Тексти як інструмент забезпечення зручності вебсайтів
Тексти — це, певно, один з ключових способів зробити сайт більш чи менш зручним. Вони є невід’ємною складовою не лише змістовної, але й функціональної частини сторінки.
В багатьох вебдизайнерів існує спокуса сказати, що тексти — не їхня зона відповідальності, адже вони відповідають за те, щоб зробити красивий дизайн. Тож який текст надіслали, такий вони і використовують. Але насправді користувач рідко розділяє сприйняття сайту на дизайнерське оформлення та текстовий зміст. І помітна граматична помилка зіпсує його загальне враження від продукту, і від дизайну також.

Тож дизайнерам доводиться іноді брати на себе задачу копірайтера.
Але це не єдина причина, чому дизайнерам корисно розуміти, як слід підходити до текстів для вебсайтів. Саме дизайнер бачить, яким чином підготовані тексти ведуть себе в реальному макеті. Тож навіть якщо вам шалено пощастило, і ви маєте в команді власного копірайтера, який готовий оперативно виправити помилку чи надсилати додаткові матеріали за запитом, корисно, коли ви маєте можливість підказати колезі, на що звернути увагу, щоб ваш спільний результат вийшов на належному рівні.
В цьому матеріалі ми підготували для вас добірку корисних порад стосовно підготовки таких текстів для вебсайтів, що допоможуть зробити проєкт зручнішим.
Перш за все ви маєте визначити — яку стратегію взаємодії дизайну та тексту ви плануєте застосувати.
Стратегії взаємодії тексту з дизайном
Існують дві основні стратегії взаємодії тексту з дизайном:
- Зміст-орієнтований дизайн
- Дизайн-орієнтований зміст
Якщо говорити максимально просто, кожна з цих стратегій визначає, хто є головним у взаємовідносинах тексту з композицією.
Познайомимось з ними ближче!
Зміст-орієнтований дизайн
В дизайні, орієнтованому на зміст, головним є зміст. Це означає, що якою б не була довжина заголовку, яким би не був абзац, якими б не були зображення — дизайн все одно повинен сприйматись гармонійно.
Відповідно вебдизайнер має зосередитись не на верстці конкретного змісту, а на створенні системи, в межах якої будь-який зміст буде сприйматись максимально гармонійно.
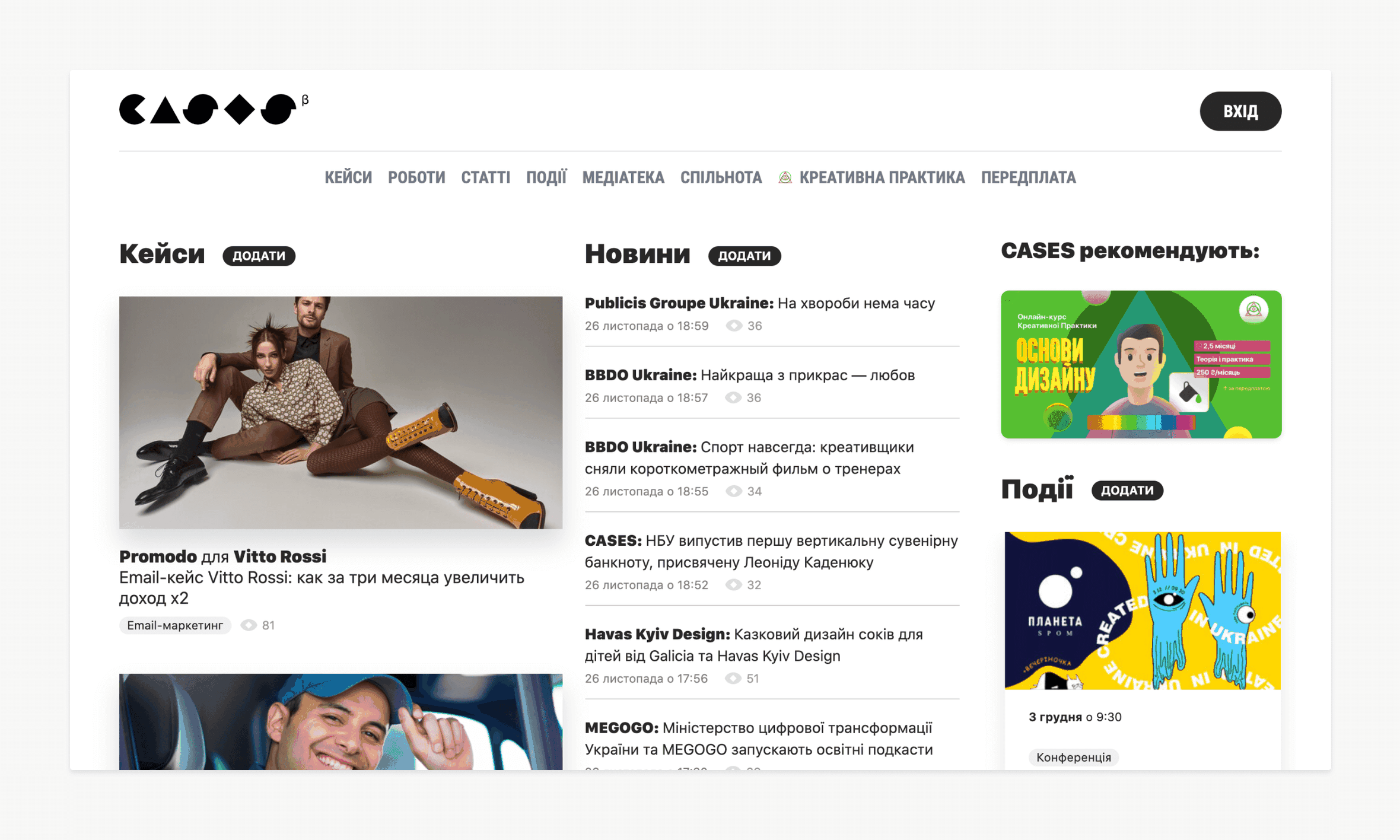
Найпростішим прикладом сайтів, до яких застосовується ця стратегія, є медіаресурси або новинні портали. В них автори сайту не знають заздалегідь, які конкретно матеріали будуть публікуватись. Але вони знають, тип матеріалів, що можуть розміщуватись — статті, новини, рецензії тощо, — тож проєктують сітку, підбирають загальний принцип оформлення текстів та інших типових елементів.

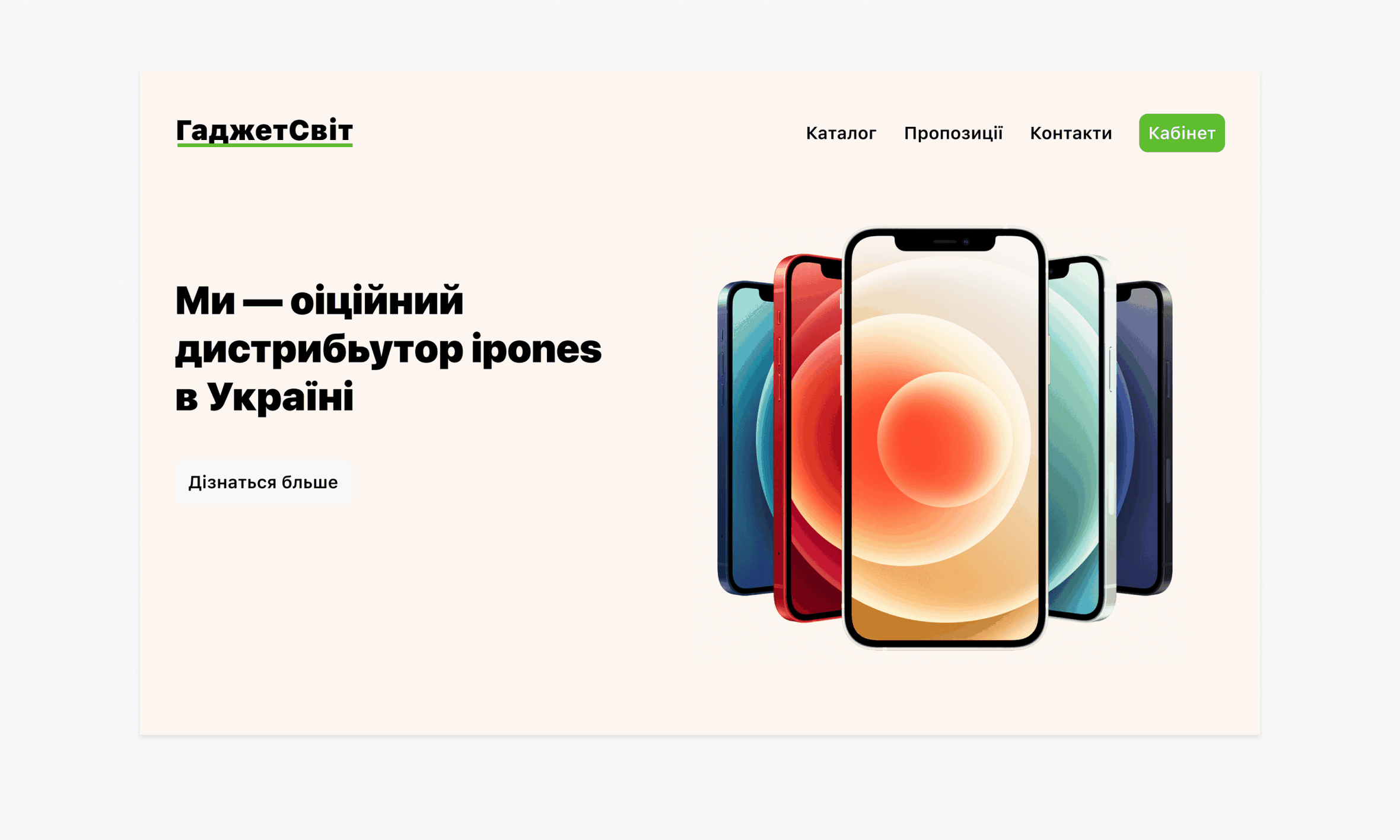
Ця ж стратегія використовується і для проєктування інтернет-магазинів, блогів і, часто, онлайн-сервісів.
Звісно, навіть у випадку застосування цієї стратегії дизайнери і контент-менеджери часто намагаються забезпечити естетичність готового проєкту. Але це потребує додаткових зусиль.
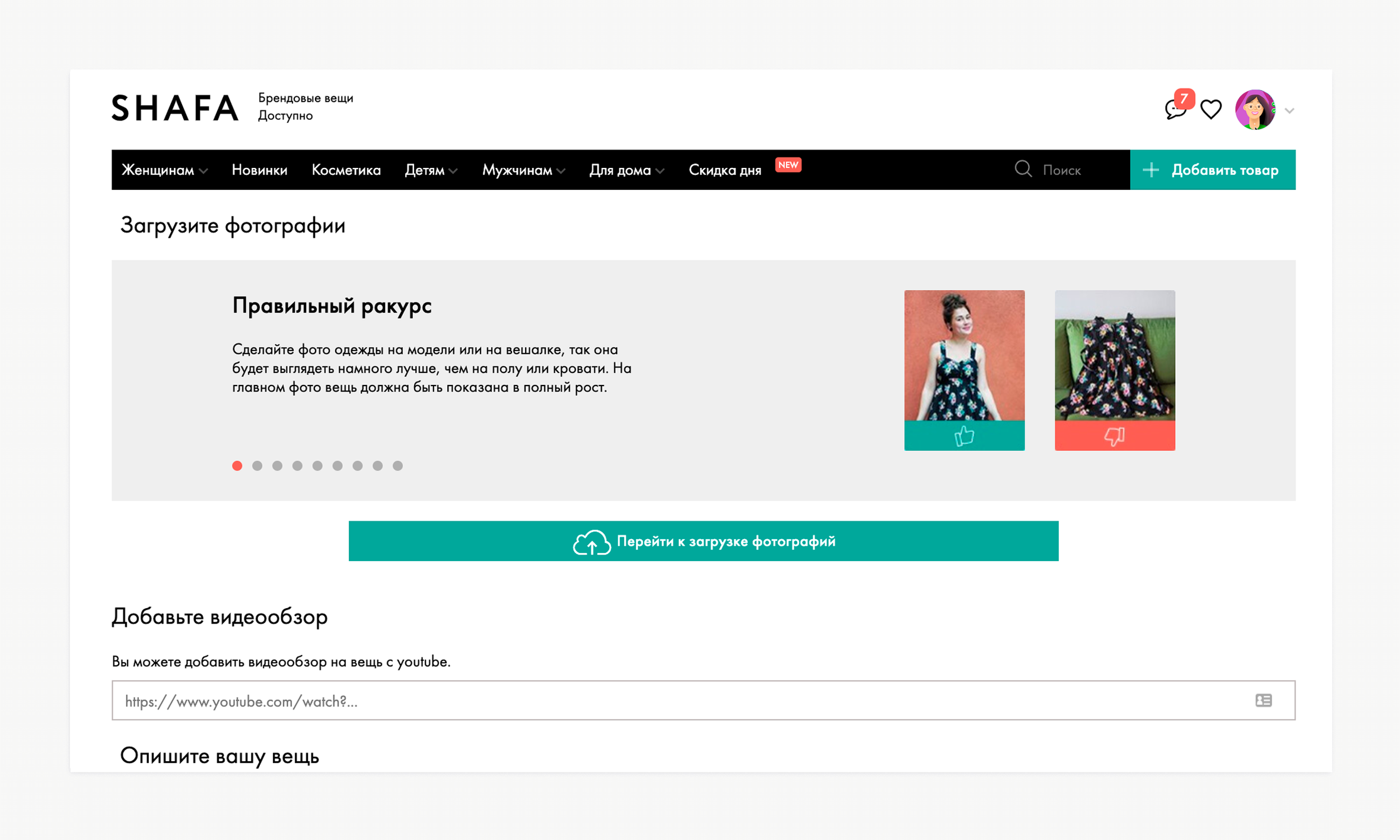
Наприклад, сервіс shafa.ua, на якому користувачі можуть розміщувати оголошення про продаж одягу та аксесуарів, безпосередньо в редакторі прописують підказки та вимоги до фотографій та опису товарів.

Дизайн-орієнтований зміст
В цій стратегії зміст сайту підлаштовується під його композицію. Заголовки мають бути конкретного розміру, зображення — повинні бути оформлені певним чином, кількість символів в абзаці визначається тим, скільки символів дозволяє застосувати дана композиція.
Ця стаття недоступна в безоплатній версії