ТОП-7 законів у UX-дизайні
Люди часто думають про веб-дизайн як про творчу роботу зі створення красивого сайту. Насправді креативністю та фантазією тут не обійтися. Щоб отримати дійсно гарний результат, необхідно зрозуміти, як користувачі думають, сприймають і поводяться на веб-сайті.
UX Design (UX — User Experience) — це процес визначення того, який досвід отримають користувачі під час використання продукту. UX-дизайнери створюють свої продукти так, щоб вони були зручними, простими та корисними. Для цього необхідно проаналізувати аудиторію, а також розуміти основні правила дизайну. Ми розглянемо 5 найпопулярніших, які використовуємо у своїй роботі.
Закон Якоба
Якоб Нільссон є генеральним директором Nielsen Norman Group, співзасновником якої є Дональд Норман (колишній віце-президент з досліджень Apple Computer), а також фахівцем зі зручності інтерфейсів.
Закон звучить так:
Користувачі проводять більшу частину свого часу в інших програмах. Тому вони хочуть, щоб ваша програма працювала подібно іншим, які вони вже знають.
Користувачі вже звикли до певних елементів веб-сайту, тому їм важко сприймати нові. Люди завжди знають, де шукати кошик або панель пошуку. Існує шаблон поведінки на сайті: зайшовши на сторінку, користувач швидко знаходить навігаційне меню, знаходить потрібний товар і робить замовлення.
Структура та розміщення загальних елементів, навігація по сторінках — для цих компонентів підійдуть знайомі прийоми дизайну.

Закон Міллера
Джордж А. Міллер – американський психолог, один з основоположників когнітивної психології.
Закон звучить так:
Людина може утримати у своїй короткочасній пам'яті лише 7±2 елементів. Якщо їх більше, мозок буде перевантажений.
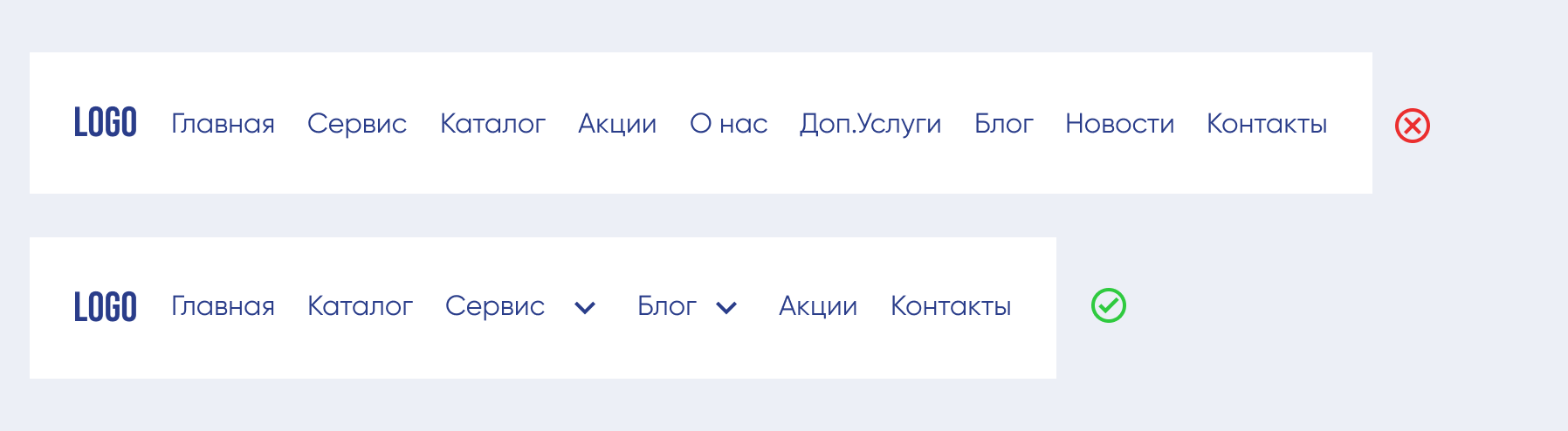
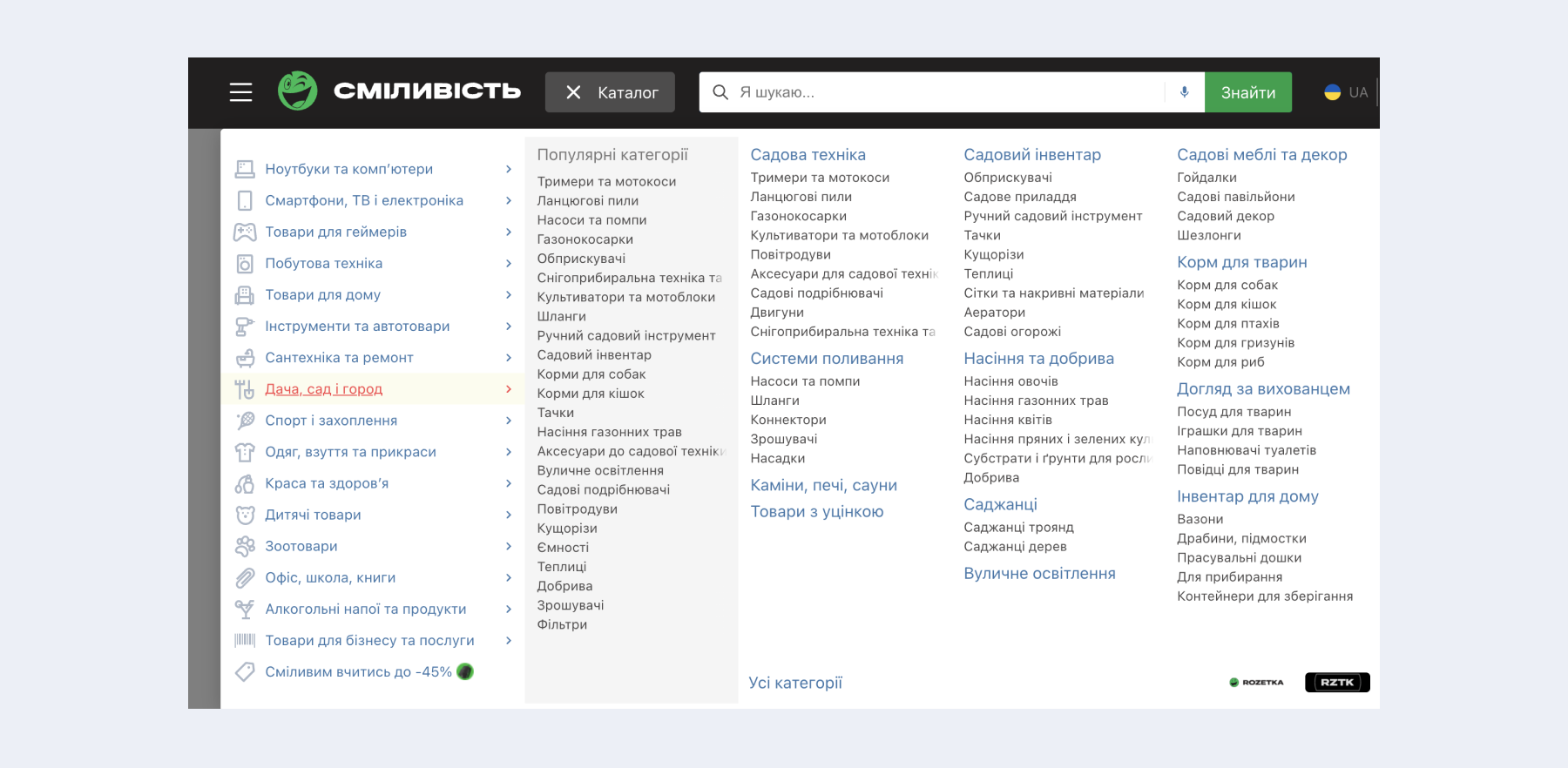
Щоб уникнути навантаження на користувача, дизайнери поділяють інформацію на групи та підгрупи. Наприклад, спрощують меню на сайті, виводячи частину розділів у меню, що випадає. Або роблять підказки у формі для замовлення, щоб мінімізувати помилки користувача.

Закон Фіттса
Пол Фіттс – психолог, досліджував рухову систему людини.
Закон звучить так:
Час для досягнення мети визначається відстанню до мети та її масштабом. Швидкі рухи + малі цілі призводять до більшої кількості помилок.
Щоб користувач міг оформити замовлення на сайті, він повинен легко знаходити кнопку. Часто дизайнери, дотримуючись цього закону, збільшують область меню для кліків, щоб мінімізувати ймовірність помилки користувача. Отже, щоб ключові елементи було легко вибирати, зробіть їх більшими та ближчими до користувача.
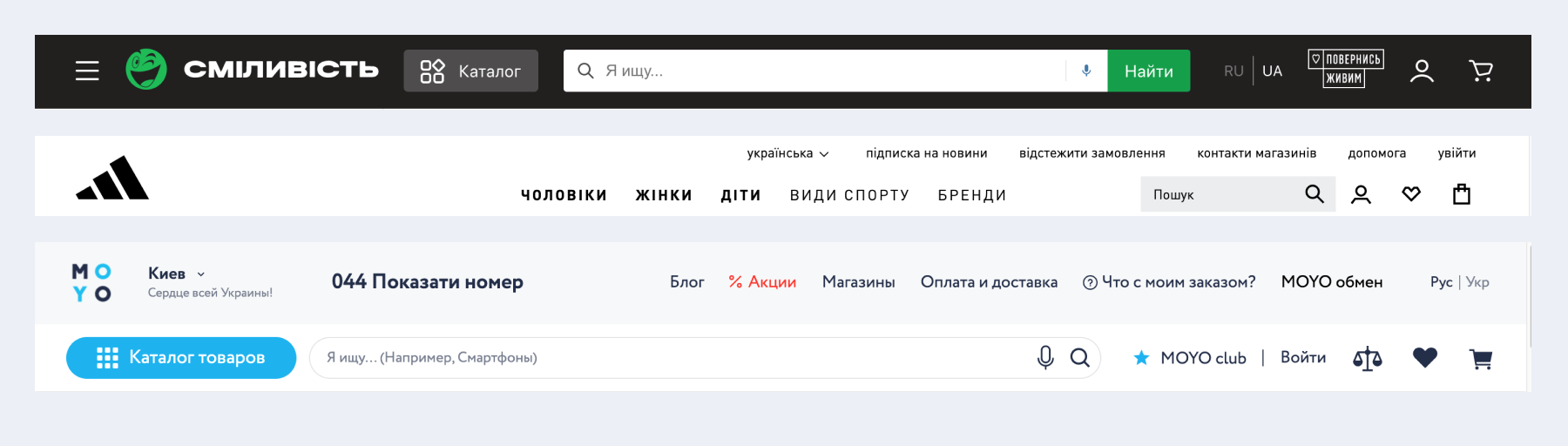
Наприклад, на сайті Rozetka можна натиснути не тільки по тексту в меню, а й по всій ширині блоку.

Закон Хіка
Закон Хіка названий на честь британської та американської команди психологів Вільяма Едмунда Хіка та Рея Хаймана. Вони вивчали взаємозв'язки між кількістю наявних стимулів та часом реакції людини на будь-який з них.
Закон звучить так:
Час, необхідний для прийняття рішення, збільшується зі збільшенням кількості та складності вибору.
При цьому, щоб користувачі могли швидше приймати рішення, необхідно спростити їхній вибір. Наприклад, розділити довгі процеси на невеликі етапи, класифікувати варіанти вибору для легшого пошуку та розпізнавання.
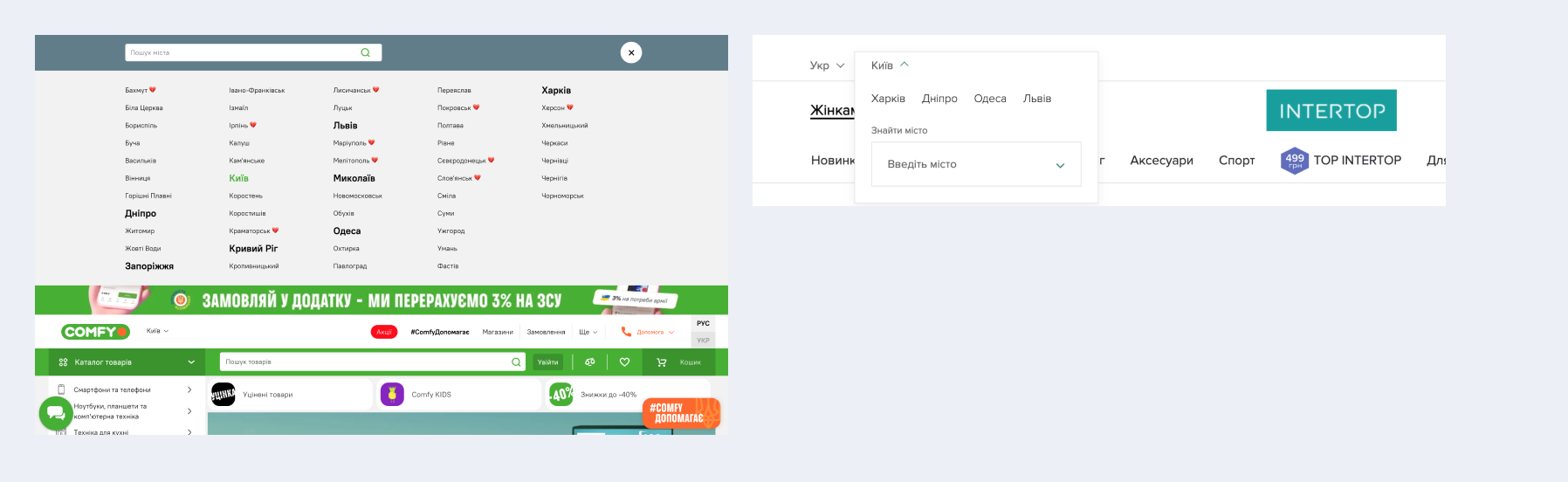
Прикладом у веб-дизайні є вибір міста доставлення в інтернет-магазині. На першому сайті дизайнери додали в колонки великі літери з алфавіту, щоб користувачі могли швидше знайти потрібне місто. Але це все одно не дуже зручно. У другому — показано кілька найпопулярніших міст, а решту можна знайти за допомогою пошуку. Набагато зручніше.

Закон «Бритва Оккама»
Закон «Бритва Оккама» отримав назву від імені англійського ченця-францисканця, філософа-номіналіста Вільяма Оккама.
Закон звучить так:
Слід уникати створення нових понять, термінів, визначень, сутностей, якщо без них можна обійтися. Найпростіші пояснення – найкращі.
Цей закон набув великої популярності в останні роки. Багато компаній починають прибирати зайве зі своїх логотипів та фірмових стилів, максимально скорочують і наголошують на важливому в бренді. Вони почали відмовлятися від засічок у шрифтовому написанні, вибирати просту графіку, лаконічні кольори. Так вони залишають суть, яку можна простіше та якісніше донести до споживача.
Дотримуючись цього закону у веб-дизайні, дизайнери відмовляються від деяких елементів, що не мають окремого змісту. Після того як ви намалювали дизайн, варто його переглянути та запитати: «Чи можна прибрати той, чи інший елемент?».

Закон близькості
Елементи, розташовані близько один до одного, швидше за все, сприйматимуться як частини однієї й тієї ж групи, що має схожі функціональні можливості та характеристики.
У веб-дизайні ми бачимо дію цього закону практично у будь-якому текстовому блоці: текст групується в абзаци, є відступи до і після заголовків. Завдяки такій структурі користувачі можуть сканувати сторінки досить швидко. Це підвищує зручність використання сайту або програми, допомагаючи їм швидко знаходити та фокусуватися тільки на тих елементах інтерфейсу, які безпосередньо пов'язані з його завданням.

Ефект Ресторофф
У 30-х роках XX ст. німецька психолог й володарка докторського ступеня Гедвіг Фон Ресторфф в ході експериментів виявила закономірність: людина краще запам'ятовує об'єкт, який виділяється з однорідних об'єктів. Цю особливість людської пам'яті назвали "ефектом ізоляції" більше відомим як ефект Ресторфф.
Звучить так:
Серед схожих елементів простіше запам'ятати той, який виділяється найбільше.
У дизайні об'єкт можна виділяти кольором, розміром, розташуванням, рамкою, тінню та ін. Це приверне до нього більше уваги.
Наприклад, інтернет-магазини часто виділяють товари зі знижками — кружечок у червоному кольорі поверх зображення легко не помітити серед інших товарів.

Висновок
Дизайн інтерфейсу користувача – це відповідальне завдання. Перелічені закони допомагають нам створювати більш ефективні та успішні проєкти та захищати їх перед клієнтами.
Отримайте консультацію з дизайну від фахівців Shapoval Agency. Заповніть форму на сайті.
