Багатьом дизайнерам абревіатура RGB добре знайома. Вони чудово знають, що літери, з яких складається назва цієї колірної моделі — це англійські слова «червоний», «зелений», «синій» (відповідно, red, green, blue). Саме ці кольори складають її основу.
Сьогодні RGB є, певно, однією з найпоширеніших колірних моделей. Вона застосовується у більшості пристроїв, що мають кольорові екрани — моніторах, телевізорах, планшетах, смартфонах та навіть розумних годинниках.
Як влаштована ця модель, і чому саме червоний, зелений та синій кольори складають її основу? Спробуймо з цим розібратись!
Історія питання
Завдяки дослідженням Ісаака Ньютона, відомо, що кольори є складовою частиною світла і що біле світло містить у собі так званий спектр. І за допомогою скляної призми його можна розкласти на складові.

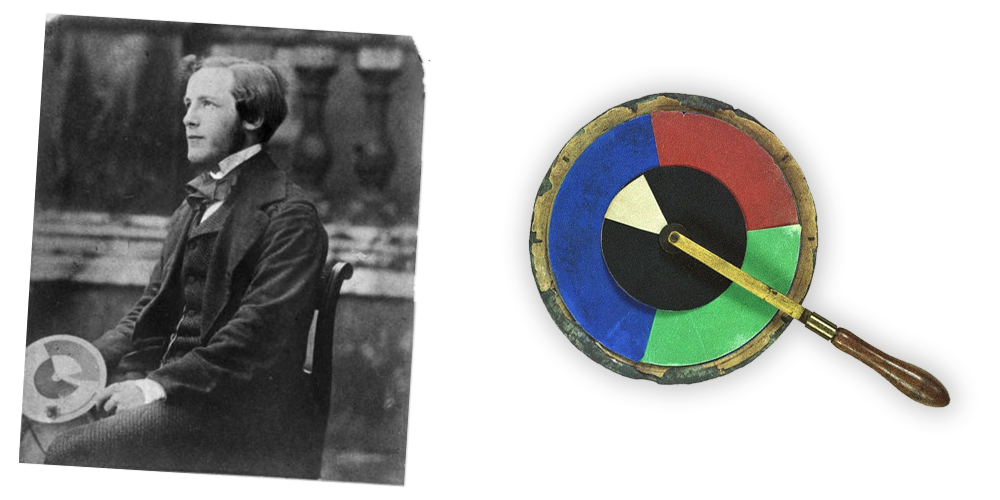
У середині ХІХ століття інший видатний фізик, а на той момент молодий випускник Кембриджа Джеймс Максвелл вивчав теорію кольору. Він проводив експерименти, в яких змішував кольори. Для цього він застосовував кольорову дзиґу, сектори якої були розфарбовані в різні кольори.

Тривалий час основними кольорами вважались синій, червоний та жовтий. Саме внаслідок їх змішування Майєр, Гьоте, Іттен у своїх колірних системах отримували решту кольорів. Доречно припустити, що в результаті змішування цих трьох кольорів ми мали б отримати білий.
Але експерименти Максвелла з його колірною дзиґою показали, що цього не відбувається. Він пояснив це, спираючись на роботи англійського фізика Томаса Юнга, котрий вважав трьома основними кольорами саме червоний, зелений та синій. Але чому саме їх?
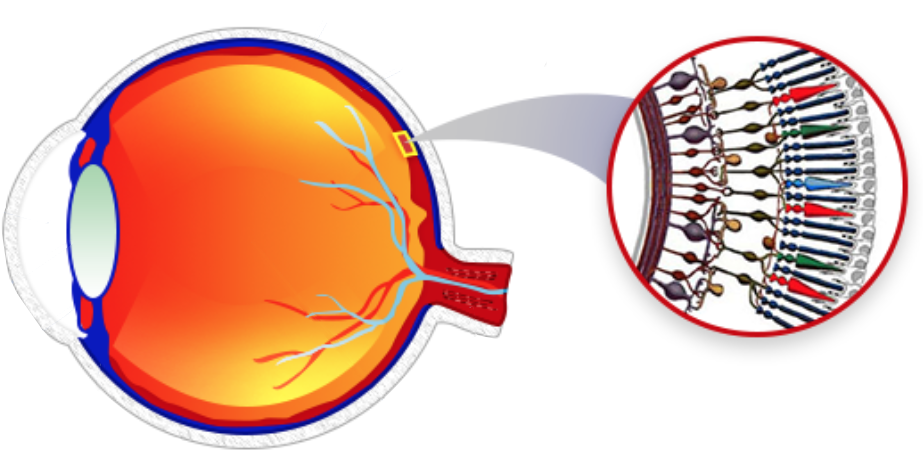
Через те, як влаштована сітківка ока людини.

У ній є два види фоторецепторів: палички та колбочки. Саме колбочки відповідають за сприйняття кольорів. Вони поділяються на три види: одні є чутливими до жовто-червоної частини спектра, інші до зелено-жовтої, а треті — до синьо-фіолетової.
Тобто, люди сприймають білий колір, як поєднання саме червоного, зеленого та синього через особливості будови нашого ока.
Як це працює
Ви можете хоч зараз провести невеличкий експеримент: піднесіть до екрана монітора, телевізора, планшета або навіть вашого смартфона із білим зображенням збільшувальне скло.
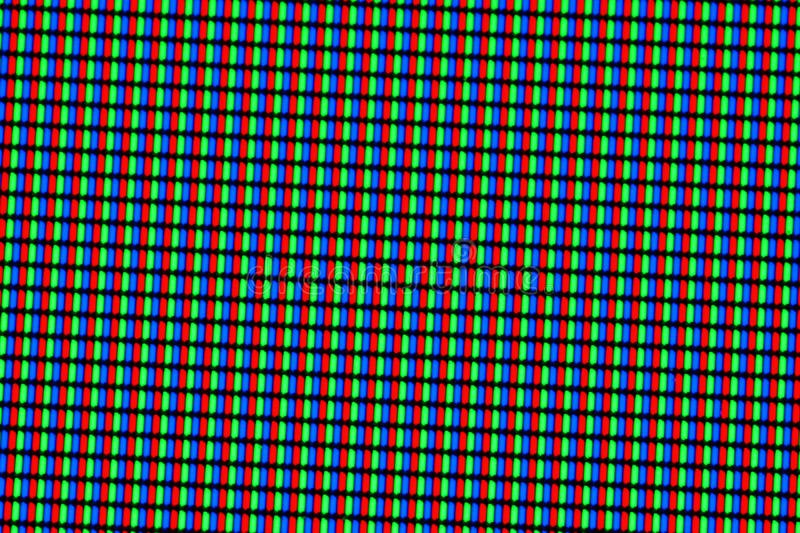
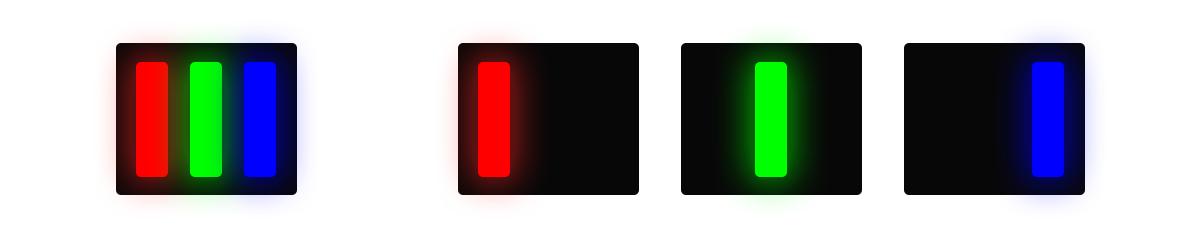
При достатньо сильному збільшенні, можна побачити приблизно таку картинку:

Те, що ви бачите на ілюстрації є сукупністю пікселів (ще одне добре знайоме дизайнерам слово).
Власне, все, що ми бачимо на моніторах, є такою сукупністю. Саме в пікселях вимірюють розширення екрана, коли пишуть 1200х720 або 1920х1080.
Кожен піксель містить у собі три крапки так званого люмінофора (їх ще називають тріадами). Неозброєним оком ці тріади не видно. Це ще одна особливість нашого зору — через їхній розмір він об’єднує дрібні крапки в одну. Через це внаслідок змішування кольорів трьох субпікселей ми й бачимо той чи інший колір пікселя.
У моделі RGB змішування кольорів відбувається так званим адитивним методом (від англійського слова addition — «додавання»). Є ще один метод змішування кольорів, субтрактивний (від англійського subtract — «віднімання»), — його ми розглянемо докладніше в статті про модель CMYK.
Наразі сфокусуймось на адитивному методі змішування кольорів і з’ясуємо, чому в нього саме така назва?
Завдяки дослідам Ньютона ми знаємо, що білий колір містить у собі всі інші кольори, а чорний — це, відповідно, відсутність кольорів як таких.
Коли монітор вимкнено, ми бачимо саме чорний колір, за замовчуванням. Якщо ввімкнути на повну силу червоний субпіксель, то ми додамо червоний колір до чорного, в результаті побачимо червоним весь піксель. Аналогічно ми можемо отримати зелений або синій колір.
А якщо додати до червоного зелений та синій, ми й отримаємо білий колір.

Простіше кажучи, модель називається адитивною саме тому, що в ній ми отримуємо кольори шляхом їх додавання в тій чи іншій пропорції.
Колірний простір RGB
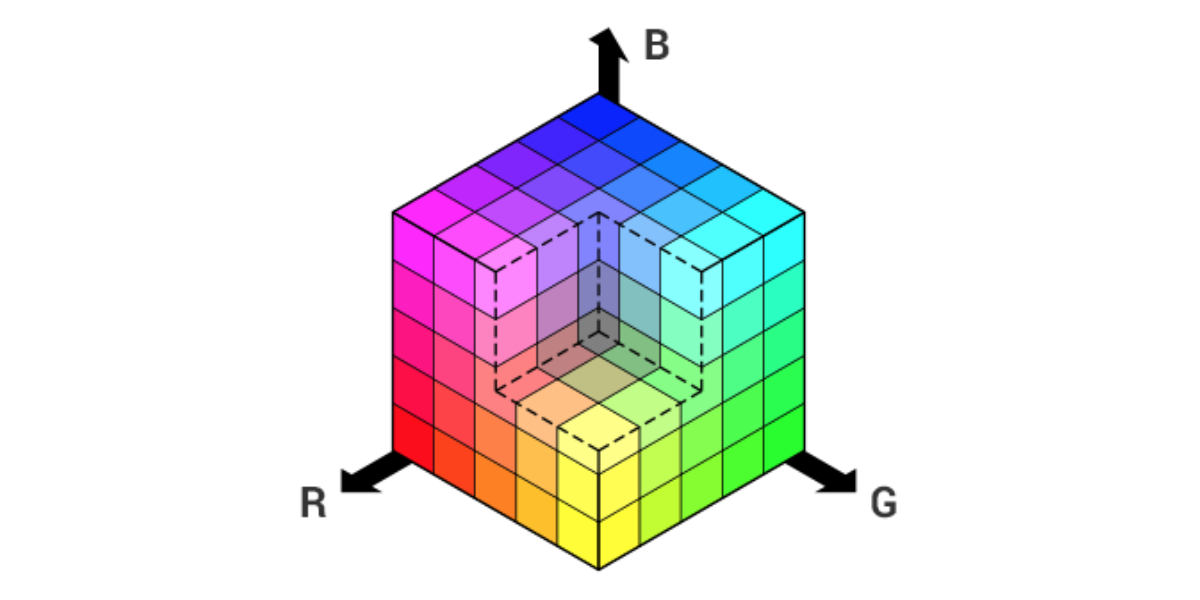
Оскільки модель RGB заснована на додаванні трьох кольорів, її можна представити у вигляді системи трьох координат з осями, які відповідають цим трьом кольорам. Цей колірний простір є однаково обмеженим за кожною з координат.

У комп’ютерах та графічних редакторах ці координати поміщаються у діапазоні від 0 до 255.
Тобто, колір у цій моделі є точкою у межах куба, а його координати складаються з трьох значень.
У нульовій координаті розміщено чорний колір (0, 0, 0).
У максимальній координаті — білий (255, 255, 255).
А от чистий червоний колір — це максимальна координата за віссю R (255, 0, 0).

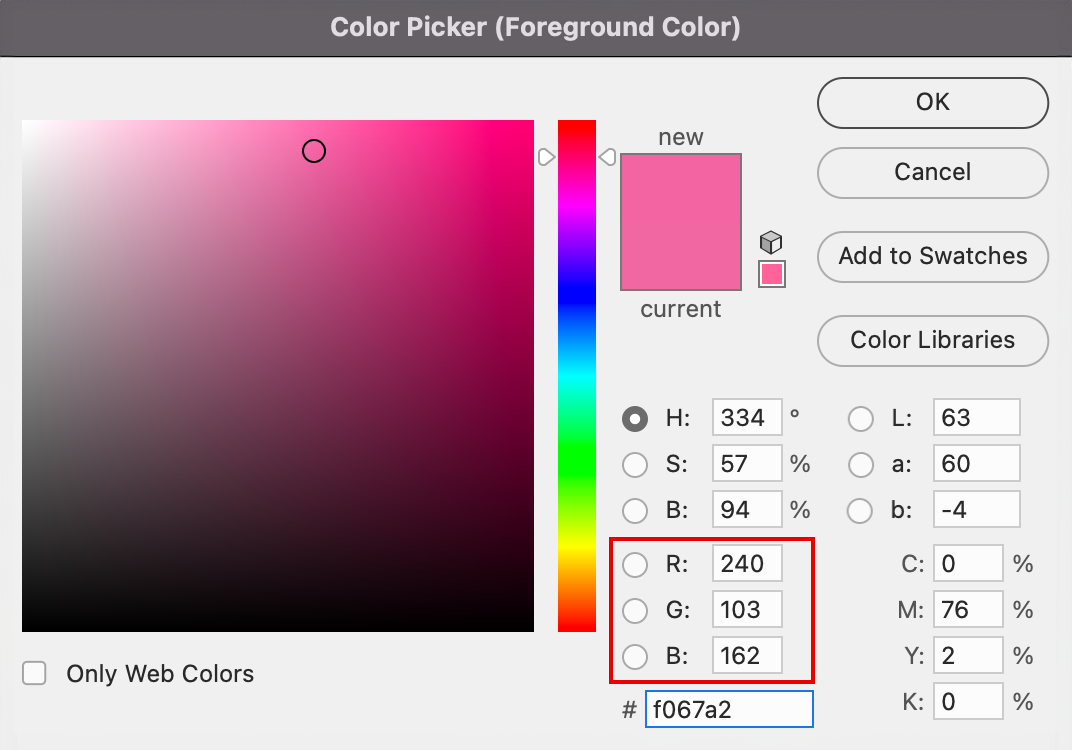
Саме ці координати ви й налаштовуєте, коли обираєте той чи інший колір, скажімо, в редакторі Adobe Photoshop.
У сайтах колір також можна задавати через ці самі координати.
Але часто його там переводять у шістнадцяткову форму.
Наприклад, координатам RGB (240, 103, 162) в ній відповідає значення #f067a2.
Обмеження моделі RGB
Попри свою розповсюдженість, при застосуванні RGB не завжди можна отримати потрібний колір.
Зокрема, через те, що технологія виробництва моніторів у різних брендів відмінна. Відповідно, попри те, що координата кольору є однаковою для двох різних пристроїв, на них вона зображається по-різному. Або, кажучи простіше, один і той самий фільм на різних моніторах буде виглядати по-різному. Як і ваш макет дизайну, котрий ви надсилатимете клієнту.
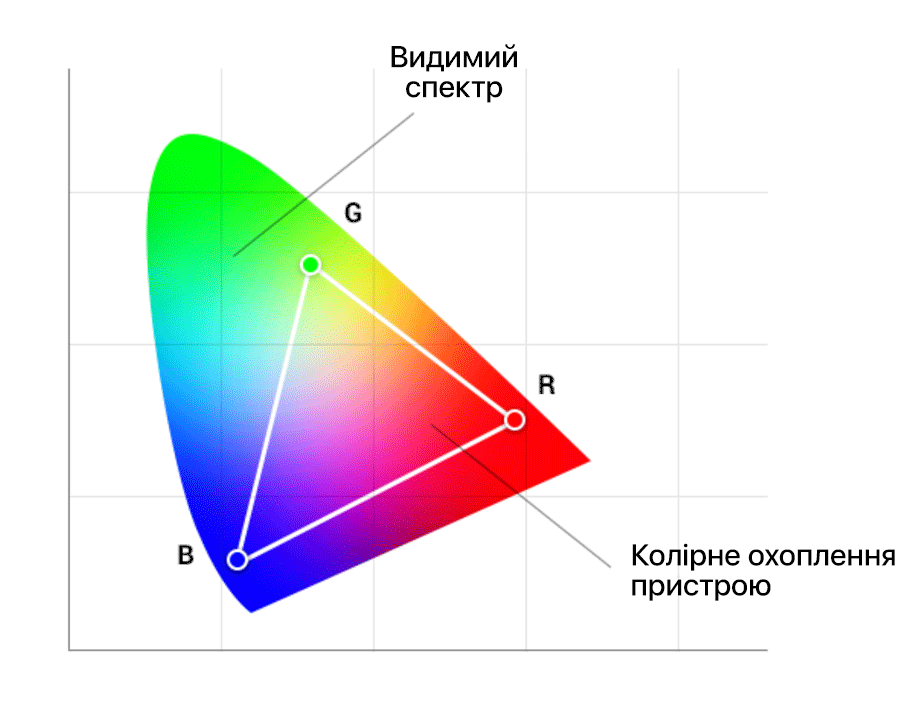
Ще одне обмеження створює вже безпосередньо метод змішування кольорів. Він просто не дає змоги отримати значну частину кольорів, наявних у спектрі, і таких, які може бачити людина.