«Как мы увеличили коэффициент транзакций на 33% для Велопланета»
Второй редизайн сайта за 5 лет
Велопланета - это один из лидеров в Украине по продаже всемирно известных брендов в мире велоспорта. Это сеть из оффлайн магазинов, мастерских и онлайн магазина, который посещает 210 000 пользователей ежемесячно согласно данным SimilarWeb.
Компания «Велопланета» наши давние партнеры, в 2016 году мы делали для них редизайн сайта. С течением времени бизнес рос и развивался, у компании появилась inhouse команда дизайнеров, они систематически проводили апгрейд интернет-магазина в соответствии с новыми задачами. Но в 2021 году, заметив снижение показателей конверсии, представители компании приняли решение обратиться в Турум-бурум за внешней консультацией, чтобы получить экспертную оценку проделанной работы и найти точки роста для повышения эффективности работы проекта.
Юзабилити-аудит и авторский надзор за внедрением рекомендаций
У бизнеса была своя inhouse команда, поэтому мы выбрали такой формат взаимодействия, как аудит юзабилити и авторский надзор за исполнением рекомендаций.
Мы провели юзабилити аудит обновленного сайта, собрали документ с перечнем проблем по каждой ключевой странице, а также нюансам работы отдельных инструментов, например, поиска. После чего приоритизировали ошибки по PIE и презентовали наши рекомендации по устранению, выявленных проблем.
Inhouse команда взяла документ в работу для самостоятельного внедрения правок. После чего ребята пришли к нам с запросом провести авторский надзор по внедрению рекомендаций и консультацию по их прочим задачам. Денис Студенников, Head of UX/UI department в Турум-бурум, в онлайн режиме провел колл и дал фидбек по проделанной работе. После валидации всех решений нашим экспертом, ребята приступили к внедрению изменений.
Давайте рассмотрим несколько примеров выявленных ошибок и того, как были реализованы наши рекомендации.
Главная страница: акцентная навигация и захват внимания пользователей
В ходе анализа мы начали двигаться со стартовой страницы. По данным аналитики, главная является третьей страницей по частоте просмотров. Поэтому мы отметили, что отсутствие логотипа бренда в меню - критично. Это затрудняло идентификацию магазина для пользователя. А также у пользователей не было возможности быстрого перехода на главную с других страниц сайта.
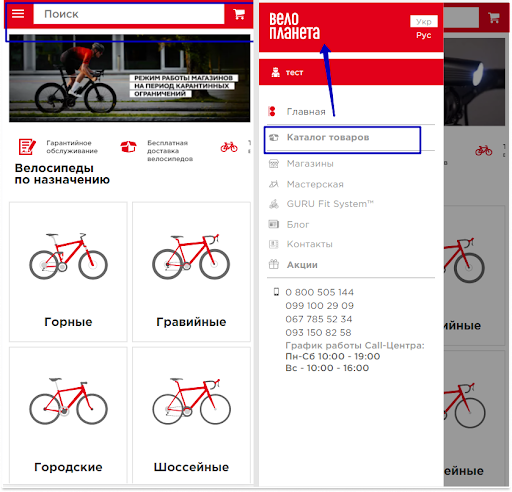
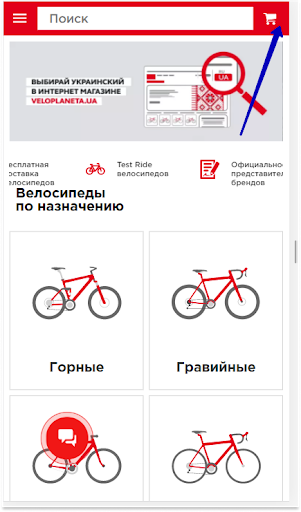
В мобильном меню бургера раздел Каталог был свернут и слабо выделен. Пользователи не сразу видели возможные категории товаров, и им нужно было выполнять дополнительное действие, чтобы перейти к разделам каталога.
Раздел «Главная» в бургере дублировал лого и опускал остальные разделы.

Рекомендация: Добавить лого в меню, чтобы пользователь понимал в каком онлайн-магазине он находится. И при нажатии на иконку лого, переводить посетителя на главную страницу сайта. В бургере сразу отображать первый уровень каталога, убрав раздел «Главная». Оставить переход на главную только при клике на лого.

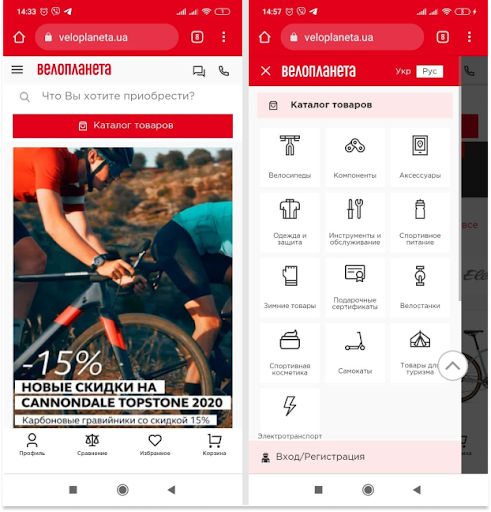
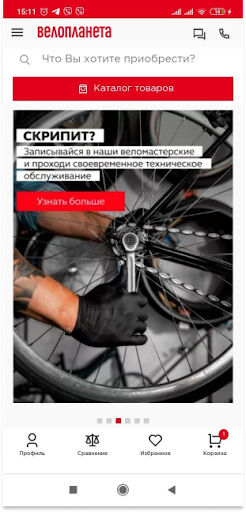
Реализация: В шапке сайта появился акцентный логотип, по клику на который пользователь с любой точки сайта может быстро попасть на главную. Кроме иконки бургера, появилась яркая кнопка «Каталог товаров», которая также позволяет попасть в меню. Меню структурировали при помощи кастомных иконок, которые помогают быстро сориентироваться в ассортименте товаров магазина.
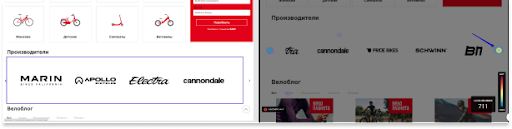
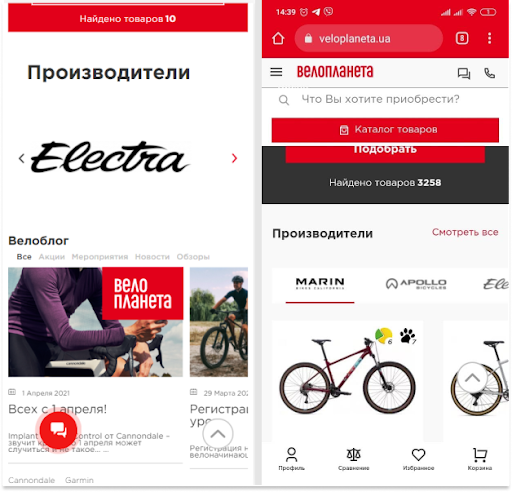
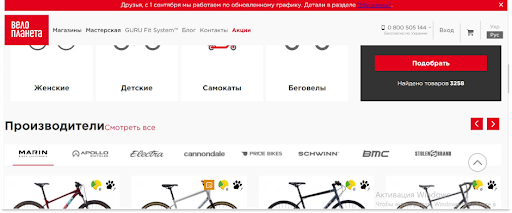
Еще одной зоной роста мы выделили маленькое количество точек входа. Так на стартовой странице, особенно в мобайл, было представлено мало брендов, половина которых не популярные и составляют менее 1% продаж. На тепловых картах было видно, что пользователи листают бренды, но не кликают на них.

Рекомендация: Отображать больше брендов на экране, при этом приоритезировать их и первыми отображать наиболее покупаемые.


Реализация: На новом сайте логотипы расположены более компактно, чтобы пользователь понимал, что можно выбирать из множества вариантов, а также добавили возможность просмотреть всех производителей, еще раз акцентируя внимание на большом ассортименте
Согласно данным аналитики, около 50% пользователей оставляли корзину. Мы отметили, что в mobile отсутствовал индикатор наличия товаров в корзине. И предположили, что пользователи могли покупать дорогостоящие товары со второй или третьей сессии, и зайдя заново на сайт, они могли не вспомнить, что в корзине ожидает товар.

Рекомендация: Визуально выделить корзину. В мобайл добавить индикатор товаров.

Реализация: В новой версии сайта реализовали нижнюю навигацию, что соответствует современным паттернам поведения пользователей и максимально приближает mobile к мобильному приложению. Реализован индикатор наличия товаров в корзине и иконка расположена в нижнем правом углу, чтобы даже при большом экране телефона можно было дотянуться пальцем одной руки.
Страница выдачи: удобная фильтрация
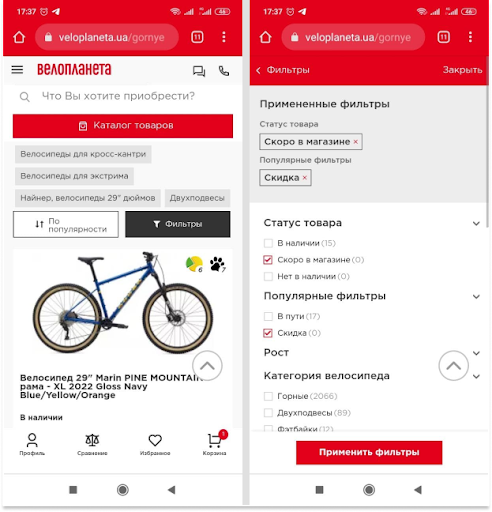
На странице выдачи некорректно работал инструмент фильтрации в mobile: после выбора одного фильтра панель автоматически закрывалась. Чтобы выбрать несколько фильтров, пользователям нужно было каждый раз открывать заново панель. Это было неудобно и занимало много времени. В результате пользователи могли отказаться использовать фильтры и не найти нужный товар.
По данным аналитики, в мобайл пользователи просматривали на 40% меньше страниц, чем в десктоп. Возможно это было связано со сложным процессом подбора товаров и они уходили раньше. Также отсутствовал список примененных фильтров и возможность быстро очистить все.
Рекомендации: Не закрывать панель после выбора значения фильтров. Добавить кнопку «Применить» Вверху панели отображать примененные фильтры с возможностью удалить их по отдельности и все вместе.

Реализация: Фильтры вынесли в виде отдельной кнопки. Можно одновременно выбрать несколько фильтров, чтобы применить их, необходимо нажать соответствующую кнопку. В верхней части пользователь видит перечень выбранных фильтров, он может отменить как один из фильтров, так и сбросить все одним кликом.
Карточка товара: бонусная программа, рассрочка, cross-sale инструменты
Карточка товара - самая посещаемая страница сайта и в ней был спрятан значительный потенциал для роста и улучшения юзабилити проекта.
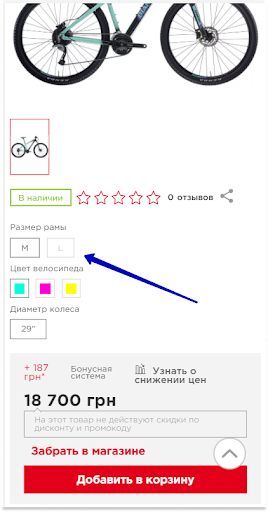
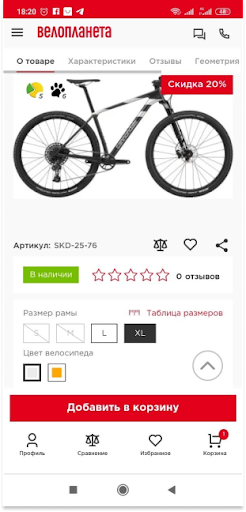
Например, варианты размеров серого цвета выглядели как неактивные. Пользователи могли воспринять иконку как отсутствующий товар и не выбрать его. Не было карусели фотографий. Пользователи не могли пролистать изображения, а кликать на каждую миниатюру неудобно и занимало много времени.
Когда товар был представлен одной фотографией, миниатюра занимала много места и опускала выбор параметров и кнопки покупки. Пользователи могли не доскроллить до них.

Рекомендации: Изменить цвет альтернативных параметров на более темный. Текущий вариант выделять другим цветом или более жирным.

Реализация: Текущий вариант теперь подсвечивается темным, доступные альтернативные размеры насыщенного цвета, а которых нет в наличии - перечеркнутые серые
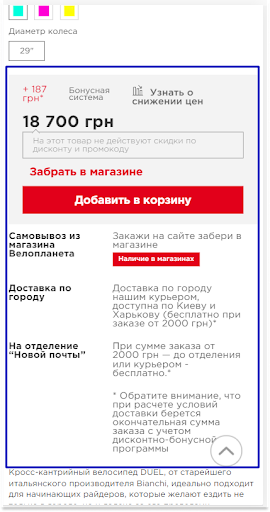
Отсутствовала ссылка на детали бонусной системы. Пользователи могли не понимать как работают бонусы, куда они добавляются. А само уведомление, что скидка не действует, занимало много места, что не способствовало принятию решения о покупке.
Также обратили внимание, что отсутствовала оплата частями или условия рассрочки. Для пользователей это могло быть решающим фактором.

Рекомендации: Добавить ссылку на условия бонусной системы, открывать их в виде поп-апа.
Условия применения скидки отображать в виде справки и скрывать по умолчанию. Если у пользователя есть скидка, которую можно применить, отображать её сразу. Добавить ссылку на условия рассрочки.

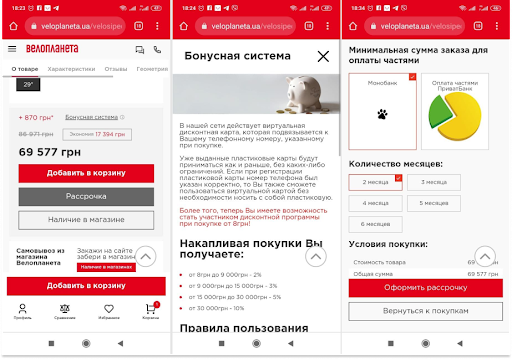
Реализация: Бонусную программу оформили в виде ссылки, при клике на которую открывается поп-ап окно с исчерпывающей информацией об условиях бонусной программы. Акцентировали внимание пользователя на сумме выгоды, которую он получит в результате покупки.
Вынесли отдельно кнопку Рассрочка. Кликнув на нее, пользователь также видит поп-ап окно с условиями покупки в рассрочку. После чего он может перейти к оформлению услуги или вернуться к покупкам.
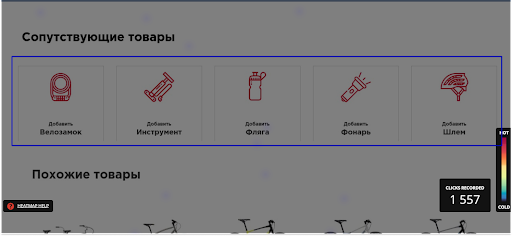
Блоки cross-sale и upsell. Блок «Сопутствующие товары» не привлекал внимание и было не понятно, что конкретно предлагает магазин. К тому же в мобайл не все разделы были отображены на экране, поэтому пользователи могли не проскроллить их.
Так на тепловых картах видно, что пользователи почти не кликают на плитки сопутствующих товаров.
Еще одной проблемой было то, что пользователи не могли быстро добавить товар в корзину с нижней части страницы.

Рекомендации: Сопутствующие товары отображать в виде карточек товара с фотографией, чтобы пользователи могли быстрее распознать товар и заинтересоваться. Добавить ссылку «больше» для просмотра других аксессуаров. Фиксировать кнопку покупки внизу экрана.
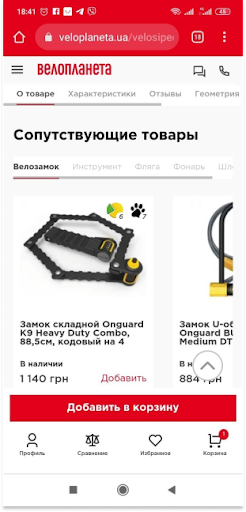
Реализация: Блок «Сопутствующие товары» представили плитками с реальными фотографиями товаров, кратким описанием и ценой. Есть информация о наличии товара и возможность сразу добавить его в корзину. В верхней части блока разместили переключатель по категориям сопутствующих товаров. Реализована фиксированная кнопка добавить в корзину.

Результат самостоятельного исправления ошибок юзабилити
В результате совместной работы команд Турум-бурум и Велопланета удалось добиться следующих результатов:
коэффициент транзакций в мобайл увеличился на 33%
- средний чек вырос на 19,68%
- выходы с чекаута сократились на 80%
Процесс работы состоял из трех основных этапов:
- Анализ юзабилити. На основании аналитики, поведения пользователей и ключевых метрик сайта эксперт выявляет критичные для конверсии недостатки интерфейса и разрабатывает рекомендации по их устранению.
- Внедрение рекомендаций inhouse командой компании партнера.
- Авторский надзор за внедрением + консультация по прочим текущим задачам интерфейса.
Такая схема сотрудничества подойдет компаниям, у которых есть штатные дизайнеры, но нужен свежий незамыленный взгляд на проект. Внешний UX/UI эксперт сможет поделиться как общими тенденциями относительно ниши вашего бизнеса, так и дать рекомендации по улучшению конкретно вашего проекта с целью увеличения конверсии. И далее, при необходимости, провалидировать процесс внедрения полученных рекомендаций и дать ответы на возникшие вопросы.