
Брендинг, вебсайт та розробка каталогу платіжних провайдерів для фінтех компанії – PayAtlas

Мета
На початку розвитку стартапу PayAtlas мали тільки назву й ідеї. Тому ми взялися за дизайн логотипу й візуальної айдентики, розробку сайту та дизайн каталогу платіжних провайдерів.

Виклик
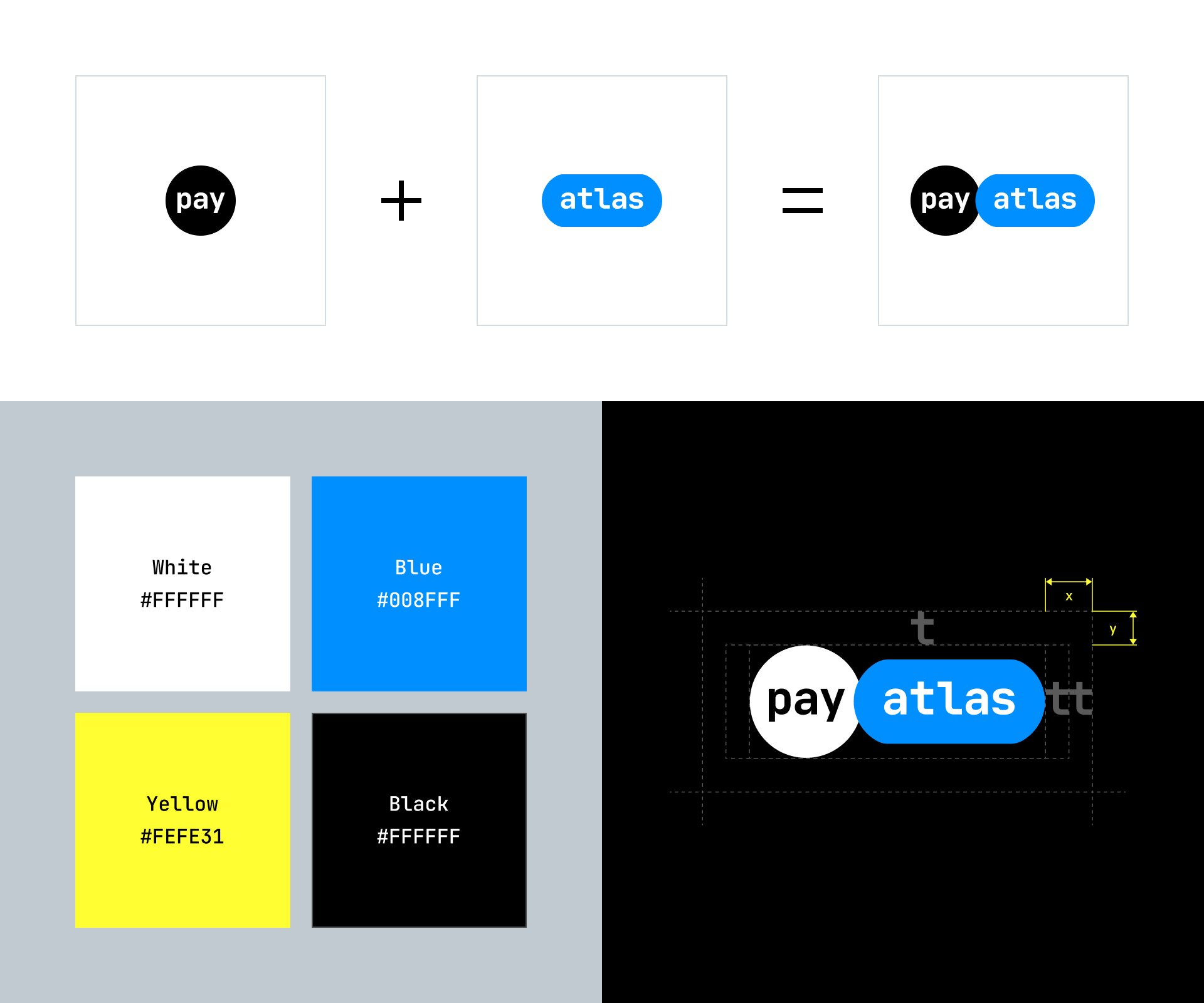
Нам треба було створити впізнаваний і сучасний логотип. Складність полягала в тому, щоб він відповідав традиціям домену Fintech, але клієнти не плутали його з фінтех-компанією.
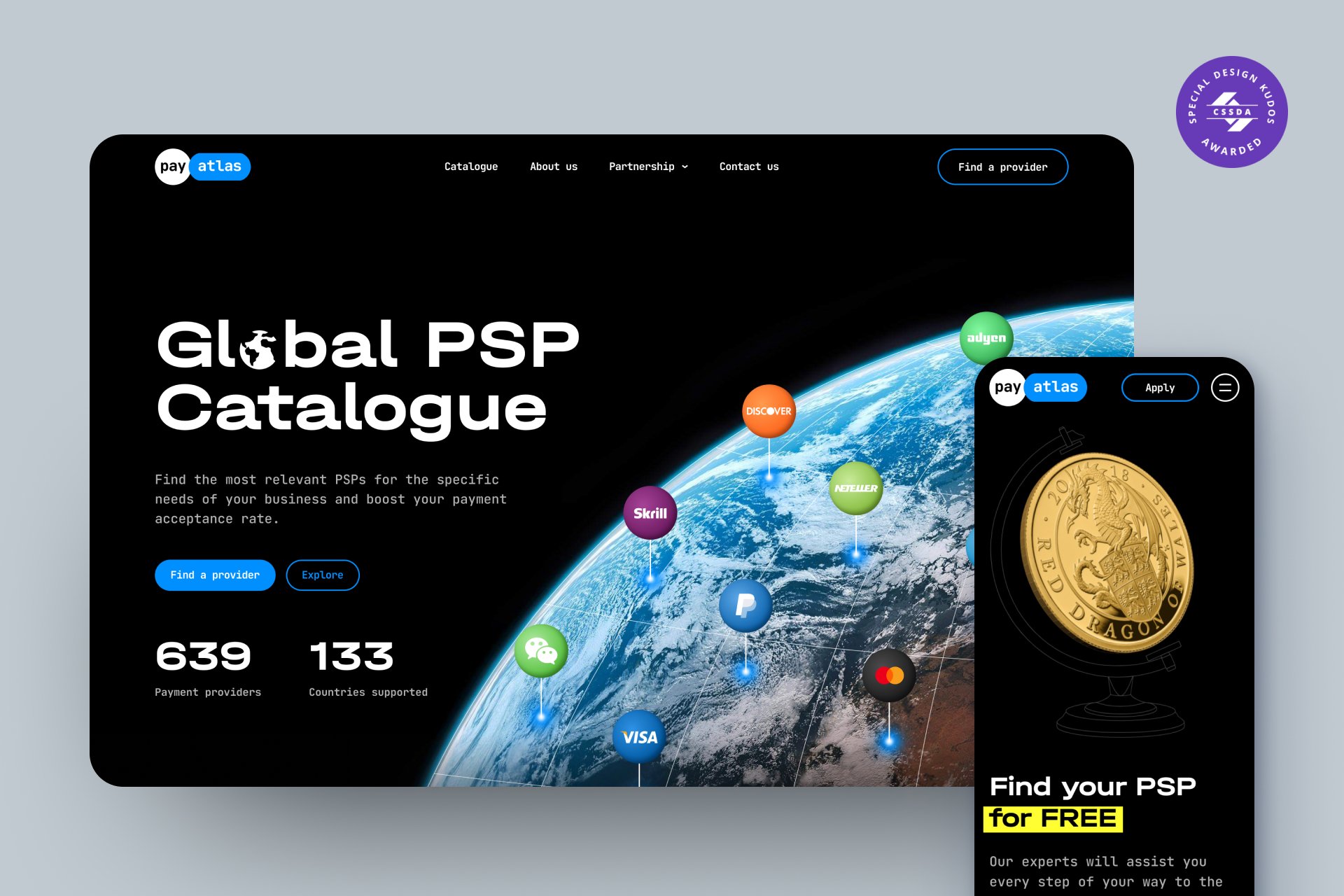
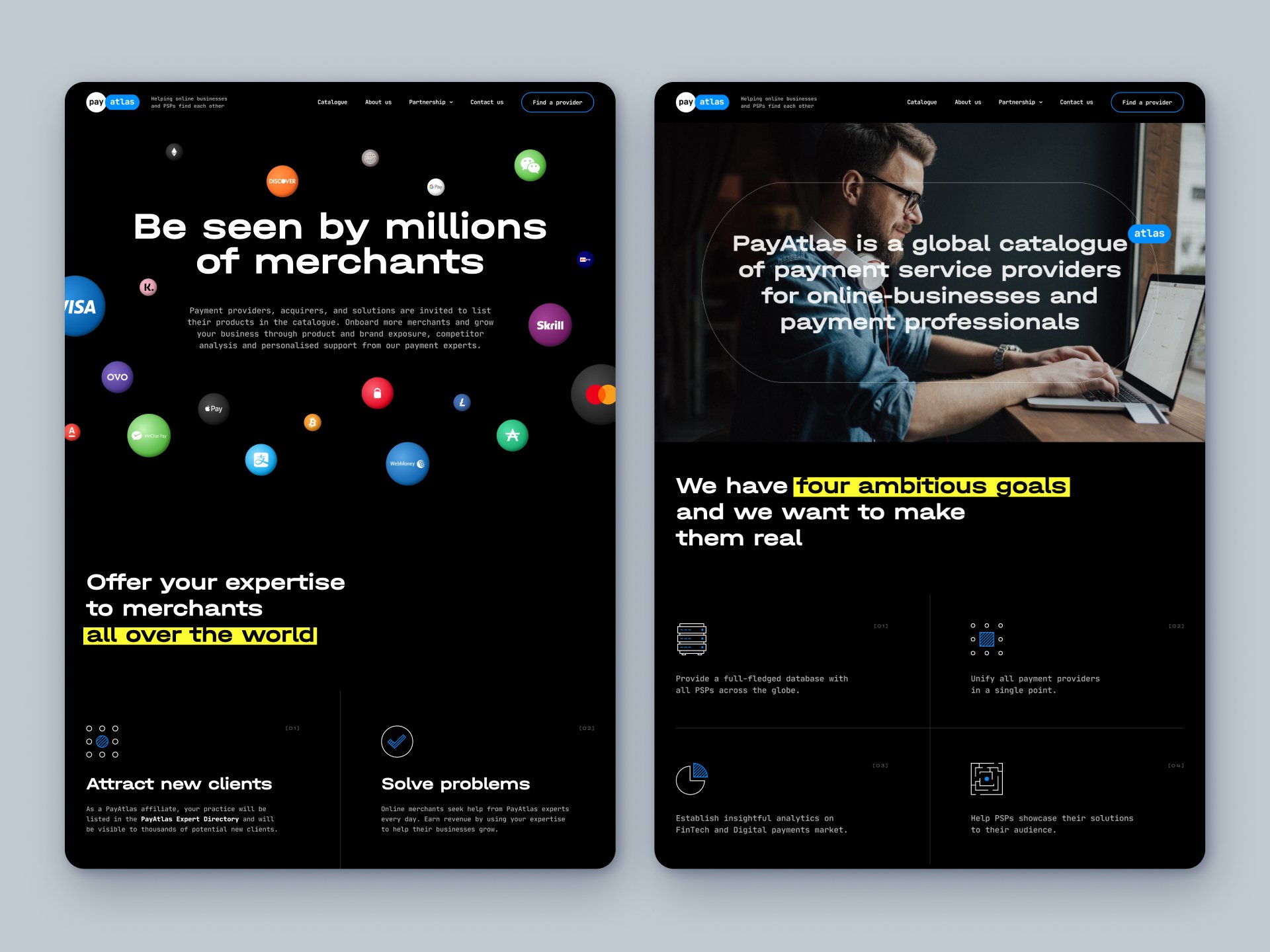
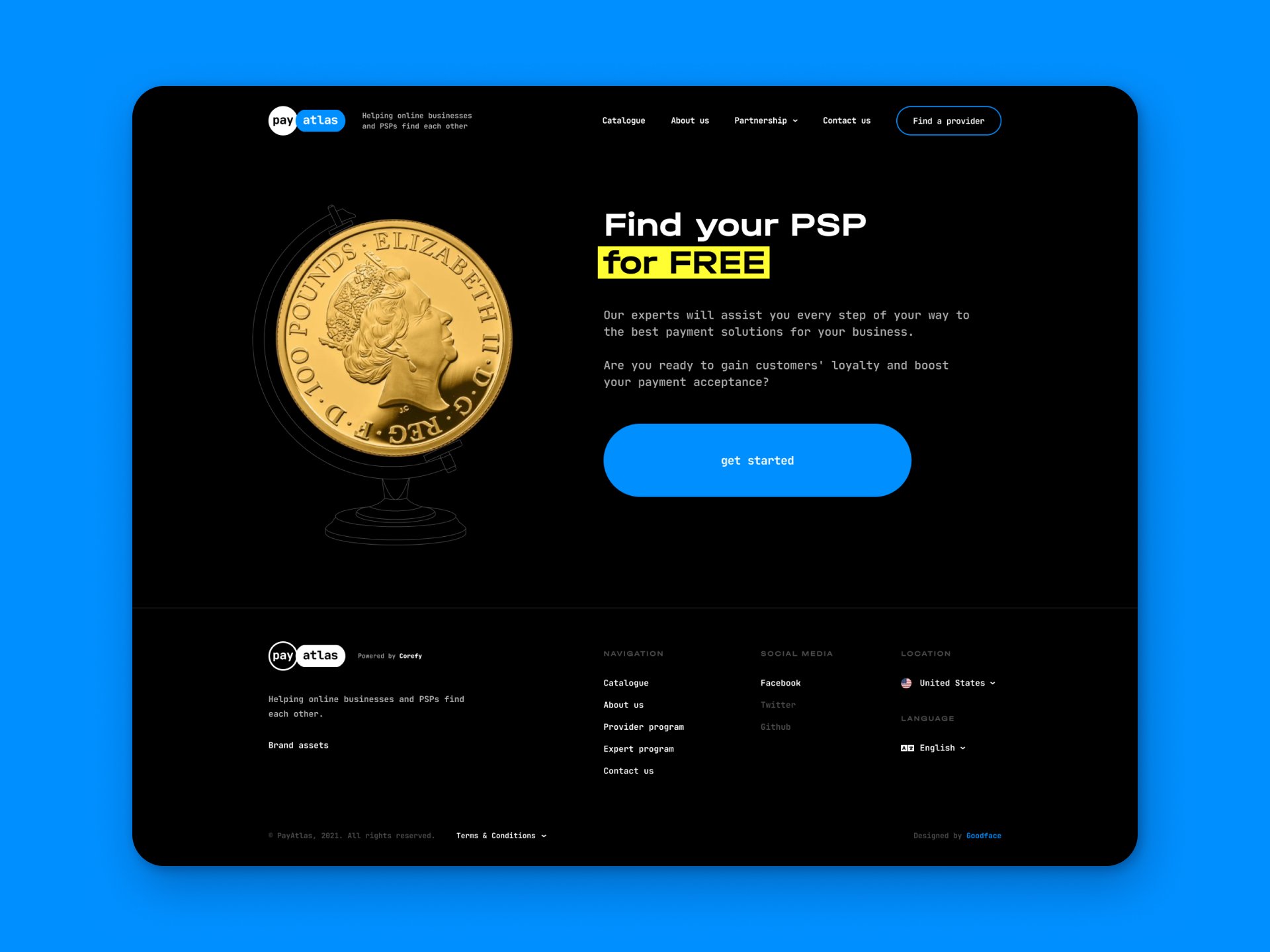
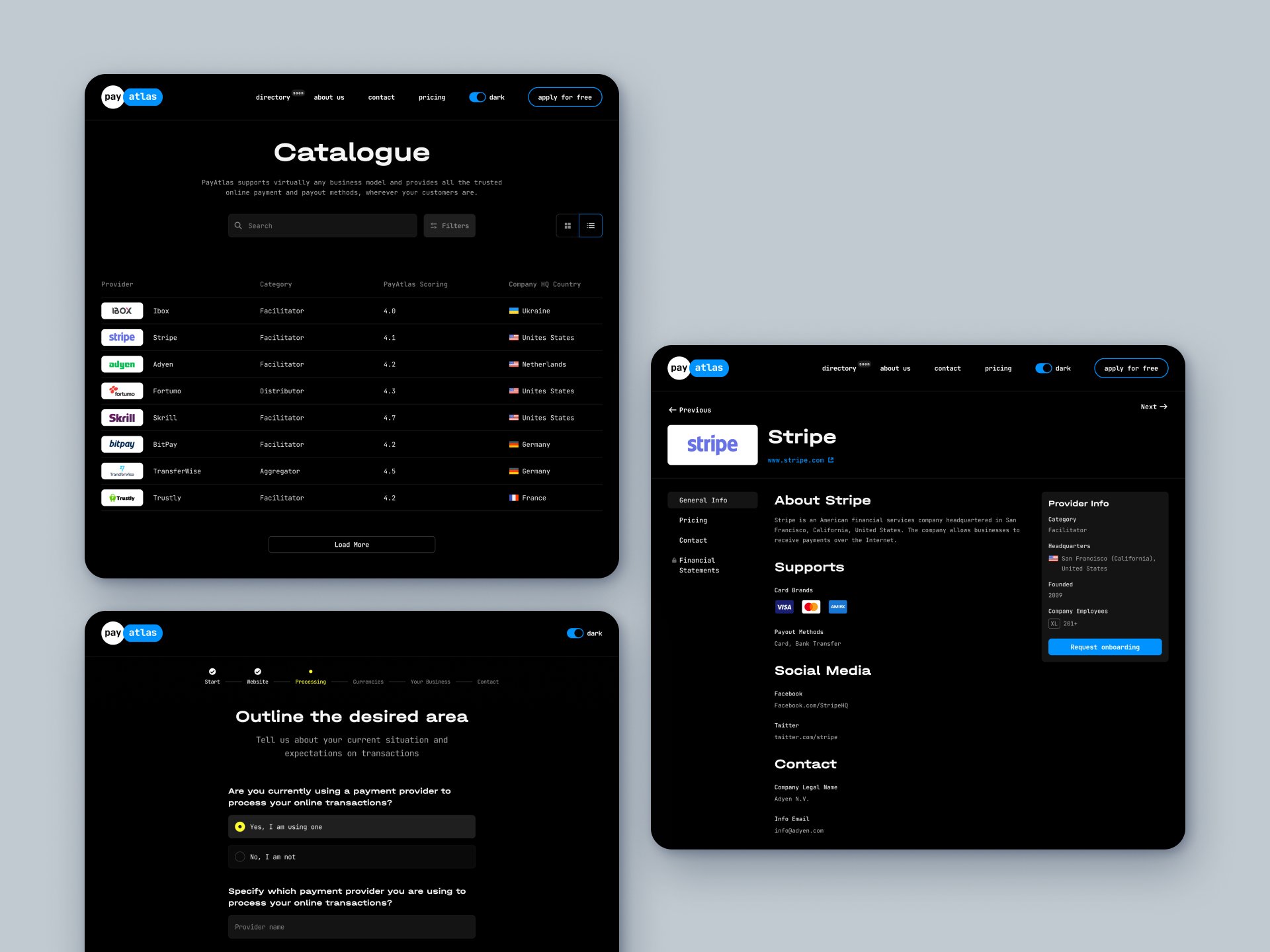
Наступним викликом було створення технологічного вебсайту, який би привертав увагу потенційних клієнтів. З можливістю реєстрації, проходження онбордингу та підбору платіжного провайдера для себе.
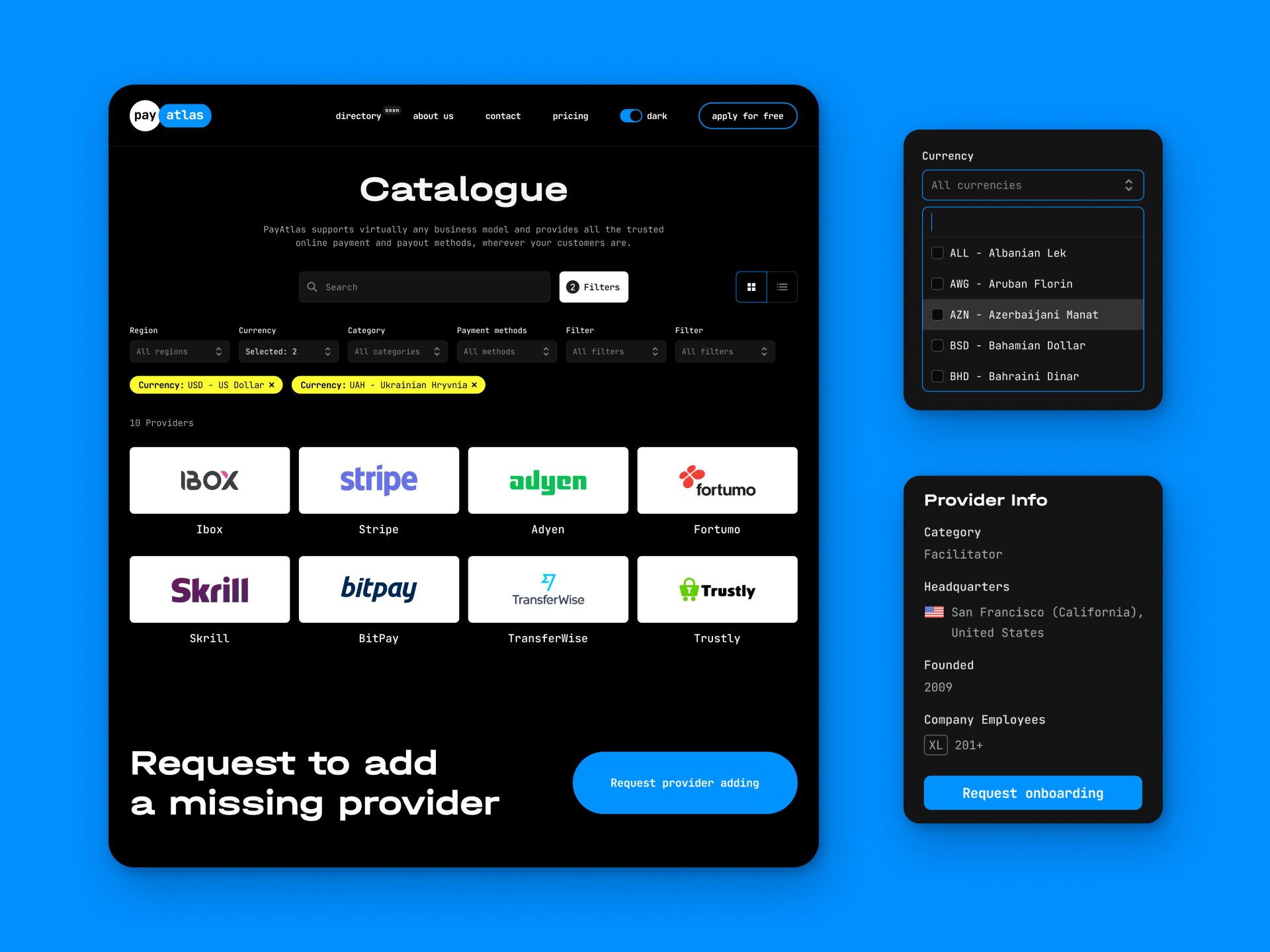
Ще один пласт роботи — створення зручного каталогу для підбору платіжного провайдера.


Рішення
Ми почали з дизайн-дослідження, під час якого з’ясували, які особливості фінтеху присутні в дизайні. Створили та презентували три концепції айдентики. Вони викликали бурхливе обговорення всередині команди клієнта. Врешті зупинилися на простому, але водночас нестандартному лого.



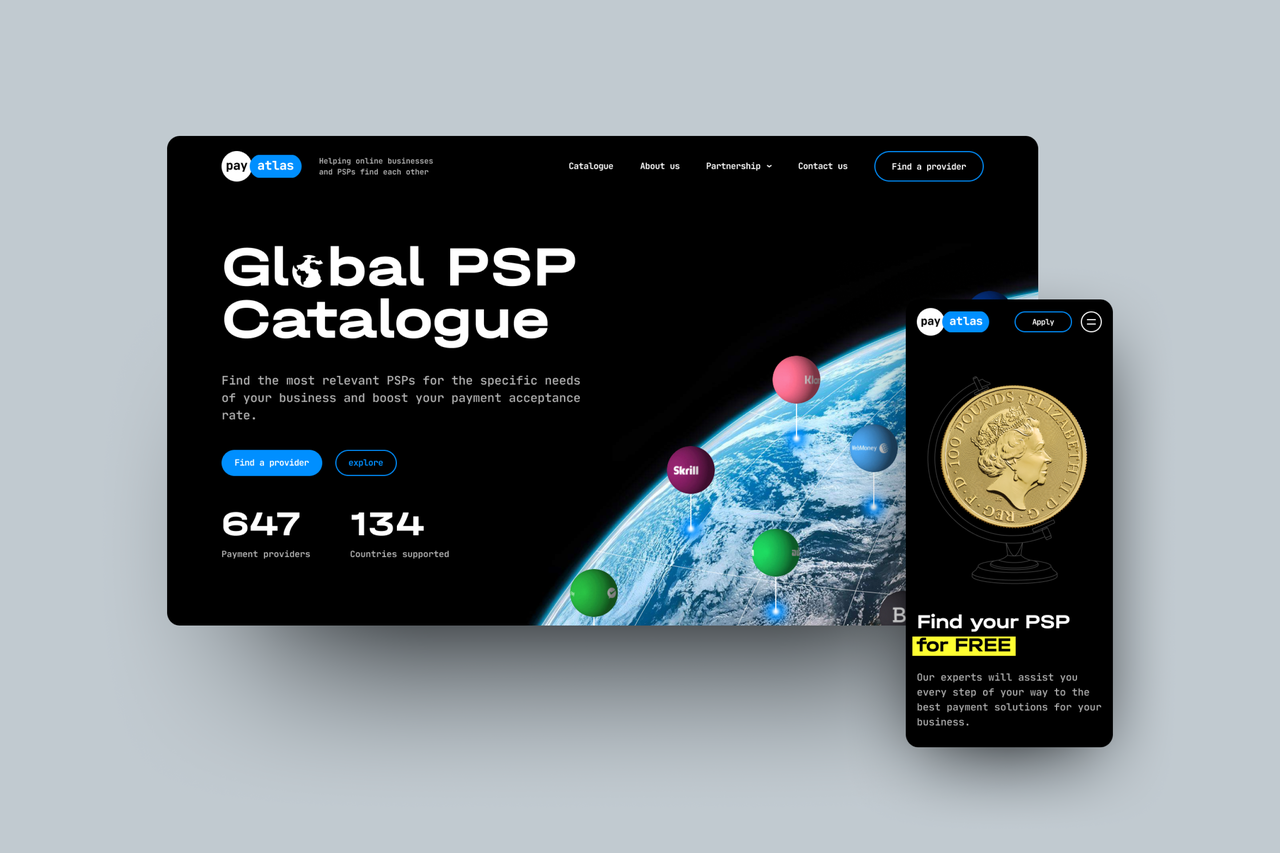
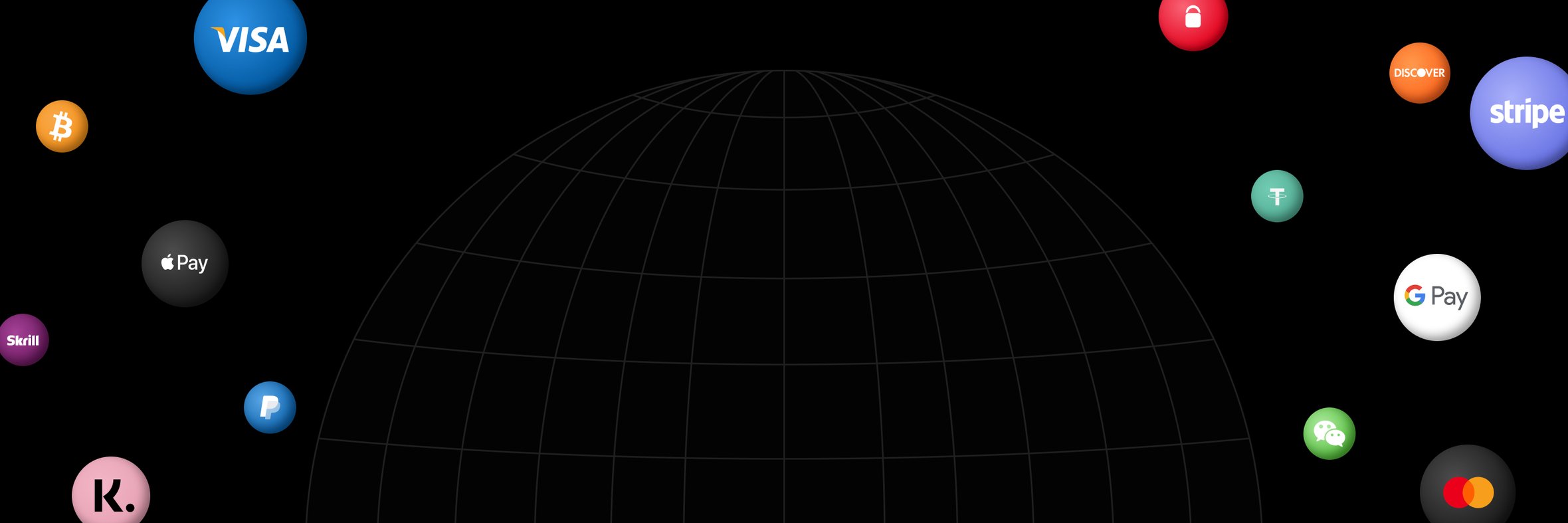
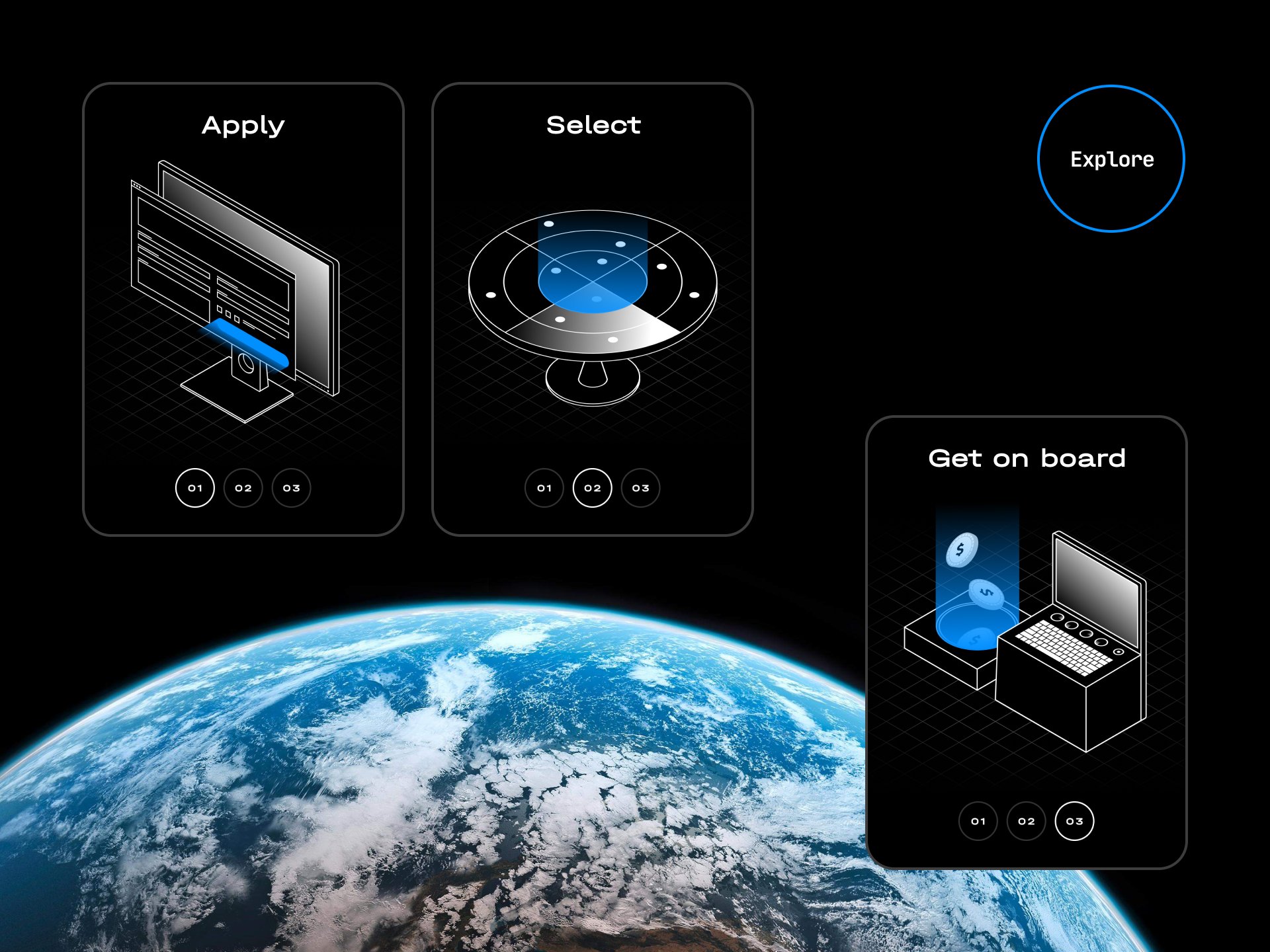
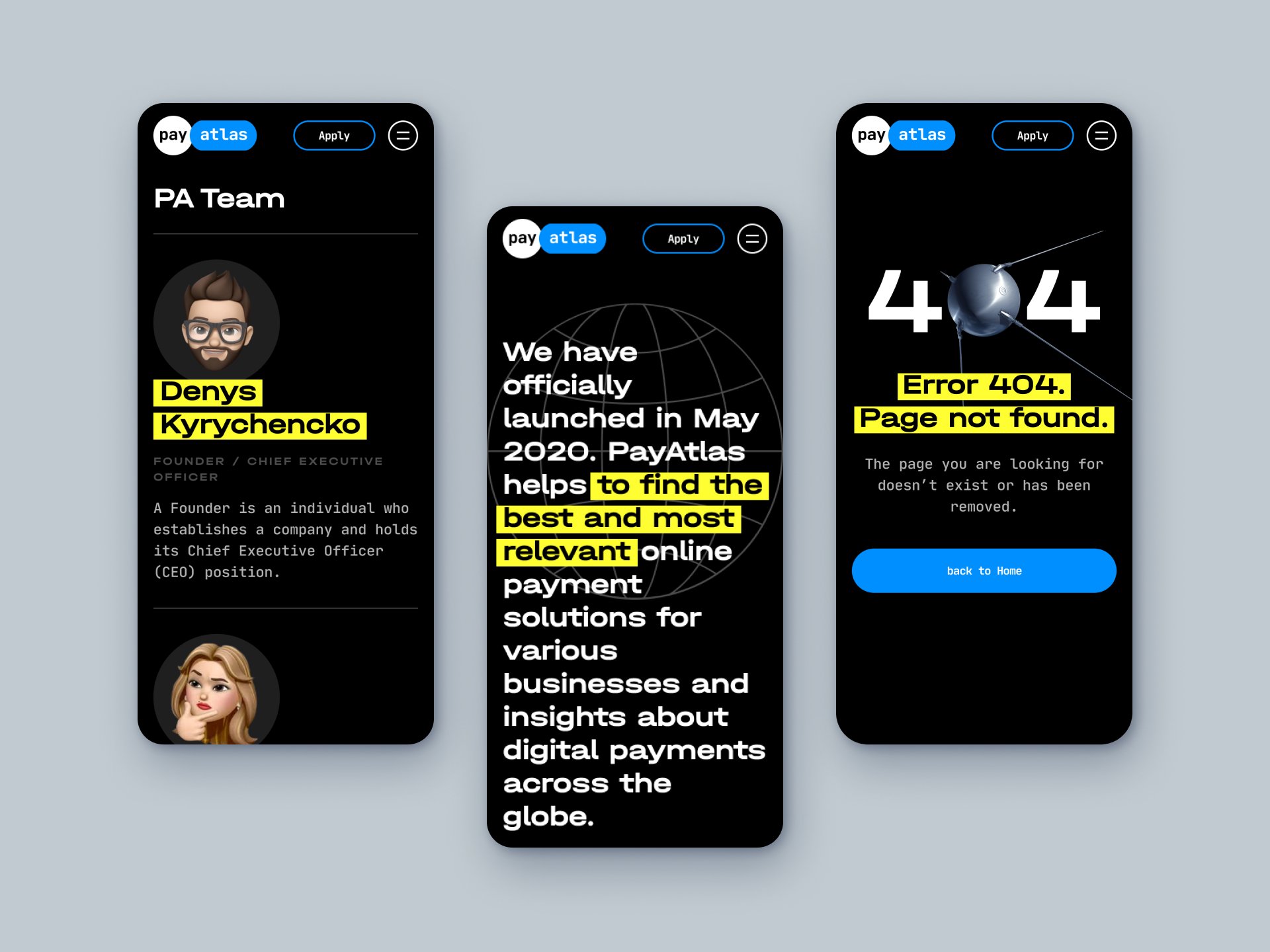
Темна тема дизайну
Ми також вирішили обрати темну тему дизайну, проводячи паралель з космосом, адже PayAtlas є орієнтиром у всесвіті платіжних провайдерів.

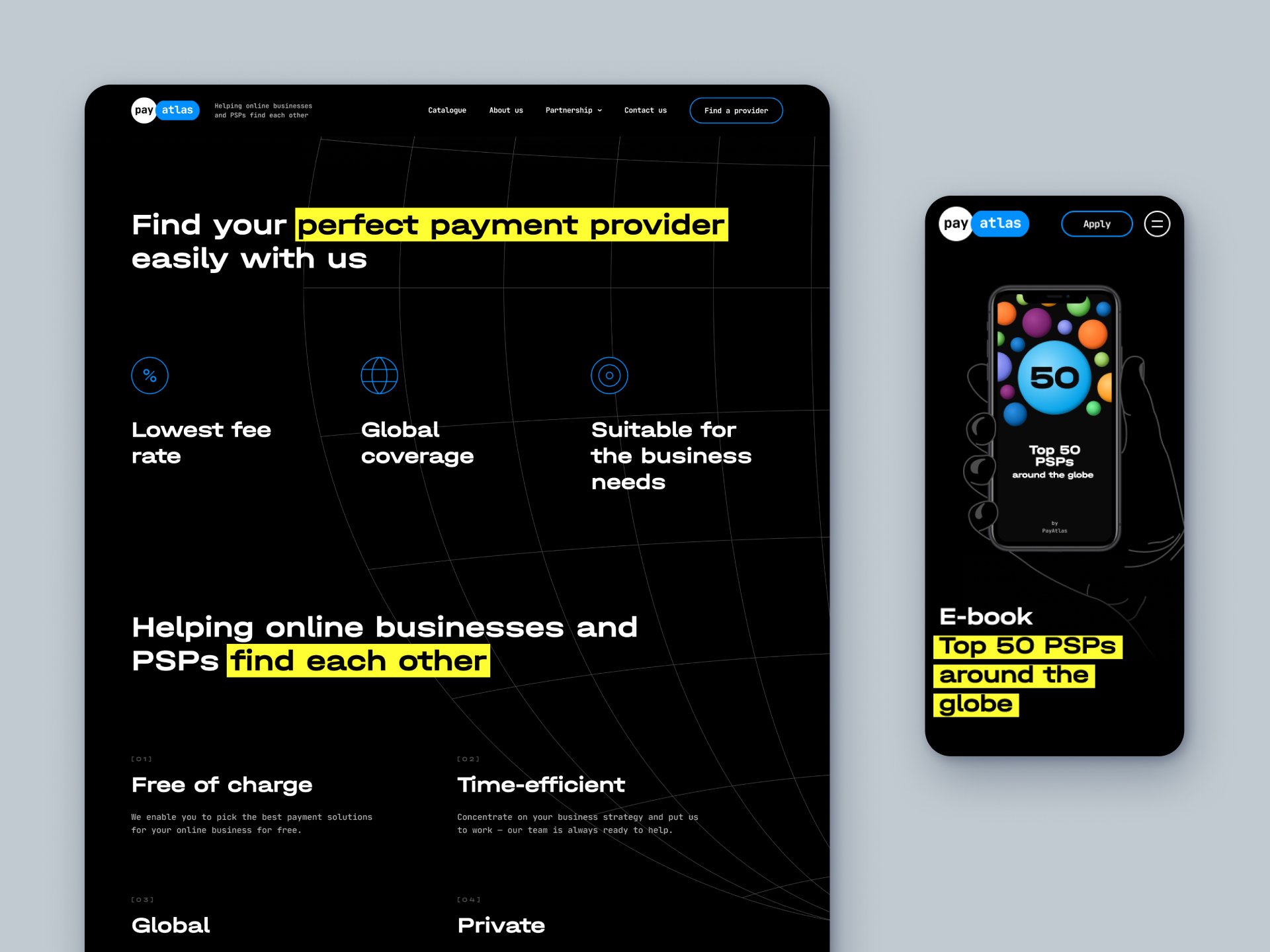
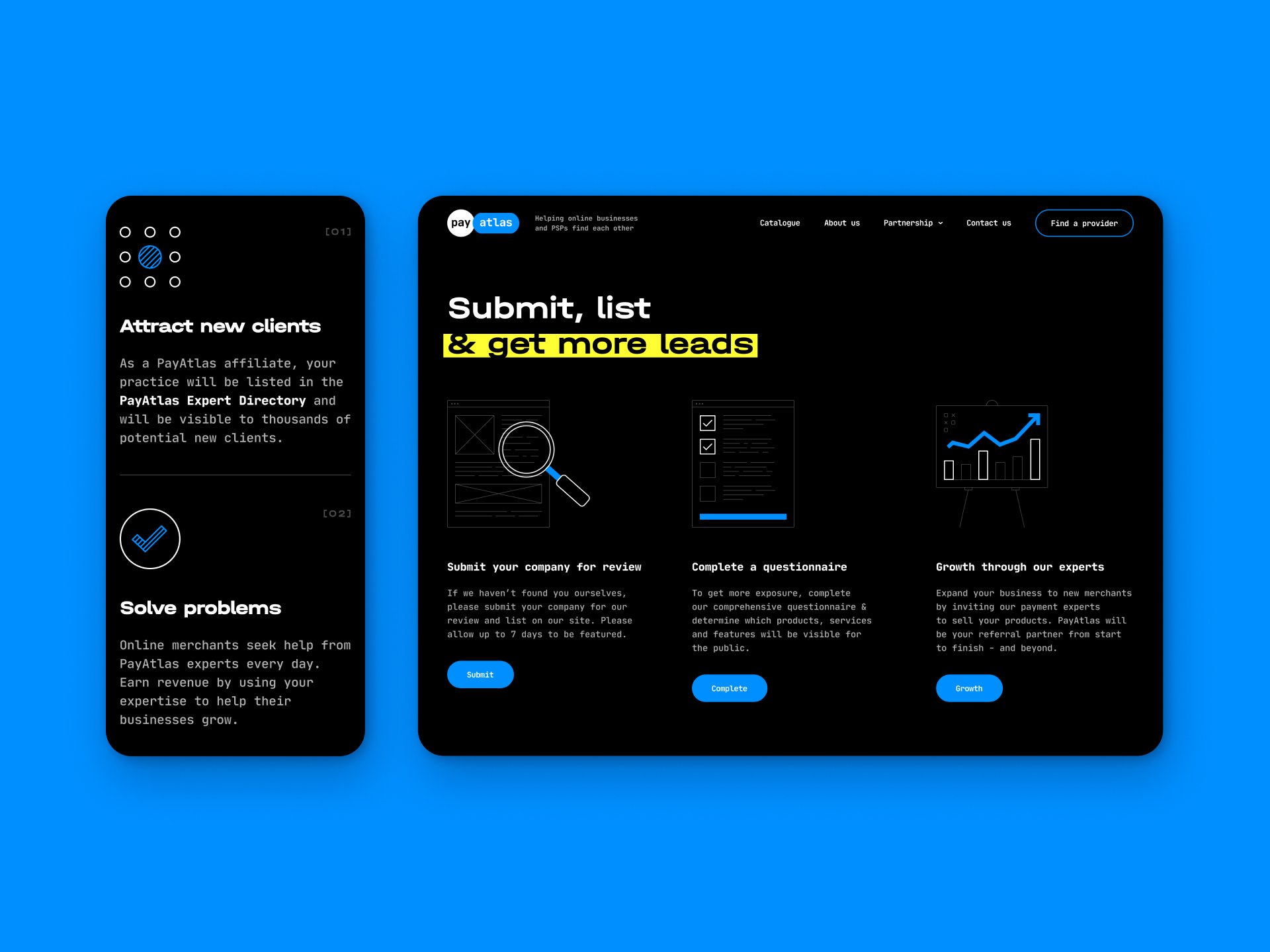
Команда Goodface розробила динамічний веб-сайт для просунутої аудиторії з B2B, додавши велику кількість нестандартних кастомних ілюстрацій і моушн-дизайну.
Для створення UX/UI дизайну для каталогу ми провели UX дослідження, створили User Flow, дизайн-макети та концепт дизайну каталогу.
Також ми створили гнучку дизайн-систему для масштабування продукту.



Результат
Клієнт отримав цілісну дизайн-систему у вигляді візуальної айдентики, вебсайту та дизайну каталогу платіжних провайдерів.
Сайт отримав нагороди від CSS Awards у номінаціях «Кращий UI дизайн», «Кращий UX дизайн» та «Краща інновація».
Новий маркетинговий вебсайт став якісним інструментом для конвертації потенційних клієнтів і збору заявок.

Відгук клієнта
Goodface — це команда висококласних професіоналів, з якими було легко і приємно працювати. Вони переконали нас змінити свою думку на користь більш сучасних рішень. Бажаємо їм, щоб їх команда збільшувалася і мала змогу одночасно займатися багатьма складними проектами».
Зофія Колтун
Посилання
Сайт: payatlas.com | Більше наших робіт: goodface.agency