому, що більш складні дизайн-продукти насправді виконують не одну, а декілька функцій. Раніше ми вже писали про забороняючий дорожній знак. І якби суто через заборону можна було б регулювати дорожній рух, червоного та білого кольору було б цілком достатньо для оформлення всієї сукупності дорожніх знаків. Але дорожні знаки не лише забороняють. Вони також інформують, попереджають, дозволяють. Відтак, кожна нова функція цих знаків потребує власного кольору.

Так само в веб-дизайні для простої посадкової сторінки може бути достатньою палітра з 4-5 кольорів. А от для інтернет-магазину такої кількості кольорів буде точно замало. Так само вам може бути достатньо однієї фарби для оформлення візитівки. Але навряд чи цього вистачить для оформлення багатосторінкового друкованого видання.
Групи кольорів в палітрі
В більшості графічних дизайн-продуктів співіснують різні кольори, що виконують різні завдання. І оскільки ці завдання мають різну вагу, в кольорах також є візуальна ієрархія.
Щоб палітрами було зручно користуватись, кольори в них часто поділяють за двома принципами:
- за ієрархією,
- за функцією.
Давайте розглянемо кожну з двох груп.
Ієрархія кольорів
В одній з попередніх статей ми розповідали, як влаштована ієрархія змісту в роботі з текстами. Ми зазначали, що з одного боку на ієрархію змісту впливає смисловий контекст, а з іншого — візуальна інтерпретація.
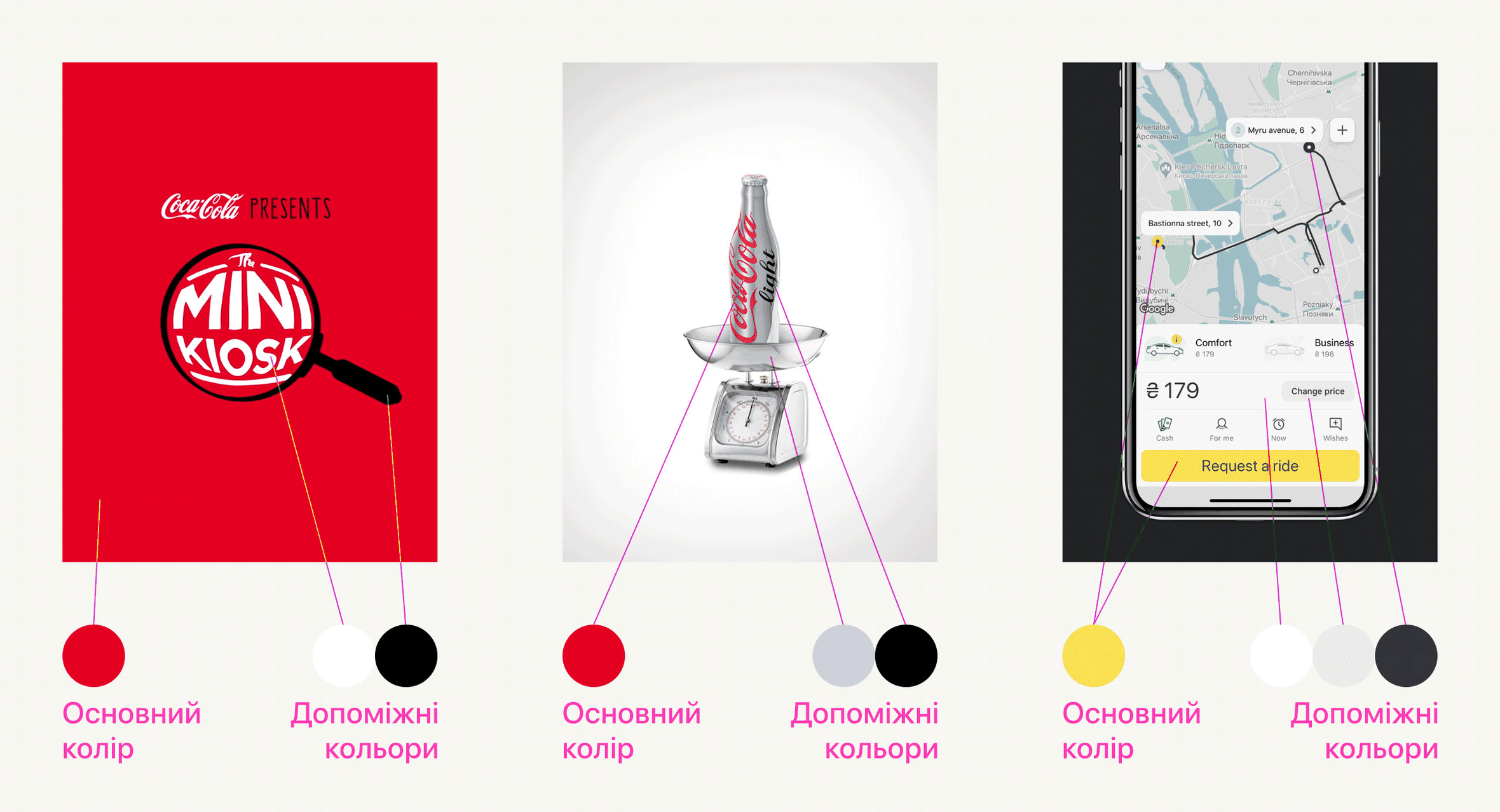
Подібним чином ієрархія влаштована і в колірних гамах. Основні кольори задають стилістичний напрям проєкту, визначають його емоцію. Відповідно, ці кольори мають більшу насиченість та мають бути найбільш виразними в межах композиції. Допоміжні кольори часто використовуються для тла та того, щоб підкреслити виразність головного кольору.

Функції кольорів
Функції кольорів залежать від типу проєкту.
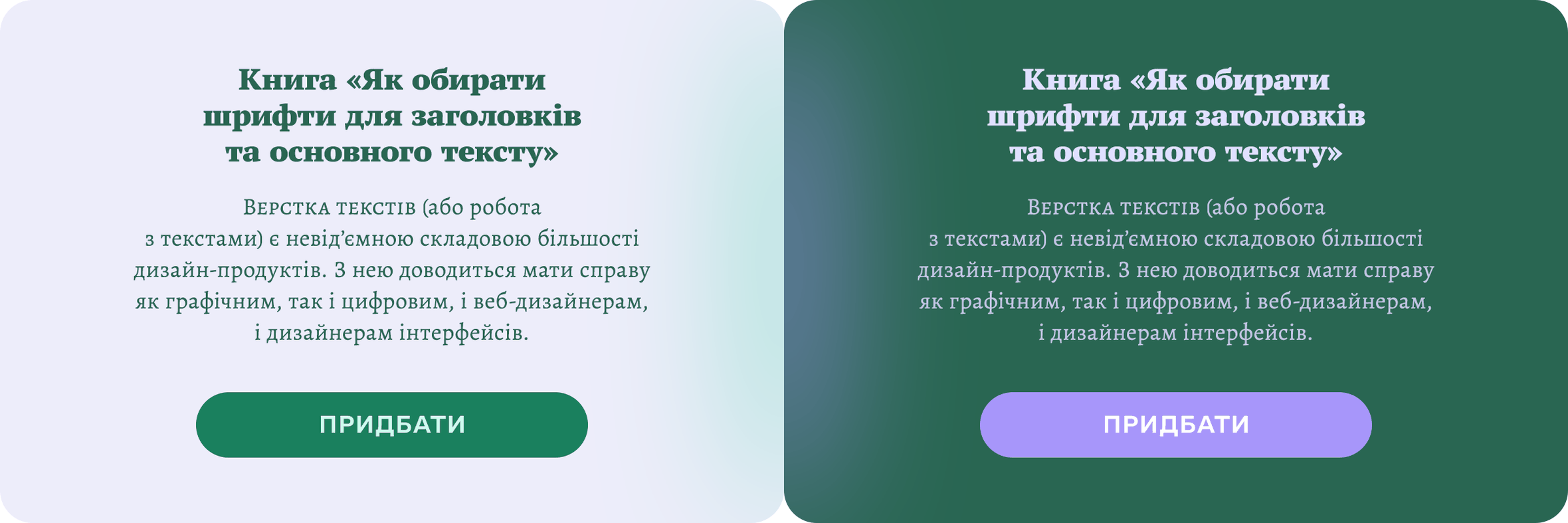
Наприклад, в статті колірна гама має допомагати зручності читання тексту. Щоб її забезпечити, слід правильно підбирати кольори для тексту, тла, ілюстрацій та декоративних елементів.
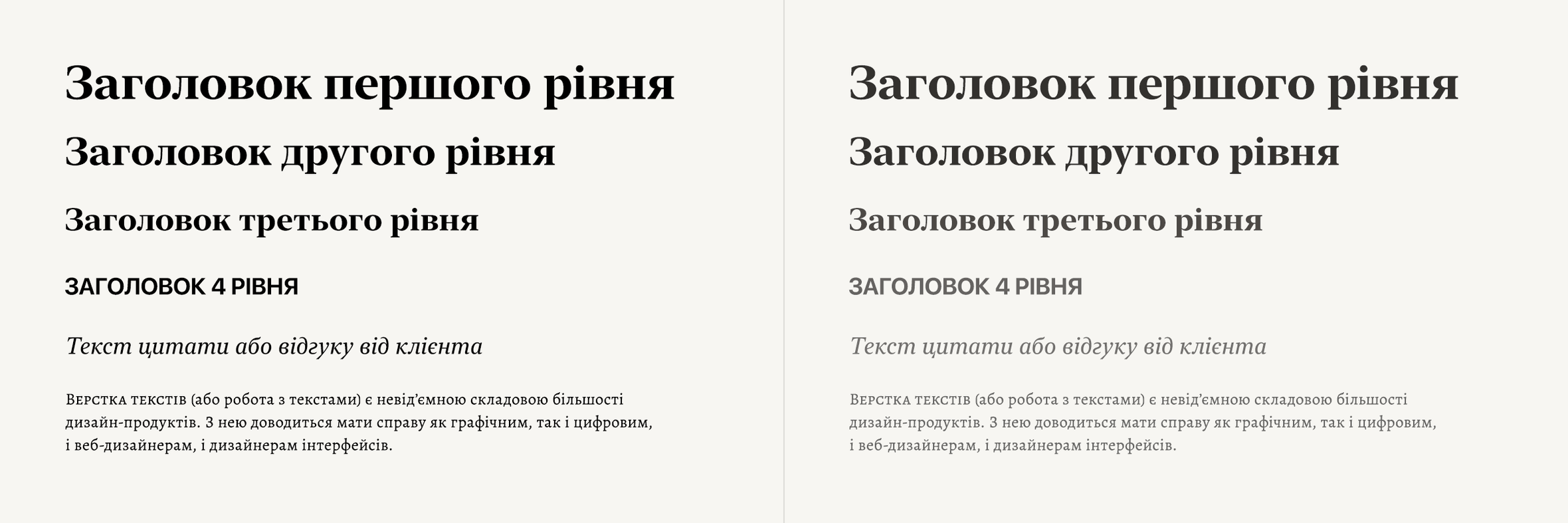
Колір для тексту часто зустрічається в палітрах кольорів проєктів. Щоб текст було зручно читати, він має бути контрастним по відношенню до тла. До речі, для декількох рівнів ієрархії тексту можна підібрати й декілька різних відтінків кольору.

Колір для тла, відповідно, має так само бути контрастним до кольору тексту. Причому для тла можуть бути застосовані як основні, так і допоміжні кольори.

Кольори для ілюстрацій та декору мають відповідати одній вимозі: вони мають гармонічно поєднуватись з кольорами тексту та тла.

Тепер, коли ми розібрались, з яких груп кольорів може складатись палітра, давайте спробуємо з'ясувати, як саме її слід підбирати.
Підбір кольорів для палітри
Алгоритм підбору кольорів в нас буде наступний:
- Проаналізувати задачу та визначити формат, в якому буде використана палітра.
- Визначити, для яких елементів знадобиться підібрати кольори та, відповідно, які рівні ієрархії будуть присутні у вашій палітрі.
- Визначити основні кольори та їхні задачі в межах дизайн-макету.
- Підібрати додаткові кольори.
Звісно, при цьому слід підбирати такі колірні поєднання, щоб окремі елементи та композиція в цілому сприймались максимально гармонійно.
Давайте спробуємо тепер розглянути весь цей алгоритм на конкретному прикладі.
Крок 1. Проаналізувати задачу та визначити формат, в якому буде використана палітра
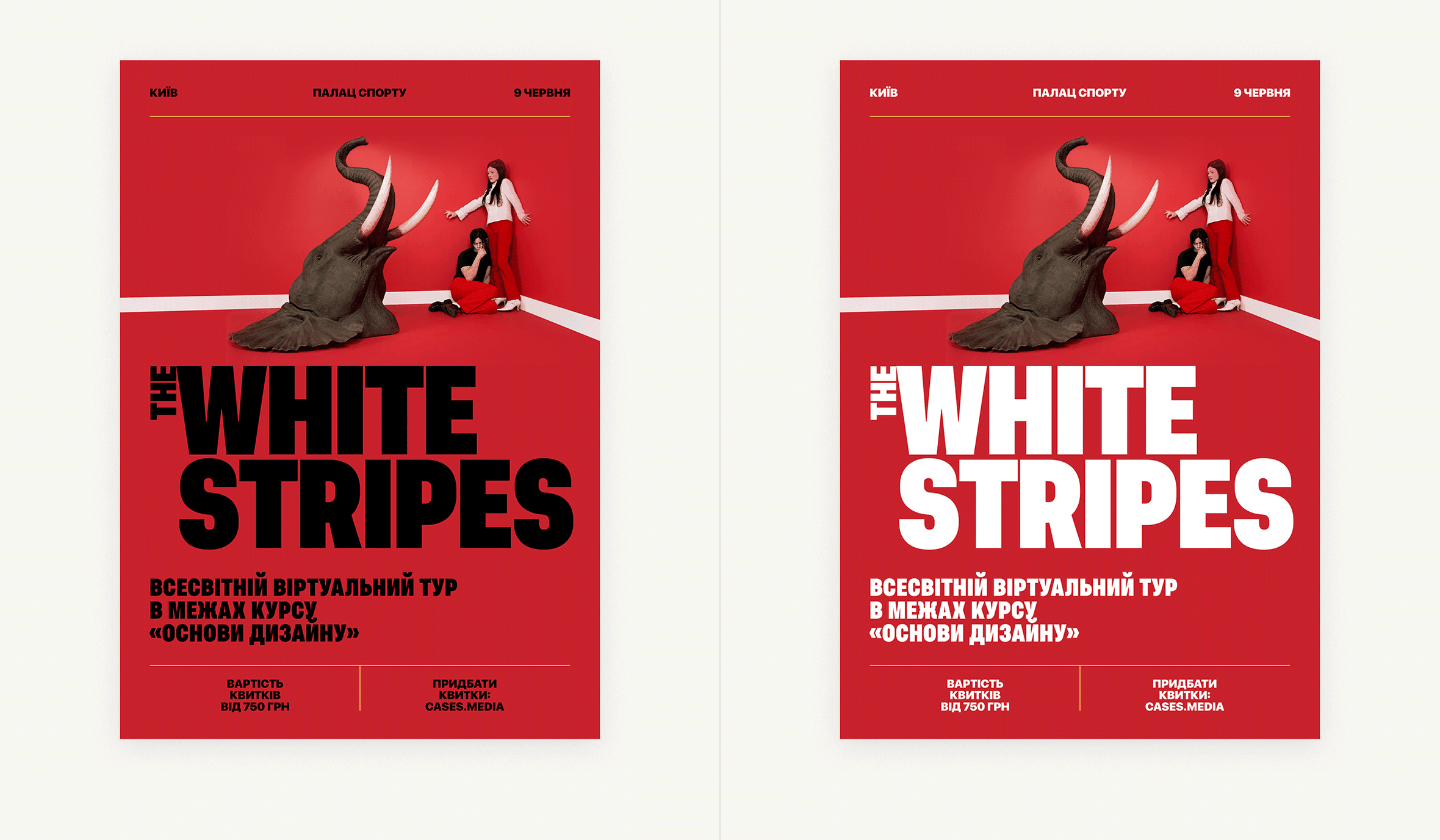
Скажімо, перед нами стоїть задача підібрати колірну гаму для плакату гурту White Stripes, яка, за легендою, дасть концерт в київському Палаці спорту 9 червня. На афіші ми маємо розмістити: дату проведення, місце проведення, назву гурту, назву туру, вартість квитка і місце, де його можна придбати, та, звісно, портрети учасників гурту, Джека Вайта та Мег Вайт.
В нашому випадку формат — це плакат, що буде розміщуватись в мережі Instagram. А задача — швидко (за декілька секунд) привернути до плакату увагу та передати інформацію про даний захід.
Крок 2. Визначити, для яких елементів знадобиться підібрати кольори
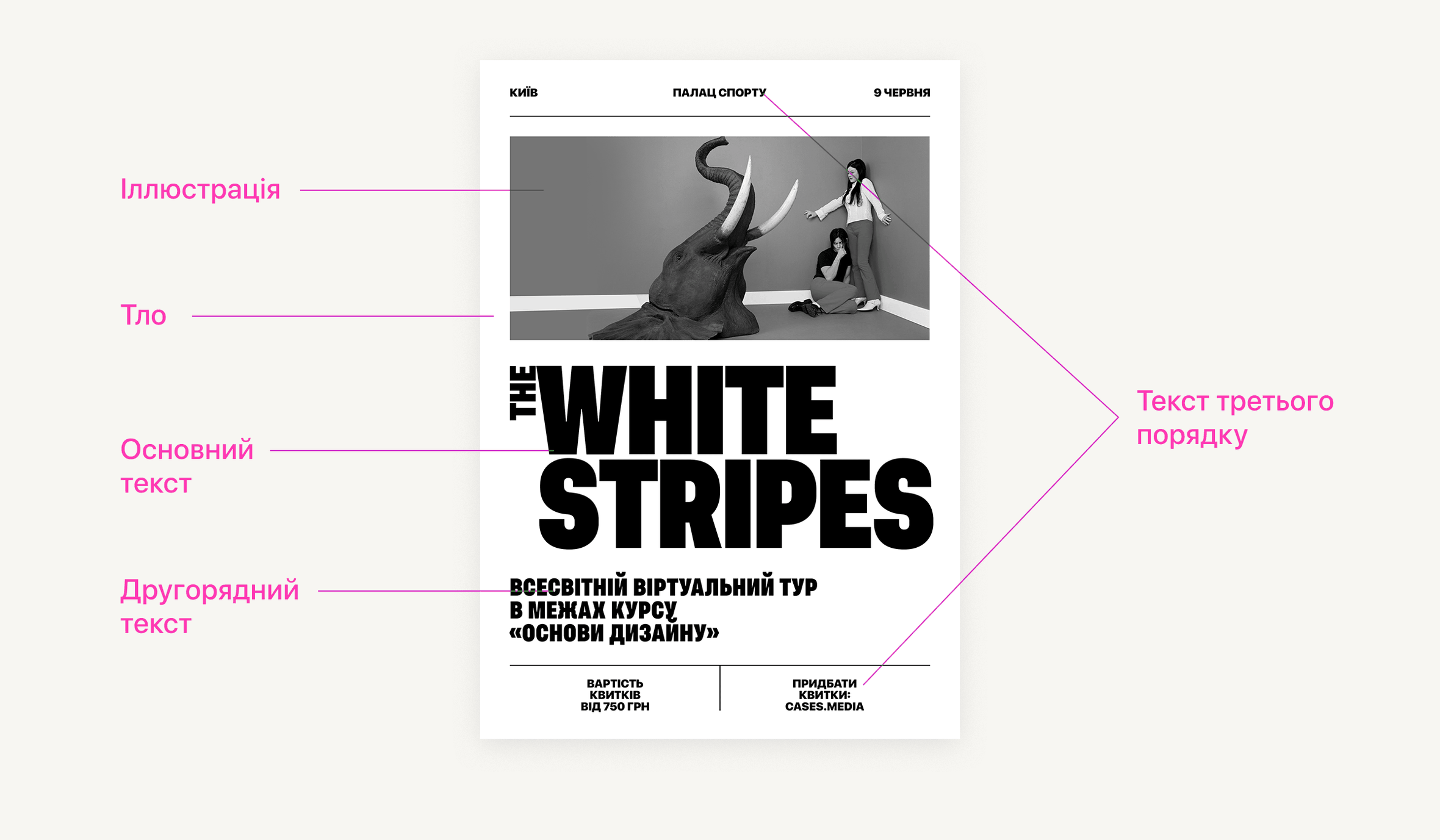
Щоб визначити, скільки взагалі кольорів нам знадобиться в палітрі, корисним буде зробити чорно-білий ескіз плакату, розмістивши на ньому всі елементи на відповідні місця і задавши їм відповідні розміри, але ще не забарвлюючи їх.

В даному випадку у нас досить лаконічний макет, і ми можемо використати лише один основний колір та декілька додаткових.
Крок 3. Визначити основний колір та його задачі
Найкращий спосіб визначити основний колір — провести дизайн-дослідження.

Для гурту White Stripes (особливо для їхнього раннього періоду) є характерним використання червоного кольору. Його ми і визначимо в якості основного.
Для чого саме використовувати основний колір, ми можемо визначати самостійно. Він може бути використаний, скажімо, для напису White Stripes, або ж, навпаки, — для тла. В першому випадку споглядач сприйматиме червоний в якості основного тому, що напис очевидно є центром композиції. В другому — тому що червоний колір буде займати значну площу на плакаті, і при цьому ми використовуємо досить насичений колір.

Спираючись на дослідження естетики гурту, можемо визначити, що другий варіант (червоне тло) здається в цьому випадку більш відповідним.
Тепер слід підібрати кольори для решти елементів на постері.
Крок 4. Підібрати допоміжні кольори
В якості допоміжних кольорів можна використовувати як хроматичні (спектральні), так і ахроматичні кольори (білий, чорний, відтінки сірого).
Щоб розібратись, як працювати з кожним з варіантів, давайте розглянемо обидва підходи.
Підбір допоміжних хроматичних кольорів
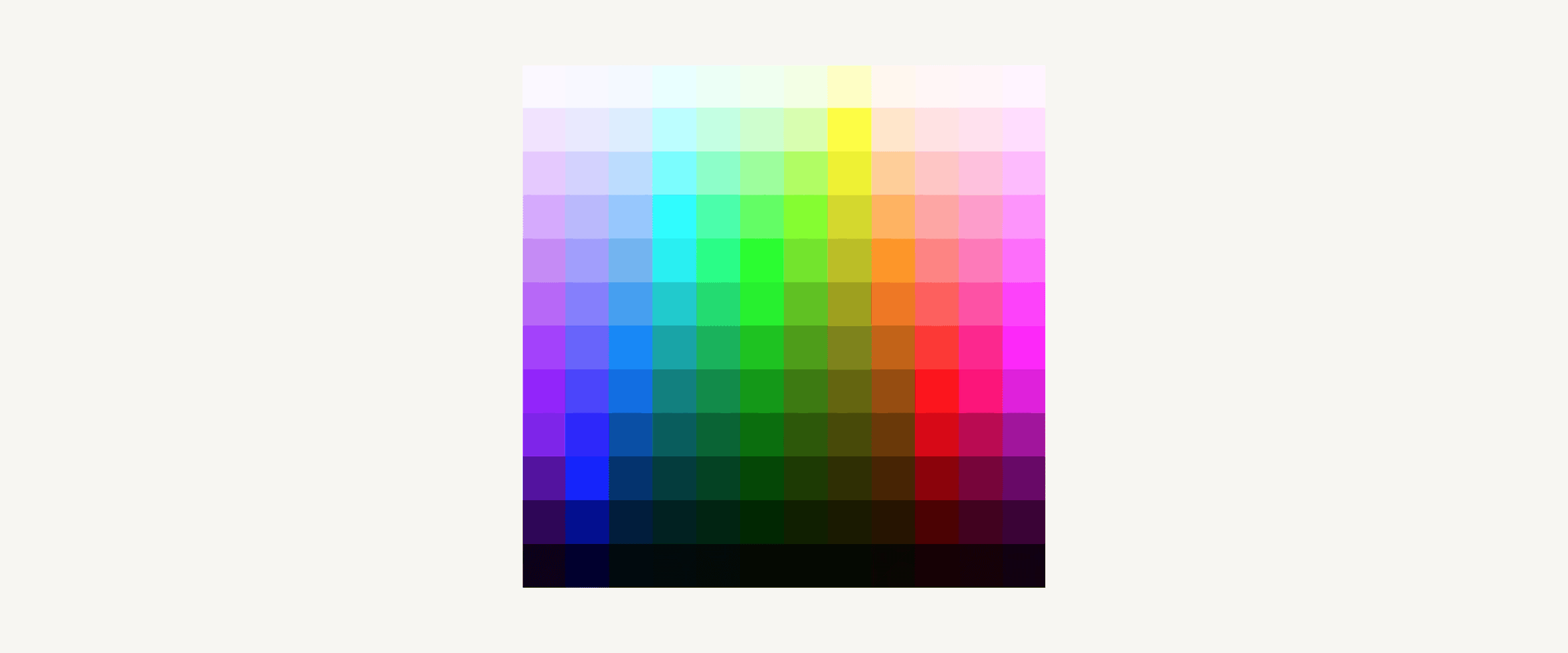
Для підбору допоміжних хроматичних кольорів до основного хроматичного кольора дизайнери часто застосовують колірне коло Іттена або ж більш прогресивні цифрові аналоги цього інструменту.

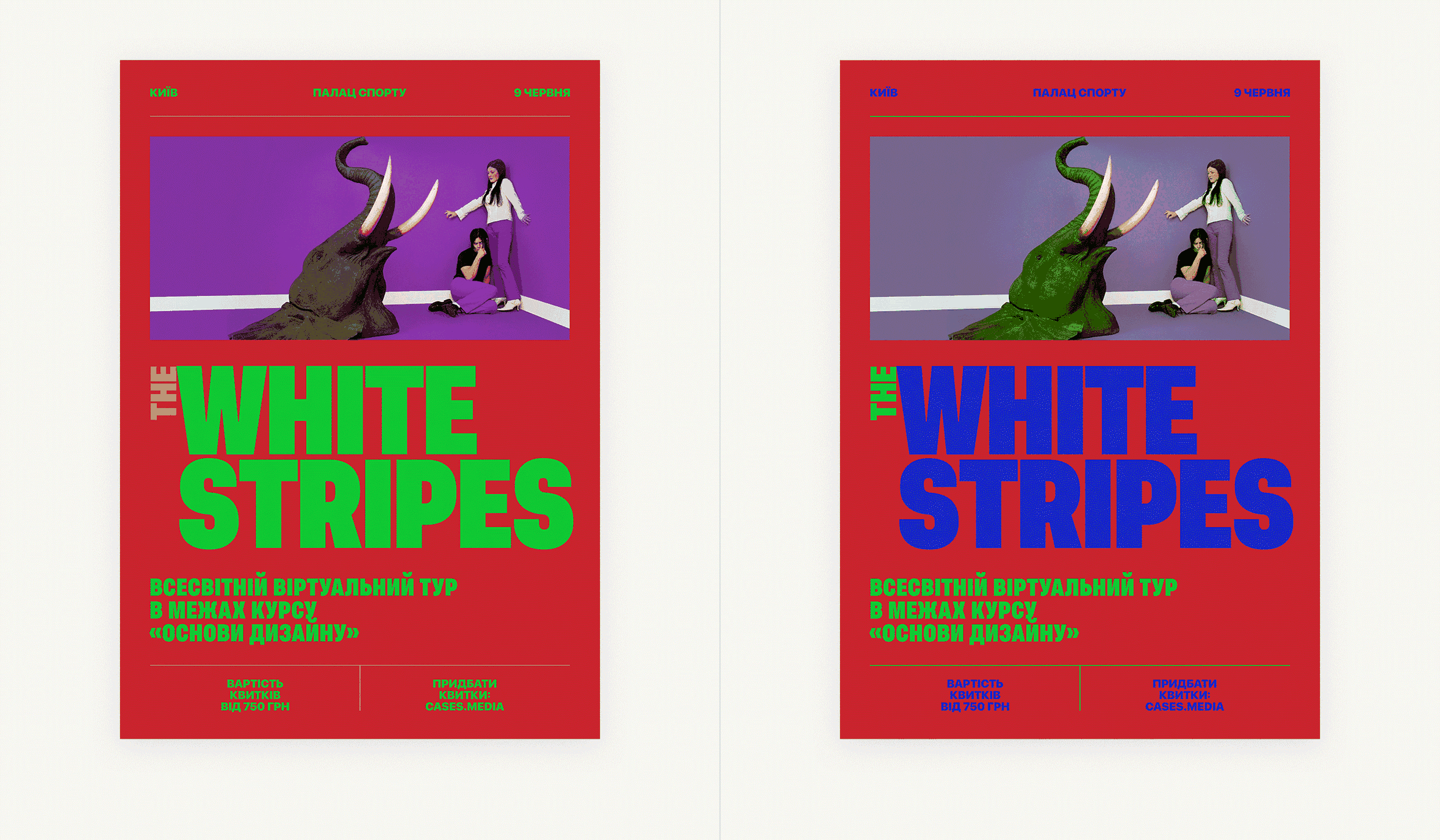
Втім, якщо спробувати застосовувати кольори, підібрані за такою схемою, це виглядатиме дещо дивно.

Звісно, можна сказати:«Я митець, і це моє бачення». Але для більшості споглядачів подібний макет не сприймається гармонійно.
Чому ж так трапилось? Адже коло Іттена (або ж його прогресивний нащадок) запропонувало саме ці кольори в якості гармонійних.
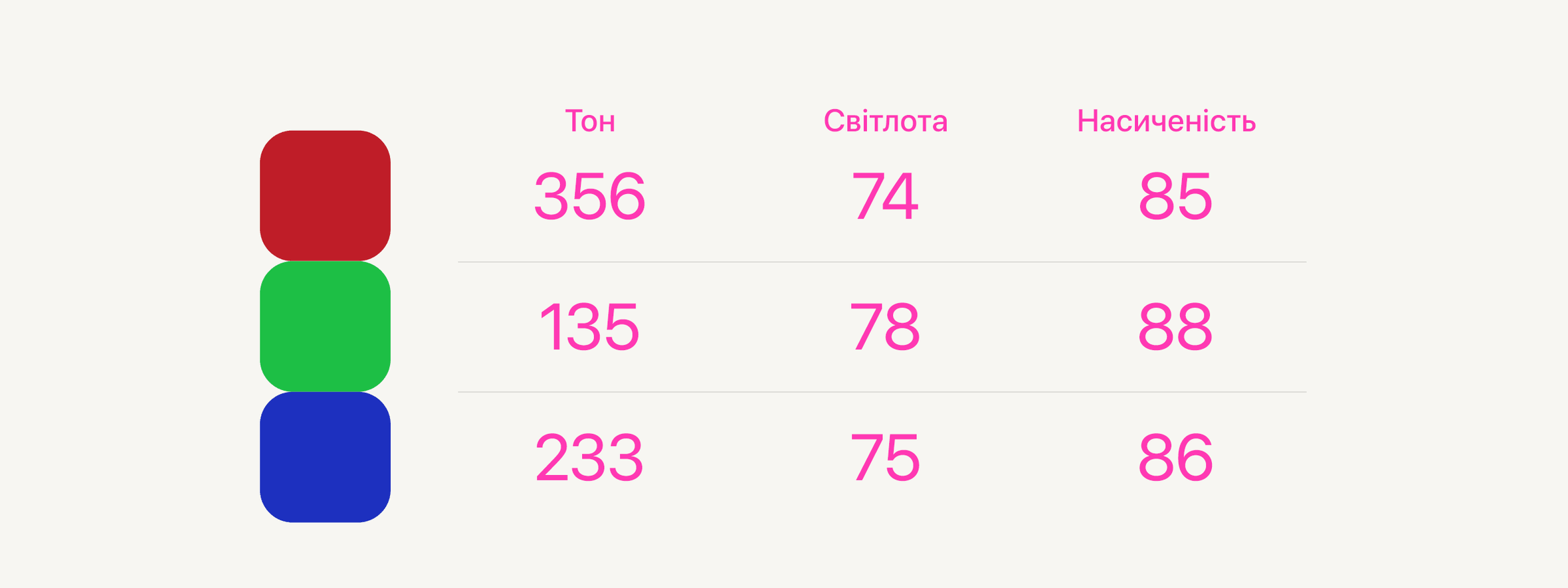
Справа в тому, що кольори в колі підбираються суто за тоном (тобто, спектральним кольором). А окрім тону, колір має також інші параметри — світлоту та насиченість. Для комфортного сприйняття текстів на тлі контраст лише за тоном є недостатнім.

Щоб зробити текст комфортним для сприйняття, можна знизити насиченість та збільшити світлоту додаткових кольорів.

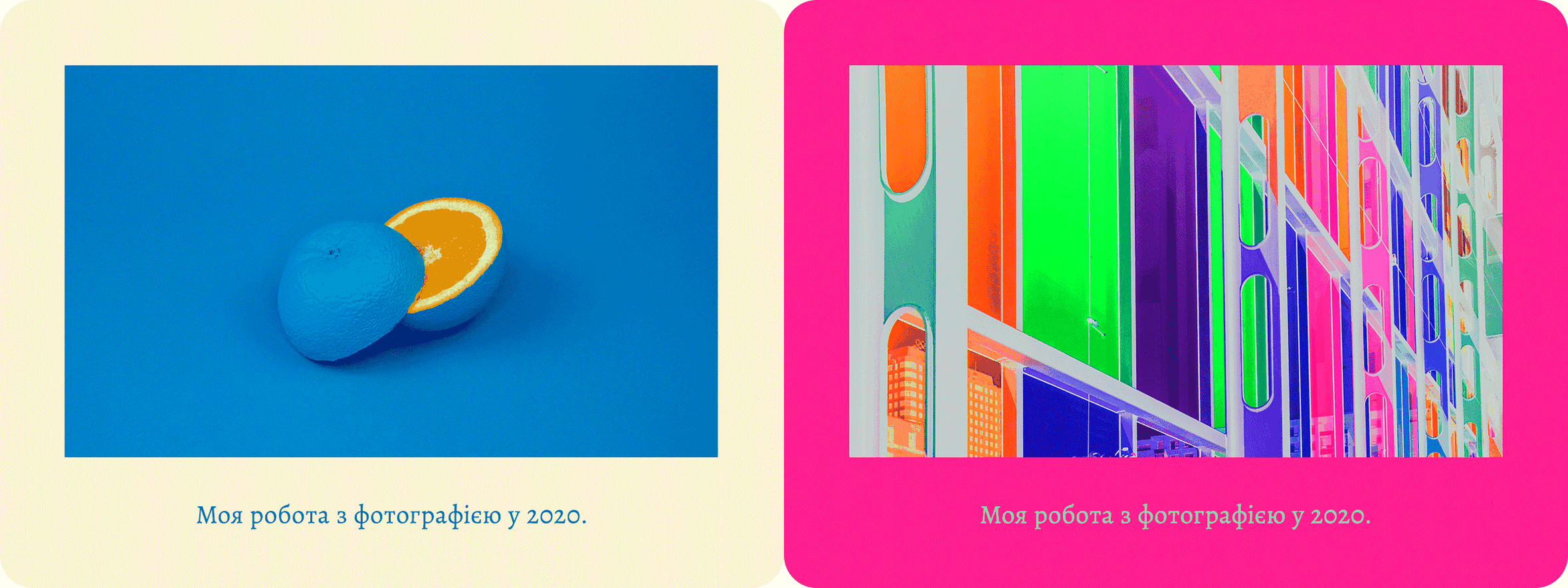
Тепер тексти стало легше сприймати. Але все ж макет виглядає дещо строкато. Додаткові хроматичні кольори краще сприймаються для декоративних елементів. Це часто допомагає зробити емоції макету більш насиченими та яскравими.
А от в парі текст-тло в більшості випадків краще, щоб хоча б один елемент був ахроматичним.
Підбір допоміжних ахроматичних кольорів
Як ми вже зазначали вище, ахроматичні кольори — це всі кольори, що позбавлені забарвлення. Тобто, чорний, білий та відтінки сірого. Оскільки в нашому випадку використовується насичений червоний колір, ми використаємо саме чорний та білий кольори для нашої палітри, оскільки вони є найбільш насиченими серед ахроматичних. На щастя, це також відповідає й естетиці гурту.
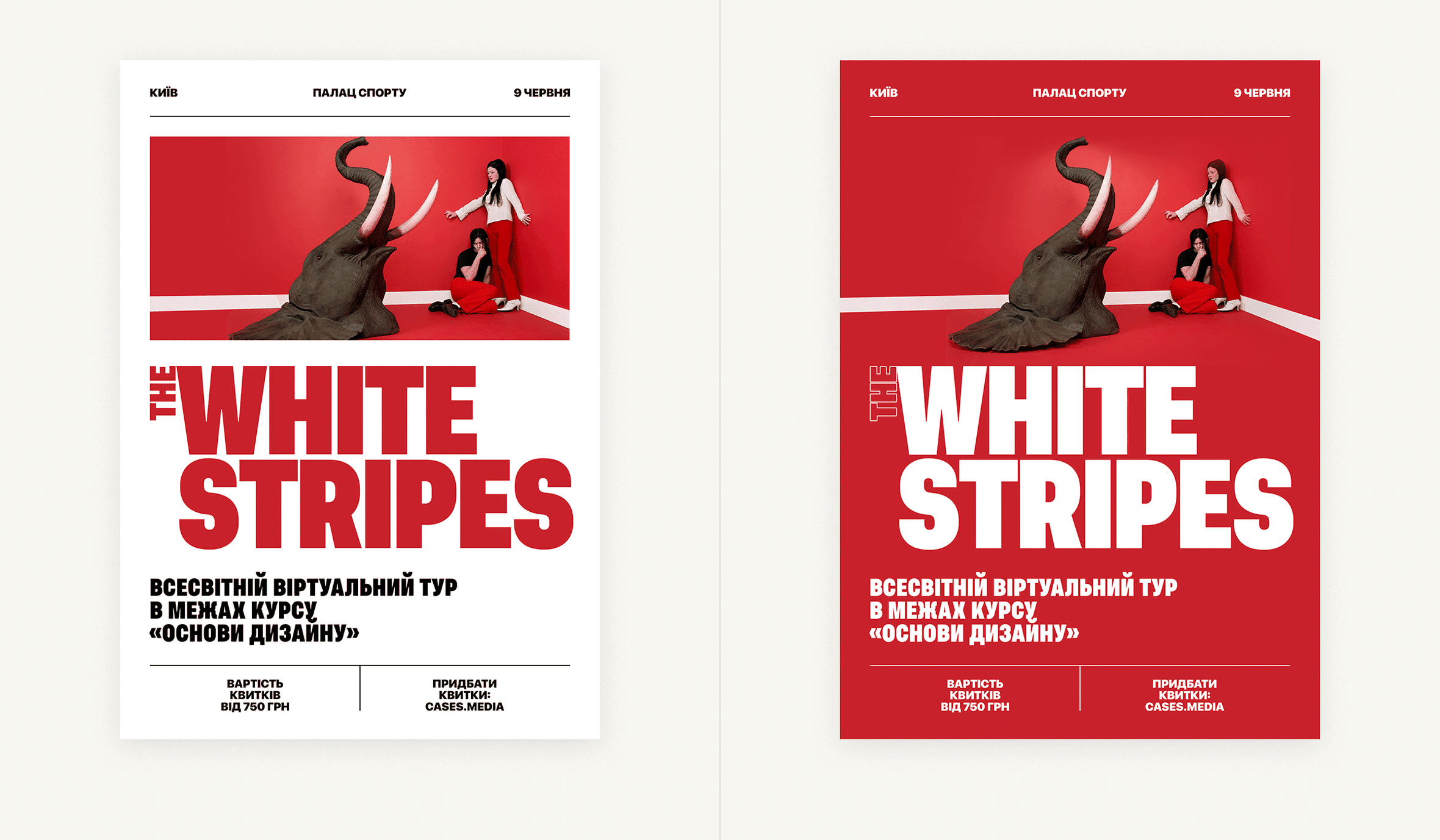
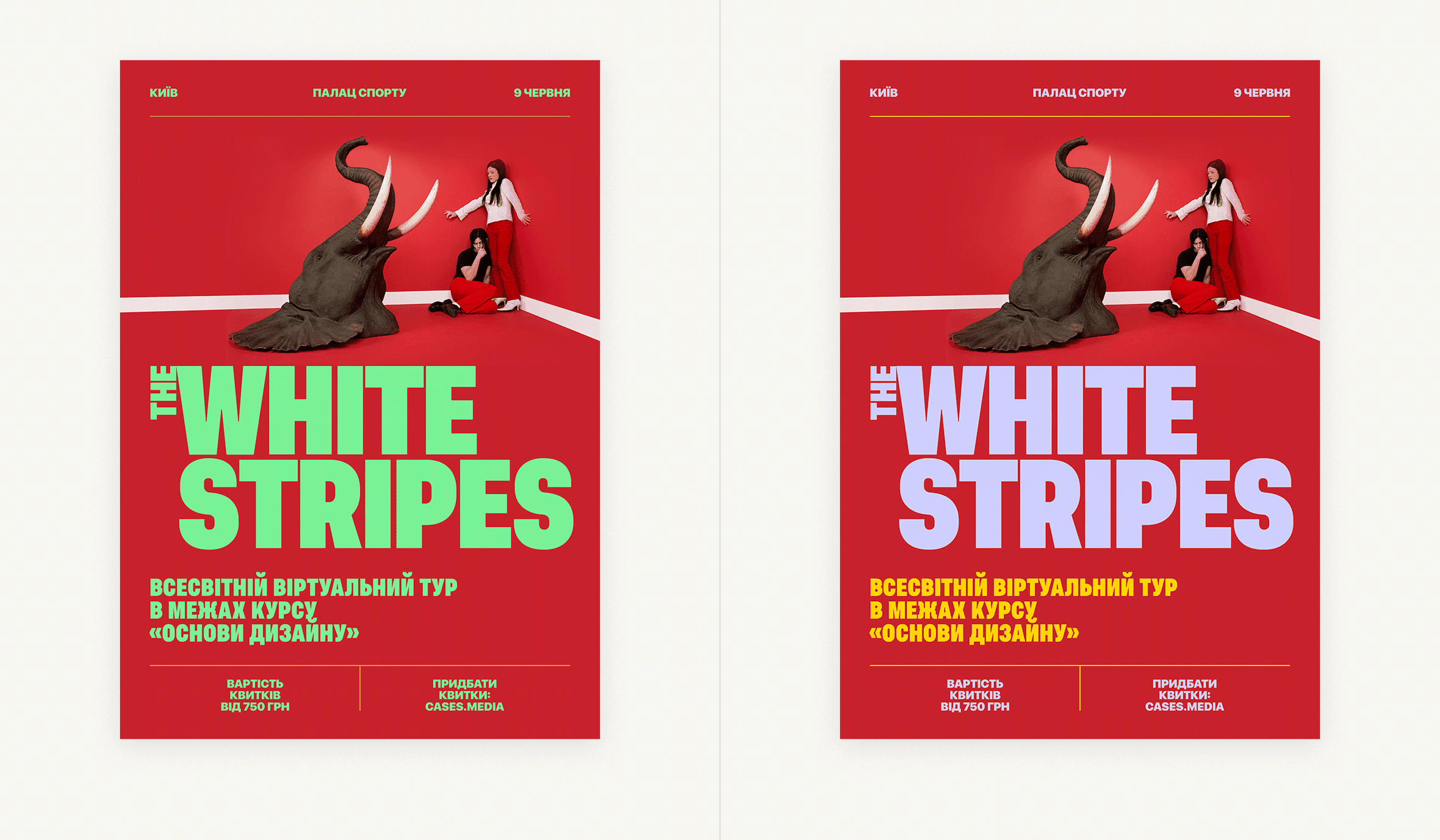
Давайте спробуємо використати ці два кольори в плакаті в декількох варіантах.

Попри однакову колірну палітру, лівий плакат сприймається гірше за правий. Чому? Справа в тому, що яскравість чистих спектральних кольорів не однакова. Ми про це вже писали в матеріалі про «Колірні контрасти за Іттеном».

Білий — найяскравіший з усіх кольорів. Жовтий — найбільш яскравий спектральний колір. І через це жовті тексти на білому тлі (чи навпаки — білі тексти на жовтому тлі) сприймаються недостатньо контрастними.
Червоний колір, в свою чергу, за яскравістю ближче до чорного, тому на ньому краще писати більш контрастним білим кольором.
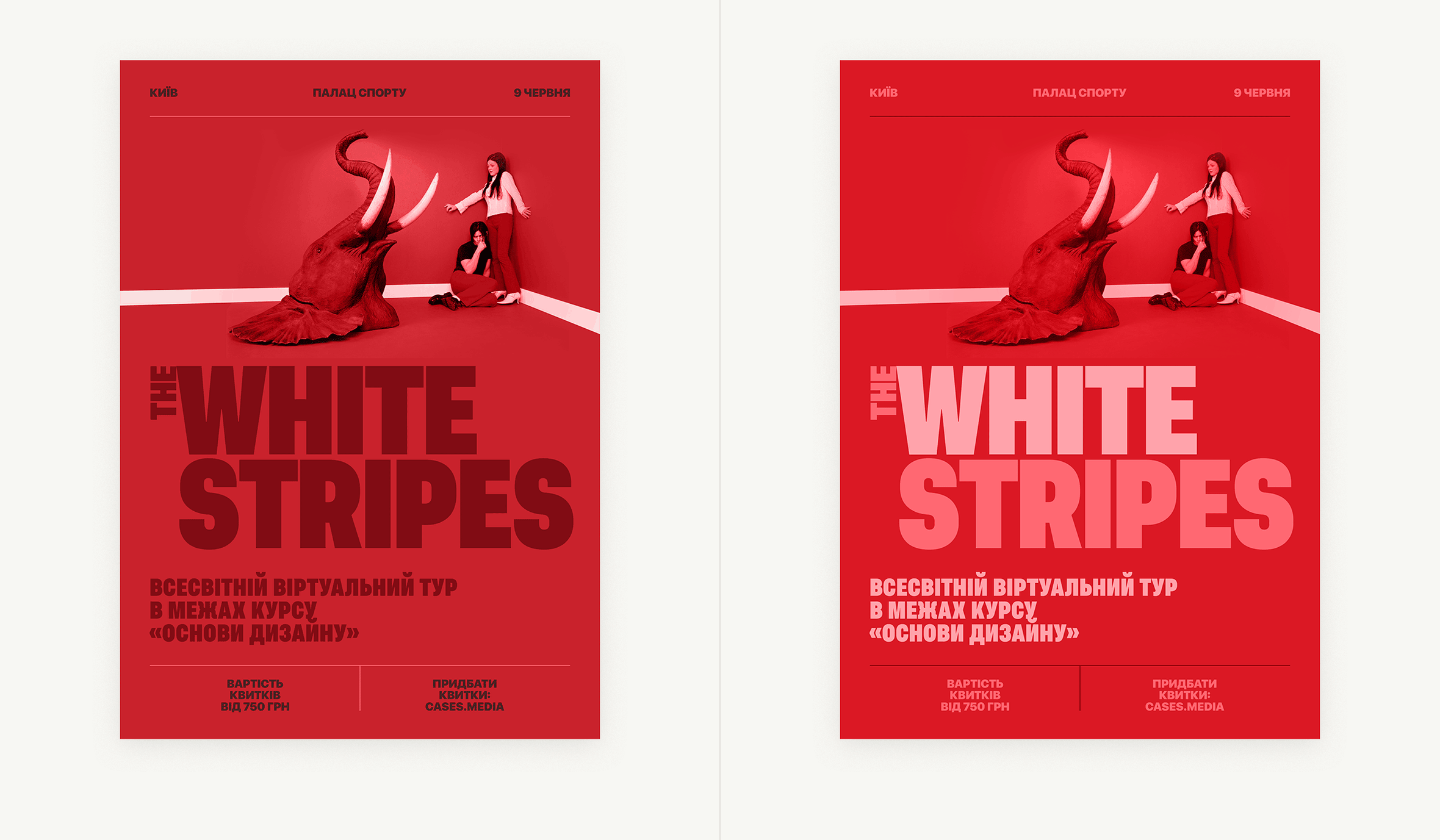
Монохромна схема
Ще одним варіантом підбору кольорів може бути монохромна схема. Це такий варіант підбору кольорів, коли в якості допоміжних до основного використовуються його ж власні відтінки — світліші та темніші.
Часто така схема здатна забезпечити гарантовано гармонійне поєднання кольорів за умови, коли дизайнер пам’ятає про контраст елементів по відношенню до тла.

І якщо вам складно обрати якийсь один підхід з трьох перелічених, ви можете цілком спокійно використовувати всі три схеми паралельно доти, доки кінцевий результат сприймається достатньо гармонійно.
Декілька слів про архетипи в кольорах
Іноді при підборі кольорів корисно пам’ятати про те, що на рівні сприйняття споглядачі заочно схильні наділяти деякі кольори та їхні комбінації певним контекстом. Чому так відбувається, ми розповідали в відеолекції «Закони гештальту в дизайні». Це пов’язано з так званим законом попереднього досвіду.
Через нього, зокрема, є поширеними такі асоціації:
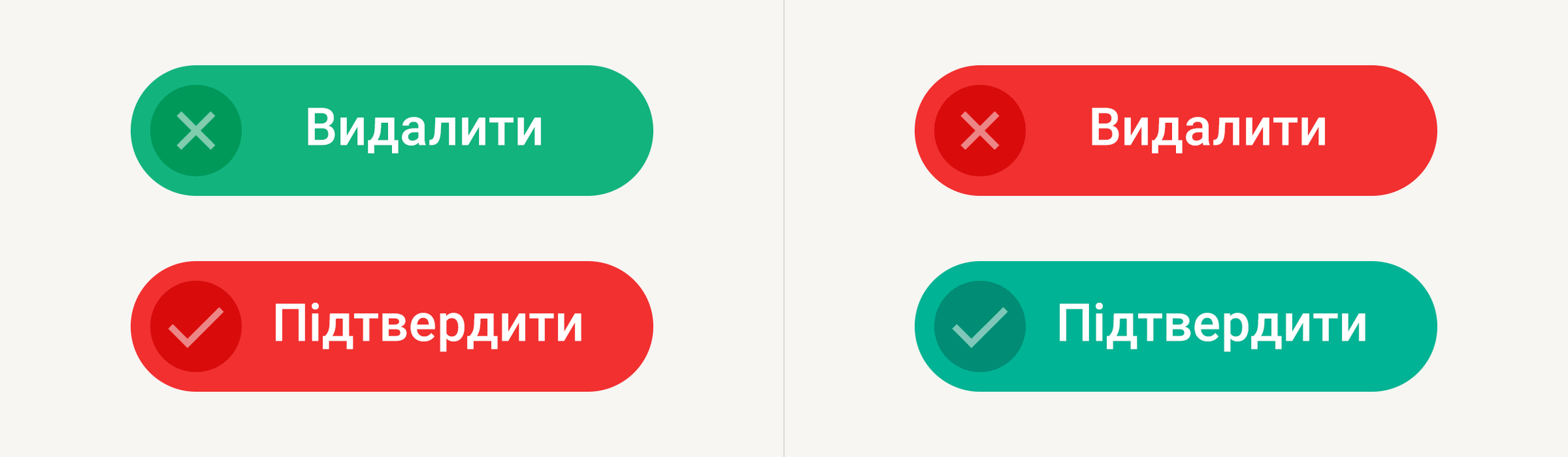
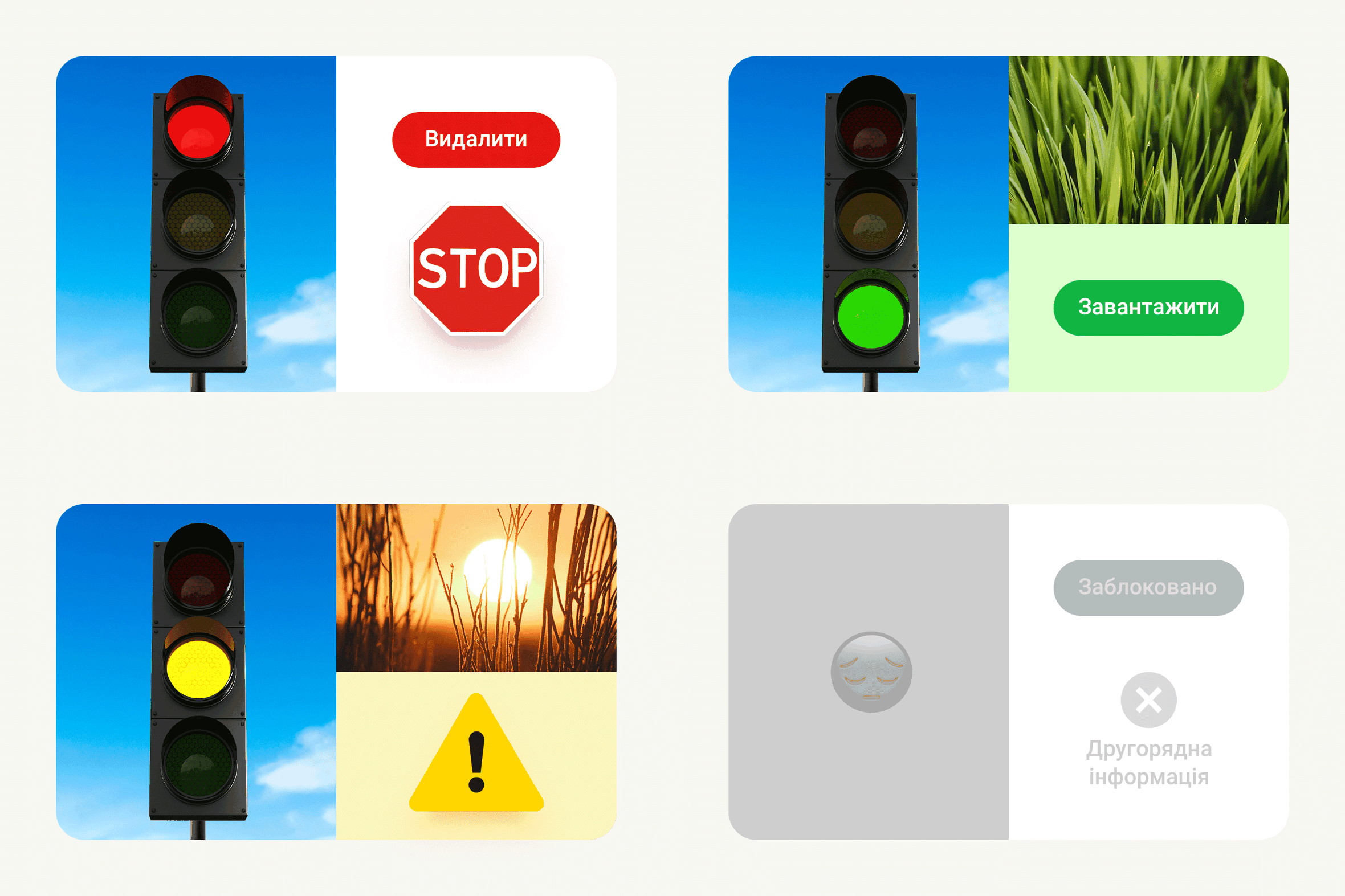
Червоний — сигнальний колір світлофора, «стоп», помилка на письмі та навіть попередження про небезпеку. Відтак часто кнопки незворотньої дії (напиклад «видалити») в інтерфейсах зображають саме червоними. Так користувачі з більшою вірогідністю свідомо поставляться до неї.
- Зелений — колір «іди» у світлофорі, зростання (асоціюється з травою або ж листям на деревах), вдале завершення справи. Відповідно, позитивні дії в інтерфейсах часто оформлюють зеленим кольором.
- Жовтий — часто використовують для привертання уваги (знов-таки, через світлофор), а ще його сприймають як асоціацію з сонцем або енергією.
- Сірий — в інтерфейсах зображення елементів сірим кольором часто асоціюється з чимось неважливим або навіть неактивним (асоціація «немає кольору — немає дії»).

Асоціацій в кольорів є чимало. Вони можуть бути пов’язані також з подіями (весілля, свято чи траур), з етнічними традиціями тощо.
Це не означає, що кольори за замовчуванням мають незмінний характер, як то «синій — море та спокій». Радше мова іде про те, що в деяких випадках аналіз архетипів кольорів може виявитись корисним і зробити ваш продукт більш комфортним для сприйняття. А використання кольорів, що не відповідають усталеним архетипам, навпаки може негативно позначитись на комфорті сприйняття продукту.