Як передати замовнику сайт на Webflow: посібник для дизайнерів та команд

В цьому матеріалі я розповім про те, як дизайнерам та командам правильно передавати проекти у Webflow. Розберемо кроки та можливості, а також обмеження та лімітації, які варто враховувати ще перед стартом проекту.
Розглянемо також процес створення копій та дублікатів сайтів та чому важливо це робити і які бенефіти отримує від цього дизайнер та команди. Поїхали!
Як створити дублікат сайту?
Тобі може знадобитись дублікат сайту з багатьох причин. Про це я розповім згодом. Однак наразі тобі потрібно отримати покрокову інструкцію, як це зробити технічно у Webflow.
Спосіб #1
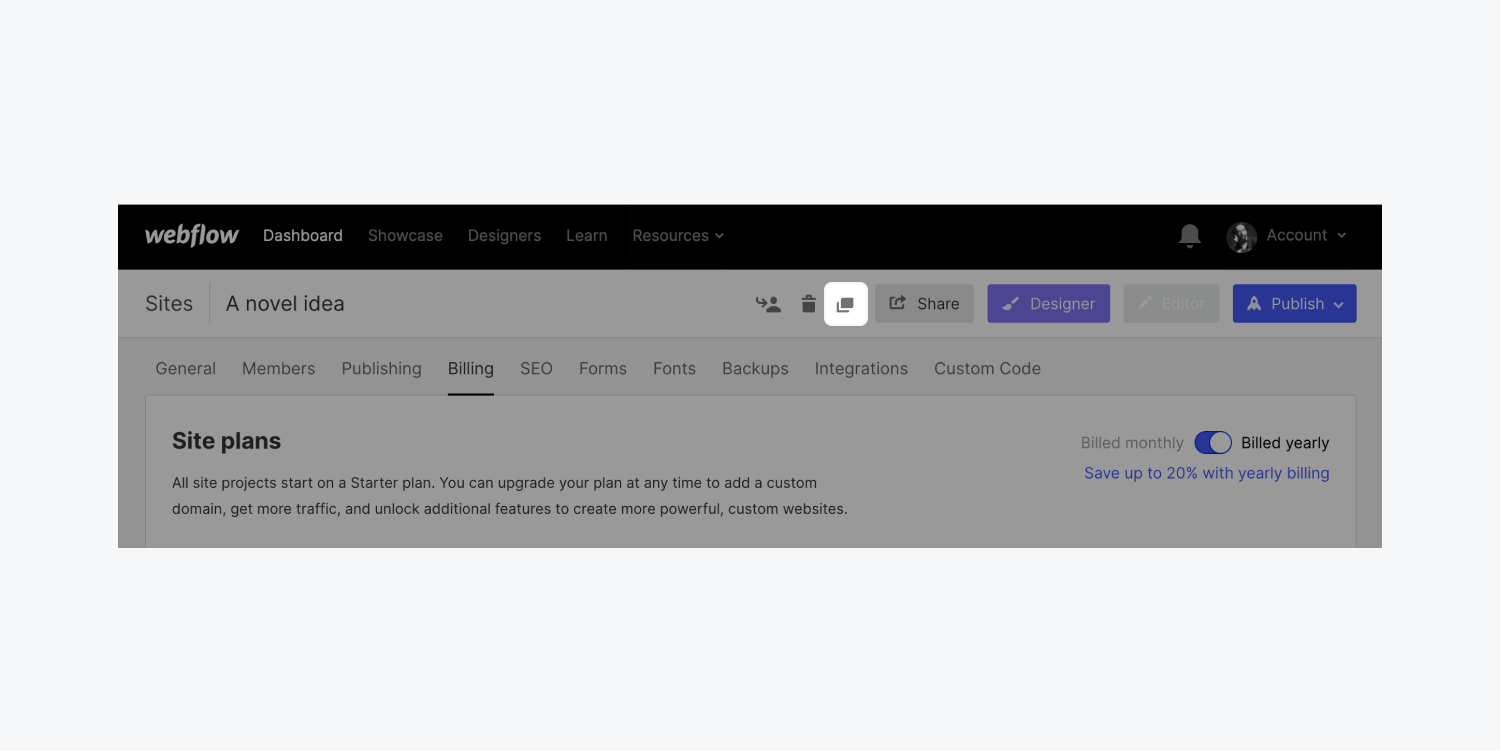
- Відкрий налаштування cвого сайту
- Натисни іконку "Дублікат сайту"/<Duplicate> у верхньому тулбарі
- Підтверди і натисни Дублювати проект в модальному вікні

Спосіб #2
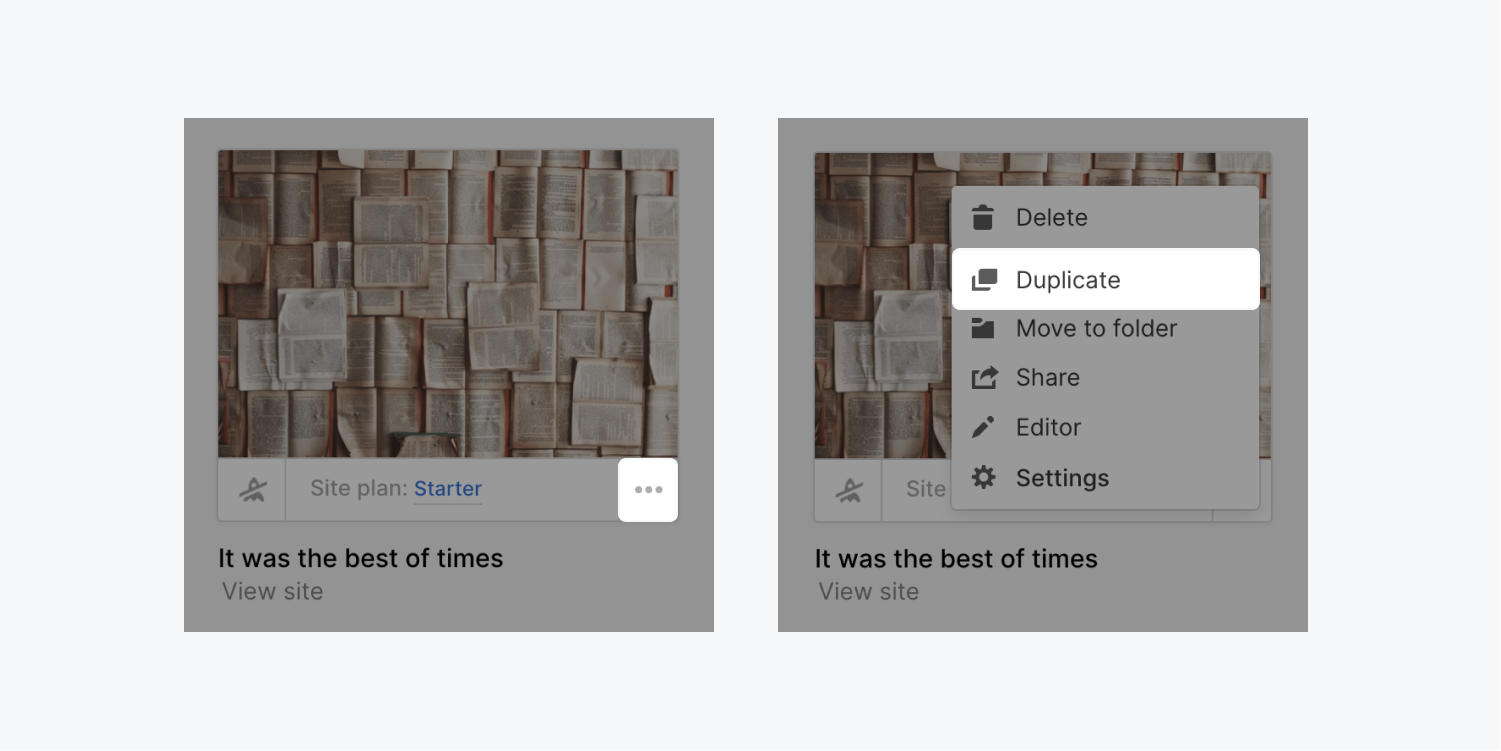
- Перейди до свого Дашборду / <Dashboard>
- Натисни на 3 точки під мініатюрою свого сайту
- Вибери Дублікувати з випадаючого меню
- Підтверди і натисни Дублювати проект в модальному вікні

Що варто знати при стовренні дублікату?
- Твій сайт, стилі, сторінки, медіатека та CMS колекції будуть скопійовані на новий сайт. Ти можеш відредагувати субдомен і назву нового сайту після його створення. Будь-який користувацький код, користувацькі шрифти, а також favicon і webclip також будуть скопійовані на новий сайт-дублікат.
- Всі інші конфігурації та налаштування сайту, такі як інформація про сповіщення у формах, відправлення форм, учасники команди сайту, гостьові редактори, білінг та код Google Analytics, будуть скинуті до дефолтних значень.
- Якщо ти хочеш створити дублікат сайту, який використовує преміум-шаблон, тобі потрібно буде придбати цей шаблон повторно.
Як підготувати сайт до переносу?
Ти можеш переносити будь-які сайти (які не розміщені на хостингу або у Made in Webflow) між Workspace акаунтами зі свого Дашборду (наприклад, уявімо, що ти є власником декількох Workspace). Ти також можеш передавати сайти іншим користувачам, які володіють Workspace акаунтами, в яких ти не є учасником.
Давай детальніше розберемо, а що ж відбувається при передачі сайту у Webflow.
Що відбувається при перенесенні сайту
При перенесенні сайту Webflow вся верстка з Дизайнера переноситься до нового Workspace, включаючи стилі, сторінки, контент (в тому числі контент CMS колекцій) і користувацький код.
При перенесенні оригінального сайту також переноситься наступний вміст і налаштування:
- Медіатека <Assets>
- Версії <Versions>
- Кастомні шрифти <Custom fonts>
- Форми <Form submissions>
- Редіректи <Redirects>
- Інші налаштування сайту
З міркувань безпеки та конфіденційності конфігурації облікових записів і клієнтів скидаються до значень за замовчуванням і тому не передаються разом з твоїм сайтом. Це стосується:
- Індивідуальних підписок на домен і хостинг
- Користувачів сайту (тих, хто мав доступ до проекту)
- Запрошені редактори
- Інформація, що містилася у заповнених формах
- ключі reCAPTCHA (вони скидаються при перенесенні, але reCAPTCHA залишається ввімкненою)
- Шрифти Adobe (якщо вони інтегровані у твій обліковий запис)
- Рахунки та будь-яка інша інформація, пов'язана з обліковим записом або електронною поштою
Де ініціювати перенесення сайту?
Щоб розпочати процес перенесення сайту до іншого акаунту, потрібно зробити наступне:
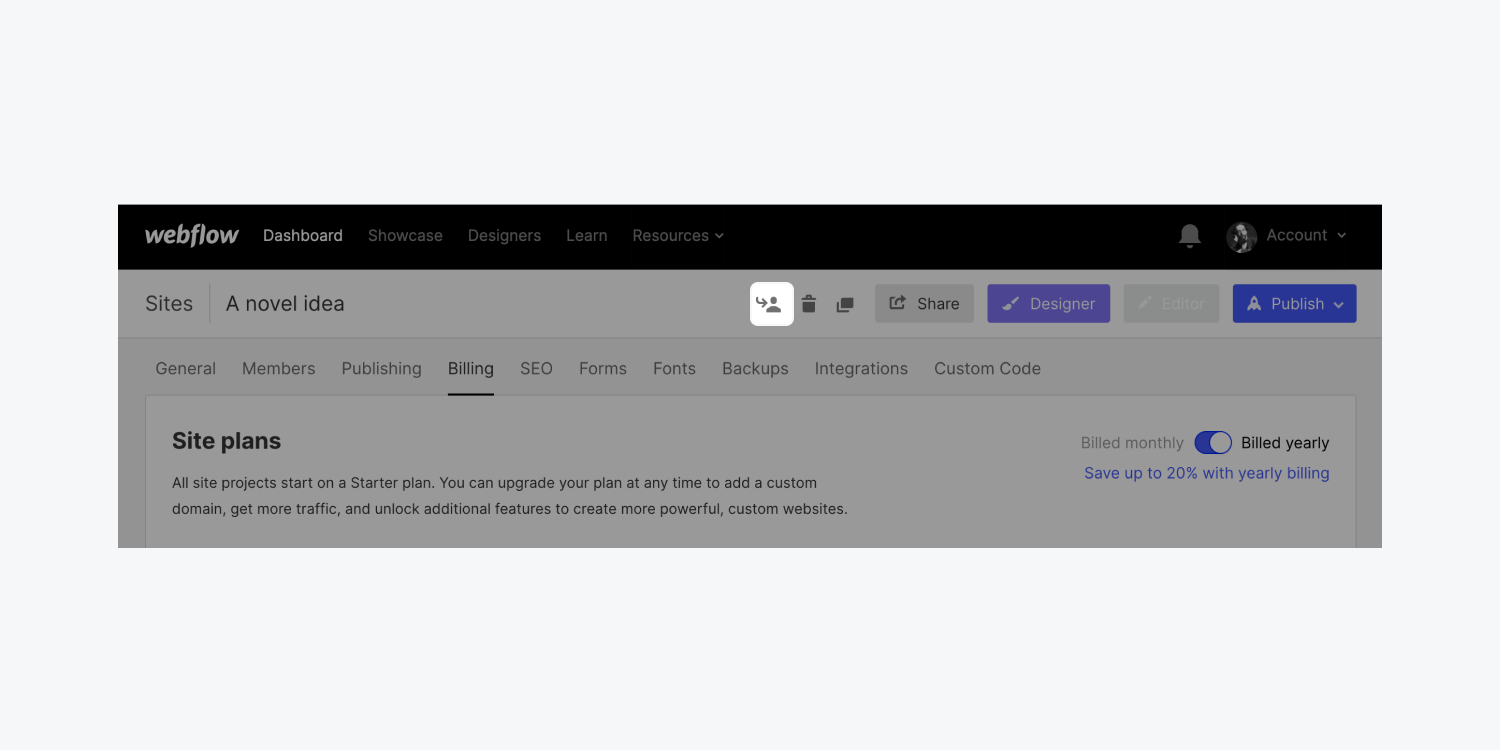
- Відкрий налаштування свого сайту
- Натисни на іконку "перенести"

Як передати сайт іншому користувачу?
Якщо тобі потрібно передати сайт комусь, хто не є членом команди Workspace, до якого ти належиш, ти можеш вибрати опцію передачі сайту конкретному користувачеві:
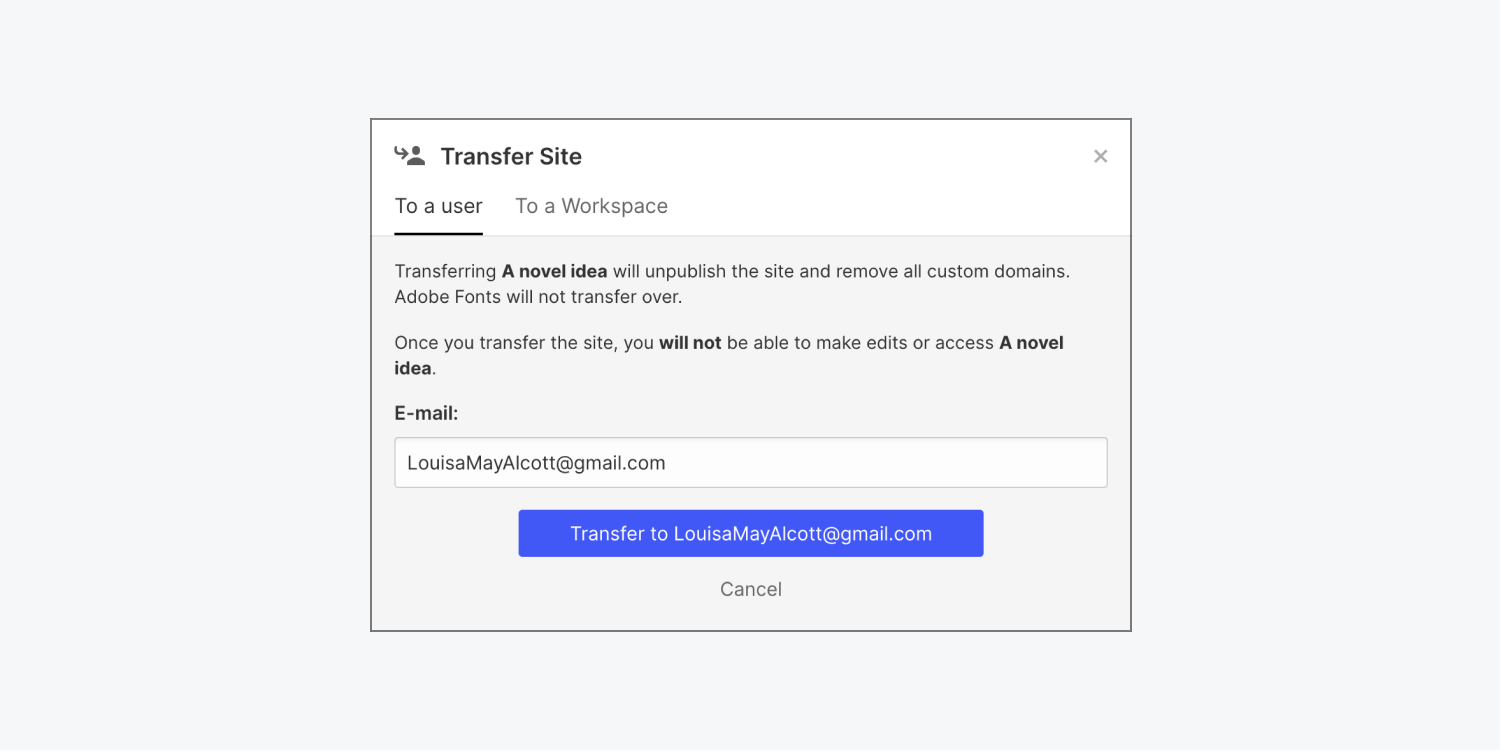
- Ініціюй трансфер
- Вибери опцію "Користувачеві" в модальному вікні трансферу
- Введи адресу електронної пошти облікового запису користувача Webflow (переконай, що вона правильна)
- Натисни "Передати сайт" / <Transfer to email@>

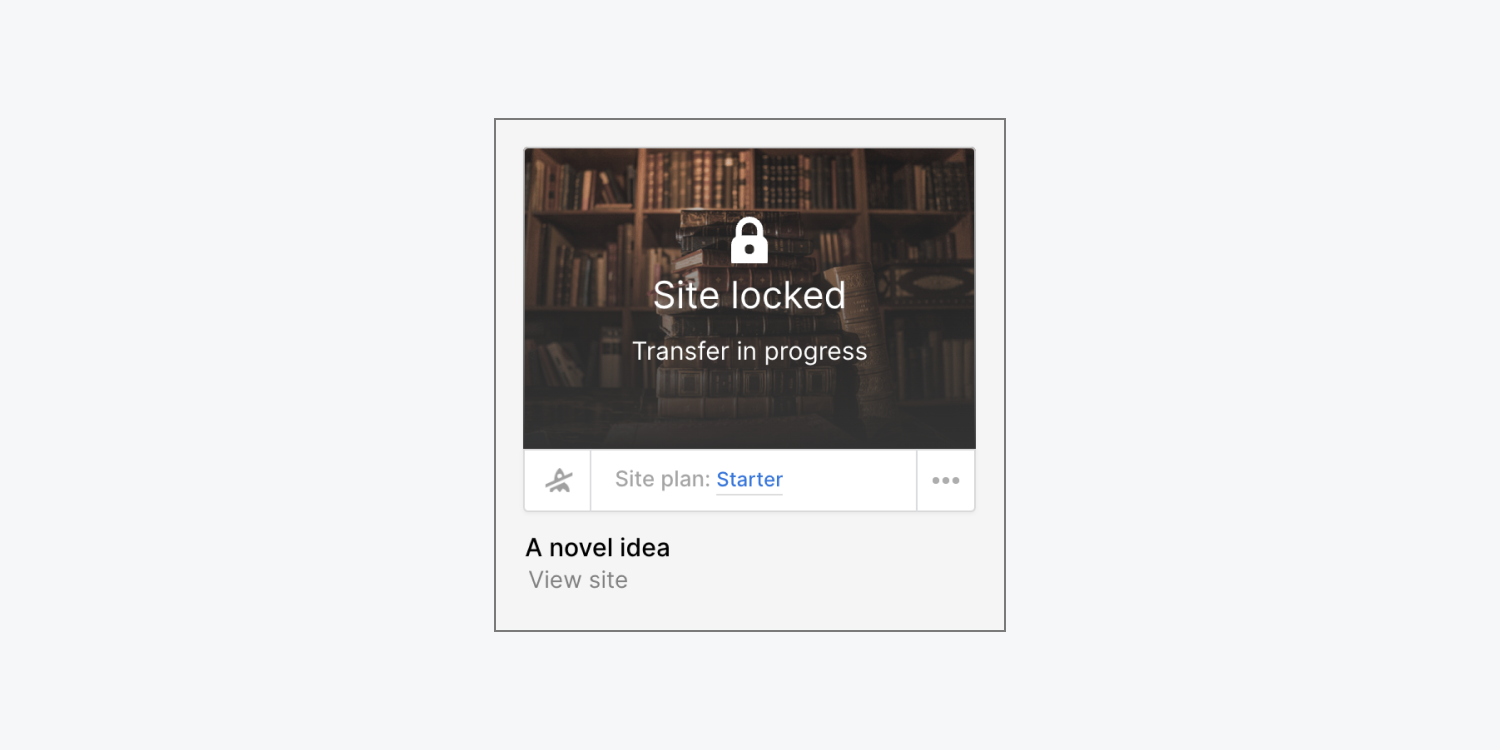
ВАЖЛИВО! Після підтвердження трансферу, ти помітиш, що конкретний сайт буде заблокований у твоєму Дашборді.

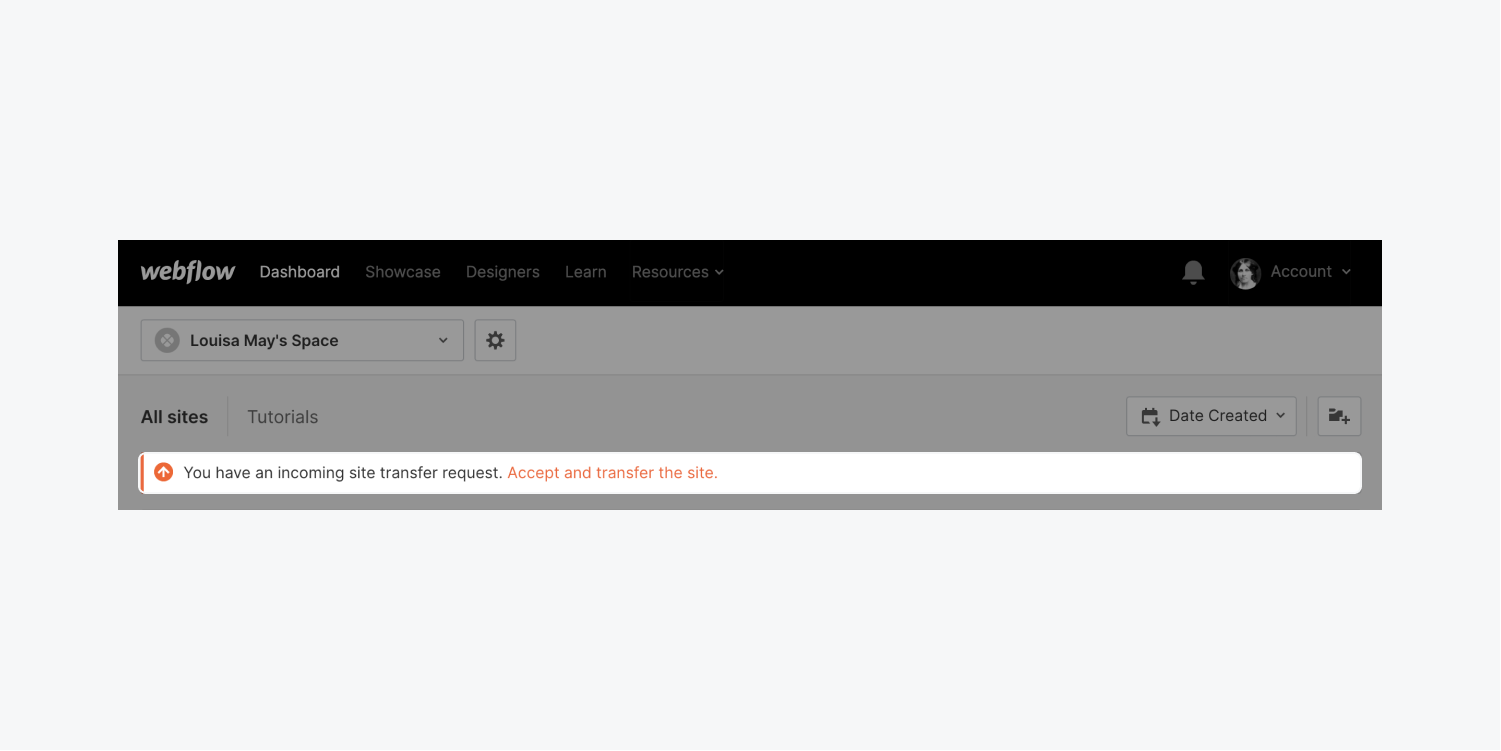
Тим часом, користувач, якому ви надсилаєте свій проект отримає сповіщення у своєму акаунті. Тільки після того, як користувач підтвердить запит, трансфер сайту буде завершений.

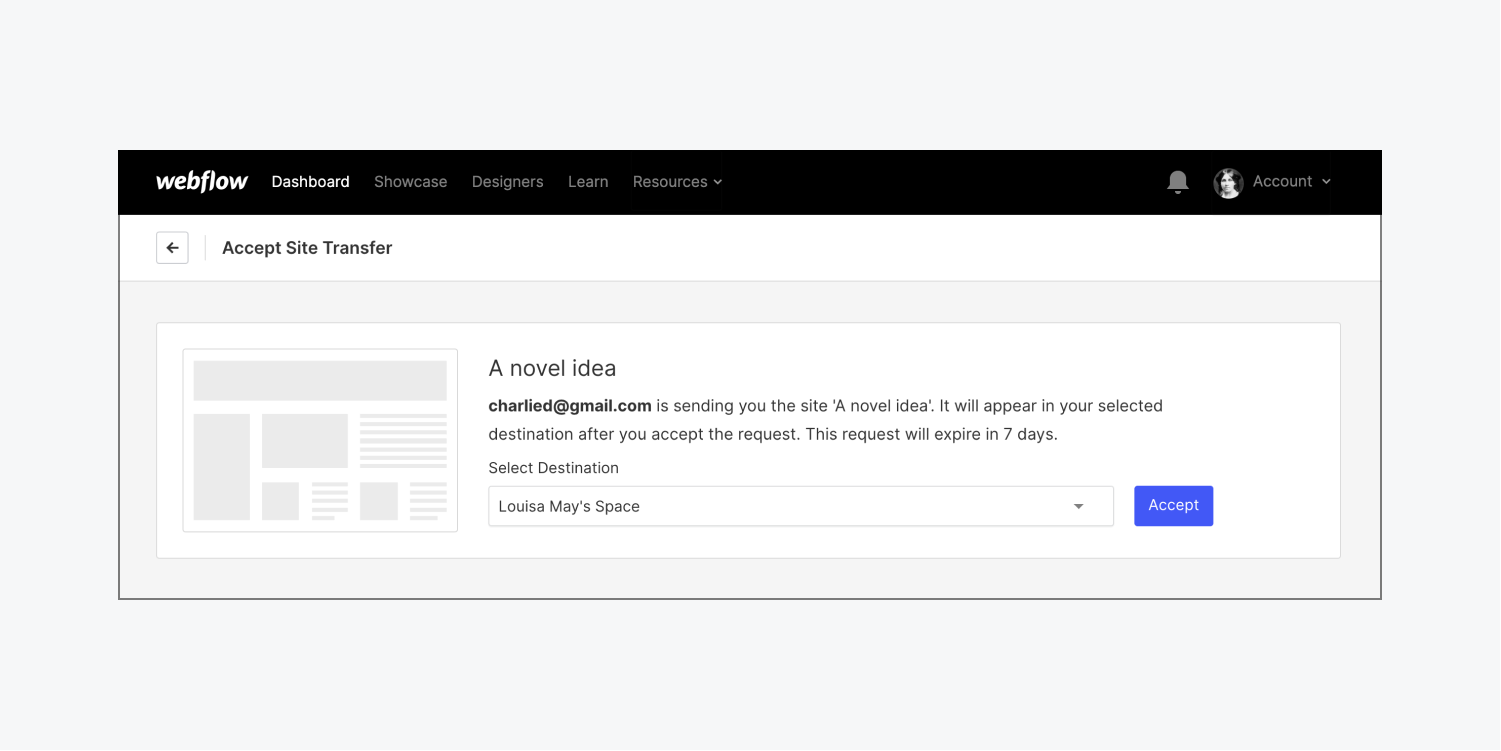
Протягом 7 днів з моменту отримання повідомлення про трансфер одержувач повинен буде прийняти його, вибравши Workspace, як кінцеву точку призначення. Якщо одержувач не прийме трансфер протягом 7 днів, сайт буде розблоковано у твоєму Workspace.

ВАЖЛИВО! Якщо ти ініціював трансфер помилково, або помітив якийсь баг, ти можеш скасувати трансфер і допрацювати проект. Для цього натисни на 3 крапки під мініатюрою свого сайту і вибери "Скасувати перенесення сайту".
Перенесення сайту у клієнтський Workspace
Припустимо, у тебе є кілька окремих облікових записів Webflow (наприклад, ти входиш в персональний та клієнтський облікові записи Webflow з різних адрес електронної пошти), і ти належиш до різних Workspace-ів у кожному обліковому записі. Якщо ти хочеш перенести сайт між своїми робочими просторами, спочатку перенеси сайт до клієнтського акаунту (як до користувача), використовуючи адресу електронної пошти отримувача. Увійди в обліковий запис клієнта і перенеси сайт у відповідний Workspace.
Перенесення сайту до клієнтського Workspace до якого ти не належиш
Якщо ти хочеш перенести сайт до Workspace клієнта, до якого ти не причетний, перенеси сайт до клієнського облікового запису (користувача), який є учасником цього іншого Workspace. Після підтвердження, клієнт уже зможе перенести сайт до необхідного Workspace самостійно.
Як перенести сайт з активним хостинг планом?
На даний момент ти не можеш безпосередньо перенести сайт з активним хостинг планом. Для цього тобі потрібно або перенести дублікат сайту, або спочатку перейти на тарифний план <Starter>.
Саме тому, не поспішай з придбанням тарифного плану. Для початку погодь із замовником весь процес розробки та переносу сайту. Підготуй необхідну інфраструктуру ще задовго до початку розробки дизайну. Інакше може статися так, що при переносі, клієнт буде змушений повторно придбати сайт план для свого проекту. Погодься, що цього варто уникнути.
Рекомендації з переносу сайту з активним хостинг планом. Перенесення дублікату
- Створи дублікат сайту, який бажаєш перенести
- Виконай перенесення дублікату сайту до клієнтського акаунту
- Видали підписку з оригінального сайту
- Допоможи клієнту, при необхідності, додати тарифний план до сайту-дублікату
Допоможи клієнту, при необхідності, підключити домен та опублікуй сайт
ВАЖЛИВО! Дублюючи сайт, ти скидаєш деякі конфігурації та налаштування сайту до дефолтних значень. Це означає, що деякі налаштування, такі як відправка форм та попередні версії, не будуть включені разом із продубльованим та перенесеним сайтом.
Рекомендації з переносу сайту з активним хостинг планом. Перенесення оригіналу
Якщо ти хочеш зберегти таку інформацію, як заповнені форми та попередні версії, разом з перенесенням, тобі потрібно перенести оригінал сайту. Щоб зберегти копію сайту перед перенесенням оригіналу, ти можеш створити дублікат у власному Workspace. Це дасть тобі можливість вносити зміни у проект, навіть після того, як активний сайт уже знаходиться у замовника. Також можлива ситуація, коли у замовника можуть виникнути проблеми і йому знадобиться твоя допомога. В такому випадку ти зможеш миттєво розпочати роботу, при цьому буд-які твої зміни не впливатимуть на активний проект.
Пам'ятай, що передача сайту користувачеві, який не є членом твого Workspace, є незворотним процесом, якщо тільки ти не скасуєш передачу до того, як одержувач прийме її, або новий власник не передасть тобі сайт повторно.
Отже, покроковий гайд з трансферу оригінального сайту з активним хостинг планом:
- (Рекомендую, але це опціонально) Створи дублікат сайту, який ти хочеш перенести, і збережи його у своєму робочому просторі
- Видали підписку з оригінального сайту
- Передай оригінальний сайт клієнту
- Допоможи клієнту, при необхідності, додати тарифний план до перенесеного оригінального сайту
- Допоможи клієнту, при необхідності, підключити домен та опублікуй сайт
Перенесення Ecommerce проектів
Ти можеш перенести інтернет-магазин так само, як і будь-який інший сайт. Ось кілька важливих деталей, про які слід при цьому пам'ятати:
- Історія замовлень переноситься разом з магазином, включаючи виконані, невиконані, відшкодовані та спірні замовлення
- Платіжні системи (наприклад, Stripe) залишаються підключеними
- Тарифні плани не можуть бути перенесені разом із сайтом, тому новому власнику магазину потрібно буде додати новий тарифний план та повторно увімкнути <checkout> для обробки платежів
- Нові власники магазинів зможуть виконувати попередні замовлення, але якщо вони оновлять будь-які платіжні рахунки, вони не зможуть повернути кошти за попередні замовлення
Підсумок
Сподіваюсь, що матеріал був корисним і тепер ти краще розумієш, як правильно підійти до планування проекту ще перед стартом розробки. Розуміння дрібних деталей та нюансів у комбінації з правильним підходом зможуть заощадити кошти твоєму клієнту. Окрім цього, чітке планування та увага до деталей продемонструють для замовника твою фаховість ще на початку співпраці.
Підписуйся на мої оновлення на Cases Media, або слідкуй за моїм персональним блогом на josephkobal.com.
Маєш запитання, напиши мені. Нижче залишу свої контакти, щоб ти швидше міг знайти мене в соцмережах та поділитися своїми думками чи задати питання.
