Просто стильная картинка — это путь в никуда. UX/UI кейс Promodo и E-Pul
Исходные данные
Проект E-Pul — это электронная платёжная система, которая работает в Азербайджане. У неё есть десктопная версия и мобильное приложение для iOS и Android. Перед командой Promodo стояла задача обновить и то, и другое. В ближайшее время компания планирует выйти на международный рынок, поэтому качественный UX/UI — мастхэв.
Система E-Pul на рынке с двухтысячных, за это время она успела укорениться и обрасти огромным количеством функций. Структура сайта уже не могла обеспечить удобство использования, а в приложении не хватало возможностей для кастомизации. Да, в нём были все основные функции по типу шаблонов, истории платежей и пополнения мобильного, но они не были под рукой. А если они далеко спрятаны — это равносильно, что для пользователя их нет.
Мы понимали, что тут недостаточно просто обновить дизайн на более стильный и современный. Нужно было изучить сценарий взаимодействия пользователя с приложением, а потом сделать это взаимодействие максимально простым. Для этого изучали данные аналитики, собрали обратную связь от пользователей и нашли ключевые проблемы:
- сложная навигация, которая не справляется со всеми функциями;
- много лишних действий для решения простых задач;
- некорректные приоритеты: вспомогательные функции были приоритетнее, чем основные.
Нам предстояло с нуля разработать иерархию функций и вывести на первый план самые необходимые.

Решение
Основные функции
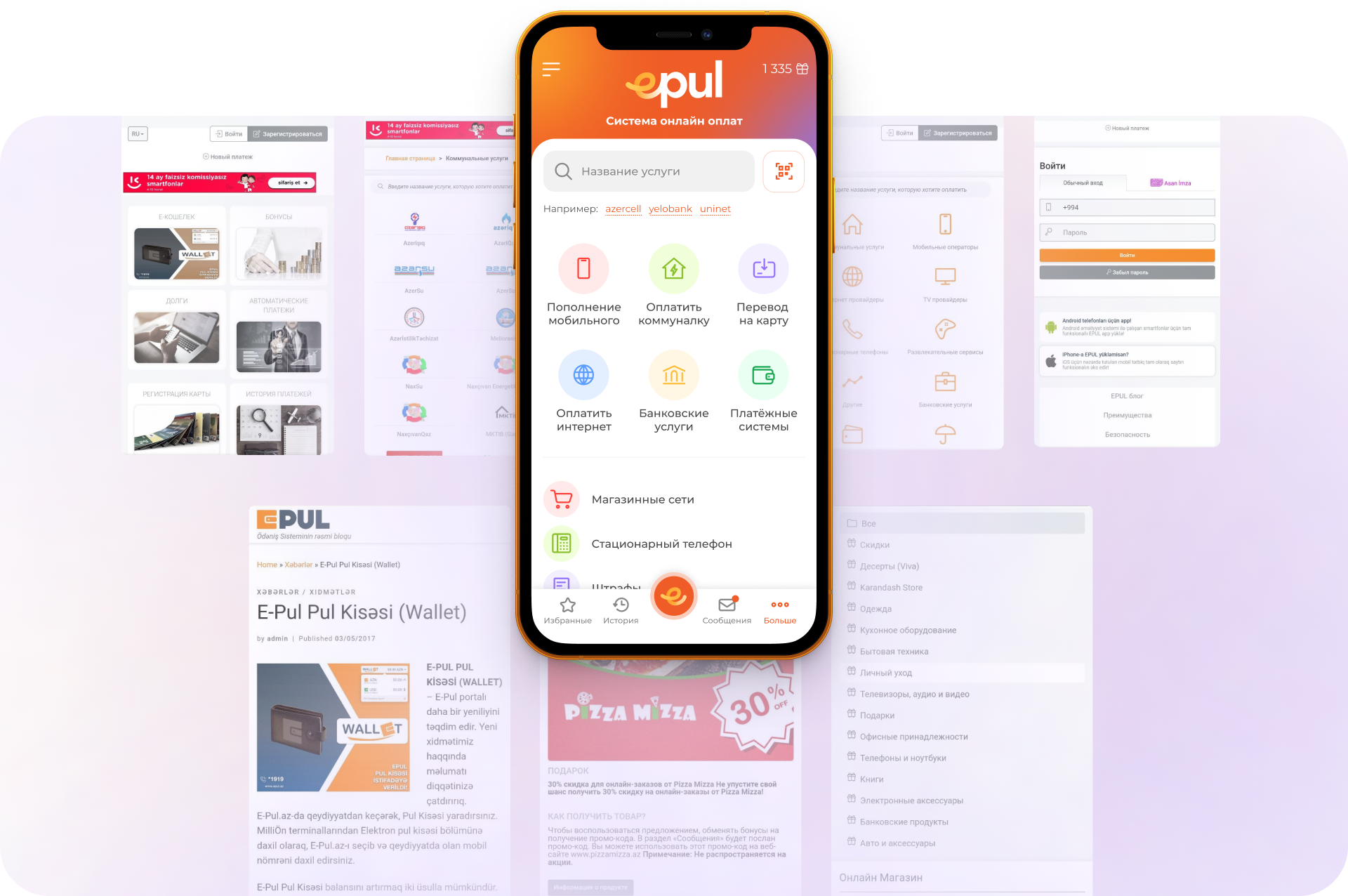
На основе фидбэка от пользователей собрали список из шести самых популярных инструментов платёжной системы, которые добавили на главный экран приложения:
- пополнение мобильного;
- коммунальные платежи;
- оплата интернета;
- перевод на карту;
- банковские услуги;
- платёжные системы.
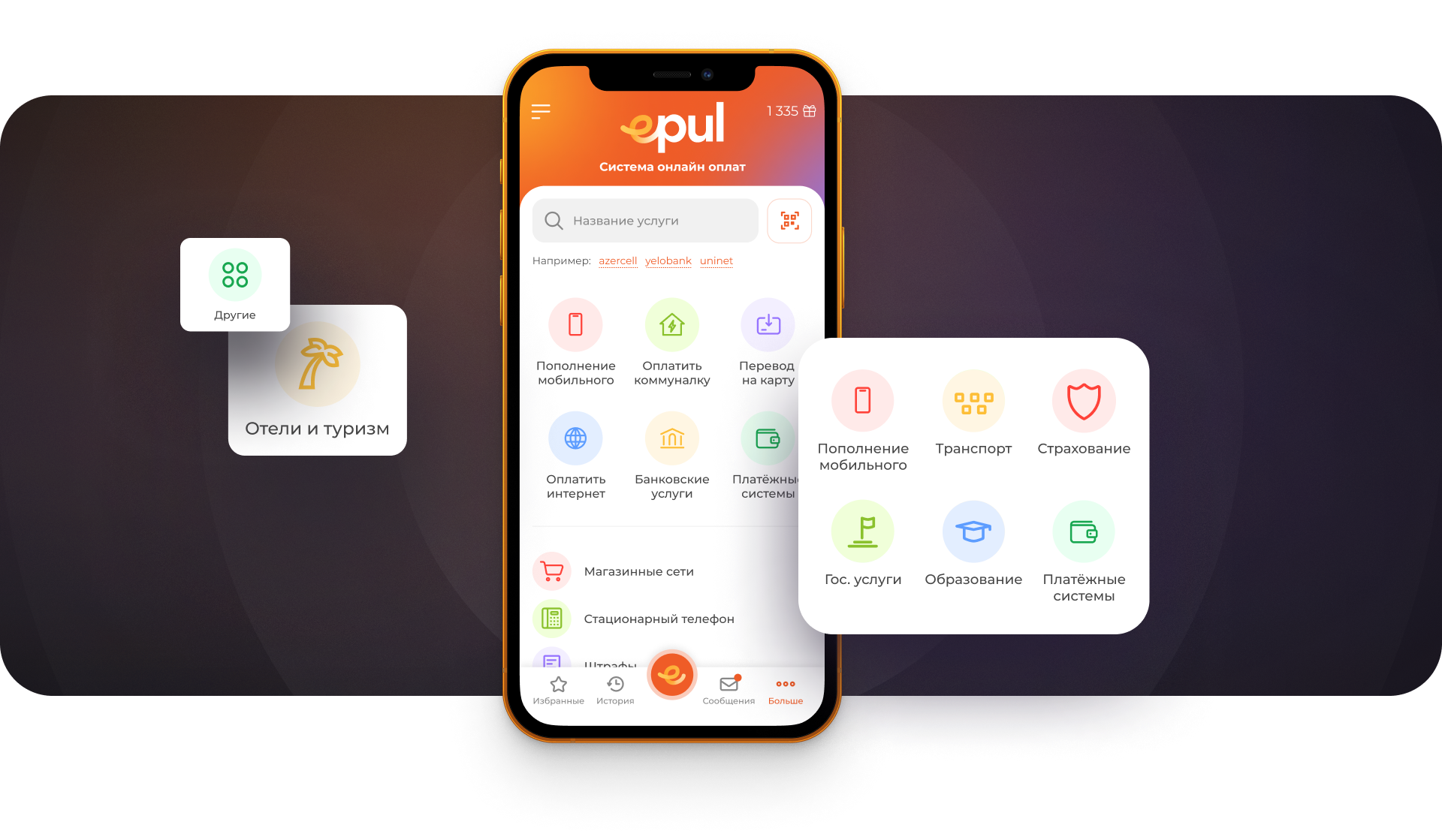
Вопрос навигации решили при помощи графики и работы с цветовыми акцентами. Разработали более понятные иконки и предусмотрели для каждой отдельный цвет. После нескольких сеансов у пользователя сформируются стойкие ассоциации, поэтому работа в приложении будет быстрее, «на автомате».

Главный экран
Ключевая особенность обновлённого интерфейса — возможность изменять главный экран, с которого начнётся сеанс в приложении. Пользователь может сам выбрать и закрепить самый необходимый ему раздел: Избранное, Сообщения, История, Шаблоны и т.д. Например, при входе в E-Pul он будет сразу попадать на страницу со своими шаблонами платежей. Можно оставить и классический вариант с быстрым доступом к основным шести функциям.
При этом все страницы, которые можно поставить на главный экран, — самодостаточные. От них одинаково легко добраться до всех остальных функций.
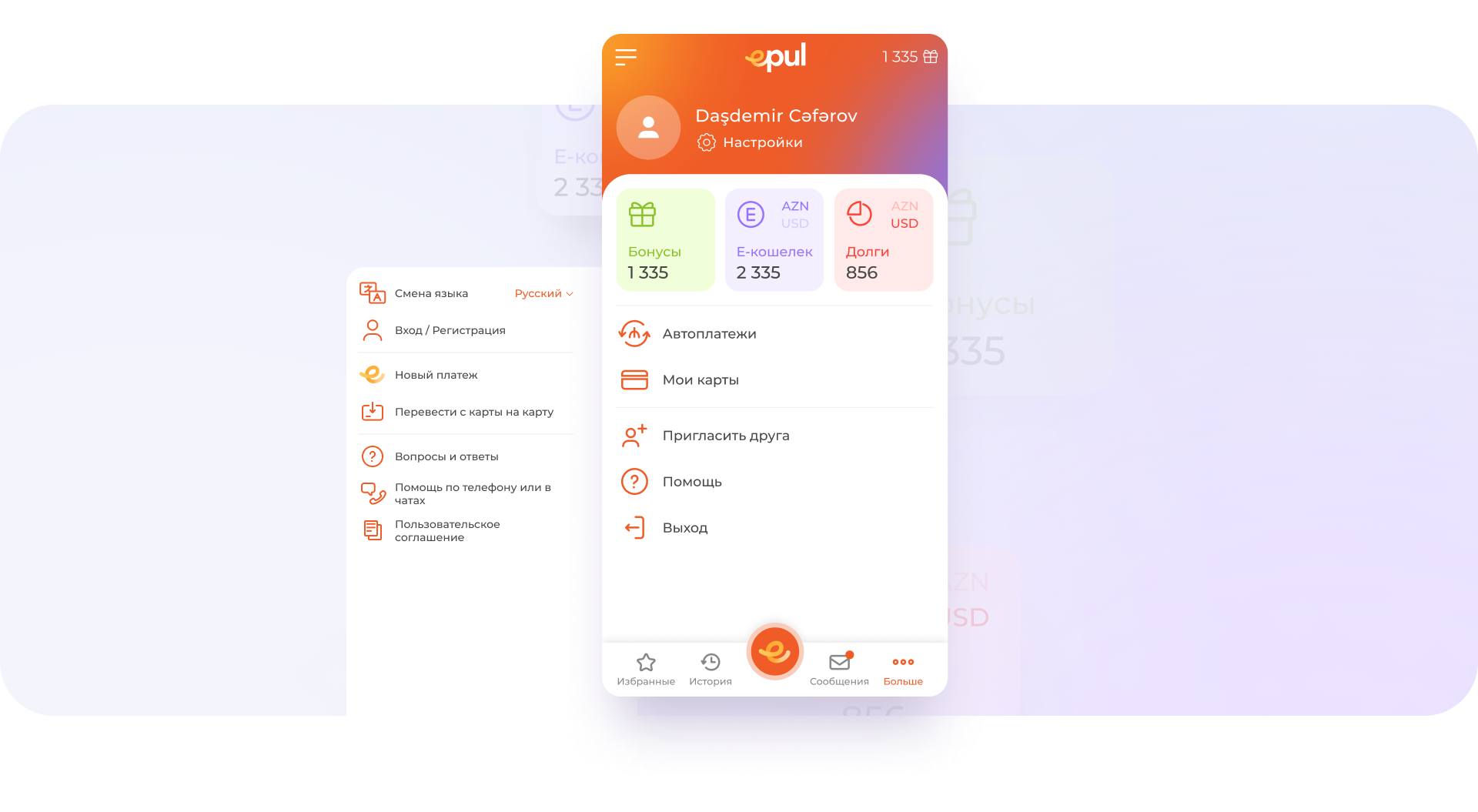
Навигация
Поскольку опций в приложении достаточно много, для удобной навигации команда дизайнеров разработала бургерное меню и нижнюю навигационную панель. Структурировали функции в порядке их приоритетности, наименее важные вынесли за кнопку «Больше» в нижней панели. Среди прочего за ней находятся и маркетинговые опции платёжной системы. При необходимости пользователь сможет вывести нужные ему пункты в навигационную панель снизу, чтобы они были всегда на виду.

Поступили именно так, потому что в разработке интерфейса стоит ориентироваться на сервисное удобство для будущих пользователей, а не пытаться продать им как можно больше услуг. Клиент E-Pul поддержал эту позицию.
Наша UX/UI-команда руководствовалась известным принципом: классное приложение — это когда пользователь справился со своей задачей и не заметил интерфейс. Интерфейс замечают, когда возникают неудобства.
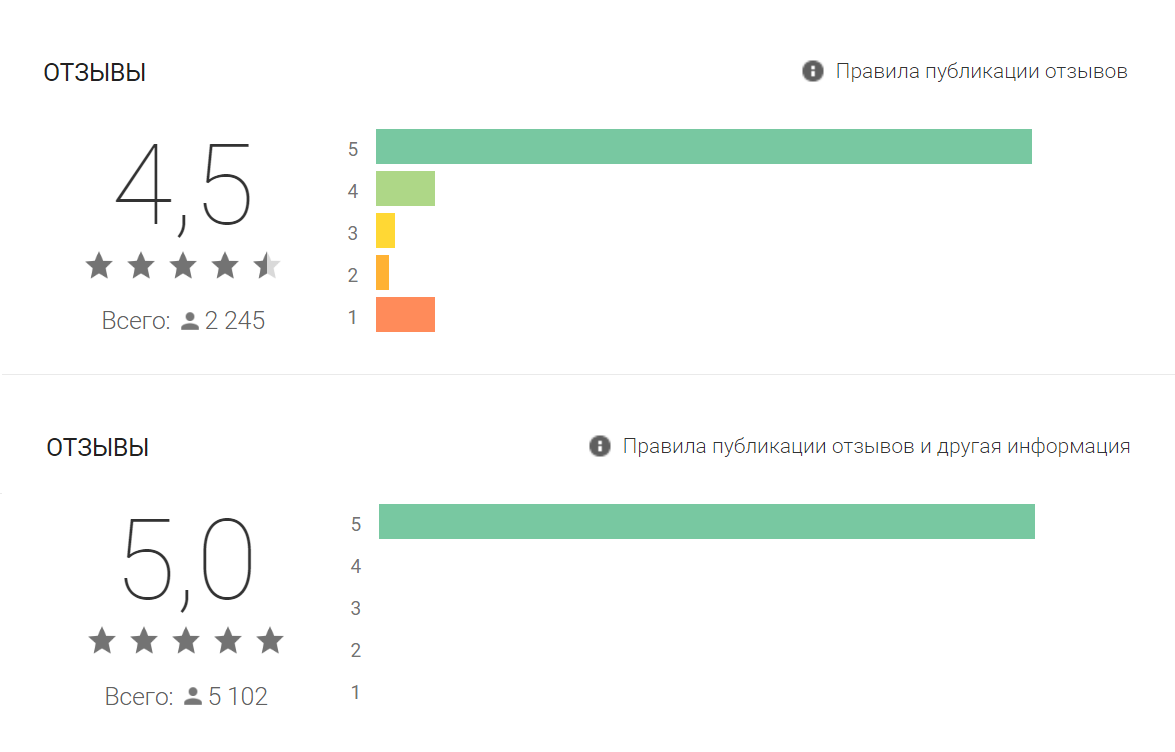
Результат — за несколько месяцев после обновления приложения E-Pul его средняя оценка в Google Play выросла с 4,5 до 5 баллов.

Полный кейс можно увидеть в нашем порфолио в Behance.