Віталій Лучка, UX/UI дизайнер в компанії Revend Group, провів презентацію на тему 'Мобільні додатки для UX/UI дизайнера'. У цій статті ми хочемо поділитися з вами ключовими висновками і знаннями, які ми отримали в процесі презентації.
Зміст
- Мінімалізм і плоский дизайн
- Що таке нативні додатки?
- Що таке гібридні додатки?
- Які основні відмінності між типами дизайну інтерфейсу Android та iOS
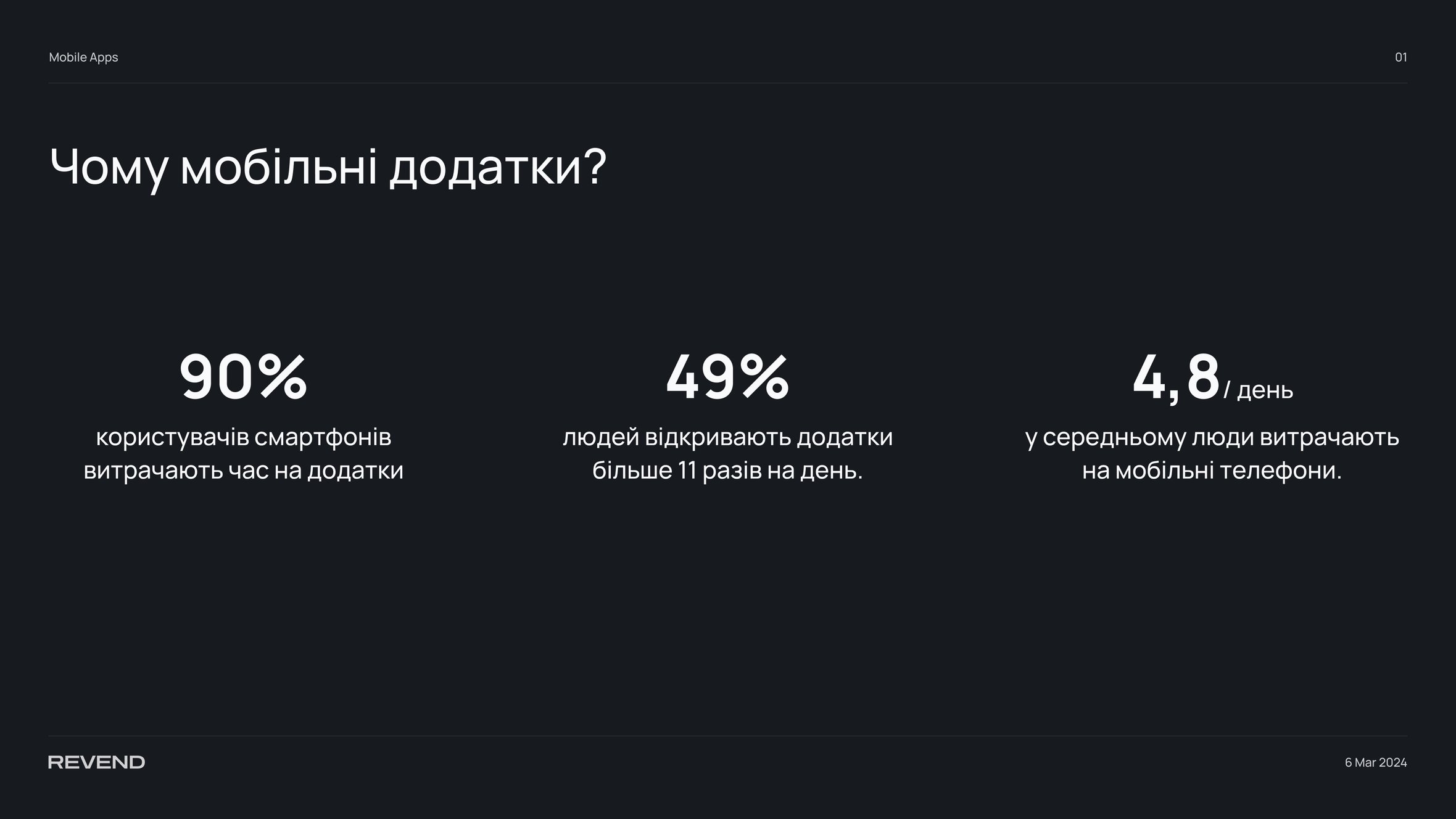
Мобільні додатки — це програми, розроблені для використання на мобільних пристроях, таких як смартфони та планшети. Вони полегшують виконання різноманітних завдань і надають доступ до послуг та інформації на ходу.
Бувають такі як: Соціальні мережі, Ігри, Покупки, Продуктивність, Здоров’я та фітнес, Освіта, Навігація
Для використання у повсякденному житті для спілкування, розваг та покупок. У роботі для підвищення продуктивності та організації завдань. В навчанні для доступу до освітніх ресурсів. У подорожах для навігації та пошуку місцезнаходжень.
Всі ці додатки розробляють, проектують та впроваджують фахівці. Ми зібралися на презентацію, щоб обговорити різновиди та особливості створення додатків в залежності від їх типу.

Мінімалізм і плоский дизайн
Останнє десятиліття ознаменувалося стрімким розвитком мінімалізму та плоского дизайну. Ця дизайнерська концепція робить акцент на простоті, чистих лініях та зосередженні на ключових елементах. Завдяки програмам, таким як iOS від Apple та Material Design від Google, цей підхід став загальновизнаним, спрощуючи інтерфейси та роблячи навігацію більш інтуїтивно зрозумілою для користувачів.
З розповсюдженням смартфонів, орієнтованих на сенсорну взаємодію, навігація за допомогою жестів стала невід’ємною частиною сучасних інтерфейсів. Проведення пальцем, зведення пальців та торкання замінили традиційні кнопки, забезпечуючи більш інтуїтивний і природний спосіб взаємодії з програмами. Цей тренд сприяв створенню плавного та захоплюючого користувацького досвіду, зменшуючи кількість зайвих елементів інтерфейсу та покращуючи відчуття контролю у користувачів.
Мікровзаємодії
Мікровзаємодії — це невеликі анімації або цикли зворотного зв’язку, які надають користувачам миттєву відповідь на їхні дії. Завдяки цим елементам користувацький досвід стає більш чуйним і залучаючим. Незалежно від того, чи це зміна кольору кнопки при натисканні, чи індикатор завантаження, що відображає прогрес, мікровзаємодії відіграють важливу роль. Сучасні мобільні додатки активно використовують мікровзаємодії, щоб створити незабутні враження, залучаючи користувачів та підвищуючи їх загальне задоволення від користування.
Персоналізація та контекстний дизайн
Сучасні мобільні додатки дедалі частіше використовують дані користувачів для забезпечення персоналізованого досвіду. Контекстний дизайн враховує поведінку, уподобання та місце розташування користувачів, щоб пропонувати індивідуальний контент та взаємодії. Наприклад, додатки для прогнозу погоди показують місцевий прогноз, а електронні комерційні платформи рекомендують продукти на основі історії веб-перегляду користувача. Такий підхід сприяє підвищенню залученості та лояльності користувачів, роблячи додатки більш адаптованими до їхніх індивідуальних потреб.
Темний режим і доступність
Темний режим набув популярності не лише завдяки своїй елегантній естетиці, але й завдяки численним перевагам для доступності. Темні інтерфейси зручніші для очей в умовах слабкого освітлення та допомагають економити заряд батареї на OLED-екранах.
Сучасні дизайнери все частіше інтегрують темний режим у свої стратегії UI/UX, аби відповідати різноманітним уподобанням користувачів і сценаріям використання. Віталій підкреслив, що темний режим тепер розглядається як невід’ємна частина процесу створення дизайну, спрямованого на забезпечення комфорту та ефективності для користувачів.
Доповнена реальність (AR) і захоплюючий досвід
У міру розвитку технології AR, розробники мобільних додатків активно досліджують можливості інтеграції доповненої реальності у свої інтерфейси. AR відкриває нові горизонти для інтерактивних накладень, просторової взаємодії та захоплюючих вражень, об’єднуючи цифровий і фізичний світи. Від фільтрів доповненої реальності у програмах соціальних мереж до навігаційних посібників, ця тенденція розсуває межі можливостей у дизайні мобільного UI/UX.

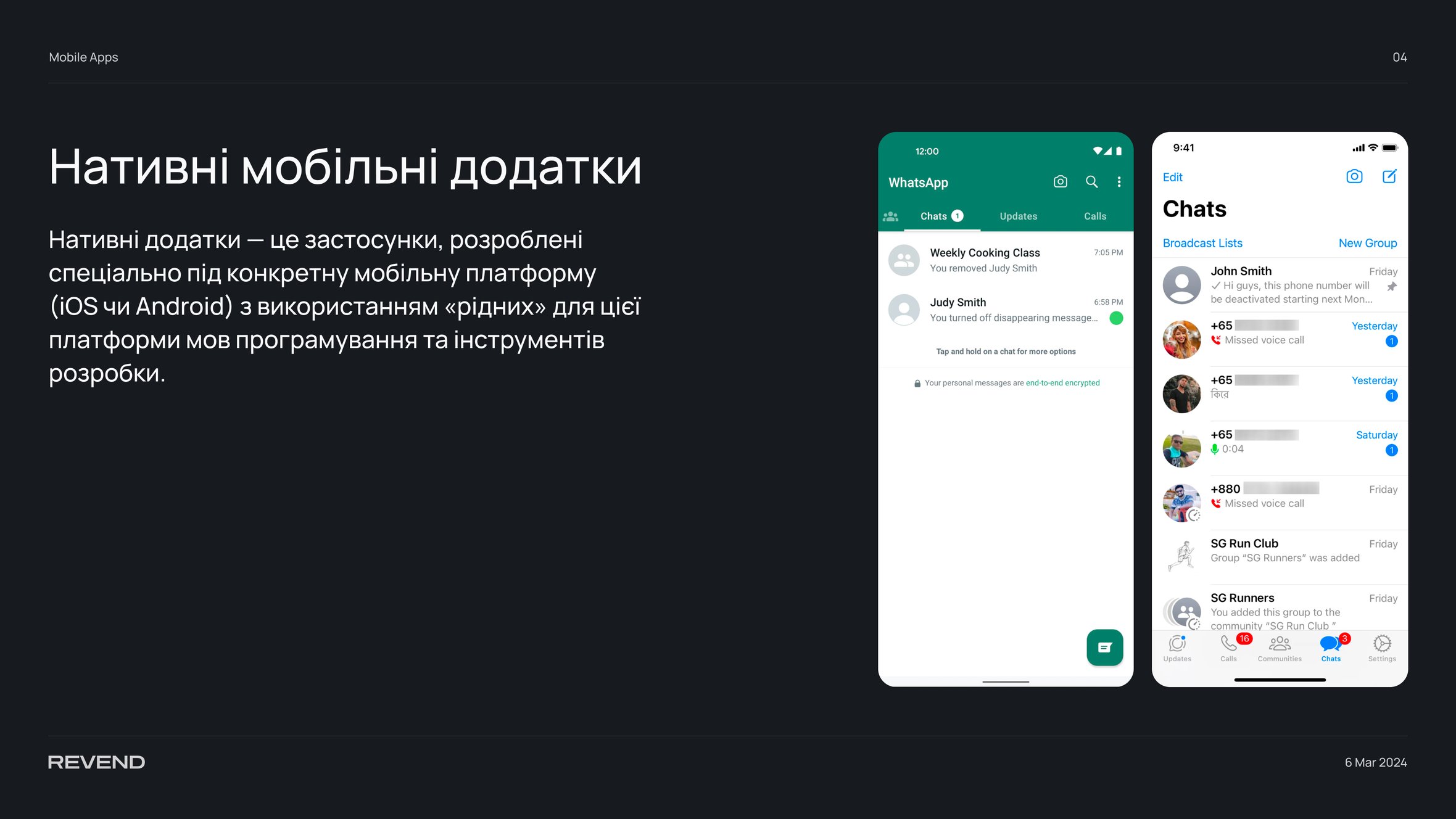
Що таке нативні додатки?
Нативні додатки — це застосунки, розроблені спеціально під конкретну мобільну платформу (iOS чи Android) з використанням «рідних» для цієї платформи мов програмування та інструментів розробки. Для розробки під iOS використовуються мови Swift або Objective-C та інструменти розробки від Apple, такі як Xcode. Процес розробки для iOS зазвичай потребує комп’ютера з операційною системою macOS. Використання неофіційної ОС Hackintosh є можливим, але не завжди оптимальним рішенням, і не на всі ПК її можна встановити.
Розробка додатків для Android передбачає використання мов програмування Java або Kotlin та інструментів розробки, таких як Android Studio. Процес розробки для Android, як правило, є менш вимогливим у порівнянні з iOS, хоча також має свою специфіку.
Переваги нативних додатків
Ми з командою детально проаналізували переваги нативних додатків. Враховуючи суттєві відмінності між гібридними та нативними рішеннями, можна виділити як ключові сильні сторони нативних додатків, так і певні недоліки. Якщо вам потрібен швидкий, надійний, стабільний та безпечний додаток, нативне рішення може стати ідеальним вибором з багатьох причин.
Простота
Нативні додатки легше освоювати та використовувати, оскільки вони слідують стандартам дизайну та інтерфейсу платформи. Користувачі одразу розуміють, як користуватися такими додатками, оскільки вони нагадують інші застосунки на їхньому пристрої. Нативні додатки також забезпечують кращу сумісність з різними розмірами екранів та орієнтаціями дисплеїв, що підвищує загальний комфорт використання.
Швидкість роботи
Нативні додатки працюють швидко і стабільно, оскільки вони оптимізовані під конкретну операційну систему і використовують нативні мови програмування, такі як Swift для iOS чи Java для Android. Крім того, нативні додатки можуть зберігати дані локально на пристрої, що зменшує залежність від інтернет-з’єднання та покращує загальну продуктивність.
Безпека
Нативні додатки відрізняються вищим рівнем безпеки, оскільки проходять сувору перевірку якості та відповідності перед публікацією в офіційних магазинах додатків, таких як App Store або Google Play. Вони також використовують вбудовані механізми захисту, такі як біометрична аутентифікація, шифрування даних та SSL-сертифікати, що забезпечує додатковий рівень безпеки для користувачів.
Краща інтеграція
Нативні додатки легко інтегруються з іншими додатками та функціями пристрою, такими як камера, мікрофон, GPS, контакти, календар, сповіщення тощо. Це дозволяє надавати більш повний та зручний досвід користування, а також використовувати можливості пристрою на повну.
Недоліки нативних додатків
Порівнюючи нативні додатки та гібридні альтернативи, важливо враховувати й їхні недоліки, які можуть вплинути на вибір методів розробки.
Вартість розробки
Розробка нативних додатків вимагає значних інвестицій часу, ресурсів та грошей, оскільки необхідно створювати окремі версії для кожної платформи. Це також потребує залучення розробників з відповідним досвідом, які володіють нативними мовами програмування. Крім того, перевірка таких додатків перед публікацією в магазинах застосунків, особливо в App Store, може бути тривалою та прискіпливою.
Ускладнене оновлення та підтримка
Нативні додатки потребують регулярних оновлень для підтримання своєї функціональності та сумісності з новими версіями ОС та пристроїв. Процес оновлення залежить від схвалення магазинів додатків і може займати значний час. Користувачі також можуть відмовитися від оновлення, що ускладнює підтримку додатків. Крім того, підтримка та виправлення помилок у нативних додатках потребують більше зусиль через наявність різних версій та варіантів додатків.
Складність перенесення на інші платформи
Нативні додатки не можуть працювати на інших платформах, окрім тих, для яких вони були розроблені. Якщо розробник хоче розширити аудиторію, він повинен створити нову версію додатку для іншої платформи, що вимагає значних витрат часу та коштів. Нативні додатки також не можуть скористатися перевагами веб-технологій, таких як SEO, SSO, або класична онлайн-аналітика.

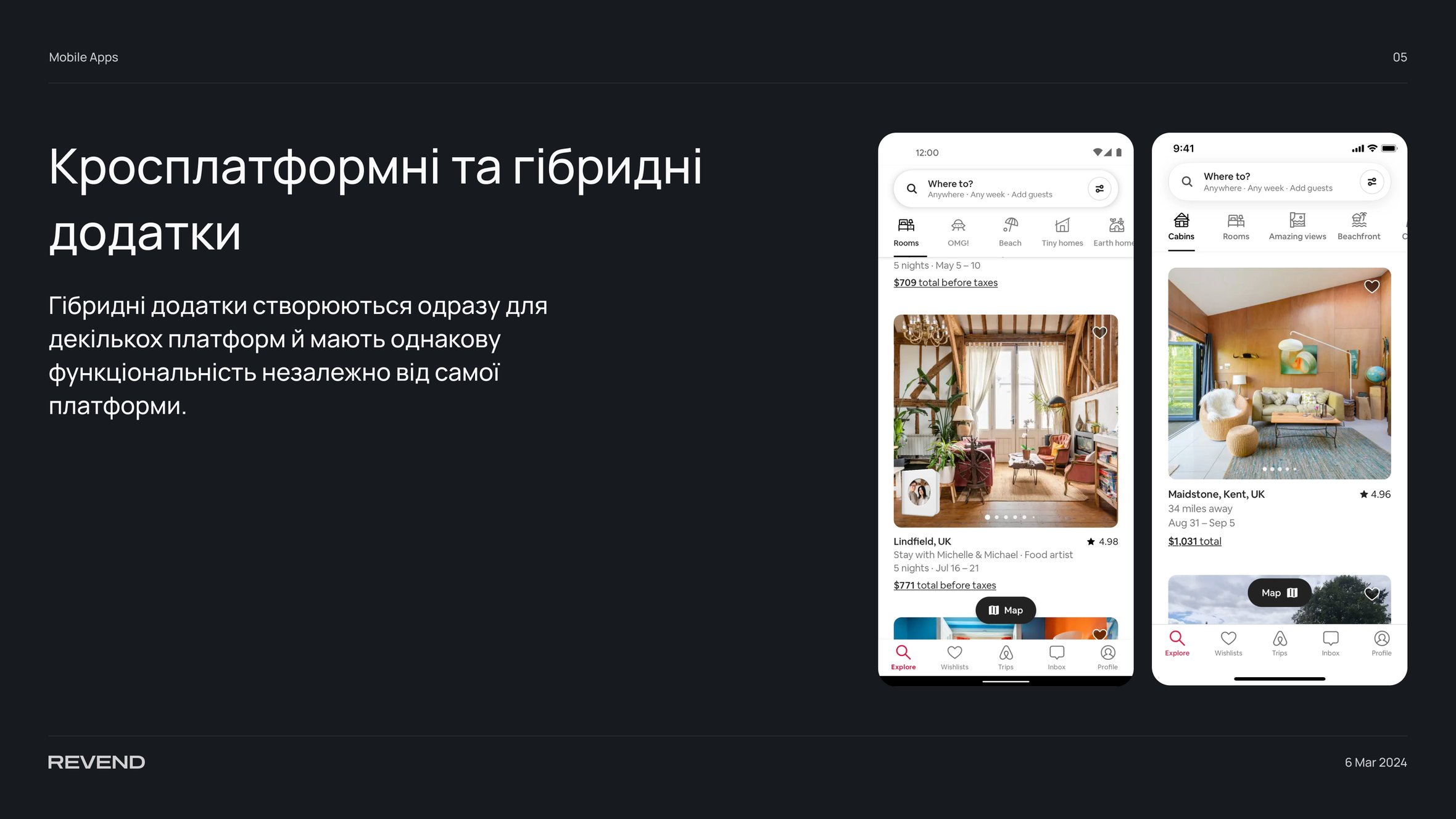
Що таке гібридні додатки?
Гібридні додатки є унікальними, оскільки при їх розробці використовуються ті ж технології, що й для створення вебсайтів, такі як HTML, CSS та JavaScript. Вони поєднують у собі елементи як нативних, так і веб-додатків. Ця гнучкість надає гібридним додаткам як певні переваги, так і недоліки.
Переваги гібридних додатків
Кросплатформеність
Однією з найбільших переваг гібридних додатків є їхня здатність працювати на різних платформах, таких як iOS, Android, Windows, а також веб- та десктопних версіях. Це дозволяє охопити ширшу аудиторію користувачів і забезпечити однаковий досвід користування на різних пристроях.
Ефективність розробки
Розробка гібридних додатків значно швидша і дешевша порівняно з нативними додатками, оскільки один і той же код може бути використаний для різних платформ. Це знижує витрати на розробку та спрощує процес підтримки та оновлення додатків.
Простота оновлень
Оновлення гібридних додатків можуть бути впроваджені швидше і легше, оскільки зміни у коді застосовуються одразу для всіх платформ. Це дозволяє оперативно реагувати на зворотний зв’язок від користувачів і вдосконалювати додаток без необхідності окремо оновлювати кожну платформу.
Швидкість розробки
Гібридні додатки вимагають менше часу для розробки, оскільки вони використовують одну кодову базу для всіх платформ. Розробники не потребують знання нативних мов програмування, а можуть використовувати загальні веб-технології, такі як HTML, CSS та JavaScript. Спеціальні фреймворки, такі як React Native, Flutter, Ionic тощо, спрощують процес розробки та адаптації, що значно прискорює вихід продукту на ринок.
Менша вартість розробки
Гібридні додатки коштують менше, ніж нативні, оскільки вони потребують менше ресурсів та розробників. Використання однієї кодової бази зменшує витрати на тестування та підтримку, адже немає потреби окремо розробляти та підтримувати різні версії для кожної платформи. Крім того, гібридні додатки не підлягають таким комплексним перевіркам для розміщення та оновлення в магазинах додатків, як нативні застосунки.
Легкість оновлень
Гібридні додатки легко оновлюються, оскільки вони вимагають зміни лише в одній кодовій базі. Оновлення гібридних застосунків також не залежать від схвалення магазинів додатків і можуть відбуватися автоматично через Інтернет, що забезпечує оперативність впровадження змін і нових функцій.

Недоліки гібридних додатків
Гібридні додатки часто є оптимальним рішенням, особливо при обмеженому бюджеті та потребі швидкого виходу на ринок. Проте важливо також розглянути недоліки, які можуть вплинути на вибір між гібридними та нативними додатками.
Обмеженість продуктивності
Гібридні додатки зазвичай працюють повільніше та менш стабільно, ніж нативні, оскільки виконуються в нативному контейнері, що емулює веб-браузер. Вони також залежать від якості інтернет-з’єднання, оскільки значна частина коду завантажується з сервера. Це може призводити до затримок у роботі та зниженої продуктивності.
Обмежені можливості доступу до пристрою
Гібридні додатки мають обмежений доступ до функцій та ресурсів пристрою порівняно з нативними додатками. Використання веб-технологій не дозволяє повністю використовувати всі можливості ОС та компонентів пристрою. Спеціальні плагіни можуть розширювати ці можливості, але вони можуть викликати проблеми зі сумісністю та безпекою.
Складність підтримки старих версій
Гібридні додатки вимагають більше зусиль для підтримки старих версій ОС та пристроїв через використання веб-технологій, які можуть бути не сумісні з ними. Це може призводити до проблем зі стабільністю та продуктивністю на старих пристроях, оскільки такі додатки часто потребують більше ресурсів для своєї роботи.
Недостатня оптимізація для конкретних платформ
Гібридні додатки не можуть повністю адаптуватися до специфіки кожної платформи, оскільки використовують один і той самий інтерфейс та дизайн для всіх платформ. Вони не можуть повністю використовувати переваги нативних технологій, таких як анімація, графіка, жести тощо. Це може викликати дискомфорт у користувачів, які звикли до рідного дизайну та інтерфейсу своєї платформи.
Дизайн та інтерфейс
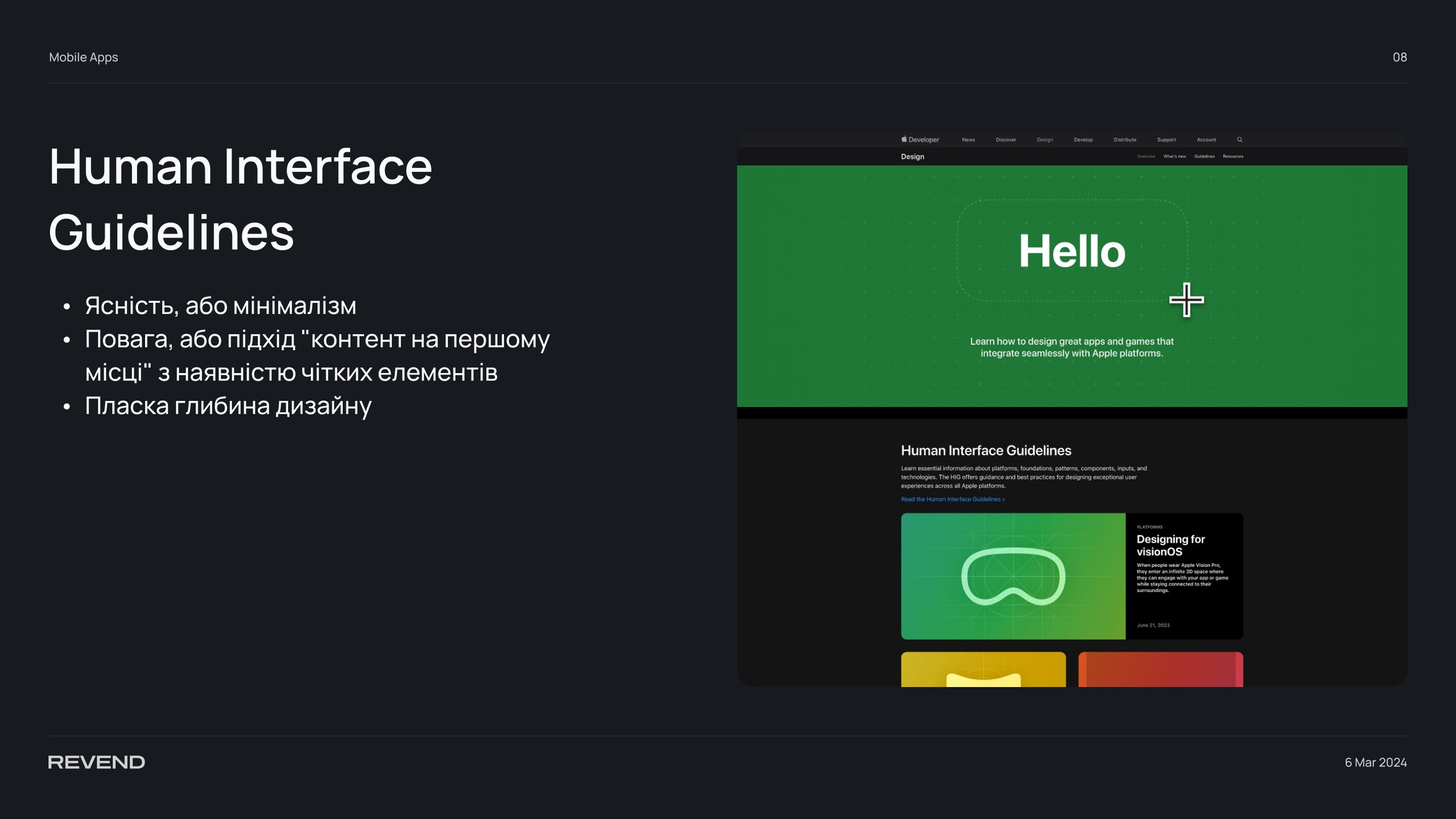
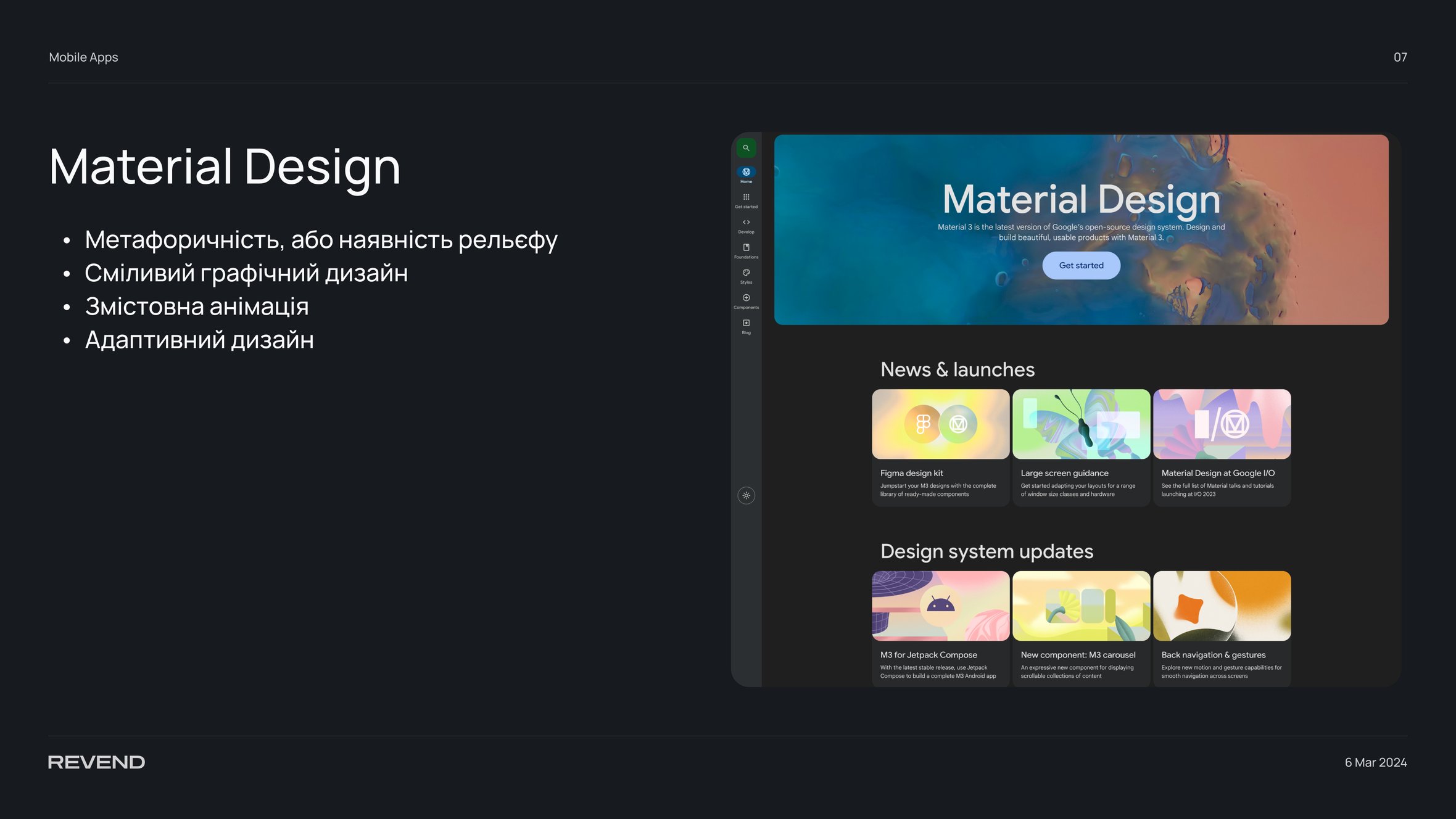
Важливою відмінністю між нативними та гібридними додатками є їх дизайн та інтерфейс. Нативні додатки створюються з урахуванням стандартів дизайну та інтерфейсу конкретної платформи, таких як Material Design для Android або Human Interface Guidelines для iOS. Це дозволяє забезпечити користувачам знайомий і зручний досвід взаємодії з додатком.
Стандарти дизайну та інтерфейсу
Нативні додатки дотримуються стандартів дизайну своєї платформи. Наприклад, для Android це принципи Material Design, які включають рекомендації щодо кольорової гами, типографіки, анімацій та інших аспектів інтерфейсу. Для iOS це Human Interface Guidelines, які визначають правила створення інтуїтивно зрозумілих і привабливих інтерфейсів. Дотримання цих стандартів дозволяє додаткам виглядати гармонійно в екосистемі пристроїв і надає користувачам звичний досвід.
Єдиний дизайн та інтерфейс гібридних додатків
Гібридні додатки використовують один і той самий дизайн та інтерфейс для всіх платформ, що може відрізнятися від нативного дизайну та інтерфейсу. Це означає, що вони не завжди можуть повністю відповідати естетичним та функціональним вимогам кожної платформи. В результаті користувачі можуть відчувати дискомфорт через відсутність звичних елементів інтерфейсу або поведінки додатка.
І Apple, і Google приділяють велику увагу зовнішньому вигляду додатків у своїх магазинах і надають детальну документацію щодо дизайну. Набір правил для iOS називається “Human Interface Guidelines”, а для Android необхідно дотримуватися принципів “Material Design”. Ці матеріали є відкритими, і будь-який дизайнер може отримати до них доступ у будь-який час, щоб створювати додатки, що відповідають стандартам якості цих платформ.
Дотримуватись цих вказівок важливо з трьох основних причин:
1. Швидший та безпомилковий процес проектування: Узгодженість інтерфейсу користувача значно спрощує процес проектування, зменшуючи кількість помилок та забезпечуючи однорідність зовнішнього вигляду додатків.
2. Швидший та дешевший етап розробки: Використання стандартних шаблонів і принципів дозволяє заощадити час і кошти на розробку, оскільки немає потреби вигадувати нові рішення з нуля.
3. Зручний та знайомий досвід для користувачів: Користувачі отримують швидкий і зрозумілий досвід взаємодії з додатками, що відповідають їхнім очікуванням.
Простіше та швидше вивчити і зрозуміти вказівки заздалегідь, щоб заощадити час та гроші на всіх етапах розробки програми пізніше, сказав Віталій.
Нижче ми пояснимо основні принципи цих двох типів дизайну. Знання їх не означає, що вам потрібно створювати різні програми для iOS та Android. Тим не менш, ви створите більш інтуїтивно зрозумілий дизайн для обох платформ, знаючи, чого вони очікують.

Три основні принципи дизайну програм для iOS:
1. Чіткість або мінімалізм: Використання простих і зрозумілих елементів дизайну, щоб зосередити увагу на основному контенті.
2. Deference (Повага до контенту): Контент-підхід, орієнтований на першочерговий контент, із присутністю чітких елементів.
3. Плоска глибина дизайну: Використання меншої кількості тіней, але гра з кольором, щоб створити відчуття шару між елементами.
Усі шаблони автоматично з’являються у Figma з кожним новим оновленням iOS і доступні для всіх дизайнерів, які працюють на цій платформі. Розробник програм для iOS повинен використовувати ці шаблони для кращої взаємодії з користувачем і плавної публікації програми. Деякі рецензенти в iOS порівнюють вашу програму з інструкціями з відкритим вихідним кодом щодо дизайну інтерфейсу користувача та перевіряють вміст.
Ось чому краще перевірити та використовувати безкоштовний шаблон на етапі розробки, а не шукати його після відмови у публікації додатка.

Що таке матеріальний дизайн?
Рекомендації щодо матеріального дизайну з’явилися в результаті зусиль Google щодо уніфікації своїх продуктів. Компанія почала працювати над своїми посібниками в 2011 році, але завершила процес у 2014 році. Суть дизайну додатків Android полягає в поєднанні скевоморфізму з плоским дизайном, що уможливило впровадження глибини та інтерактивності через рух у плоскому середовищі для реалістичного досвіду користувача.
Дизайн інтерфейсу користувача Android базується на чотирьох основних принципах:
1. Метафоричність: Всі предмети та елементи розміщені на різній висоті та мають тіні, що дозволяє користувачам відрізнити головне від другорядного та інтуїтивно зрозуміти інтерфейс.
2. Сміливий графічний дизайн: Типографіка визначає все, що зображено на шарах елементів, сприяючи створенню ієрархії між елементами та зосередженню уваги на потрібних.
3. Змістовна анімація: Забезпечує плавний перехід між елементами без несподіваних і нелогічних проявів.
4. Адаптивний дизайн: Правила програми працюють на різних пристроях, що дозволяє створити гнучку основу для кросплатформної функціональності.
Дотримання цих принципів дозволяє створювати інтуїтивно зрозумілі та функціональні додатки, що відповідають очікуванням користувачів на кожній платформі.

Основні відмінності між дизайном інтерфейсу Android та iOS
З точки зору дизайну інтерфейсу користувача, кожна платформа має власні унікальні елементи, до яких звикли користувачі. Ось чому знання вказівок HIG та матеріального дизайну підвищує обізнаність дизайнерів і сприяє їхньому розумінню поточних моделей поведінки користувачів. Коли вони дотримуються цих відмінностей, ви створюєте програми, які відповідають звичкам ваших клієнтів, є простими у використанні та адаптуються для ваших розробників.
Сподіваємось, що наша презентація зацікавила вас та допомогла краще розібратися у відмінностях між типами мобільних додатків.
Якщо у вас виникли подальші питання або вам потрібна консультація, не соромтеся звертатися до нас.
Ми прагнемо бути не лише джерелом інформації, але й вашим надійним партнером у світі дизайну та технологій. Наша команда готова допомогти вам в реалізації ваших ідей, розвивати ваші проєкти та досягати великих успіхів разом.
Дякуємо за увагу, і до нових зустрічей!

