Webflow Tutorial #3. Елемент <Section>

В цьому туторіалі, я розповім про елемент <Section>, його роль у веб-структурі та дефолтні значення у Webflow. Розповім, як додати секцію та дам базові рекомендації зі стилізації, які ти зможеш використати у своєму проекті.
Як використовувати елемент <Section>?
Використовуй секцію <Section> для створення окремих блоків контенту. Рекомендую створювати нову секцію, щоразу, коли тобі потрібно зверстати новий блок інформації (наприклад: стартовий екран, це одна секція, блок з продуктами – ще одна секція, блок з перевагами продукту – третя секція). Не слід верстати декілька екранів в межах однієї секції, оскільки таким чином тобі важче буде працювати з адаптивною версткою. Виняток становлять однотипні блоки, які повторюються на всій сторінці, наприклад блог-пост. В інших випадках, краще розбивай свій контент на умовні блоки, які структуруй за допомогою елементу <Section>.
Як додати секцію?
Ти можеш додати елемент <Section> за допомогою панелі елементів <Elements panel> (або скористайся шорткатом "A").

Дефолтні значення елементу <Section>
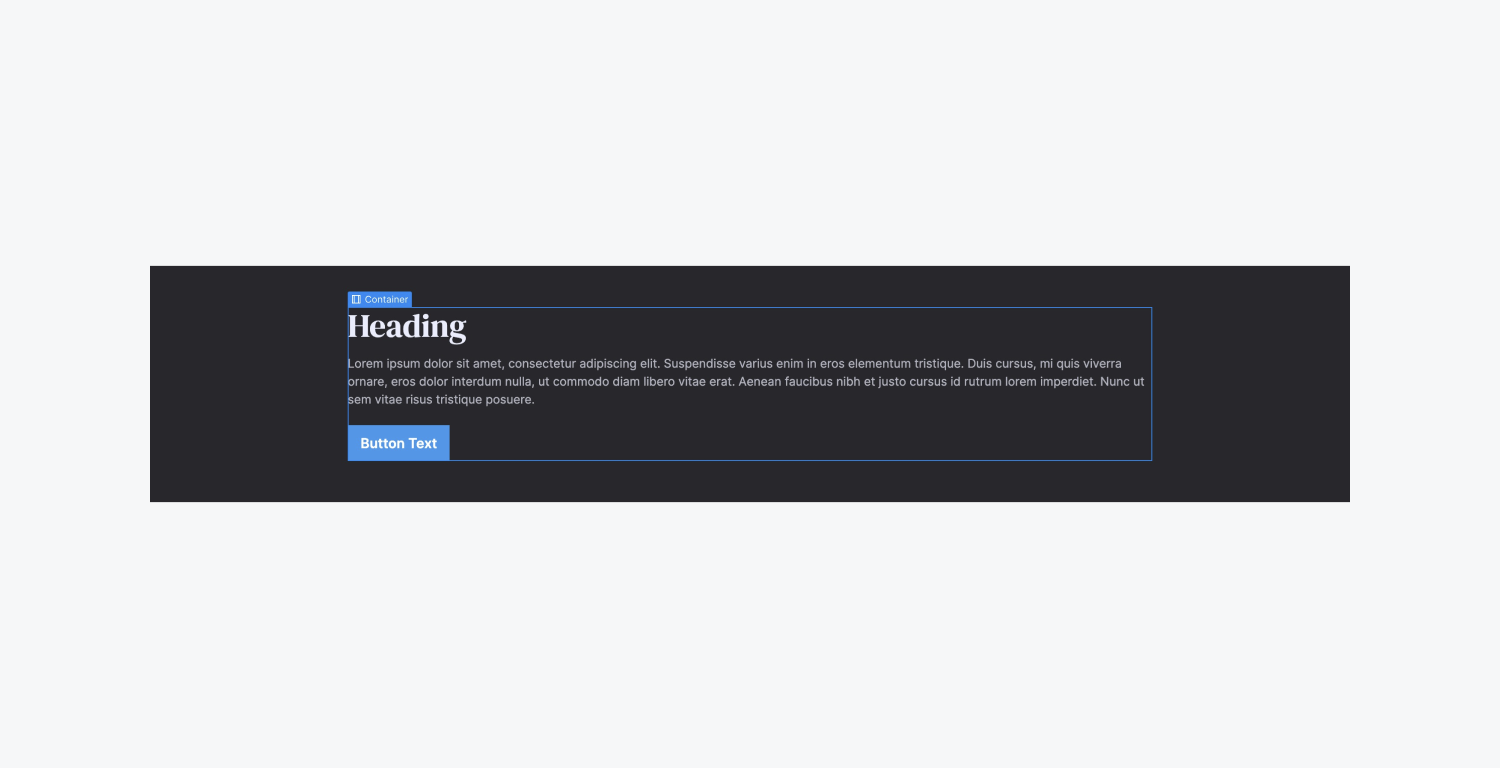
За замовчуванням секція займає всю всю ширину <body> (див. попередній туторіал про <body>) та не містить внутрішніх відступів, тобто padding. Якщо ти хочеш, щоб твій контент був відцентрований та мав відступи від країв екрану, я рекомендую додати до секції елемент <Container> і вже налаштувати padding саме для цього елементу. Наприклад спробуй такі налаштування: max. width: 1200px, padding: 20px з обох сторін, при цьому widht та height залиш <auto>, щоб контейнер залишався адаптивним.
Таким чином, ти задаш максимальну ширину для свого контенту в межах контейнеру, що дорівнюватиме не більше ніж 1200px. Відповідно таке ж значення буде доступне для перегляду і користувачам.
Тобто всі параметри, які ти задаєш у панелі стилів, браузери зчитують з твого коду, відображаючи для кінцевих користувачів та відвідувачів сайту.

Стайлинг елементу <Section>
Висота секції автоматично підлаштовується під її вміст – по мірі додавання елементів секція стає вищою. Ти міг помітити, що коли додаєш секцію, то на канвасі вона має дефолтну висоту і вона змінюється одразу, як ти починаєш додавати елементи всередину секції, або якщо ти задаєш кастомну висоту чи додаєш padding зверху та знизу.
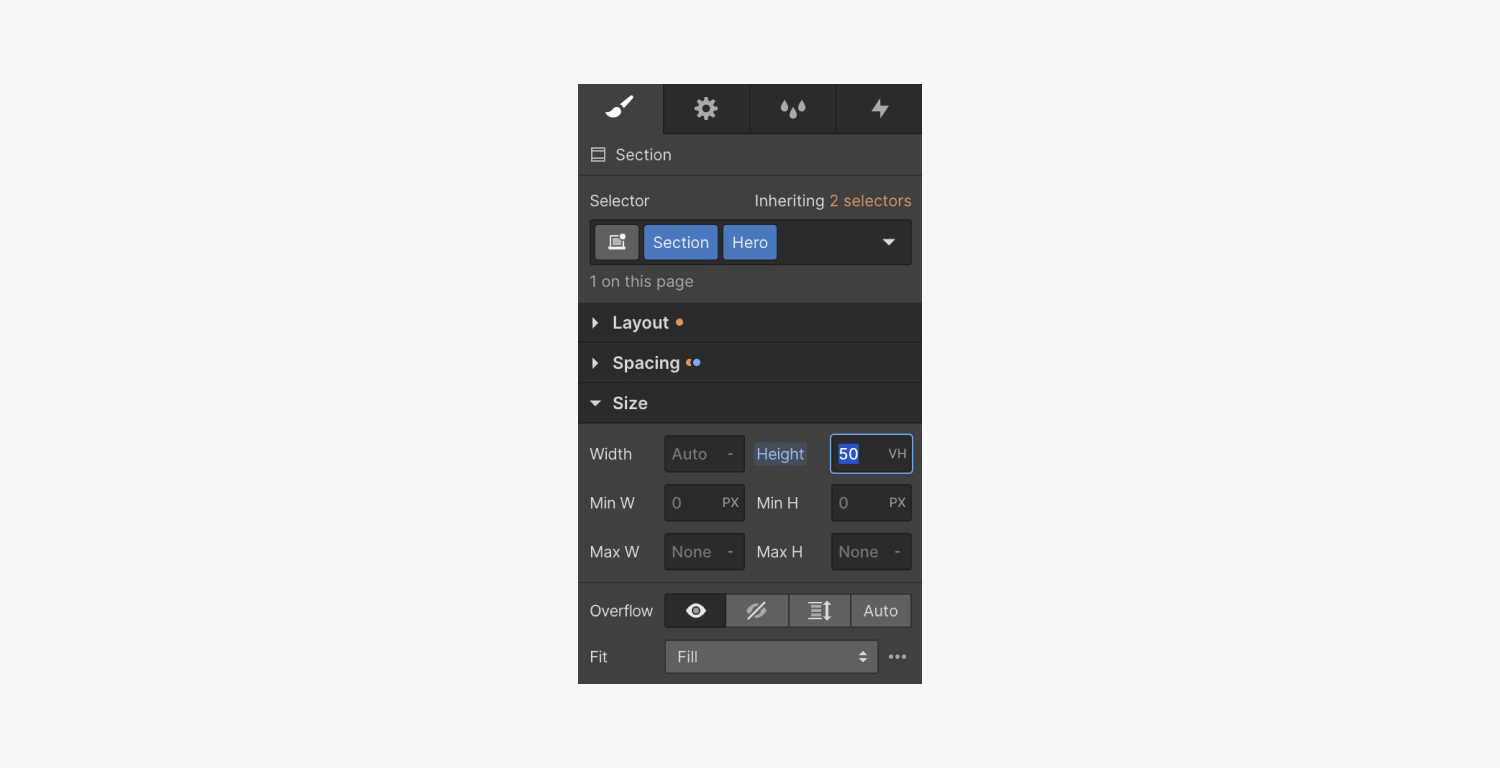
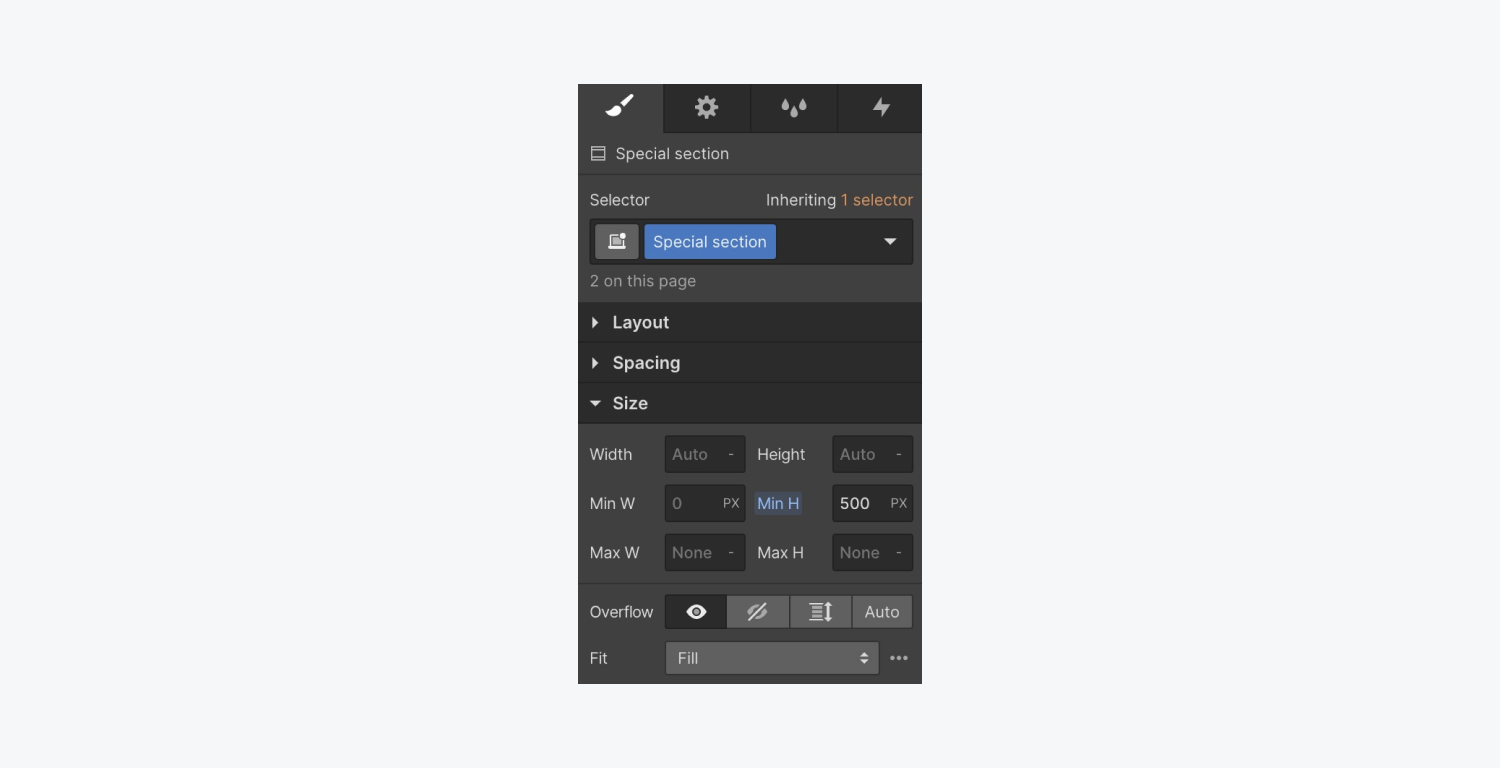
Отже, ти можеш стилізувати висоту секції, шляхом встановлення користувацьких значень. Скажімо, ти працюєш над <hero section> (стартовий екран сайту) і тобі потрібно, щоб він займав рівно один екран, незалежно від того, на якому пристрої користувач переглядатиме сторінку. То як ти це можеш зробити, завдяки налаштувань параметрів <Section> у Webflow? У параметрі <height> введи юніт 100VH (Viewport height - висота вікна перегляду, тобто девайсу на якому користувач переглядає сайт; це умовний юніт, який використовується у веб-дизайні; 100VH дорівнює 100% висоті екрану). Ти також можеш використати будь-яке інше значення в межах цього юніту, наприклад 50VH, що дорівнюватиме 50% висоти екрану користувача.

Якщо тобі не потрібна фіксована висота чи ширина секції, то залишай парметри <width> та <height> зі значенням <auto>. Це дозволить секції адаптуватися до контенту, не обмежуючи свою висоту чи ширину.
Ти також можеш контролювати ряд інших параметрів, які дають можливість додатково стилізувати твій елемент <Section>. Наприклад, ти також можеш змінити колір секції, щоб таким чином виокремити конкретний блок.
Збереження параметрів в межах класу
Всі перераховані вище параметри та налаштування секції будуть зберігатися в межах класу. Цей клас може мати будь-яку назву, яку ти задаси, або таку, яку присвоїть їй система, якщо ти не ввів іншої назви. Дивися скрин нижче.

Базові налаштування для твого класу <Section>
Це параметри, які я рекомендую використовувати, однак від яких ти можеш вільно відходити в залежності від своїх завдань та потреб.
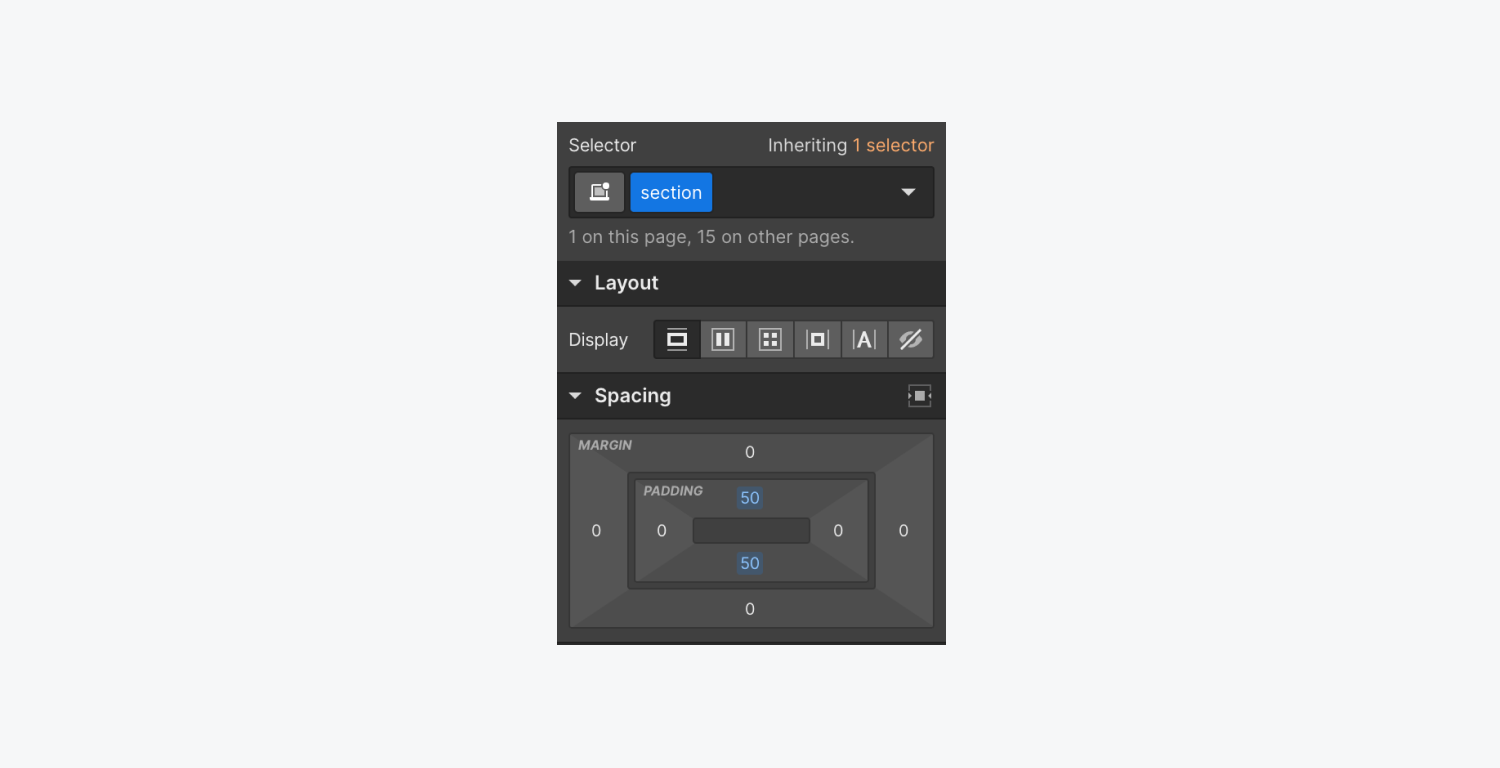
Налаштуй <padding> зі значенням 50px зверху та знизу, як на скрині. Завдяки цьому всі секції на твоїй сторінці матимуть однакові відступи між собою.
Відповідно твій контент та дизайн матиме достатньо white space, тобто вільного простору. Завдяки цьому, тобі не потрібно буде налаштовувати <margin> щоб відступити від попередньої секції. Внутрішній <padding>, який ти застосував до секції уже створить достатній простір.

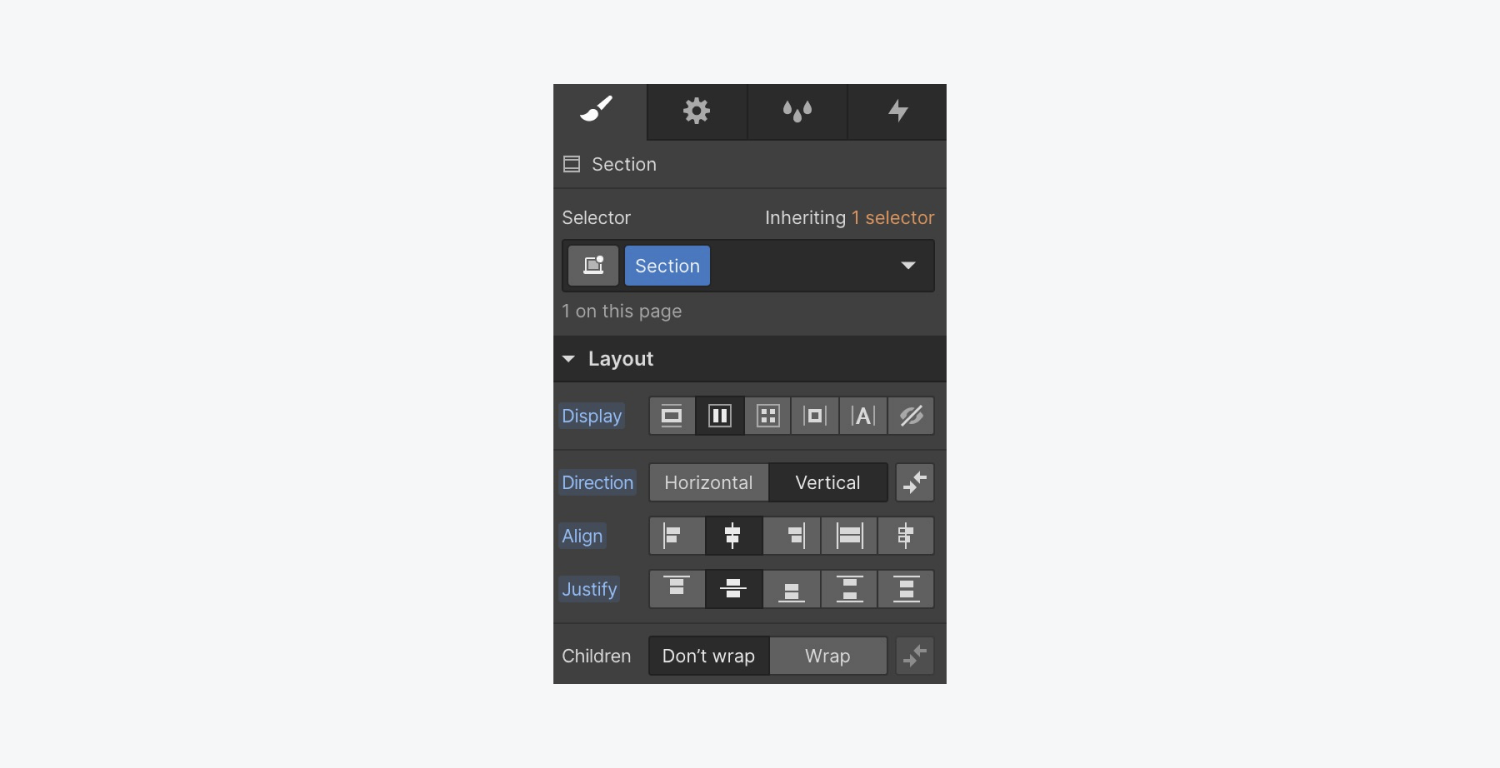
Для центрування контенту всередині секції, ти можеш використати модель <flex box>, та обрати для параметрів <align> та <justify> параметри по центру, як на скрині.

Підсумки
Сподіваюся туторіал був корисним і тепер ти знаєш, що таке <Section>, яка його роль у веб-структурі та які параметри тобі доступні для його редагування. Ти отримав рекомендації зі стайлингу, які зможеш використати у своєму проекті та поексперементувати з налаштуваннями.
Маєш запитання, напиши мені. Нижче залишу свої контакти, щоб ти швидше міг знайти мене в соцмережах та поділитися своїми думками чи задати питання.
Стеж за мною, навчайся основам веб-дизайну та Webflow:
