Webflow Tutorial #2. Елемент <Body>

В цьому туторіалі, я розповім про елемент <Body>, його роль у веб-структурі та дефолтні значення у Webflow. Також покажу, як покроково налаштувати HTML тег <All Body Pages> в інтерфейсі Webflow Designer та які його переваги з огляду на верстку та швидкість дизайн процесу.
Що таке <Body>?
Body - це базовий HTML елемент, що використовується при побудові веб-інтерфейсу. Якщо коротко, то це тіло вашого документу, до якого ви надалі додаватимете решту елементів. Це найвищий за ієрархією елемент у Webflow.
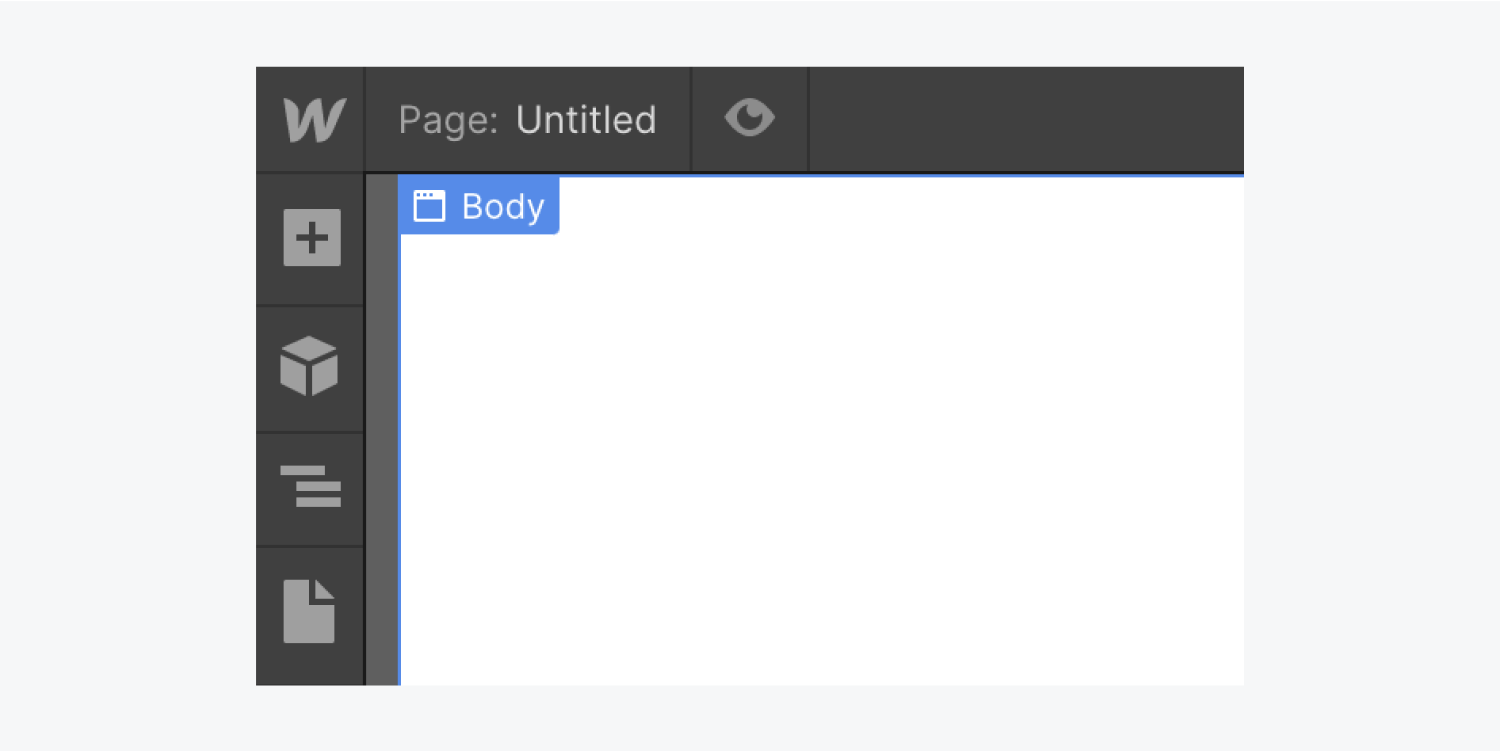
Використовуй Body щоб з легкістю керувати всіма елементами та вмістом свого сайту. Коли ти створюєш новий проект, ти починаєш з порожньої сторінки. Елемент Body за замовчуванням представлений на цій сторінці, як базовий елемент.
Щоразу, коли ти створюєш нову сторінку, ти автоматично створюєш елемент Body, до якого ти додаватимеш всі майбутні елементи та їх вміст. Будь-який елемент, який ти додаєш на сторінку, ти поміщаєш всередину елементу Body. Незалежно від того, скільки елементів ти помістиш в інші елементи, всі вони будуть частиною елементу Body.

Доступ до елементу <Body>
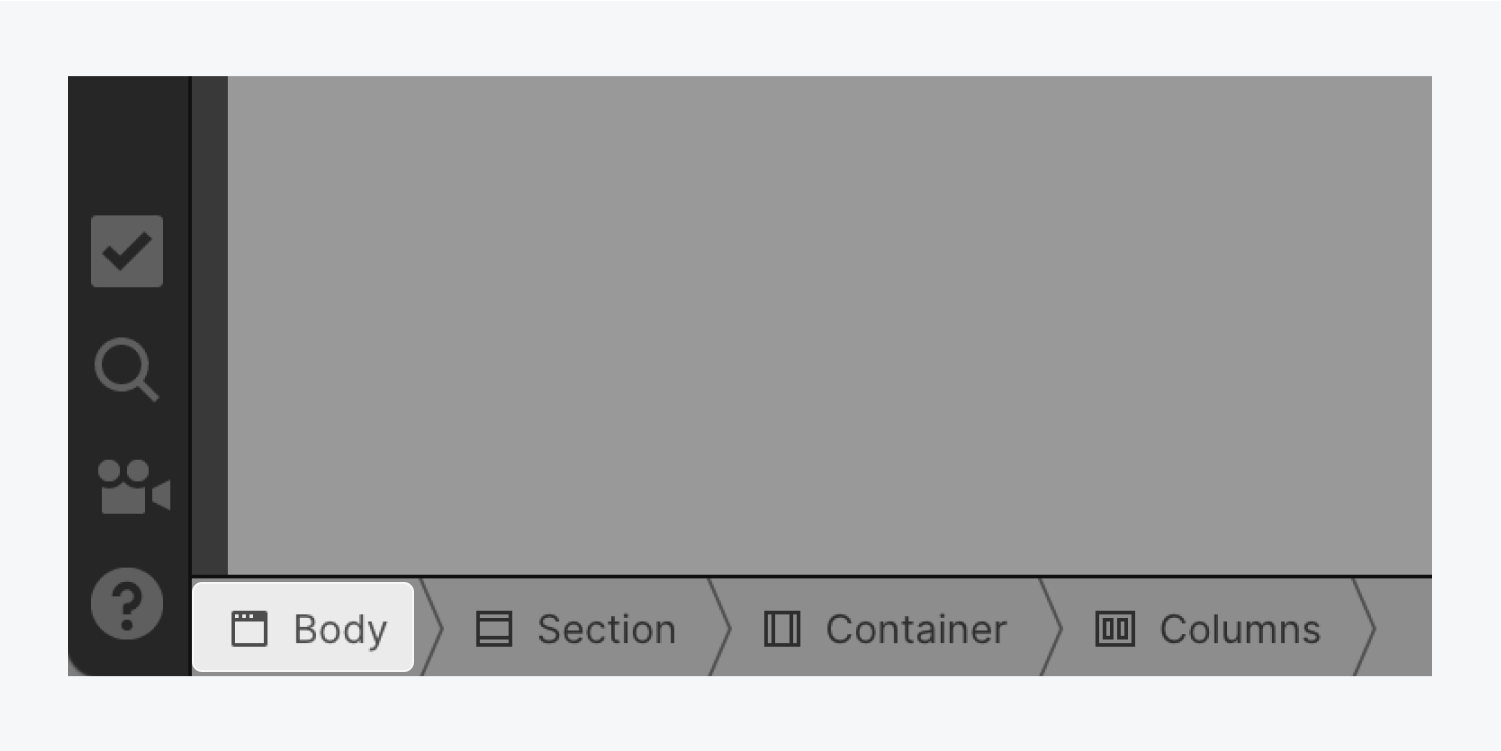
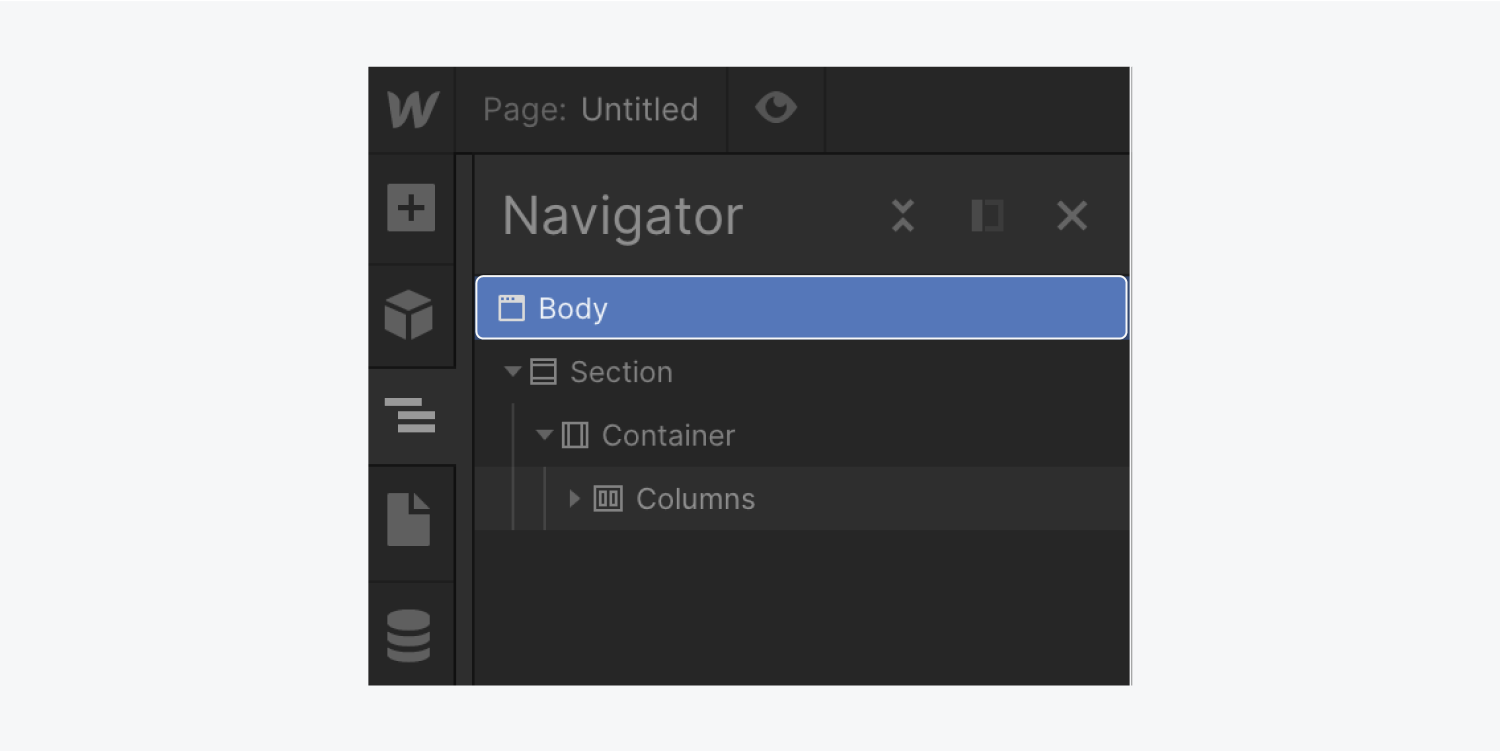
Щоб отримати доступ до елементу <Body>, скористайся нижнім навігаційним breadcrumb меню, або Навігатором, що знаходиться в правому сайдбарі (дивись скриншоти нижче). Оскільки <Body> є початковим базовим елементом веб-структури, його не можна видалити чи перемістити по ієрархії, помістивши його всередину іншого елементу.


Стилізація елементу <Body>
Як і будь-який інший елемент, ти можеш стилізувати елемент Body за допомогою класів, і ти можеш використовувати той самий клас для стилізації цього елементу на решті сторінках свого проекту. Однак деякі параметри стилю недоступні для Body, включаючи властивості позиції та непрозорість.
Крім того, ти не можеш вказати кастомну ширину для елементу Body. Це обмеження пов'язане з тим, що браузер автоматично обробляє ширину Body. Однак ти завжди можеш вказати ширину для інших елементів, наприклад додавши в тіло сторінки блоки Sections, Containers, Columns, Grids чи Div.
Будь-який вміст, ширина якого перевищує видиму область, буде переповнювати елемент Body, що призведе до горизонтального скролінгу (прокручування), якого тобі слід уникати.
Налаштування тегу Body
Ти можеш скористатися HTML тегом <Body (All Pages)> щоб стилізувати Body для всіх сторінок свого проекту. Це зекономить тобі час та дозволить систематизувати та зберігати твої параметри в межах одного тегу та застосовувати його до всіх сторінок, не налаштовуючи один і той самий елемент щоразу ти додаватимеш нову сторінку.
Як налаштувати тег <Body All Pages>. Покрокова інструкція:
Перейди до панелі стилів (або натисни "S" на клавіатурі)
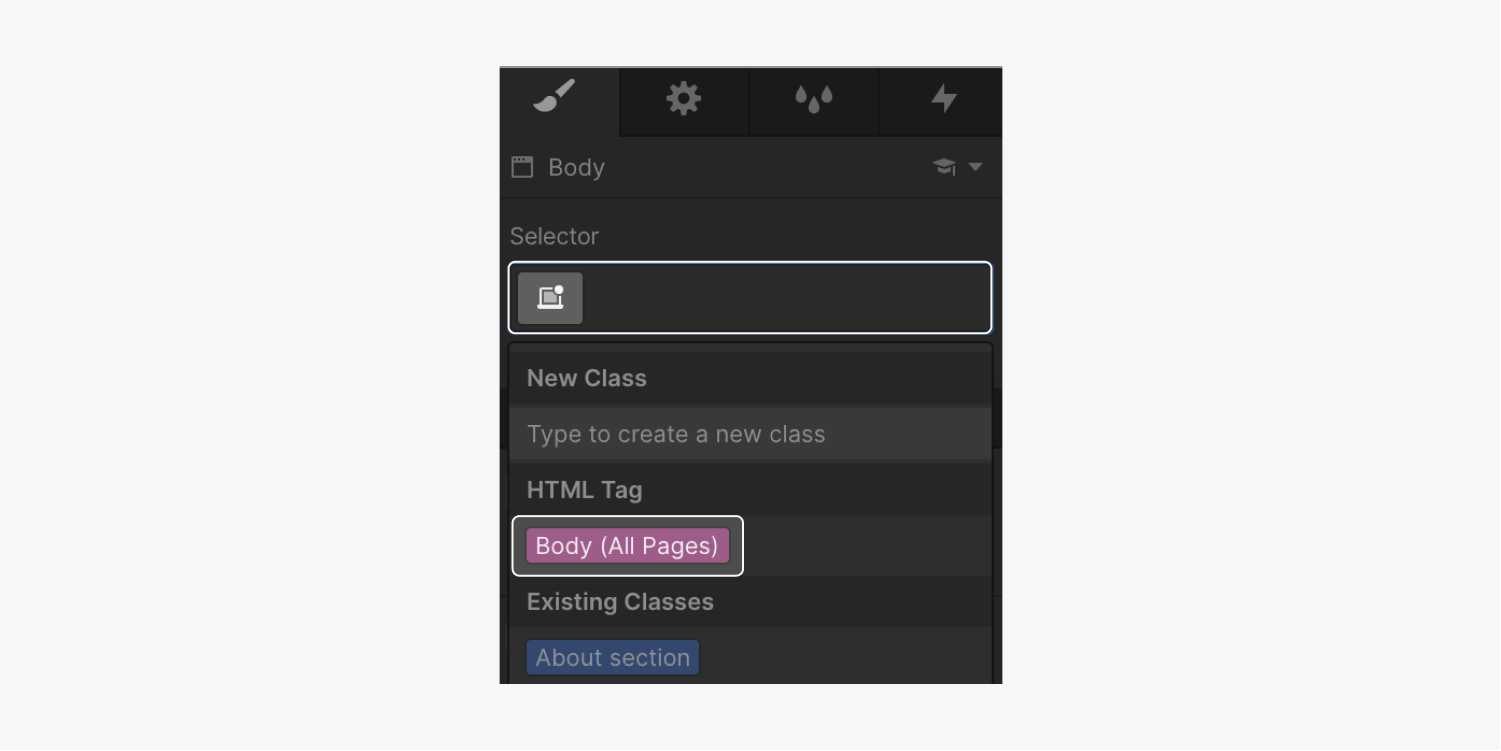
Клацни усередині поля Selector
Оберіть тег `Body (All Pages)` у меню HTML Tag
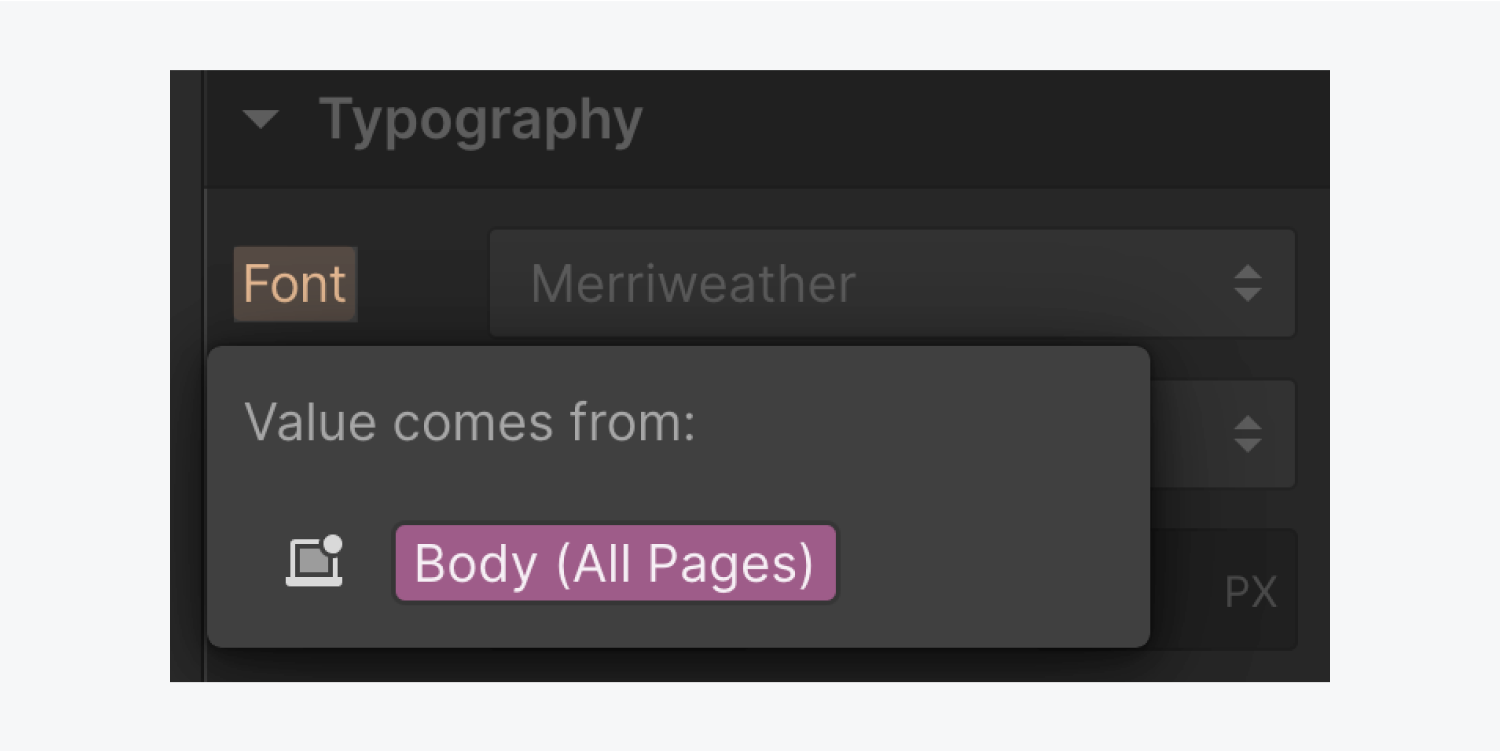
Стилізй свій Body елемент


Окрім зміни шрифту ти також можеш обрати базовий колір тексту для свого проекту, задати дефолтне значення типографіки в пікселях, наприклад 16px чи 21px тощо.
Якщо у будь який момент тобі потрібно змінити розмір базового тексту чи то змінити шрифт, бо так попросив клієнт, то ти це можеш з легкістю зробити, оновивши параметри тегу Body. Як тільки ти застосуєш нові значення та параметри, ці зміни застосуються до всього сайту. Тобто тобі не потрібно на кожній сторінці змінювати шрифт вручну. Круто правда?
Навіть, якщо тобі потрібно замінити шрифт на кастомний, достатньо його завнтажити до свого проекту, після цього зайти в Дизайнер, обрати елемент Body та змінити шрифт на той, який ти щойно завантажив до свого проекту. При цьому всі стилі заголовків та текстів, які ти задав для попереднього шрифту, наприклад <font weight> автоматично будуть розпізнані системою та застосуються до нової гарнітури. Тому завдяки HTML тегу Body більше не варто перейматись, що злетять стилі всіх текстових елементів і прийдеться вручну задавати нові.
Підсумки
Сподіваюся туторіал був корисним і тепер ти знаєш, що таке <Body>, яка його роль у веб-структурі та які параметри тобі доступні для його редагування. Також ти отримав покрокову інструкцію з налаштування HTML тегу Body (All Pages), яка дозволить тобі на старті задати дефолтні параметри для твого майбутнього проекту і швидко та легко змінювати їх при потребі, навіть на стадії фінального дизайну.
Маєш запитання, напиши мені. Нижче залишу свої контакти, щоб ти швидше міг знайти мене в соцмережах та поділитися своїми думками чи задати питання.
Стеж за мною, навчайся основам веб-дизайну та Webflow:
