Навигация на веб-сайтах
Введение
Сегодня большинство музыкальных произведений, кинофильмов, сериалов, книг, статей и многих других произведений уже стали частью Всемирной паутины. И каждый день в ней появляется новое содержание. Даже каждую секунду. Этому в немалой степени способствует модель веб 2.0, согласно которой содержание сайтов создают их посетители. Так, согласно ресурсу omnicoreagency.com, лишь на Facebook пользователи ежедневно загружают 350 миллионов фотографий. Это около 4000 фотографий каждую секунду.
Конечно, когда содержания в интернете так много, поиск действительно нужной вам информации превращается в проблему. Неудивительно, что по состоянию на 2020 год именно поисковая система является самым популярным сайтом в мире. Мы, конечно, о Google.
Процесс поиска нужной информации в интернете и на страницах веб-сайта еще называют навигацией (а бесцельное странствование по интернету — вебсерфингом).

Слово навигация происходит от латинского слова navigare, что означает «управлять кораблем». Но на самом деле, этот термин с самого начала означает не просто управления, а еще направления корабля к цели.
Мореплавателям с этим помогали звезды, солнце, карты, компас и целый ряд средств и навыков. Со временем процесс навигации начали связывать с поиском пути в принципе, не только на море.
Теперь навигация — это ориентация в том или ином пространстве или системе. А конкретный инструмент, который вам с этим помогает, — это средство навигации.
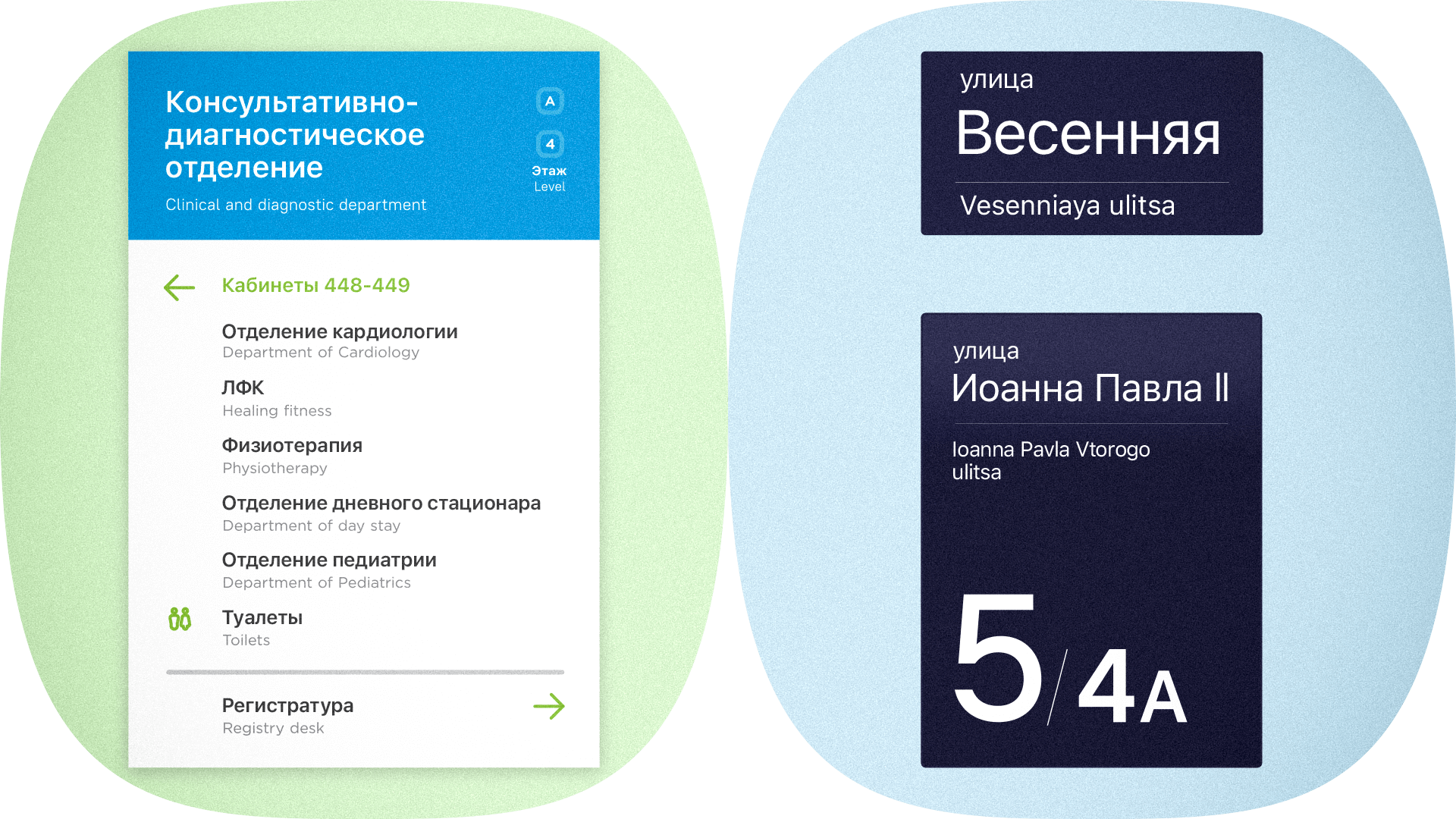
Например, средствами навигации являются дощечки под потолком в клинике, подсказки на стенах или таблички на домах.

В контексте веб-сайтов навигация может быть:
- внешней (это навигация вне сайта, которая помогает посетителям его находить);
- внутренней (то есть, навигация в пределах самого сайта).
Для каждого из этих типов навигации существует собственный набор средств. Для внешней навигации это, в частности, размещение ссылок на сайт в разнообразных каталогах, социальных сетях, материалах и, конечно, поисковая оптимизация самого сайта. В рамках курса «Основы веб-дизайна», к которому относится этот материал, мы внешнюю навигацию подробно не разбираем, но в свое время вернемся к ее изучению в соответствующем курсе.
Навигация в пределах сайта также делится на общую навигацию (навигацию в пределах всего сайта) и локальную навигацию (в пределах одной страницы).
В этом материале мы сосредоточимся именно на внутренний навигации и ее средствах.
Ця стаття недоступна в безплатній версії






