Робота з Figma
Що ви отримаєте на курсі?








Кому стане в пригоді
Програма курсу
Курс присвячений суто практичним аспектам роботи з Figma та взаємодії з інтерфейсом цього редактора.










Our teachers

Михайло Самоваров
Михайло Самоваров — співзасновник League Design Agency, серед клієнтів якої Велика Кишеня, Kritika, Whiskas, HumanCode.
Має понад 13 років досвіду. Працював дизайнером інтерфейсів для продуктів та стартапів, створював проєкти для ПриватБанку та американської дизайн-студії.
Після проходження курсу ви зможете
На сьогодні володіння Figma — є обов’язковою навичкою в арсеналі кожного дизайнера.
Саме з примітивів складається будь-який інтерфейс, відтак дизайнерам важливо вміти працювати з ними на високому рівні.
Перед початком проєктування корисно опанувати роботу з фотографіями — ще однією важливою частиною інтерфейсів.
Це, певно, одна з найпоширеніших задач дизайнерів, адже мало які макети та інтерфейси існують без текстів.
Завдяки цьому ви навчитеся створювати компоненти та динамічні фрейми для більш гнучкого дизайну.
За допомогою прототипування дизайнери можуть візуалізувати концепції та структуру майбутнього проєкту.
Як проходить навчання
Унікальні матеріали, що постійно оновлюються
На курсі «Робота з Figma» ви отримуєте доступ до відеоуроків, статей та практичних модулів. Всі ці матеріали є унікальними. Їх створює команда Креативної Практики, спираючись на досвід експертів проєкту. Експертом даного курсу є генеральний директор та співзасновник League Design Agency Михайло Самоваров.
Створені матеріали рецензуються редактором. А ще, ми їх постійно доповнюємо та оновлюємо, щоб ви завжди отримували актуальний контент.
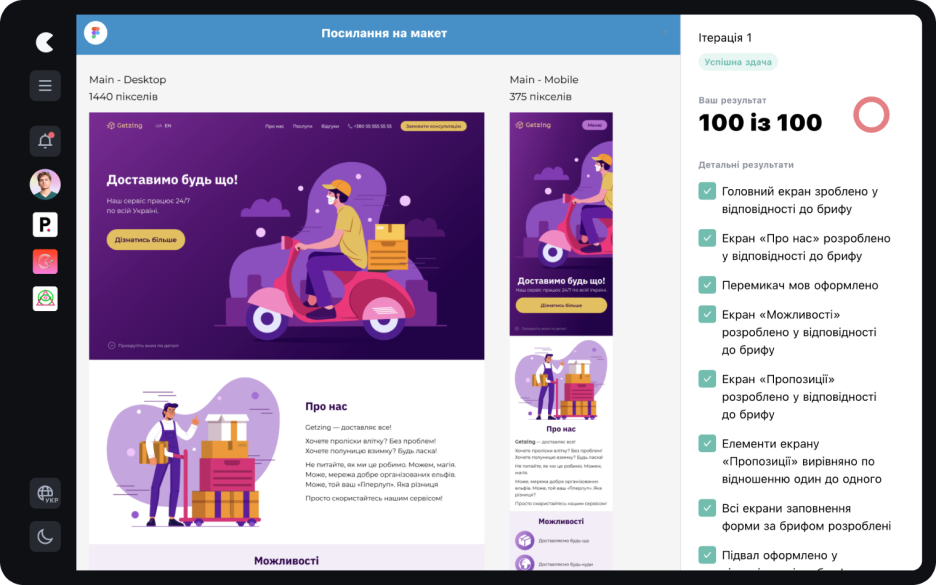
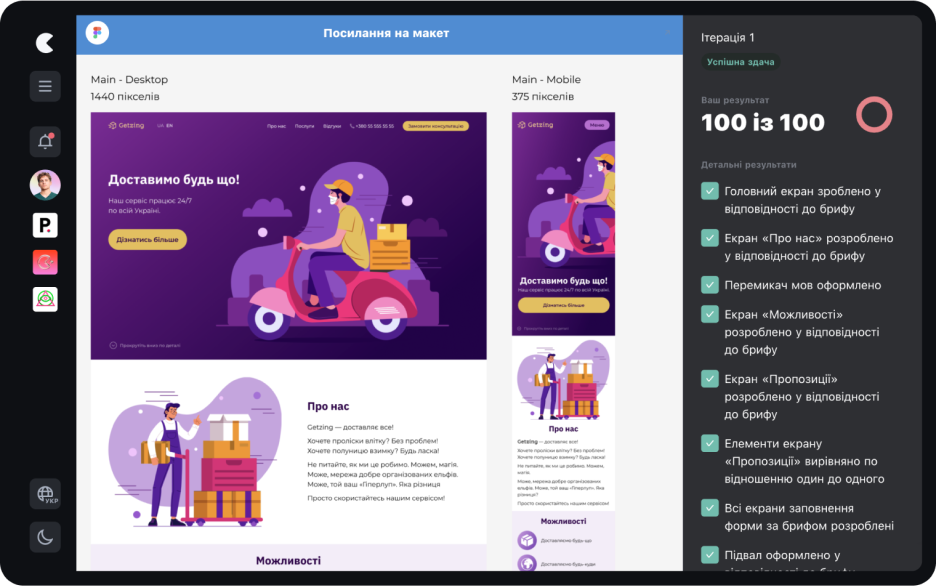
Прикладні практичні модулі
Спеціально для курсу ми створили серію практичних модулів, які допоможуть закріпити навички роботи з цим редактором та навчитись виконувати деякі практичні роботи.


Цей курс — хороший початок, а після нього класно пройти «Основи вебдизайну»
«Основи вебдизайну» — це курс для тих, хто хоче розібратись з процесом створення вебпроєктів, від ідеї до створення інтерактивного прототипу. На ньому ми розбираємо ключові поняття вебдизайну, робочий процес створення сайтів та ще чимало цікавого.
Оцінка курсу та відгуки студентів

Змістовно, доступно та детально, особливо як для новачка, який раніше зовсім не працював з Figma. Дякую пану Михайлу за цікаві лекції та тим,...

Тепер найкраща шпаргалочка для роботи, було корисно та цікаво. Не видаляйте курс, коли плутаюсь в окремих функціях - іду переглядаю!

Дуже талановитий лектор. Поєднує в собі чудове володіння Figma з вмінням викладати. Захоплено розповідає. Любить свій предмет і вміло передає...

Дуже корисний та ефективний курс, з цікавою та зрозумілою подачею матеріалу.

Надзвичайно цікавий, інформативний, корисний навчальний курс! Дуже вдячна Cases за можливість освоїти основні навики роботи у програмі Figma,...

Щиро дякую! Курс цікавий, дізналася для себе багато нового та покращила знання

курс дуже сподобався! для початківців - ідеально підійде. єдине що турбувало - російська мова у лектора (наразі мені відомо що Михайло Самоваров...

Дякую усій команді за чудовий курст. Я , навіть,не очікувала, що за такий короткий термін можна освоїти "Фігму". Дуже доступні пояснення, прекрасні...

Курси Cases мені порекомендувала знайома. І навчання в цій спільноті - найкраще , шо зі мною відбулося! Інформація влучна, стисла, конкретна,...

Неймовірний курс, чіткі пояснення та корисна інформація! Домашні завдання перевіряються на наступний день, а якщо виникають спірні питання чи...

Дуже дякую за надзвичайно корисний і цікавий курс! Мені дуже сподобався. Окрема подяка спікеру Михайлу Самоварову. Ви чудово, детально і зрозуміло...

Дуже цікавий курс! Викладач дуже цікаво розповідає, і роботи перевіряють досить швидко. Також, можна навчатись у власному темпі. Супер! П'ять...

Сподобалась подача матеріалу і те, що можна навчатись за власними дедлайнами. Але, не зрозуміла як можна спілкуватись при виконанні завдань чи...

Це дуже інформативний , зручний у навчанні, а головне бед зайвої води прекрасний курс. Рецензенти дуже милі: перевіряють роботи раніше заданого...