Растрова та векторна графіка
Майже кожному графічному дизайнеру бодай колись доводилось чути прохання: «Надішліть файли у векторі!». Але що це означає? І які файли, окрім векторних, бувають? Спробуємо з’ясувати в цьому матеріалі!
І одразу почнемо з того, що найчастіше дизайнерам, які працюють з цифровими проєктами та макетами до друку, доводиться мати справу з растровою та векторною графікою.
Растрова графіка
Загальна характеристика
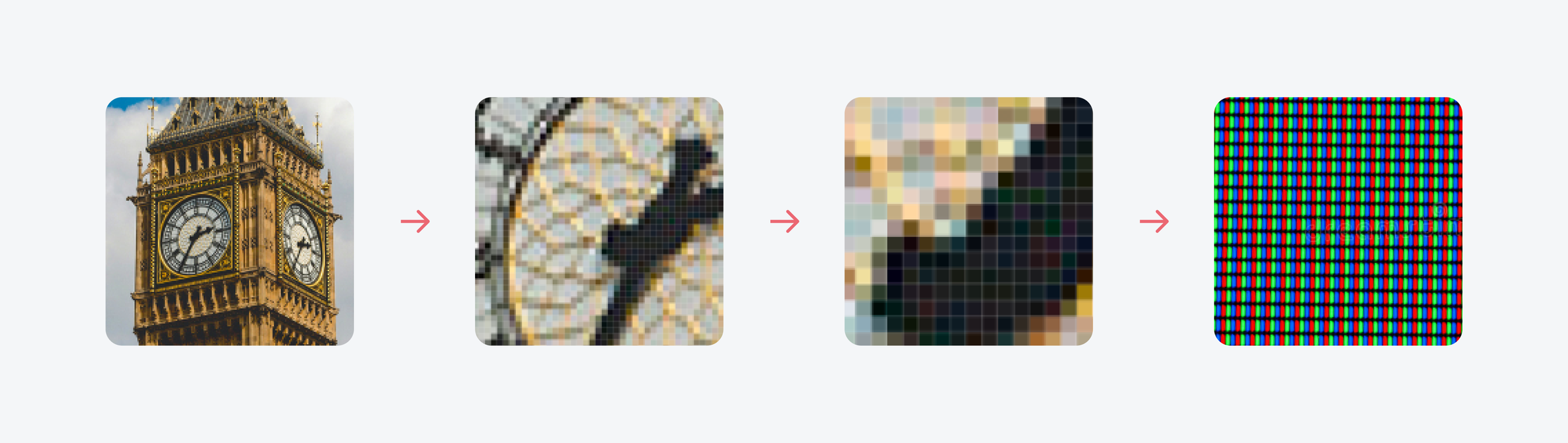
Якщо взяти будь-який журнал чи газету та подивитись на них під збільшувальним склом, ви побачите, що зображення складається з окремих крапок. Виглядає це приблизно так:

Саме оцю структуру з крапок і називають растр (слово походить від німецького Raster, що можна перекласти як «сітка»). Відповідно, зображення, утворені шляхом поєднання окремих точок, називають растровими.
Ми про це трохи розповідали в матеріалі про колірну модель CMYK.
Ще наприкінці XIX століття у Франції була винайдена технологія автоти́пії, яка дозволяла передавати півтони за допомогою штрихів або точок різної насиченості. Так і виникли растрові зображення. Цей метод й досі широко поширений для відтворення зображень в поліграфії.
Чимало зображень у цифровій графіці також є растровими. Але тут вони складаються не з крапок, а з пікселів.
Формати
До растрових форматів відносяться такі:
- PNG,
- JPG,
- GIF,
- TIF,
- BMP,
- PSD.
Щільність та роздільна здатність
Монітор будь-якого пристрою також складається з окремих пікселів. Ще декілька десятиліть тому пікселі на екранах були досить великими, їх можна було побачити неозброєним оком. Але щороку технології екранів розвивались, а розмір пікселя ставав дедалі меншим. Сьогодні ви вже й не замислюєтесь над тим, що екран вашого пристрою взагалі містить пікселі.

Тож можна дійти простого висновку — чим щільніше розташовані в межах якоїсь площі пікселі або крапки, тим вища якість растрового зображення. Параметр, який характеризує цю щільність, називають роздільною здатністю (або просто роздільністю).
Для моніторів її виміряють у пікселях на дюйм і називають PPI (дослівно — від pixels per inch).
А для друку цей самий параметр вимірюють за допомогою щільності крапок на одиницю площі (зазвичай на дюйм). Для друку він, відповідно, називається щільністю, або DPI (dots per inch, крапок на дюйм).
Ви коли-небудь замислювались, чому зображення в журналах виглядають набагато якісніше, ніж в газетах? Саме через цей параметр (хоч, звісно, якість паперу та фраб також важлива). Для друку в глянцевому журналі використовуються зображення із щільністю друку 300 DPI, а в газетах — 72 DPI.

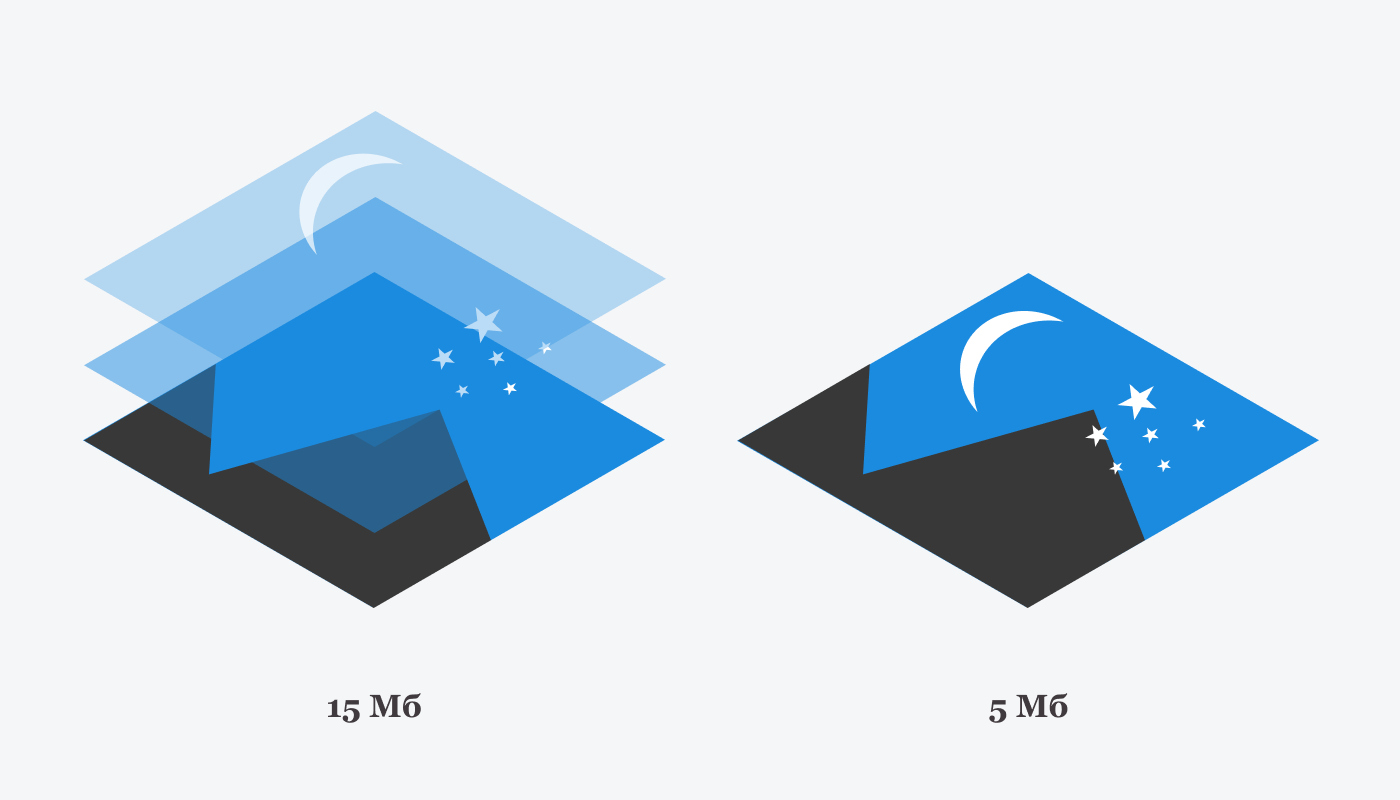
Чому ж, якщо 300 DPI дає змогу отримати кращу якість зображення, не використовувати його постійно? По-перше, такий друк часто є дорожчим. По-друге, растрові файли з однакового розміру (скажімо 10 см х 10 см) різної щільності мають різну вагу. Чим більше в файлі пікселів, тим більша вага. Ну, і по-третє, використання великої щільності крапок взагалі не завжди виправдано. Наприклад, для рекламних білбордів використовують щільність 72 DPI, тому що, як правило, споглядачі дивляться на нього з великої відстані і не розрізняють окремі крапки.
Для наочності наведемо таблицю з часто застосованими параметрами щільності зображення:

Особливо різниця у вазі помітна у файлах, які містять у собі безліч растрових шарів, наприклад, PSD чи TIFF.

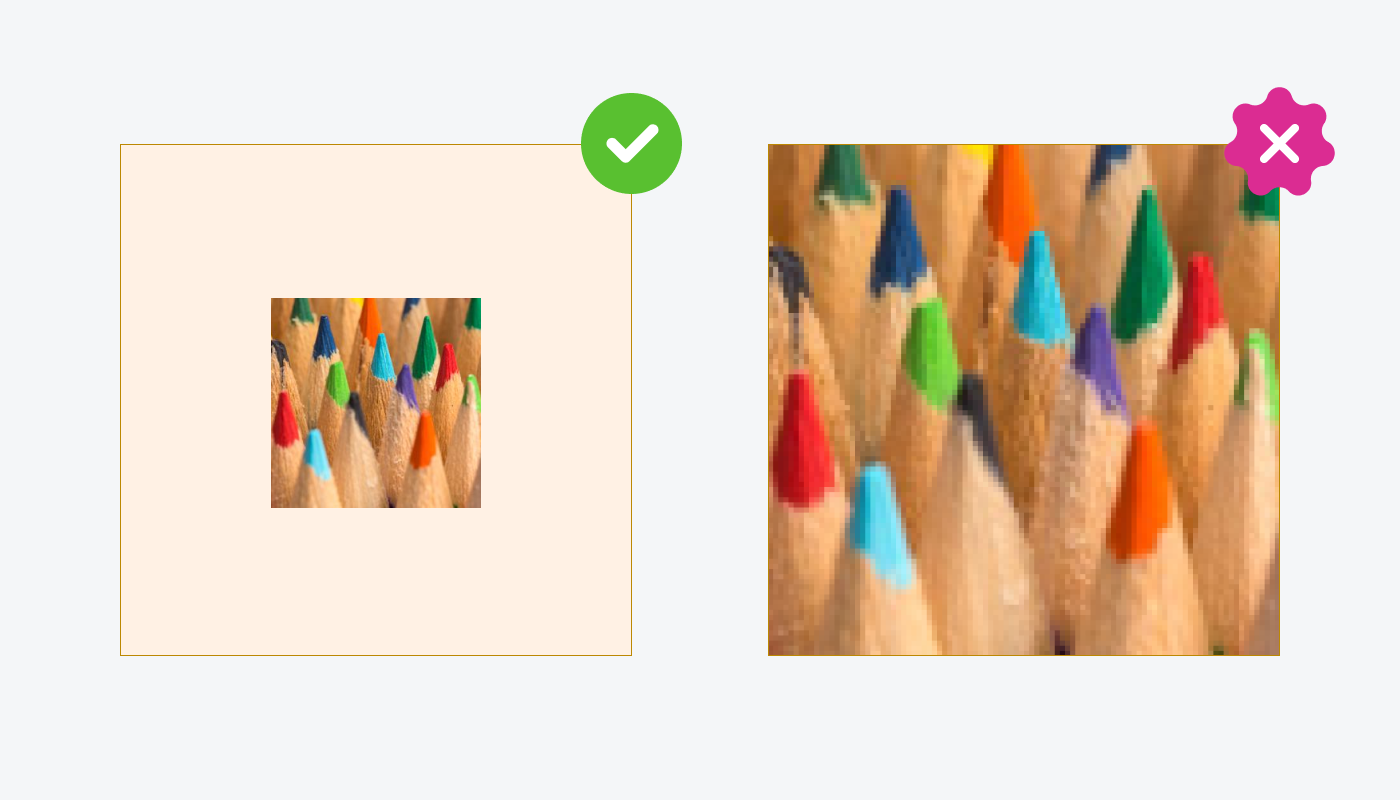
А от масштабування зображення — одна з ключових складностей роботи з растровою графікою. Якщо ви використовуєте ілюстрацію, що займає, скажімо, чверть екрану, і хочете її збільшити, то збільшиться і розмір вихідних пікселів, від чого зображення здаватиметься розмитим та неякісним. Та й зі зменшенням теж будуть проблеми.

Якщо ви хочете, щоб растрове зображення виглядало чітко і красиво на великому екрані, необхідно готувати файл з відповідним розміром. Відповідно, якщо ви захочете використати одну і ту саму світлину для білборда, журнала, сайту чи допису в Instagram, доведеться зробити відповідну кількість версій зображення, з різними розмірами.
І якщо зі світлинами ще можна підготувати 5–10 зображень з типовими розмірами, то як бути, скажімо, з логотипами? Адже логотипи можуть мати сотні різних розмірів в різних контекстах. На щастя, для цього випадку ми можемо використовувати векторну графіку.
Векторна графіка
Загальна характеристика
Векторні зображення складаються з так званих опорних точок і кривих, що їх з'єднують — вони й утворюють вектори. Звучить дещо складно? Зараз пояснимо на прикладі.
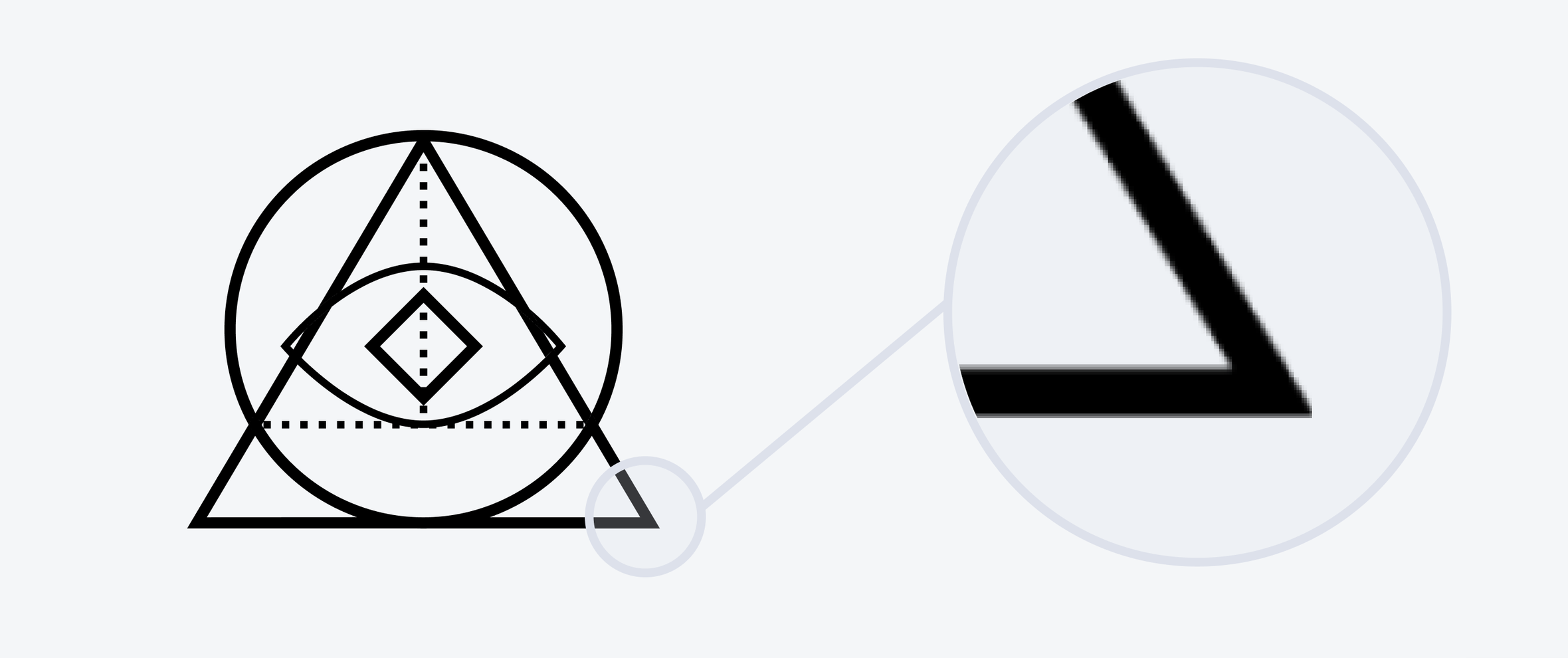
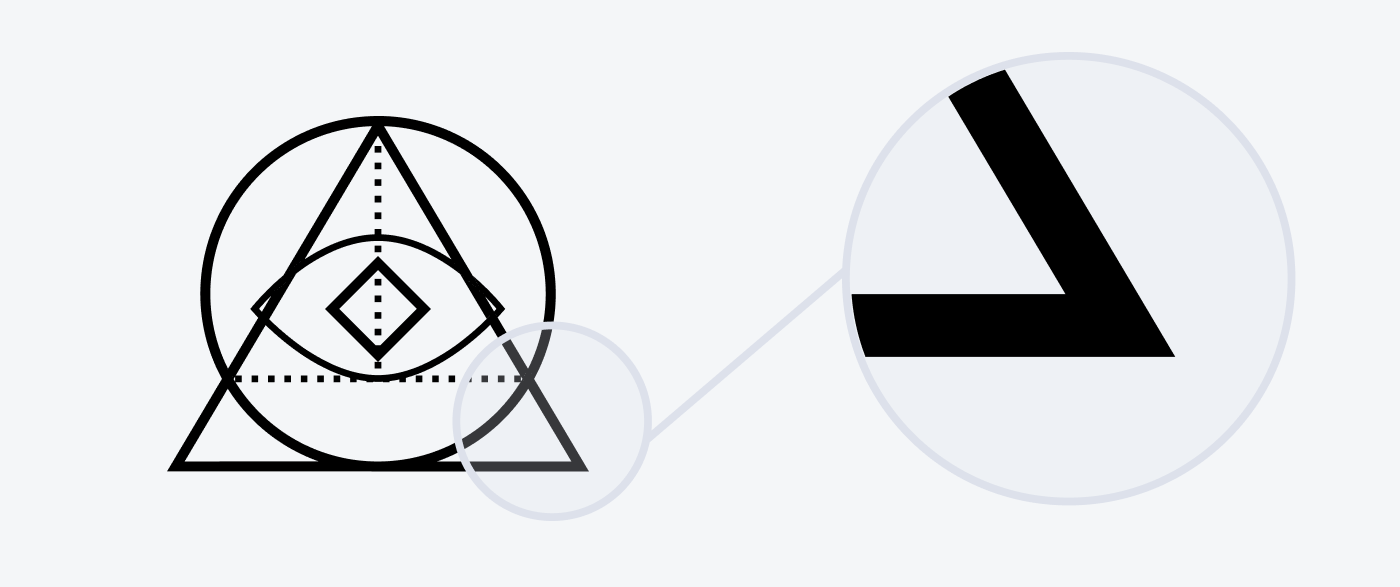
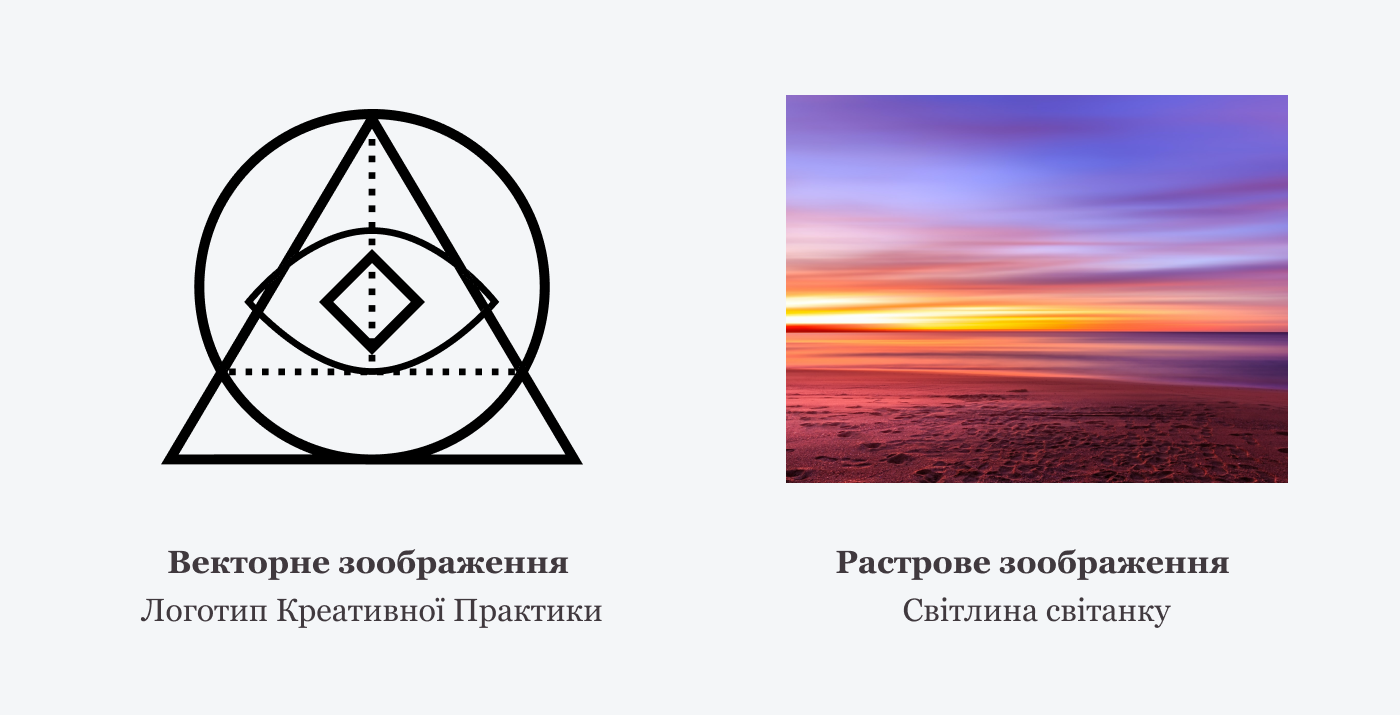
На перший погляд растрові та векторні зображення можуть виглядати однаково, як от логотип Креативної Практики. Але якщо почати їх збільшувати, то різниця стає очевидною: якість растрових файлів швидко знижується, а якість векторних файлів зберігається високою.


Це працює як і під час збільшення пропорцій зображення, так і під час зменшення. Векторні зображення зберігатимуть чіткість, навіть якщо ви розтягнете їх в сто разів.
Але за рахунок чого їм вдається зберігати якість?
Річ у тім, що растрові зображення — це по суті набір різнокольорових пікселів. І коли ви зменшуєте чи збільшуєте його, то і пікселі зменшуються чи збільшуються відповідно. І чим більшим стає зміна розміра, тим очевиднішим є те, що вихідне зображення складаєтсья з пікселів.
А от векторні зображення — це насправді візуалізація математичних формул, в яких описані відносні координати та геометричні параметри.

Розміри тут — просто змінні. Тому їх легко поміняти: потрібно просто підставити інші значення змінних, і параметри зображення перерахуються за тією ж формулою.
Але якщо векторна графіка так чудово зберігає якість при масштабуванні зображення, чому б не зробити всі файли векторними?
Річ у тім, що описати формулами прості геометричні форми, на кшталт логотипу Nike, нескладно. Це, по суті, просто дві криві. Ну а ви спробуйте математичними формулами описати фотографію світанку. Це набагато складніше.
Тому векторна графіка використовується для створення іконок, логотипів, шрифтів, візиток, буклетів та іншої друкованої продукції.

Вага векторних файлів, як правило, незначна, а самі зображення легко масштабуються. Також векторні зображення легко редагувати й коригувати.
А от фотографічну якість за допомогою векторної графіки отримати буде складно. Для цього може знадобитися безліч точок і кривих та підвищена потужність для обчислення, що зведе нанівець всі переваги цього формату.
Формати
До векторних форматів відносяться, зокрема, такі:
- SVG,
- EPS,
- AI,
- PDF.





