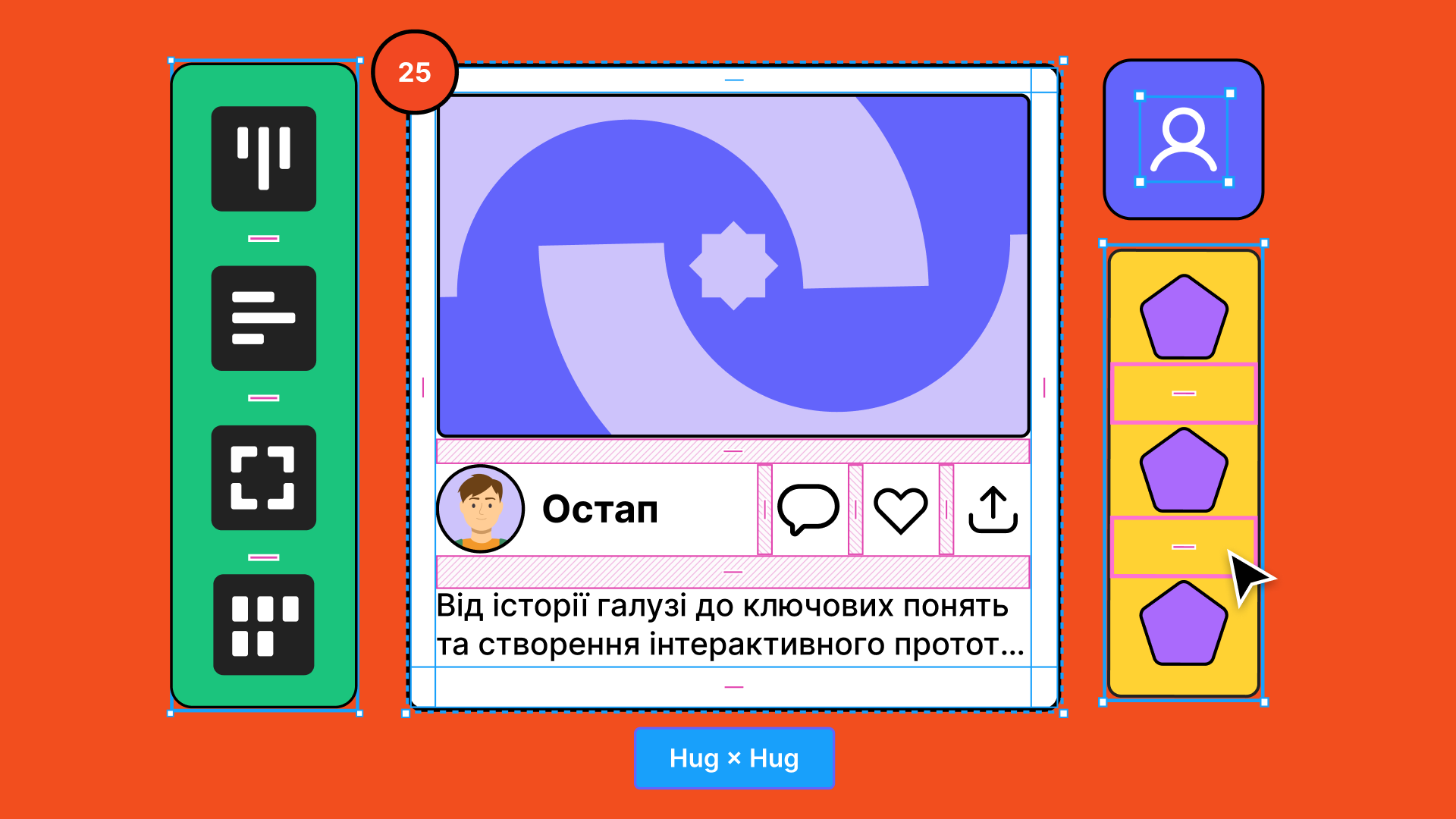
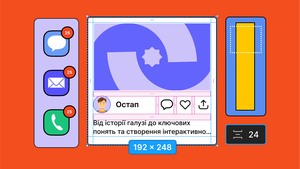
Авторозмітки у Figma
Що ви отримаєте на курсі?








Кому стане в пригоді
Програма курсу






Our teachers

Євген Ігнатюк
Євген має понад 5 років досвіду роботи дизайнером. За цей час він працював над проєктами з айдентики, інтерфейсами та корпоративними вебсайтами для українських та міжнародних компаній.
В команді CASES Євген є лідером дизайн-команди, що створює курси Креативної Практики, і добре вміє допомагати початківцям розбиратись з основами дизайн-процесів.
Після проходження курсу ви зможете
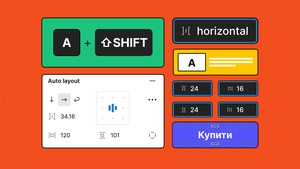
Авторозмітки — це потужний інструмент у Figma для автоматизації та адаптивності дизайну.
Ви навчитеся налаштовувати автоматичне вирівнювання елементів, економлячи час та зусилля.
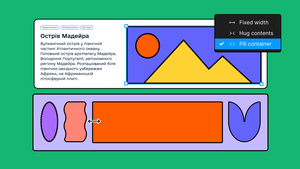
Ви навчитеся легко налаштовувати розміри елементів, аби зробити їх більш зручними для сприйняття.
Ви навчитеся створювати компоненти інтерфейсу, які будуть автоматично змінюватися за вашим запитом.
Завдяки авторозміткам ви легко зможете створювати елементи, що працюють на кількох пристроях.
Ви зрозумієте нюанси роботи з абсолютним позиціюванням, відсіченням тексту та вирівнюванням
Як проходить навчання
Спробуйте можливості передплати безкоштовно


Тиждень повного доступу
Безплатно
Цілий тиждень безплатного користування платформою без обмежень
Отримайте повний доступ до десятків онлайн-курсів з бібліотеки CASES: про графічний дизайн, вебдизайн, UX/UI, фронтенд та креатисне підприєництво. А ще — знижки від партнерів та підтримку нашої чудової спільноти.