Як новий дизайн інтернет-магазину сегмента fashion luxury Symbol дозволив підвищити коефіцієнт конверсії на 76%
Знайомство з проектом
Symbol — офіційний дистриб'ютор понад 200 світових брендів в Україні. Мережа представлена 38 бутиками luxury сегменту та онлайн магазином. На ринку понад 20 років, безпосередньо працюють з такими брендами-флагманами, як Fendi, Dolce & Gabbana, Gucci, Stefano Ricci, David Koma, Brunello Cucinelli, Balmain, Philosophy di Lorenzo Serafini, Peserico та інші.
У 2021 році власники вирішили провести редизайн сайту інтернет-магазину, щоб підвищити ефективність його роботи, відповідати статусу магазину ексклюзивного дизайнерського одягу та надавати кращий сервіс не лише офлайн, а й онлайн.
Основна проблема:
Процеси продажу в офлайн і онлайн значно різнилися. В офлайн магазині було все дуже злагоджено, гармонійно і статусно, а в онлайн цього не відчувалося.
Задача:
Розробити дизайн інтернет-магазину елітних товарів. Сайт має бути простим і зручним, але водночас наголошувати на статусності кожного клієнта.
Особливості та нюанси інтернет-магазину одягу luxury сегмента
Попри те, що у нашої команди Турум-бурум великий досвід роботи з проектами в ніші fashion, задача створення інтернет-магазину елітних товарів стала новим викликом.

Крім збору даних аналітики, нам важливо було відчути особливості бізнесу та розібратися, як поводяться покупці luxury сегменту, на підставі чого приймають рішення. Тому ми відвідали офлайн магазин, де нам організували екскурсію й розповіли безліч інсайтів.
Наприклад, що цільова аудиторія офлайн магазину — чоловіки та жінки з доходом набагато вище середнього, які віддають перевагу можливості приміряти та потримати в руках річ, перш ніж її придбати. Більшість з них не схильні розбиратися в технологіях та різноманітних девайсах.
Створення зручного інтерфейсу для продажу ексклюзивних товарів
Після збору інсайтів та аналізу даних аналітики, ми перейшли до редизайну інтерфейсу інтернет-магазину Symbol за RSR підходом. Основний вектор руху був спрямований на мінімалістичність, простоту та чистоту інтерфейсу.
1. Персоналізований підхід
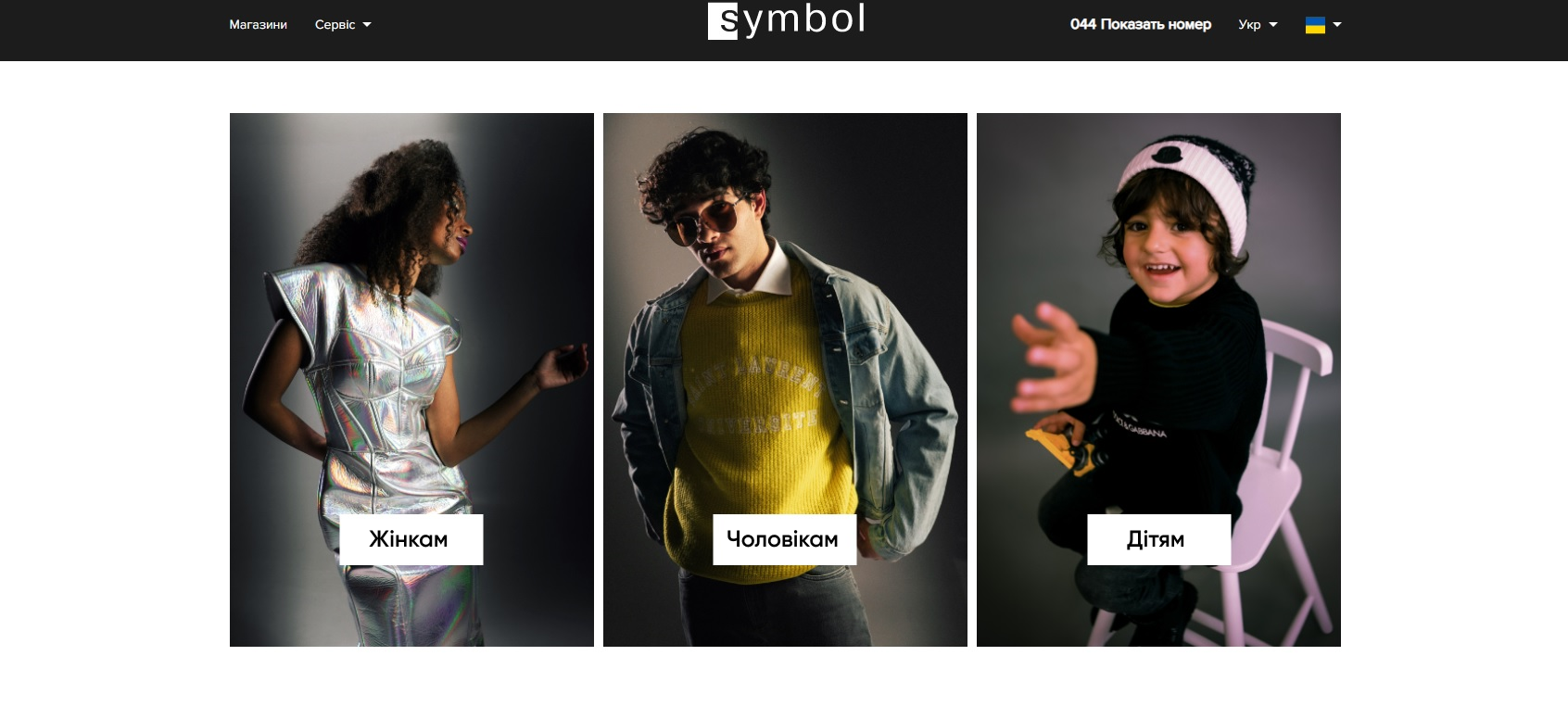
Цільова аудиторія luxury сегмента передбачає особливий підхід та рівень сервісу. З метою надання більш персоналізованих пропозицій, ми реалізували сегментування користувачів при першому відвідуванні головної сторінки за ключовими параметрами: жіноча, чоловіча або дитяча категорія. Завдяки такому рішенню, магазин може пропонувати найбільш релевантні товари для кожного користувача.

2. Офлайн і онлайн, як єдина система
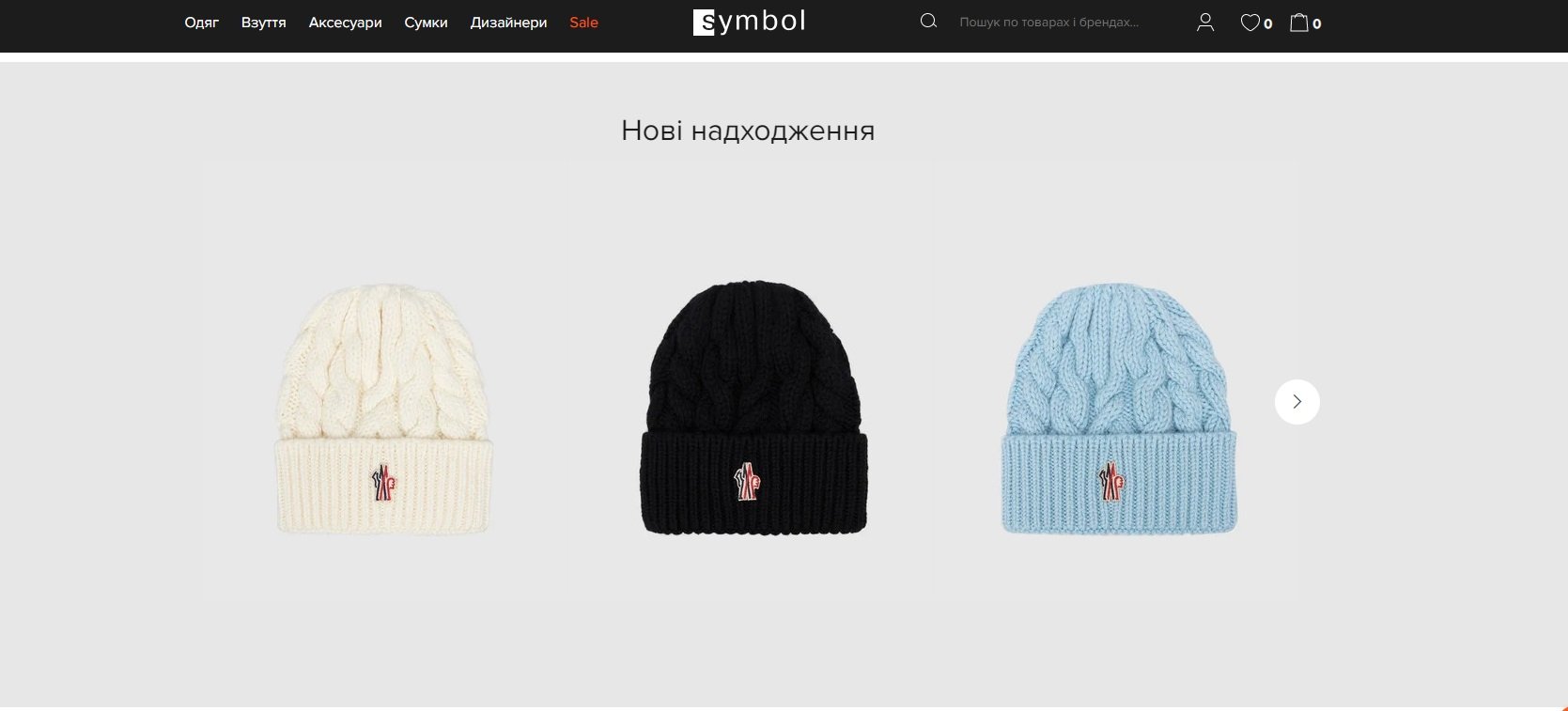
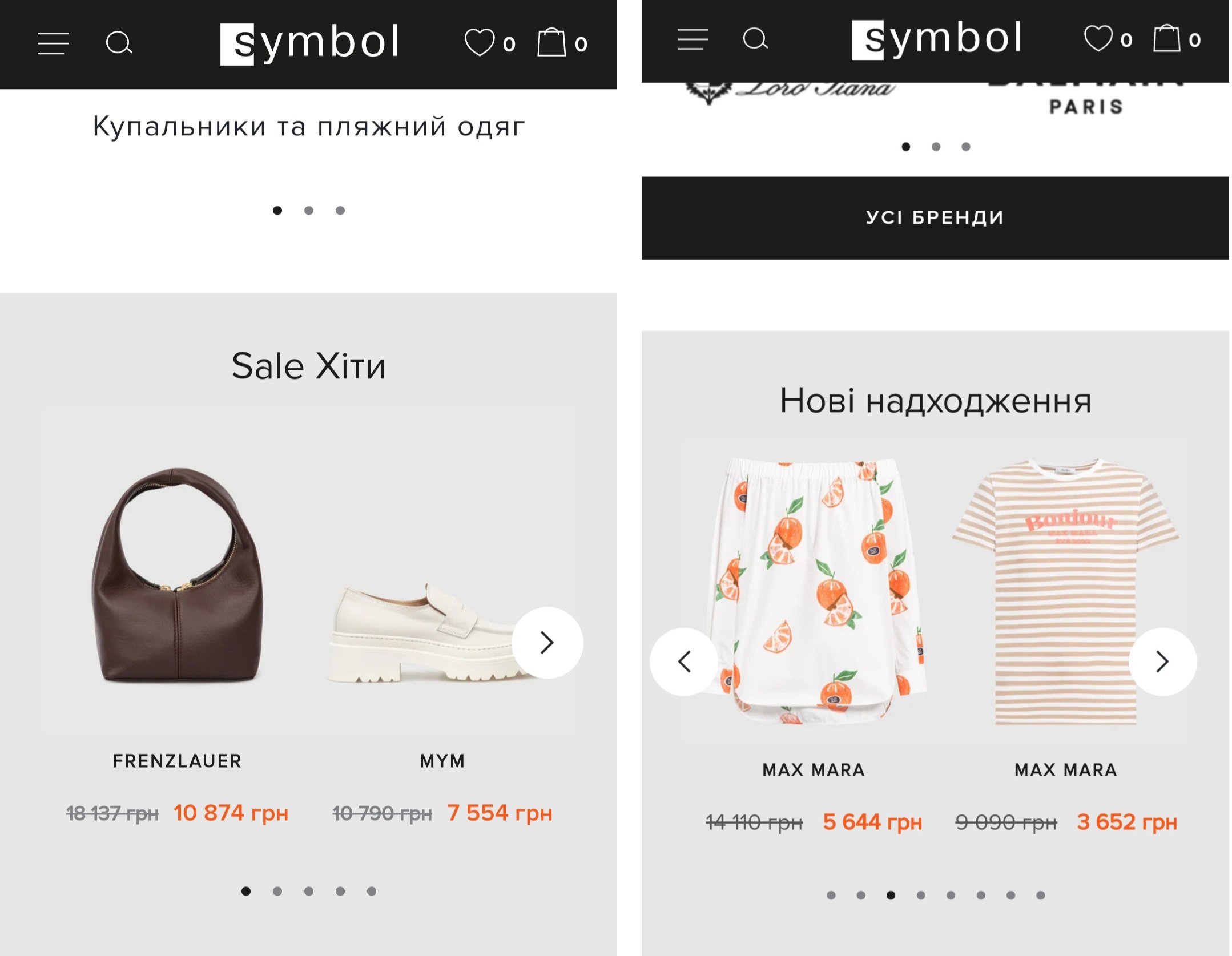
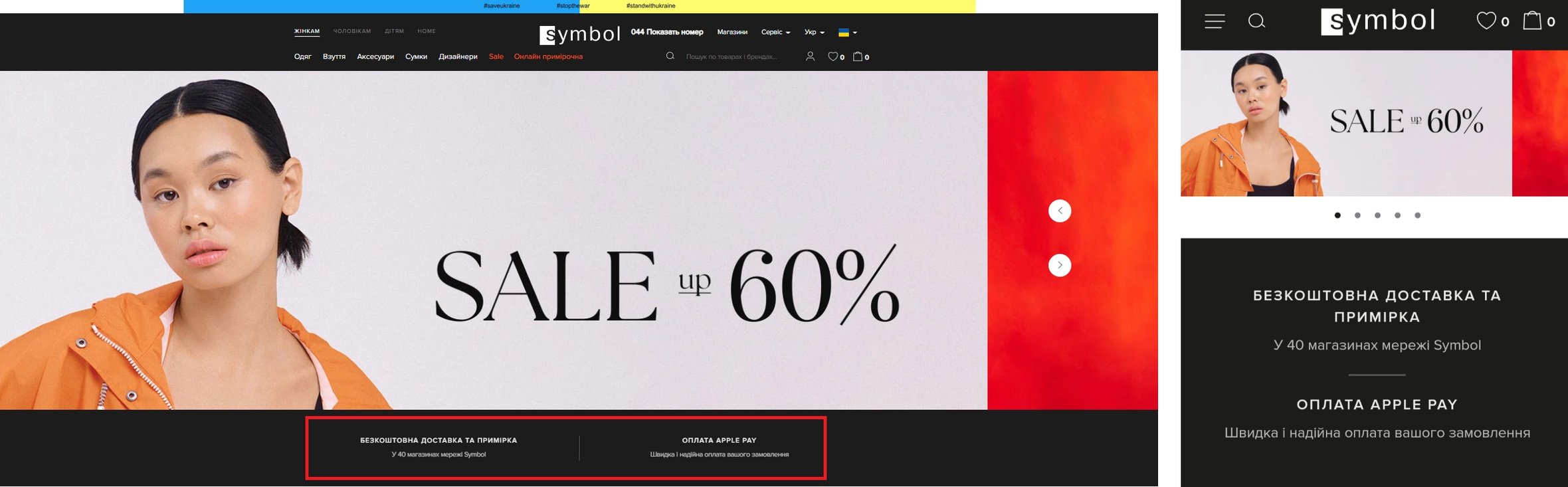
Щоб досягти відчуття присутності в офлайн-магазині, реалізували підкладку сайту та фон плиток з товарами одного кольору. Вийшов цікавий ефект відсутності кордонів, начебто розглядаєш товари на реальній вітрині.


3. Високий рівень сервісу
На першому екрані наголошуємо на ключових перевагах магазину, які підкреслюють рівень сервісу та турботи про клієнта: безкоштовна доставка та примірка, оплата Apple Pay. За даними аналітики, основна частина мобільного трафіку приходить з iOS пристроїв, тому з перших секунд вказуємо на можливість швидкої та зручної оплати.

4. Нестандартні точки входу
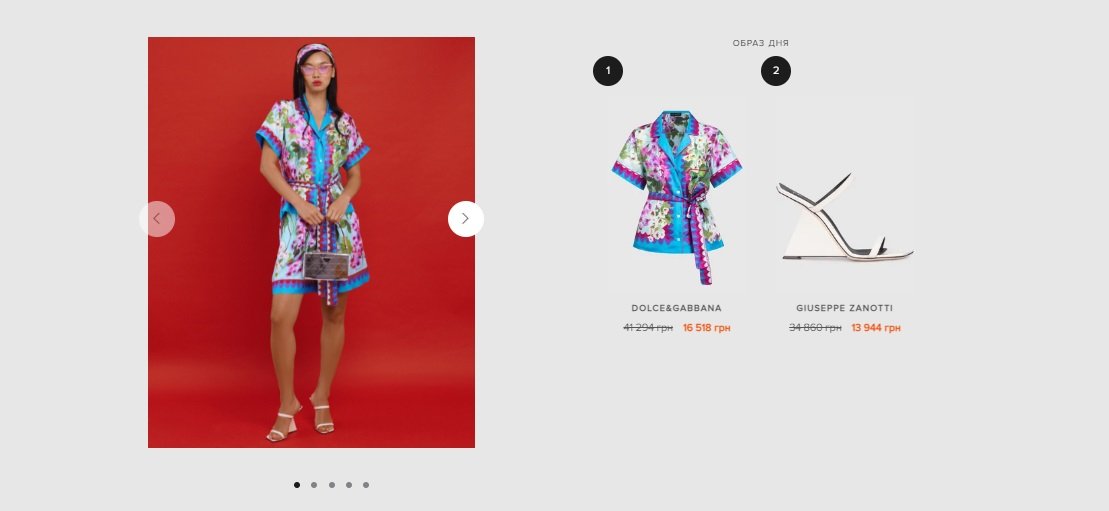
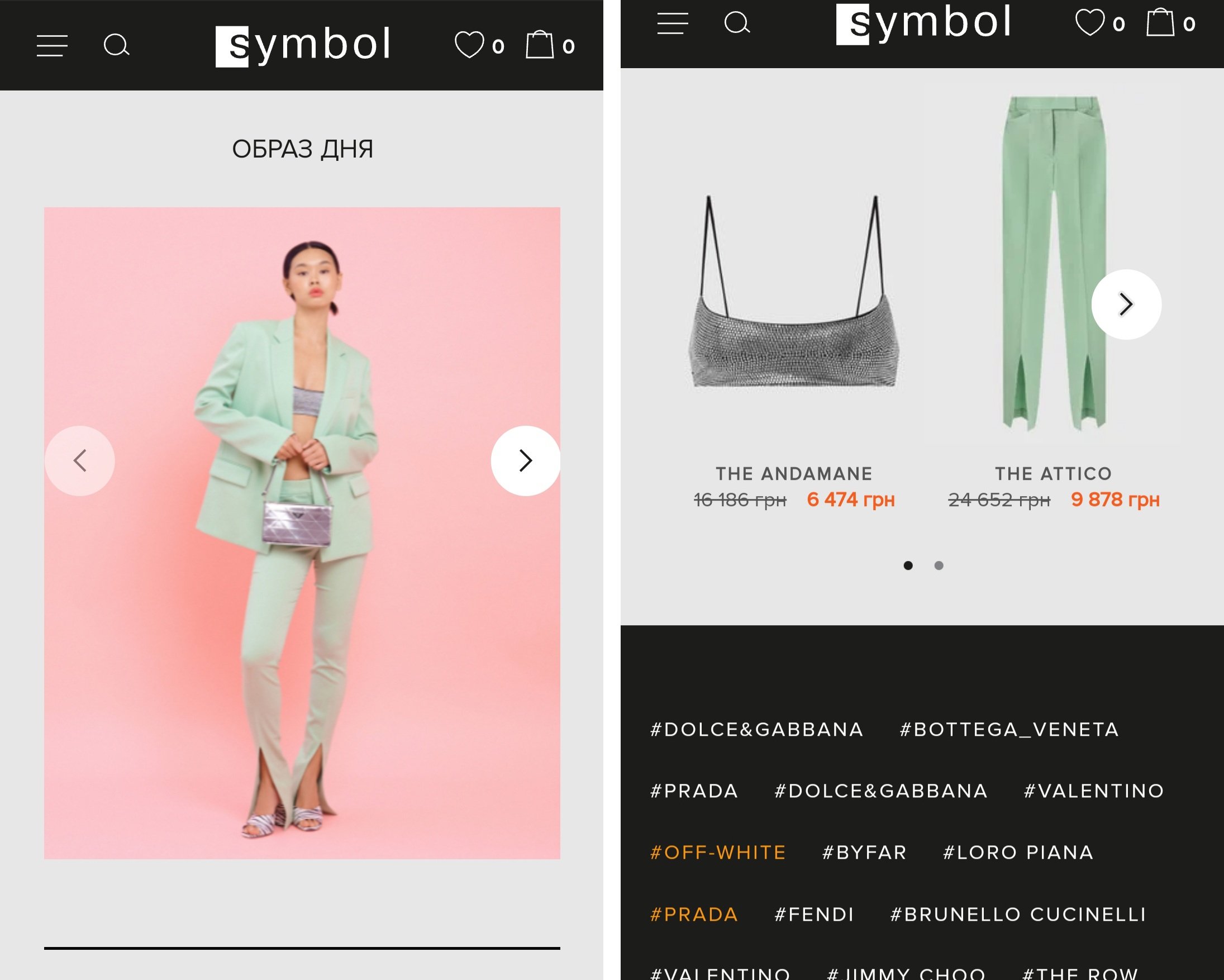
У якості додаткових точок входу на головній сторінці реалізували незвичайні блоки — Образ дня та Symbol подіум. Вони нагадують сторінки глянцевого журналу, у якому зібрані готові образи. Користувач може відразу перейти на картку товару, що сподобався.



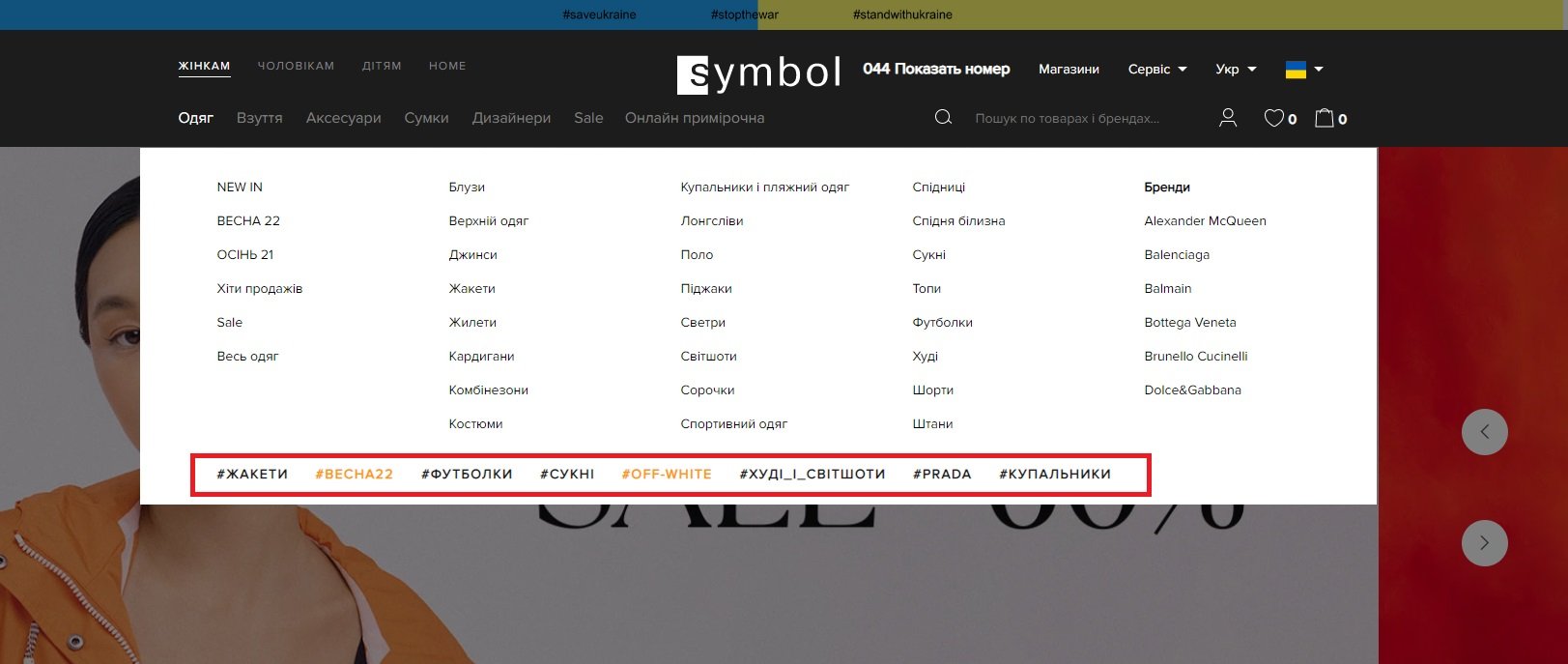
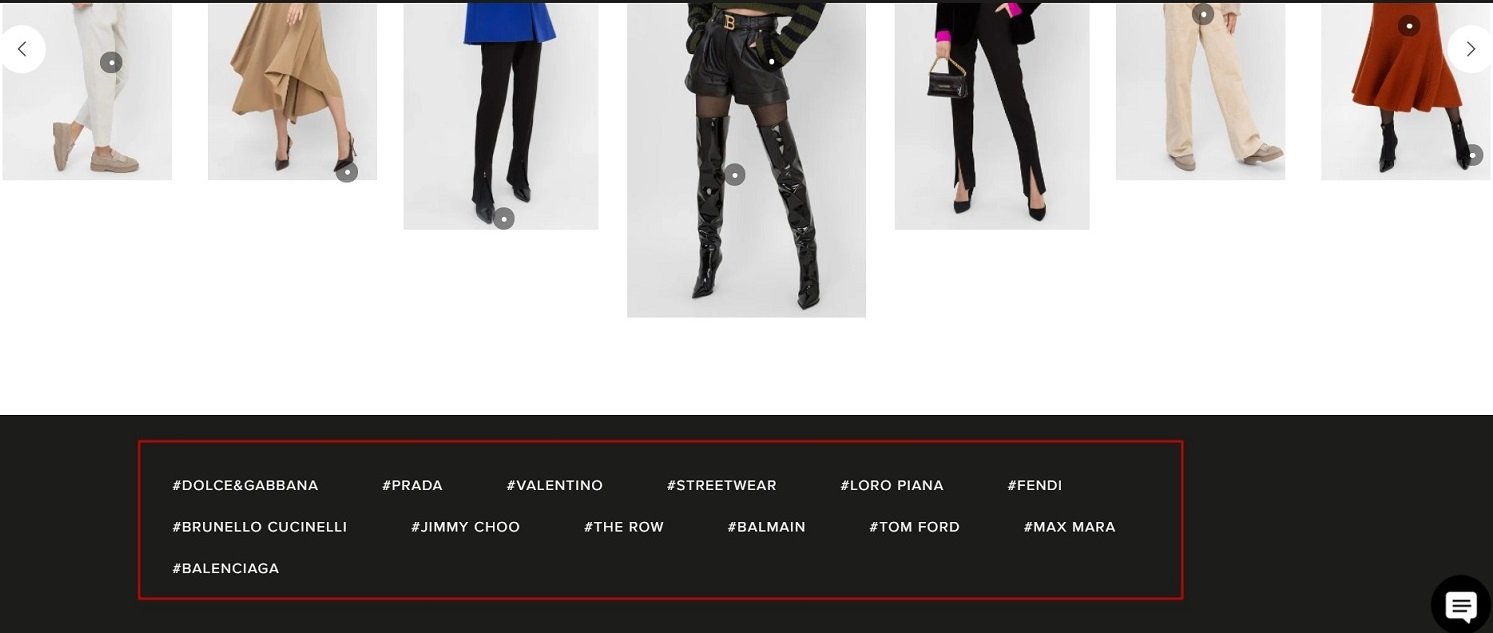
Структурували блок з навігацією, пріоритизували категорії відповідно до даних аналітики. Розширили перелік точок входу, додавши теги з брендами та популярними запитами для швидкого пошуку та переходу за категоріями.


5. Акцент на товари
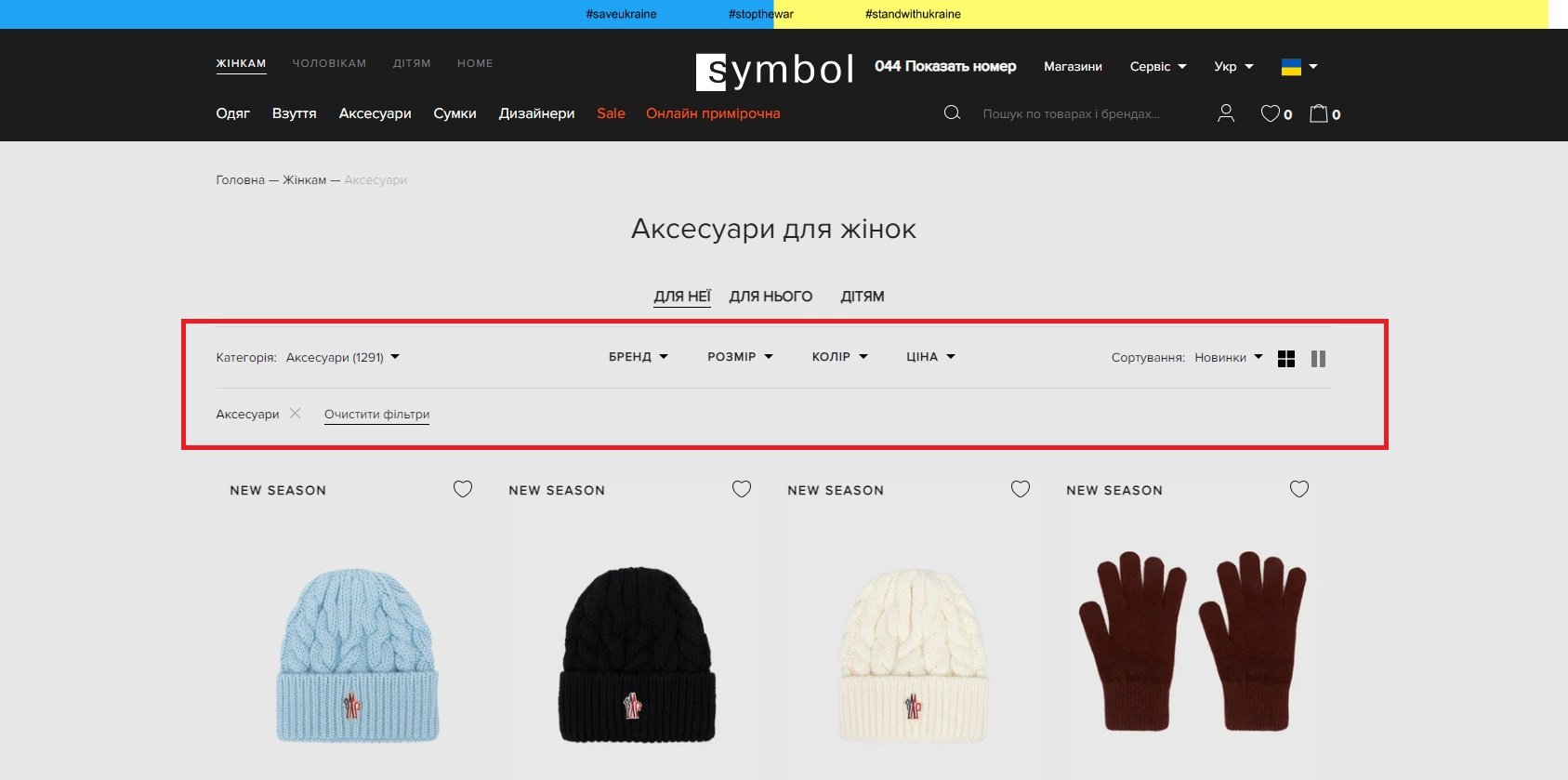
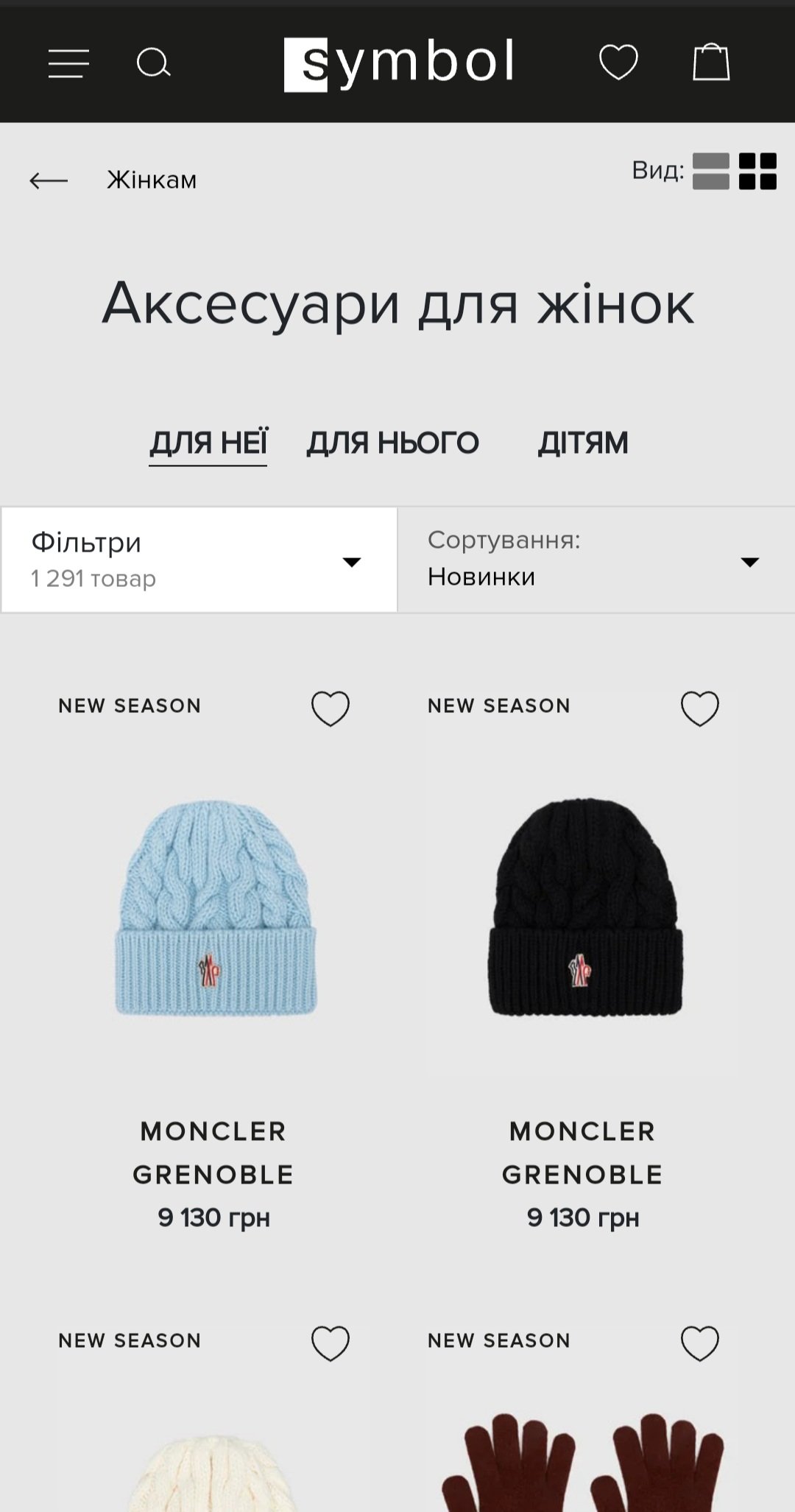
На сторінці видачі керувалися вже звичним патерном у fashion тематиці — панель із фільтрами та сортуванням винесли вгору у горизонтальне меню. Це дозволило збільшити прев'ю карток товару та зробити головний акцент на продукцію.


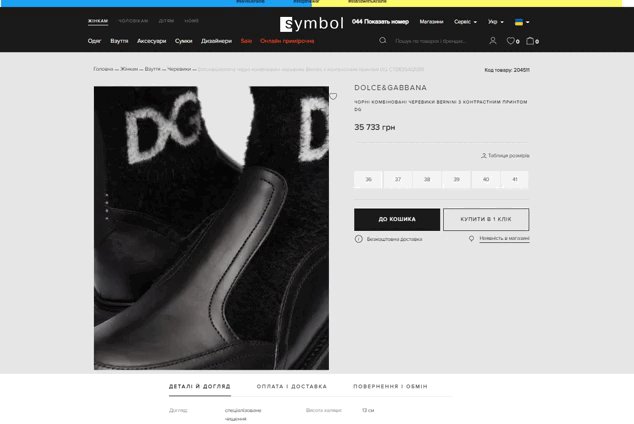
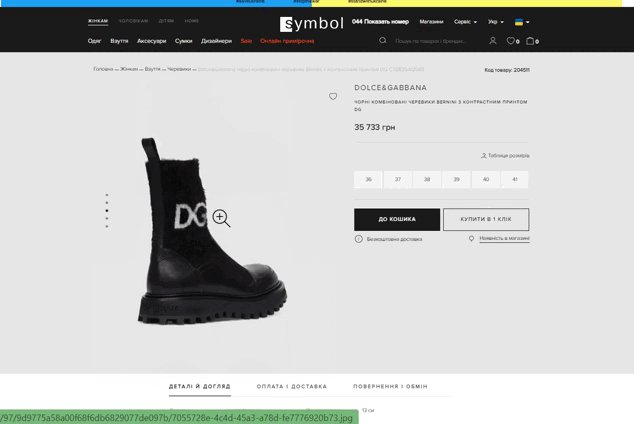
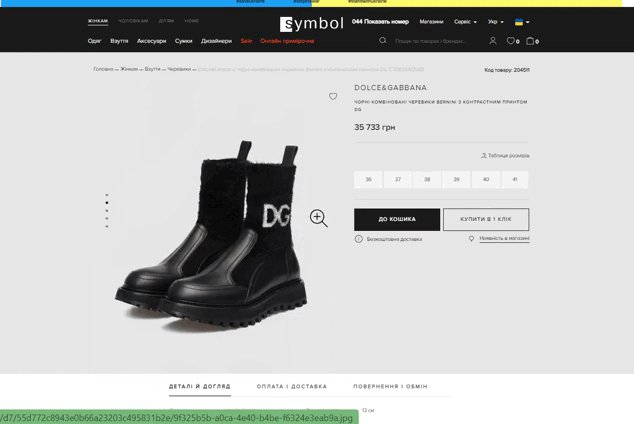
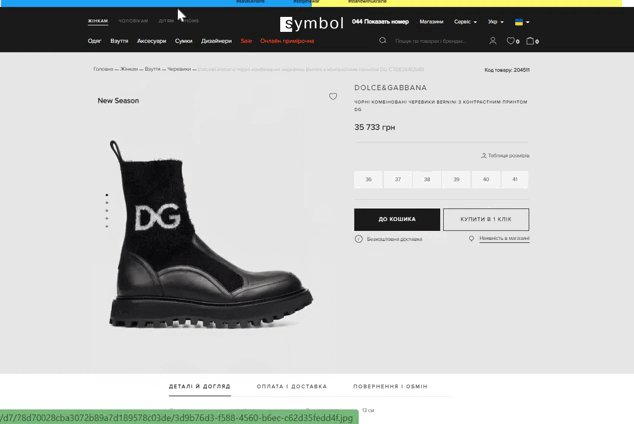
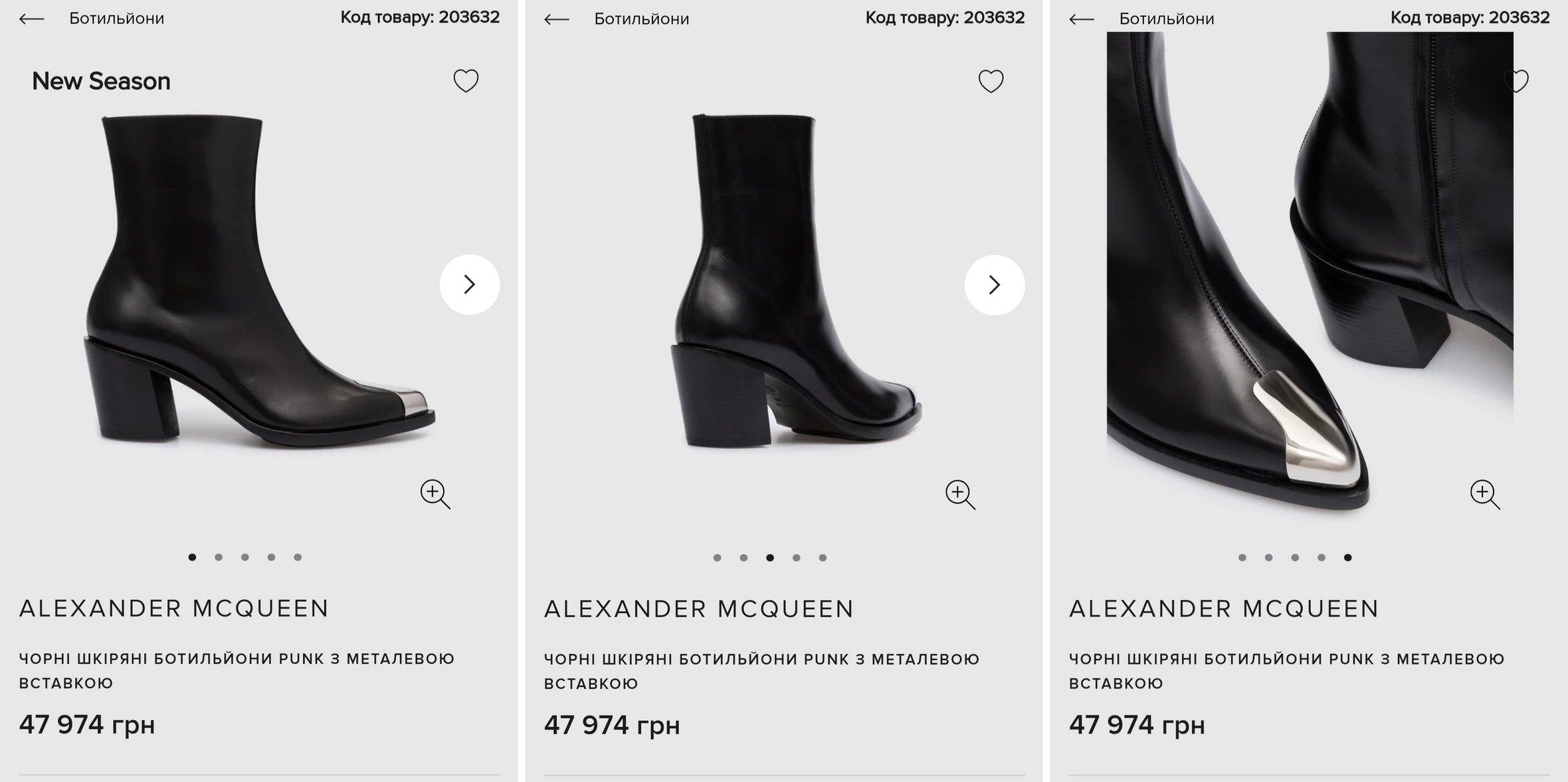
На сторінці товару також реалізували великі зображення продукції, щоб користувач мав змогу детально вивчити товар та розглянути його з різних ракурсів. Побачити, як товар виглядає на моделі. А фішкою став нестандартний скролл.


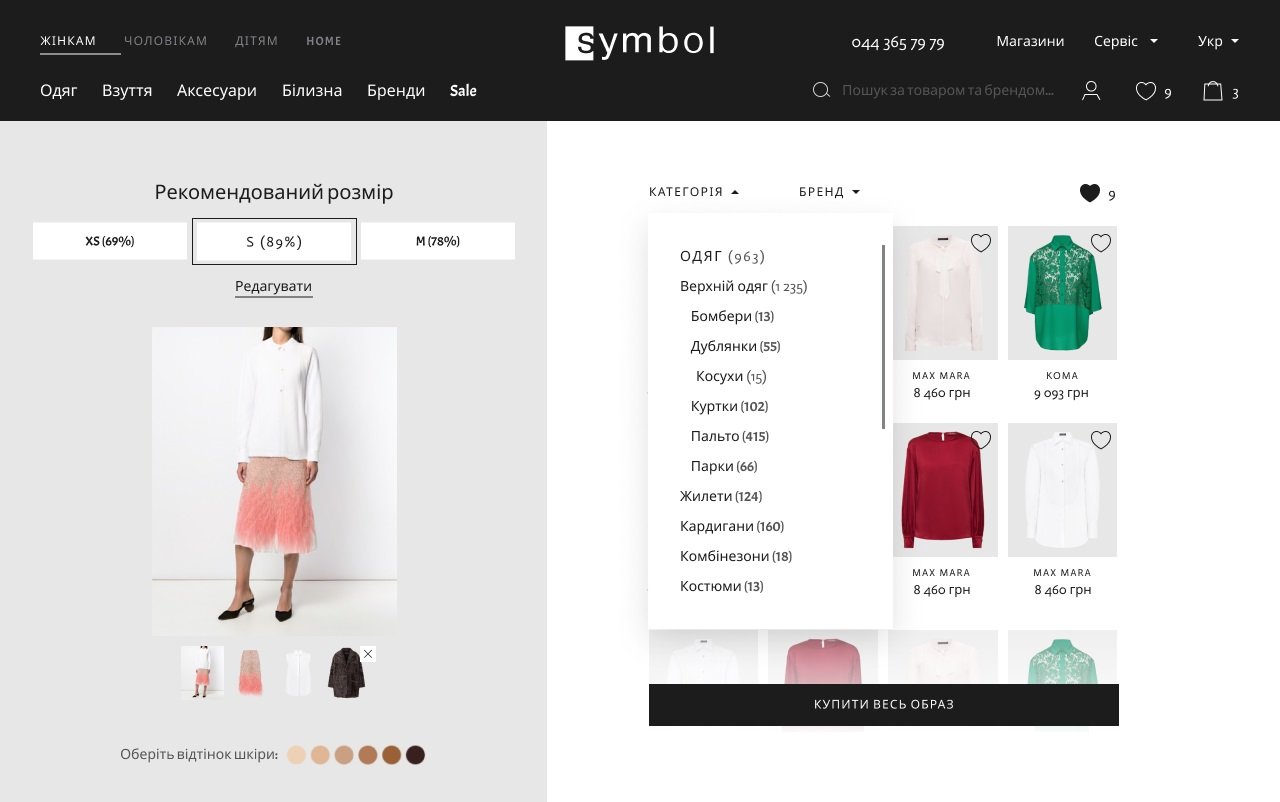
6. Онлайн примірювальна
Функціонал дозволяє користувачу зібрати свій власний look, згідно з обраними параметрами: бренд, розмір, колір шкіри тощо. Таким чином стає простіше оцінити, який товар максимально підійде конкретній людині, з чим його можна комбінувати, щоб зібрати повноцінний образ.
Для зручності з правої сторони виводиться прев'ю товарів із зазначенням ціни. Якщо користувачу сподобалась річ, він має змогу перейти на сторінку товару. Вона відкривається в окремій вкладці, щоб не збилися параметри в онлайн примірювальній.
Весь образ можна відправити до кошика однією кнопкою.

Як світові бренди стали доступнішими
В результаті редизайну інтернет-магазину Symbol за RSR підходом нам вдалося створити інтерфейс, який зробив покупку світових брендів простіше та зручніше:
- Розставили акценти на унікальності та статусності товарів;
- Оптимізували навігацію сайтом;
- Підкреслили рівень сервісу (безкоштовна доставка та примірка, повернення та обмін, бонусна програма тощо) на різних етапах воронки;
- Впровадили новий функціонал: "Онлайн примірювальна", "Подіум", та інше, для того, щоб спростити процес пошуку товару для користувача.
Після релізу ми зіткнулися з великою кількістю факторів, які вплинули на вимірювання результатів до та після. Але суттєве зростання коефіцієнта конверсії зафіксовано як у сезонні, так і несезонні періоди. Так, наприклад, порівнюючи органічний трафік в несезонний період зростання коефіцієнта конверсії склало 76,34%.