В попередніх матеріалах циклу «Анатомія вебсайту» ми розповідали, які елементи можуть розміщуватись в просторі вебсторінки. В завершальній статті циклу ми з вами дослідимо ще одну складову анатомії сайту що відповідає за те, як саме розміщуються ці елементи на сайті. Мова, звісно, про сітки.
Що таке сітки і нащо вони потрібні
Ключове завдання сіток — забезпечити в межах макету охайність, пропорційність елементів та певний ритм сприйняття інформації. Новачкам поняття сітки може видаватись незнайомим, а принцип їхньої організації — складним для сприйняття. Але насправді, всім вам сітки дуже добре знайомі. Причому, з дитинства.
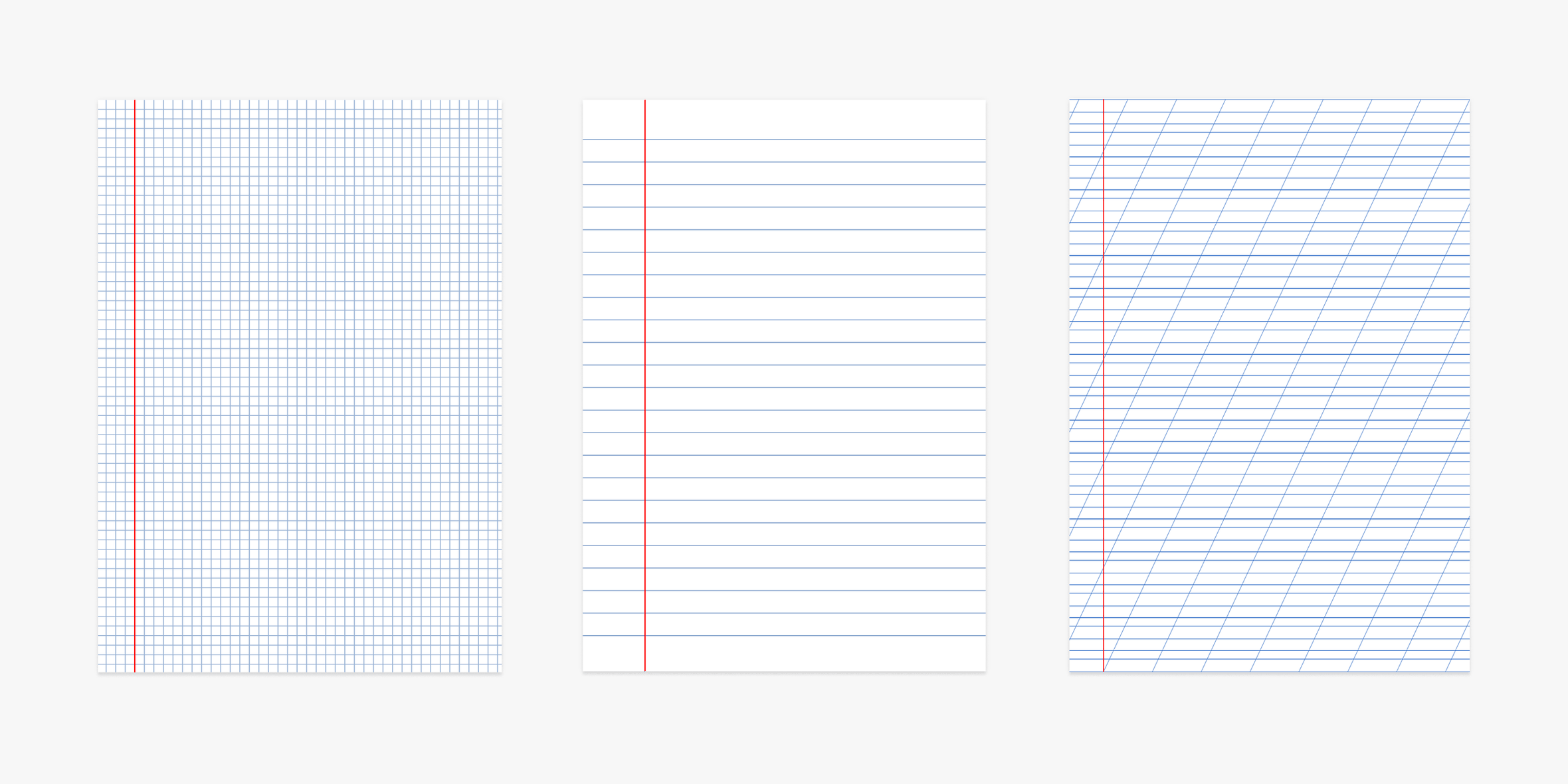
Певно, одними з перших сіток, з якими вам доводилось мати справу, були аркуші ваших зошитів — в лінійку та в клітинку. А в молодших класах використовуються ще зошити з полями та діагональними лініями.

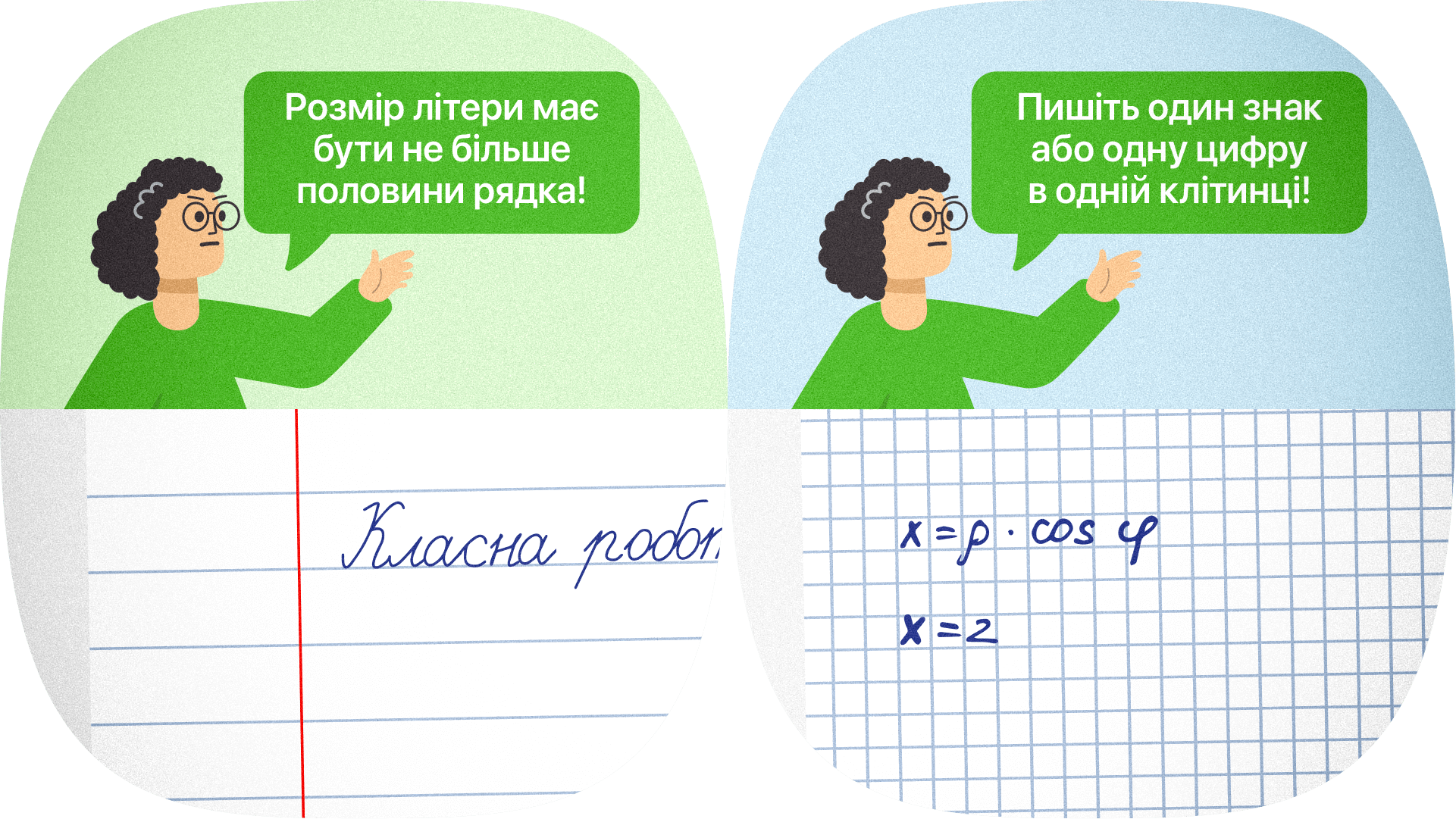
Власне, оці от всі розмітки і є прикладом сіток. Завдяки їм вам вдавалось забезпечувати певний розмір літер, писати їх вздовж базової лінії і дотримуватись міжрядкового інтервалу. А в зошитах з алгебри була своя система.

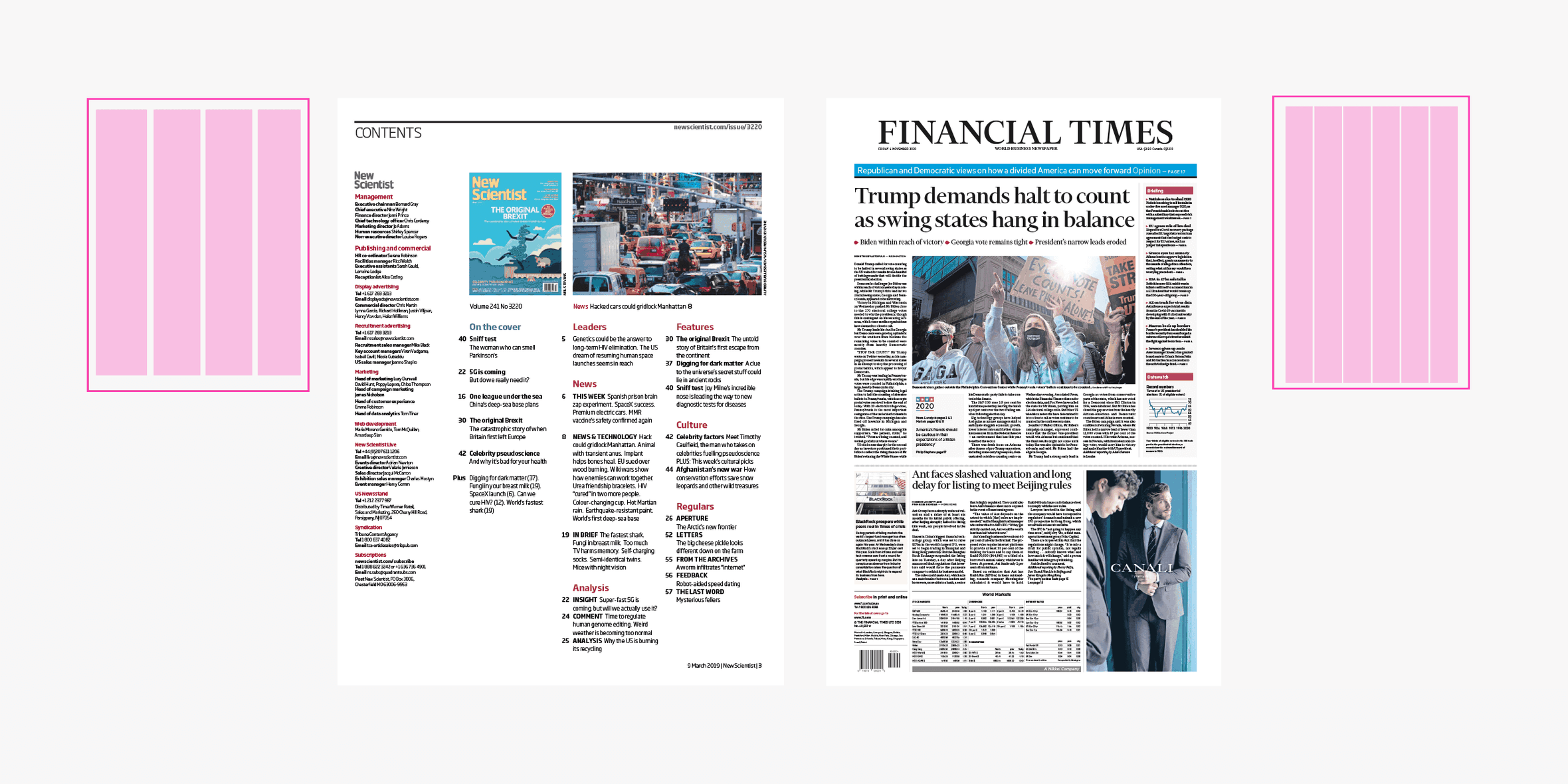
Буквально в усіх фахових роботах графічних дизайнерів також використовуються сітки: в газетах, в журналах, в плакатах, в буклетах тощо. І, як і в шкільних зошитах, вони виконують ту саму задачу: допомагають продукту виглядати охайно, його елементам бути пропорційними щодо формату, а споглядачу — сприймати інформацію у певному ритмі.

Звісно, сітки для журнального розвороту часто дещо складніші за своєю будовою, ніж сітка в зошиті. Та й різновидів сіток та їх організації існує чимало.
Але для вебсайтів і для графічного дизайну все ж використовуються як правило прямокутні лінійні сітки. Цьому сприяє те, що пропорцію в сітках легше будувати відповідно до формату, в межах якого ви її створюєте. А в графічному дизайні і у вебсайтах ви маєте справу, як правило, з прямокутними форматами — А4, А3, B5, 16:9 тощо.
Тож саме на лінійних прямокутних сітках ми й зосередимось в цьому матеріалі.





