Практичний гайд по створенню полів введення («інпутів») та їх організація у дизайн системі

Навіщо дизайн система?
Я вірю, що дизайн система (або спрощена її версія — UI kit) є обовязковою частиною будь якого проекту з розробки інтерфейсу. Не важливо, якого масштабу проект, чи великий веб/мобільний застосунок, чи односторінковий сайт.
Я можу виділити 2 основні причини, через які варто вести дизайн систему: концистентність та швидкість дизайну.
Якщо говорити про концистентність, то наявність дизайн системи мінімізує появу непритаманних (лишніх) стилів чи ефектів, весть дизайн буде виглядати гармонійно і візуально цілісно.
Щодо швидкості, то тут все і так зрозуміло. Завчасно підготовлені елементи можна застосовувати в дизайні і не витрачати час на їх промальовування чи редагування.
Над проектом часто працює декілька дизайнерів (чи навіть команд), крім того, макети часто переглядають менеджери чи замовники. Тому документація і організація дизайн системи повинна бути зрозумілою широкому колу осіб. Щоб це реалізувати, потрібно стандартизовувати “неймінг” та логіку компонентів.
Поля введення
Розглянемо приклад такої організації для таких базових елементів дизайну, як поля введення. В залежності від складності проекту, поля можуть бути різної конфігурації і функціоналу.
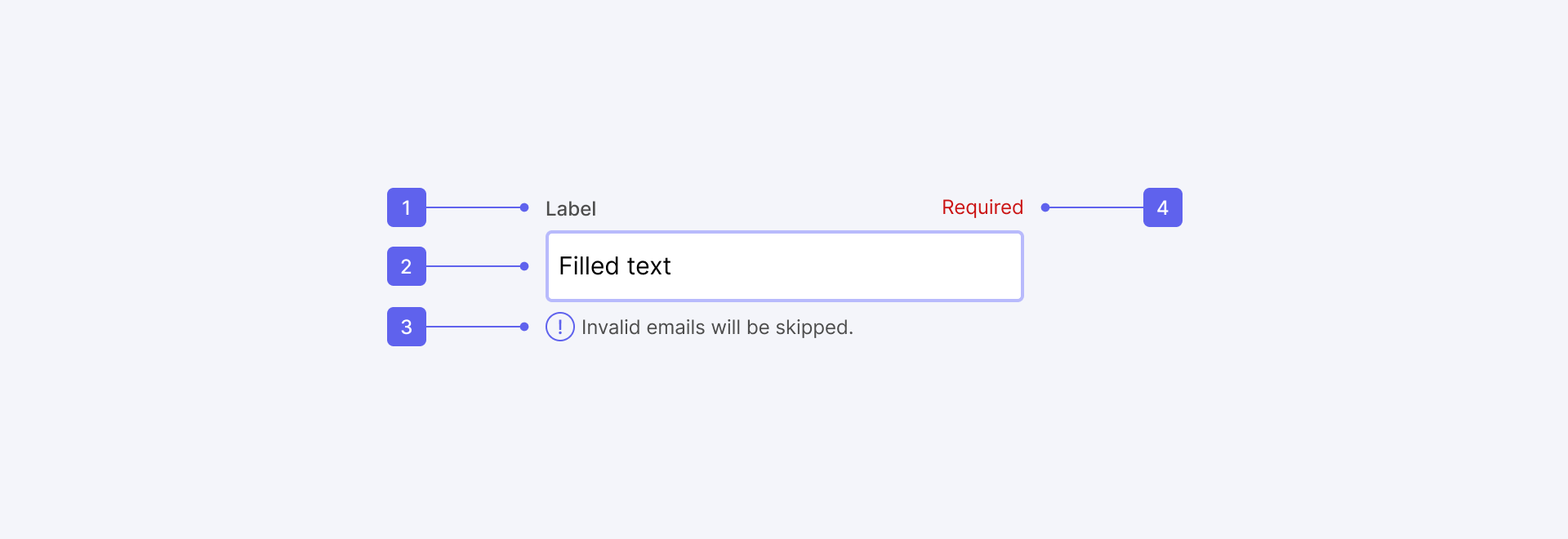
Якщо говорити про загальну конфігурацію поля введення, то воно може складаєтися з таких елементів:

Базова конфігурація поля введення
- Назва поля;
- Власне поле для введення контенту (може також містити іконки та інші елементи);
- Опис поля, або повідомлення (включає також повідомлення про помилку). Може бути як з іконкою, так і без неї;
- Повідомлення про обов’язковість поля.
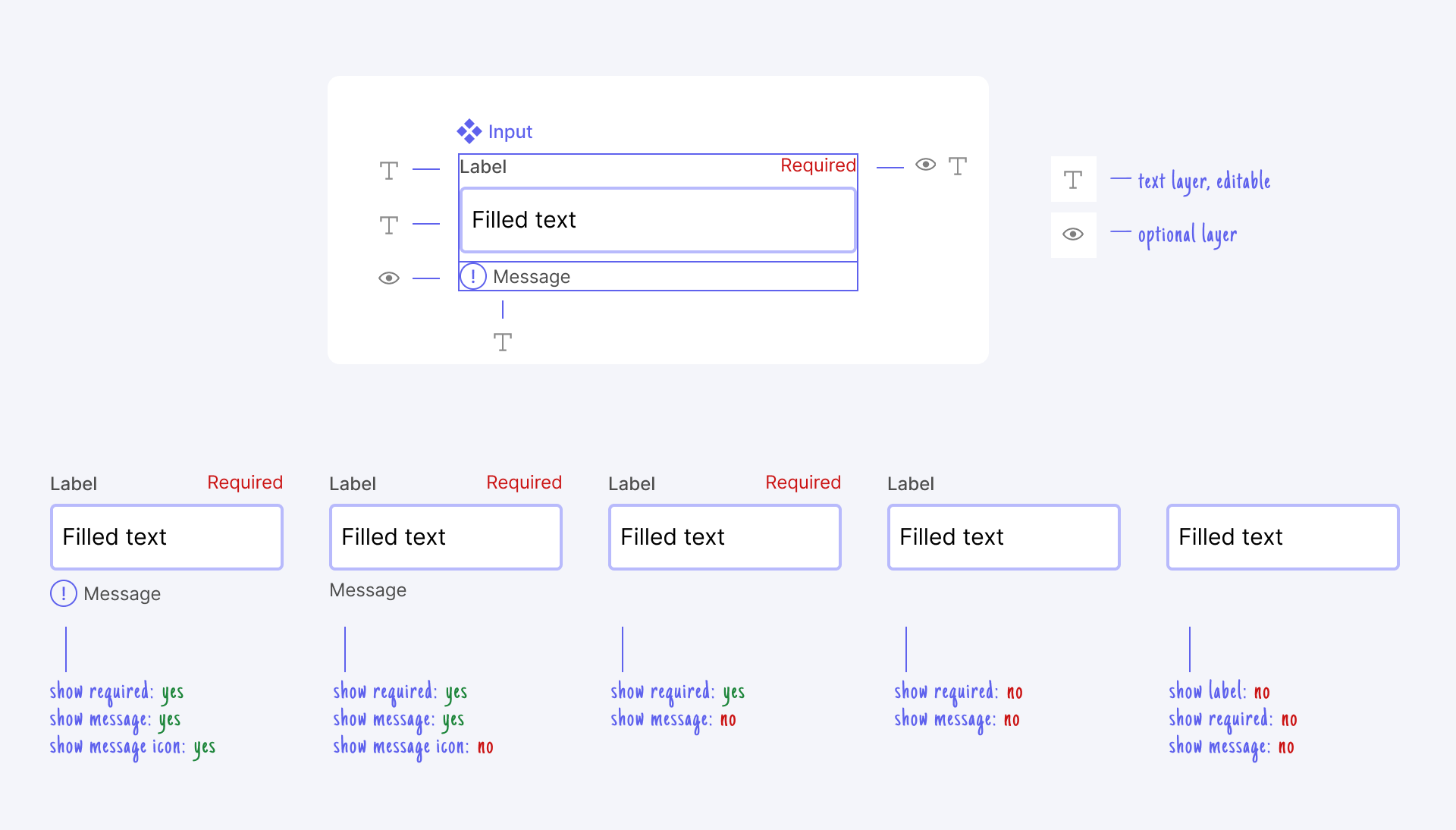
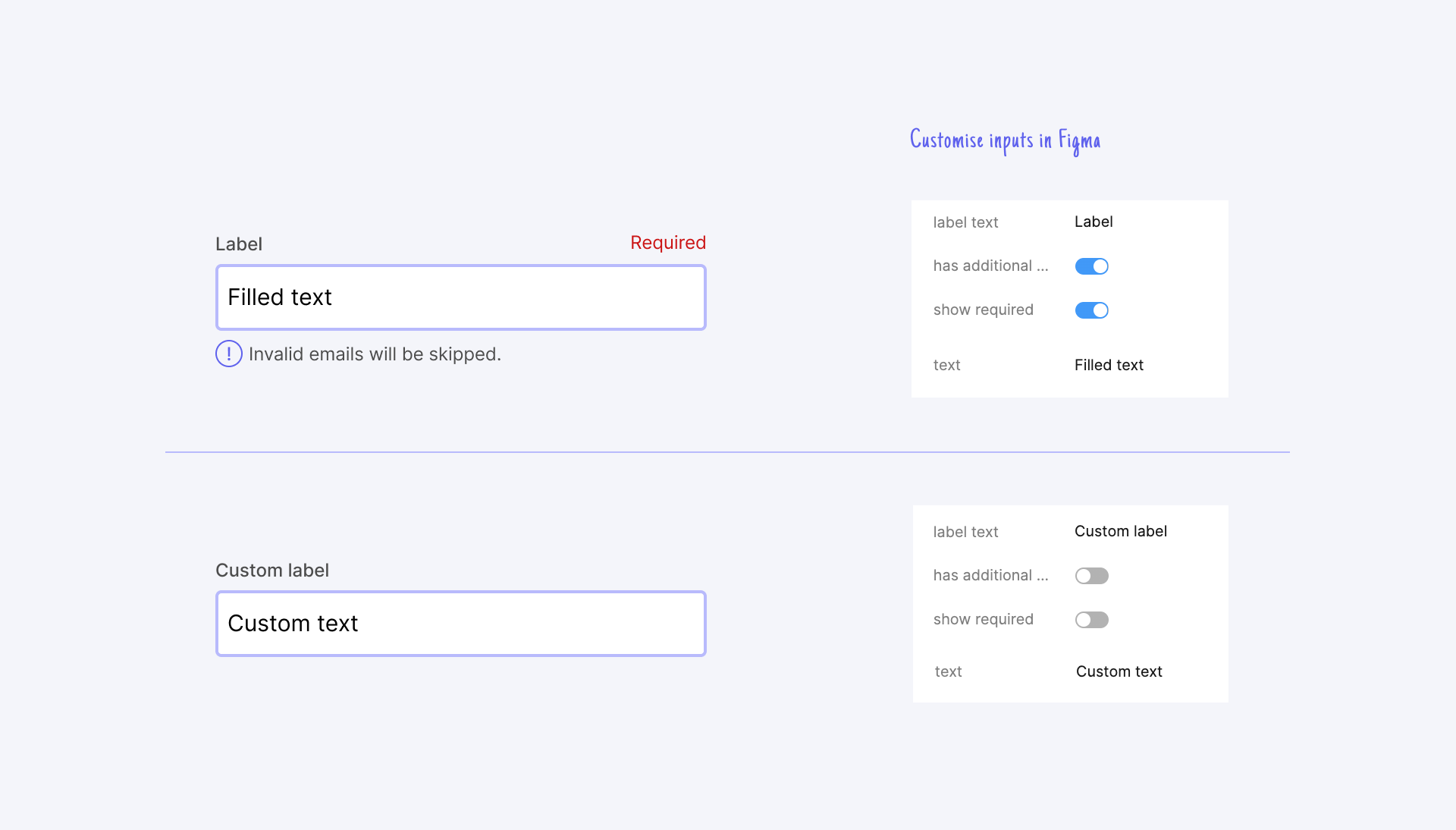
Не всі поля в дизайні потребують додаткового повідомлення або інформацію про обовʼязковість. Тому компонент налаштовується так, щоб опціональні елементи можна було виключити (приховати).


Налаштування полів під час роботи з макетом
Дані приклади умовні, в залежності від проекту, можуть бути різні конфігурації та стилі.
Кожен компонент звісно повинен бути адаптивним (“розтягуватись”, виглядати добре при будь-якій ширині елементу.)
Типи полів введення
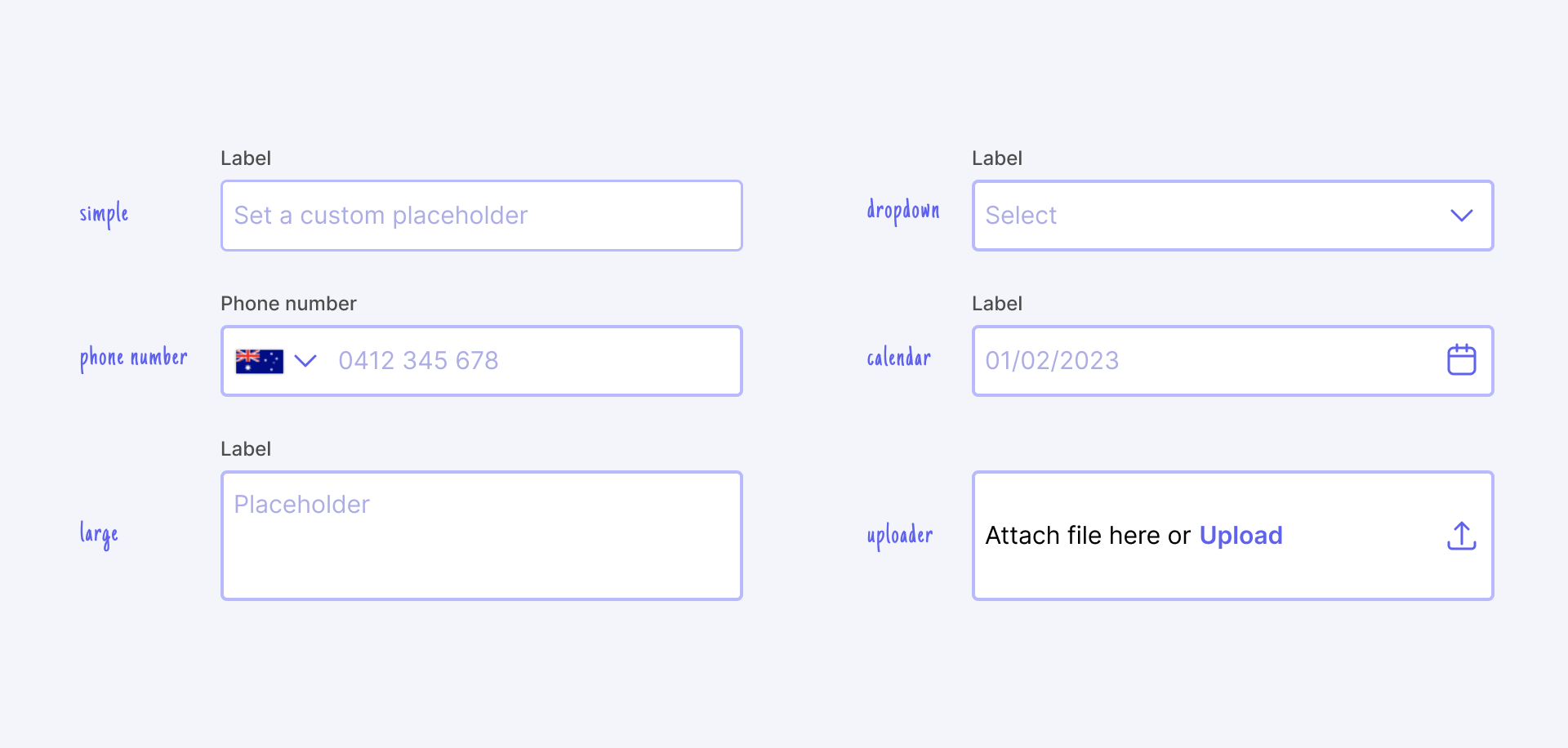
В одному із своїх проектів я вияснив, що в дизайні будуть використовуватись поля таких типів:
- текстове поле (коротке);
- текстове поле (довге, вміщає декілька рядків);
- поле для мобільного номеру (містить випадаючий список з кодом країни);
- поле пошуку;
- поле з випадаючим списком;
- поле для вибору дати;
- поле для загрузки файлів.

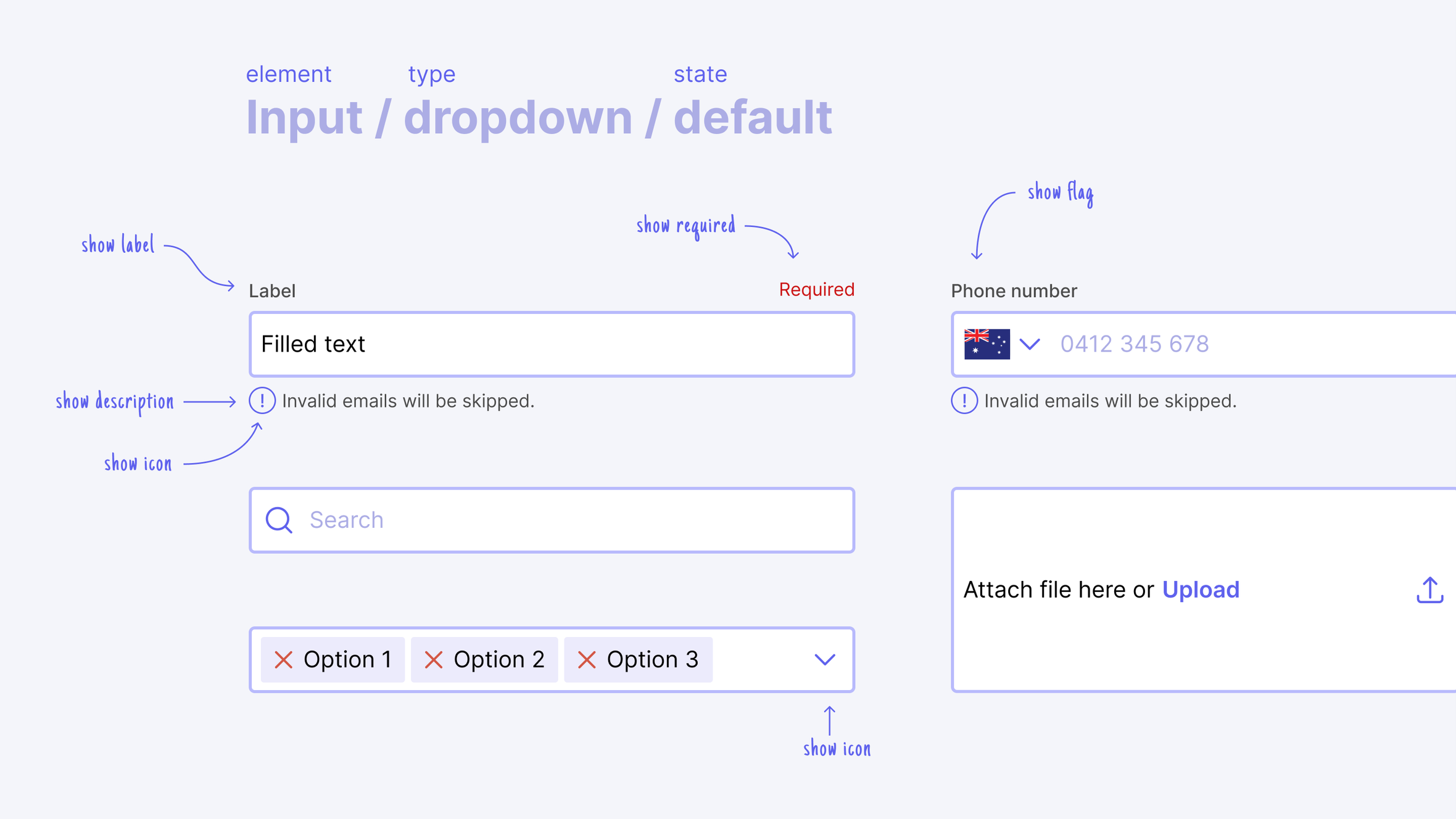
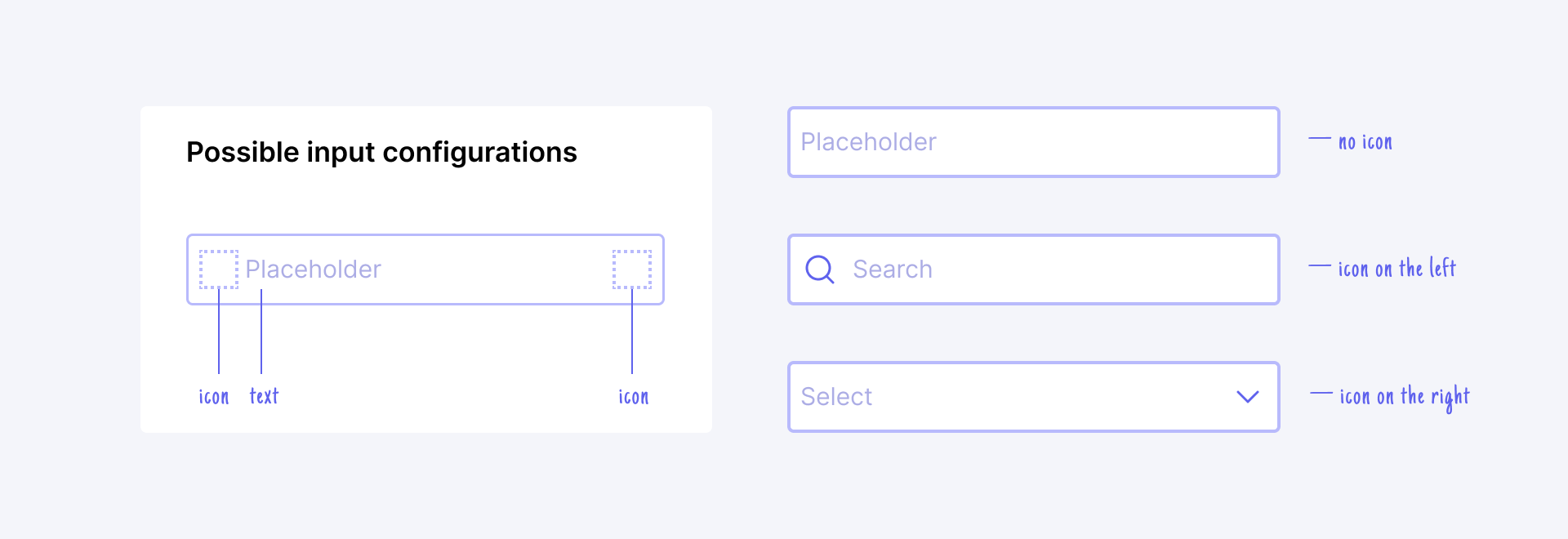
Різна конфігурація полів введення

Поле може містити іконку (або інший елемент) на початку або в кінці
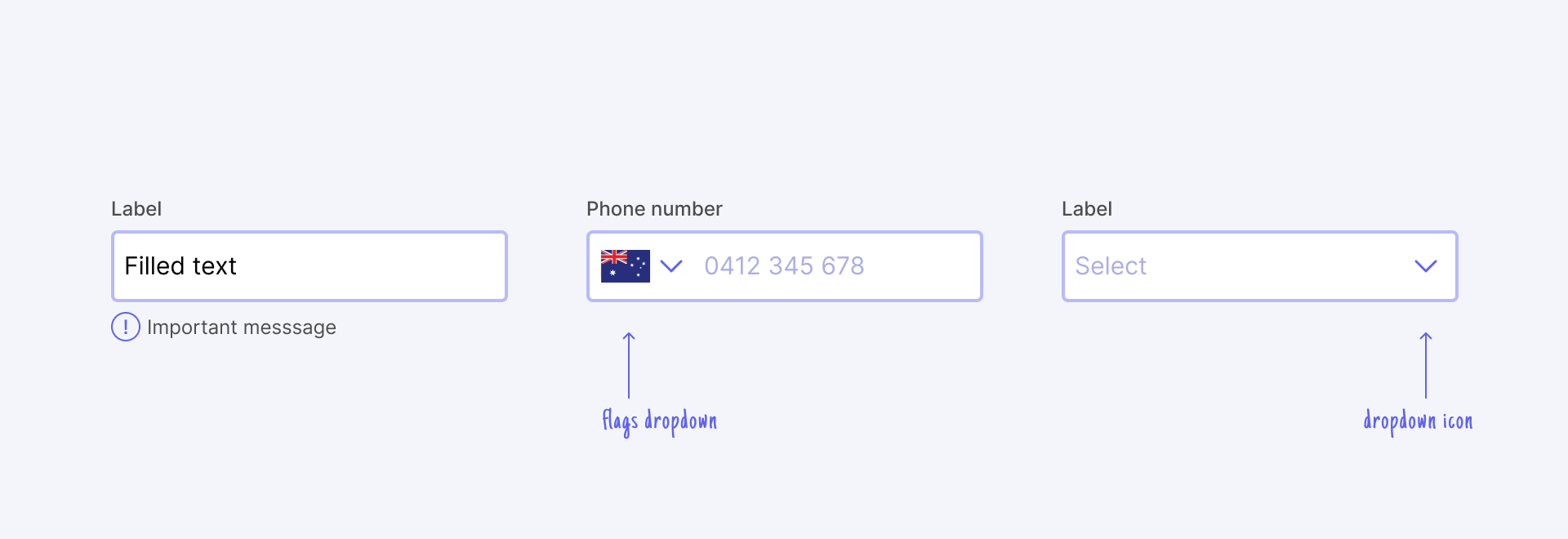
Всі ці типи полів будуть мати різну конфігурацію, тому для кожного з них потрібен окремий компонент.

Приклади різних типів полів
Стани полів введення
Окрім конфігурації, поля введення можуть бути в різних станах:
- вигляд по замовчуванні (звичайний стан);
- вигляд при наведенні;
- вигляд при фокусі (якщо клікнути або навестись на поле, часто такий же як і при наведенні);
- активний стан (стан під час введення тексту, часто такий же як і при фокусі);
- заповнене поле;
- стан помилки;
- неактивний стан (умова, коли поле з певних причин не працює).
Не обов’язково створювати компоненти для всіх станів у дизайн системі, але важливо відобразити (промалювати) такі стани для імплементації розробником.

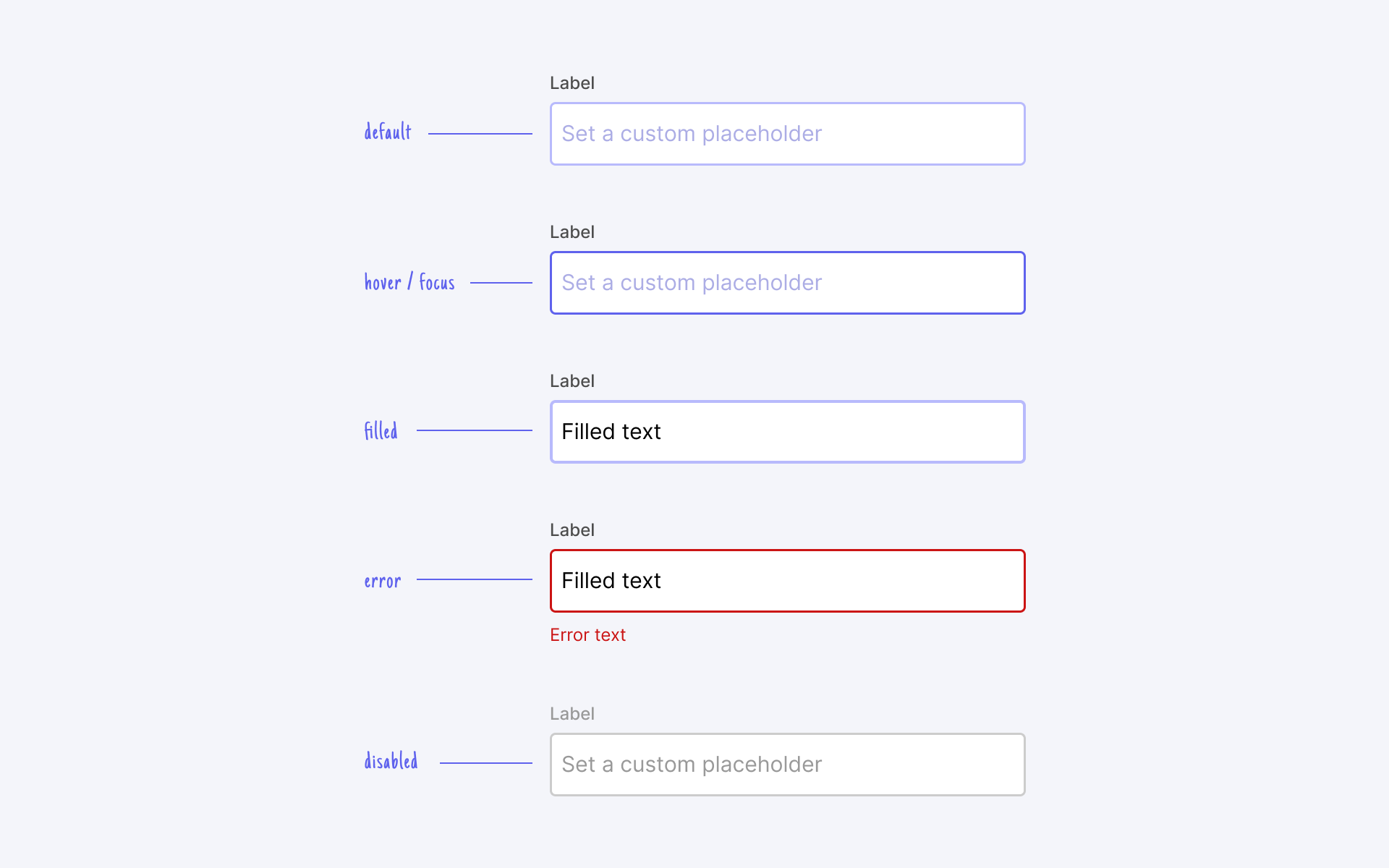
Вигляд поля введення в різних станах
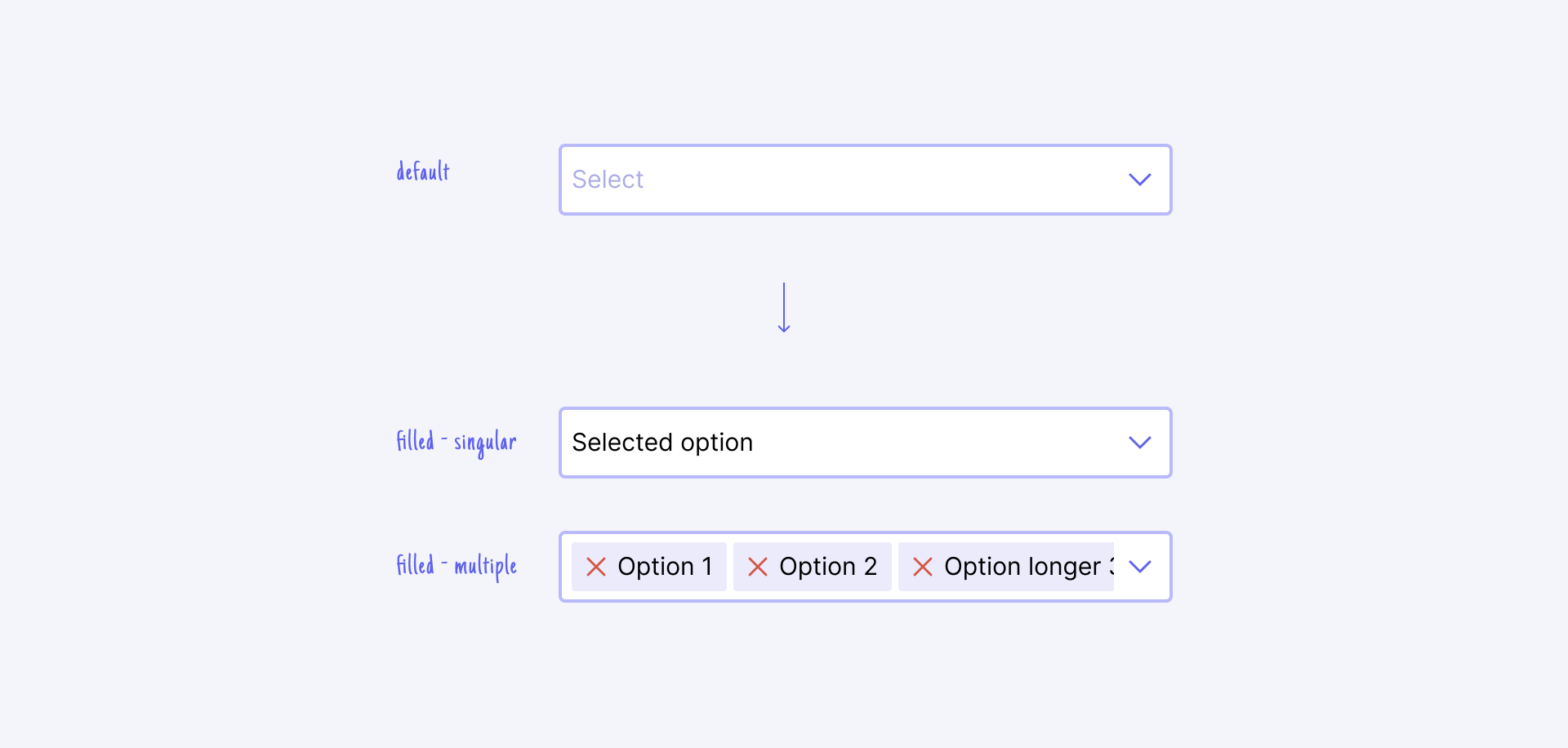
Можуть також бути різні варіації одного і того ж елементу. Наприклад, поле з випадаючим списком може мати можливість як одиночного, так і множинного вибору. Тому таке поле буде мати 2 різні активні стани:

Різні активні стани у поля “dropdown”. В першому випадку поле з одиночним вибором а в іншому — з множинним вибором.
“Неймінг”
В даному прикладі є 2 різні змінні: типи і стани полів. Тому після назви компоненту, розділяючи знаком “/” (слеш) прописуються ці змінні. Таким чином назва компоненту буде складатися з трьох частин: назва компоненту / тип поля / стан поля.

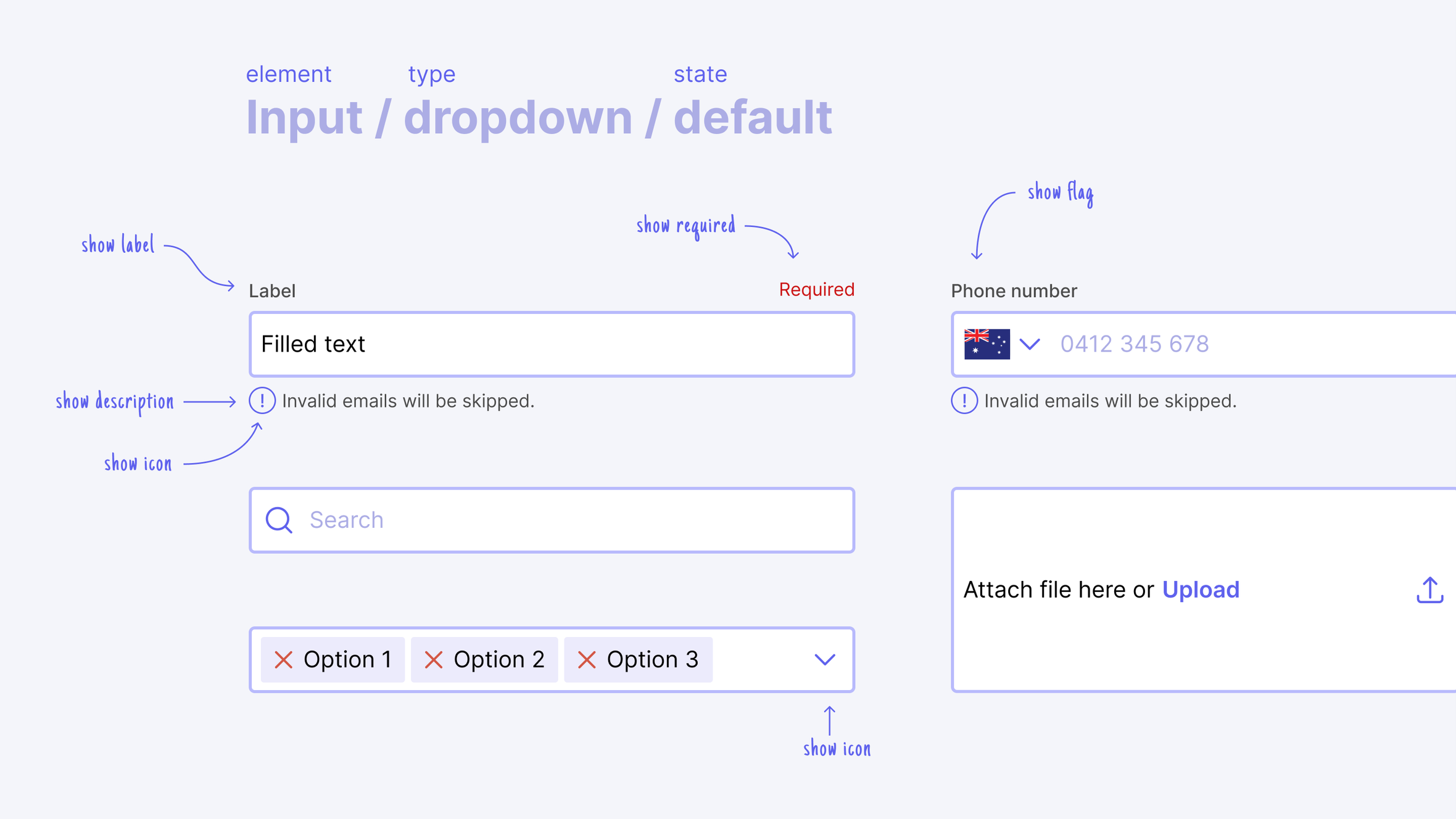
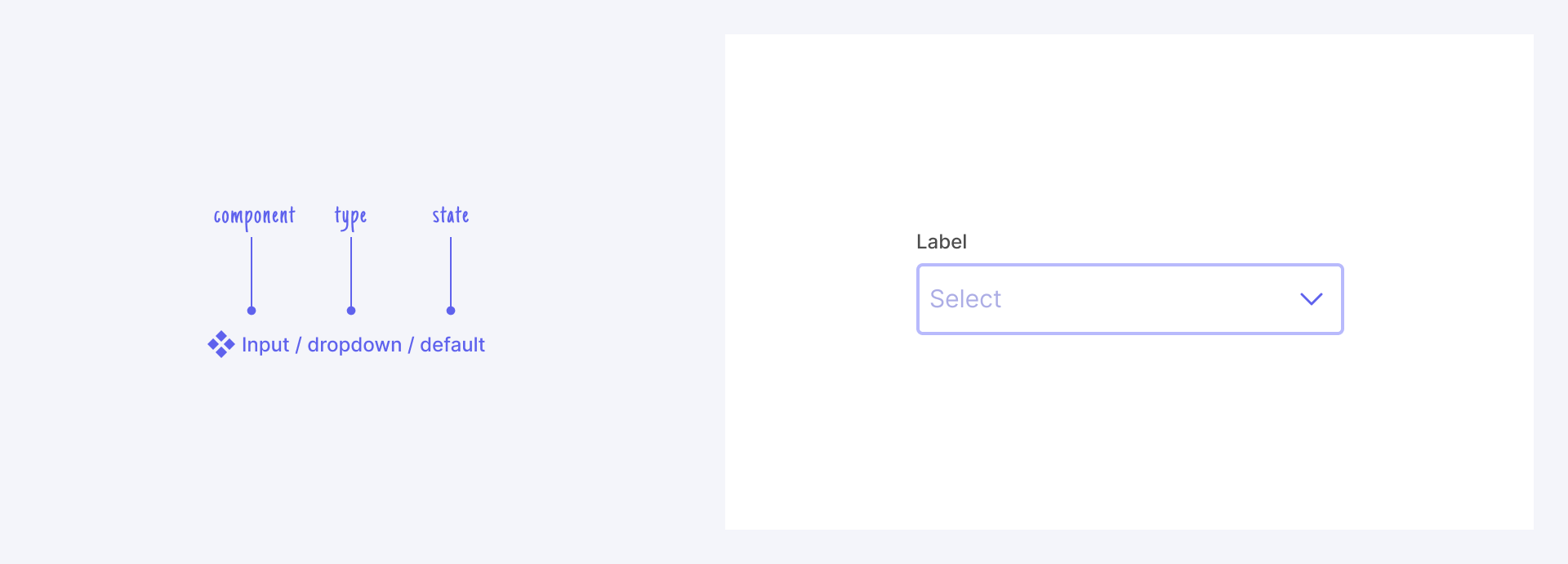
Приклад неймінгу для інпуту “dropdown” зі станом “default”

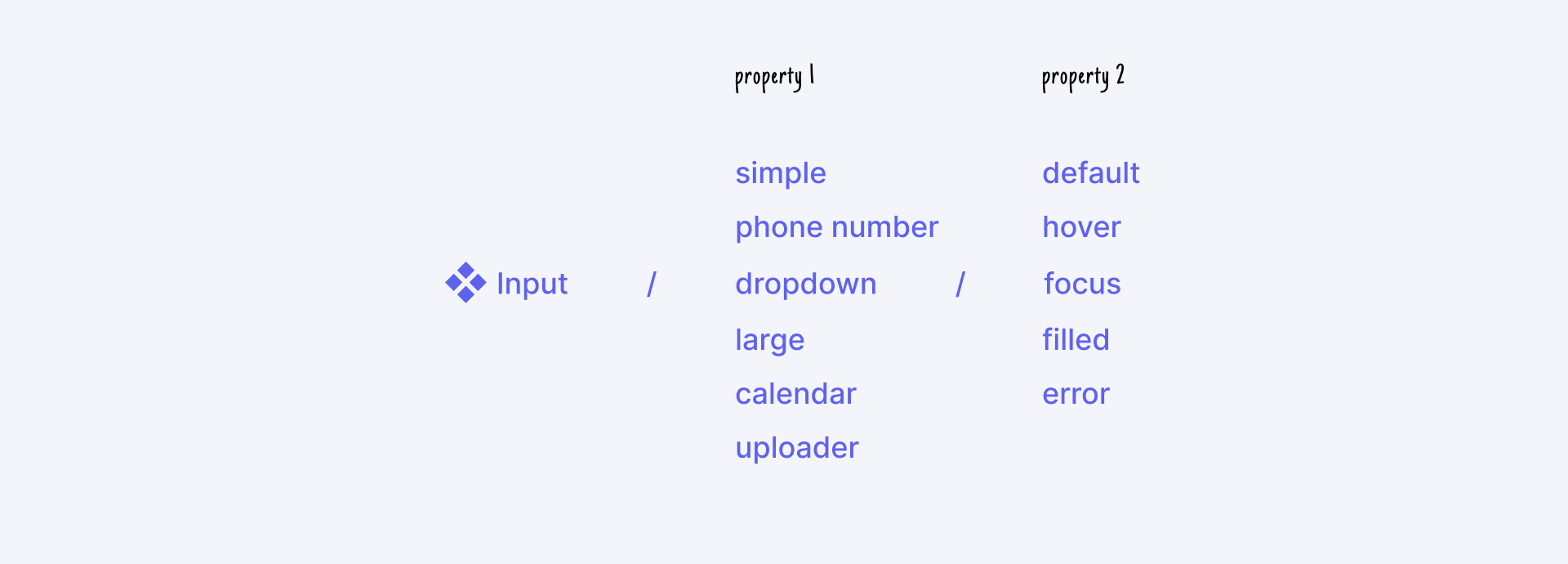
Приклади різних типів полів і станів у назві компоненту
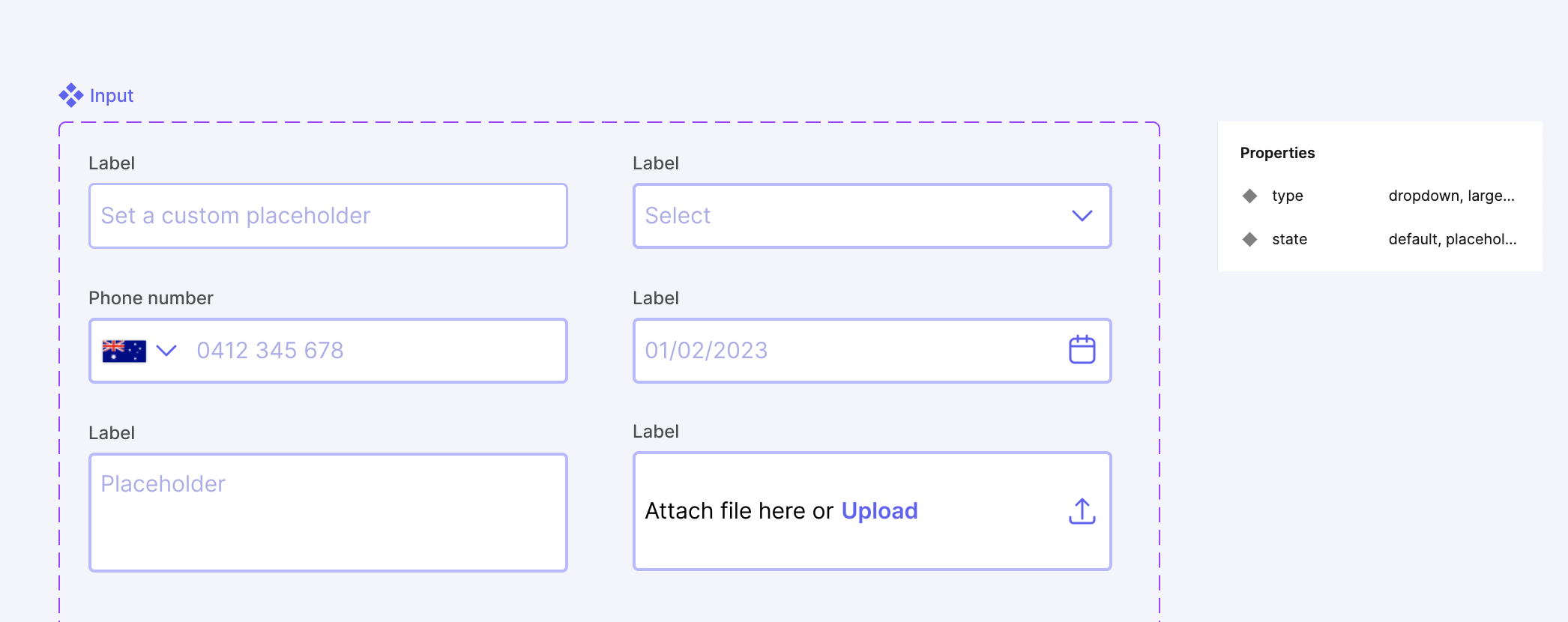
За бажанням ці компоненти можна обʼєднати у один (функція “Variants” у Figma). На панелі Properties можна побачити змінні “type” та “state”.

Для зручності роботи мультинаціональних команд і для хорошого розуміння термінології всіх членів команди прийнято вести дизайн документацію англійською мовою.»
Отже, така організація в подальшому спростить роботу з дизайн системою. Завчасно підготовлені поля введення буде легко знайти та налаштувати на макеті.