
Інтернет-магазин «від фанатів для фанатів»: як законектитися з ЦА за допомогою UX/UI
World of Comics: знайомство з компанією
World of Comics — мережа тематичних магазинів для фанатів гік- та попкультур в Україні. В асортименті магазину лише офіційні та ліцензовані товари: мерчі, Funko Pop, комікси, настільні ігри, колекційні вироби.
Фізичні магазини компанії World of Comics — унікальний простір, в якому персонажі фактично всіх всесвітів ніби збираються разом, щоб обговорити останні новини своїх світів. Яскраві банери, тематичні вітрини, ростові фігури популярних персонажів — все це занурює відвідувачів у світ фільмів, серіалів, аніме та супергероїки.
World of Comics має 4 офлайн-магазини в Києві та один у Львові, однак поціновувачів гік- та попкультур можна знайти в кожному містечку України. Тому було вирішено створити новий сайт — крутий тематичний e-commerce, адже всі фани заслуговують отримати найкращий досвід і враження від послуг World of Comics.
Нашою метою було розробити вебдизайн інтернет-магазину, який:
- Передає атмосферу магічних всесвітів фізичних магазинів через екран;
- Підкреслює основні переваги продукції та інтернет-магазину;
- Об’єднує фанів гік- та попкультур з усієї України;
- Буде адаптований під мобільні пристрої.
Створення UX/UI дизайну для фан-магазину World of Comics за RSR підходом: етапи та рішення
Інтернет-магазин World of Comics був вузькопрофільним і містив лише товари Funko Pop. Замовник ставив за мету створити онлайн-платформу, на якій фанати містичних всесвітів зможуть знайти будь-який товар на свій смак, а їх в магазині понад 12 000.
Ми вирішили створити дизайн інтернет-магазину шляхом RSR, який полягає в повному редизайні сайту:
- аналізі поточних проблем функціонування сайту;
- перегляді представленого товару;
- розробці тематичного дизайну інтернет-магазину;
- створенні навігації з урахуванням користувацького досвіду.
Враховуючи бажання клієнта оптимізувати бюджет проекту та створити UI & UX дизайн за короткий проміжок часу, ми використали наші напрацювання з попередніх e-commerce проєктів для вузької цільової аудиторії та кастомізували їх під вимоги замовника.
Особливістю кейса стало те, що більша частина нашої команди є цільовою аудиторією World of Comics і достеменно знає всі тонкощі гік- та попкультур. Фактично це було створення дизайну інтернет-магазину «від фанатів для фанатів».

Робити проект, яким сам користуєшся — дуже надихає (Фото від співробітника Турум-бурум)
Далі детальніше про етапи редизайну ключових сторінок сайту та приклади рішень UX/UI, які ми запропонували.
UX-audit: експертний аналіз інтерфейсу та юзабіліті сайту
Ми розпочали роботу з проведення брифінгу з представниками компанії. Для розуміння концепції майбутнього інтернет-магазину було важливо з’ясувати:
- асортимент сайту;
- цінову політику магазину;
- план розвитку компанії;
- очікування замовника.
Після цього ми розробили інформаційну архітектуру інтернет-магазину, визначилися з розташуванням та наповненням сторінок та розпочали безпосереднє створення вебсайту для World of Comics з урахуванням принципів mobile first.
Стилістика сайту: створення дизайну, який підкреслює переваги продукції
Метою було створити дизайн інтерфейсу, який би сприяв фокусуванню саме на товарах.
Асортимент магазину World of Comics — це яскрава продукція, тому нашою метою було створити дизайн інтерфейсу, який би не забирав увагу клієнтів на себе, а, навпаки, сприяв фокусуванню саме на товарах. Тому ми:
1. Зробили мінімалістичний дизайн інтернет-магазину та обрали білий фон з чорними написами, а ключові елементи сайту такі як кнопки «Купити», лейби «SALE» тощо акцентували за допомогою яскравих кольорів — жовтого, червоного і синього;

Яскраві елементи інтерфейсу сайту
2. Відмовилися від стокових зображень і розробили власні кастомні ілюстрації, які максимально підкреслюють супергеройську тематику магазину та асортименту товарів.

Приклад сторінки інтернет-магазину World of Comics зі спеціально розробленими зображеннями
3. Використали Tone of Voice, який допомагає бути на одній хвилі з клієнтом. Стиль спілкування з аудиторією є ще однією фішкою дизайну сайту.

Сторінка 404 та блок підписки на розсилку з кастомним Акваменом та тематичним підписом як приклад обраного Tone of Voice
4. Розробили нестандартний дизайн стандартної опції «зворотний зв’язок», розміщеної в шапці головної сторінки. Обираючи її, клієнт автоматично переходить на сторінку з тематичним зображенням, створеним нашою командою. Якщо час неробочий, а людина хоче отримати зворотний зв’язок, ми про це пишемо також у тематичному стилі: «Вибачте, консультанти зараз на стражі покою». Цей елемент сприяє створенню позитивного користувацького досвіду з самого початку знайомства клієнта з інтернет-магазином World of Comics.

Опція зворотнього зв’язку як приклад нестандартного підходу Турум-бурум до розробки стандартних сторінок сайту

Адаптивна версія
Навігація сайту: прозорість та зрозумілість
У шапці сайту додали посилання на сервісні сторінки, щоб користувачі могли швидко знайти всю необхідну інформацію про магазин, способи доставки та умови повернення з будь-якої сторінки сайту.
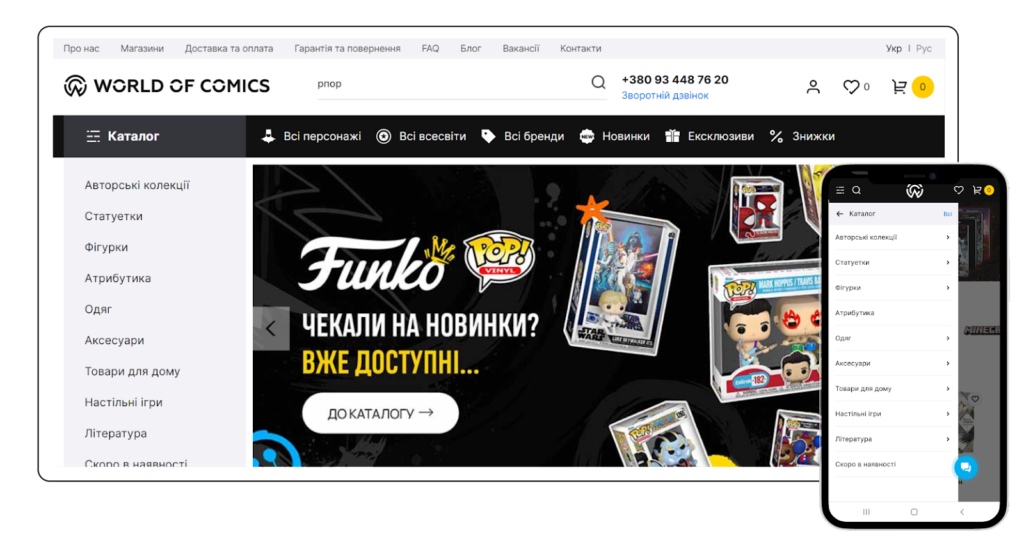
В адаптивній версії сайту, згідно зі стандартними патернами поведінки користувачів, всю цю інформацію додали до бургер меню. А каталог з основними категоріями побудували за тунельним підходом як в адаптиві, так і в десктопі, щоб не плутати користувачів та максимально спростити пошук потрібного товару. Також обов’язковим елементом у шапці є пошук з підказками.

Наочна демонстрація навігації головної сторінки інтернет-магазину
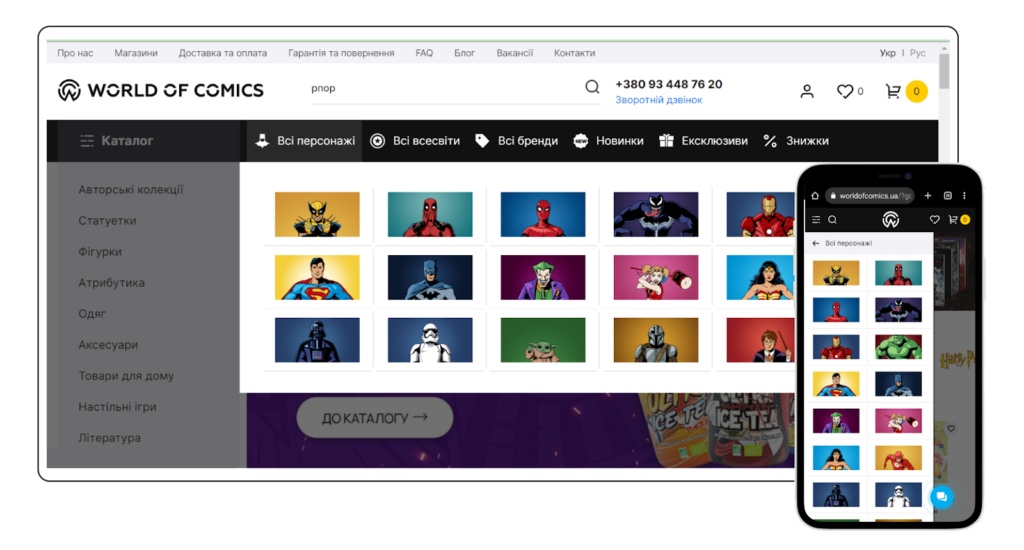
Ми зробили UI/UX дизайн з акцентом на фото товарів та яскраві інтерактивні блоки, які слугують додатковими точками входу та пришвидшують пошук необхідного товару. Окремої уваги заслуговує меню сайту, яке представлене у вигляді кастомних зображень героїв коміксу, щоб користувачі могли за картинкою швидко знайти усі релевантні товари.

Дизайн каталогу інтернет-магазину для швидкого та наочного пошуку товару за певним параметром
Дизайн головної сторінки
Дизайн головної сторінки ми зробили в форматі чергування яскравих і кольорово нейтральних блоків. Таким чином ми не перевантажуємо користувачів і не втрачаємо їхню увагу.
Структура головної сторінки:
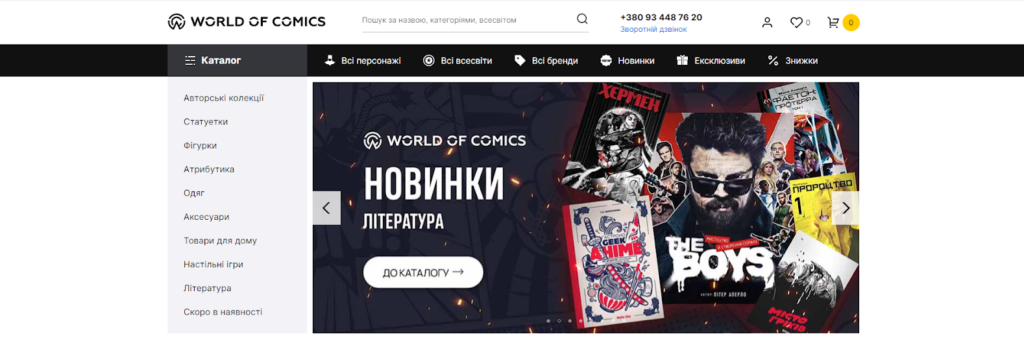
1. Ми додали великі кольорові банери на головну сторінку з актуальними пропозиціями магазину: новинки асортименту, знижки, ексклюзивний товар тощо. Це перше, що бачать клієнти, заходячи на сайт World of Comics, тому банери виконують кілька функцій:
- Занурюють у тематику інтернет-магазину;
- Слугують точками входу на окремі категорії товарів;
- Привертають увагу потенційних покупців;
- Розповідають про актуальні пропозиції магазину.

Приклад банера на головній сторінці
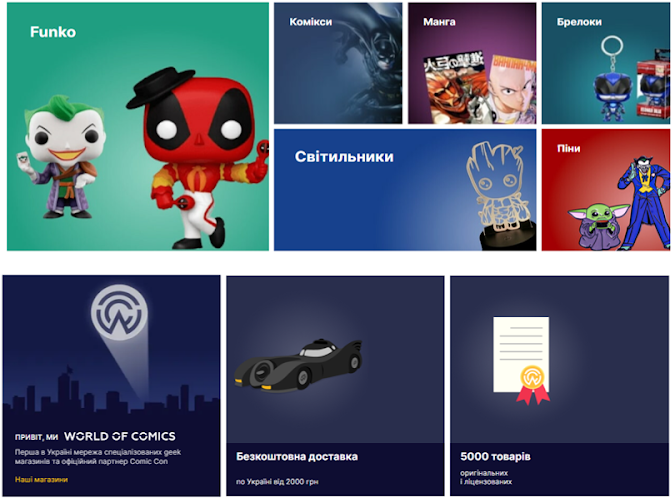
2. Додали окремі ілюстративні блоки з кастомними зображеннями, які є альтернативою текстовому меню вгорі сторінки. Тобто якщо користувач не визначився з категорією, яка його цікавить на початку свого знайомства з магазином, банери можуть допомогти йому з цим на наступних етапах.

Кольорові картинки як точки входу в меню магазину
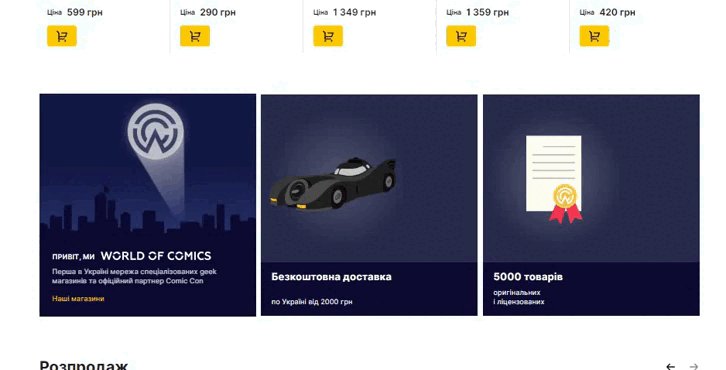
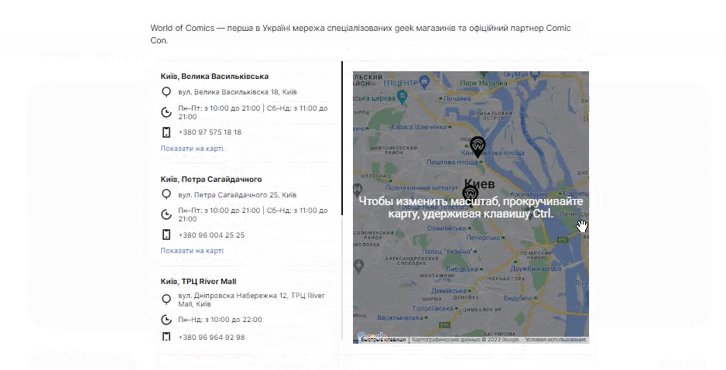
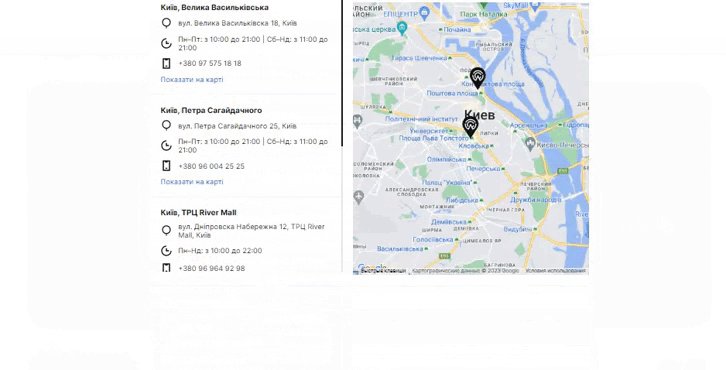
3. Використали кастомні блоки для демонстрації переваг компанії та надання корисної інформації. На першому зображенні міститься гіперпосилання на сторінку «Контакти». Там користувачі можуть знайти інформацію про фізичні магазини компанії, їх графік роботи, контактний номер телефону тощо.

Кольоровий блок з корисною інформацією та перевагами компанії World of Comics
4. Додали інформативні блоки з пропозиціями, які можуть бути актуальними для користувачів:
- популярні всесвіти;
- новинки;
- популярні бренди;
- популярні товари;
- розпродаж;
- ви переглядали.
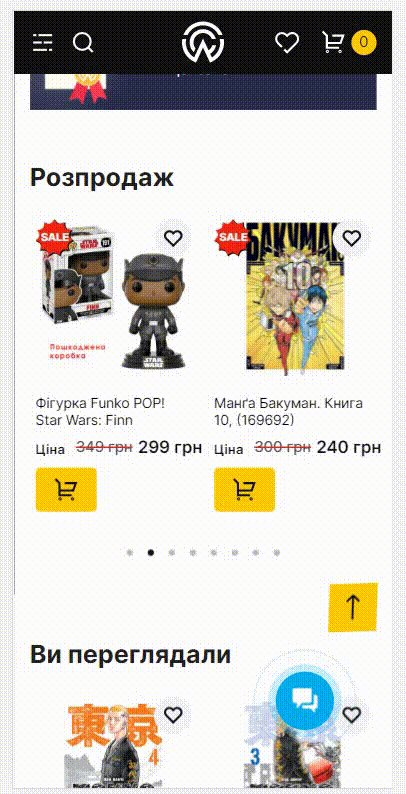
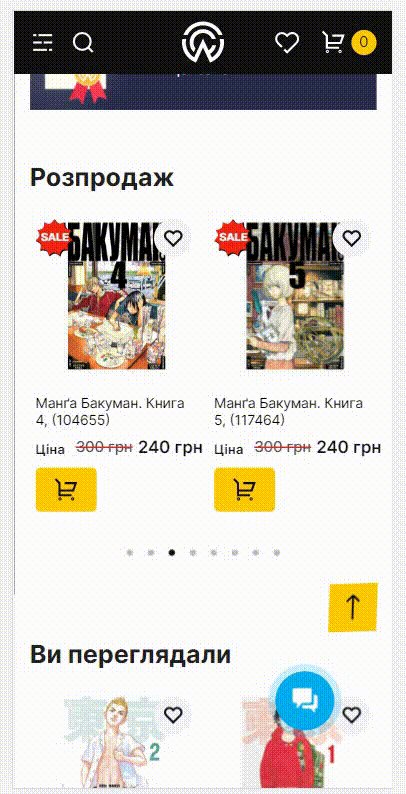
Самі плитки товарів в цих блоках дуже прості: 80% займає фото, короткий опис, ціна/ціна зі знижкою, бонус який отримує покупець. Є також кнопка купити для швидкого оформлення замовлення без переходу на картку товару та фонова кнопка «додати до обраного». Такий простий і водночас інформативний дизайн дозволяє користувачам економити час та швидко перейти до оформлення замовлення.

Приклад інформаційних блоків на головній сторінці
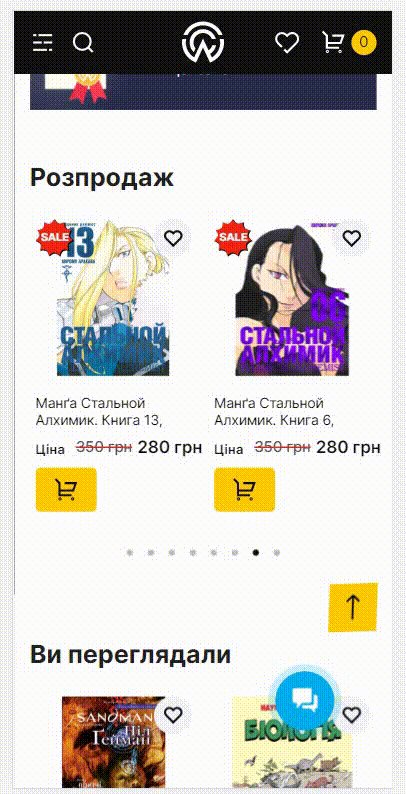
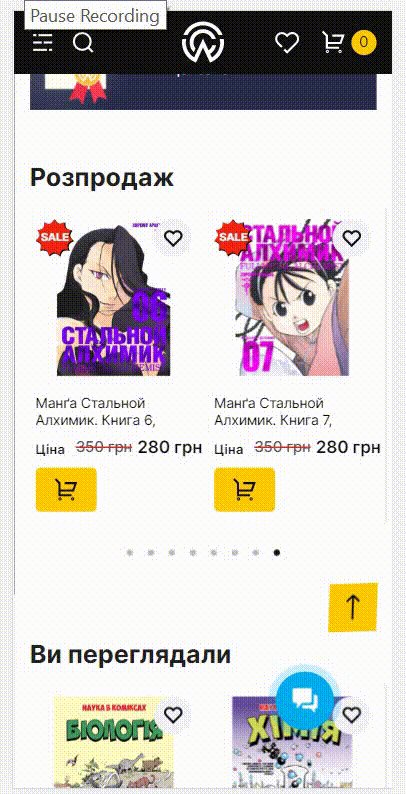
В адаптивній версії сайту ці блоки реалізовані з функцією автоматичної прокрутки через кожну секунду. Таким чином ми надаємо користувачам усю інформацію конкретного блоку у межах одного екрана.

Приклад додаткових точок входу в адаптиві на головній сторінці
Сторінка видачі товарів
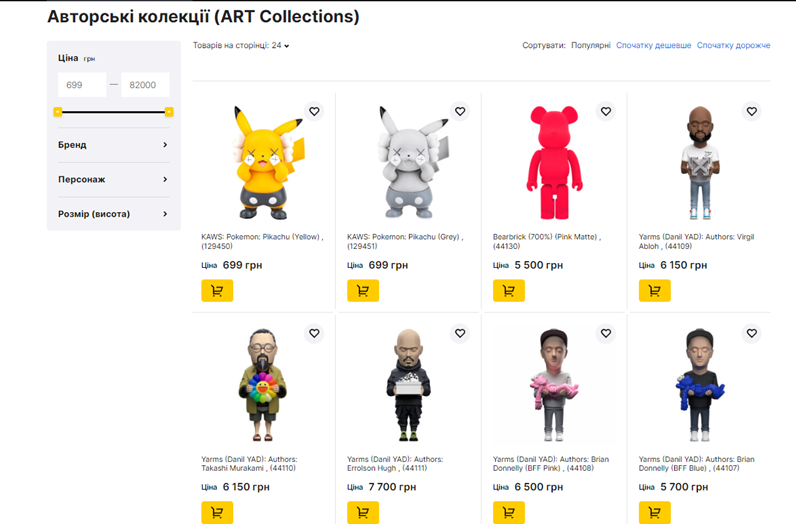
Дизайн сторінки видачі товарів виконаний у мінімалістичному, але дуже функціонально зручному стилі. Зліва ми додали основні фільтри, щоб клієнти могли швидко знайти потрібний товар за певними параметрами. Передбачили можливість не лише перейти на картку товару, а й додати товар до кошика прямо на видачі у категорії. Також ми пропрацювали швидкий перемикач сортування та кількості товарів, показаних на сторінці.
Загалом сторінка видачі товарів містить всю необхідну інформацію для клієнтів на цьому етапі. Ми не перевантажуємо сторінку та користувачів зайвою інформацією — тут нічого не відволікає від товару.

Приклад сторінки видачі товарів в інтернет-магазині World of Comics
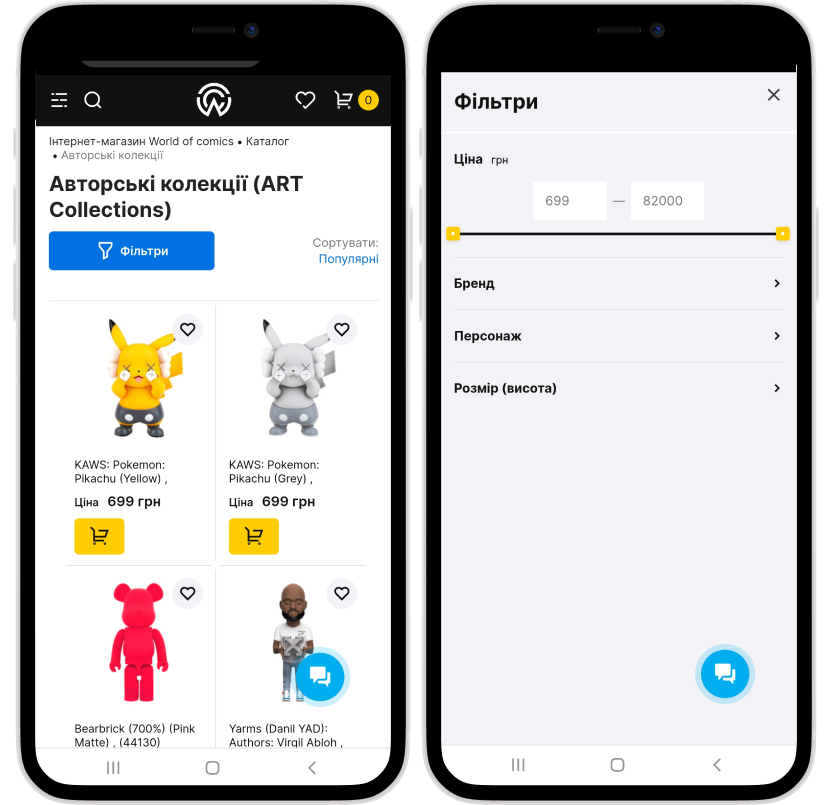
В адаптивній версії фільтри подаємо за допомогою контрастної кнопки, після кліку на яку відкривається окреме вікно з доступними фільтрами.

Реалізація фільтрів в адаптивній версії сайту
Для того, щоб користувач не вийшов з інтернет-магазину, якщо не знайшов потрібний товар в обраній категорії, ми додали яскраву вставку з популярними категоріями наприкінці сторінки, щоб привернути увагу користувача до іншої продукції.
Сторінка товару
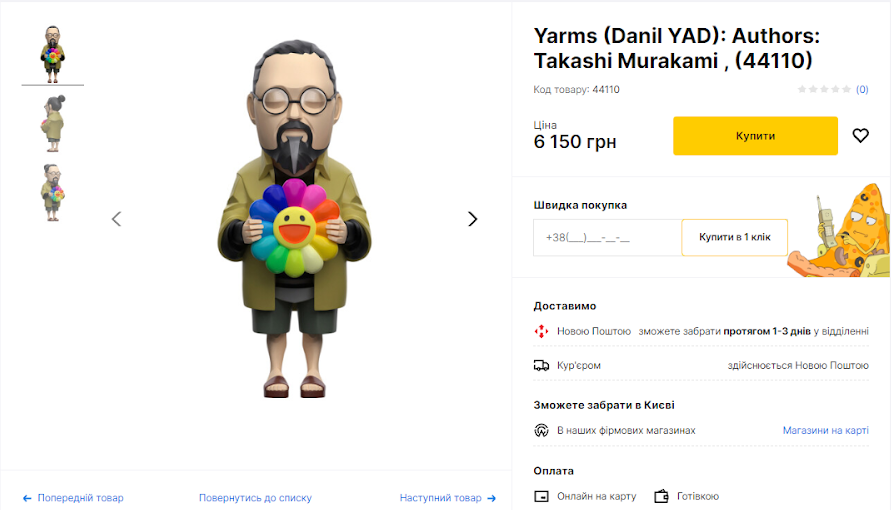
Для будь-якого е-коммерс сторінка товару є ключовою сторінкою для прийняття користувачем рішення про покупку. Тому ми:
- виділили більшість простору для якісних фото товару, щоб користувач міг роздивитися товар у деталях;
- задовольнили потреби різних цільових аудиторій: ті, хто нещодавно почав цікавитися гік-культурою або шукають товар на подарунок, можуть звернутися за консультацією фахівця, для експертів же є опція «купити в один клік»;
- додали всю важливу інформацію про умови доставки та оплати до карточки товару для економії часу користувачів;
- розробили кастомне зображення піци, яка оформлює замовлення, щоб підкреслити швидкість обробки замовлення за допомогою опції «Швидкої покупки».

Приклад сторінки товару в інтернет-магазині World of Comics
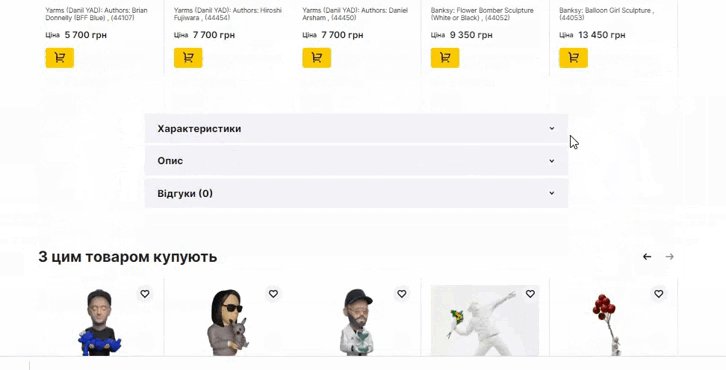
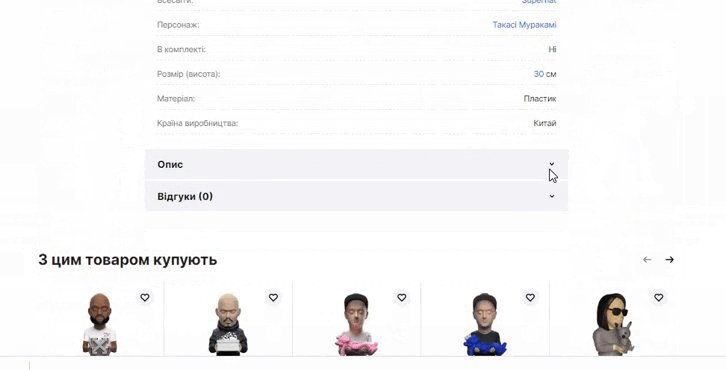
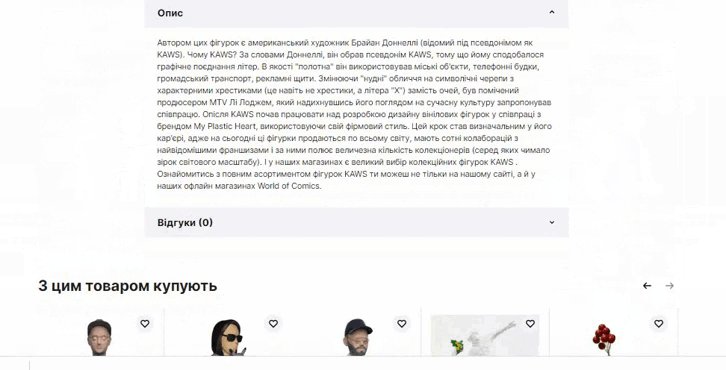
Нижче ми додали блок зі схожими товарами, характеристику товару та відгуки до нього, адже соціальний доказ є важливим для онлайн продажів. Ці блоки ми виконали у вигляді випадаючого меню, щоб не перевантажувати інтерфейс інтернет-магазину, але надати всю необхідну інформацію.

Блок з важливою інформацією для прийняття користувачами рішення про покупку
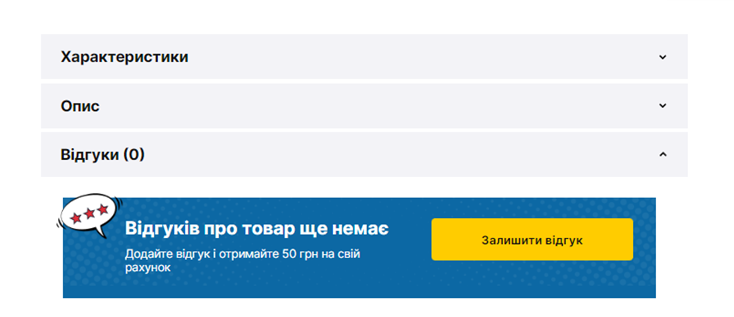
Крім цього, ми використали цікавий коміксовий блок, який розповідає про бонуси, які користувач отримує, написавши відгук до товару. Це дієвий інструмент для залучення аудиторії та мотивації клієнтів здійснювати подальші покупки в магазині.

Інструмент залучення користувачів
Сторінка видачі товарів містить інструмент upsell — блок з продукції з суміжної категорії товарів у тому ж ціновому сегменті або трішки дорожче. Таким чином ми не тільки дбаємо про клієнтів, пропонуючи йому інші варіанти товару, але й збільшуємо середній чек.

Приклад upsell інструменту в карточці товару інтернет-магазину World of Comics
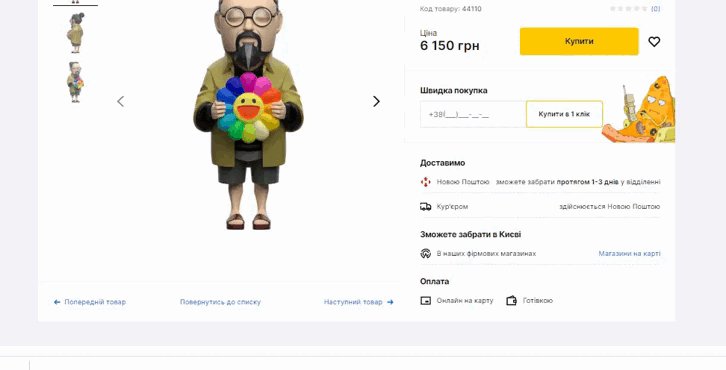
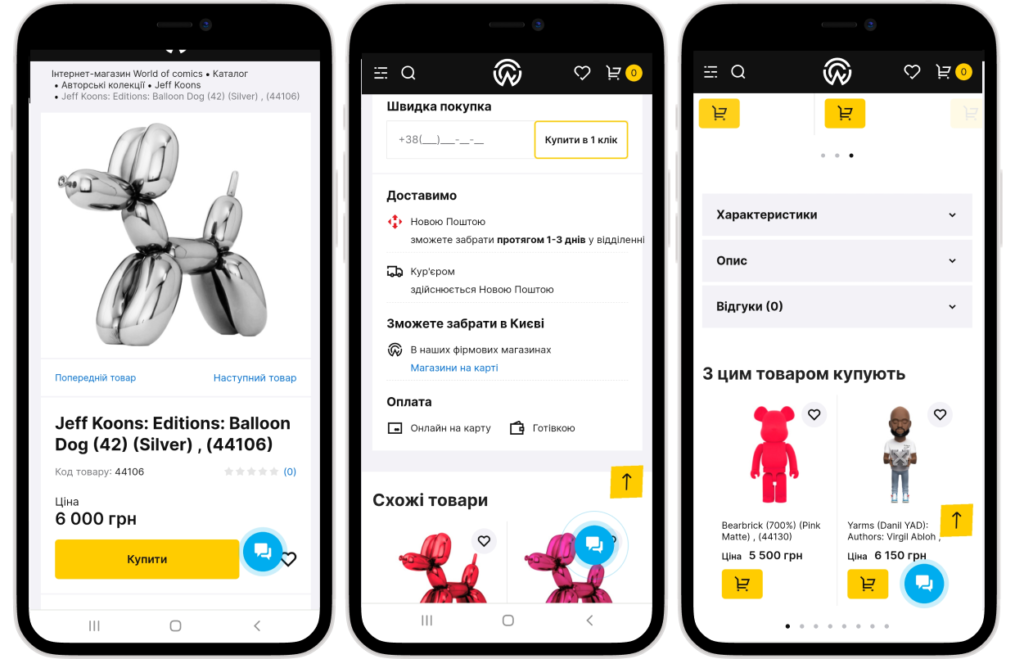
Також ми оптимізували сторінку товару і під мобільні гаджети, щоб покращити досвід користувачів мобайл:
- наголошуємо на назві, серії та артикулі товару за допомогою шрифту, щоб користувачеві було простіше дізнатися додаткову інформацію про товар при необхідності консультацією за телефоном;
- додали скрол між сторінками товарів однієї категорії, щоб можна було швидко подивитися кожен продукт серії;
- залишили хлібні крихти для швидшої орієнтації по сайту;
- коротко, але повно та структуровано подаємо інформацію про доставку та оплату;
- СТА розмістили так, щоб вона потрапляла на перший екран.

Так виглядає сторінка товару у мобайлі
Кошик
Ми створили кошик у форматі pop-up вікна. Це дозволяє користувачам переглядати обрані товари, знаходячись на будь-якій сторінці сайту, а також згортати кошик без необхідності повертатися на попередні сторінки.
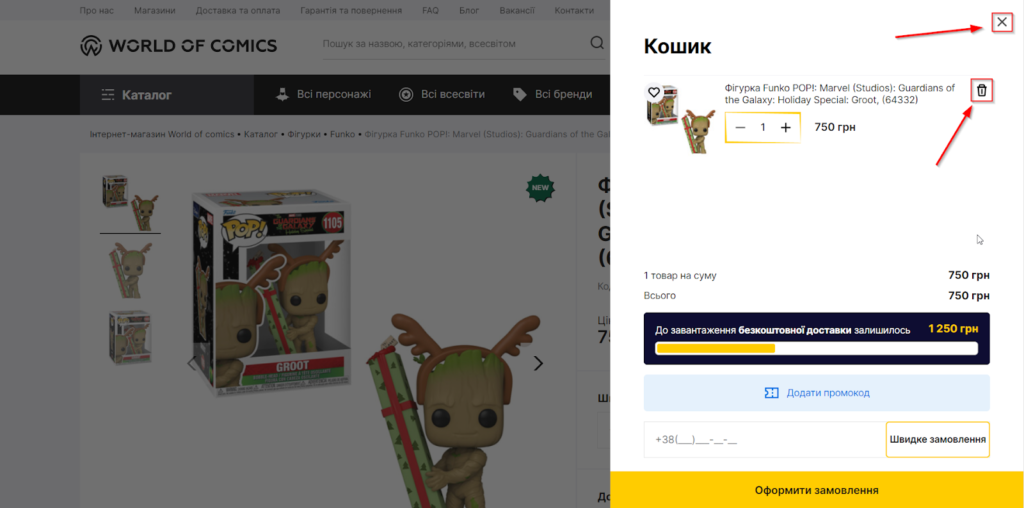
Сам кошик містить лише необхідну інформацію та виконаний в стандартах індустрії. Для того, щоб користувачі не плутали кнопку видалення товару з кошику з кнопкою закриття вкладки кошику, замість хрестиків ми використали іконки смітничків.

Таким чином смітничком клієнт видаляє товар, а хрестиком — закриває блок
Також ми додали інструмент cross-sale: блок «із цими товарами купують». Так покупець може звернути увагу на інший товар відповідного сегменту і додати його до своєї покупки або ж змінити обраний товар на кращу опцію.
Також ми додали loading bar, який показує суму, на яку залишилося обрати товарів, щоб отримати безкоштовну доставку. Це рішення позбавляє покупців від зайвих підрахунків і слугує певним стимулом до збільшення суми покупки.

Кошик інтернет-магазину World of Comics: цікаві рішення
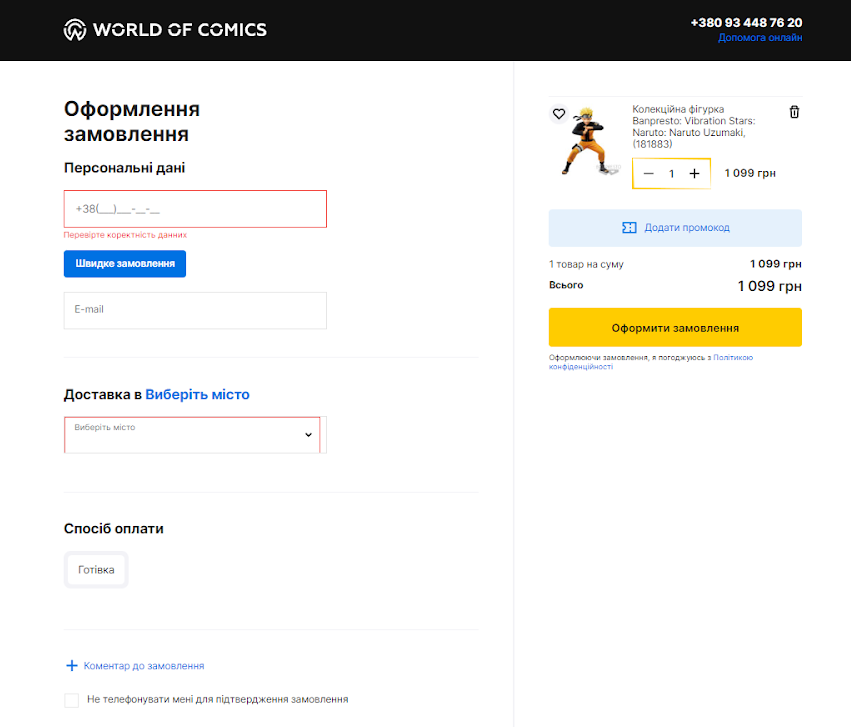
Сторінка оформлення замовлення
Чекаут займає лише одну сторінку — клієнтам потрібно заповнити кілька пунктів, щоб закінчити процес покупки. Тобто ми створили «чистий інтерфейс», який потребує від користувачів мінімум часу та зусиль. Також навіть на цьому етапі користувачі можуть обрати опцію швидкого замовлення.

Сторінка оформлення замовлення: дизайн, що турбується про клієнта та його час
В адаптивній версії чекаут також зробили максимально коротким, він займає лише 2 екрани.

Чекаут в адаптивній версії
Результати редизайну інтернет-магазину World of Comics за RSR підходом
Команді Турум-бурум вдалося створити дизайн інтернет-магазину, що:
- підкреслює переваги представленої продукції;
- надає відчуття приналежності до окремої спільноти;
- створює емоційний зв’язок між компанією та клієнтом.
Ми створили дизайн сторінок сайту в мінімалістичному стилі, розробили кастомні зображення, розставили правильні акценти, обрали потрібний Tone of Voice та отримали крутий тематичний інтернет-магазин, який повністю задовольняє потреби цільової аудиторії та виконує задачі бізнесу.
Нам вдалося досягти цього результату завдяки тісній комунікації із замовником впродовж всієї роботи над проєктом, а також експертності наших фахівців, які є фанатами гік-культури.