Процес створення анімації для неординарного сервісу зі створення спадщини – FastWill
Анімація — це чудовий спосіб зробити вебсайт більш цікавим та інформативним. Вона може допомогти привернути увагу користувачів, пояснити складні концепції та зробити вебсайт більш інтерактивним та захопливим.
Ось деякі з переваг використання анімації на вебсайтах:
- Привернення уваги користувачів
- Покращення розуміння інформації
- Підвищення впізнаваності бренду
Звичайно, анімація не є панацеєю для кожного вебсайту. Вона може бути ефективною, але її слід використовувати з обережністю. Анімація повинна бути добре продуманою і вписуватися в загальний дизайн вебсайту. Вона також повинна бути помірною, щоб не відволікати користувачів від основного контенту.

Чим займається FastWill
Компанія FastWill була заснована у 2022 році у Нью-Йорку.
FastWill надає послуги з розробки плану спадщини. Цей план охоплює заповіт, який є юридичним документом, що визначає, кому і як розподілити майно після смерті людини. FastWill пропонує онлайн-інструмент, який допоможе створити заповіт за лічені хвилини.
Сервіс відповідає на ряд запитань про сім'ю, майно та інші фінансові інтереси, а потім генерує заповіт, який відповідає зазначеним конкретним потребам.
FastWill також пропонує додаткові послуги, такі як призначення опікунів для дітей, призначення довіреної особи для управління майном тощо.
Опис завдання
Після того як ми створили дизайн платформи, від клієнта надійшло завдання створити анімацію ілюстрації у hero-секції та анімацію блоку із короткою інструкцією про те, як користуватися платформою.
Ми обговорили з клієнтом конкретні вимоги, концепцію та стилістику майбутньої анімації. Погодилися, що анімація повинна використовувати прості, зрозумілі візуальні елементи, бути лаконічною та доцільною.
Крім того, ми прагнули швидко та якісно реалізувати завдання, забезпечити гнучку інтеграцію анімації у сайт та надати розробнику чітку документацію по реалізації цього проєкту.
Початок роботи
Крок 1. Вибір інструменту
Після обговорення ми розпочали пошук інструменту, який би дозволив нам реалізувати всі наші ідеї.
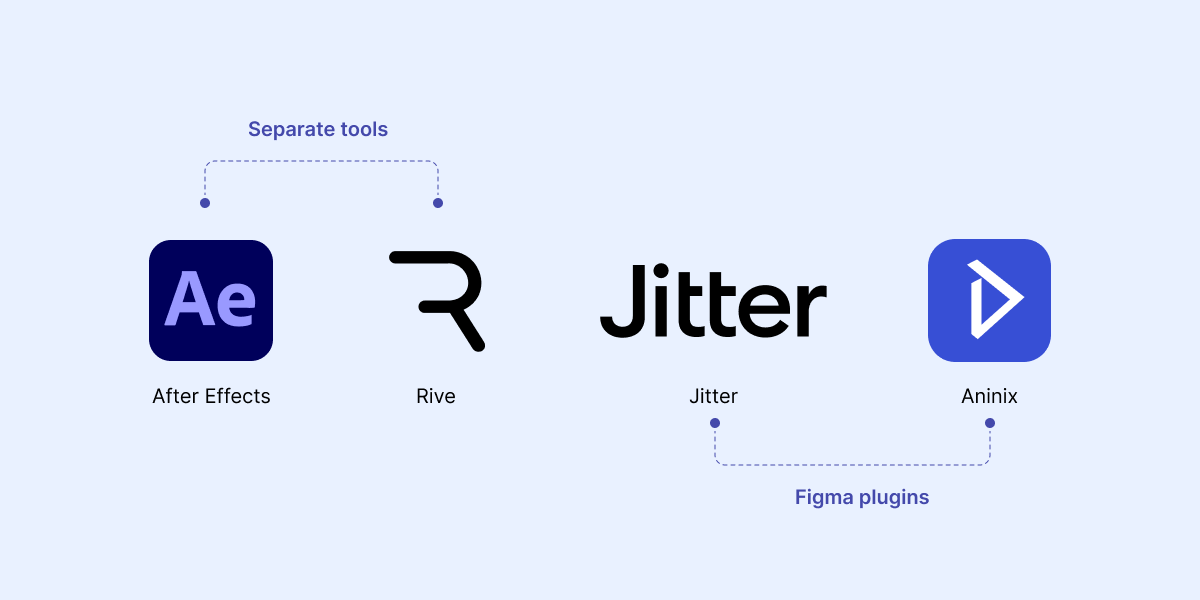
Ми розглянули чотири варіанти: After Effects, Rive, Aninix і Jitter.
- After Effects — це потужний інструмент, який дозволяє створювати анімацію будь-якої складності, включаючи 2D, 3D-ефекти. Однак він також є складним у вивченні та використанні, адже щоб перенести дизайн з Figma потрібно використовувати сторонній скрипт — AEUX script.
- Rive — це потужний інструмент для створення анімацій, який вирізняється своєю простотою та великою функціональністю. Використовується для створення високоякісних анімацій для мобільних додатків, вебсайтів, ігор
- Aninix — це простий інструмент, який дозволяє створювати анімацію напряму у вашому браузері. Він також підтримує експорт файлів з різними форматами, включаючи: .mp4, .json, .svg та інші.
- Jitter — це новий інструмент, який дозволяє створювати анімацію за допомогою векторних графічних елементів. Він підтримує 3D-анімацію, але не підтримує композитинг і ефекти.

Чому Aninix
Після ретельного розгляду всіх чотирьох варіантів ми зупинилися на Aninix.
Ми обрали його з таких причин:
- Комфортність роботи: не потрібно нічого завантажувати та встановлювати (окрім плагіну у Figma). Вся анімація створюється у браузері.
- Зручний інтерфейс: Aninix є дуже простим у вивченні та використанні, дизайн робочих областей нагадує середовище Figma.
- Швидка синхронізація макетів із плагіном: якщо ви внесли якісь зміни у дизайн, достатньо відкрити плагін, натиснути одну кнопку та синхронізувати усі шари.
- І найголовніше – автогенерація специфікацій: розробники можуть копіювати автоматично створений СSS-код, а також бачити детальні характеристики кожного анімованого елементу: (*time properties, *cubic bezier, *translate change).
Крок 2. Процес створення анімації
Коректна назва шарів
Правильно називати шари при створенні анімації важливо з кількох причин:
- Ефективність роботи: коректні назви допомагають працювати більш ефективно, оскільки не потрібно витрачати час на те, щоб зрозуміти, що містить кожен шар.
- Полегшення співпраці: якщо ви працюєте над анімацією з іншими людьми, відповідні назви допоможуть вашим колегам не загубитися у десятках різноманітних елементів дизайну.

Усі слої мають правильну назву та ієрархію розташування
Анімація ілюстрації в hero-секції
Після того як ми підготували усі шари нашої ілюстрації ми експортували їх в Aninix. Далі розпочався процес анімації: в цілому вона була не складною, ми використовували готові пресети Aninix, а також створювали анімацію за такими властивостями:
- Trim path – дозволяє змінити форму векторного елемента шляхом відрізання частини його контуру.
- Rotation – дозволяє змінити кут обертання векторного елемента.
- Position – це властивість анімації, яка дозволяє змінити положення векторного елемента на екрані.
- Scale – дозволяє змінити масштаб векторного елемента.
Фінальний результат анімації
Анімація блоку «Як це працює»
Тут завдання було складнішим, адже потрібно синхронізувати не лише анімацію об'єктів відповідно до положення курсора, а і їхню подальшу трансформацію відповідно до запланованого сценарію.

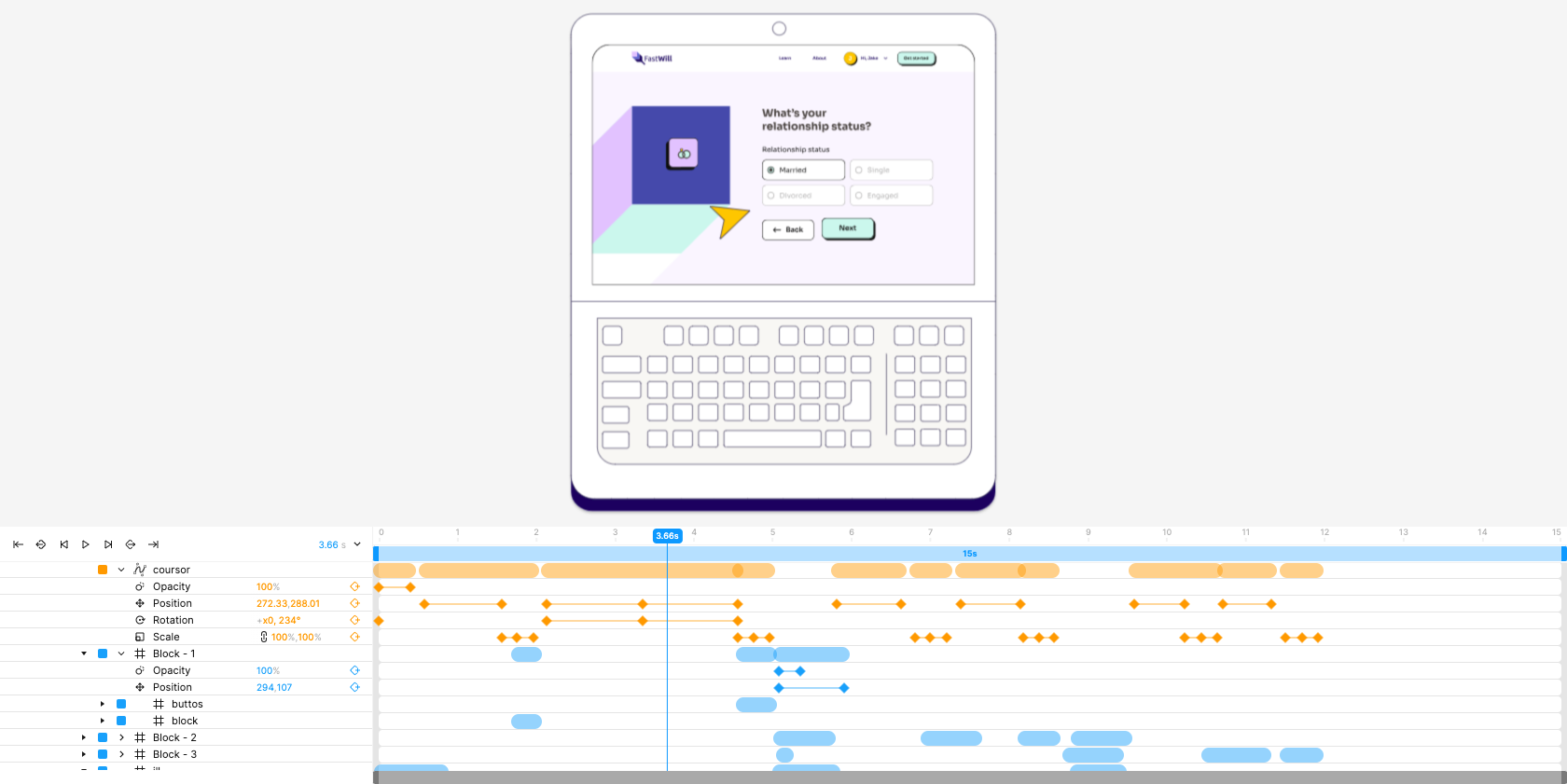
Процес створення анімації
Фінальний результат анімації
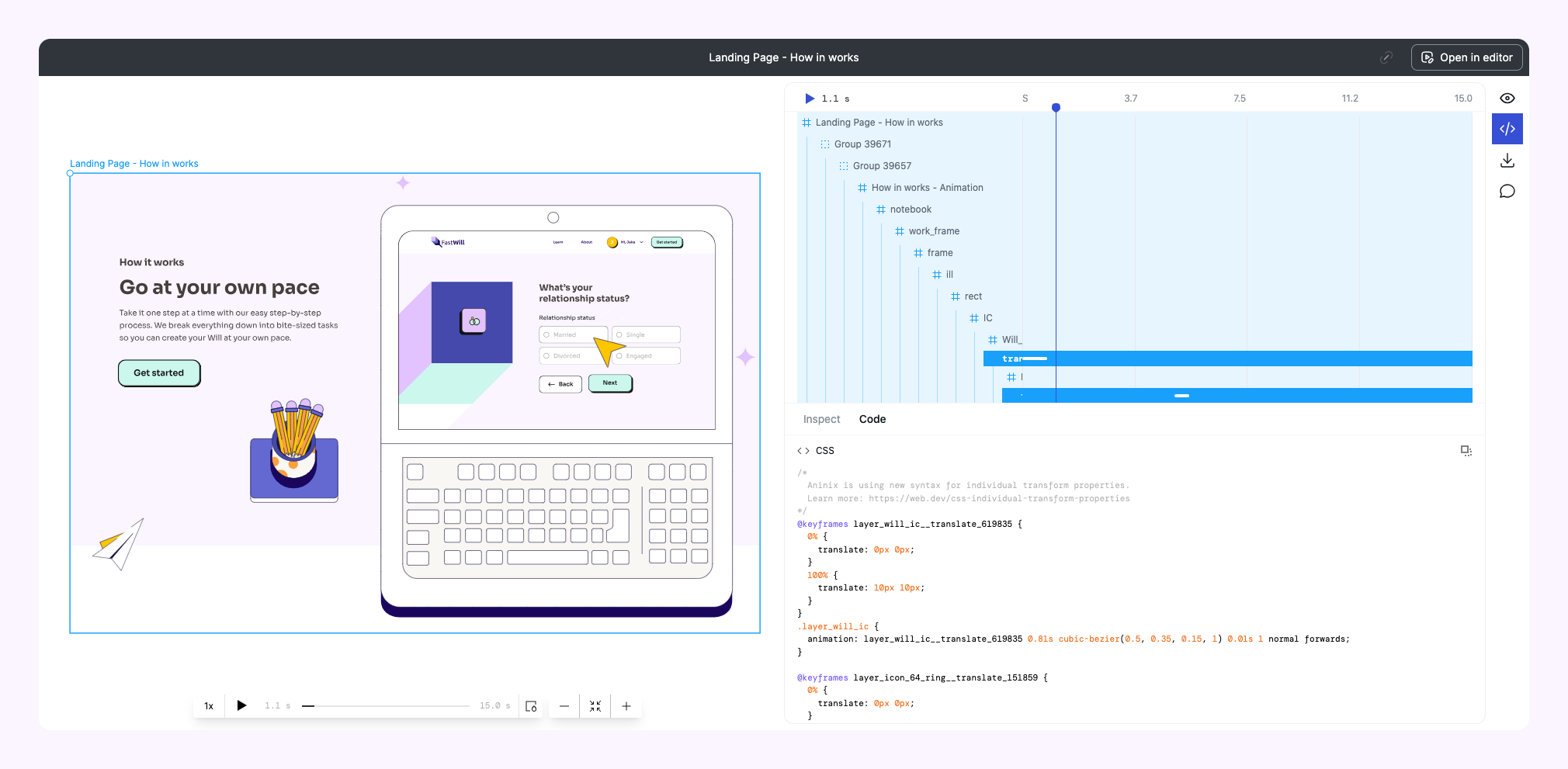
Робота розробників зі специфікатором Aninix
У випадку, якщо для розробника експорту файлу в .mp4/Lottie буде не достатньо або у вас є вимоги до складної анімації, Aninix надає зручний інструмент для перегляду вашого анімаційного контенту – спеціальне середовище із детальним описом специфікацій анімації. Воно підтримує всі необхідні властивості анімації та надає можливість автоматичної генерації CSS-коду, щоб спростити інтеграцію анімації у ваш проєкт.

Висновки
Створення анімації для сервісу FastWill було творчим процесом, який вимагав від нас не тільки технічних навичок, але й креативності та розуміння цілей клієнта. Ми хотіли створити анімацію, яка буде не тільки красивою, але й корисною.
У результаті нам вдалося створити анімацію, яка відповідає всім клієнтським вимогам. В ній використовуються яскраві кольори та елементи, які привертають увагу користувачів. А демонстрація процесу створення заповіту в реальному часі допомагає користувачам краще зрозуміти, як працює сервіс.
Посилання:
