Редизайн сайту glo™: як виправлення юзабіліті помилок збільшило конверсію бізнесу на 22%
Привіт, я Денис Студенніков, СОО та керівник UX/UI відділу компанії «Турум-бурум». Сьогодні хочу розповісти вам про можливості, які відкриває ESR підхід до оптимізації конверсії для бізнесу і чому це необхідно для створення клієнтоорієнтованого e-commerce.

ESR (Evolution site redesign) – це поетапне покращення інтерфейсу з використанням принципів СRO (conversion rate optimization) з метою збільшення доходу.
Головна перевага підходу – всі зміни базуються на даних аналітики та підтверджуються А/В тестами. Тому ризики мінімальні, інвестиції в інтерфейс незначні та швидко окупаються.
На прикладі кейса редизайну сайту для пристроїв торговельної марки glo™ розгляньмо, як якісна аналітика дозволяє виявляти недоліки інтерфейсу та трансформувати їх у можливості для підвищення конверсії та ефективності компанії.
Дисклеймер: надалі ми не робимо рекламу товарів та бренду glo™, а тільки демонструємо виконанну роботу студії «Турум-бурум» на конкретних прикладах проєкту.
Знайомство з брендом glo™: вибір підходу до редизайну
glo™ – це бренд компанії BAT, під яким випускаються пристрої для нагрівання тютюнових стіків*, що дозволяють споживати нікотин без утворення попелу та горіння**.
*Тютюновмісні вироби для нагрівання не є цілком безпечними та викликають звикання.
**Нагріває тютюн, без горіння. Цей продукт не виключає всіх ризиків та містить нікотин, що викликає залежність.
І хоч бренд glo™ та його продукція є популярними в Україні, компанія прагнула покращити функціонал UX/UI-дизайну свого інтернет-магазину. Саме із цим запитом вони звернулися до команди «Турум-бурум».
Оскільки сайт glo™ мав впізнавану серед користувачів айдентику і загалом функціонував як вже налагоджений механізм для оптимізації сайту, ми обрали ESR (Evolutionary site redesign) підхід.
Він полягає у впровадженні покрокових змін в інтерфейсі з метою покращення юзабіліті та збільшення конверсій замовлень. Таким чином замість створення нового сайту з нуля ми використовуємо аналітику для виявлення недоліків поточної версії сайту та виправляємо їх з урахуванням CRO тактик для збільшення конверсії електронної комерції.
Першим етапом ESR підходу є UX аудит сайту. Він допоміг нам виявити наступне:
- неправильно налаштовані інструменти збору інформації, які заважали здійснювати коректний аналіз взаємодії користувачів із сайтом і приймати релевантні рішення щодо подальших змін в інтерфейсі та відстежувати їх вплив на KPI;
- недоліки юзабіліті інтерфейсу, які могли негативно впливати на ключові показники сайту.
Перехід на Google Analytics 4: виправлення недоліків налаштування для сайту glo™
Після самостійного перенесення даних з Universal Analytics на Google Analytics 4, команда glo™ відмітила, що точність даних, які вони отримували, знизилась. Тому ще однією задачею «Турум-бурум» було перевірити всі налаштування аналітики та усунути можливі причини отримання неточних показників.
Працюючи над налаштуваннями аналітики команда «Турум-бурум»:
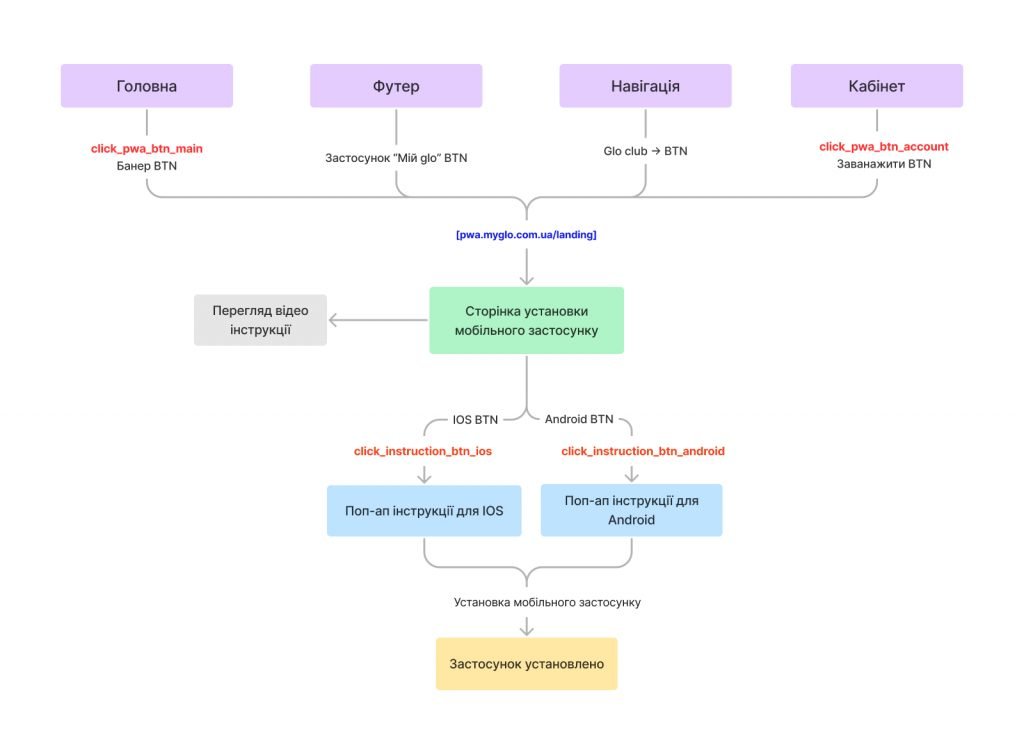
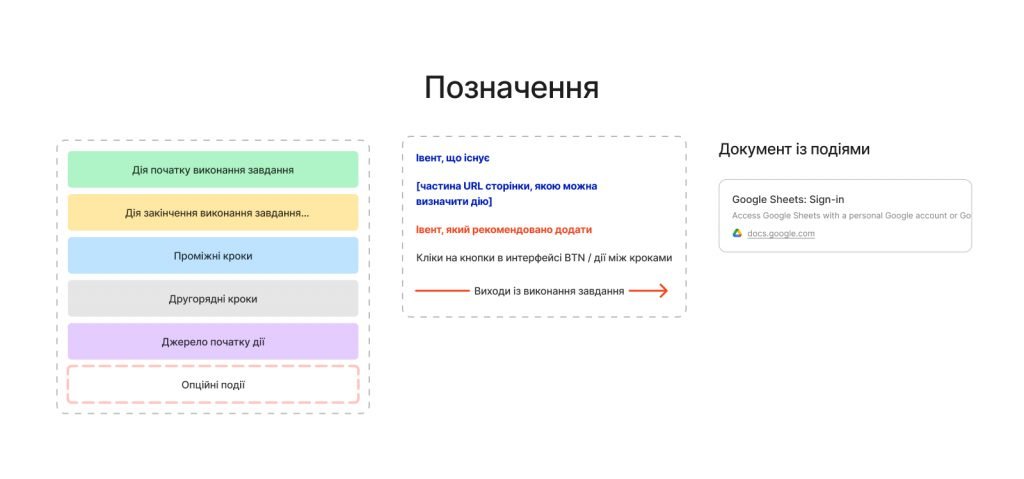
- Створила карту івентів, щоб визначити якими шляхами можуть йти користувачі для розв’язання своїх задач. Це дозволило нам простежити кожен крок потенційних клієнтів, щоб виявити неоптимальні шляхи, які потребують допрацювання: спрощення, скорочення тощо.

- Розробила схему івентів і параметрів та наклала їх на карти шляху користувачів для відстежування патернів поведінки відвідувачів сайту на кожному етапі взаємодії з платформою.

- Враховуючи дані, отримані на кожному шляху, знайшла етапи воронки, на яких найбільше користувачів залишали сайт. Відповідно, визначили потенційні точки росту конверсії.
Так, наприклад, після порівняння різних шляхів користувачів ми з’ясували, що для купівлі стіків найефективніше працює сторінка підписки – з неї 17% користувачів додають товар в кошик і 37% здійснюють покупки, водночас з кабінету – лише 1% відвідувачів додають в кошик і 68% купують продукцію.
Тож, як ми бачимо з прикладу, деякі сторінки сайту потребували оптимізації та покращення юзабіліті. А це головний ключ для досягнення мети замовника – збільшення конверсії бізнесу.
Ключові недоліки юзабіліті сайту та рекомендації щодо їх усунення
Під час UX аудиту ми виявили понад 80 помилок сайту, які могли бути причиною низьких KPI. Спираючись на дані аналітики, наші фахівці сформували гіпотези покращення виявлених юзабіліті недоліків для створення більш клієнтоорієнтованого інтерфейсу та оптимізації конверсії сайту.
На наступному етапі, крім цього, на базі аналітики та висунутих гіпотез ми розробили прототипи майбутнього сайту та представили їх власникам бізнесу.
Такий підхід дозволяє мінімізувати фінансові та часові ризики, адже так замовник наочно бачить як виглядатимуть майбутні зміни в інтерфейсі й особисто узгоджує ті чи інші правки.
Нижче – приклади критичних помилок та наші рекомендації щодо їх виправлення.
1. Головна сторінка сайту: недостатня залученість постійних клієнтів.
Проблема: сторінка не була адаптована під постійних користувачів, які складають значну частку усіх переглядів сайту через головну сторінку. А на сайт через головну сторінку зазвичай заходять люди, що вже знайомі з брендом.
До того ж юзабіліті аудит показав, що на сторінці низькі показники скролу та взаємодії з елементами, а значить головна сторінка не виконує основну задачу – зацікавити користувачів, що вже мають девайс glo™, новинками та підштовхнути до оновлення наявного девайса.
Також не вистачало додаткових блоків з аксесуарами або супутніми товарами, що можуть підвищити задоволення від користування шляхом персоналізації та стилізації пристрою.

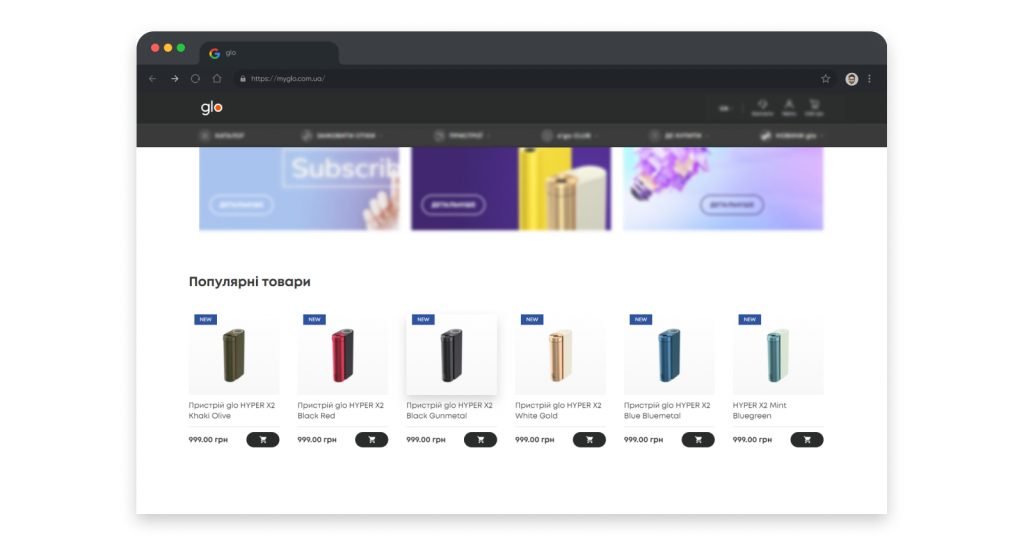
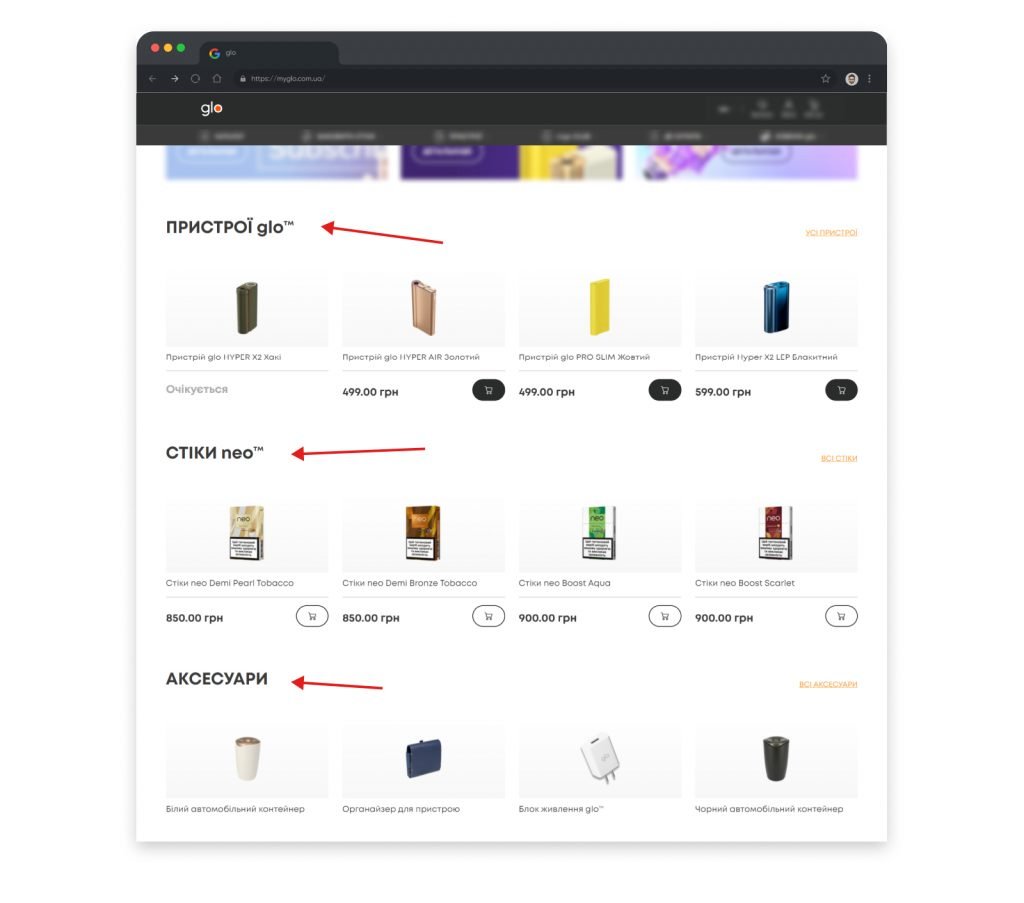
Популярні товари на головній сторінці однотипні та можуть не зацікавити користувачів через малі фото та однакові моделі
Дисклеймер: Цей продукт не виключає всіх ризиків та містить нікотин, що викликає залежність
Рекомендація: адаптувати головну сторінку під інтереси користувачів, що повертаються, адже 88% онлайн-покупців, опитаних у 2022 році, зазначили, що персоналізація підвищує ймовірність того, що вони продовжать робити покупки на сайті ритейлера.
Тож ми запропонували замість переліку з 6 однакових популярних товарів відображати список з різних моделей товарів, щоб заохотити користувачів оновити свій девайс, а також додати блок аксесуарів для персоналізації пристрою.

Вигляд головної сторінки після редизайну: демонстрація нових моделей девайсу, супутніх товарів та аксесуарів для залучення користувачів просуватися далі сайтом
Дисклеймер: цей продукт не виключає всіх ризиків та містить нікотин, що викликає залежність.
2. Картка товару: незручна опція вибору кольору товару.
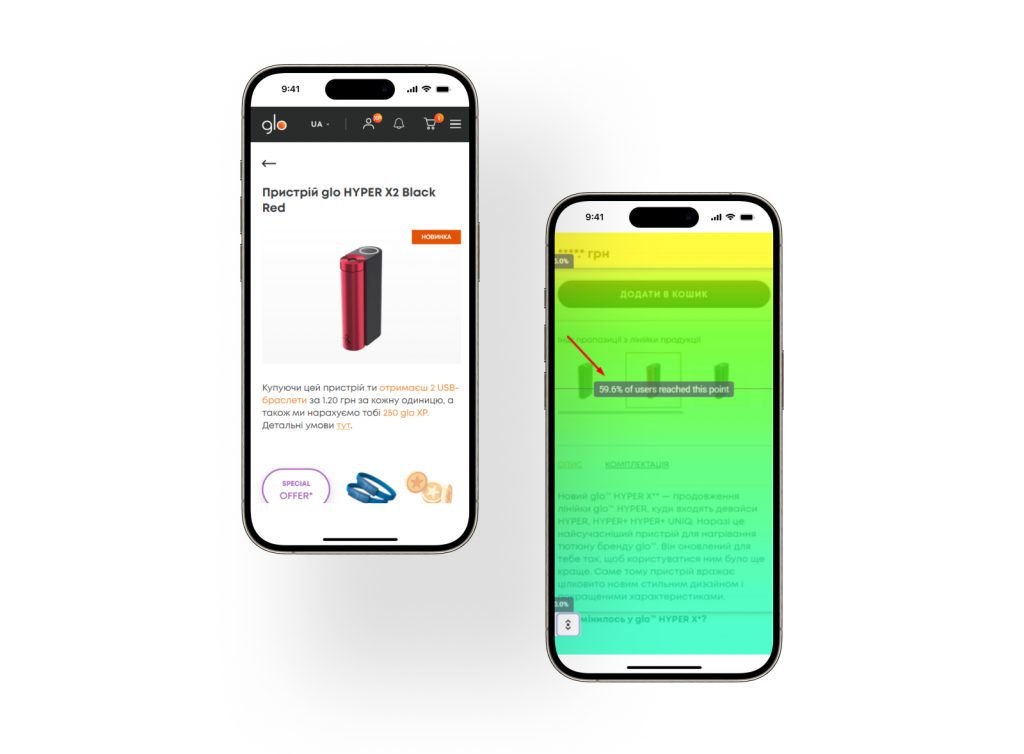
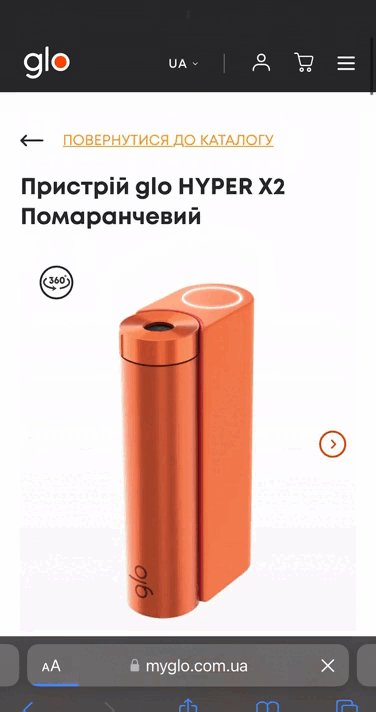
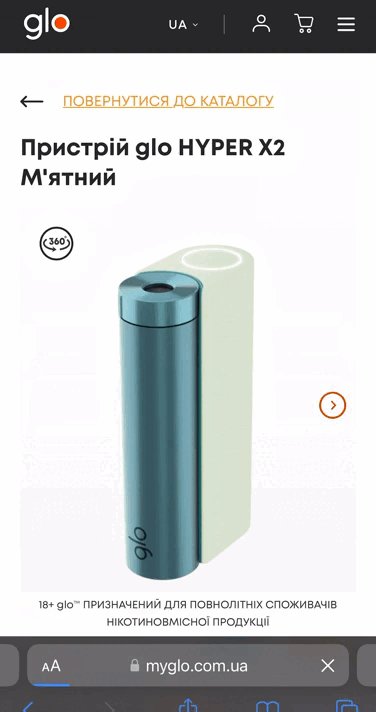
Проблема: колір пристрою має важливе значення для покупців, які зазвичай переглядають та порівнюють всі варіанти продукції перед її додаванням у кошик. Водночас теплові карти сторінки з деталями продукції glo™ продемонстрували, що 40% користувачів не переглядають обраний товар в інших кольорах і залишають сторінку.
Причина в тому, що для того, щоб вибрати бажаний колір користувачам потрібно було довго гортати сторінку вниз після чого вона перезавантажувалась. Цей процес займав багато часу, унеможливлював зручне порівняння товару в різних кольорах та міг дратувати потенційних покупців. Як наслідок – високий показник bounce rate, що безпосередньо впливає на конверсію.

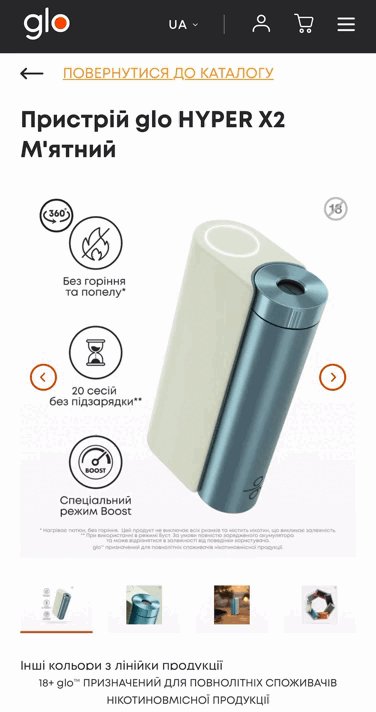
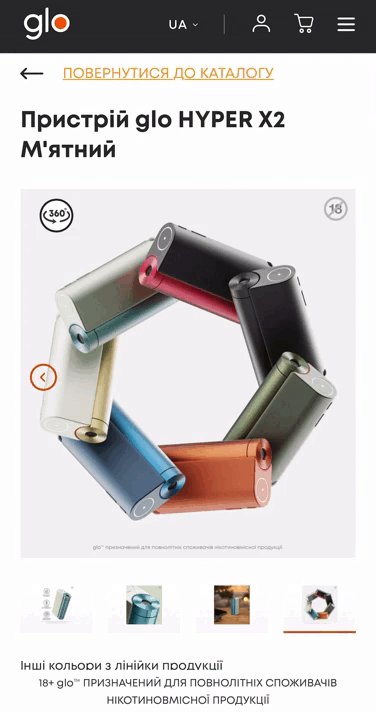
Рекомендація: спростити опцію вибору кольору, розмістивши фото усіх кольорових рішень продукції у галереї, а також підняти вище індикатори кольорів і розташувати їх біля фото товару. Крім цього, ми рекомендували скоротити час завантаження фото товару в іншому кольорі, адже за статистикою, найвищий рівень конверсії зазвичай показують сторінки, які завантажуються 0-2 секунди.

Картка товару після редизайну: зручний перемикач кольору, додаткові фото в галереї, прискорене завантаження сторінки (мобільна версія)
Дисклеймер: Цей продукт не виключає всіх ризиків та містить нікотин, що викликає залежність
Результат: згідно з аналітикою, після редизайну картки товарів кількість переглядів сторінок на сесію збільшилась на 21,5%, коефіцієнт конверсії при посадці на ці сторінки на 97%, а revenue на 19%. Крім цього, кількість нових користувачів, які з картки товару додавали в кошик зросла вдвічі.
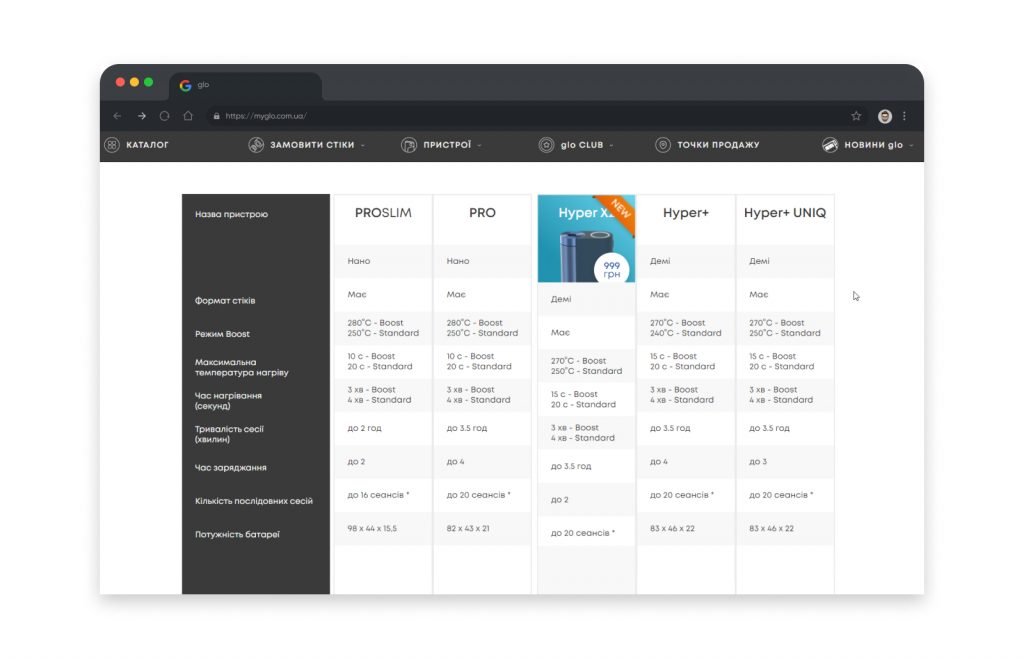
3. Порівняння товарів: неможливо швидко придбати обраний продукт.
Проблема: сторінка з таблицею порівняння продукції мала недоліки: не всі позиції містили фото, було важко знайти ціну, а також не вистачало кнопки, яка б дозволяла додати обраний товар до кошика. Тому якщо користувачі визначалися з покупкою на цьому етапі, їм було важко зорієнтуватися в подальшій навігації, адже пошук моделі у меню або каталозі займав багато часу. Це сприяло відтоку потенційних клієнтів і зменшенню конверсії.

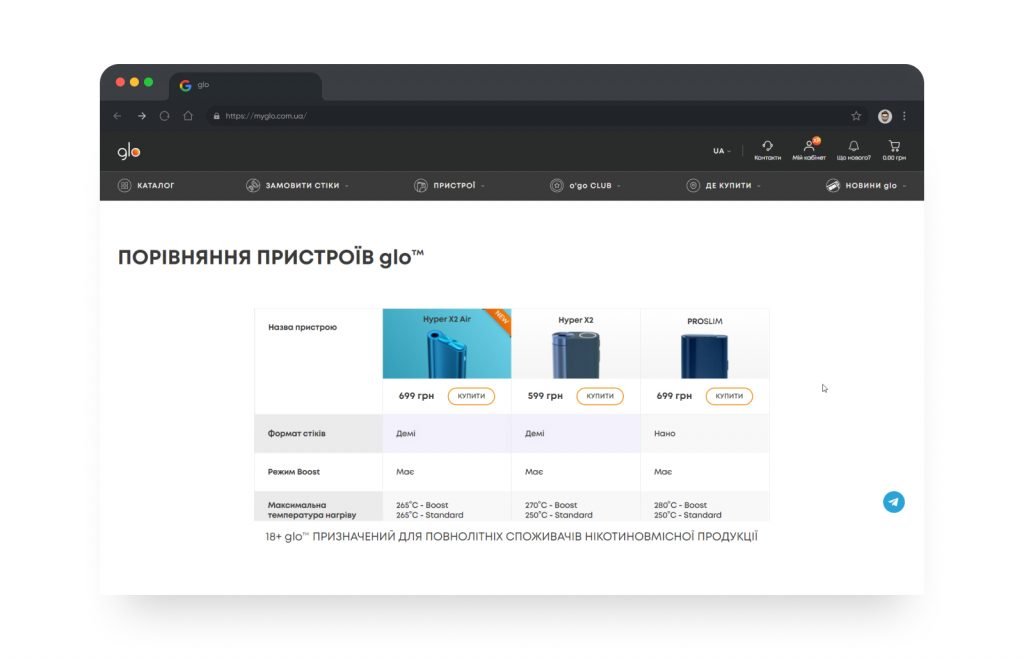
Рекомендація: додати кнопку «Купити» безпосередньо під назвою та фото моделі або ж зробити картки товарів у порівнянні клікабельними, щоб користувачі могли перейти на сторінку, ознайомитися з детальними характеристиками товару та додати його в кошик.

Сторінка порівняння товарів після редизайну: десктоп версія
Дисклеймер: Цей продукт не виключає всіх ризиків та містить нікотин, що викликає залежність
Результат: завдяки впровадженню цих рекомендацій при посадці на сторінку кількість переглянутих сторінок на сесію збільшилося на 75%, а середній час перебування на сайті зріс на 43%. Крім цього, показник відмов сторінки зменшився на 49%.
4. Кошик: неправильні акценти, що сприяли виходу користувачів.
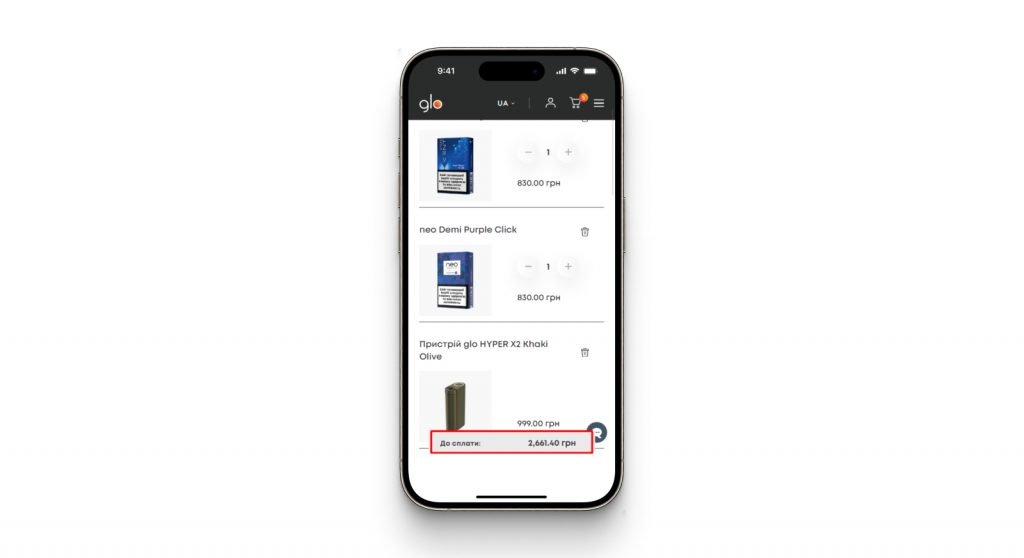
Проблема: на сторінці кошика фіксувалася загальна сума замовлення, але не було фіксованої кнопки переходу до оформлення, через що користувачам потрібно було скролити до кнопки.
До того ж посилання «Очистити кошик» на екрані найбільше привертало до себе увагу, оскільки було контрастного кольору. Через це, користувачі могли помилково очистити кошик, сприйнявши це як кнопку переходу до оформлення замовлення, та не завершити покупку.

Сторінка кошика до редизайну в мобільній версії сайту: фіксована загальна сума та відсутність кнопки для переходу до оформлення замовлення
Дисклеймер: Цей продукт не виключає всіх ризиків та містить нікотин, що викликає залежність
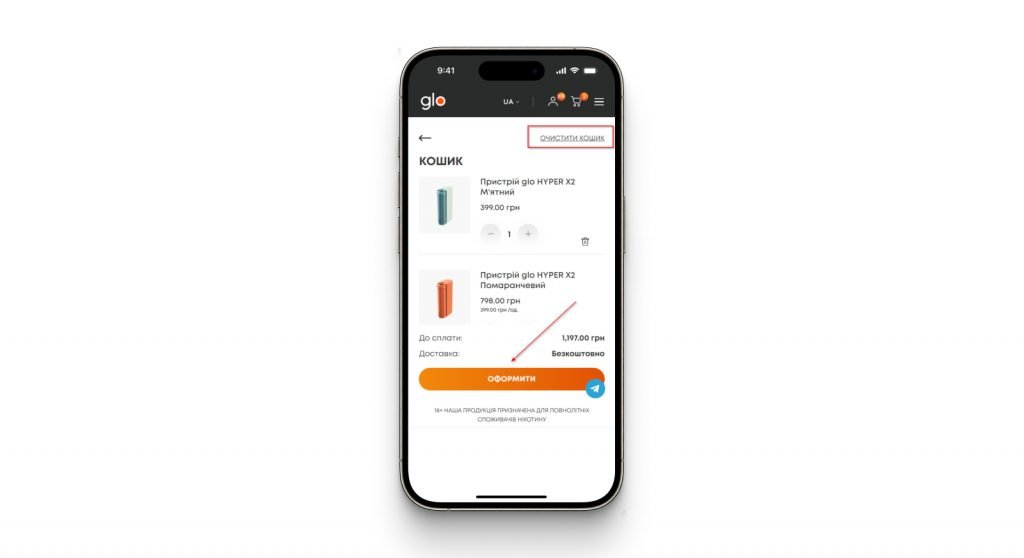
Рекомендація: фіксувати при скролі кнопку оформлення замовлення та змістити акцент на неї, щоб заохотити користувачів завершити покупку.

Сторінка кошика після редизайну в мобільній версії сайту
Дисклеймер: Цей продукт не виключає всіх ризиків та містить нікотин, що викликає залежність
Фіксована загальна сума та кнопки для переходу до оформлення замовлення допомагають швидше завершити покупку. Завдяки зміні акценту на кнопку, тепер увага в першу чергу припадає саме на цільові дії та не вводить в оману користувачів
Редизайн сайду glo™ за ESR: основні здобутки
Під час роботи над оптимізацією сайту продажів систем нагрівання glo™ наша команда працювала над двома задачами:
- налаштування інструментів збору інформації для здійснення аналітики;
- виявлення юзабіліті помилок сайту на основі коректно налаштованої аналітики та надання рекомендацій щодо їх усунення.
Завдяки такому комплексному підходу нам вдалося простежити різні шляхи користувачів для здійснення цільової дії, виявити потенційні точки росту та запропонувати гіпотези щодо усунення юзабіліті недоліків сайту. Як бачимо, якісна аналітика – ключ до створення клієнтоорієнтованого сайту. І оскільки налаштувати коректну роботу інструментів збору інформації може бути проблематично, власникам бізнесу не варто покладатися на плагіни. Натомість краще звертатися за допомогою до профільних спеціалістів.
Як наслідок, вже за два місяці після випуску нової версії сайту:
- конверсія при посадці на картки товарів зросла на 87%;
- конверсія користувачів, що переглянули сторінки девайсу glo™ hyper x2 для десктоп зросла на 131%;
конверсія для нових користувачів збільшилась на 22,31%.
Останній показник є безперечним доказом покращення зручності та клієнтоорієнтованості інтерфейсу платформи, оскільки нові користувачі ще не випрацювали звичку роботи з сайтом і здійснюють навігацію інтуїтивно.
Такі результати вказують на важливість UX аудиту для створення клієнто-орієнтованого інтерфейсу сайту та підтверджують статистику, що кожен долар, інвестований в покращення юзабіліті сайту, може принести бізнесу вдесятеро більше прибутку.