Появу браузерів вважають однією з ключових причин популярності всесвітньої павутини. Дійсно, комп’ютерні мережі існували і до них, але популярною технологією їх зробили саме сайти та браузери, в яких ми їх переглядаємо.
Дослівно браузер означає «переглядач» (від англ. browser), але насправді вони більше ніж просто переглядачі. Це також і перекладачі. Адже саме браузери інтерпретують у своєму вікні сукупність коду з файлів HTML, CSS та JS. А ще вони — наші вікна у світ інтернету.
В 90-і роки жага контролю за цими вікнами спричинила протистояння, відоме, як браузерні війни. Про це ми вже трохи розповідали в лекції «Історія вебдизайну», а ще докладніше про ці війни можна дізнатись з документального фільму «Завантаження: битва браузерів».
В середині дев’яностих найпопулярнішим браузером був Netscape Navigator. Поступово він утратив позиції, і наприкінці дев’яностих найпопулярнішим став Internet Explorer. В двотисячних з’явились і включились в протистояння й інші браузери — Firefox (ідеологічний нащадок Netscape Navigator), Opera, Safari, Chrome. В цей період роль лідера декілька разів змінювалась, і наразі протистояння виграє Chrome.
Проблема кросбраузерності вебсайтів з’явилась ще у період першого протистояння вебдизайнерів. Річ у тім, що різні браузери можуть інтерпретувати HTML-, CSS- та JS-файли по-різному.
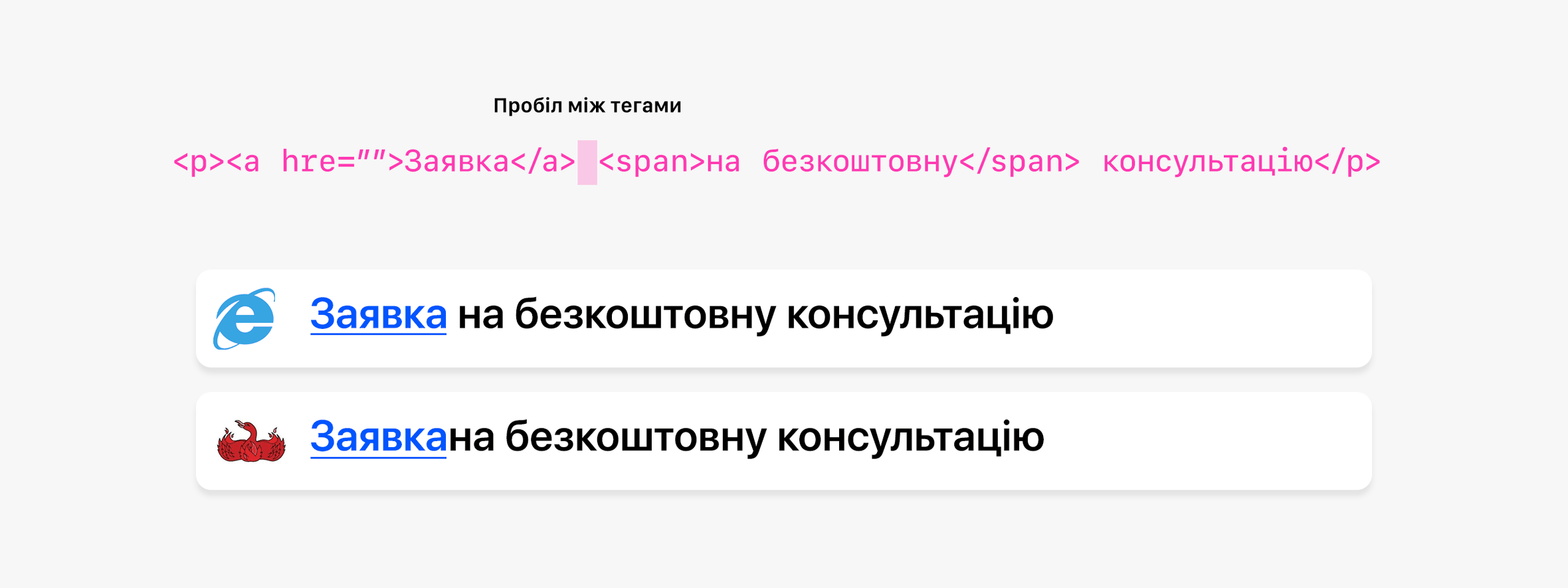
Розбіжності часом були дрібними. Наприклад, Internet Explorer інтерпретував «пробіл» поміж тегів як відступ між ними, а Mozilla Firefox вважав такий пробіл технічним символом розмітки й ігнорував його.

Траплялись й суттєвіші розходження. Наприклад, у Firefox набагато раніше з’явилась можливість заокруглювати кутки елементів через стилі, ніж в Internet Explorer. Відтак, одну і ту саму візуальну задачу тоді доводилось виконувати двома дуже різними шляхами. На додачу до цього іноді сценарії JavaScript, що чудово працювали в одному браузері, видавали помилку в іншому.
При цьому замовник, звісно, очікував, що сайти будуть виглядати і працювати однаково.
Максимально подібне візуальне представлення сайтів у поєднанні з надійною роботою ключових функцій незалежно від того, з якого браузера відкривається сайт і називають кросбраузерністю.
Поступово проблема кросбраузерності зменшувалась. Цьому сприяли декілька факторів:
- поява смартфонів iPhone, а згодом і планшетів iPad; не сама собою, а те, що вона підштовхнула технології до розвитку;
- впровадження п’ятої версії мови HTML і третьої версії CSS;
- перехід популярних браузерів (Chrome, Opera та Edge) на однаковий рушій виведення для вебсторінок (спершу це був Webkit, а згодом — Blink).
Рушій виведення для вебсторінок — це програмний комплекс, що забезпечує обробку мов розмітки та програмування, а також браузерні функції — історію відвідувань, роботу гіперпосилань тощо.





