Робота з Webflow
Що ви отримаєте на курсі?








Кому стане в пригоді
Програма курсу
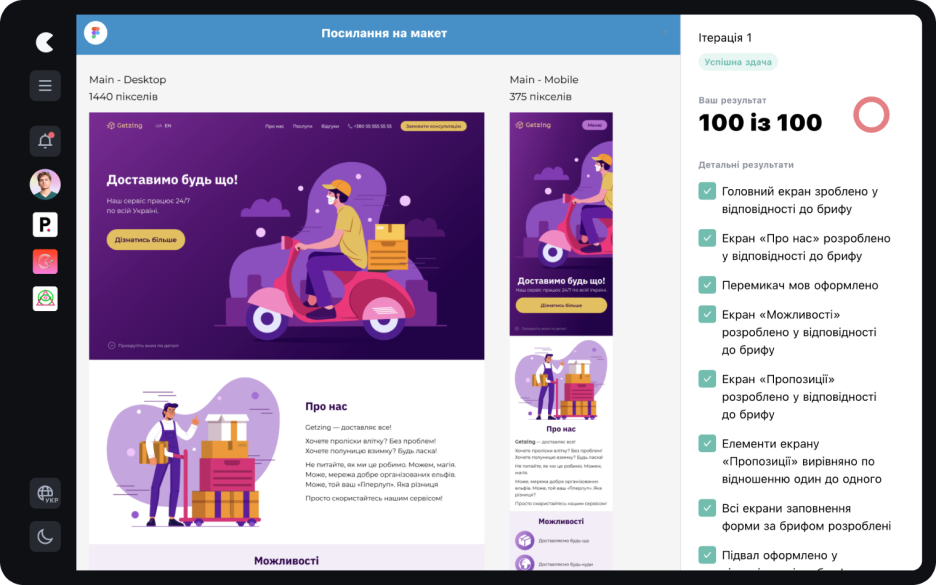
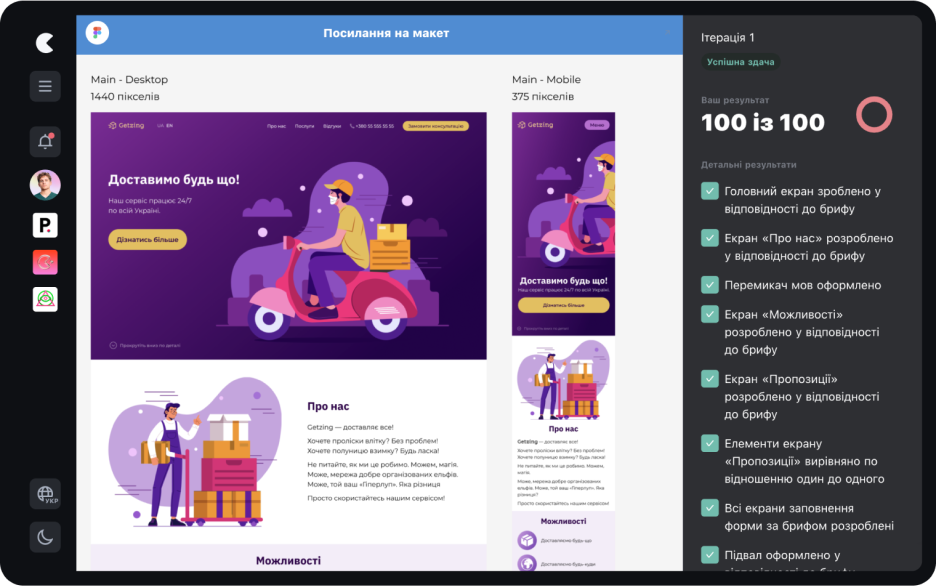
Курс присвячений практичним аспектам роботи з редактором Webflow та створенню простих посадкових сторінок з його допомогою.









Хто викладає

Антон Лукащук
Антон Лукащук — дизайнер цифрових продуктів та партнер в HAPPY Design studio, експерт Креативної Практики.
Серед клієнтів агенції як стартапи, так і великі ІТ-компанії: Scimus, Intellias, SoftServe, altigee, Epam і не тільки.

Цей курс входить в карту навчання «Вебдизайн»
Після проходження курсу ви зможете
Webflow є одним з найважливіших інструментів вебдизайнера, адже дає змогу швидко та якісно створювати посадкові сторінки.
На курсі ви поглибите свої навички вебдизайну і будете більш впевнено почуватися в роботі над комплексними проєктами.
Перед тим, як створювати вебсторінку у Webflow, фахівцям корисно розібратися з тим, як влаштована HTML-розмітка.
Робота зі стилями стане в пригоді, аби коректно візуалізувати та реалізувати усі елементи дизайн-макета.
Анімації — це потужний інструмент залучення користувачів на сайт, при цьому у Webflow створити їх можна дуже просто.
Знання з налаштування та оптимізації вебсторінки неодмінно знадобляться під час розробки проєктів під ключ.
Як проходить навчання
Оцінка курсу та відгуки студентів

Я хочу поставити цьому курсу 3 зірочки з 5. Поясню чому: 1. пояснення лектора іноді взагалі "не пояснення", протягом курсу було дуже багато речей,...

Чудовий курс для старту у Webflow. Дає розуміння базової верстки у програмі, і хоч охоплює далеко не все, але по завершенню усіх модулів, фактично...
Спробуйте можливості передплати безкоштовно


Тиждень повного доступу
Безоплатно
Цілий тиждень безоплатного користування платформою без обмежень
Отримайте повний доступ до десятків онлайн-курсів з бібліотеки CASES: з графічного дизайну, вебдизайну, UX/UI, фронтенду та креативного підприємництва. А ще — знижки від партнерів та підтримку нашої чудової спільноти!