Webflow анонсував Logic. Що варто знати про нативну автоматизацію

Довгоочікуваний функціонал від Webflow був анонсований продуктовою командою платформи. Відтепер, користувачі Webflow отримають можливість налаштовувати автоматизації завдяки нативному функціоналу – Logic. Проектуйте флоу для ваших лідів, оновлюйте користувацький контент, передавайте дані з форм прямо у CMS колекції та багато іншого завдяки вбудованій системі, безпосередньо в інтерфейсі Webflow.
Станом на зараз, платформа приймає нових бета-тестерів на постійній основі.
Давайте ближче познайомимося з усіма можливостями Logic та розглянемо переваги такого функціоналу для українських розробників, команд та бізнесу.
Автоматизація, створена для ваших потреб
Logic спеціально розроблений для автоматизації вашого сайту Webflow. Для цього бета-запуску Webflow надали пріоритет нативним інтеграціям з можливостями розширити платформу відповідно до потреб вашого бізнесу.
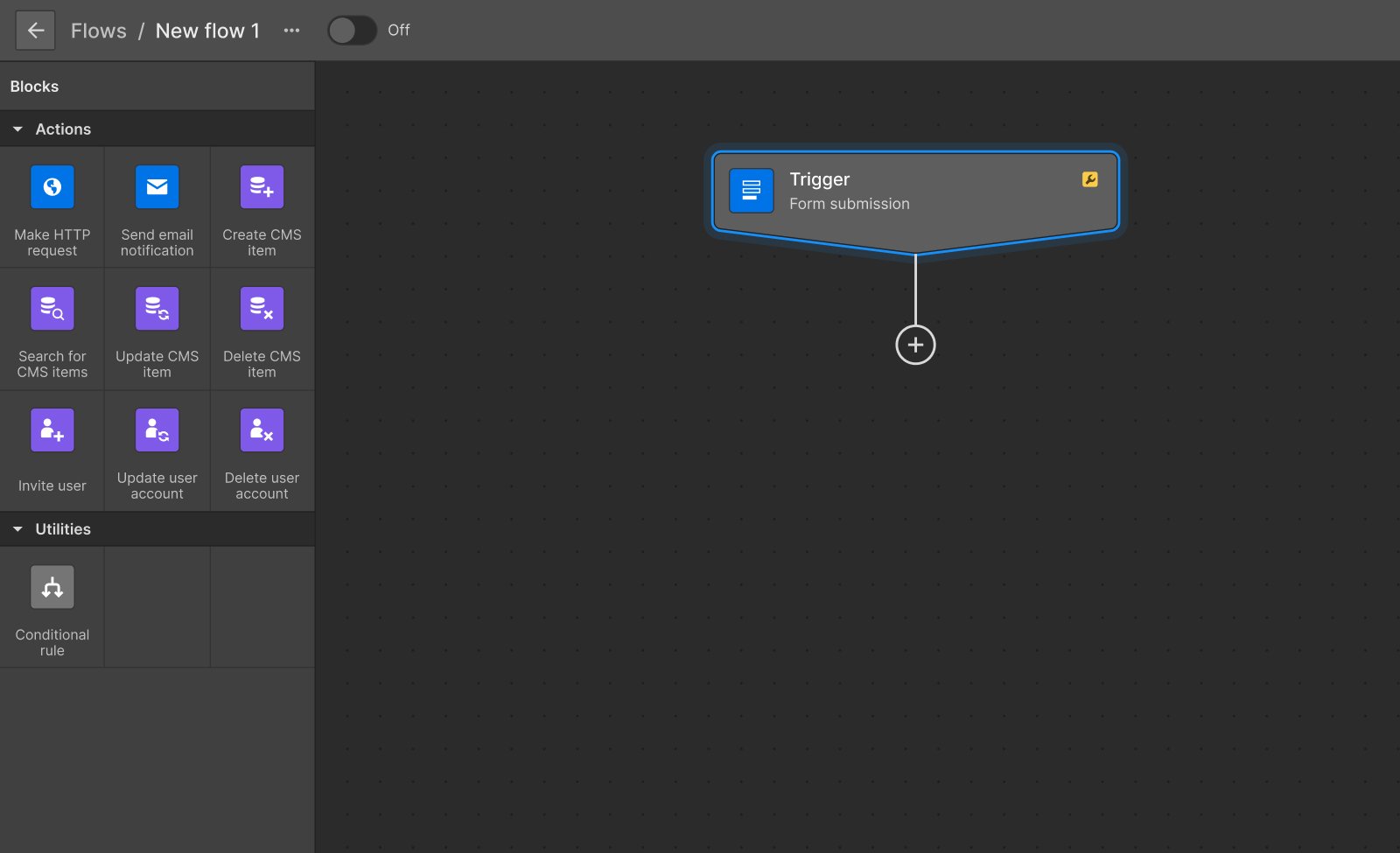
По-перше, у з'явився редактор флоу/потоку, візуальний канвас, який дозволяє створювати автоматизацію безпосередньо у Webflow без кодування.
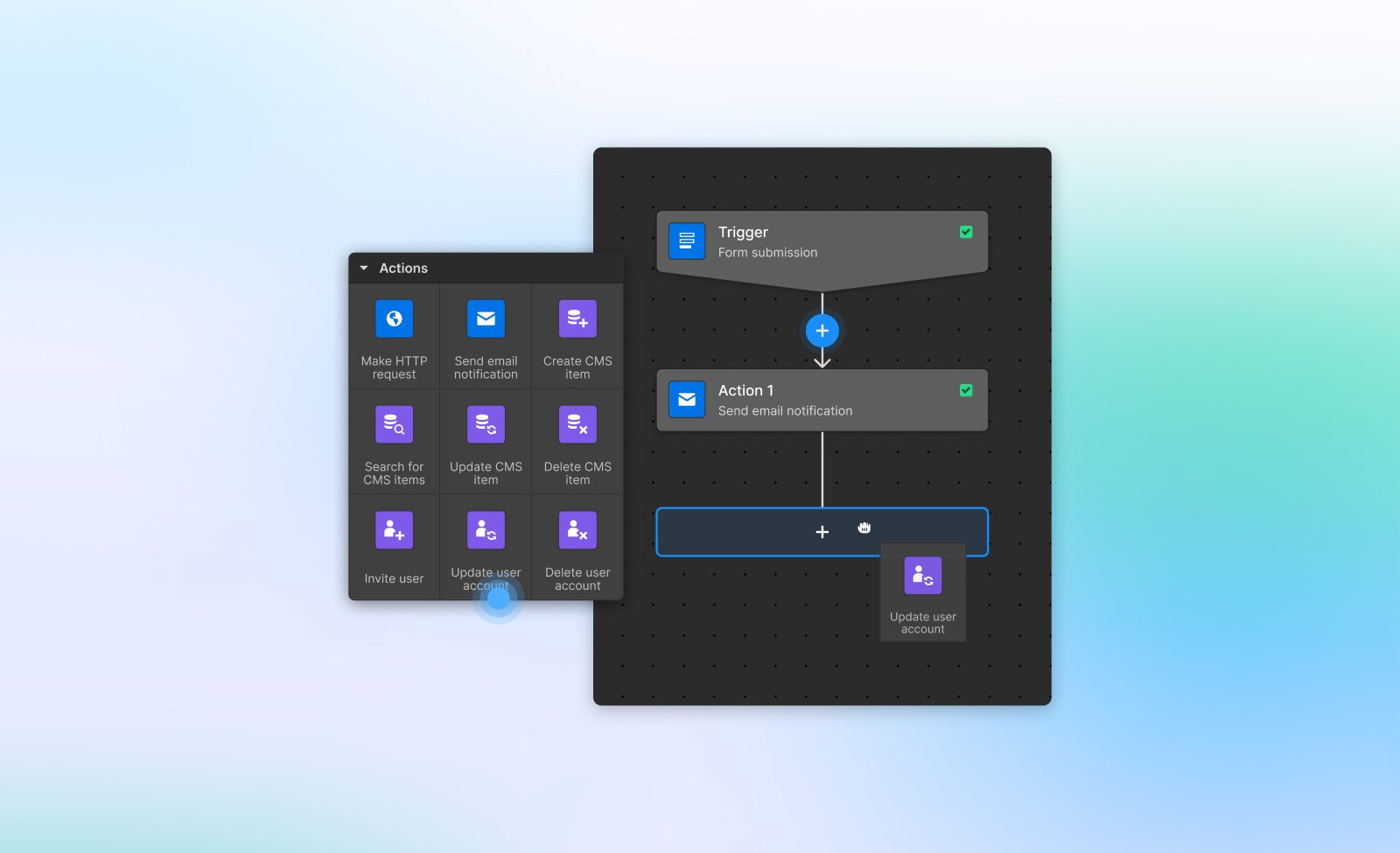
Редактор флоу дозволяє вам налаштувати блоки для вашої автоматизації, встановивши тригери, умови та дії. Ви можете створювати, тестувати та повторювати свої автоматизації безпосередньо в редакторі флоу, перетягуючи блоки(drag&drop).

Крім того, Logic пропонує нативні інтеграції з Webflow, які дозволяють будувати автоматизацію на основі можливостей Webflow з нульовим кодом. Це включає в себе створення автоматизації з формами, CMS, користувачами та електронною поштою. Ці блоки гнучкі, тому ви можете з'єднувати їх між собою різними способами, роблячи інтеграцію Logic безпроблемною.
У найближчі місяці продуктова команда обіцяє продовжити додавати більше вбудованих інтеграцій і визначати способи розширення варіантів їх використання. Додаватимуться нові тригери, умови та дії.

Задля збереження максимальної гнучкості, Webflow також відкрили можливість підключення вашого сайту до інших важливих інструментів. Тому в цій бета-версії присутні HTTP-блок і тригер веб-хука. Завдяки цьому ви зможете використовувати можливості Logic, поєднуючи його з іншими сервісами вашого зовнішнього технологічного стеку.
З часом команда пообіцяла продовжити роботу над спрощенням зв'язків між вашим сайтом Webflow і зовнішніми інструментами, такими як бази даних, системи email-маркетингу тощо.

Кейси використання Logic
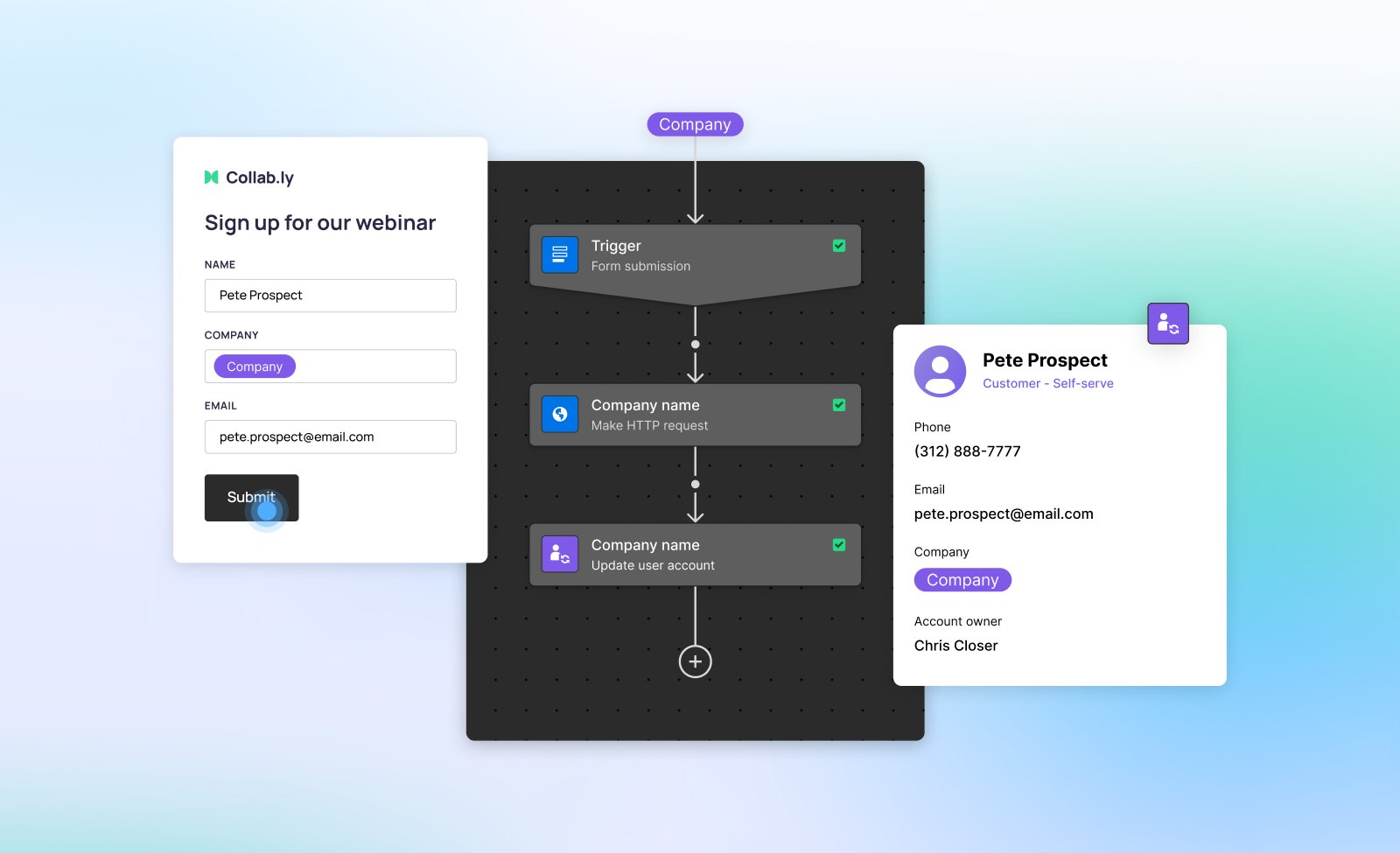
#1. Налаштування сповіщення про нових лідів
Припустимо, ви створюєте сайт з чіткими маркетинговими цілями і зацікавлені в зборі потенційних клієнтів.
Для цього ви можете створити потік, який дозволить надсилати сповіщення про нових лідів вам, вашим колегам по команді або передати ці дані прямісінько до вашої CRM.
У редакторі потоку ви отримаєте можливість налаштувати тригер, що буде прив'язаний до вашої контактної форми. Потім ви зможете додати умови. Наприклад, перенаправляти лідів певної категорії до певної команди вашої компанії. Далі ви зможете налаштувати бажані дії - незалежно від того, чи є ви малим бізнесом і вам потрібно лише отримати сповіщення на електронну пошту, чи ви хочете інтегрувати ці контакти у ваші існуючі системи та процеси.

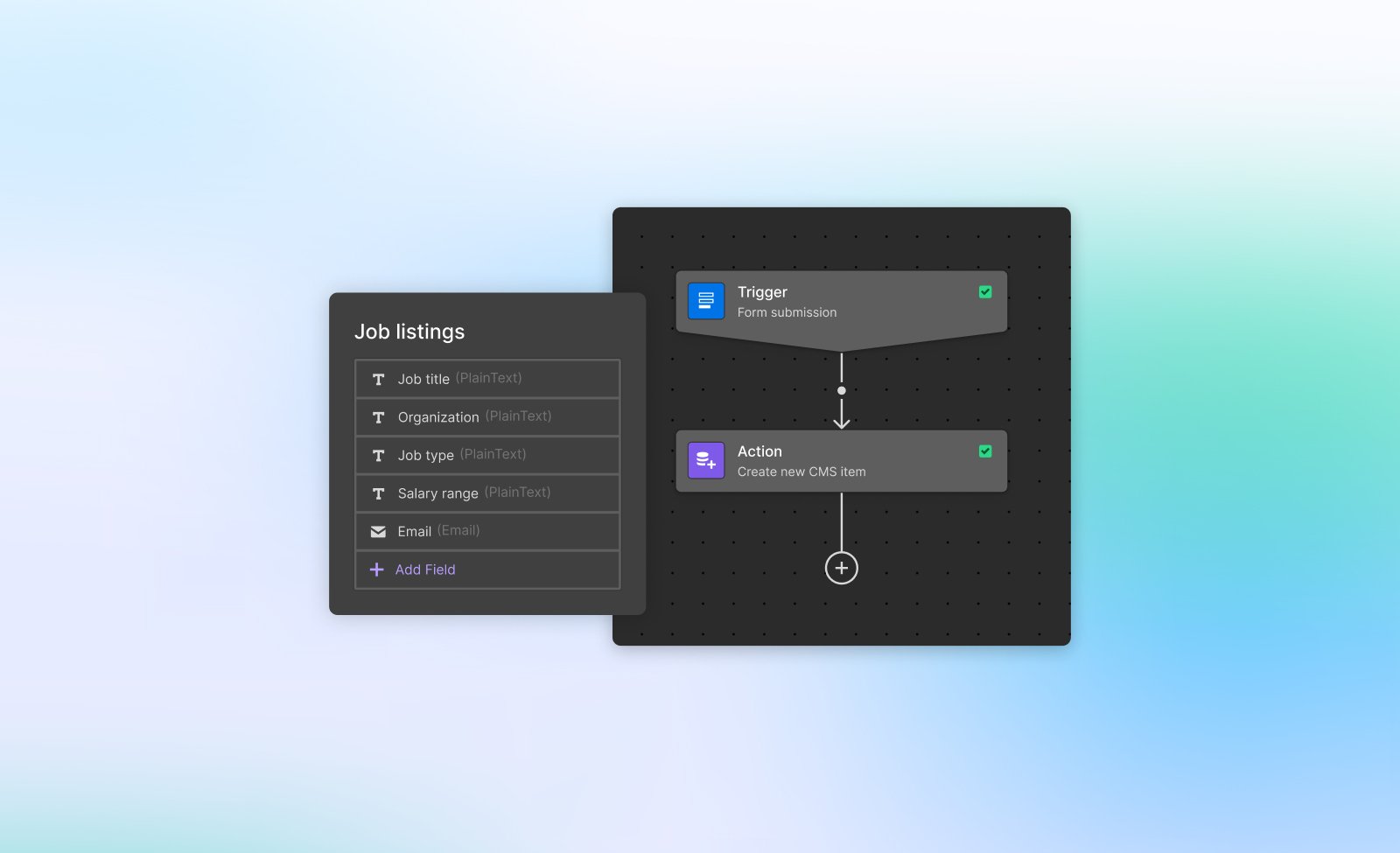
#2. Підтримка контенту користувачів
Далі припустимо, що ви хочете використовувати Logic для підтримки контенту, створеного користувачами.
Припустимо, у вас є блог, який містить пости від вашої спільноти. Щоб заохотити свою аудиторію надсилати ідеї для контенту, ви можете налаштувати форму на своєму веб-сайті для збору матеріалів від спільноти.
У редакторі потоку ви налаштуєте цю форму як тригер і визначите, які дії слід виконати в результаті. Наприклад, ви можете встановити умовне правило, яке розбиває заявки на різні колекції на основі типу чи категорії або надсилає певні заявки редакторам на розгляд.

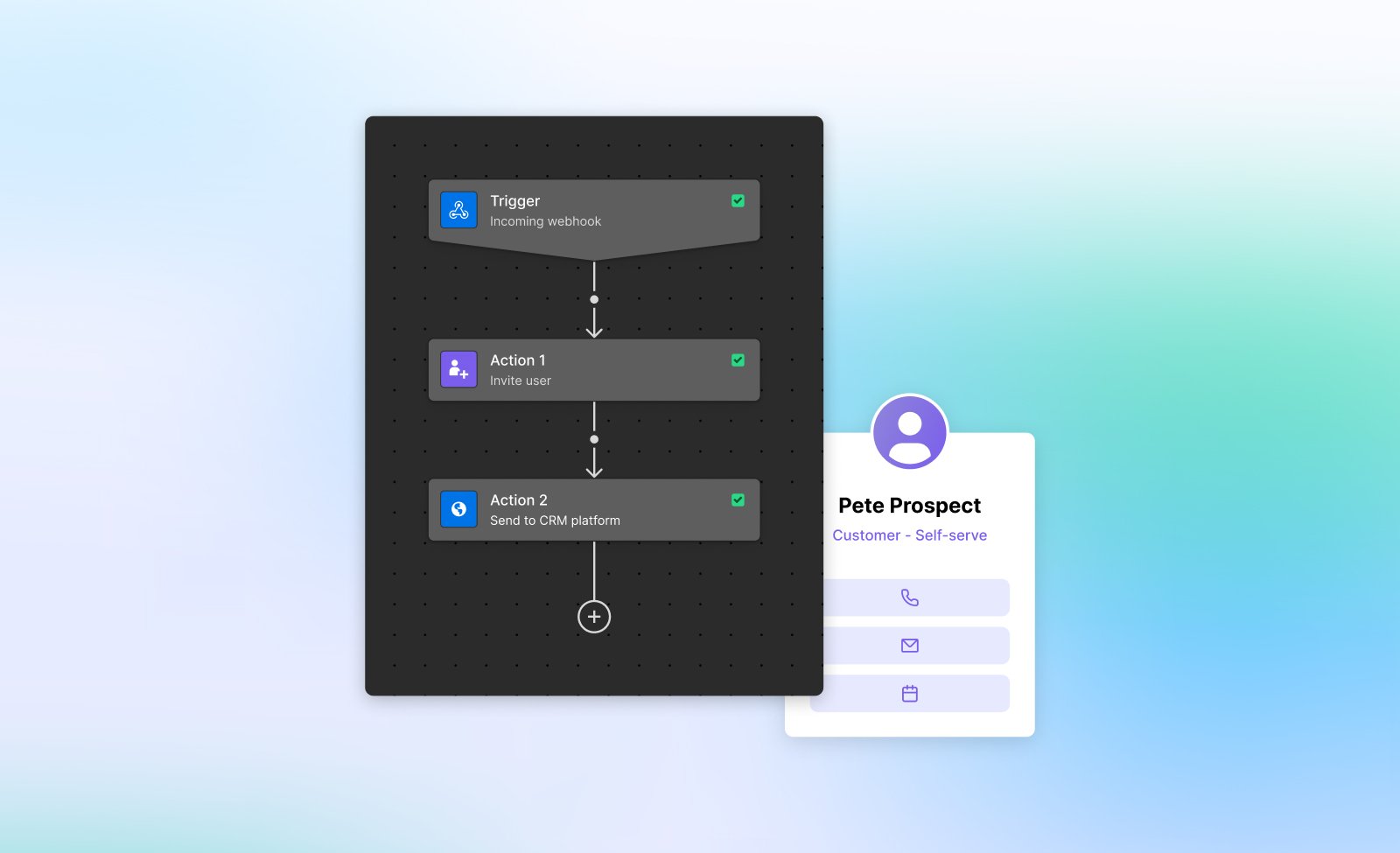
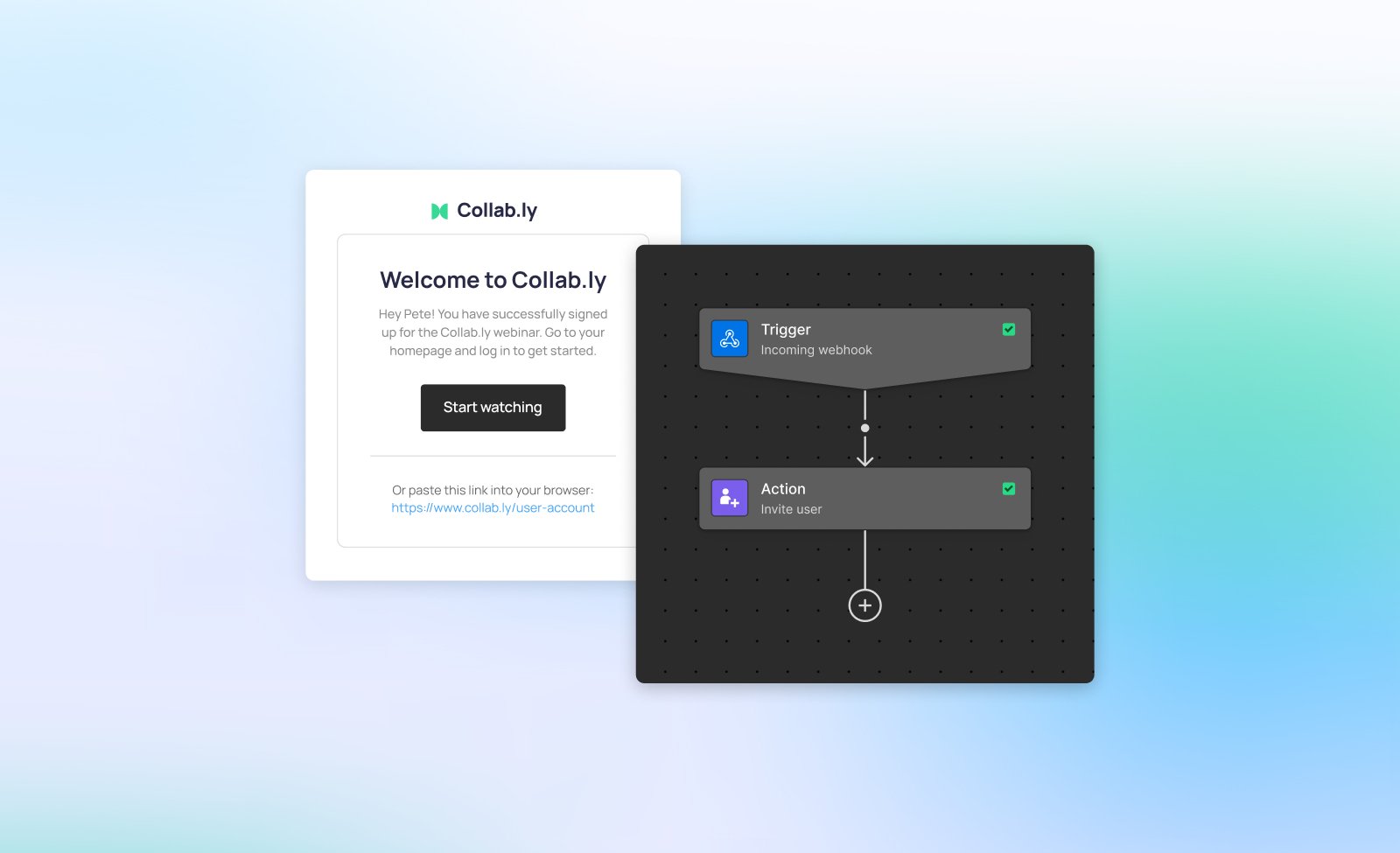
#3. Перенесення бази користувачів на Memberships
Або, скажімо, ви керуєте сайтом Memberships і хочете перенести нових користувачів із зовнішньої бази даних.
Ви можете почати з тригера Webhook. Це дозволить вам запустити подію ззовні Webflow. Потім у вас буде можливість задати будь-які умови, які ви хочете включити за допомогою умовного блоку. Нарешті, ви зможете завершити все блоком <дій користувача>, який може створювати або оновлювати ваших користувачів у Webflow.

Підсумок
Цьогоріч продуктова команда Webflow значно розширила функціонал платформи, забезпечивши таким чином, критичною інфраструктурою своїх користувачів. Це означає, що дедалі менше потрібно використовувати зовнішніх сервісів для досягнення бажаних результатів всередині Webflow.
Завдяки цьому, користувачі можуть будувати більш стабільні зв'язки між базами даних, вільно налаштовувати автоматизації не відволікаючись на сторонні рішення, які часто викликають технічні труднощі у налаштуванні чи підтримці, а також потребують додаткових щомісячних інвестицій.
Бета-версія Logic уже окреслила майбутні перспективи розвитку платформи у напрямку автоматизацій. Для стартапів, бізнесу та маркетингових команд це черговий потужний сигнал про те, що Webflow варто розглядати, як невід'ємний елемент свого технічного стеку.
Підписуйся на мої оновлення на Cases Media, або слідкуй за моїм персональним блогом на josephkobal.com.
Маєш запитання, напиши мені. Нижче залишу свої контакти, щоб ти швидше міг знайти мене в соцмережах та поділитися своїми думками чи задати питання.
