Що таке досвід взаємодії та навіщо його досліджують
Що таке інтерфейс
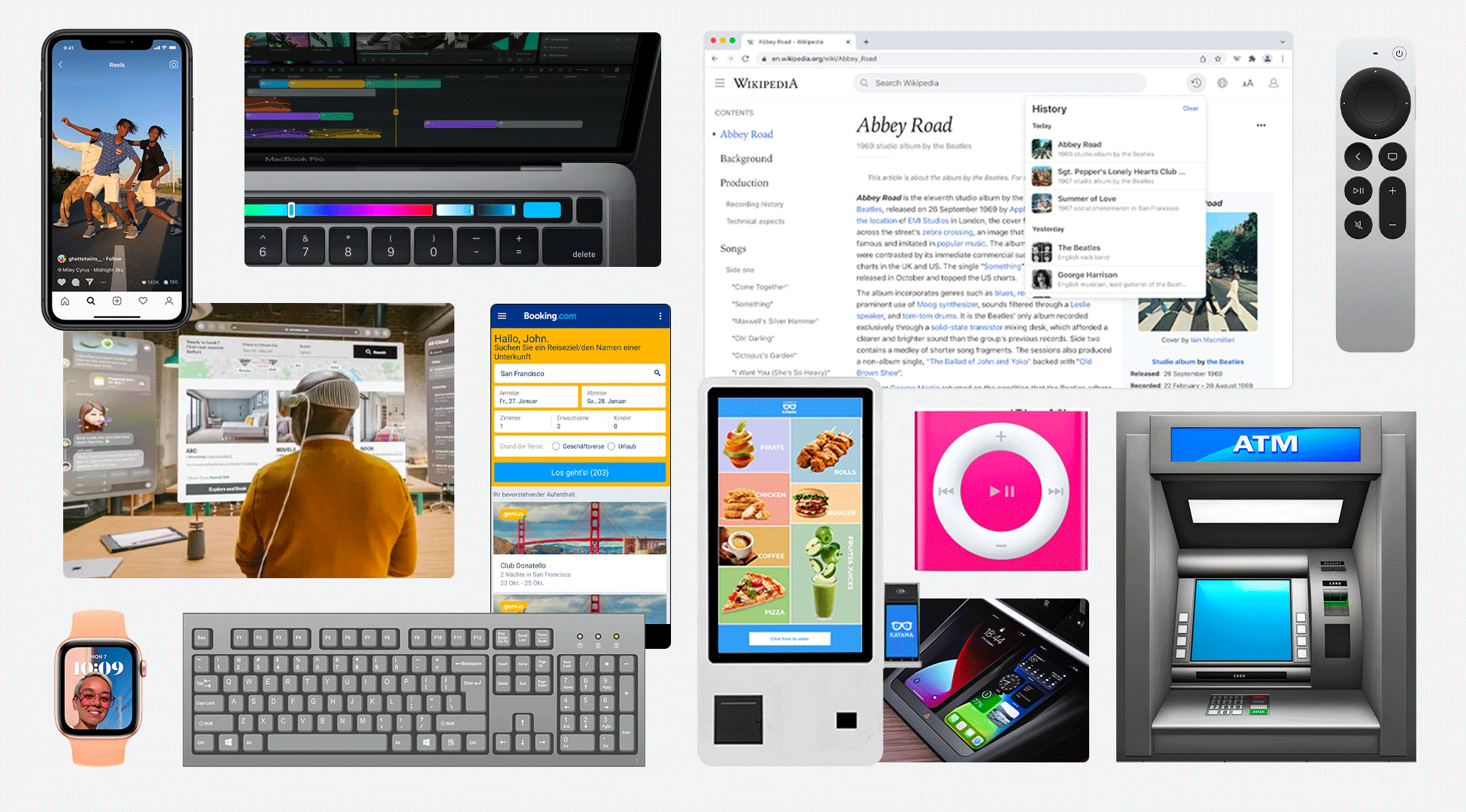
В сучасному світі людина буквально оточена інтерфейсами! Вони всюди — на вулицях, у відділеннях банків, в магазинах, в громадському транспорті.
Не дивно, що дизайн інтерфейсів — один з найпопулярніших напрямків навчання на нашій платформі.
Але що таке інтерфейси? І що насправді створюють дизайнери, які їх проєктують?
Інтерфейс — це місце взаємодії кількох систем. По суті, системою може бути хто завгодно або що завгодно. Наприклад, два різних програмних продукти. Вони взаємодіють між собою завдяки прикладному програмному інтерфейсу, так званому API (від англійського Application Programming Interface). Ручка двері — це теж інтерфейс, для взаємодії людини та замка. Кермо авто — інтерфейс управління колесами. Ручка зубної щітки — теж інтерфейс управління, власне, зубною щіткою. Мишка з клавіатурою — аналогові інтерфейси для взаємодії з програмами на комп’ютері.
І те, що ви бачите на екрані комп’ютера чи смартфона, коли відкриваєте будь-який застосунок — це все теж інтерфейси. А точніше — графічні інтерфейси користувача. Найчастіше, коли дизайнери використовують слово «інтерфейс», то мають на увазі саме їх.

Такі інтерфейси забезпечують взаємодію користувача з програмою, а та, своєю чергою, часто пов’язана з якимось бізнесом чи підприємством. Скажімо, інтерфейс застосунку купівлі квитка в кіно забезпечує вашу взаємодію з фізичним кінотеатром. Завдяки вашим діям в графічному просторі застосунку, натисканню кількох кнопок, ви купуєте місце на сеансі в реальному залі. Тож в цій ланці взаємодій беруть участь користувач, застосунок та кінотеатр. Банківський застосунок дозволяє вам легко відправляти чи отримувати гроші. Тут взаємодіють користувач, застосунок та банк або навіть декілька банків, а ще отримувач та відправник коштів.
Як проєктують інтерфейси
Якісний цифровий продукт часто справляє враження чогось магічного. Ним просто користуватись, в його інтерфейсі немає зайвого, кожен елемент розташований у відповідному місці, має правильні розмір, форму та колір. Здається, що дизайн продукту є очевидно правильним, інтуїтивно зрозумілим.

Парадокс тут в тому, що на початку створення цифрових продуктів зрозуміти, як має виглядати їхній інтерфейс, геть непросто, а до відповіді на це запитання дизайнерів веде не інтуїція, а тривалий процес аналізу, досліджень, проб, помилок, гіпотез та експериментів.
Оскільки графічні інтерфейси та застосунки — це часто оцифрування реальних бізнес-процесів, то для їхнього створення дизайнеру необхідно багато чого розуміти.
З одного боку — мову графічних інтерфейсів. Адже кожен елемент, який ви додаєте в дизайн, має певну сталу поведінку, щось символізує. І, відповідно, ви маєте розуміти, в якому випадку слід використовувати прапорець, а в якому — радіокнопку.
З іншого боку — щоби зробити якісний дизайн інтерфейсу, вам необхідно розуміти процес (або бізнес-процес), навколо якого побудовано застосунок.
Ну і, звісно, ви маєте зрозуміти, як саме клієнт бізнесу взаємодіє з ним, чого хоче, що його дратує, що йому подобається.
Досвід взаємодії
Більшість сучасних інтерфейсів створюються в редакторі Figma. Але інтерфейс — це лиш графічне вираження процесу, який можна узагальнено назвати «досвід взаємодії користувача». А далі можна підставити різне: з бізнесом, сервісом, грою тощо.
Застосунки можуть існувати для різних цілей: розваг, пошуку інформації, перегляду новин, навчання, пошуку кохання. Але всі їх об’єднує те, що якою б не була задача застосунку з графічним інтерфейсом — в ньому завжди передбачається участь користувача. А значить — і його досвід взаємодії.
Хоча насправді, Дон Норман, співзасновник компанії Nielsen Norman Group, знаменитої й ледь не найавторитетнішої, що спеціалізується на цій темі, в одному зі своїх інтерв’ю зазначав:
Часто фахівці використовують термін «досвід взаємодії» у фразах типу: «Я дизайнер взаємодії, я проєктую вебсайти» або ж «Я проєктую застосунки». [...] І вони думають, що мають на увазі виключно досвід роботи з чимось на пристрої — вебсайтом, застосунком або чимось подібним. Ні! Це все — лише спосіб взаємодії з навколишнім світом, сприйняттям власного життя, або ж сприйняттям послуг.
Інакше кажучи, досвід взаємодії насправді не обмежується екраном застосунку. Це поняття ширше, адже воно передбачає розуміння як користувачів, що взаємодіятимуть з інтерфейсом, так і бізнесів або продуктів, для яких він створюється.
Насправді воно є настільки важливим, що досить часто в назві вакансій дизайнерів інтерфейсів зазначають одразу дві складові процесу: UX — тобто, проєктування досвіду взаємодії, та UI — тобто, проєктування безпосередньо дизайну інтерфейсу.
І якщо ключова задача дизайну інтерфейсу — забезпечити його привабливий, сучасний та охайний вигляд, то ключовою метою дизайну взаємодії є забезпечити максимальну зручність продукту.
Зручність та утилітарність продукту
У своїй статті «Зручність 101: Вступ до [вивчення] зручності», опублікованій в блозі компанії, Нільсен пропонував наступне визначення зручності в контексті цифрових продуктів:
Зручність — це якість, що визначає, наскільки простим у використанні є інтерфейс.
На додачу до визначення Нільсен запропонував також такі складові зручності:
- Легкість опанування (Learnability) — тобто те, наскільки легко ваші користувачі можуть виконувати базові завдання під час першої взаємодії з продуктом.
- Ефективність (Efficiency) — тобто те, наскільки швидко користувачі виконують в інтерфейсі задачі, опанувавши його.
- Запам’ятовуваність (Memorability) — це те, наскільки просто користувачам буде згадати, як працювати з інтерфейсом, після тривалої перерви.
- Робота з помилками (Errors) — як часто користувачі припускаються помилок, наскільки серйозними є ці помилки, і наскільки легко користувачі можуть з ними впоратись.
- Задоволеність (Satisfaction) — наскільки приємним є дизайн продукту.
Нільсен також зазначає, що іншою дуже важливою якістю цифрового продукту є його утилітарність — тобто, функціональність. Простою мовою — можливості, які він надає користувачу. Утилітарність передбачає, що продукт наділений саме корисними для користувачів можливостями.

Дослідження взаємодії
Для того, щоб проєктувати досвід взаємодії та робити продукт зручним, дизайнеру необхідно навчитись проєктувати інформаційну архітектуру, створювати прототипи різного рівня деталізації та описувати шлях користувача в межах застосунку. А на додачу до цього, особливу роль у проєктуванні досвіду взаємодії відіграють дослідження.
І не дивно!
На ранньому етапі розробки продуктів вони дозволяють переконатись, що ці продукти дійсно потрібні користувачам, а інвестиції окупляться. В процесі розробки — які функції є найпотрібнішими, а дизайн-рішення — найвдалішими. А після запуску продукту — як підвищити його ефективність та зручність.
Це настільки важлива складова розробки інтерфейсів, що ми вирішили присвятити їй цілу низку курсів про різні методи досліджень взаємодії. А цей вступний курс ми вирішили присвятити загальній теорії досліджень взаємодії.
Про цей курс
На цьому курсі ми дізнаємось якими є етапи роботи дизайнера з продуктом, що саме необхідно досліджувати на кожному із них, які типи досліджень бувають, якими є найпопулярніші методи досліджень, і які з них реально використовуються в українських командах.
Щоб зробити наш курс цікавим та достовірним, наша команда опитала багатьох українських експертів:

Після курсу ви ліпше зрозумієте для себе цінність досліджень, з’ясуєте, які методи досліджень використовуються на практиці найчастіше, на яких етапах розробки продукту які з цих методів слід використовувати і які інсайти вони здатні вам принести!
Саме про етапи створення цифрових продуктів й піде мова в наступному матеріалі.
