Webflow Tutorial #1. Інтерфейс

Розпочинаю серію матеріалів про основи Webflow та web-дизайну для світчерів та дизайнерів, які в пошуках альтернативних no code інстурментів.
В цьому матеріалі, я розповім про інтерфейс Webflow Designer та його складові елементи. Після цього матеріалу ти вільно орієнтуватимешся в інтерфейсі Дизайнера, отримаєш базове розуміння про контрольну панель, канвас, топ-бар, навігаційне меню та основну панель налаштувань, яка відповідає за створення та керування стилями.
Вступ до Webflow Designer
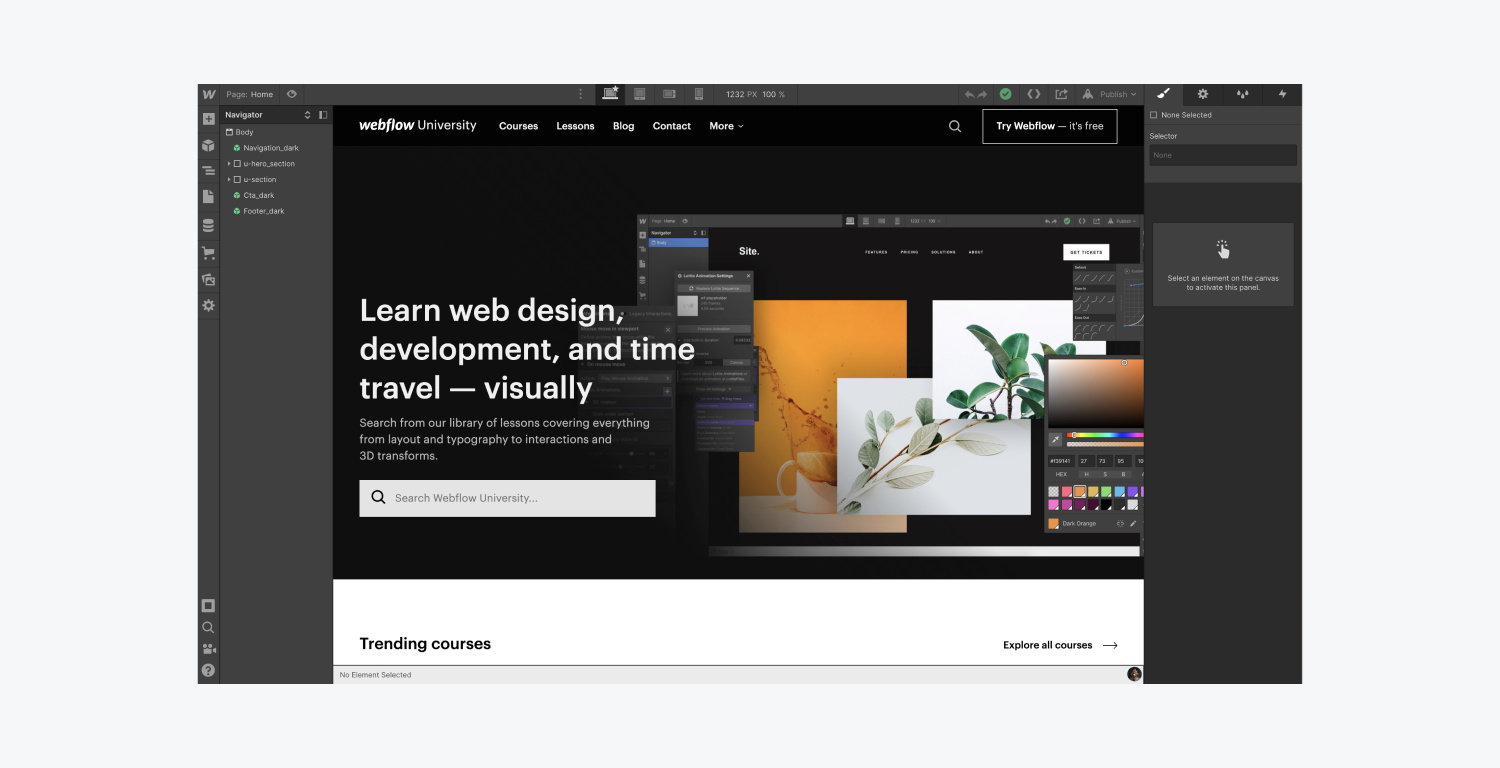
Це інтерфейс Webflow Designer. Тут ти можеш створювати, керувати та змінювати всі HTML та CSS елементи, налаштовувати інтерекшени та анімації. Та це далеко не весь функціонал інтерфейсу.

Контрольна панель (Тулбар зліва)
Ця панель розташована зліва і містить наступні елементи:
- Головне меню / Main menu
- Панель елементів / Add elements panel
- Панель символів / Symbols panel
- Навігаційна панель / Navigator panel
- Панель сторінок / Pages panel
- Панель CMS / CMS panel
- Панель Ecommerce / Ecommerce panel
- Панель додатків / Assets panel
- Панель налаштувань / Settings panel
- Панель аудиту / Audits panel
- Панель пошуку / Find anything search tool
- Панель з відеогайдом / Video tutorials panel
- Підтримка / Help settings
Головне меню — Логотип Webflow
Коли ти клацнеш на піктограму Webflow, ти побачиш меню, яке дозволить тобі перейти до інформаційної панелі, редактора або <Налаштувань проекту / Project settings> конкретно відкритого тобою проекту.
Панель елементів — Add elements panel
Відкриється панель <Додати / Add>, звідки ти можеш додавати елементи з панелі <Елементи / Elements> або попередньо створені лейаути з панелі <Лейаути / Layouts>.
Панель символів — Symbols panel
Відкриється панель <Символи / Symbols>, звідки ти можеш додавати символи з панелі <Символи / Symbols>.
Навігаційна панель — Navigation panel
Показує ієрархію кожного елемента на сторінці, з яким ти конкретно взаємодієш. Тут ти можеш візуально взаємодіяти з цими елементами, переміщувати їх перетягуюючи догори чи донизу в межах існуючої ієрархії.
Панель сторінок — Pages panel
Тут ти можеш впорядковувати параметри сторінок та керувати ними. Змінюй назву, <url> сторінки, налаштовуй <мета-теги>, додавай чи редагуй <кастомний код> для них і багато іншого.
Панель CMS — CMS panel
Тут можна створювати та редагувати колекції CMS.
Панель Ecommerce — Ecommerce panel
Відкриває доступ до панелі електронної комерції, де можна створювати та змінювати продукти та категорії продуктів. Тут ти також будеш бачити актуальні замовлення, які ти отримав.
Панель додатків — Assets panel
Тут зберігаються всі твої файли, які ти завантажив для свого проекту. Тут ти можеш завантажити та впорядкувати файли різних форматів (pdf, jpg, png, svg, gif, json), які використовуєш або на які посилаєшся у своєму проекті. Також тут ти зможеш конвертувати PNG, JPG у більш оптимізований веб-формат WebP(!).
Панель налаштувань — Settings panel
Тут можна налаштувати різні параметри, наприклад параметри пошуку та параметри резервного копіювання твого проекту.
Панель аудиту — Audits panel
Тут можна переглянути сповіщення про проблеми на сторінці. Наприклад, якщо ти забув додати тег <ALT> до зображення чи помилився при маркуванні тегів <H1, H2…>.
Панель пошуку — Quick find search tool
Інструмент швидкого пошуку дає можливість швидко знаходити необхідний тобі елемент чи функцію та пришвидшить робочий процес і підвищить твою ефективність під час створення лендінгів на Webflow.
Панель відеогайду — Video tutorials panel
Панель, яка підкаже новачку куди клацати і як зробити свої перші кроки у Webflow Designer.
Підтримка — Help settings
Якщо у тебе виникли проблеми з роботою в інтерфейсі Webflow Designer.
Канвас (Робочий простір)
Це один з найголовніших елементів інтерфейсу, який проектує твій дизайн та відображає всі зміни, які ти вносиш у графічному вигляді, щоб ти завжди бачив результат своїх змін та дій.
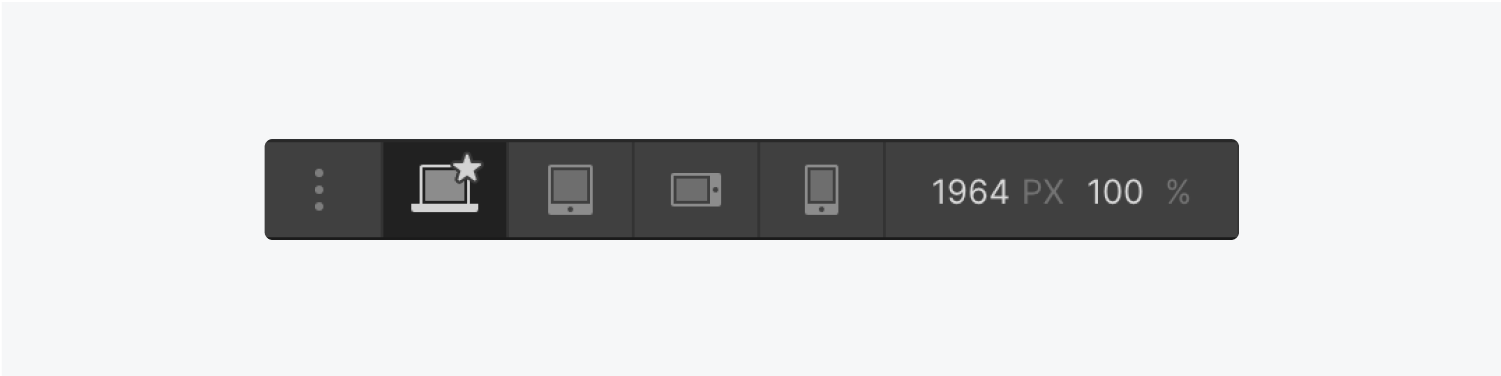
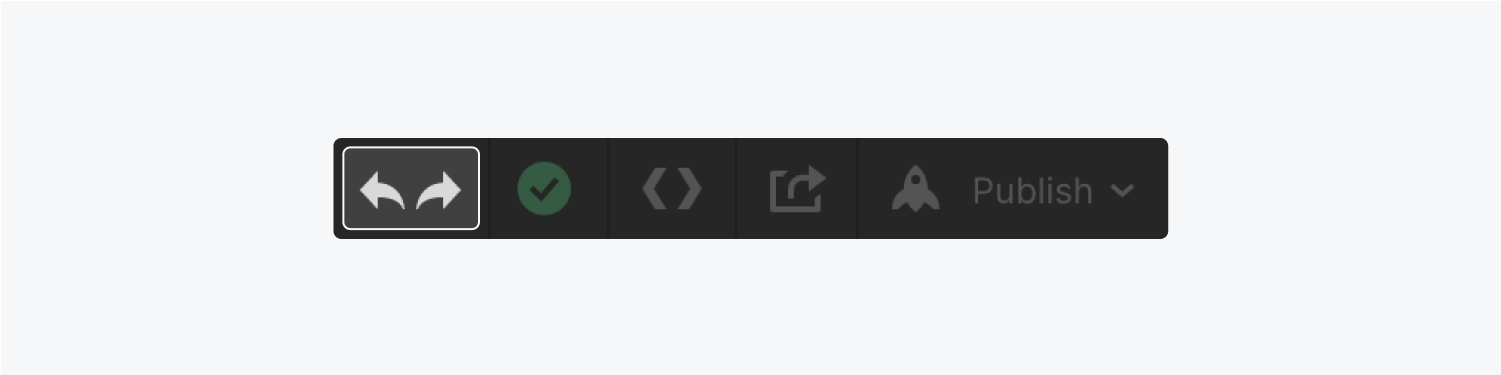
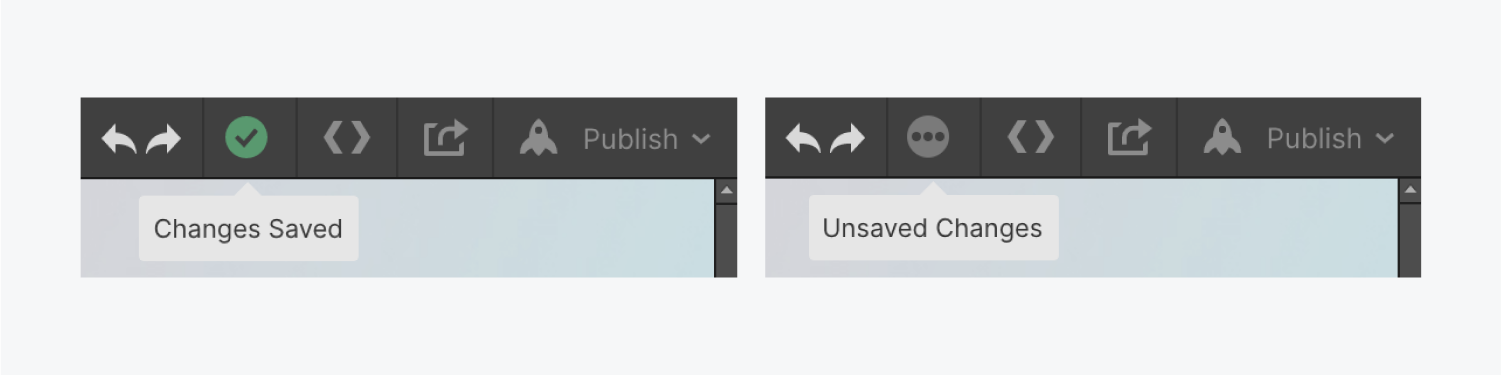
Верхня панель (Top Bar)
Верхня панель містить кнопку передперегляду, параметри перегляду твоєї сторінки на різних девайсах (брейкпоінтах), а також деякі корисні інструменти для збереження, публікації та навіть експорту твого сайту.



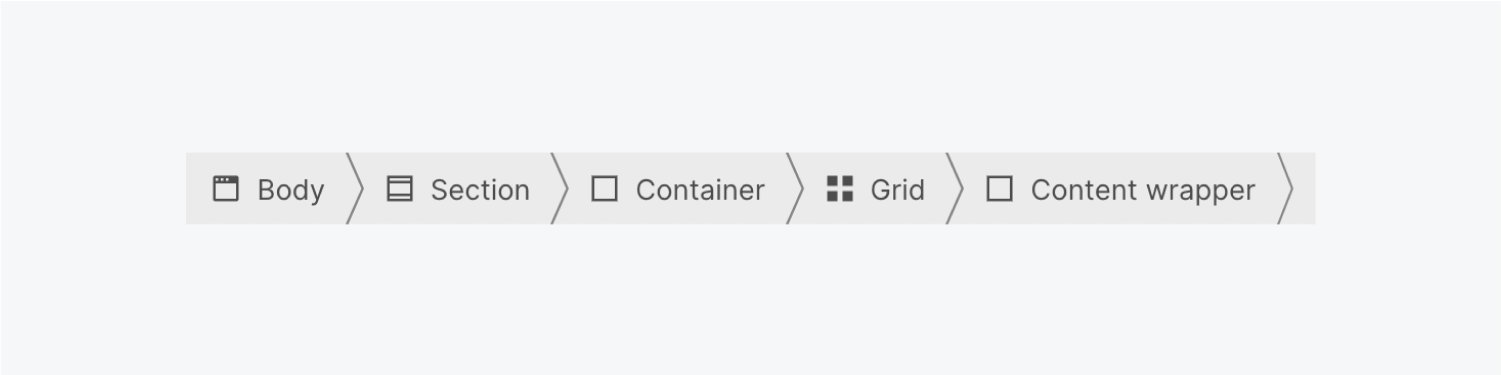
Навігаційна breadcrumb панель (Нижня панель)
На цій панелі показано ієрархію вибраного елементу. Ти можеш побачити, де він розташований, до якого батьківського елементу він належить і від якого елементу успадковує набір своїх параметрів.

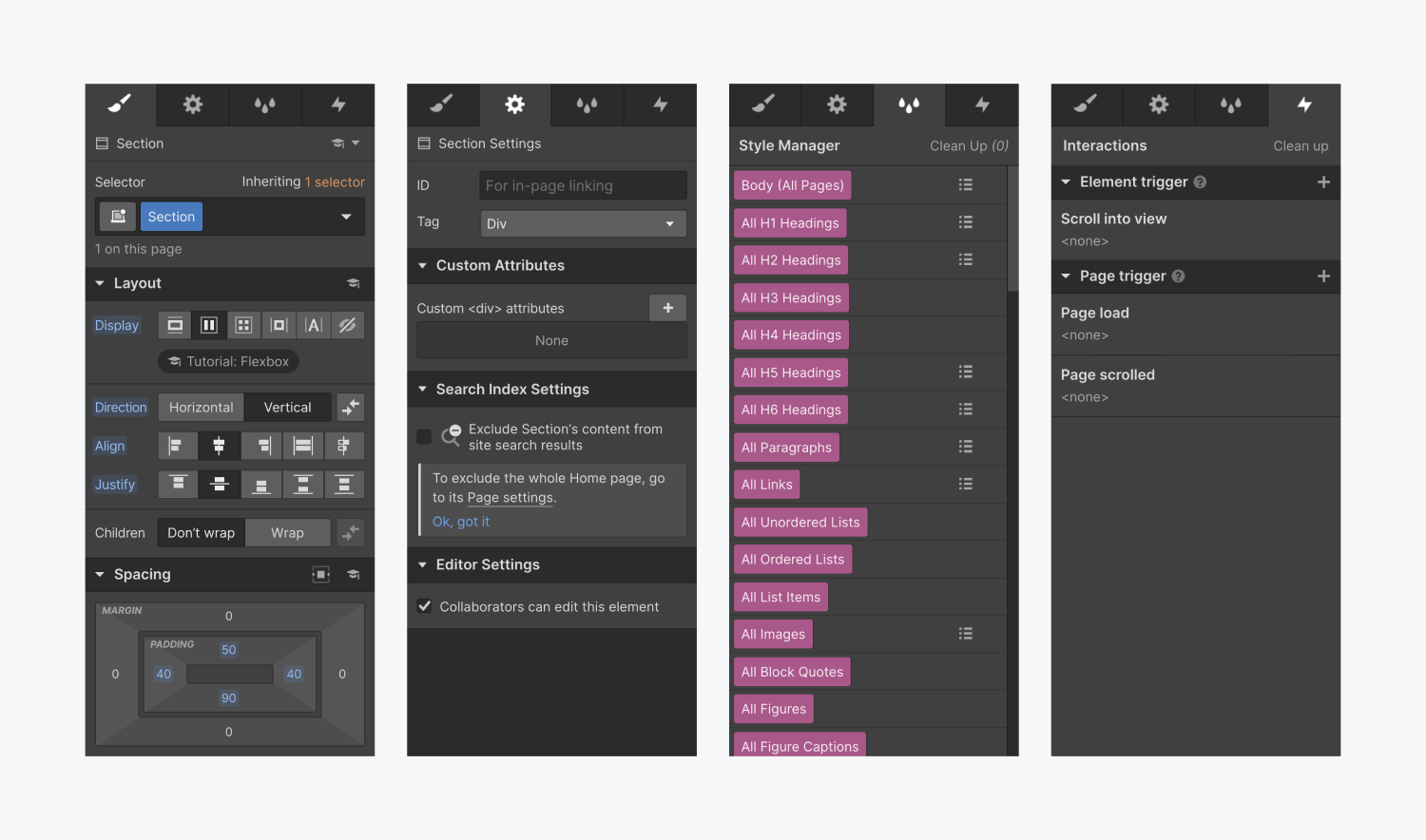
Панель налаштувань (Сайдбар зправа)
На цій панелі ти маєш повний доступ до всіх налаштувань елементу: від зовнішнього вигляду та параметрів стилю до налаштування кастомних атрибутів/тегів та анімації.

Сподіваюсь цей матеріал був корисний і допоміг тобі швидше розібратися в інтерфейсі Webflow Designer. Поділися матеріалом з друзями, для яких це буде також корисно.
Виникли запитання, чи шукаєш рішення, як зробити щось на Webflow? Тоді знаходь мене у соцмережах і напиши мені. Тоді я зможу підготувати огляд, як це зробити на Webflow.
Давай разом створювати корисний контент для української Webflow спільноти! 🤙
Стеж за мною, навчайся основам веб-дизайну та Webflow:
