У новому матеріалі серії статей про колірні моделі ми познайомимося з моделлю HSB. Багато дизайнерів знайомі з нею гірше, ніж з RGB, CMYK та Pantone. Але розуміти, як влаштована модель HSB, дуже важливо для ліпшого розуміння особливостей роботи з кольорами та їх поєднаннями у дизайні.
Історія HSB

Колірну модель HSB запропонував у середині 1970-х років Елві Рей Сміт, один із засновників компанії Pixar. Тоді він був співробітником Xerox Parc, відомого дослідницького центру Xerox. Там разом із колегами він працював над одним із перших комп'ютерних графічних редакторів, що називався SuperPaint (ось відео про нього).
Для передачі кольорів на той час у комп'ютерах використовувалася колірна модель RGB, в якій було складно орієнтуватись. Тому Сміт вигадав іншу модель, за допомогою якої можна було б більш точно передавати кольори з урахуванням їхніх природних особливостей. Він назвав її HSV — від слів Hue (тобто, «колірний тон», «хроматичний колір»), Saturation («насиченість») і Value («значення кольору»). По суті, останній параметр передавав яскравість (англійською brightness), тому пізніше з'явилася альтернативна назва моделі — HSB.
Як влаштована модель HSB
Ви вже, напевно, знаєте, що моделі RGB, CMYK і Pantone, згадані вище, допомагають визначати колір шляхом взаємодії декількох кольорів. У RGB кольори отримують шляхом додавання (тому цю модель ще називають адитивною), а CMYK і Pantone — шляхом віднімання (такі моделі називають субтрактивними). Докладніше про те, як це влаштовано, ми розповідали у попередніх статтях.
Як вважаєте, до якого типу моделей належить модель HSB?
Правильна відповідь — до жодного з перерахованих вище. У ній кольори отримують не змішуванням або відніманням кольорів, а за допомогою налаштування трьох параметрів:
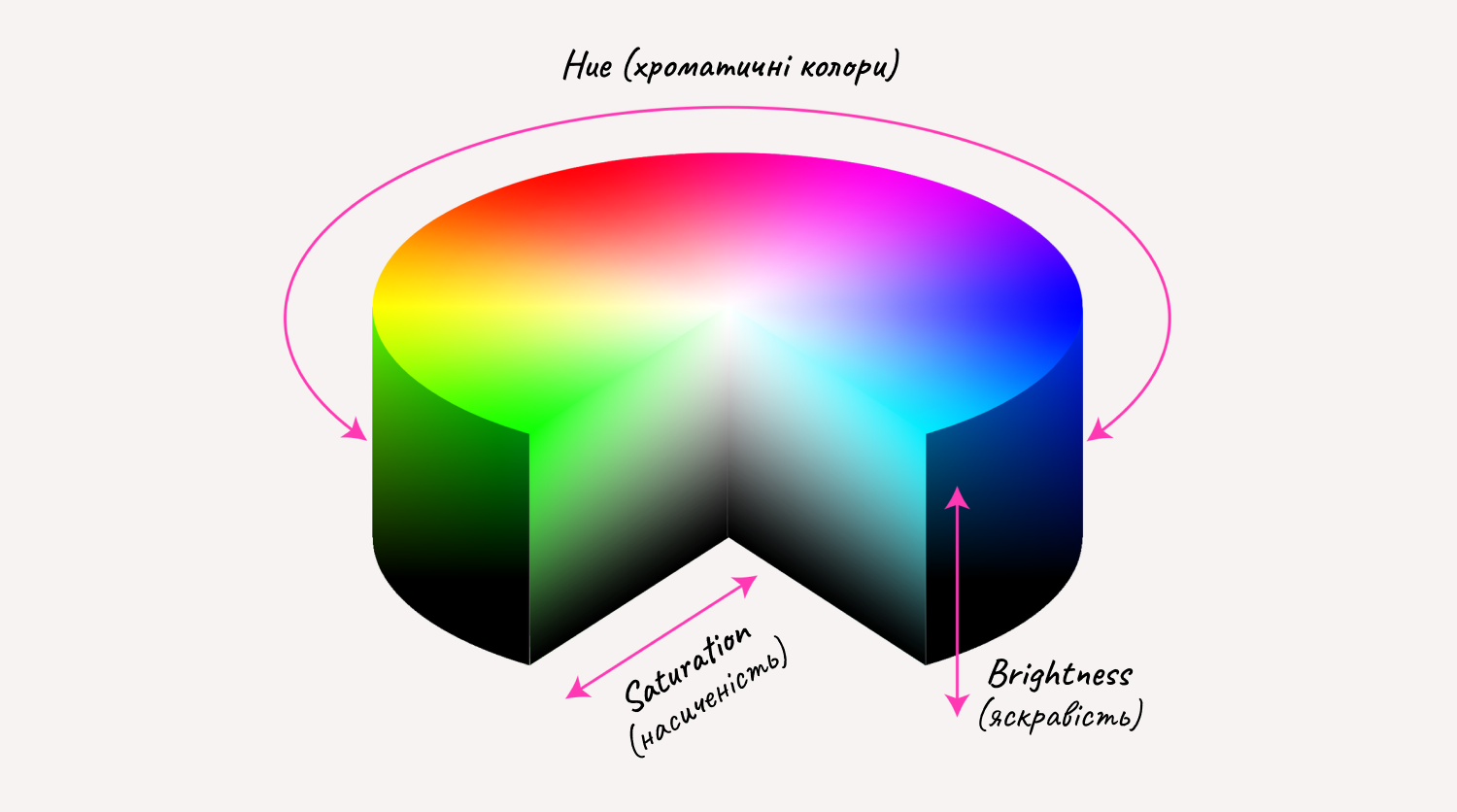
- Hue — колірний тон (хроматичний колір)
- Saturation — насиченість
- Brightness — яскравість
Давайте з’ясуємо, як орієнтуватися в цій моделі. Для цього уважніше вивчимо кожну її складову. Почнемо з колірного тону!
Hue (колірний тон)
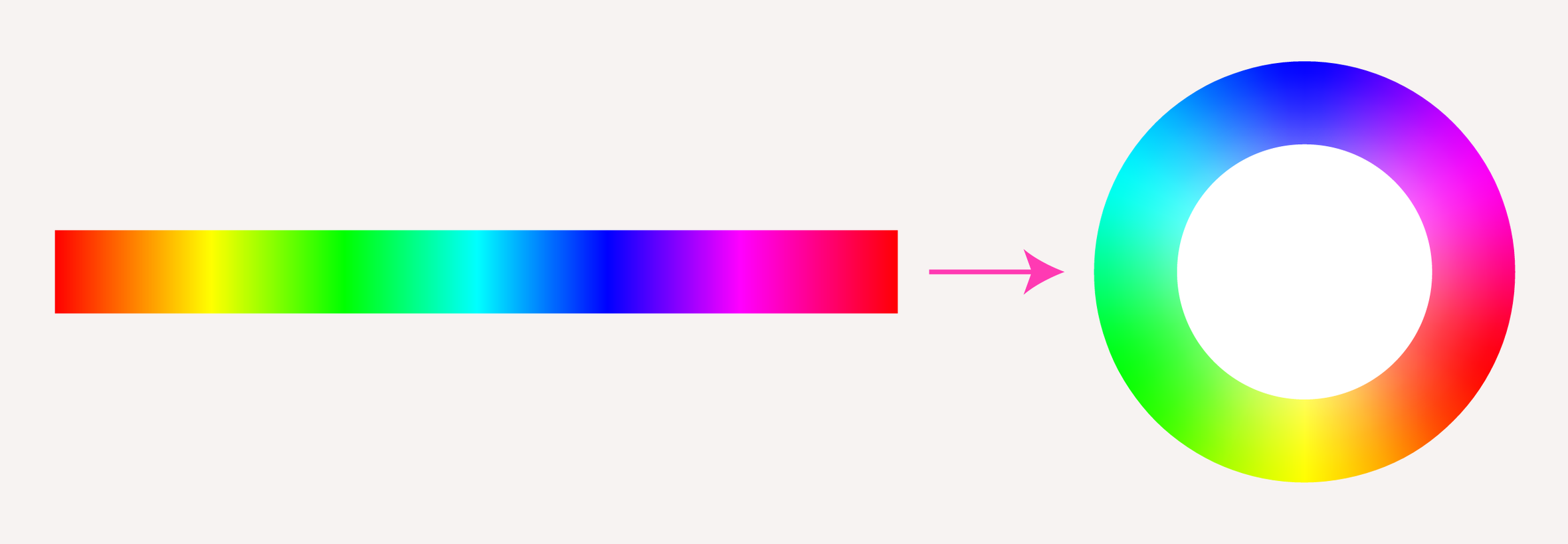
Колірний тон — це хроматичний колір. Нагадаємо, що хроматичними називаються всі спектральні кольори. Ці кольори отримуються шляхом розкладання світла на спектр. Ще Ісаак Ньютон, який першим описав фізичну природу кольорів, придумав поєднувати всі кольори спектру в коло. Оскільки на початку спектра був червоний колір, а в кінці — фіолетовий, Ньютон додав між ними пурпурний колір, і таким чином коло замкнулося.

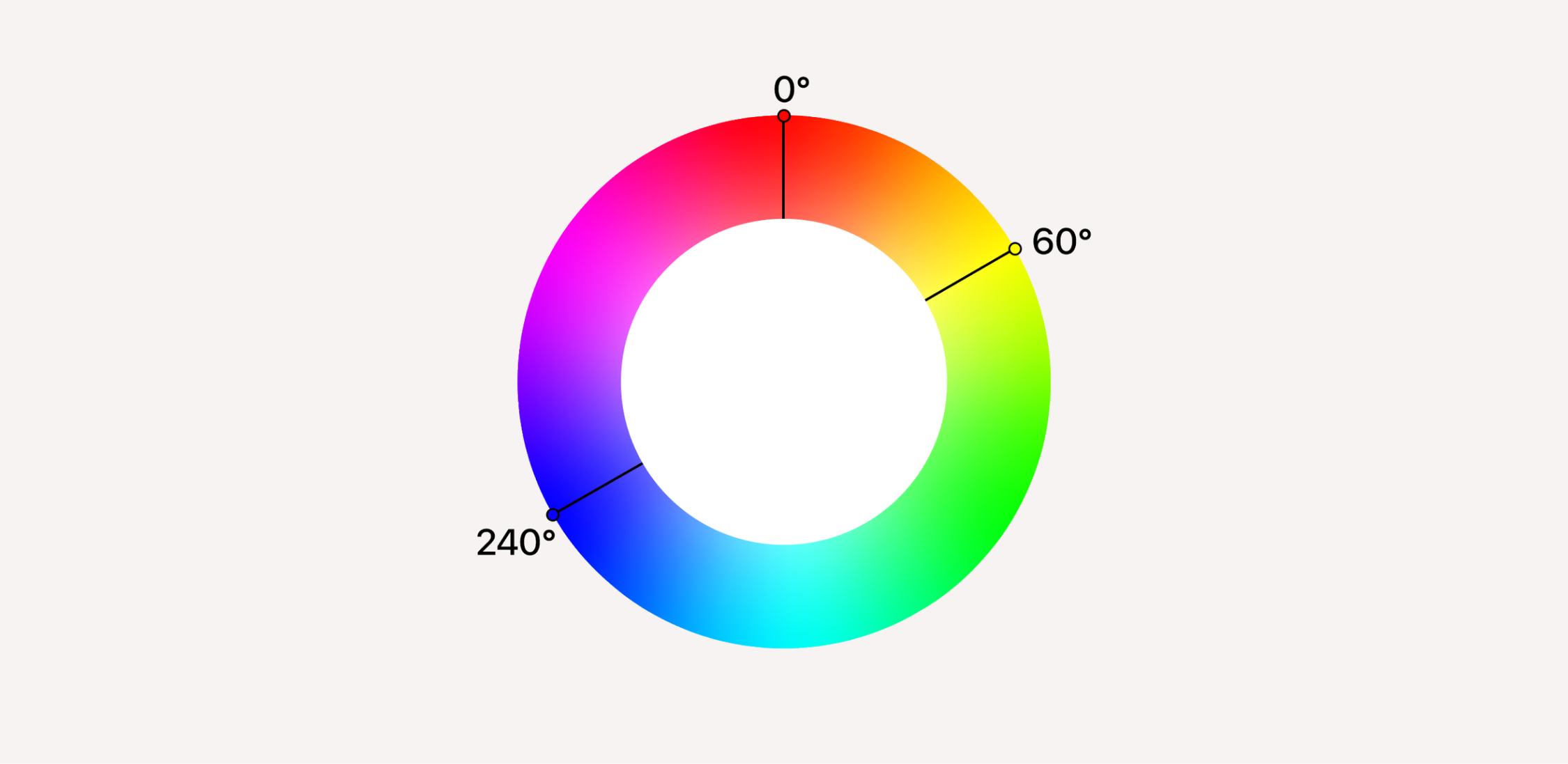
Повне колірне коло складається з 360°. Кожному градусу відповідає певна координата на ньому. 0° — це червоний колір. 60° — жовтий. А, скажімо, 240 ° — синій. Саме за це значення відповідає параметр Hue в даній моделі.

Ось ці кольори на колірному колі ще називають чистими спектральними кольорами або хроматичними. Це кольорові кольори, яскраво виражені. Але відтінків кольорів там немає. Як і ахроматичних, «знебарвлених кольорів» (чорного, білого і відтінків сірого). Ось навіщо нам потрібні ще два параметри.
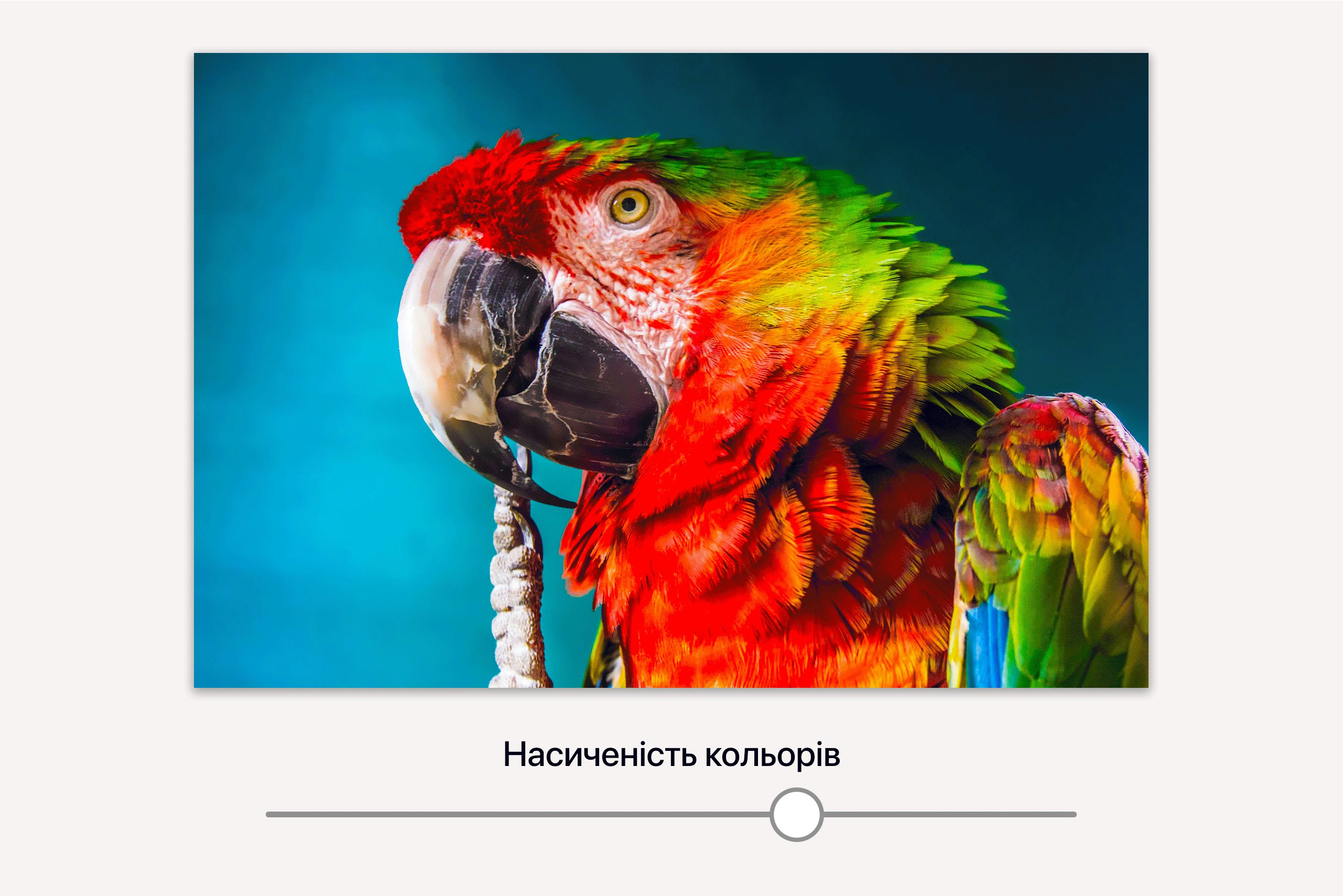
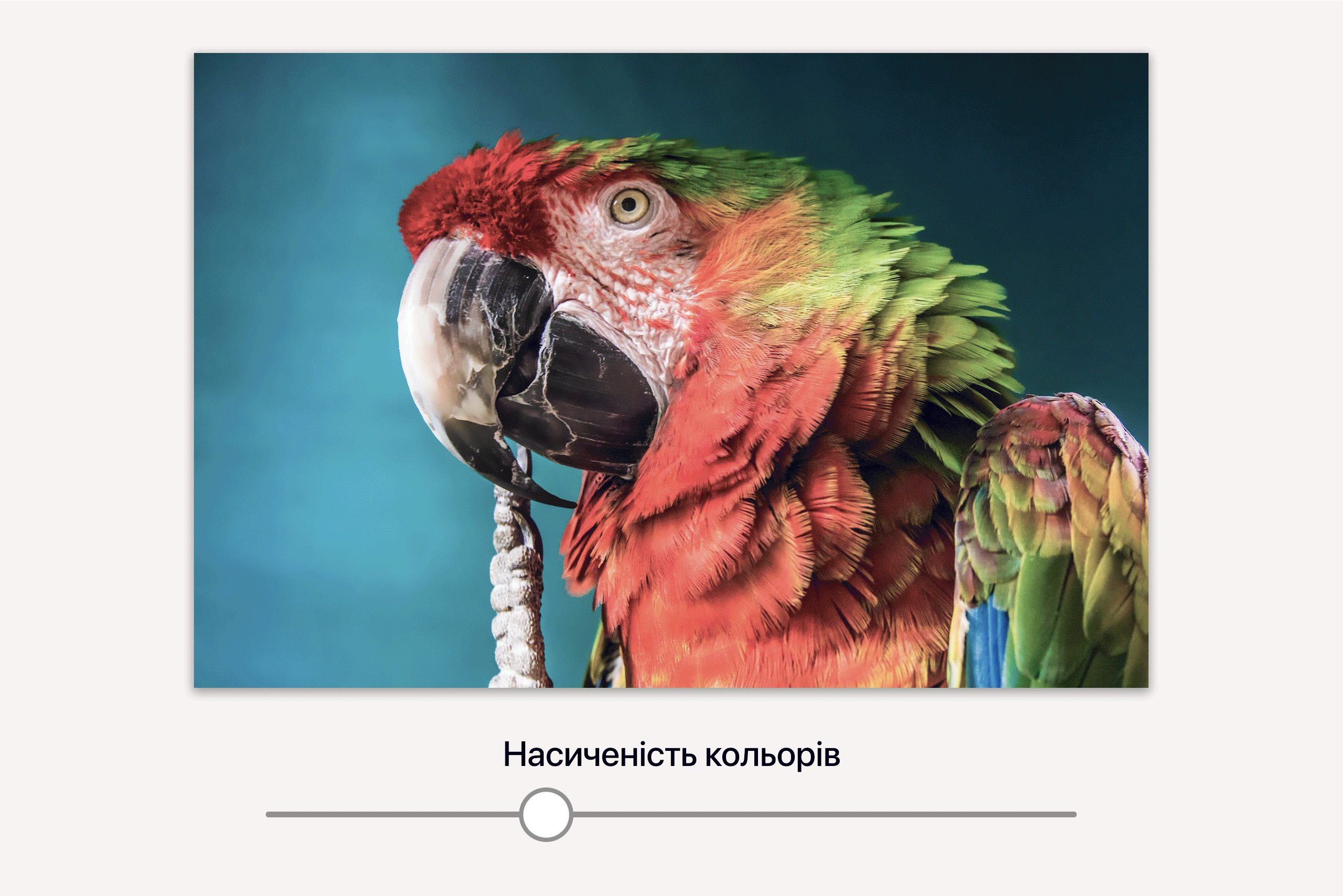
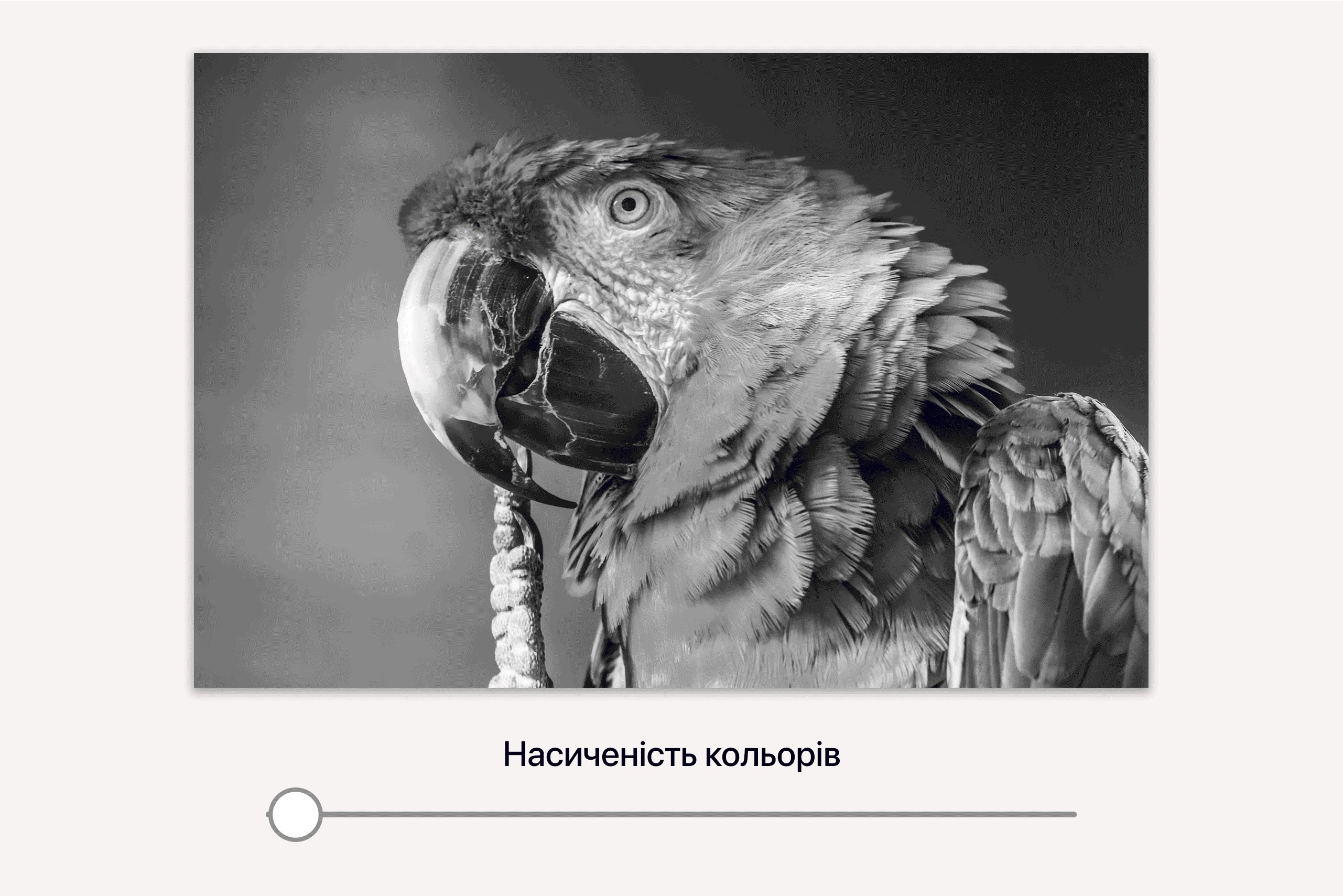
Saturation (насиченість)
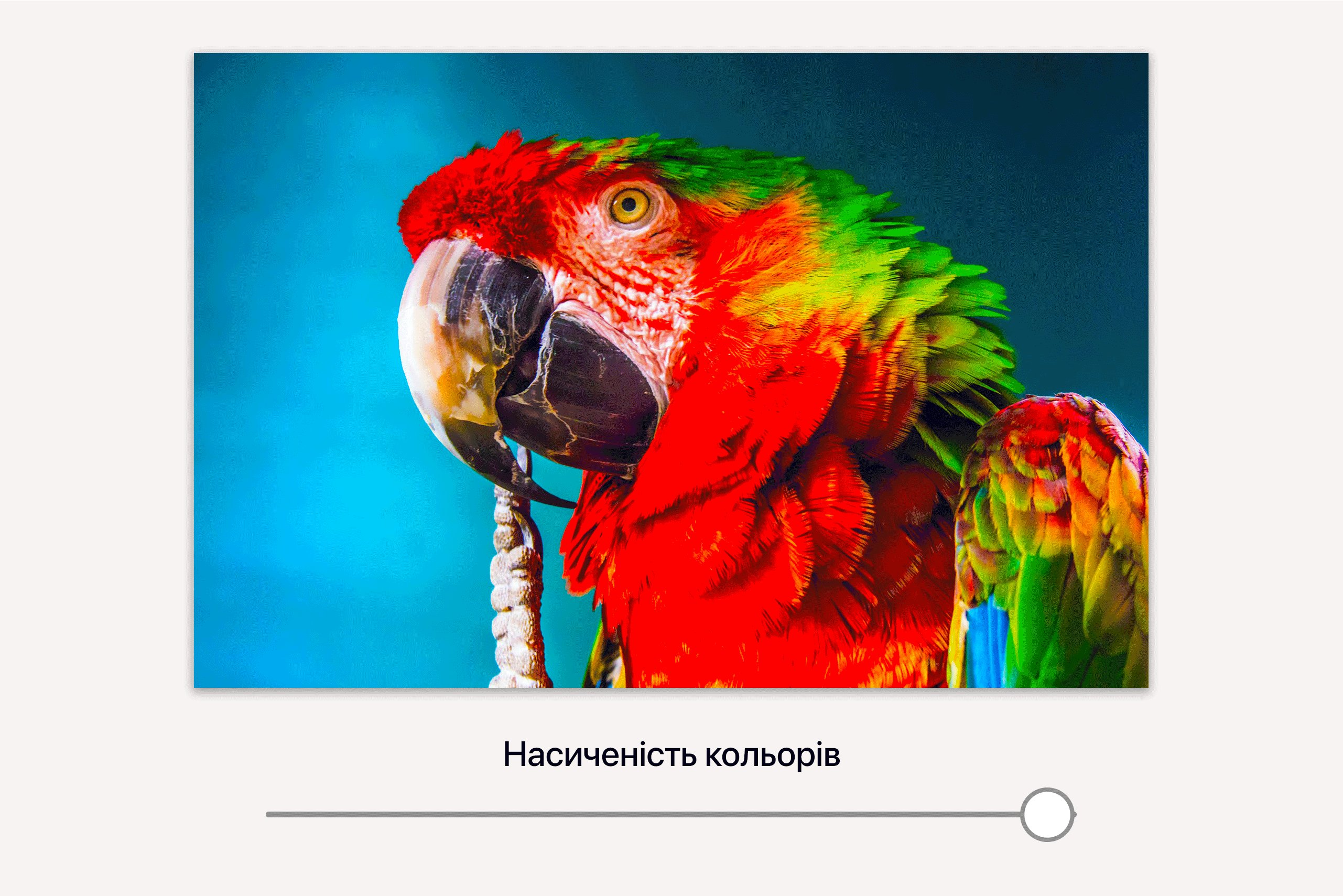
Насиченість — це параметр, який визначає виразність кольору. Найвиразніші (насичені) кольори — ті самі «чисті спектральні». А при зменшенні насиченості колір поступово знебарвлюється.

Але як це працює у колірному просторі? Колірний тон ми представляємо як координату на колі. Чисті спектральні кольори — це кольори, які знаходяться безпосередньо на контурі кола. При віддаленні від краю до центру кола кольори тьмяніють.
Тобто всередині колірного простору насиченість — це віддаленість від центру. При 100% віддаленості ви опиняєтесь на межі кола. При 0% віддаленості — його у центрі. Але який колір ми отримаємо, перебуваючи у центрі кола?
Щоб правильно відповісти на це запитання, нам і потрібно познайомитись з третім параметром — яскравістю.
Brightness (яскравість)
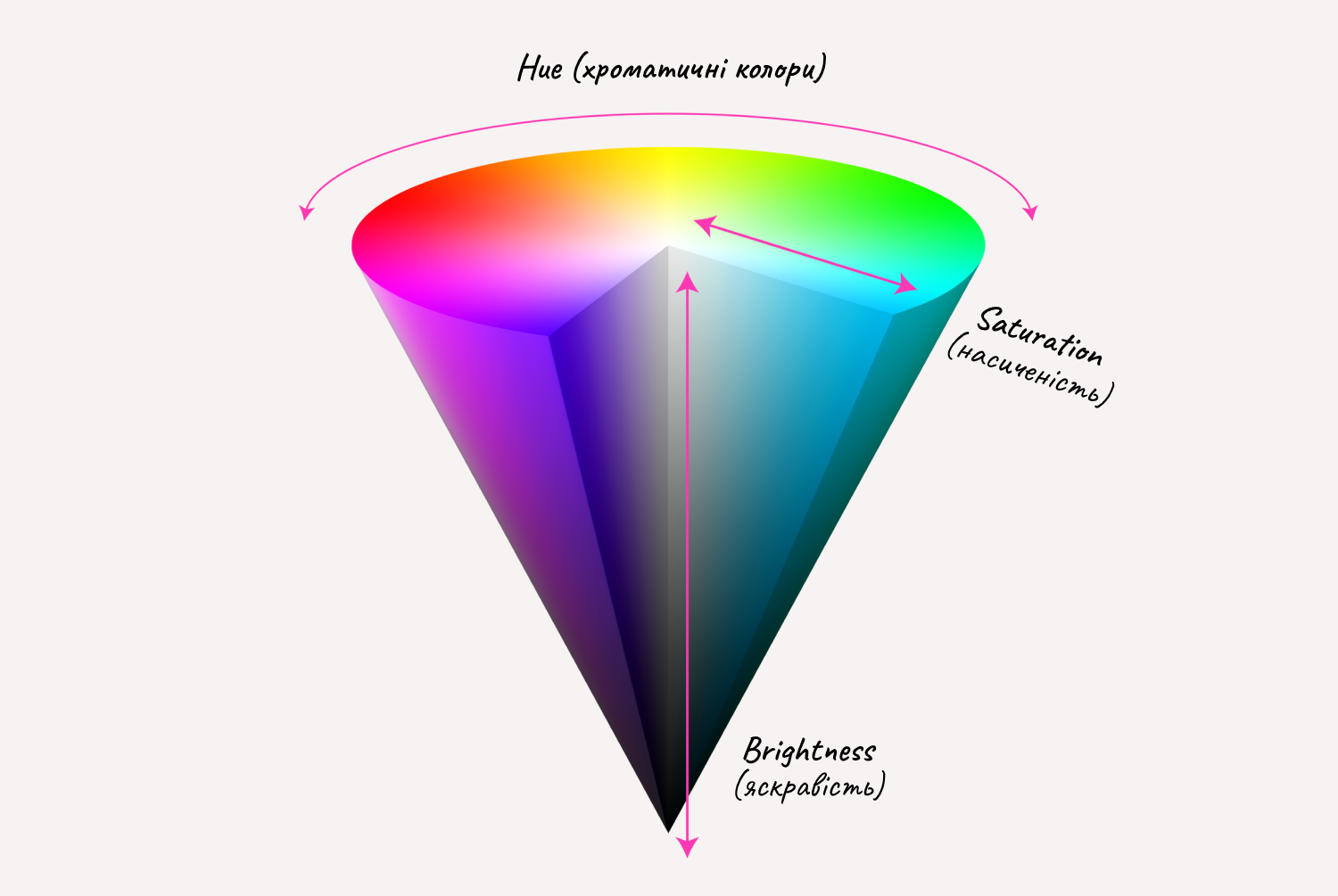
Яскравість визначає освітленість або затемненість кольору. HSB — це об'ємний колірний простір. І якщо параметри колірного тону та насиченості дозволяли нам переміщатися в межах однієї площини, то яскравість допомагає нам переміщатися по висоті цього простору.
Часто HSB показують у формі циліндра. У верхній його точці, в центрі, ми отримаємо білий колір — це найсвітліша точка простору.
Чорний колір — це, по суті, відсутність світла. Адже якщо зовсім прибрати світло, то колір зникне. Відтак, якщо освітленість, наприклад, червоного кольору максимальна, колір видно максимально чітко. А якщо освітленість зменшується, то й колір темніє — наче на нього падає менше світла.

Але оскільки, по суті, вся нижня частина циліндра в кожній його точці стає чорним кольором, візуальне представлення цієї моделі часто спрощують до конуса.

Застосування HSB
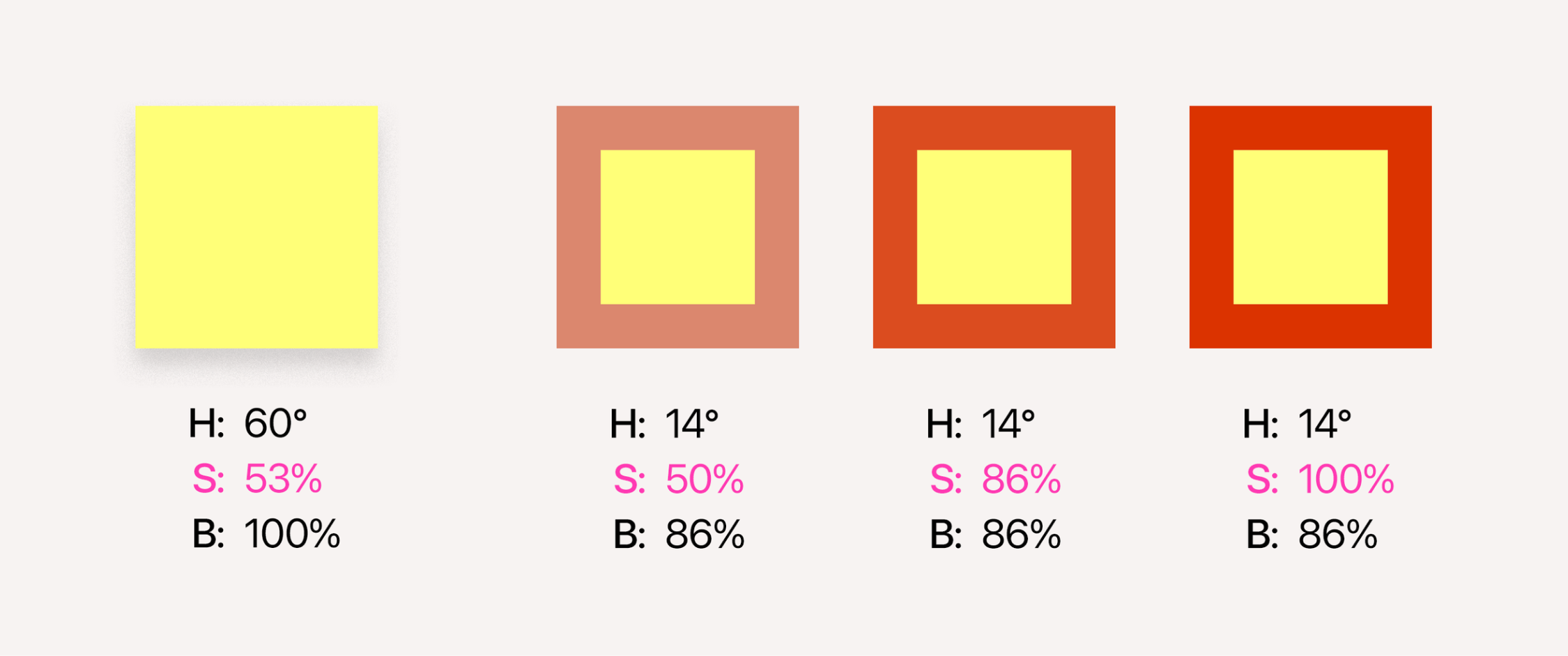
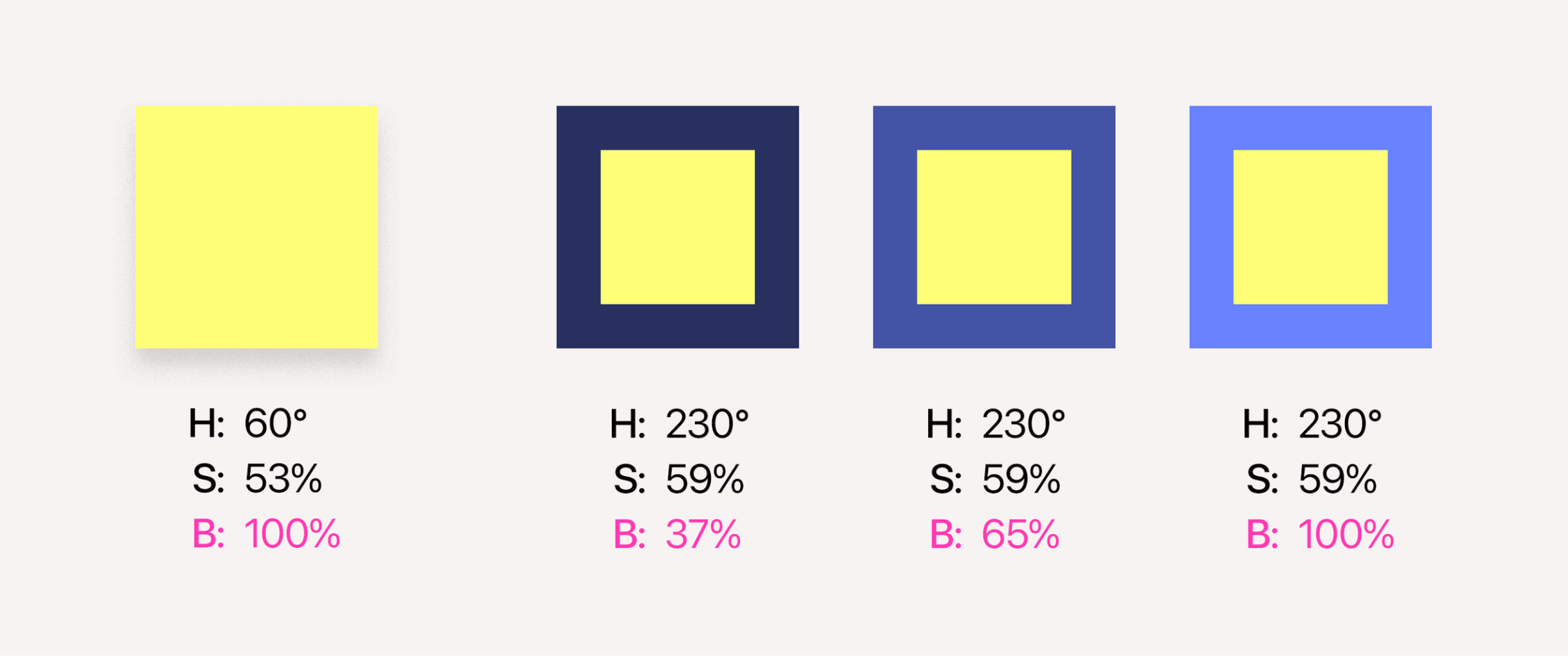
Розуміння того, що кольори мають не лише спектральну складову, але також і насиченість, і яскравість, дуже важливе, коли ви підбираєте кольори та їх поєднання. Наприклад, збільшуючи або зменшуючи насиченість, можна керувати ієрархією кольорів і показувати, які елементи дизайну є головними, а які другорядними. Яскравість, а точніше контрастність, дуже важлива, зокрема, у роботі з текстом.
Навіть якщо ви не працюєте з HSB як з основною моделлю, в ній зручно аналізувати освітленість та насиченість кольорів.
І контраст кольорів можливий не тільки у контексті хроматичних кольорів, а й у контексті інших параметрів кольору.
Тобто, може бути контраст за насиченістю.

А може бути контраст за освітленістю.

Схожа колірна модель: HSL
До речі, існує дуже схожа на HSB колірна модель HSL.
Вона також представляє колір за допомогою трьох параметрів. Два з них такі ж, як у моделі HSB — це, як ви могли здогадатися, колірний тон та насиченість. А ось третій параметр відрізняється.
У моделі HSL це світлота, Lightness У деяких випадках вона ще називається інтенсивністю (Intensity). Відмінність цієї моделі в тому, що якщо в HSB білий колір представлявся точкою в центрі у верхній частині циліндра, а максимальне значення яскравості при максимальній насиченості відповідало чистому спектральному кольору, в HSL максимальна світлота завжди відповідає білому кольору, оскільки передає граничну силу світла.





