Процесс создания веб-сайтов
Введение
Понятие «сайт» охватывает множество разных проектов от простеньких посадочных страниц до сложных онлайн-сервисов, состоящих из сотен экранов и тысяч функций.
Очевидно, сложность создания этих продуктов разная. Посадочную страницу может создать один специалист за день. А онлайн-сервисы создают команды, иногда из сотен специалистов, в течение многих лет.
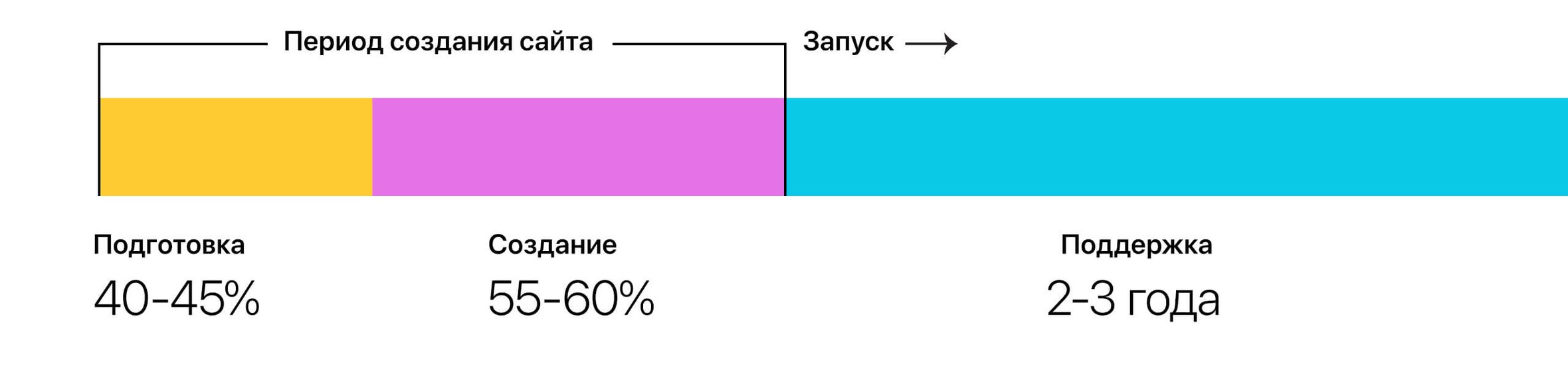
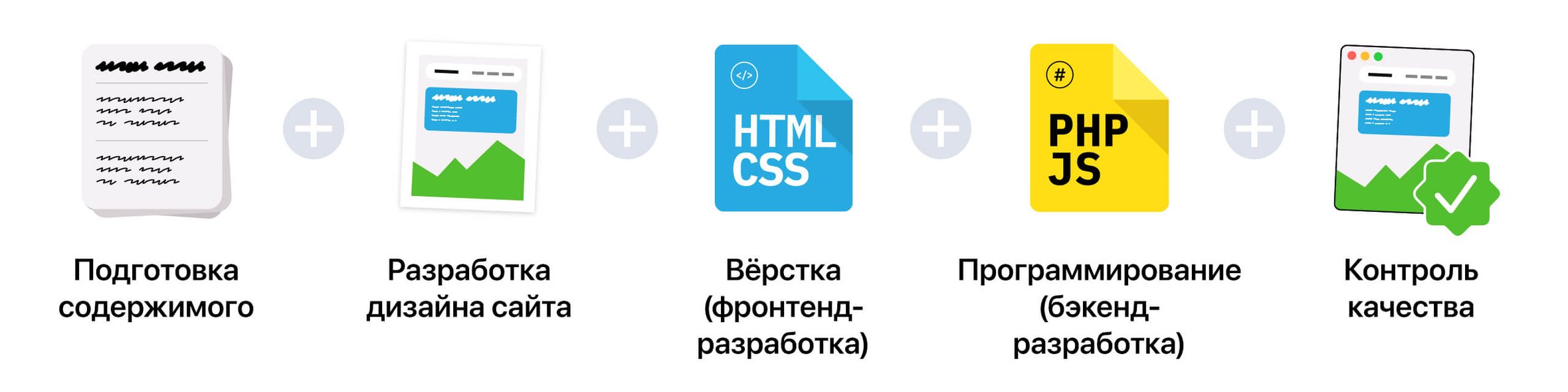
Но хоть процессы создания различных веб-проектов отличаются, основа у них общая:

В этом материале мы рассмотрим и охарактеризуем каждый из этих этапов.
Подготовка к производству

Когда вы покупаете продукты или технику (например, смартфон), есть много способов оценить товар перед оплатой. У смартфона есть чёткие технические характеристики, его можно подержать в руках или почитать отзывы покупателей.
С сайтами ситуация другая. Когда клиент и веб-разработчик договариваются о создании сайта, его ещё нет. Поэтому веб-разработчику необходимо оценить продукт из будущего.

Как правило, стоимость сайтов оценивают на основе количества рабочих часов исполнителя. Например, разработчик предполагает, что на создание сайта ему понадобится десять рабочих часов. Один свой рабочий час он оценивает, скажем, в 350 грн. Соответственно, стоимость проекта составит 3500 грн.
Вроде бы просто. Но проблема в том, что клиенты ожидают, что создатель сайта точно посчитает, сколько нужно часов на создание проекта. А это сложно. Ведь заказчику может не понравиться первый вариант дизайна сайта, и придётся начинать сначала.
Но даже если макет заказчику придётся по душе, оценить реальный объём времени на его создание заранее всё равно непросто. Ведь если исполнитель не учёл, что в макете будет набор из шести уникальных иконок, то время на их отрисовку может увеличить срок выполнения проекта в целом. И вместо десяти запланированных часов исполнитель потратит пятнадцать. Тогда проект окажется для него невыгодным.

Для того чтобы выяснить, какой продукт должен получить клиент — на уровне стилистики, функциональности, бюджета и производственного графика — и нужен этап подготовки к производству.
Чтобы определить видение проекта и его производственный план, на этом этапе проводится:
- интервью клиента,
- подписание договора,
- дизайн-исследование,
- разработка проектной документации и ее подписание,
- согласование бюджета и календарного плана работ.
Исследуем все эти этапы подробнее.
Интервью клиента

Именно во время интервью клиента формируется общее представление о проекте.
Цель интервью — собрать как можно больше информации о заказчике и его проекте. В частности, определить отрасль, аудиторию и задачи будущего сайта.
Формат интервью может быть разным — встреча вживую, переписка через электронную почту, телефонный разговор, видеоконференция в Zoom или Skype.
И хотя общего стандарта для проведения интервью не существует, общий принцип такой: чем больше детальных вопросов, тем лучше.
Подписание договора

Лучше всего выполнять любые работы, опираясь на договор.
Кроме договора на создание сайта, всегда должна быть подписана проектная документация. Бывает, что у заказчика проектная документация уже готова. Тогда исполнителю нужно с ней ознакомиться и при необходимости уточнить и дополнить. Если документации еще нет — придётся создать её. В этом случае, прежде чем подписывать договор на создание сайта, необходимо подписать договор на создание проектной документации.
Полезно подписывать с заказчиком ещё один договор — на проведение дизайн-исследования.
Дизайн-исследование

В целом дизайн-исследование для сайтов похоже на то, которое мы описали ранее в материале «Дизайн-исследование».
Задача дизайн-исследования — найти и обосновать стилистические решения проекта. Его визуальный стиль должен быть подобран исходя из отрасли проекта, его индивидуальных качеств и современной моды. Благодаря дизайн-исследованию исполнитель и заказчик могут выработать общее видение визуального стиля проекта, и это здорово поможет и в создании макетов, и при их утверждении.
Поскольку проведение дизайн-исследования — это тоже работа, справедливо, чтобы заказчик её оплатил. Но чтобы это не воспринималось, как мелочное вымогательство, важно разъяснить ему ценность исследования для проекта.
Проектная документация

Как правило, проектная документация для посадочных страниц — это бриф, а для сложных проектов — техническое задание.
Различаются эти документы количеством деталей. Для подробного описания посадочной страницы вполне достаточно нескольких страниц. А для многостраничного сайта или веб-сервиса — точно нет.
Техническое задание должно описывать структуру веб-продукта, технологии, которые будут применяться при его создании, насколько возможно подробные требования к дизайну, вёрстке и даже текстовому наполнению. Техническое задание можно сравнить с чертежами дома. Это сложный участок работы, но без него не обойтись. Ведь чем подробнее техническое задание, тем проще корректно оценить объём предстоящих работ.
Лучше всего, когда техническое задание разрабатывает та же команда, которая будет создавать сайт.
Согласование бюджета и календарного плана работ

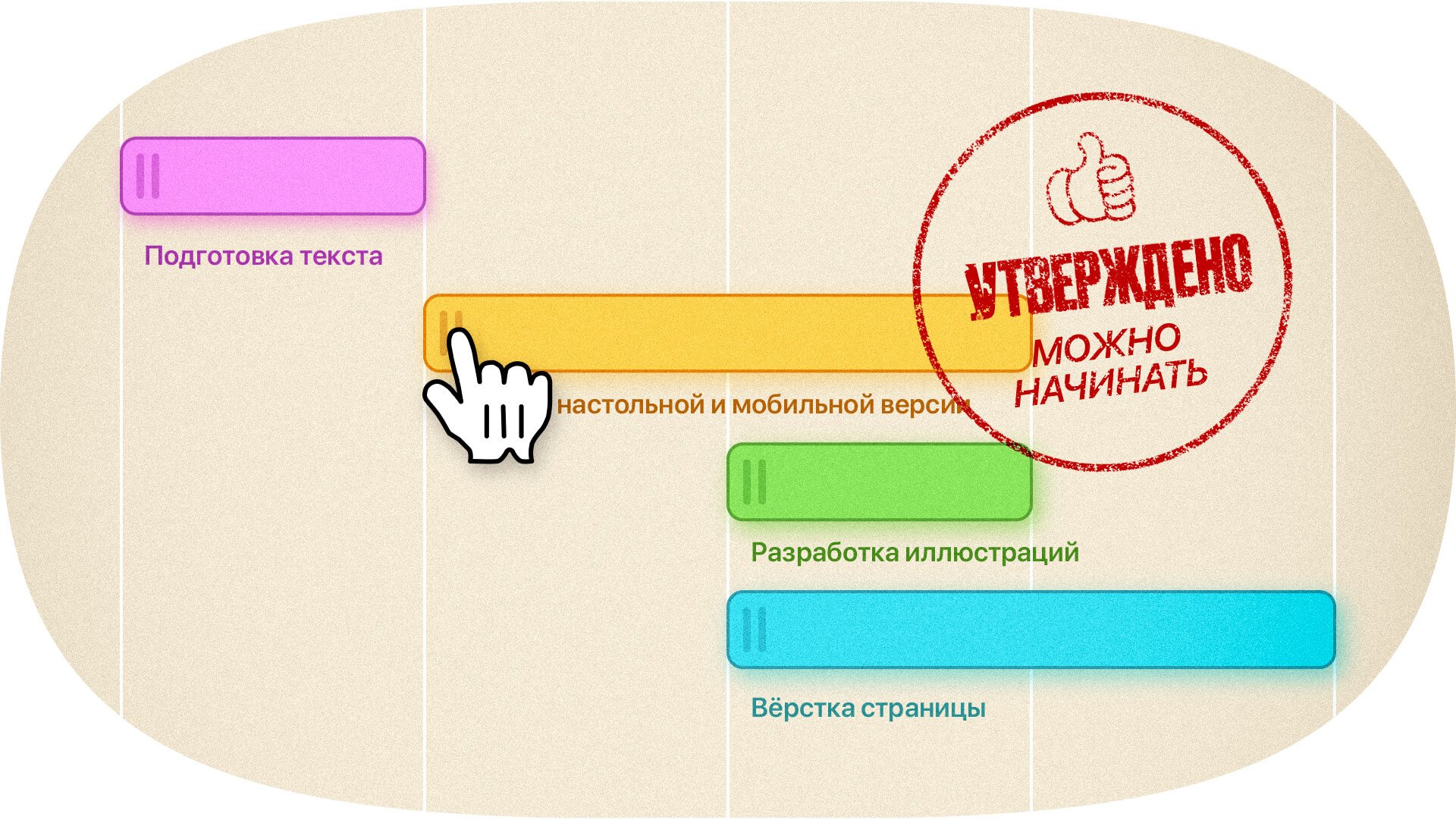
Перед началом разработки сайта исполнитель на основе проектной документации и дизайн-исследования формирует календарный план проекта и бюджет.
Пример бюджета и календарного плана работ: https://bit.ly/36jgc9m
При этом календарный план и проектная документация не являются гарантией того, что проект будет готов в срок. Многое зависит от организационных качеств исполнителя, его умения работать с командой и общаться с заказчиком. То есть календарный план тем точнее, чем больше у исполнителя опыта и ответственности.
Сделав эту оговорку, сформировав и согласовав бюджет и и план работ, можем начинать производство.
Производство
Разработку сайтов можно разделить на пять участков:

В какой-то степени, все описанные выше процессы — составляющие веб-дизайна. Так что давайте каждый из них рассмотрим подробнее.
Подготовка содержания сайта

Содержание сайта (его на жаргоне называют контент, от англ. сontent — «содержание») — это любая информация, размещённая на нем (тексты, видео, фото, иллюстрации, презентации и прайсы).
Содержание сайта исполнители, как правило, готовят совместно с заказчиками.
Создание дизайна сайта
Ну вот мы, наконец, и добрались до дизайна!
Процесс его создания тоже можно разделить на отдельные этапы:
- Разработка дизайн-концепции. Это, как правило, один или несколько экранов сайта, созданных для демонстрации клиенту. Они нужны, чтобы убедиться, что сайт выглядит так, как заказчик и хотел.
- Разработка макетов полноценной настольной версии сайта. Когда дизайн-концепция согласована, дизайнеры приступают к разработке всех описанных в проектной документации макетов. При этом, как правило, дизайнеры начинают с настольной версии, потому что заказчикам ее легче воспринимать. Когда все макеты настольной версии будут готовы, их необходимо утвердить с заказчиком.
- Создание адаптивных макетов сайта. После согласования макетов настольной версии дизайнеры создают их адаптивные версии. При демонстрации их заказчикам полезно показывать их на мокапах со смартфонами и планшетами.
- Разработка анимаций для сайта. Для современных сайтов часто разрабатывают анимацию интерактивных элементов — всплывающие меню, подсказки и тому подобное. Для этого дизайнеры создают небольшие анимированные ролики, демонстрирующие эти действия на будущем сайте.
- Создание и описание графического интерфейса. Для сложных сайтов и веб-приложений часто создают отдельный документ с подробным описанием всех компонентов интерфейса сайта и их состояний. Этот документ называется дизайн-системой.
- Подготовка к вёрстке. Когда все макеты готовы, веб-дизайнеры готовят их к вёрстке. В процессе подготовки они должны убедиться, что для каждого элемента оформлены все состояния, описаны анимации. Ещё полезно сопровождать дизайн-макеты пояснительной запиской.
Следующий этап работы над сайтом — вёрстка.
Вёрстка (или фронтенд-разработка)

Под вёрсткой сайтов подразумевается создание HTML-версии дизайн-макетов. Вёрстку простых посадочных страниц веб-дизайнеры часто делают самостоятельно в визуальных редакторах, таких как Webflow, ReadyMag или Tilda.
Но для более сложных продуктов — таких как презентационные сайты или онлайн-сервисы — возможностей этих редакторов пока недостаточно. Поэтому их верстают отдельные специалисты, HTML-верстальщики.
Правда, в последние годы вёрстка как отдельное направление работы почти исчезла. Теперь она стала частью более масштабного процесса — фронтенд-разработки.
Дело в том, что раньше в интерфейсе сайтов (это, кстати, по сути, синоним слова «фронтенд») никаких программных алгоритмов не было, вся магия происходила на бэкенде. Но с развитием технологий интерфейсы сайтов превратились в самостоятельные программные продукты.
Это можно объяснить на примере автомата по продаже жетонов в киевском метрополитене. В нём «фронтендом» являлась передняя панель с отверстием для приёма денег и ковшик для получения жетонов. А бэкендом, соответственно, были механизмы, скрытые за этой панелью. Именно они выполняли всю работу: сканировали купюры, анализировали номинал, выдавали жетоны.
Современные терминалы по продаже поездок тоже стали гораздо сложнее. В них, прежде чем рассчитаться, можно указать нужное количество поездок, увидеть сумму к оплате, а если она окажется слишком велика — изменить вводные. Целая куча возможностей!

Вот и сайты тоже стали намного сложнее. И на уровне визуальных решений, и на уровне отдельных программных возможностей. Например, когда вы заполняете форму заказа на сайте, и в ней происходит проверка на соответствие полей без перезагрузки страницы — это уже результат работы алгоритмов, хоть это и не бэкенд.
Программирование (бэкенд-разработка)

Бэкенд веб-проекта — очень важная его составляющая, хотя для обычного пользователя он часто невидим. Это программная часть сайта, которая отвечает за сохранение и обработку данных. Сложно? Сейчас объясним проще.
Для обычного посетителя сайт — это то, что он видит, интерфейс.
Тут всё просто. Например, посетитель хочет купить книгу. Он добавляет ее в корзину и сразу оплачивает её с помощью кредитной карточки. Затем, через день или несколько дней почтальон приносит ему заказанную книгу.
Но на самом деле, чтобы все было просто для пользователя, программный алгоритм выполняет огромное количество проверок и незаметных действий. Тысячи, десятки тысяч строк кода, которые и заставляют веб-проект работать.
Бэкенд проверяет, есть ли данная книга на складе, соответствует ли её цена той, что указана в прайсе, правильно ли человек заполнил свои данные, списались ли деньги с его карты, уменьшилось ли количество экземпляров книги, доступных для продажи, получил ли ответственный за доставку книг менеджер соответствующее уведомление.
Ещё бэкенд решает, что делать в спорных ситуациях. Скажем, одну книгу почти одновременно хотят приобрести два разных пользователя. Что делать, если покупателю, который первым собирался оформить заказ, не хватило денег на карточке — оставить книгу в продаже или зарезервировать её за ним?
И это только маленький процент процессов, которые решаются на бэкенде интернет-магазина.
Буквально каждый процесс веб-сервиса, если смотреть на него глазами бэкенд-разработчика — это десятки уточняющих вопросов и сотни различных сценариев, каждый из которых нужно проработать, чтобы система правильно выполняла задачи.
Контроль качества

Разработка некоторых веб-проектов продолжается несколько месяцев, а некоторых — несколько лет. Сайты могут содержать в себе десятки и сотни экранов интерфейсов, тысячи и десятки тысяч слов текста, сотни страниц кода. И всё это создают люди, а значит, ошибки неизбежны.
По-настоящему профессиональные команды пытаются сократить количество ошибок. Для этого они привлекают различных специалистов. Для анализа текстов — редакторов или корректоров. Для соблюдения качества дизайна — арт-директора. А для проверки работоспособности интерфейсов — специалистов по контролю качества (так называемых QA-специалистов, от англ. Quality Assurance).
Задача последних — с одной стороны, проверять соответствие вёрстки макетам при различных условиях (на разных гаджетах, в разных браузерах, на разных мониторах). А с другой — сообщать разработчикам, если какая-то часть сайта не отрабатывает (скажем, форма обратной связи не отправляет письмо модератору).
В маленьких командах отдельного специалиста по контролю качества нет, так что этим часто приходится заниматься руководителю проекта. Но просто обойти эту стадию не выйдет.
Запуск и поддержка

Как правило, разработка сайта происходит в так называемой тестовой среде, её ещё иногда называют «песочницей». Это отдельная версия сайта, защищённая паролем и недоступная для поискового сканирования.
После завершения работ и прохождения этапа контроля качества сайт публикуют по официальному доменному адресу. Например, у Креативной Практики такой адрес — creativepractice.com.ua.
Как только сайт становится общедоступным, команде разработчиков в течение нескольких месяцев приходится реагировать на ошибки, которые не удалось устранить до запуска. Это особенно часто случается в крупных проектах с большим числом функций. Отловить все ошибки до публичного запуска зачастую невозможно, поэтому лучше приучить себя относиться спокойно к тому, что они будут выявляться потом, и оперативно устранять их.
После запуска сайта, как правило, начинается работа по его продвижению в интернете. Для этого существует много разнообразных механик: баннерная реклама, поисковая оптимизация, контекстная реклама, реклама в соцсетях и тому подобное.
Мы не будем погружаться слишком глубоко в тему продвижения сайтов в рамках этого курса, потому что она сложная и достойна собственного курса (или даже серии курсов). Но учтите, что если ваша команда создаёт многостраничный сайт, вам полезно думать о его продвижении задолго до запуска. Ведь чтобы сайт имел высокие результаты выдачи в поисковой системе, он должен отвечать ряду технических требований, которые проще учесть на раннем этапе разработки проекта.
Следующие версии
Несмотря на распространенное у некоторых заказчиков мнение, что успешный веб-проект — это тот проект, который полностью завершается в сжатые сроки, на самом деле всё наоборот.
Успешный сайт не заканчивается запуском, а лишь начинается с него. Особенно это актуально для веб-сервисов, для которых постоянное совершенствование — это органическая часть жизненного цикла.
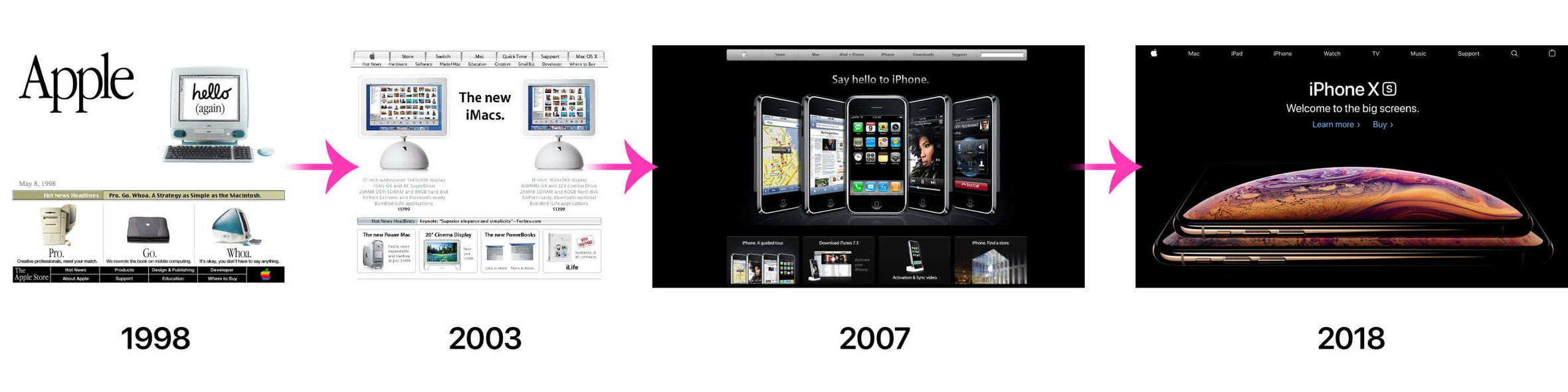
Но и для сайтов, и для посадочных страниц это тоже актуально. Мода меняется, технологии совершенствуются, поэтому и появление новой версии сайта — это лишь вопрос времени. Даже такие инновационные технические компании, как Apple, вынуждены периодически полностью менять свои сайты.

Поэтому любой веб-дизайнер или команда веб-дизайнеров должны понимать, что делают проект не на века, а лишь на несколько ближайших лет. Так уж устроен процесс создания сайтов.





