Розбір CASES на CASES. Огляд оновленої навігації
Перед тим, як ми почнемо огляд, хочу зауважити, що я в ніякому разі не хочу якимось чином образити команду CASES та всю ту титанічну роботу, яку вони виконали. Я хочу лише показати проблеми поточної ітерації, щоб в майбутньому такого було менше і ця стаття була такою собі ретроспективою на те, як раніше виглядав інтерфейс CASES.
Я вже робив схожий матеріал для біржі вакансій рік тому, якщо ви ще не читали його, то дуже раджу це зробити, там якраз зможете побачити наскільки вона змінилась за такий невеликий проміжок часу.
Для того, щоб моя критика була не такою образливою, я періодично буду вставляти сюди меми.
Оновлену навігацію я бачив ще на Дизаріумі 2024, однак повноцінно потестувати я її не міг, тому після допису Анатолія про оновлення CASES, я одразу зрозумів про що йде мова і з нетерпінням чекав понеділка.

Перед цим, я зробив декілька знімків екрана, щоб в майбутньому порівняти їх з новою версією.
І коли настав понеділок, майже одразу після того, як я прокинувся, я одразу зайшов на платформу і побачив всі оновлення, про які я і розповім в цьому матеріалі.
Стаціонарна версія
Почнімо з аналізу десктопної версії, оскільки вона є ключовою для більшості користувачів платформи.
Вся навігація у стаціонарній та планшетній версії у нас відбувається через ліву бічну панель, відповідно вона й змінилась найбільше.

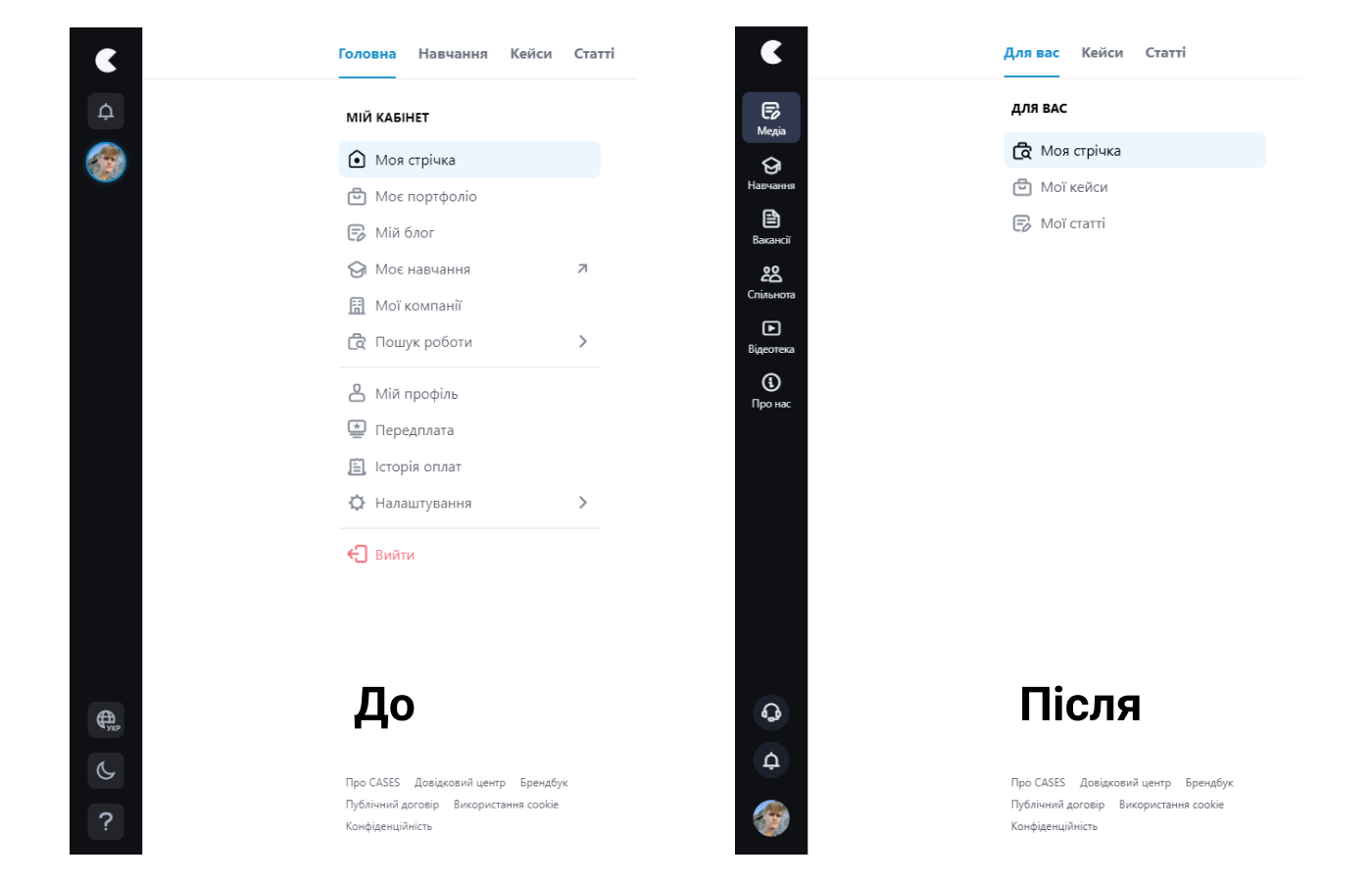
Найбільше зазнала змін саме чорна бічна навігаційна панель — тут додалось дуже багато нових розділів, а інші елементи тепер знаходяться в інших місцях й до цього треба звикати.
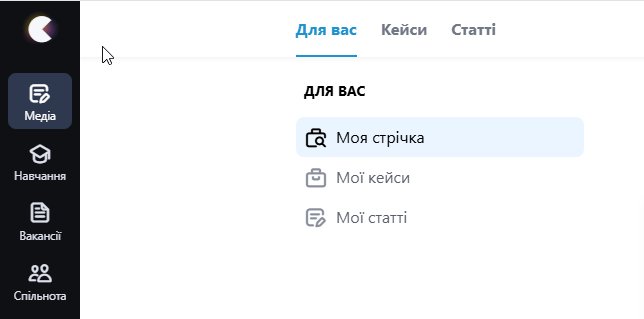
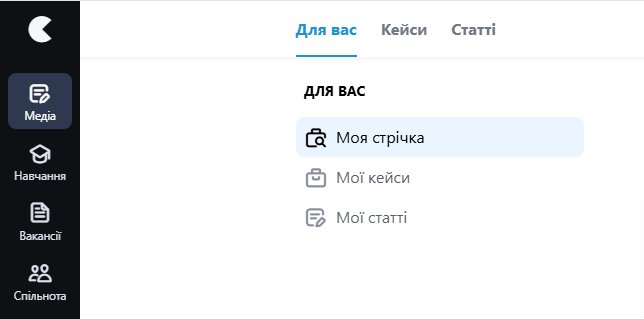
Значних змін зазнала і бічна панель, що знаходиться правіше від навігаційної. Хоча правильніше буде сказати, що змінилось саме її наповнення, оскільки елементів тут стало дуже мало — у розділі «Медіа» знаходиться лише три елементи. І здавалось би, що це на краще, оскільки інтерфейс не такий перевантажений і це дійсно так, однак проблема тут полягає в тому, що через це на екрані з’явилось дуже багато порожнього простору і якщо на екрані невеликого ноутбука, або планшета це виглядає не так критично, то на умовному 4К моніторі ця проблема може бути більш значущою.

Ще одним елементом до якого треба звикати — динамічна верхня панель. Залежно від того, в якому розділі ви перебуваєте, буде змінюватись наповнення верхньої панелі. Внаслідок цього, вона не відчувається такою перевантаженою, як було раніше і все необхідне є одразу під рукою, це зручно.
А тепер давайте більш детально розглянемо ті розділи, які змінились найбільше.
Навчання
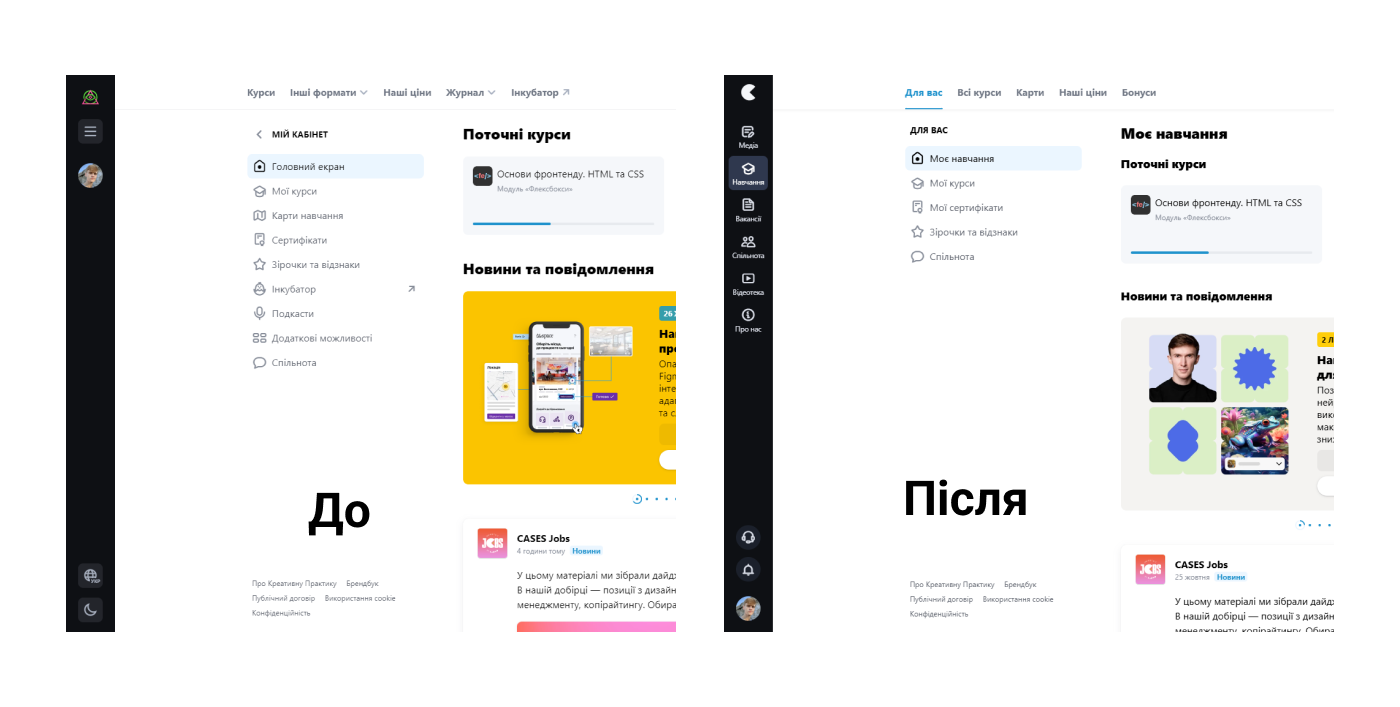
Це розділ, який раніше відповідав за відкриття сторінки Креативної Практики у новій вкладці, але тепер він відкривається на поточній сторінці. Нарешті! По-перше, це пов’язано з тим, що на CASES тепер публікуються курси не лише від Креативної Практики, а по-друге, відкриття навчання у новій вкладці було не дуже зручним.
На перший погляд, тут немає особливих змін, однак якщо ми проведемо порівняння з попередньою ітерацією, то можна помітити, що тут виконана значна робота з оптимізації простору. Замість 9 елементів у бічній панелі, їх тепер стало 5, всі інші перейшли у верхню панель, або в інші розділи. Така оптимізація стала можливою якраз через злиття CASES та Креативної Практики на одній сторінці.

Сторінка курсу
Ні для кого не секрет, що більшість знають про CASES завдяки курсам, які у них є, через це переважна частина користувачів платформи багато часу проводять на сторінці курсу. Тут було безліч проблем, пов’язані з навігацією. Під час інтерв’ю, які ми проводили в межах курсу «UX/UI. Просунутий рівень», не всі розуміли як тут влаштована навігація. Ахілесовою п’ятою в цьому питанні були хлібні крихти, які були багатьом незрозумілими й працювали досить дивно. Однак, зараз, цю проблему було вирішено, повністю відмовившись від них на користь кнопок.
Тепер у нас є три кнопки — стрілочка назад, яка ще присутня і в редакторі, меню курсу та кнопка для швидкого переходу до поточного модуля.

З першою та останньою кнопкою все зрозуміло, а от що таке меню курсу? Огляньмо його детальніше.
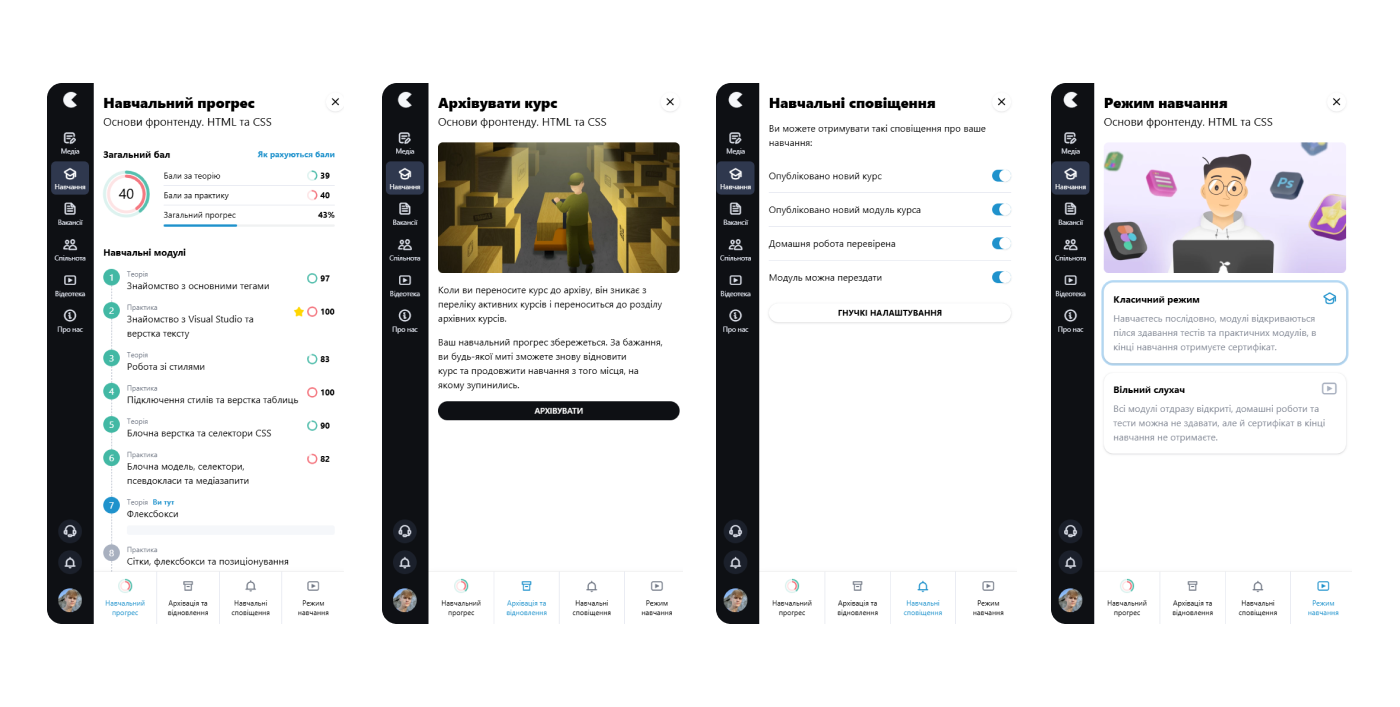
Коли ми його тільки відкриваємо, то перше, що ми бачимо — це навчальний прогрес. Тут відображаються усі наші бали, загальний відсоток прогресу по курсу, список усіх модулів, оцінки за них та зірочки за ідеальне виконання практичного завдання, якщо вам її дали. Завдяки такому рішенню, команді вдалось позбутись багатьох лишніх сторінок та елементів на екрані й скомпонувати все в одному зручному місці.
Нижче можна помітити чотири вкладки, які переносять нас до іншого функціоналу керування курсом.
Звідси ви можете архівувати курс, там написано як це працює, а супроводжує нас гарна ілюстрація.
Ви можете налаштувати навчальні сповіщення та перейти до розширених налаштувань. Тут мені трохи не вистачає якоїсь ілюстрації, тому що це єдина сторінка, де немає якогось наповнення зверху.
І ви можете перемикатись між режимами навчання — класичним та режимом вільного слухача. При перемиканні між ними, у вас буде змінюватись зображення зверху, щоб ви краще розуміли який режим у вас зараз увімкнено.

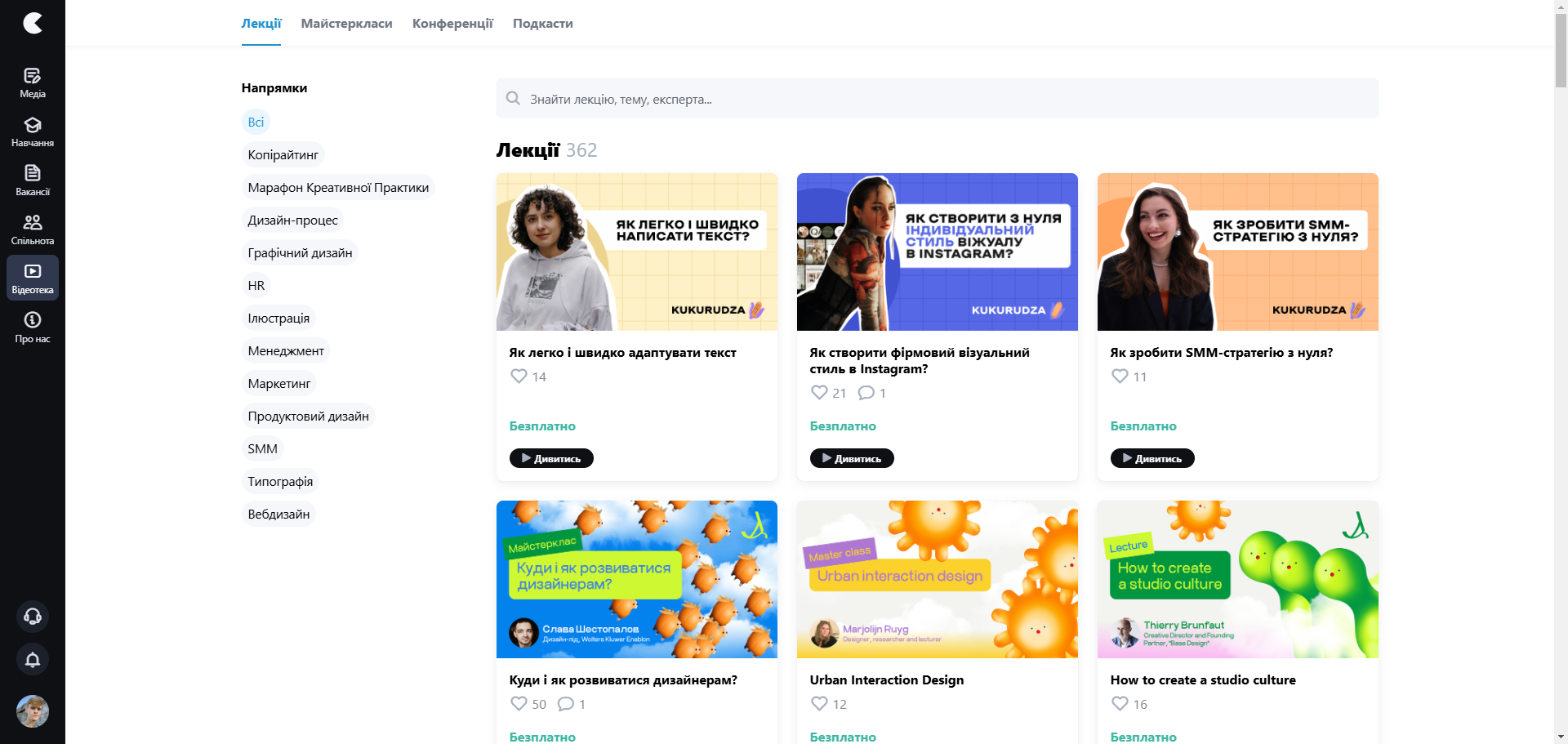
Відеотека
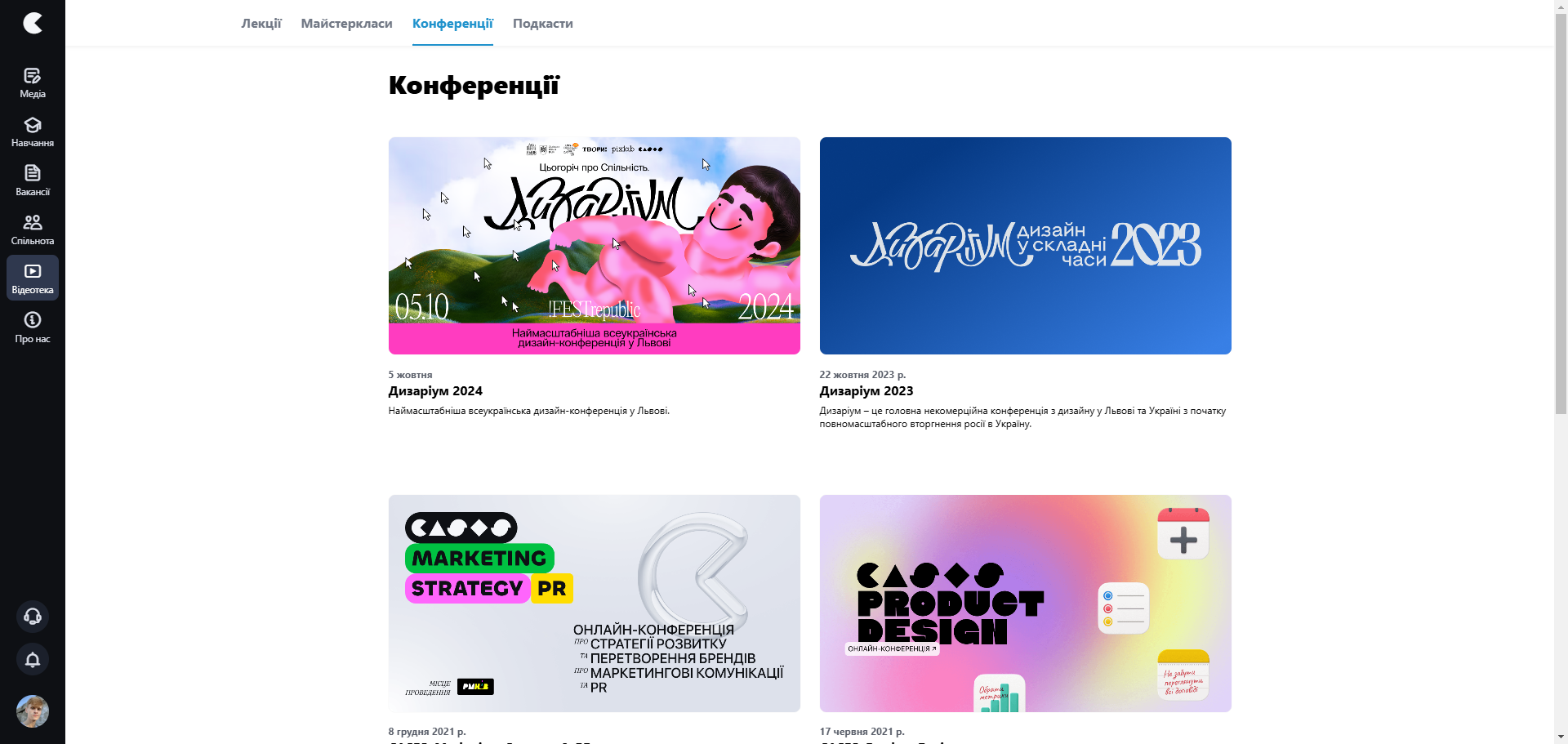
А це розділ, який давно існував на платформі, але про який мало хто знав, оскільки він був не дуже помітним. До оновлення, тут були зібрані лекції та майстеркласи, однак тепер тут з’явились конференції, які раніше називались подіями та подкасти. І через перейменування «Події» на «Конференції» я дуже довго не міг зрозуміти де знаходиться запис Дизаріуму 2024 та 2023.

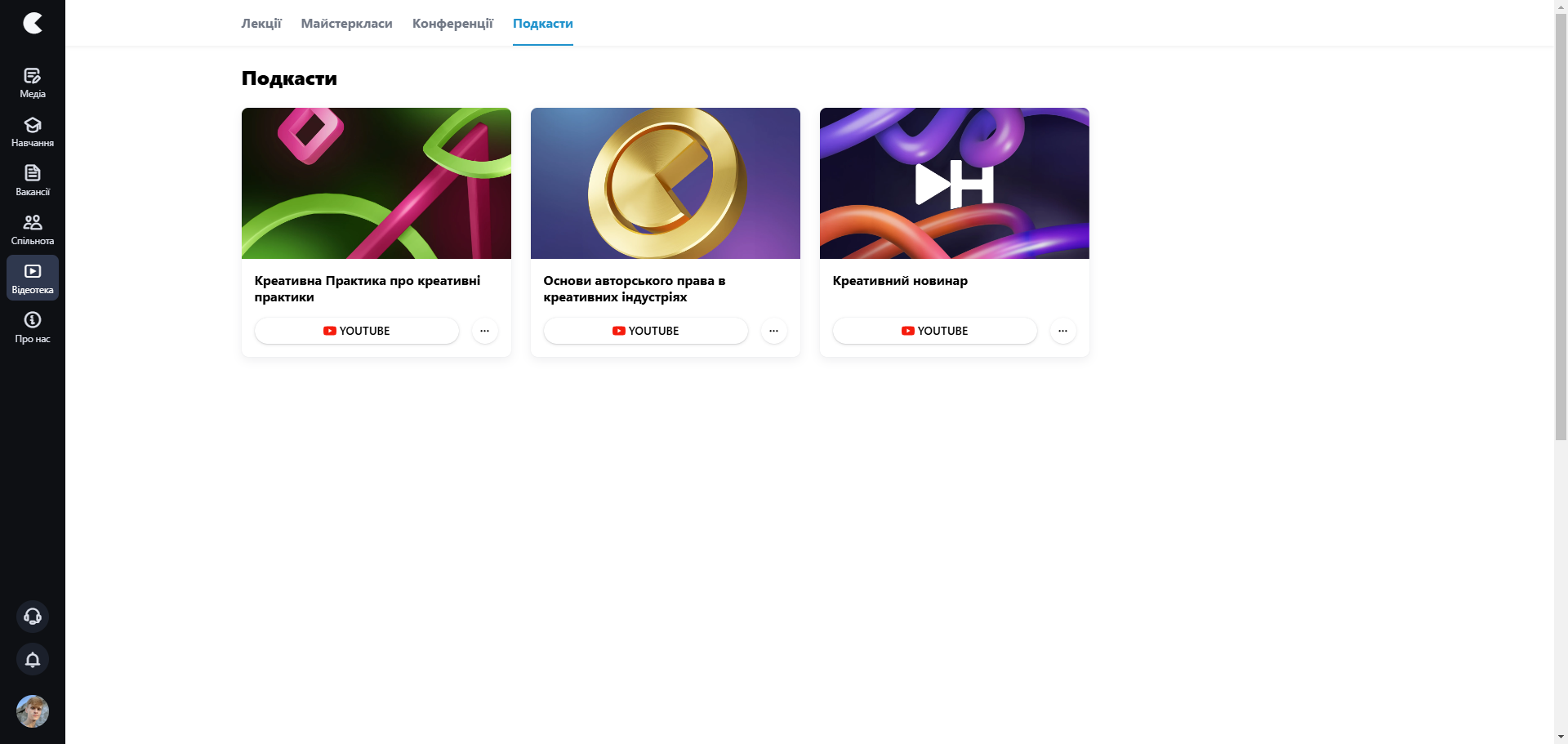
Перші три сторінки ніяк не змінились, а сторінка подкастів зазнала змін. І тут ми знову натрапляємо на стару проблему порожнього простору, оскільки його на цій сторінці вистачає через малу кількість елементів на екрані та їх невеликий розмір. І, можливо, якби тут було більше різних подкастів, то ця сітка виглядала краще.

І розв'язання цієї проблеми насправді є прямісінько в цьому ж розділі й це сторінка з конференціями. Там також небагато елементів, але завдяки іншій сітці та розміру елементів, воно виглядає не настільки порожнім.

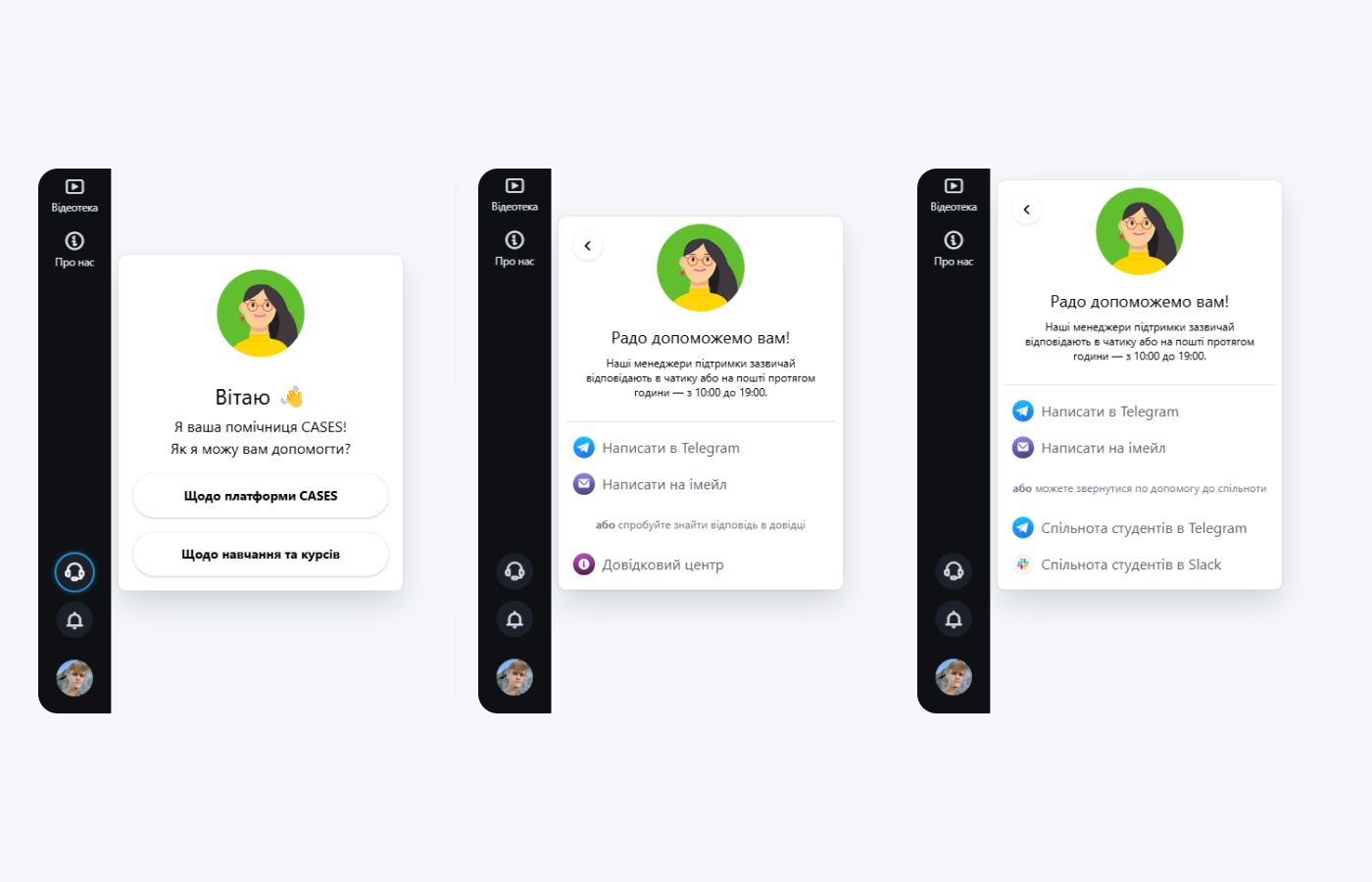
Підтримка
Кнопка підтримки тепер доступна на всій платформі, а не лише в розділі Креативної Практики й переїхала з нижнього правого кута до лівої бічної навігації у нижній край і замість аватара персонажу, там тепер іконка гарнітури, сам же персонаж з’являється лише при натисканні на кнопку.
Саме ж контекстне меню підтримки змінилось, оскільки до допомоги з навчанням, тут з’явився спеціальний підрозділ допомоги й по самій платформі. У кожного підрозділу є свої контакти та власні посилання. Єдине, що я хотів би змінити, так це відображення часу роботи підтримки на першому екрані, оскільки воно що на навчанні, що на платформі однакове — з 10:00 до 19:00.

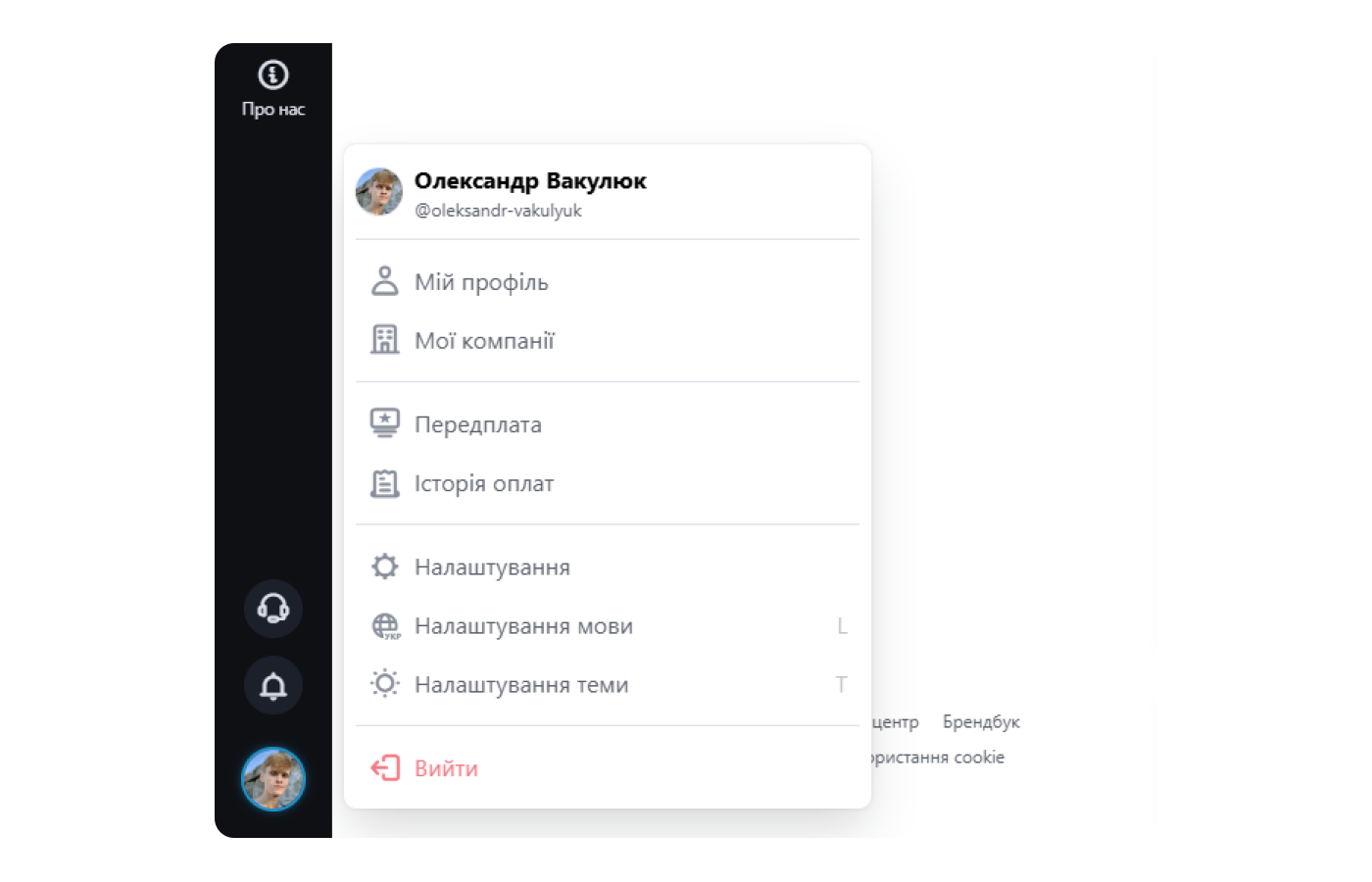
Профіль
Значок профілю перемістився з верхнього краю у нижній, однак тут є деякі оновлення. Сюди потрапило те, що було на головній сторінці в CASES до оновлення, але до яких не потрібен постійний доступ, як ось до налаштування теми, або мови, які взагалі тепер можна викликати за допомогою гарячих клавіш і це дуже зручно.

Мобільна версія
Очевидно, що навігація у мобільній версії буде суттєво відрізнятись від стаціонарної, оскільки співвідношення сторін у них зовсім інше, і до цього ще додається сенсорне керування.
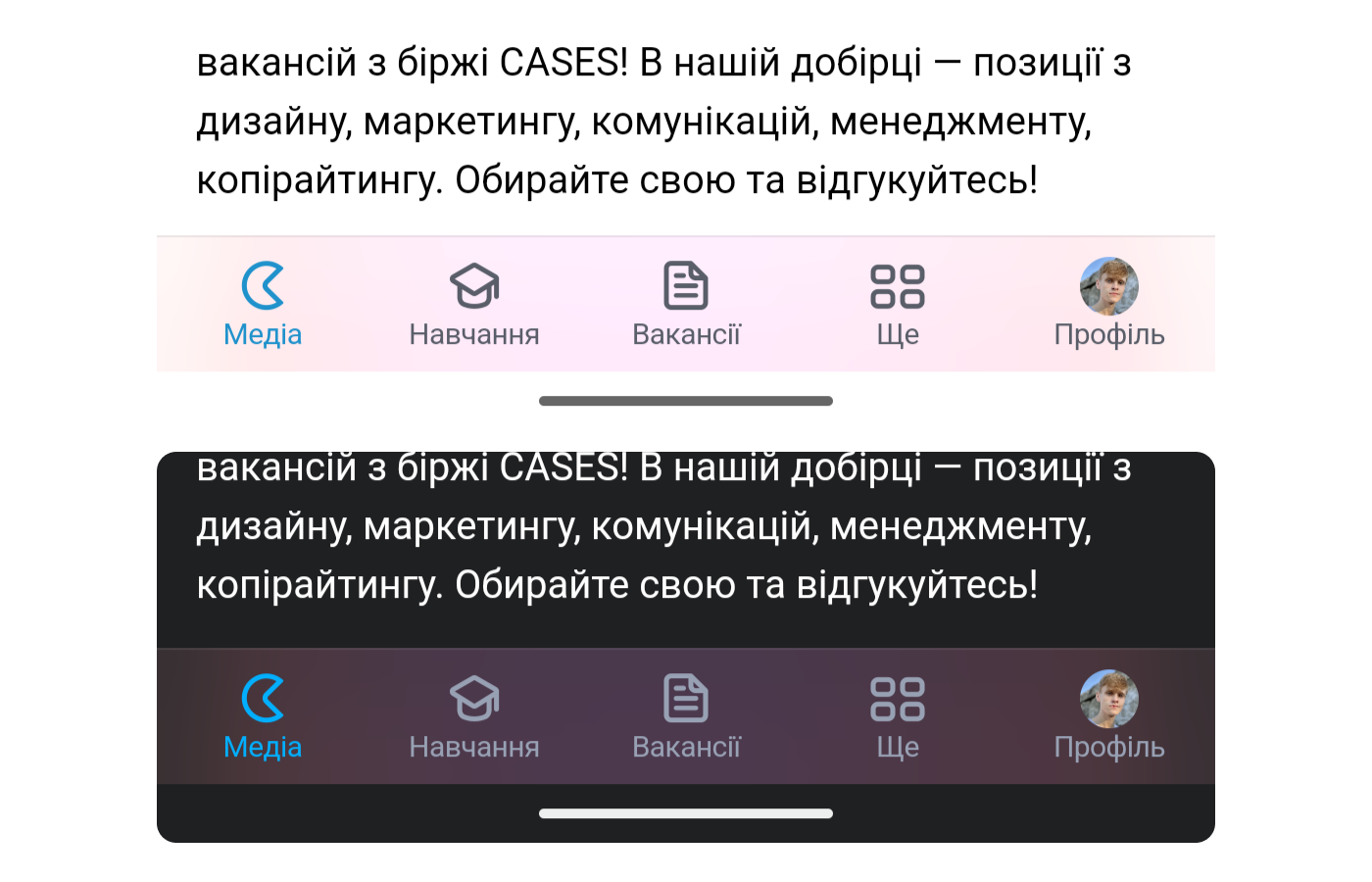
І почнімо ми з головної відмінності у мобільній версії — у світлій темі нижня панель навігації світла, а не темна, як у стаціонарній. Це звучить досить дивно, однак візуально це сприймається дуже приємно. Також ця панель стала напівпрозорою з приємним розмиттям заднього фону і при цьому воно досить помітне як у світлій, так і у темній темі.

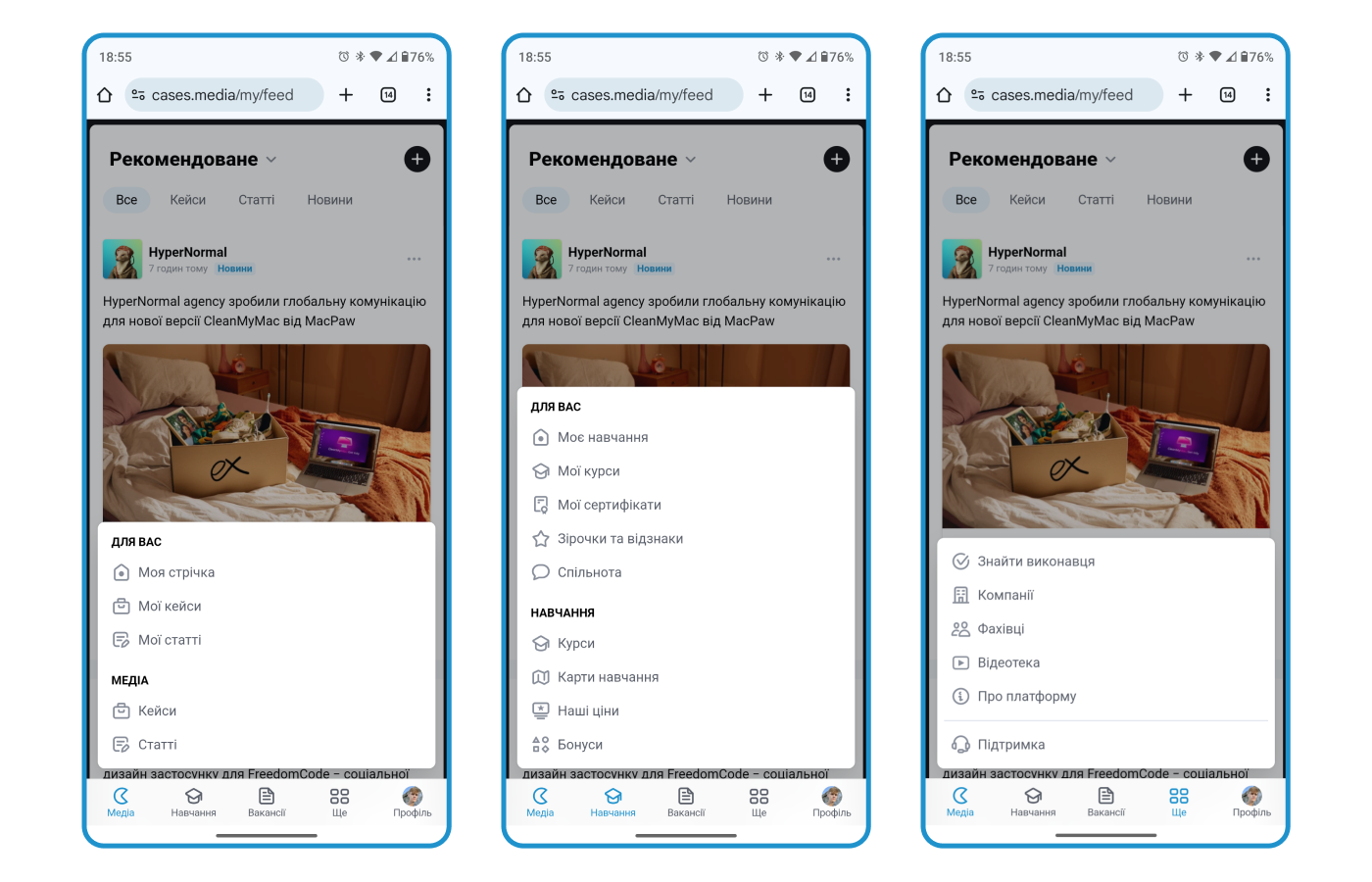
Оскільки це мобільний пристрій, очевидно, що тут пункти меню будуть перероблені. До прикладу, сповіщення у нас тепер розташовані у розділі «Профіль», а центр підтримки у розділі «Ще». Але попри все це, схожа ієрархія зі стаціонарною версією все ще залишається, тому ви не будете відчувати сильного дисонансу, коли перейдете на мобільну версію.
Але найголовніше, що мені тут сподобалось так це те, що тут немає жодних проблем з порожнім простором і весь контент на екрані займає рівно стільки місця, скільки й потрібно. І розв'язання цієї проблеми досить просте — бокова навігація перетворилась на виїжджаюче меню. А завдяки грамотному сортуванню пунктів, воно не відчувається перевантаженим.

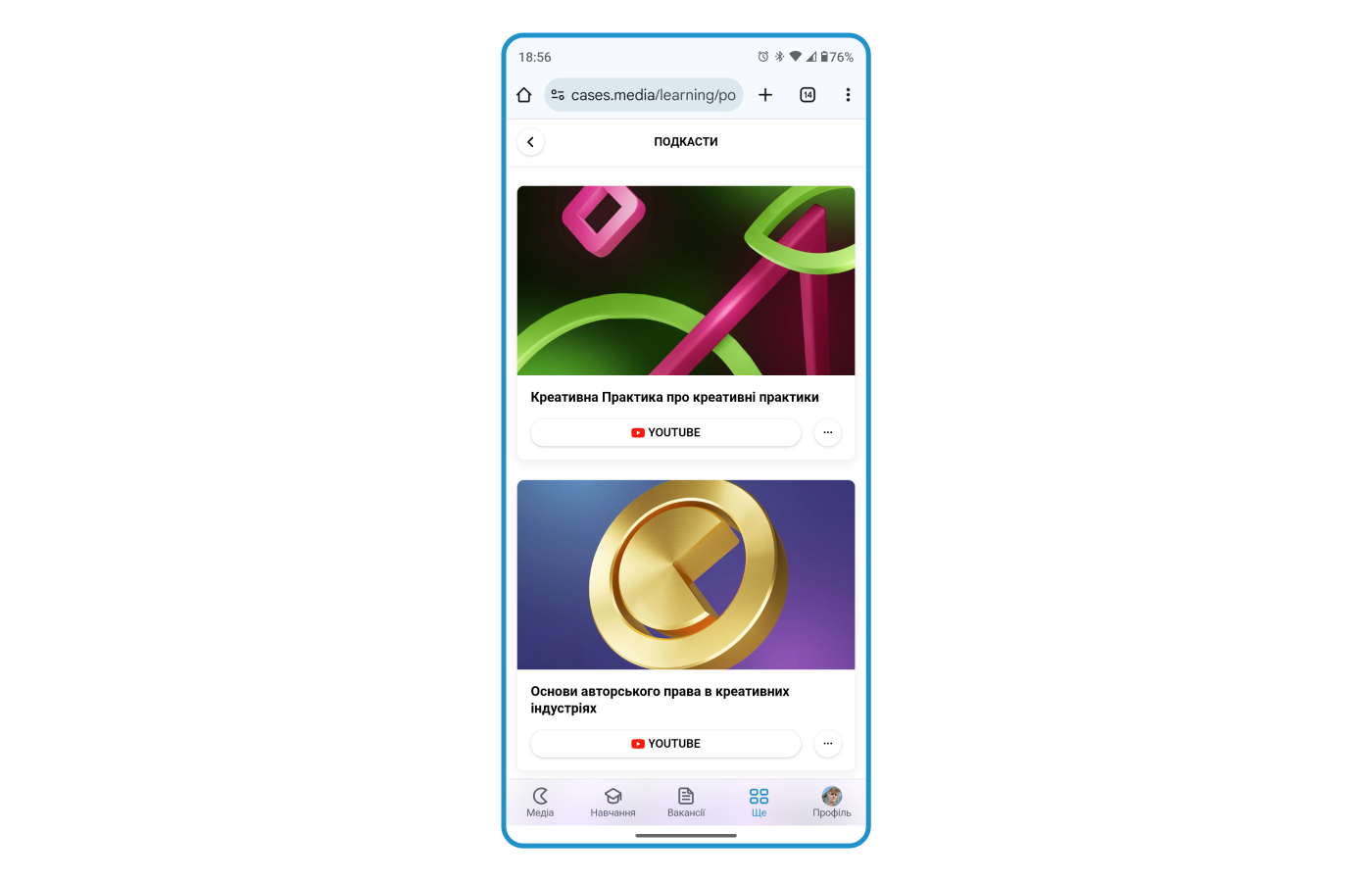
Навіть сторінка подкастів тут виглядає дуже добре, оскільки кожен подкаст тут повністю заповнює ширину сітки.

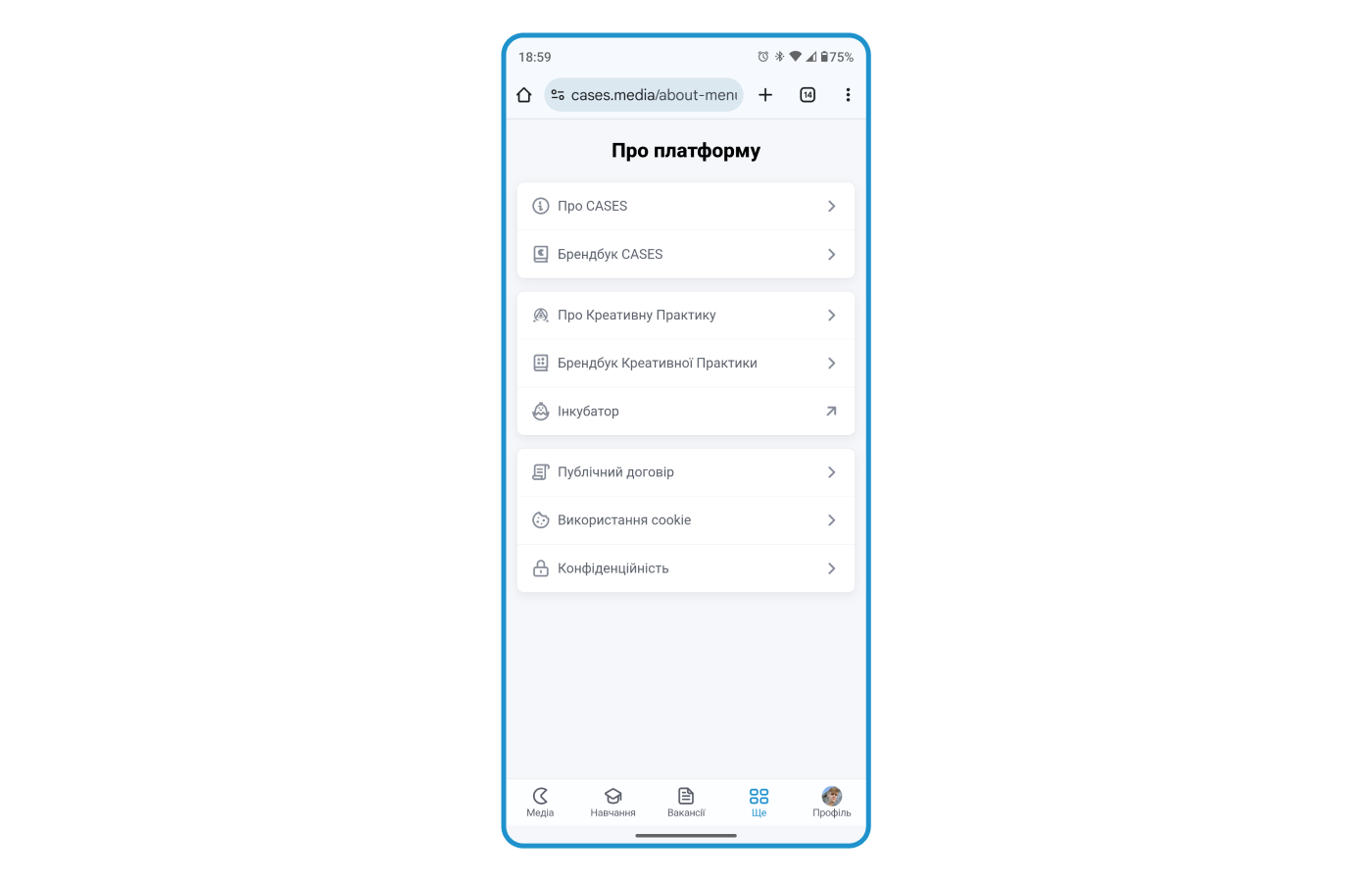
А елементи, що не змогли влізти у виїздне меню, відображаються в окремій сторінці, кожен з яких має власну іконку і гарно погрупований, як, до прикладу, це реалізовано на сторінці «Про платформу».

І як ви вже зрозуміли, мобільна версія мені сподобалась навіть більше — вона більш продумана, гарніша завдяки ефекту розмиття нижньої навігаційної панелі й тут немає проблем з порожнім простором.

Трохи приємних дрібниць
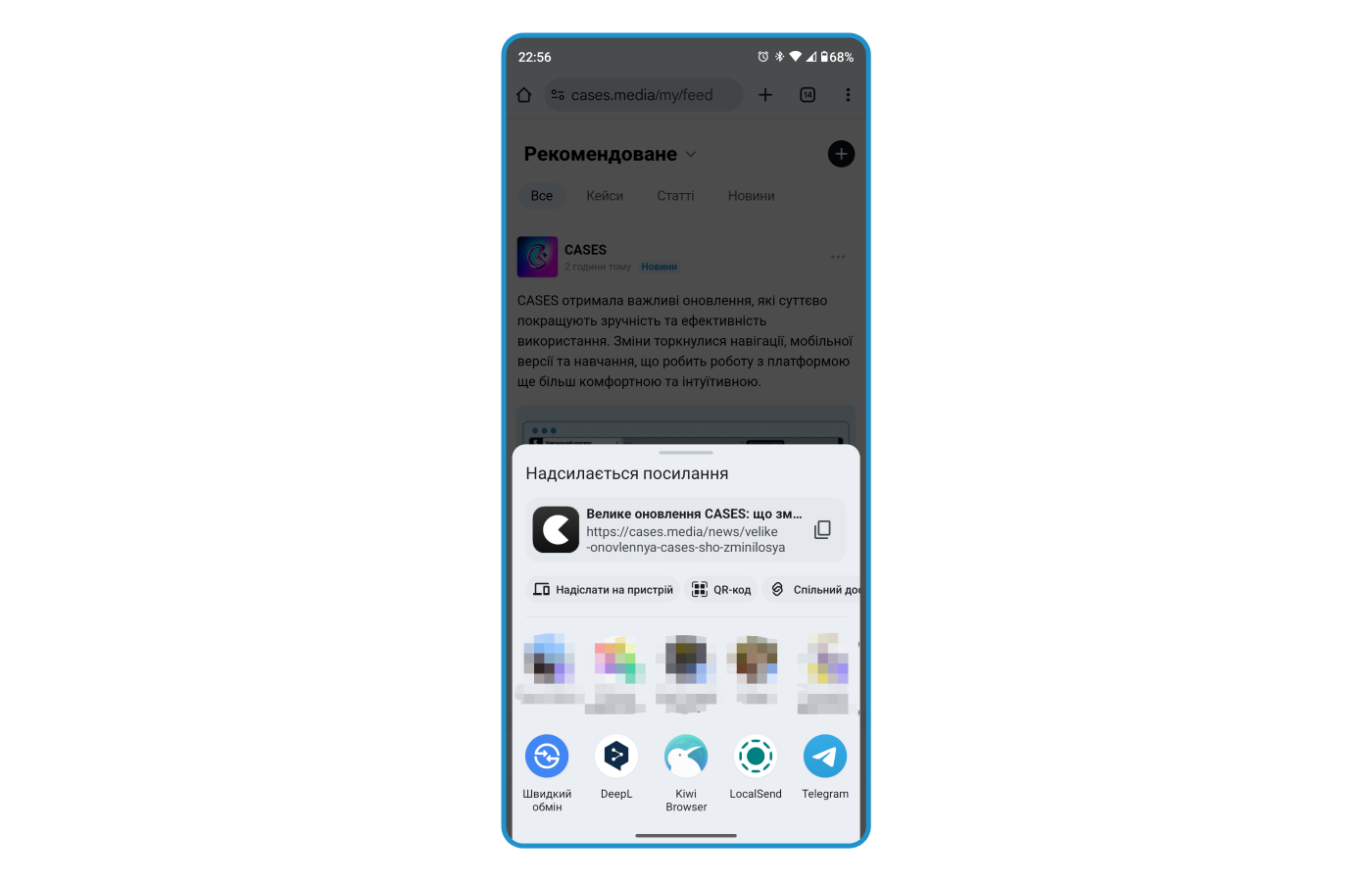
CASES замінив контекстне меню "Поділитись" на системне. Це дуже зручно на всіх платформах, окрім Windows, де функціонал цього меню обмежений.

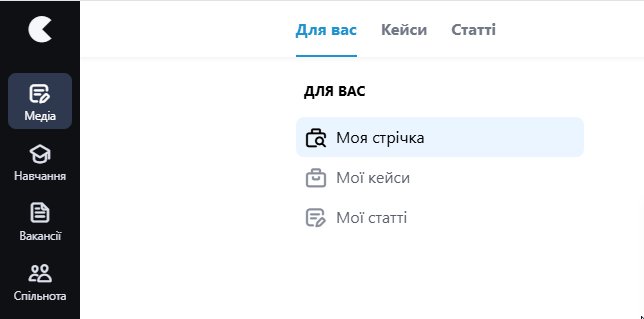
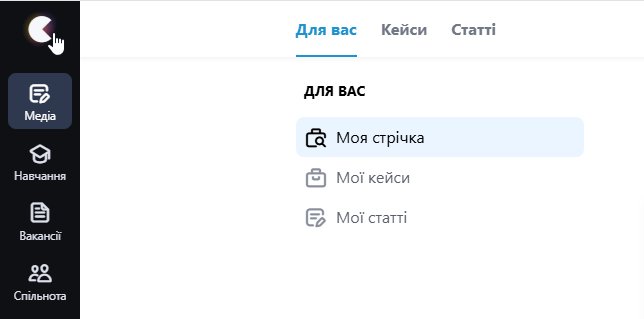
І ще одна малопомітна дрібниця, яку мені продемонстрували ще на Дизаріумі 2024 була в логотипі CASES. Коли ти на нього наводиш курсор, то навколо нього з’являється гарний градієнт.

А наступну деталь без приближення навіть не помітиш. У розділі «Про нас» на іконці, де зображена літера «і» замість крапочки стоїть логотип CASES.

На завершення
Після курсу «UX/UI. Просунутий рівень» я почав розуміти наскільки важким є процес запровадження якихось нових функцій у продукті, а особливо редизайну. Тому я уявляю скільки багато зусиль та нервів було витрачено на повне переосмислення навігації, яке дуже потребувало цього. Так, тут не все ідеально, та сама проблема порожнього простору буде актуальною ще деякий час, але я сподіваюсь, що в наступних ітераціях команда все виправить.
Я оглянув далеко не все, що міг, оскільки деяким функціоналом я або не користуюсь, або не маю до нього доступу, як, наприклад, до оновленої навігації зі сторони профілю компанії.
Мені дуже подобається як розвивається CASES і сподіваюсь, що у недалекому майбутньому ми зможемо побачити її серед лідерів на європейському ринку поруч з LinkedIn, Behance та Medium. І я дуже сподіваюсь, що зможу стати частиною цієї неймовірної команди.
А що думаєте про це оновлення Ви? Пишіть свої враження у коментарях, буде дуже цікаво почитати.
А якщо ви дочитали до цього моменту, значить вам точно була цікавою моя стаття. Тому, якщо ви хочете, щоб я і надалі міг радувати вас новими матеріалами, можете підтримати мене своїм донатом на ось цю банку.
А ще підписуйтесь на мій телеграм-канал, щоб не пропустити різні новини пов’язані з моїми статтями та новинами зі світу технологій.
Також, не забувайте підтримувати нашу армію, адже лише вони можуть забезпечити краще майбутнє та мир у нашій країні.
Дякую усім за увагу❤️
