Це — вступна стаття до циклу «Анатомія вебсайтів». В ньому ми послідовно, крок за кроком, розберемо всі ключові елементи, які можуть траплятись в дизайні вебсайту. Попри те, що ми не плануємо докладно розбирати мову гіпертекстової розмітки HTML (далі — HTML), розглядаючи дизайн-елементи сайтів, ми будемо зазначати, який для них використовується тег.
Теги — це своєрідна цифрова обгортка елементу. Відповідно, бувають теги відкриваючі та закриваючі. Існують також самостійні теги, їх ми розглянемо в курсі, присвяченому HTML.
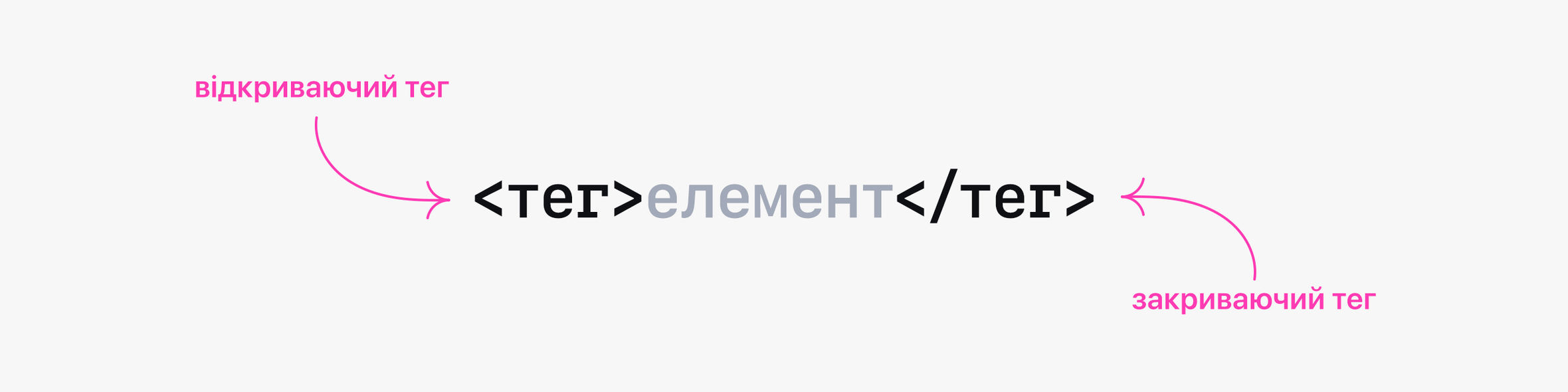
Виглядають теги приблизно так:

Знання основних тегів є корисним і з точки зору взаємодії з фронтенд-розробниками, і для роботи в редакторах вебсайтів.
Почнемо ми з вивчення текстових елементів.
Текстові елементи
Абзаци
Першим текстовим елементом ми розглянемо абзац.
Абзац — це сукупність речень, що об’єднані спільним змістом.
У вебдизайні абзацу відповідає тег <p>. При цьому кожний окремий абзац загортається у власний тег.

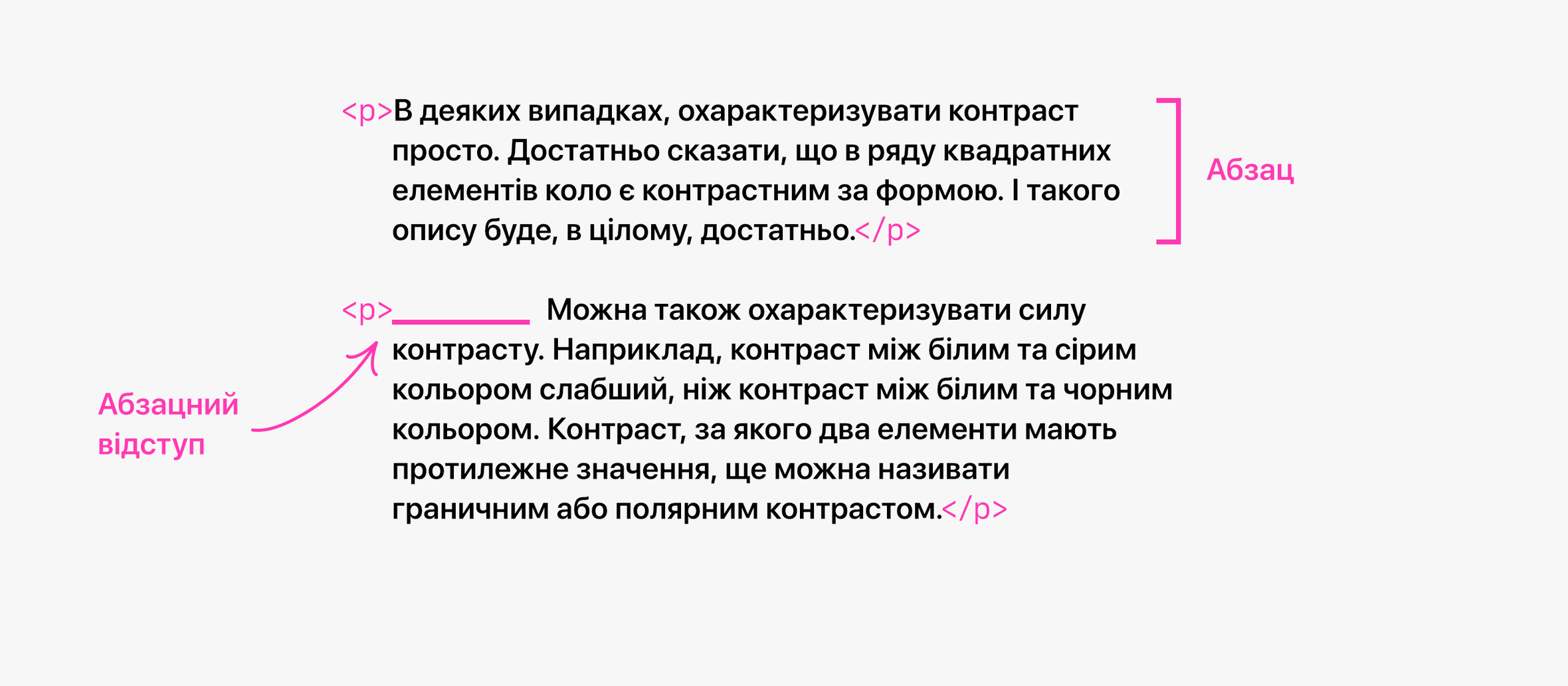
На письмі та при друці тексту ми починаємо новий абзац з нового рядка. Останній рядок в ньому часто буває коротшим від попередніх, а перший рядок часто має відступ на початку. Його так і називають абзацний відступ.
І хоч у вебдизайні є параметр, що дає можливість його задати, абзацний відступ майже ніколи не застосовується.
Розміри текстів у вебі, як і в типографії, називають кеглями. Вимірювати їх можна в абсолютних величинах — пікселях (px), — та у відносних — em, rem, ex, відсотках та відносних назвах розмірів (наприклад, small, x-large, smaller, larger).
Оскільки простішими й зрозумілішими для розуміння новачків є саме пікселі, в курсі «Основи вебдизайну» ми будемо використовувати саме цю розмірність.
З точки зору ієрархії змісту, абзац відповідає основному тексту. Тобто, коли ми визначаємо розмір тексту в абзаці, то по суті визначаємо розмір основного тексту.
Конкретний кегль шрифту залежить від конструктивних особливостей шрифту, який ви обираєте для основного тексту. Як правило, цей розмір складає від 12 до 16 пікселів.
Загальні принципи вибору шрифтів для основного тексту ми описували в матеріалі «Вибір шрифтів для заголовків для основного тексту». Ці принципи є актуальними і для вебу.
Назва матеріалу, заголовки та підзаголовки
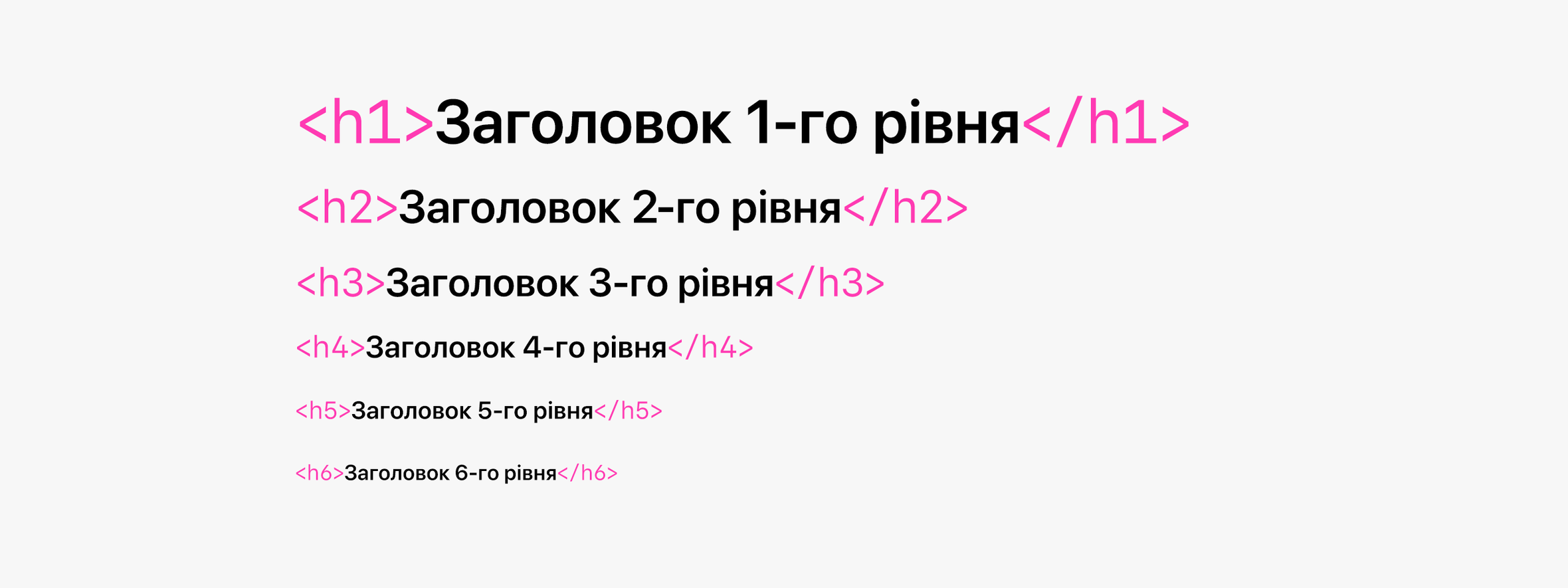
Існує шість рівнів заголовків для вебсайтів, і кожному з них відповідає власний тег.

При цьому заголовок 1-го рівня повинен бути лише один. Відповідно до ієрархії змісту він є назвою документу. З точки зору семантики HTML використання двох заголовків 1-го рівня — це помилка.
Стосовно решти заголовків такого обмеження не буває, але слід розуміти, що кожен наступний заголовок — це підзаголовок попереднього рівня. Відповідно, якщо у вас є лише три рівні заголовків, то й використовують відповідно теги від <H1> до <H3>.
Заголовків нижче шостого рівня в вебі не буває.
При оформленні заголовків необхідно дотримуватись візуальної ієрархії — розміри кожного наступного рівня заголовків слід робити меншими за попередній.
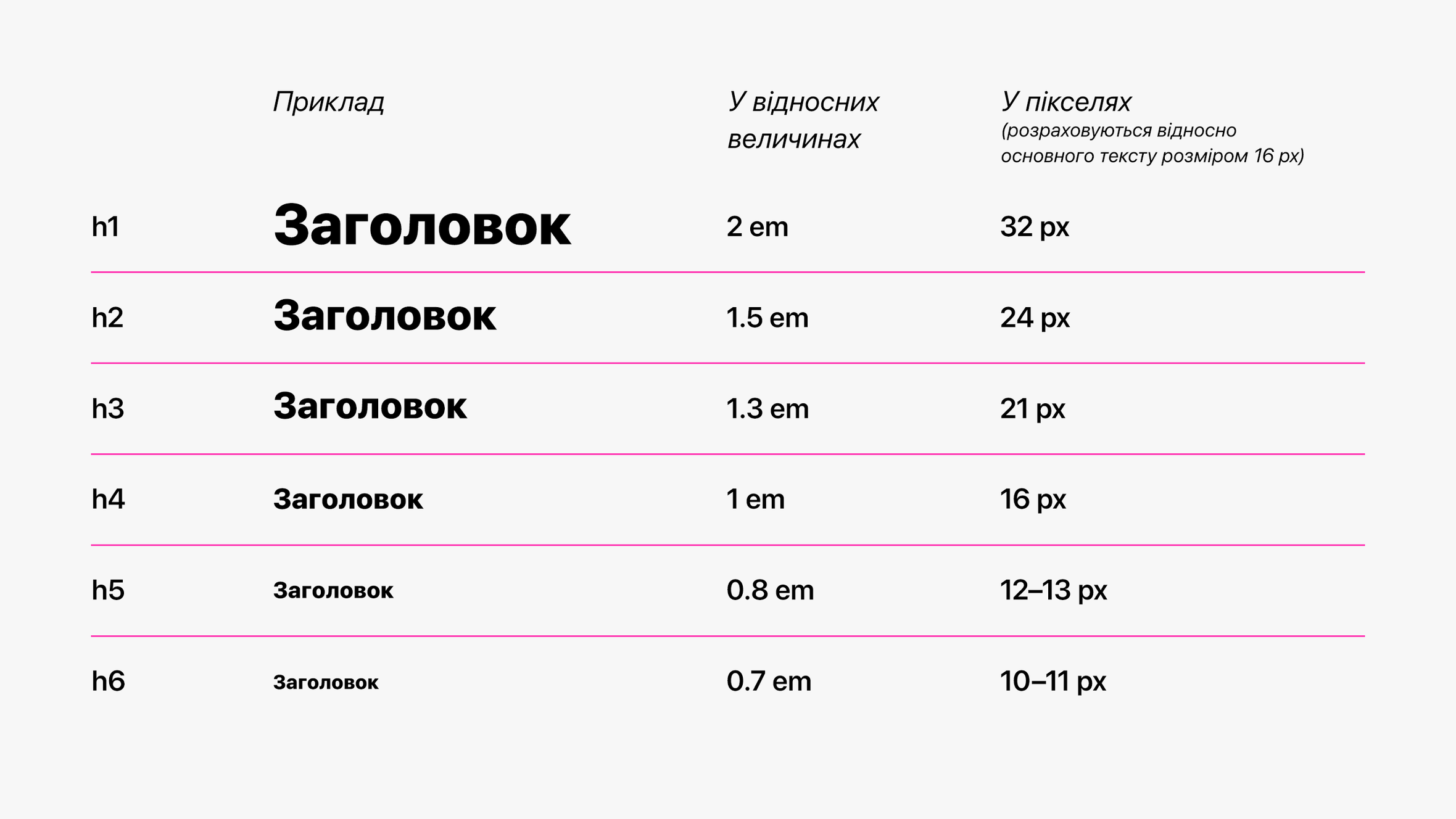
Розміри заголовків не є стандартизованими, і вебдизайнери можуть їх змінювати відповідно до контексту проєкту. Але за замовчуванням лінійка розмірів така:

Заголовки 4-го рівня і нижче на практиці використовуються рідко. Для презентаційних сайтів та рекламних текстів чотири рівні ієрархії заголовків — це радше виключення. Тому часто заголовок третього рівня може бути лише на кілька пунктів (або пікселів) більшим ніж основний текст. Але якщо заголовок 4-го рівня все ж з’являється, розміри інших заголовків необхідно збільшувати.
Посилання
Окремим типом елементів на вебсайті є посилання (коректніше було б називати його «гіперпосиланням», але так ніхто не робить, навіть серед фахівців). Ми цього вже, певно, й не помічаємо, але і сьогодні всі подібні написи сприймаємо, як такі, на які можна натиснути.





