
UX/UI дизайн та розробка лотерейної платформи для Близького Сходу
Задача
Щоб проект узгоджувався з релігійними обмеженнями ОАЕ, наша команда проаналізувала кілька типів лотерей. Зупинилися на лотереї-маркетплейсі. Механіка така: купуючи певний товар через мобільний додаток, покупець автоматично отримує тікет (щось типу лотерейного квитка), який братиме участь у розіграші призів. Окремо купити квиток неможна, але якщо сам товар покупцю не потрібен, його можна надіслати другу, або віддати на благодійність.
На основі обраного типу лотерей ми реалізували все інше: від дизайнерського рішення, до UX. Мали створити не просто лотерею, а правильно вибудуваний маркетплейс, який спонукає користувачів купувати більше, бути активними та залишатися на платформі роками.
Замовник прийшов до команди за комплексною послугою: він мав ідею додатку, потрібно було реалізувати її “під ключ”. Ми в LinkUp Studio в кожному наступному проекті намагаємося перевершити себе, тому сприйняли цей проект як челендж. Задача була цікавою та нестандартною, тому потрібно було створити дещо інноваційне.
Дослідження
Ми почали працювати над розробкою платформи Kanzy в кінці жовтня 2020 року. Етап Discovery тривав 2,5 місяці. На цьому етапі ми визначили цільову аудиторію, сильні та слабкі сторони проекту, створили BPMN-діаграму (Business Process Model and Notation), специфікацію, спроектували інформаційну архітектуру, користувацький інтерфейс, та інші складові.
Ще приблизно 2,5 місяці тривала розробка. Проект створювали з нуля: у замовника не було продуманої архітектури та будь-яких макетів. Протягом всього часу ми були на зв’язку з замовником, проводили щотижневі зустрічі, звітували про прогрес та отримували фідбек. Тісна співпраця з замовником дозволяла робити користувацькі тести на його стороні від потенційної аудиторії додатку.
Це був перший проект, де ми використовували Navigator API 2.0 у Flutter. Деякі наші напрацювання у цій навігації використати було неможливо, доводилося перепридумувати певні рішення.
Створюючи концепцію додатку, ми стикнулися з двома челенджами.
- Коли вся архітектура була створена і відтестована, клієнт змінив вектор бізнес-задачі. Наша програма мала стати вже не просто лотереєю, а додатком для щоденного використання. Перед нами стояла задача додати частину функціоналу, який потрібно винести на передній план, при цьому максимально зберегти поточну архітектуру.
- У платформи вже був потужний конкурент в ОАЕ, який використовував схожий тип лотерей. Потрібно було не тільки перевершити його функціонал, а й розробити візуальний концепт, який запам’ятається, та створить більшу довіру у користувачів.
В цілому UX-дизайн Kanzy, по зрівнянню з платформою конкурента, вийшов більш user-friendly.
Пошуки дизайн-концепції
Оскільки наш продукт передбачав роботу з елітними брендами, ми хотіли відійти від мультиколірного веселого дизайну, який першим спадає на думку при обговоренні типових лотерей.
Спочатку приміряли до платформи мінімалістичний дизайн, в білому кольорі. В цій версії було багато простору, але нам вона здалася нудною — не вистачало динаміки. Мінімалізм дійсно в тренді, але наразі так виглядає кожен другий додаток, а ми прагнули до свіжості та інноваційності.

Червоний колір, як основний, ми використовувати не могли — він домінував у платформи-конкурента. Експериментували з помаранчевим. Але це нагадувало мобільний додаток автосалону або мобільного оператору.
Врешті дійшли до ідеї використати зелений. Цей колір асоціюється з грошима, зокрема з доларами. Користувачі такого додатку підсвідомо очікуватимуть прибутку. Також велику роль у виборі основного кольору відіграло те, що проект був орієнтований на ринки Близького Сходу, для яких зелений — це колір, що асоціюється зі зрілістю та статусом.
Ми почали експериментувати з відтінками зеленого, але все було не те: деякі нагадували аптеку, інші — екологічну тематику. Замовник запропонував відштовхуватися від оливкового. Але цей колір асоціюється зі стилем мілітарі, а такі асоціації нам були не потрібні.

Почали опускатися по кольоровій гамі до приємніших глянцевих кольорів, зокрема до кольору тіффані. Він асоціюється з недешевим брендом, але надто розповсюджений. Врешті зупинилися на темнішій гамі, створивши градієнтний перелив між тонами, щоб передати глибину і настрій люкс бренду.
Стиль вийшов стриманий, чистий, він виглядає дорого.
Для бекграунду і текстових блоків використали білий. Динаміки додали за допомогою градієнту від білого до світло-сірого. Білі об’єкти на такому бекграунді виглядають більш об’ємними та помітними. Адже білий блок з тінню на білому бекграунді виглядає бруднувато.
З градієнтом до світло-сірого елементи виглядають зовсім інакше:

Також ми реалізували новий тип кнопок. Користувачі звикли, що кнопки у додатках створюють у вигляді прямокутника. Ми вирішили піти далі. Наші кнопки виглядають як підкермова пелюстка для перемикання передач у спортивних автомобілях. Заокруглені з одного боку кнопки додають свіжості, це рішення, яке не часто зустрічаєш в мобільних додатках.
Втім з такими експериментами потрібно бути обережними, адже дизайн додатку має бути інтуїтивно зрозумілим, і нова форма кнопки не має заплутувати користувачів.
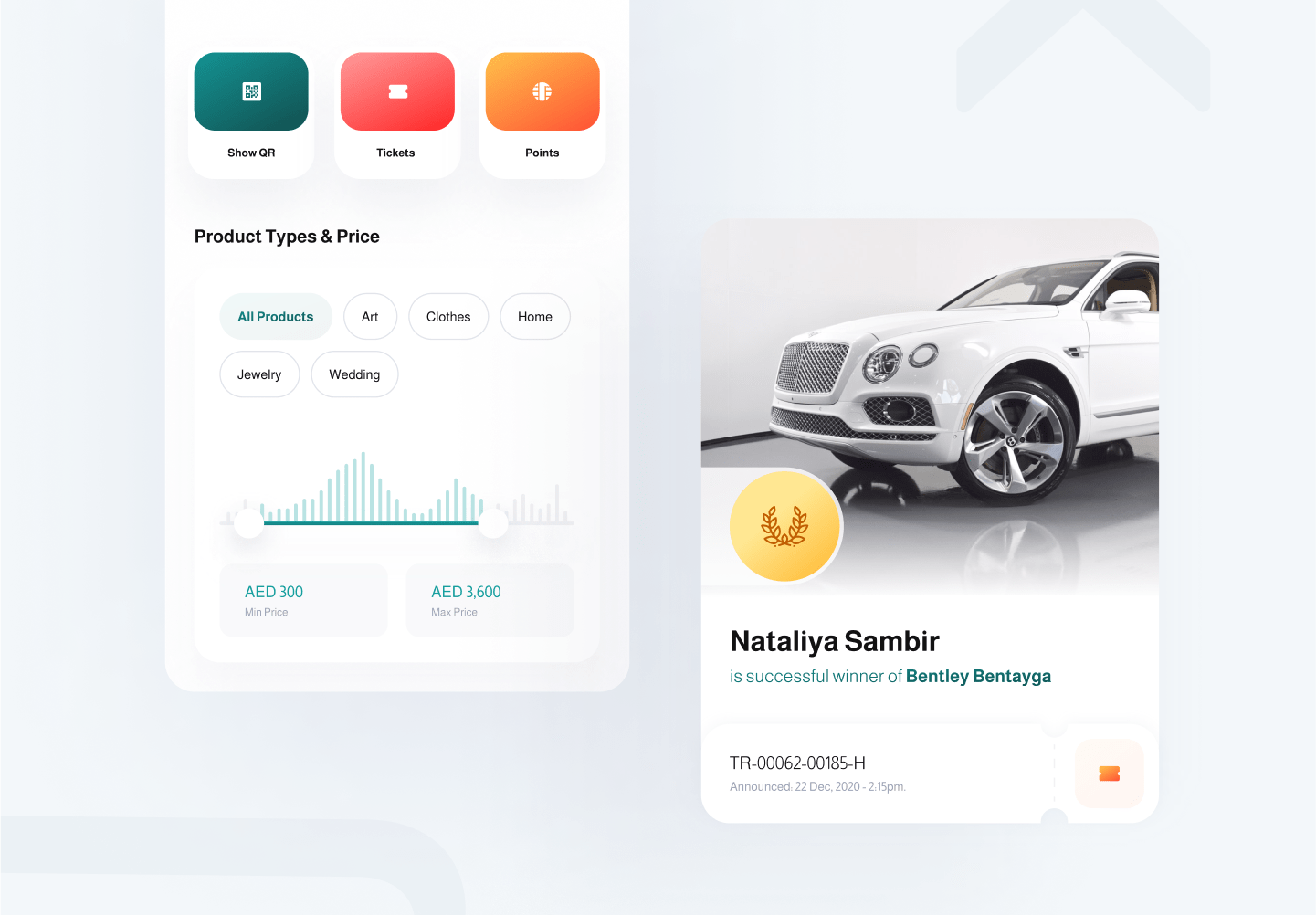
Також ми додали золоті акценти — вони в цьому проекті актуальні, адже йдеться про luxury-стиль. Також золотий колір асоціюється з першим місцем, з перемогою. Тому саме золотим кольором ми відзначили у додатку переможців лотереї.
Як secondary-кольори обрали помаранчевий та малиновий. Як я раніше згадувала, помаранчевий абсолютно не підходив як primary-колір, але у поєднанні з основним зеленим додав яскравих акцентів та свіжості.

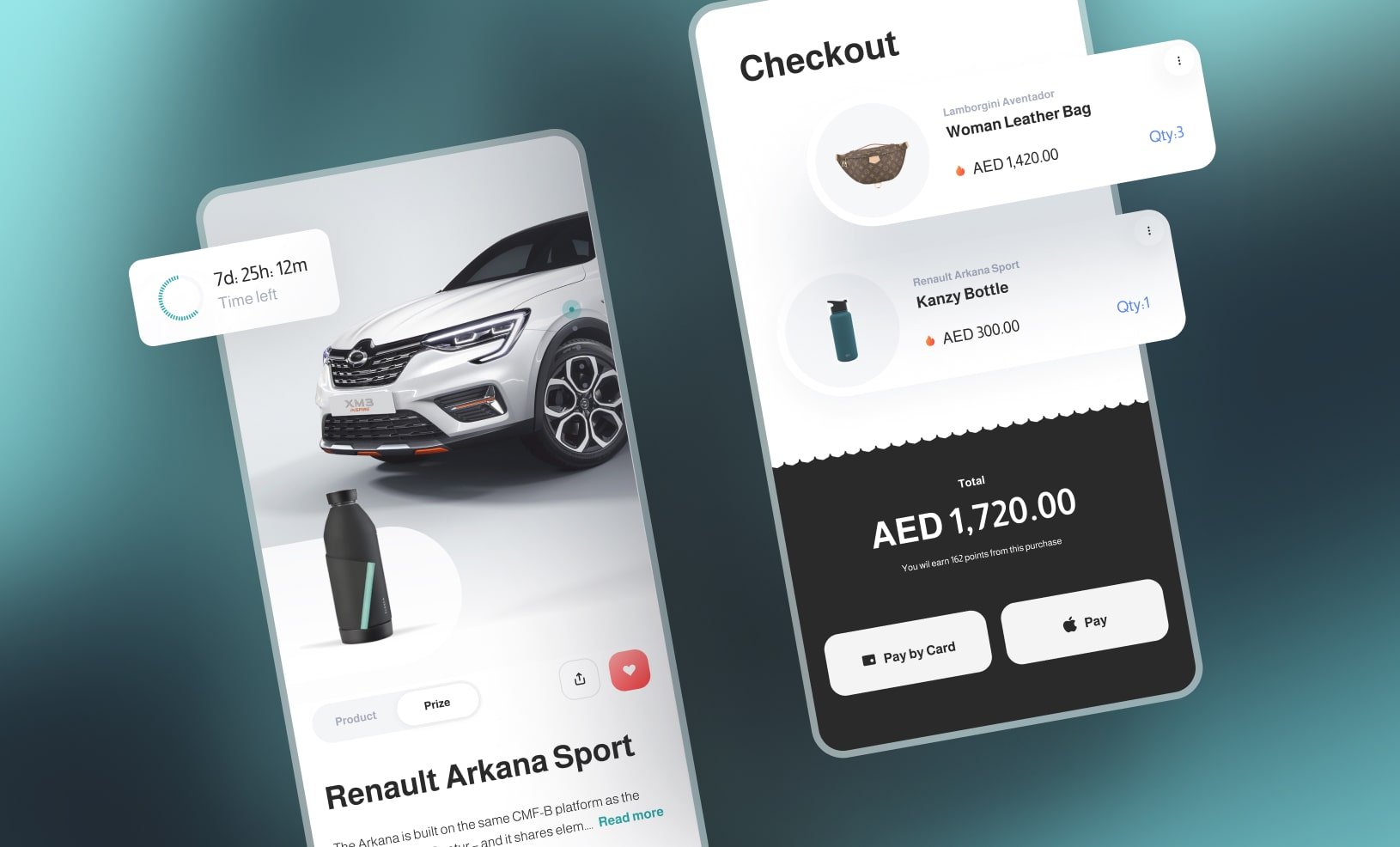
Нашою задачею було максимально спростити взаємодію користувача з додатком. Незважаючи на доволі складну механіку самої лотереї, потрібно було створити інтуїтивно зрозумілий інтерфейс, щоб все було під рукою, і водночас без нагромадження зображень та інформації.
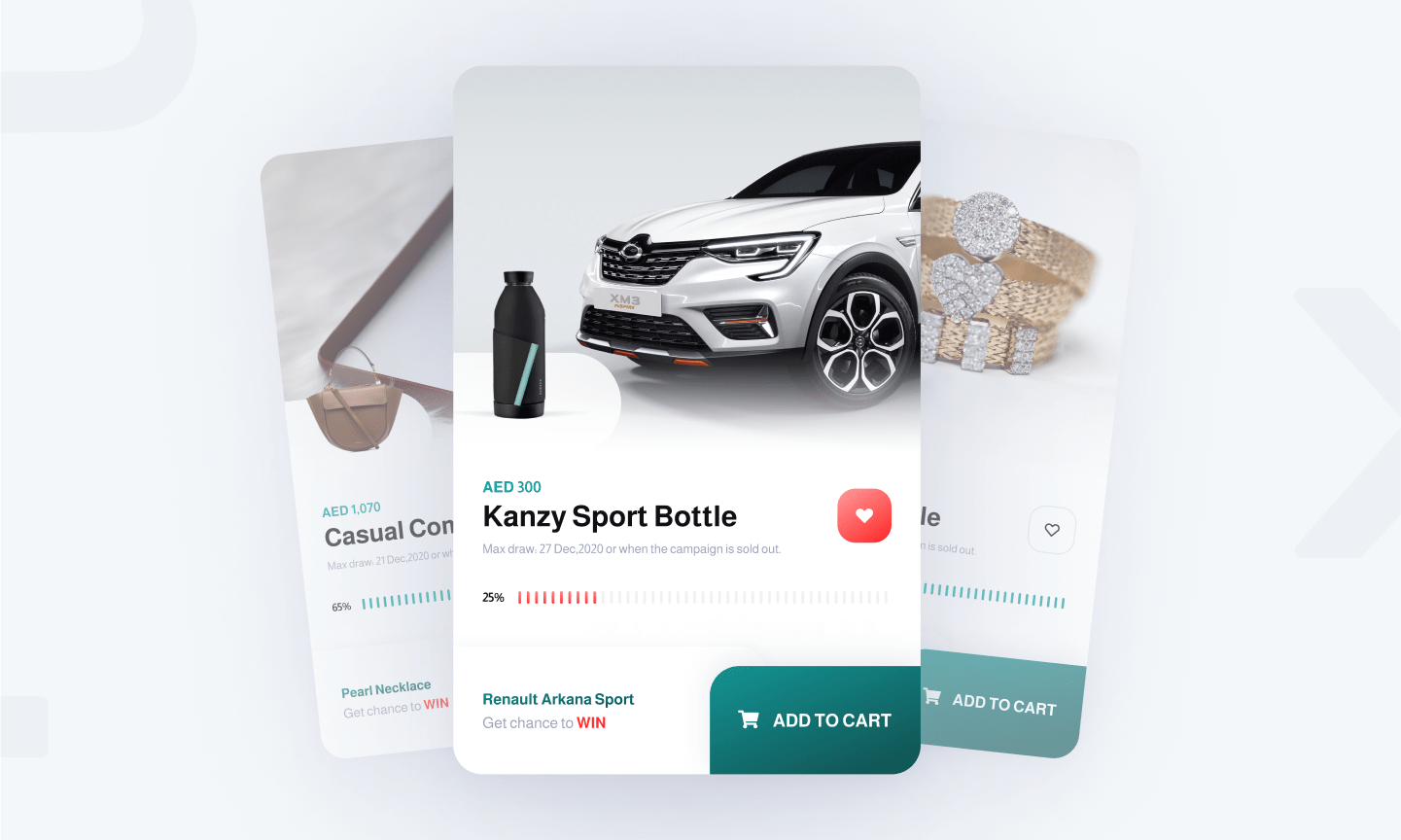
Зокрема, на картках товару потрібно було показати відразу багато елементів:
- Приз, який можна виграти;
- Продукт, який потрібно купити;
- Його ціну;
- Кнопку «додати в кошик»;
- Кнопку «купити зараз»;
- Кнопку «додати у вішліст»;
- Шкалу прогресу: скільки тікетів куплені.
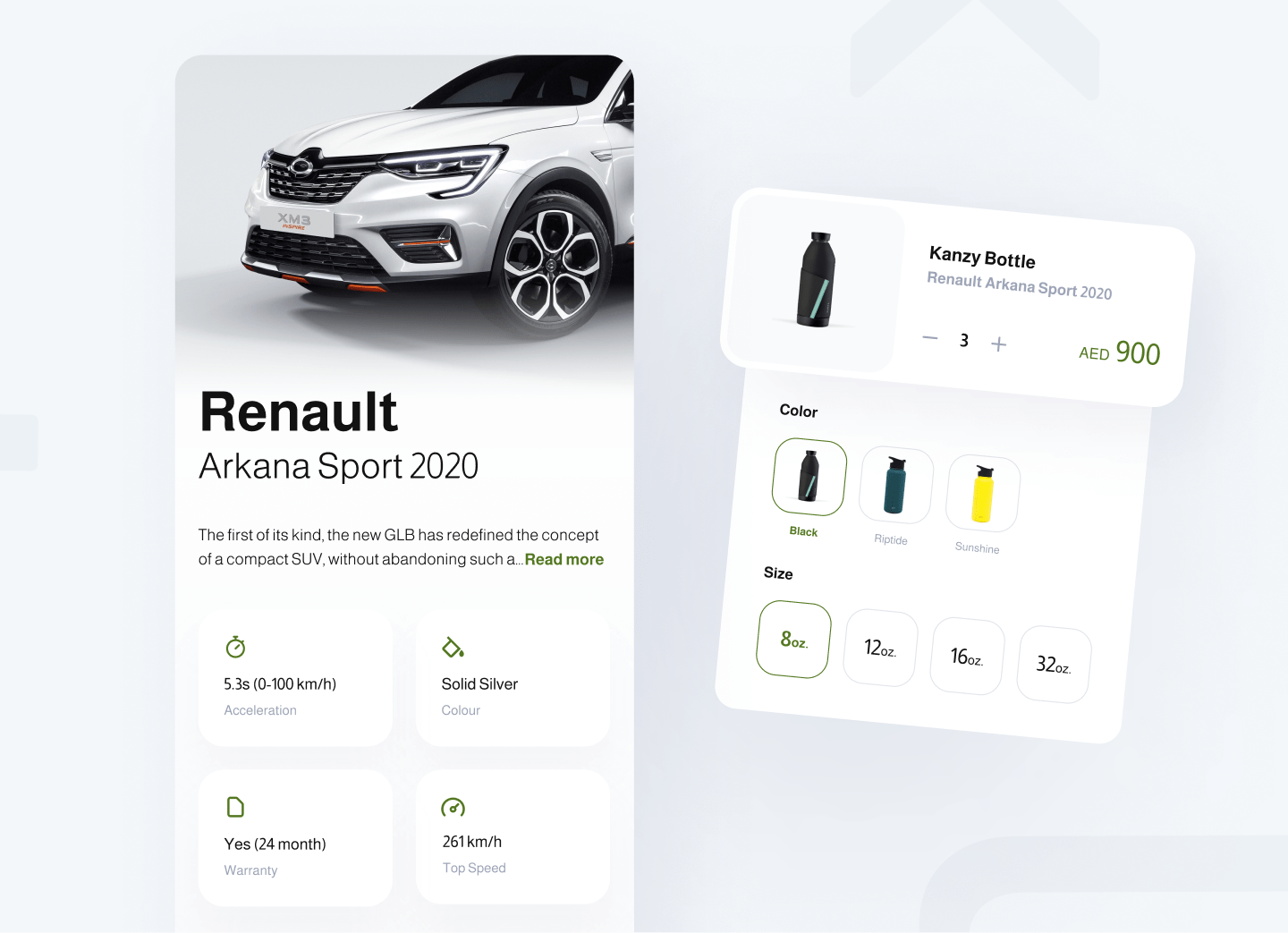
Картка мала створювати вау-ефект, і водночас не займати багато місця на екрані. Ось як ми це реалізували:

Ще одним викликом для нас стала робота над впровадженням у додатку сканера QR-кодів. Цей таск ми отримали вже після того, як основний функціонал був реалізований, тому треба було гармонійно вплести нову опцію у фактично готову архітектуру продукту.
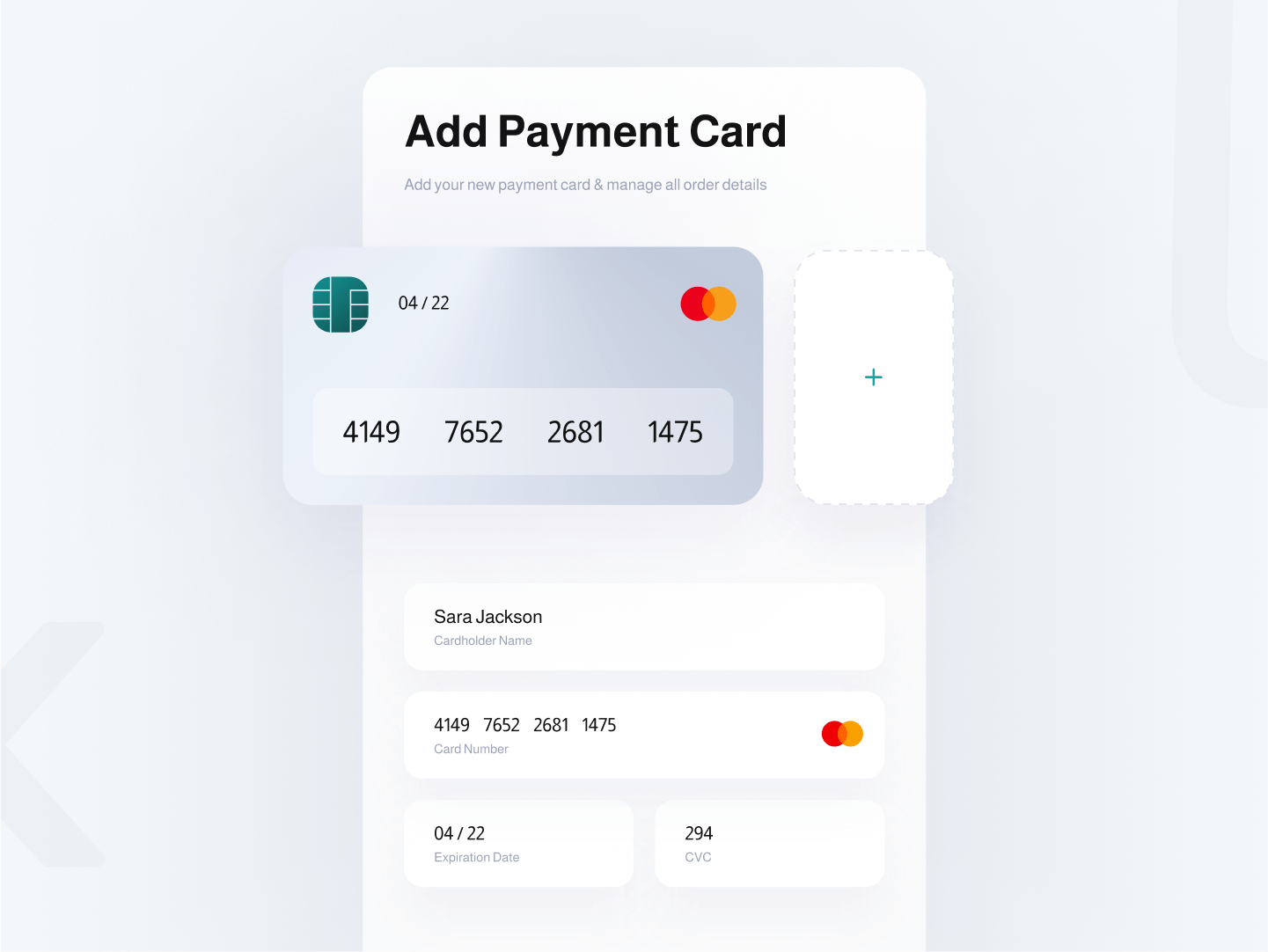
Ідея в тому, що окрім тікетів, які беруть участь в розіграші приза, покупцям також дають поінти для отримання знижки в цьому додатку, або в магазинах партнерів. Грошовий еквівалент поінтів можна вивести просто на картку. Один поінт дорівнює 1 дірхам (валюта ОАЕ, по курсу це приблизно 7 гривень).
Щоб отримувати бонуси було легше, замовник запропонував імплементувати функцію сканування QR-кодів, які знаходилися у магазинах-партнерах платформи Kanzy. Користувач міг відсканувати QR-код при при оплаті в магазині та отримати бонус. Також від міг показати свій особистий QR-код, щоб йому нарахувалися персональні бонуси.
Потрібно було продумати, де розташувати дану функцію в додатку, щоб користувач міг дістатися до нього в один клік. Врешті, щоб зробити функцію легкодоступною і не ламати готову інформаційну архітектуру, ми розмістили доступ до сканера в нижньому тул барі поруч з основними іконками, також додаток доповнили списком партнерів та локаціями, де вони знаходяться.
Для того щоб додаток спонукав користувачів використовувати бонуси, на головній сторінці ми додали CTA-секцію, натиснувши на яку користувач міг прочитати список діючих акцій та отримати бонуси за певну дію - наприклад “Купи великий лате у Starbuks та отримай 500 бонусів“.
Врешті новий функціонал вписався так гармонійно, ніби завжди був на цьому місці.
Щоб спонукати користувачів активніше купувати, у кожної кампанії є таймер, який показує, скільки часу лишилося до кінця розіграшу, та скільки квитків можна ще купити, щоб взяти участь. Також користувач може переглянути додаткову інформацію про майстра, якщо це авторський продукт.
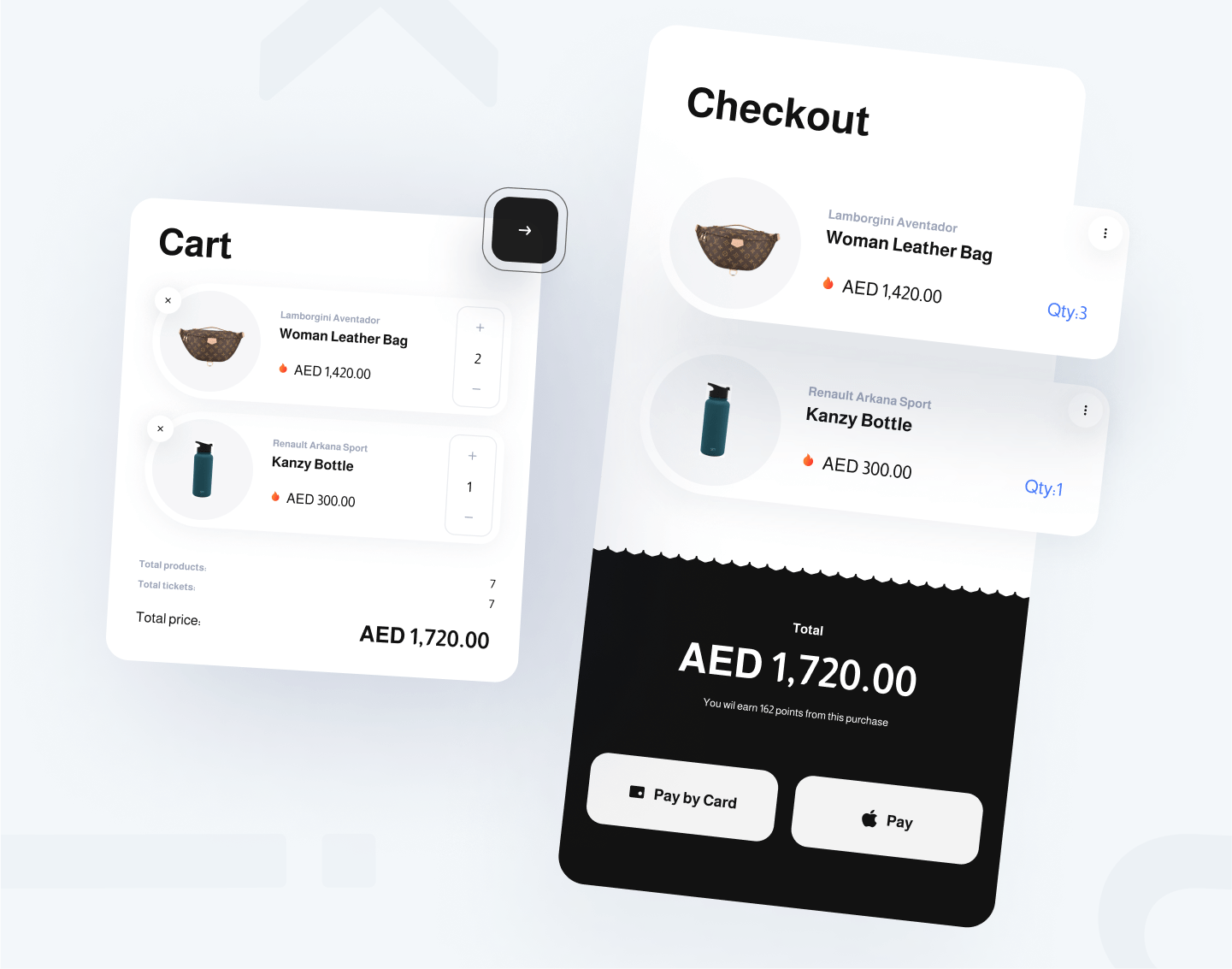
Також замовник просив втілити функцію швидкого повторення вже зробленого замовлення: наприклад, якщо покупець придбав певний набір товарів, він міг одним кліком повторити точно таку ж покупку.
А в кошику вказано, скільки поінтів можна заробити при покупці цього продукту.
Наразі додаток знаходиться на етапі тестування бізнес-моделі: в подальшому планується вдосконалення і додача нових функцій, зокрема - з використанням технології блокчейна, щоб зберігати всю історію кампаній, переможців та призів.

