Форми у вебсайтах
Так. Інтернет об’єднав мільйони цифрових документів у цифрову мережу. Але що ще більш важливо, він об’єднав людей і дав їм можливість завантажувати в інтернет тексти, світлини та відео. Він дав нам можливість спілкуватись в цифровому вимірі. Саме можливість спілкування, обміну думками, створення та поширення змісту була одним з ключових факторів зростання популярності всесвітньої павутини, коли вона з’явилась.
І тому елементи, що дозволили сайтам забезпечити можливість спілкування, є вкрай важливими в циклі матеріалів про анатомію вебсайтів. Мова йде, звісно, про форми.
Форми та їхні складові
Що таке форма
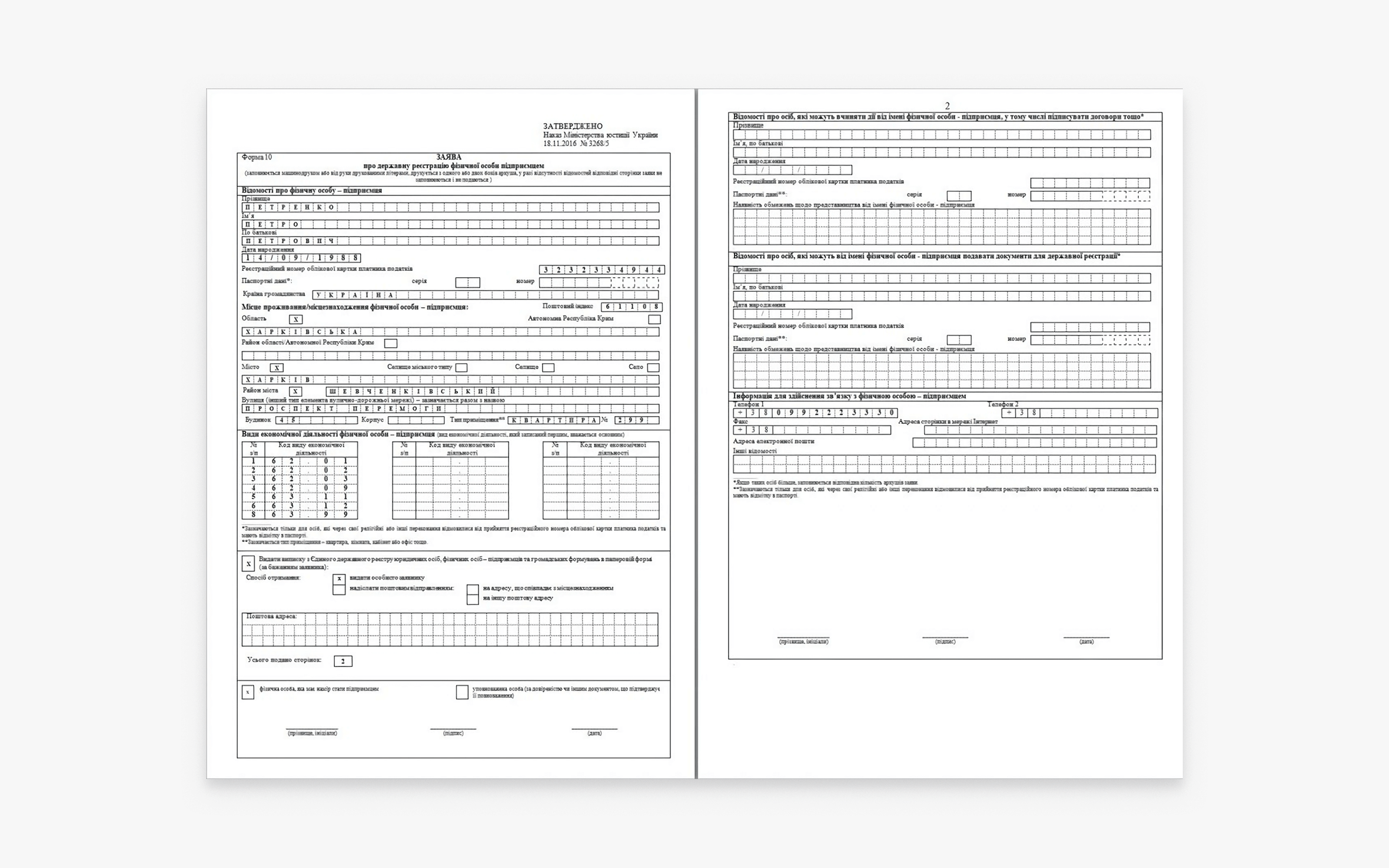
У фізичному світі, коли ми в контексті документу кажемо слово «форма», то уявляємо щось на зразок:

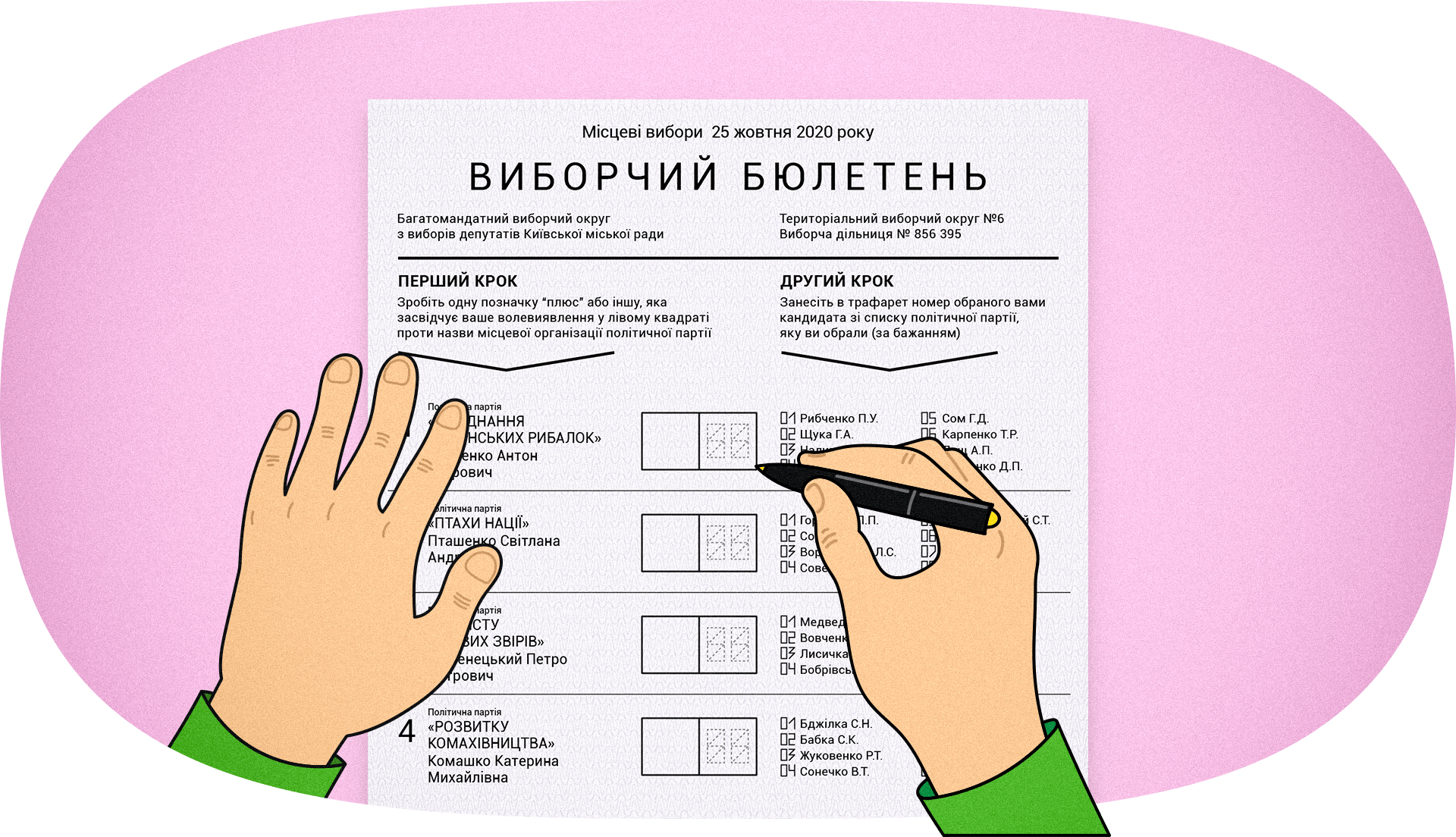
Як правило, форма — це нудний, об’ємний, написаний формальною мовою бюрократичний інструмент інтелектуальних тортур. Але разом із тим, це спосіб збирати типову інформацію у структурований спосіб. Ідея форми певного стандарту полягає в тому, що в ній буде визначена кількість полів, всі вони будуть завжди однаковими та розташовані у встановленому порядку. Тобто, паперова форма — це сукупність полів інформації. До речі, виборчий бюлетень — це теж паперова форма, але простіша.

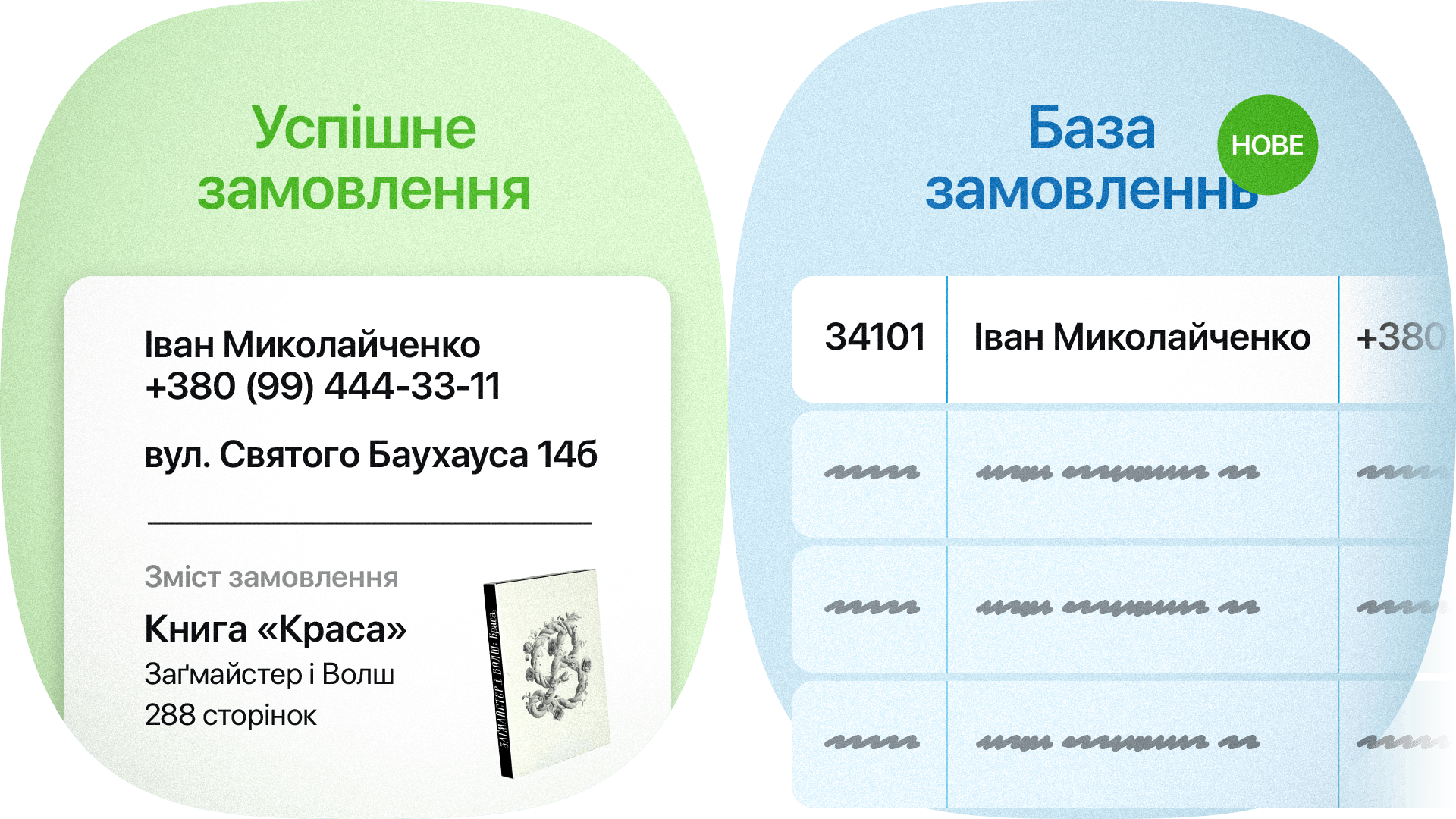
Стандартна структура форм дозволяла згодом фахівцю, до якого ці паперові форми надходили, переносити їхній зміст в паперовий каталог, в якому інформація, зібрана з усіх форм, зберігалась у вигляді таблиці. Згодом, з появою комп’ютерів, паперові таблиці перетворились на цифрові, але суть процесу не змінилась — стандартна форма допомагала збирати дані в такому вигляді, щоб їх було легко переносити у таблицю. Оці от таблиці з даними ще називають базами даних.

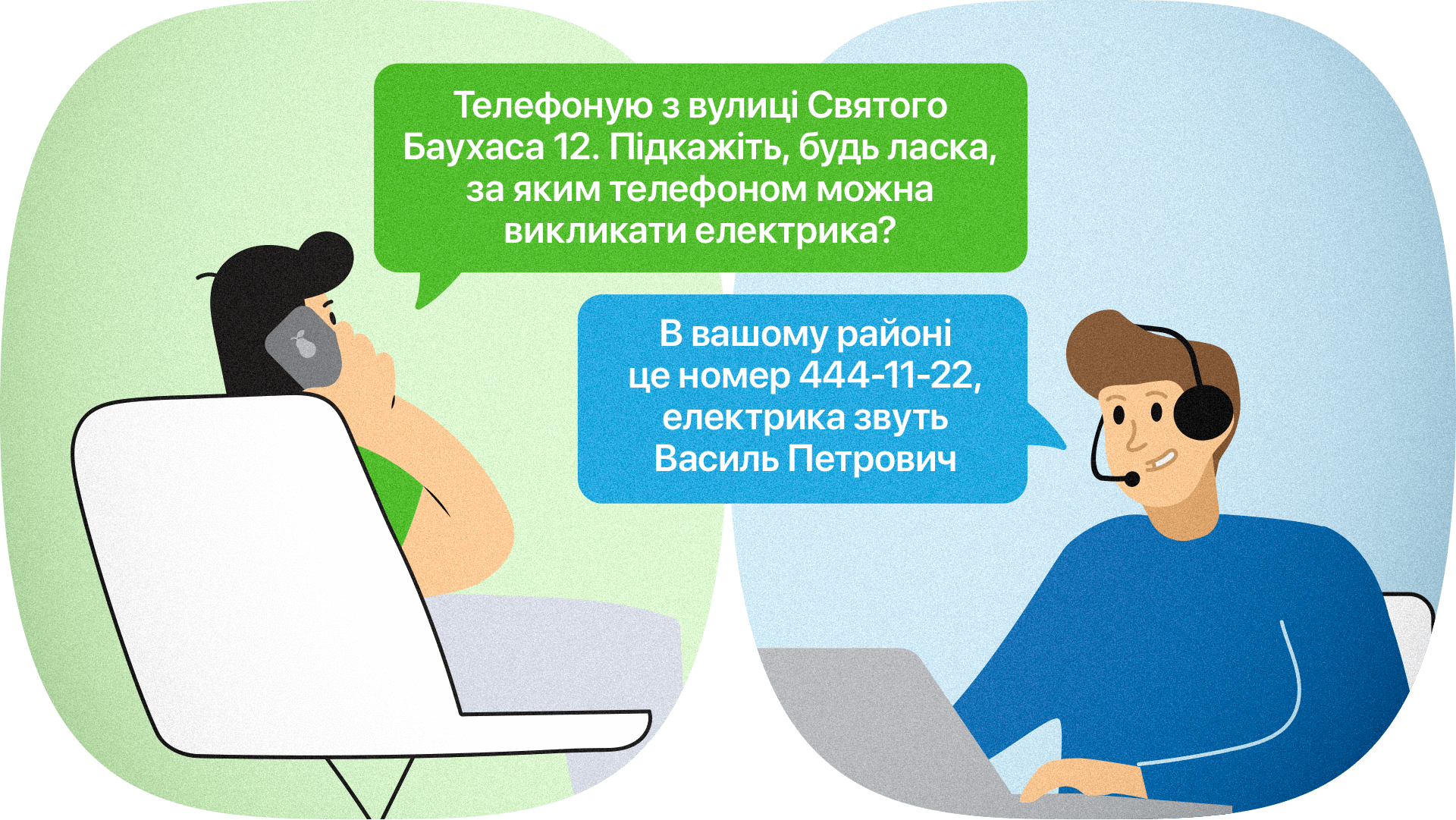
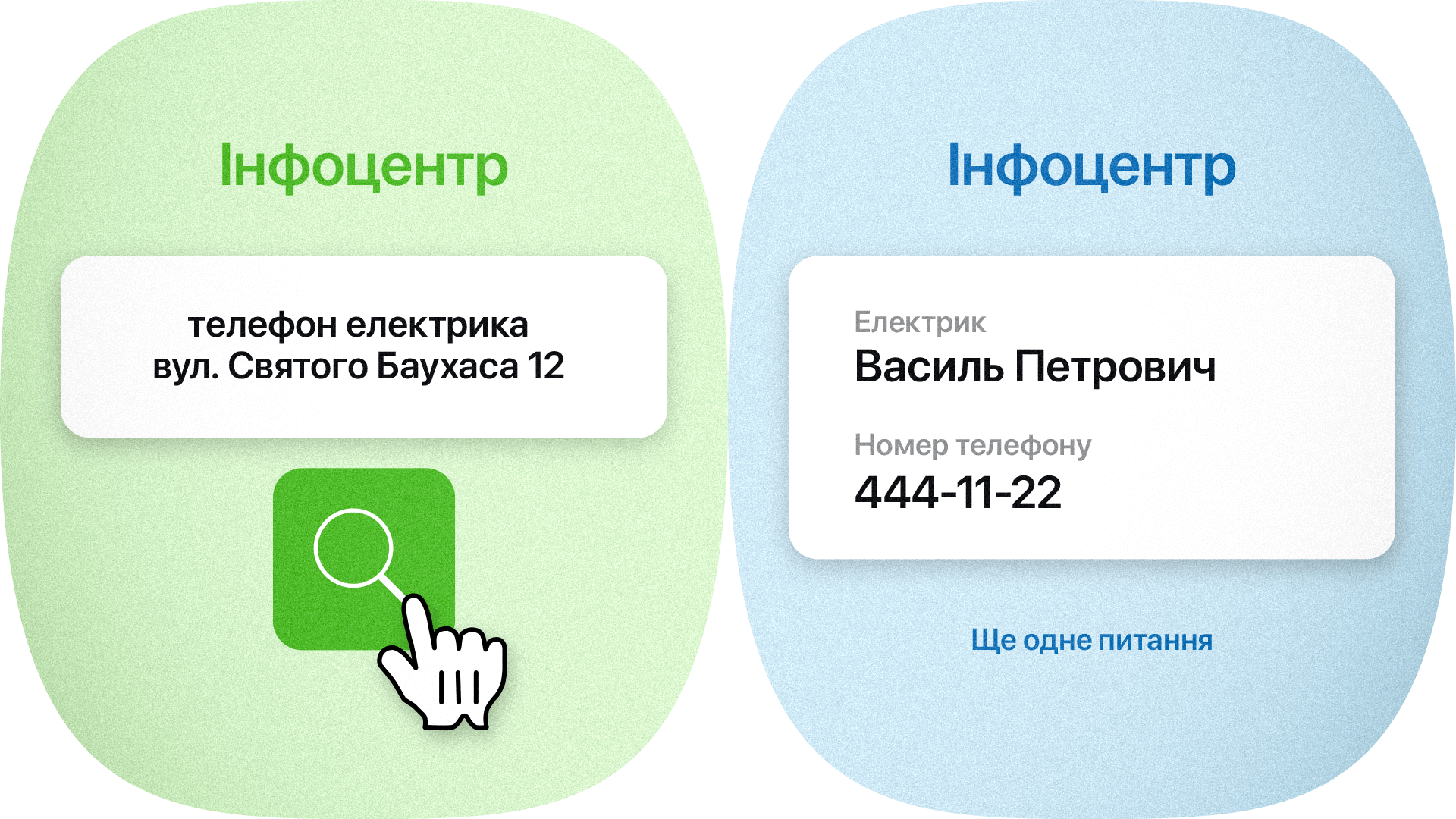
Такі структуровані бази даних дозволяли полегшити роботу з великими масивами інформації, впорядковувати її. І попри бюрократизм процесів, що супроводжували заповнення форм, у разі звернення до довідкової служби за інформацією стосовно адреси якоїсь установи або ж про конкретного фахівця, можна було досить швидко все з’ясувати.

Саме паперові форми були пращурами форм цифрових.
Загальна ідея тут збереглась, форма — це сукупність стандартних полів інформації. Але в цифрових формах на додачу до процесу заповнення є ще й відправлення форми. Воно відбувається, коли ви натискаєтена пов’язану з формою кнопку.
Тобто, якщо раніше якийсь фахівець переносив заповнені форми у паперову чи цифрову таблицю власноруч, то форми вебсайтів за допомогою засобів програмування дозволяли робити це автоматично.

Причому автоматизація цього процесу дозволила не лише суттєво полегшити та пришвидшити процес наповнення баз даних, але й процес отримання даних з цієї бази.
Тобто цифрові форми можуть слугувати як для передачі якоїсь інформації, так і для її отримання. Наприклад, форма замовлення на сайті інтернет-магазину передає інформацію стосовно замовника, товару, що його цікавить, адреси доставки товару та статусу оплати. Після відправлення цієї форми зазначена інформація збережеться в базі даних інтернет-магазину.

Ще один приклад форми — це поле вводу на сайті Google. В ньому ви вказуєте будь-яку інформацію і отримуєте відповідний запиту зміст.

Якщо узагальнити, можна сказати, що цифрові форми — це засіб для передачі та отримання інформації. Власне, спілкування з вебсайтом або з іншими інтернет-користувачами.
У вебсайтах всі форми загортаються у тег <form>.
Тепер спробуймо з’ясувати, з яких елементів складаються форми.
Ця стаття недоступна в безоплатній версії