Колір як інструмент забезпечення зручності вебсайту
Кольори в вебі — ще один важливий інструмент забезпечення зручності. Власне, саме вони беруть на себе ключову роль в передачі відчуття простору інтерфейсу, контексту використання того чи іншого елемента та, звісно, у створенні позитивного естетичного сприйняття дизайну.
Чимало важливих принципів роботи з кольором у графічному дизайні ми описали в матеріалі «Робота з кольором в дизайні».
А в цій статті зосередимось на важливих особливостях роботи з кольором у вебдизайні і з’ясуємо, на що варто звертати увагу, щоб забезпечити за його допомогою комфортне сприйняття продукту.
Почнемо з того, з чого доводиться починати і вебдизайнерам при створенні палітри — з роботи з тлом.
Вибір кольору для тла сайту
Кольори тла сайту — це завжди важлива складова палітри.
Адже те, наскільки вдало (чи невдало) дизайнер обирає кольори для тла суттєво впливає на досвід користувача. І рішення стосовно того, які кольори тла є комфортними для сприйняття, близько пов’язане з тим, які кольори дизайнер обирає для змісту. Адже тло і зміст завжди працюють спільно.
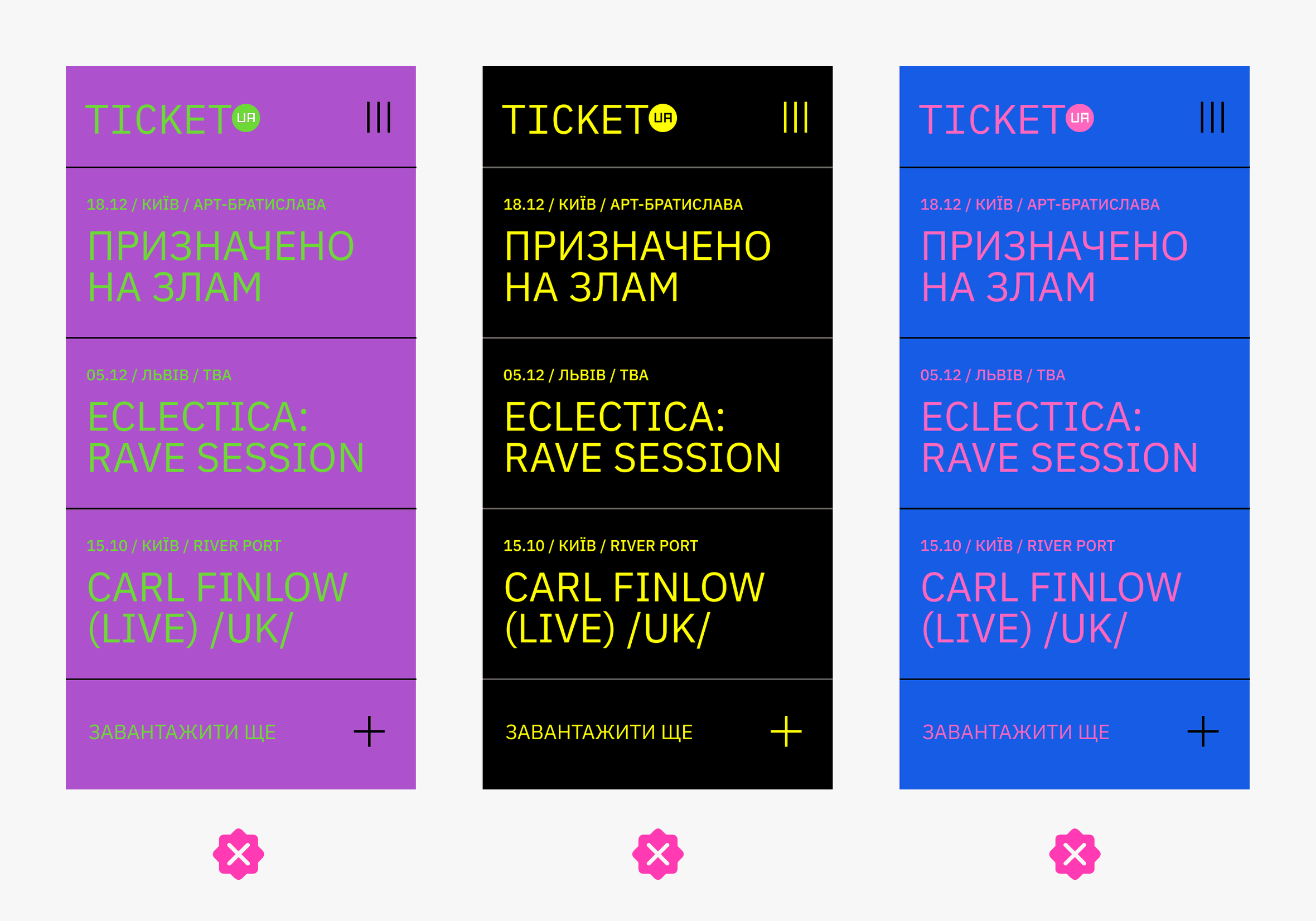
Часто дизайнери, підбираючи кольори, прагнуть досягти яскравості. Вони обирають «небанальний» колір тла і «яскравий» колір змісту. Виходить щось на кшталт:

Можливо, нетривалий погляд на макети і передає відчуття сміливості і свіжості. Але вебсайти переважно орієнтовані на тривалу взаємодію, і в такому випадку строкаті колірні поєднання починають викликати відчуття мерехтіння кольорів і фізичний дискомфорт. Відтак подібні контрасти для сайтів ліпше не використовувати.
При цьому кольори цілком можуть пасувати один одному відповідно до колірного кола Іттена, але для комфортності цього недостатньо.
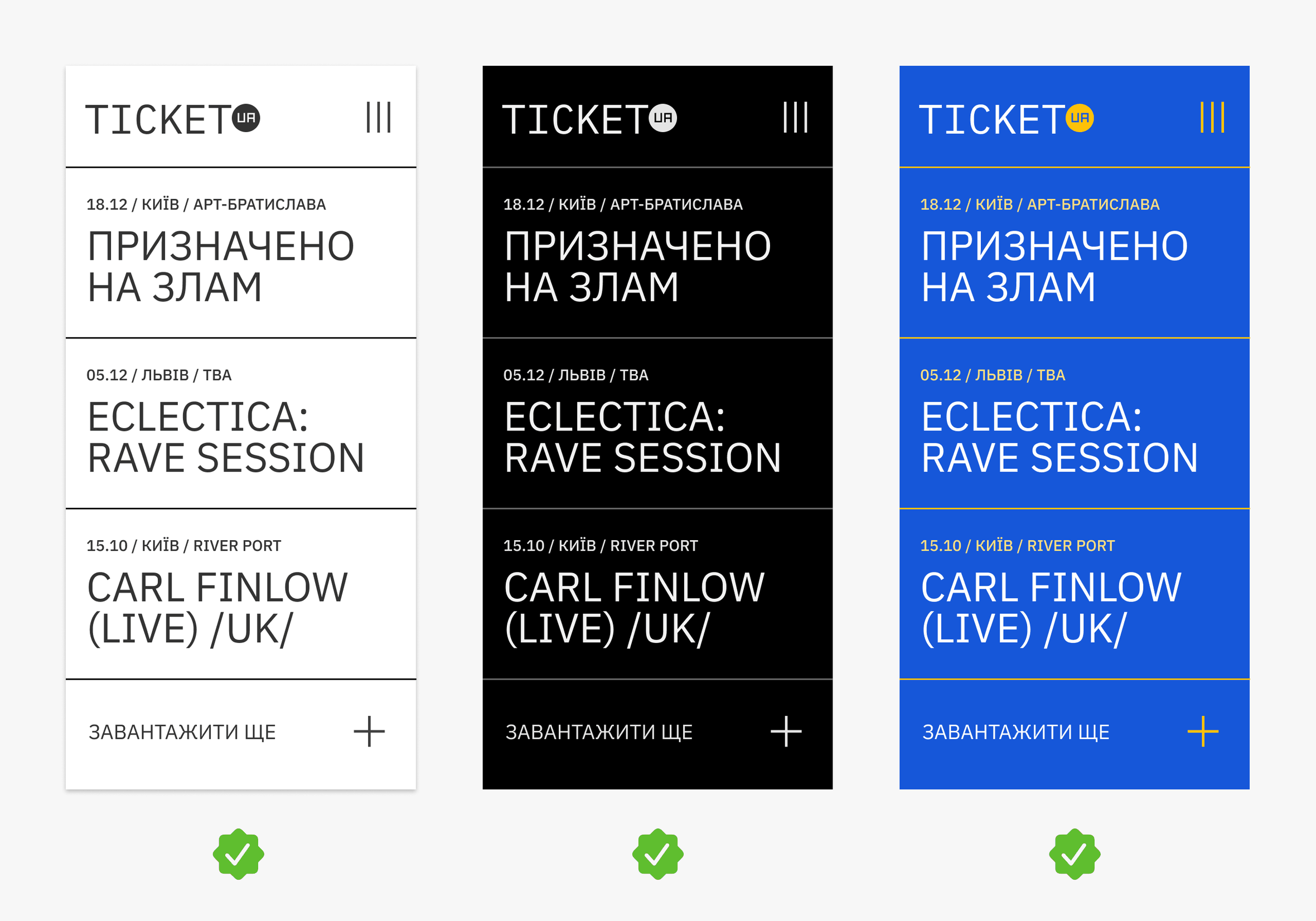
Щоб контраст змісту і тла став комфортним для сприйняття слід обирати пари кольорів, що мають високий контраст за освітленістю (це параметр Brightness в моделі кольорів HSB).
Чим цей контраст сильніший, тим комфортніше сприйматимуться пари кольорів.

Як обирати зображення для тла
Часом дизайнери хочуть для кращої ілюстративності додати на тло зображення.
Звісно, це можна робити. Але сюжет на тло слід обирати свідомо.
This article not available in free version